More Related Content
PDF
がんばらなくても C# で Single Page Web アプリケーションが書けてしまう「Blazor」とは PDF
PPTX
SPAセキュリティ入門~PHP Conference Japan 2021 PDF
Cognitive Complexity でコードの複雑さを定量的に計測しよう PDF
Spring Boot の Web アプリケーションを Docker に載せて AWS ECS で動かしている話 PDF
PDF
ドメイン駆動設計のための Spring の上手な使い方 PDF
What's hot
PDF
SQLアンチパターン 幻の第26章「とりあえず削除フラグ」 PDF
DDD x CQRS 更新系と参照系で異なるORMを併用して上手くいった話 PDF
エンジニアのためのOSSライセンス管理~OSS管理ツールの池の水全部抜く~ PDF
実運用して分かったRabbit MQの良いところ・気をつけること #jjug PDF
Swagger ではない OpenAPI Specification 3.0 による API サーバー開発 PPTX
PDF
ホットペッパービューティーにおけるモバイルアプリ向けAPIのBFF/Backend分割 PDF
PDF
PPTX
Azure API Management 俺的マニュアル PDF
PDF
PDF
SQLアンチパターン - 開発者を待ち受ける25の落とし穴 (拡大版) PDF
PPTX
PDF
PPTX
PDF
PDF
Apiドキュメンテーションツールを使いこなす【api blueprint編】 PDF
Similar to SPAのルーティングの話
PDF
PPTX
PDF
PPTX
PDF
Pro aspnetmvc3framework chap11 PPTX
JavaScriptテンプレートエンジンで活かすData API PDF
PDF
ASP.NET シングル ページ アプリケーション (SPA) 詳説 PDF
Hadoopによるリクルートでの技術調査とその活用 PPTX
PDF
Spring Boot × Vue.jsでSPAを作る PDF
PDF
20130412 titanium meetupvol7 PDF
RESTful開発フロントエンド編(SPA・AltJS・フレームワーク) PDF
PDF
Data API + AWS = (CMS どうでしょう 札幌編) PPTX
徳丸本に載っていないWebアプリケーションセキュリティ KEY
PDF
クロスドメインアクセスを理解してWeb APIを楽しく使おう PDF
Recently uploaded
PPTX
楽々ナレッジベース「楽ナレ」3種比較 - Dify / AWS S3 Vector / Google File Search Tool PDF
Machine Tests Benchmark Suite. Explain github.com/alexziskind1/machine_tests #2 PDF
エンジニアが選ぶべきAIエディタ & Antigravity 活用例@ウェビナー「触ってみてどうだった?Google Antigravity 既存IDEと... PDF
20251210_MultiDevinForEnterprise on Devin 1st Anniv Meetup PDF
流行りに乗っかるClaris FileMaker 〜AI関連機能の紹介〜 by 合同会社イボルブ PDF
Machine Tests Benchmark Suite. Explain github.com/alexziskind1/machine_tests #1 SPAのルーティングの話
- 1.
- 2.
- 3.
SPA ( SinglePage Application )とは
単一の Web ページで構成される Web アプリケーションや Web サイト
デスクトップアプリケーションのような UX を実現する
画面の切り替えは JavaScript による DOM 操作で行う
クライアントサイドで URL に応じた画面を表示(ルーティング)する
- 4.
- 5.
- 6.
Hash によるルーティング
URL のHash (フラグメント識別子)を利用した方法
location.hash
hashchange イベント
http://localhost:8080/path/to#hoge
- 7.
Hash ( JavaScriptでのルートの扱い)
location.hash を使う
遷移先ルートの設定
location.hash = 'hoge';
現在のルートの取得
console.log(location.hash); // -> '#hoge'
- 8.
- 9.
Hash ( aタグでの扱い)
a タグでは通常通りに href 属性で定義する
<a href="#hoge">Hoge</a>
<a href="#fuga">Fuga</a>
<a href="#piyo">Piyo</a>
- 10.
hashchange イベント
Hash が変わった時に発生する
location.hash=== '#aaa' の時に location.hash = 'aaa' しても発生しない
イベントリスナーで変更前と変更後の URL が取得できる
window.addEventListener('hashchange', e => {
const { newURL, oldURL } = e;
console.log(newURL); // http://localhost/#test
console.log(oldURL); // http://localhost/
}, false);
ページロード時には発生しない
ブラウザの戻る・進むでは Hash が変われば発生する
- 11.
