The document discusses new features coming to JavaScript in the future. It describes CoffeeScript and compiling ES.next to current JavaScript as ways to experiment with these new features. It lists some approved features for ES.next, including block scope variables, destructuring, default parameters, rest/spread syntax, proxies, weak maps, modules, and iterators/generators. The document also discusses goals for ES.next such as being better for complex apps, libraries, and code generators while keeping versions simple and supporting a secure subset.



















![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
mozilla
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-20-2048.jpg)
![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
• parameter default values: function f(x, y=1, z=0) {...}
mozilla
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-21-2048.jpg)
![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
• parameter default values: function f(x, y=1, z=0) {...}
• rest, spread: function g(i, j, ...r) { return r.slice(i, j); }
let a = [0,1,2,3],
o = new any_constructor(...a)
mozilla
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-22-2048.jpg)
![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
• parameter default values: function f(x, y=1, z=0) {...}
• rest, spread: function g(i, j, ...r) { return r.slice(i, j); }
let a = [0,1,2,3],
o = new any_constructor(...a)
• proxies, weak maps: Proxy.create(handler, proto), new WeakMap
mozilla
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-23-2048.jpg)
![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
• parameter default values: function f(x, y=1, z=0) {...}
• rest, spread: function g(i, j, ...r) { return r.slice(i, j); }
let a = [0,1,2,3],
o = new any_constructor(...a)
• proxies, weak maps: Proxy.create(handler, proto), new WeakMap
• modules: module M { export function fast_sin(x) {...} }
mozilla
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-24-2048.jpg)
![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
• parameter default values: function f(x, y=1, z=0) {...}
• rest, spread: function g(i, j, ...r) { return r.slice(i, j); }
let a = [0,1,2,3],
o = new any_constructor(...a)
• proxies, weak maps: Proxy.create(handler, proto), new WeakMap
• modules: module M { export function fast_sin(x) {...} }
• iterators, generators: function* gen() { yield 1; yield 2; }
mozilla
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-25-2048.jpg)
![Approved for ES.next
• let, const, function in block scope
• destructuring: let {x, y} = pt; let [s, v, o] = triple()
• parameter default values: function f(x, y=1, z=0) {...}
• rest, spread: function g(i, j, ...r) { return r.slice(i, j); }
let a = [0,1,2,3],
o = new any_constructor(...a)
• proxies, weak maps: Proxy.create(handler, proto), new WeakMap
• modules: module M { export function fast_sin(x) {...} }
• iterators, generators: function* gen() { yield 1; yield 2; }
mozilla
• comprehensions: return [a+b for (a in A) for (b in B)]
4
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-26-2048.jpg)




