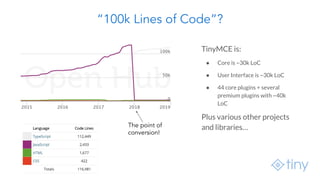
The document discusses Tiny's project of converting 100,000 lines of code for their rich text editor, TinyMCE, from JavaScript to TypeScript, highlighting the motivations, benefits, and the conversion process. Key points include the advantages of type safety, gradual typing, and the challenges faced during the transition. The author shares lessons learned and ongoing efforts to improve the codebase as they further incorporate TypeScript features.















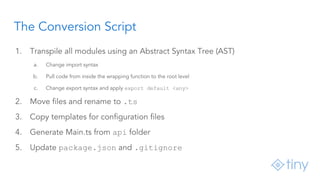
![Module Conversion Example
define(
'Example Module',
[ ‘example.Dependency' ],
function (Dependency) {
var bar = 0;
var foo = function () { … };
return {
foo,
bar
};
}
);
import { Dependency } from 'example';
var bar = 0;
var foo = function () { … };
export default <any> {
foo,
bar
};](https://image.slidesharecdn.com/porting100klinesofcodetotypescript-forwardjsjan2019-milliemacdonald-190126161351/85/Porting-100k-Lines-of-Code-to-TypeScript-16-320.jpg)