- 12.
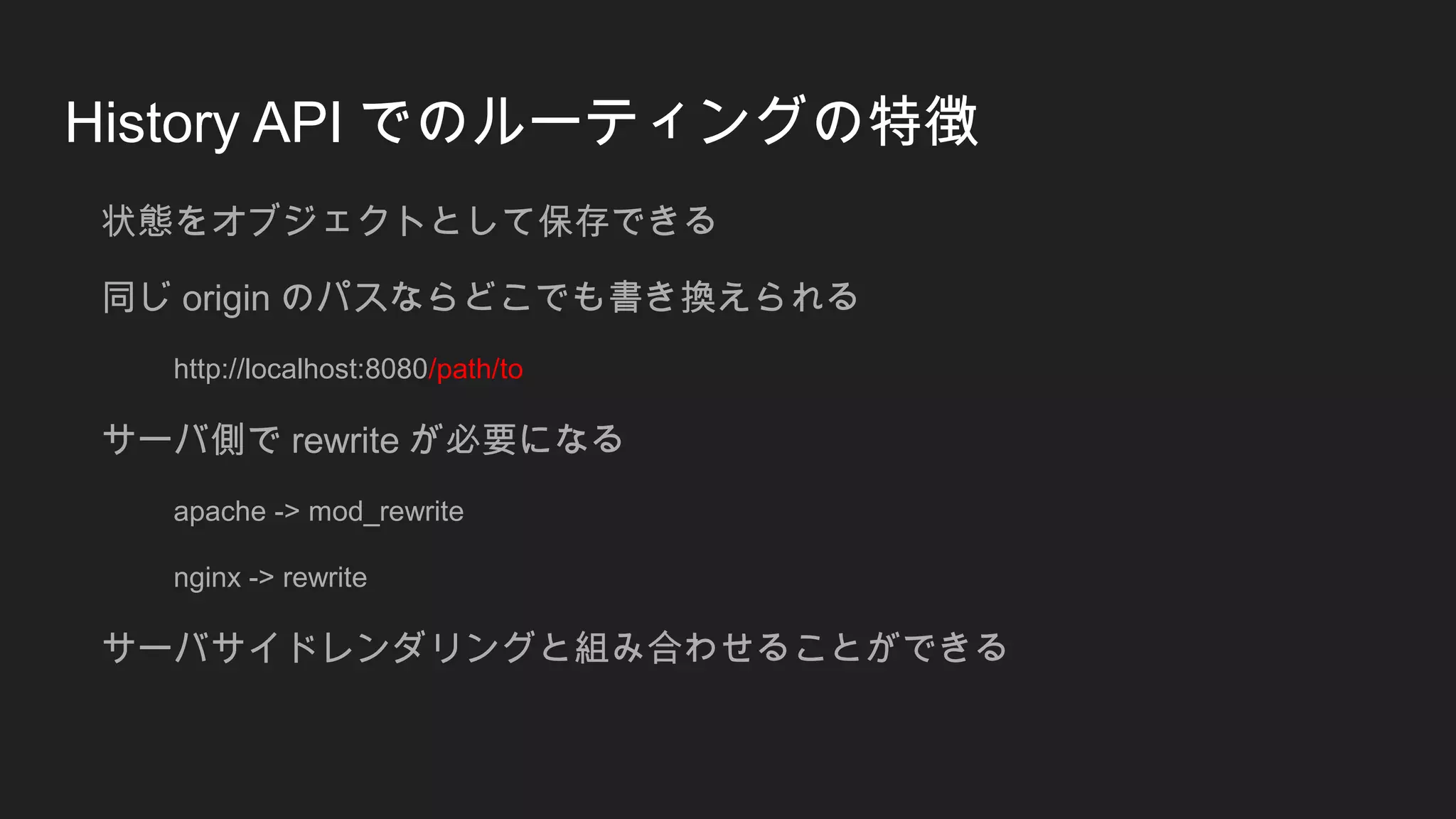
Hash でのルーティングの特徴
Hash より前のURL の要素(パスとか)は変化しない
http://localhost:8080/path/to#hoge
ブラウザは Hash を HTTP リクエストとしてサーバへ送らない
サーバサイドレンダリングできない
- 13.
(余談) escaped fragment
Googleが過去に出した Hash なルーティングをクロールしてくれる仕組み
現在は Deprecated
「 #! 」みたいな感じでやっていた
https://developers.google.com/webmasters/ajax-crawling/docs/getting-started
- 14.