![Yet more approved for ES.next
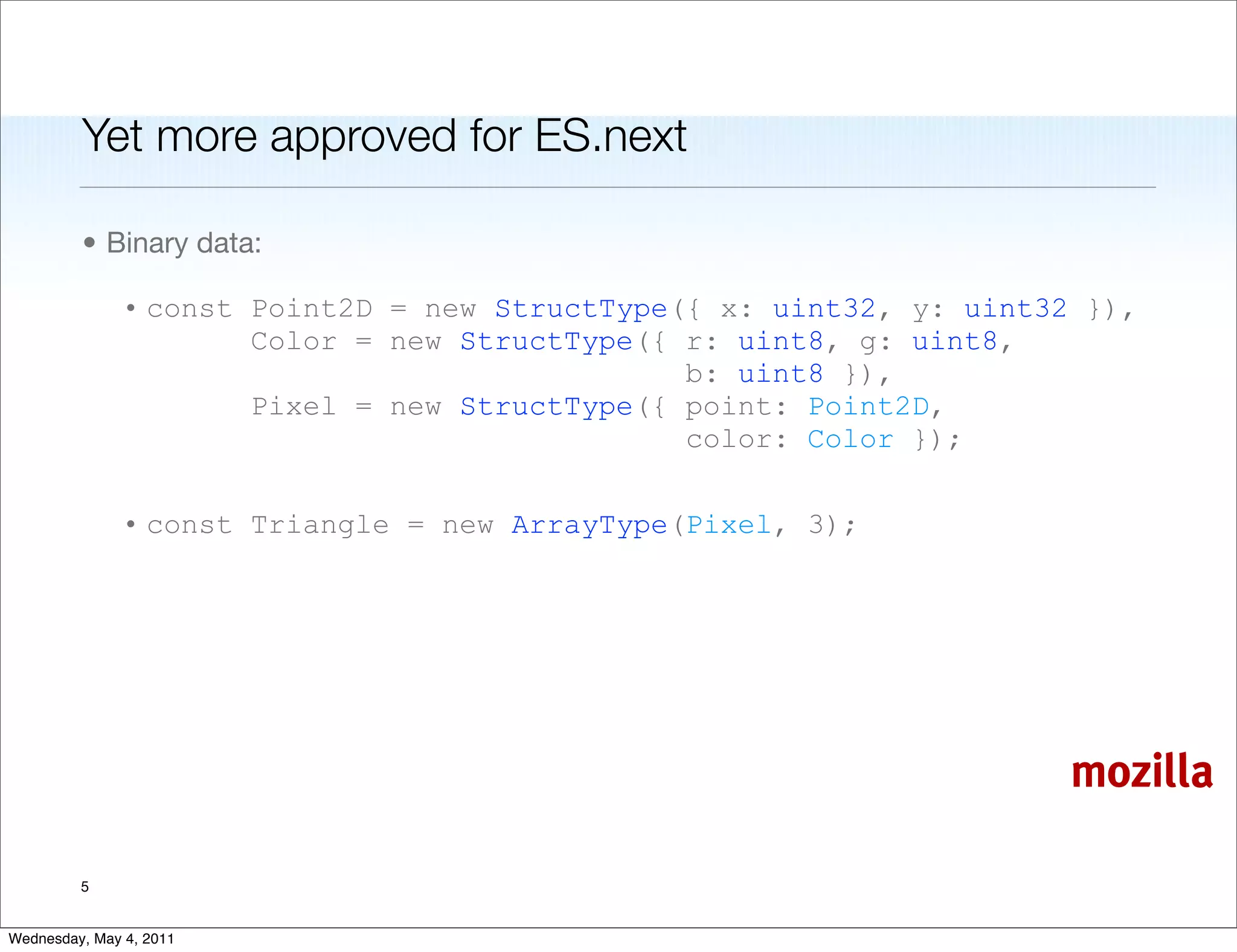
• Binary data:
• const Point2D = new StructType({ x: uint32, y: uint32 }),
Color = new StructType({ r: uint8, g: uint8,
b: uint8 }),
Pixel = new StructType({ point: Point2D,
color: Color });
• const Triangle = new ArrayType(Pixel, 3);
• new Triangle([{ point: { x: 0, y: 0 },
color: { r: 255, g: 255, b: 255 } },
{ point: { x: 5, y: 5 },
color: { r: 128, g: 0, b: 0 } },
{ point: { x: 10, y: 0 },
color: { r: 0, g: 0, b: 128 } }]);
mozilla
5
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-31-2048.jpg)




![Hot, but not yet in Harmony
• Arrow function syntax, instead of λ, ƒ, or # (want to save # for later)
• Just like CoffeeScript: let identity = (x) -> x
• Expression body: const square = (x) -> (x * x)
• Statement body: let countUsed = (str) -> {
if (str in usedWords)
usedWords[str]++;
else
usedWords[str] = 1;
}
mozilla
6
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-36-2048.jpg)
![Hot, but not yet in Harmony
• Arrow function syntax, instead of λ, ƒ, or # (want to save # for later)
• Just like CoffeeScript: let identity = (x) -> x
• Expression body: const square = (x) -> (x * x)
• Statement body: let countUsed = (str) -> {
if (str in usedWords)
usedWords[str]++;
else
usedWords[str] = 1;
}
• Fat arrow too: callback = (msg) => ( this.vmail.push(msg) )
mozilla
6
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-37-2048.jpg)
![Hot, but not yet in Harmony
• Arrow function syntax, instead of λ, ƒ, or # (want to save # for later)
• Just like CoffeeScript: let identity = (x) -> x
• Expression body: const square = (x) -> (x * x)
• Statement body: let countUsed = (str) -> {
if (str in usedWords)
usedWords[str]++;
else
usedWords[str] = 1;
}
• Fat arrow too: callback = (msg) => ( this.vmail.push(msg) )
• Binding forms: let f() -> “writable”
const K() -> “readonly” mozilla
6
Wednesday, May 4, 2011](https://image.slidesharecdn.com/es-next-110504021459-phpapp02/75/ES-next-38-2048.jpg)