- 15.
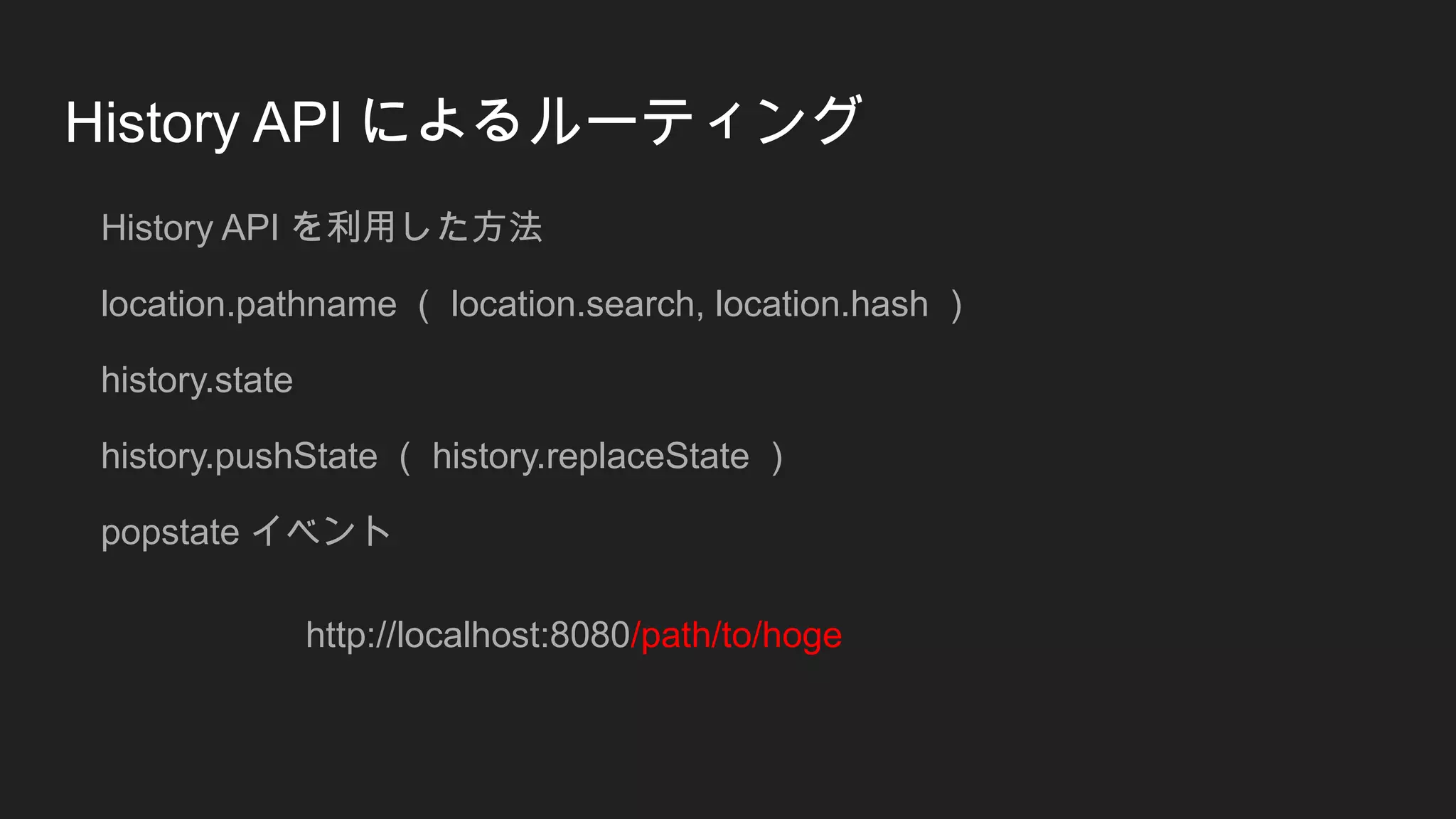
History API によるルーティング
HistoryAPI を利用した方法
location.pathname ( location.search, location.hash )
history.state
history.pushState ( history.replaceState )
popstate イベント
http://localhost:8080/path/to/hoge
- 16.
History API (JavaScript でのルートの扱い)
サーバにリクエストが行かないように次のようにする
遷移先ルートの設定
history.pushState(state, title, '/hoge');
現在のルートの取得
console.log(location.pathname); // -> '/hoge'
- 17.
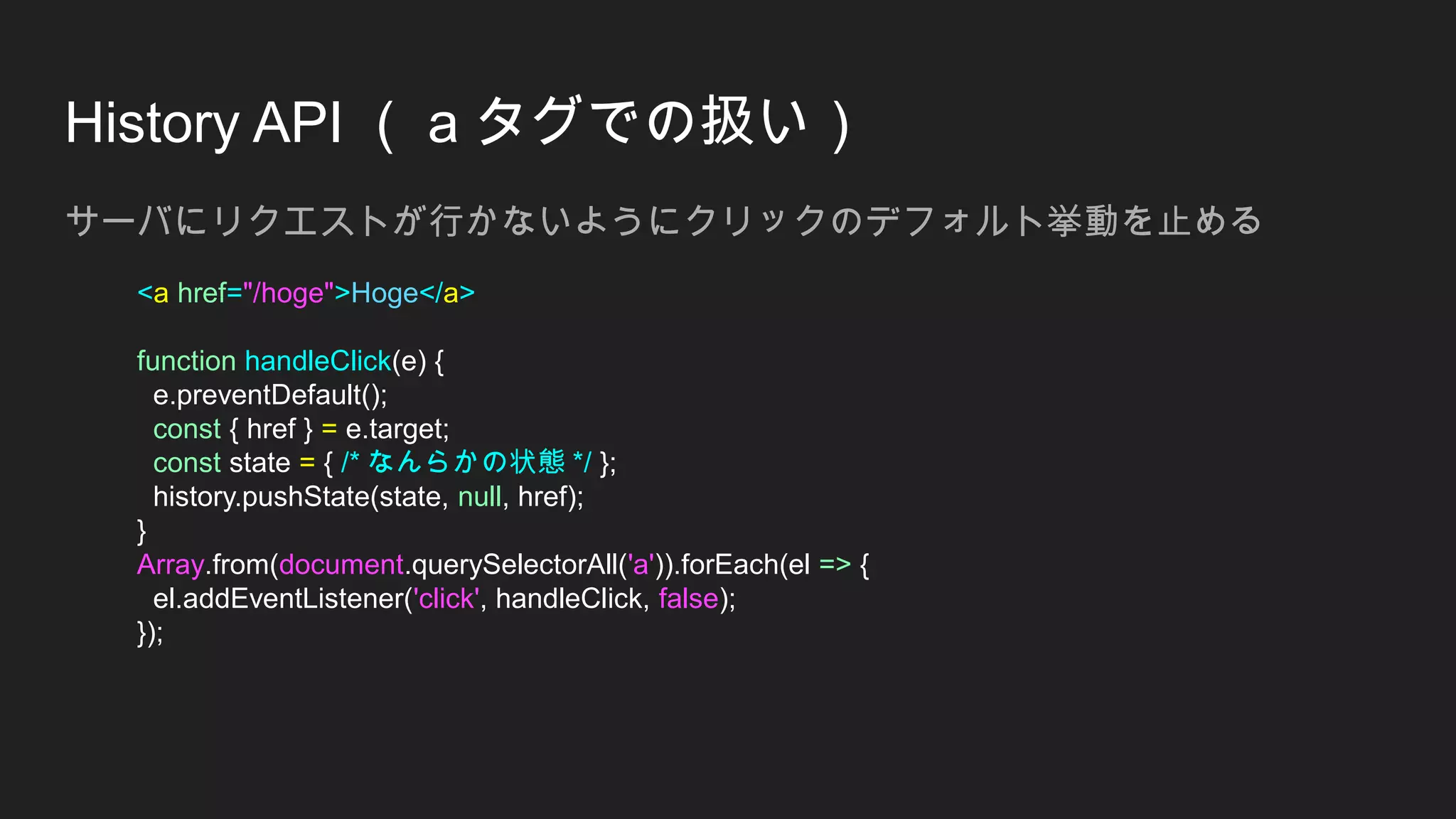
History API (a タグでの扱い)
サーバにリクエストが行かないようにクリックのデフォルト挙動を止める
<a href="/hoge">Hoge</a>
function handleClick(e) {
e.preventDefault();
const { href } = e.target;
const state = { /* なんらかの状態 */ };
history.pushState(state, null, href);
}
Array.from(document.querySelectorAll('a')).forEach(el => {
el.addEventListener('click', handleClick, false);
});
- 18.
- 19.
History API でのルーティングの動き
ページロード時
現在のルート(location.pathname の値)に応じて画面を表示する
history.state から状態を取り出して利用する
ユーザーの画面遷移操作
history.pushState で遷移先ルートを設定する
遷移先ルートの画面を表示する
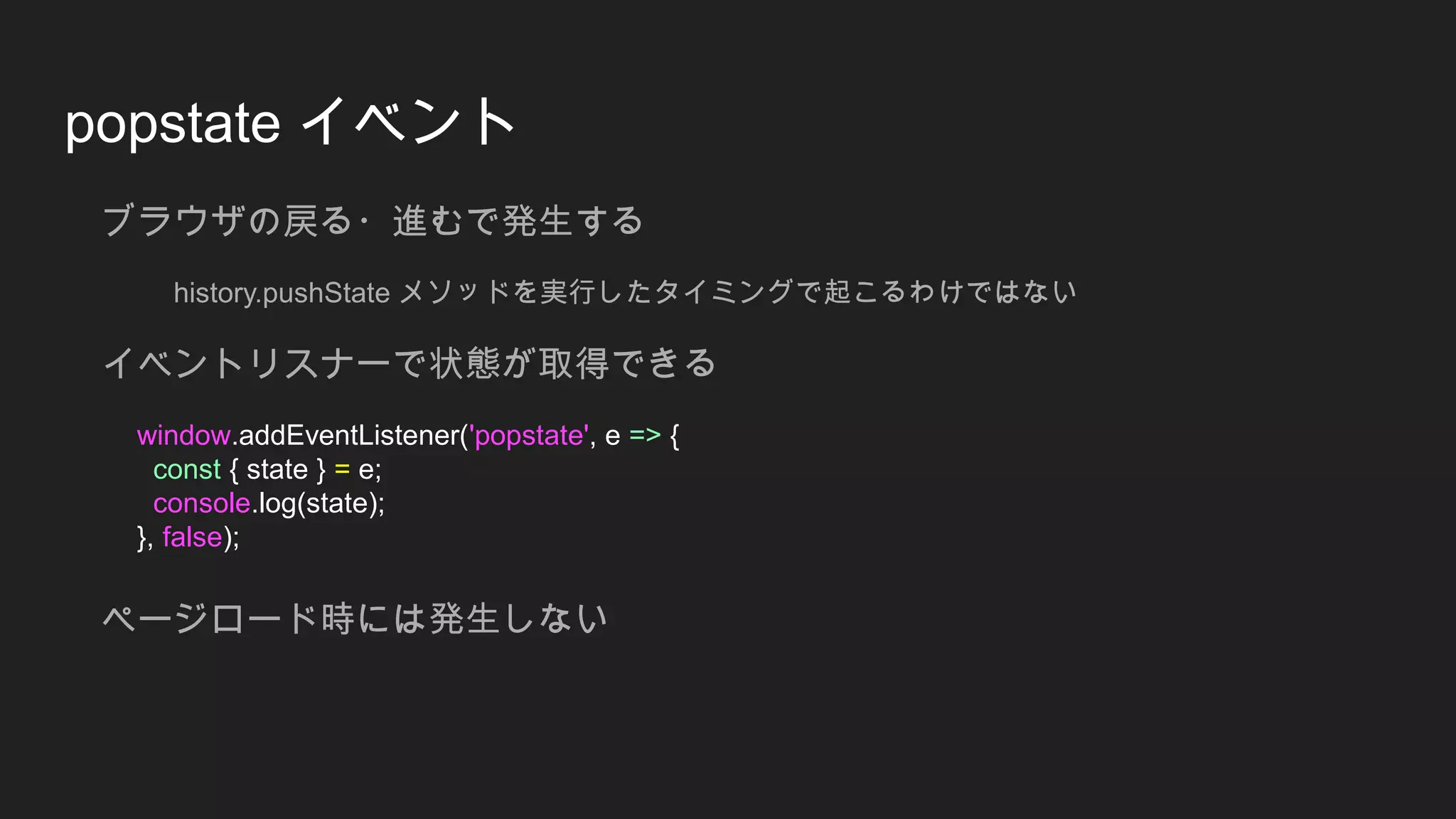
popstate イベント
現在のルート( location.pathname の値)に応じて画面を表示する
e.state から状態を取り出して利用する
- 20.
- 21.
History API の開発環境
開発用にWeb サーバを起動して使っているようなケース
何もしないと URL のパスにアクセスしてしまって 404 になる
historyApiFallback を使う
connect を使っている場合は connect-history-api-fallback をミドルウェアに使う
webpack-dev-server の場合はオプションで有効にする
- 22.
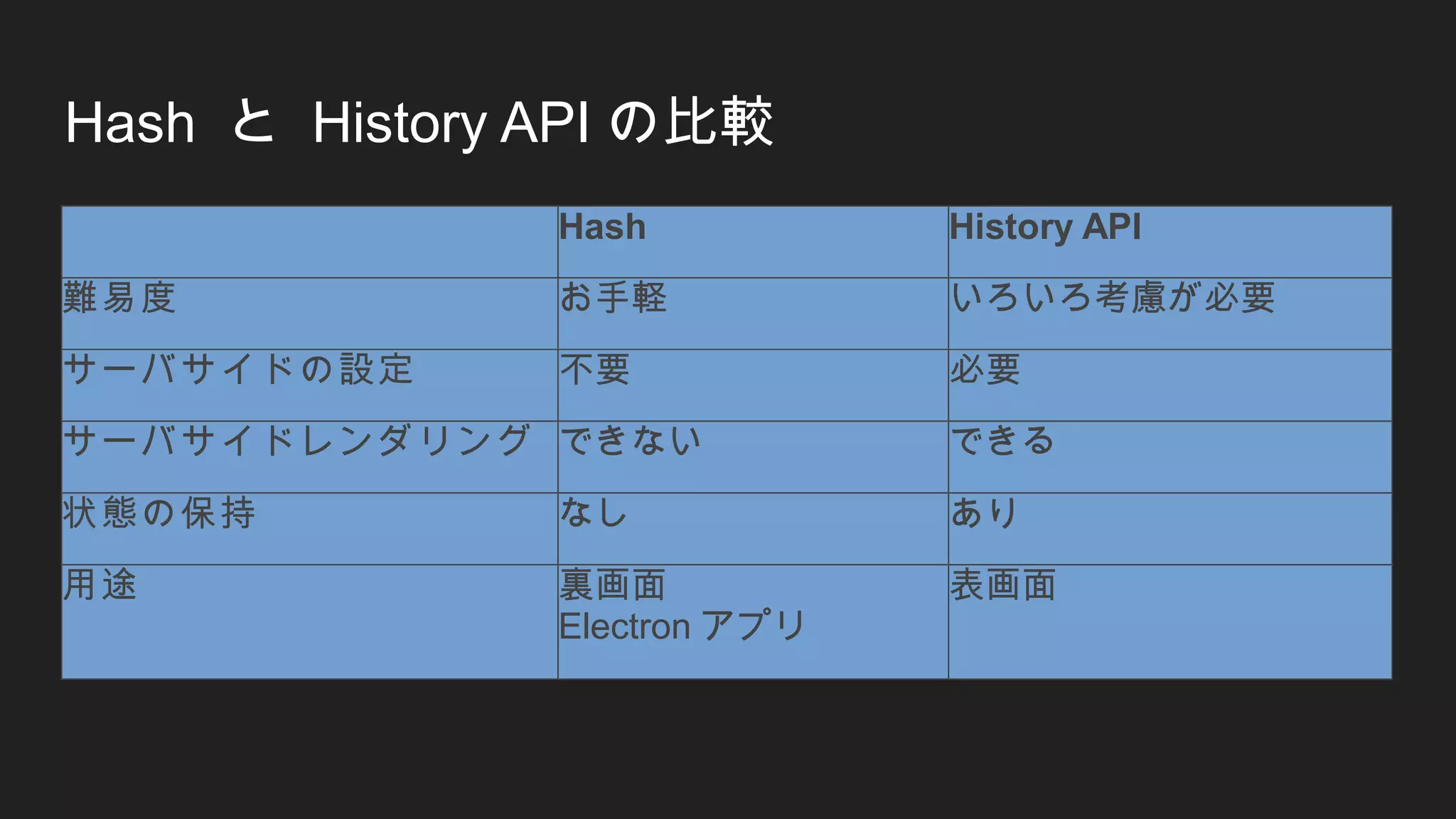
Hash と HistoryAPI の比較
Hash History API
難易度 お手軽 いろいろ考慮が必要
サーバサイドの設定 不要 必要
サーバサイドレンダリング できない できる
状態の保持 なし あり
用途 裏画面
Electron アプリ
表画面
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.