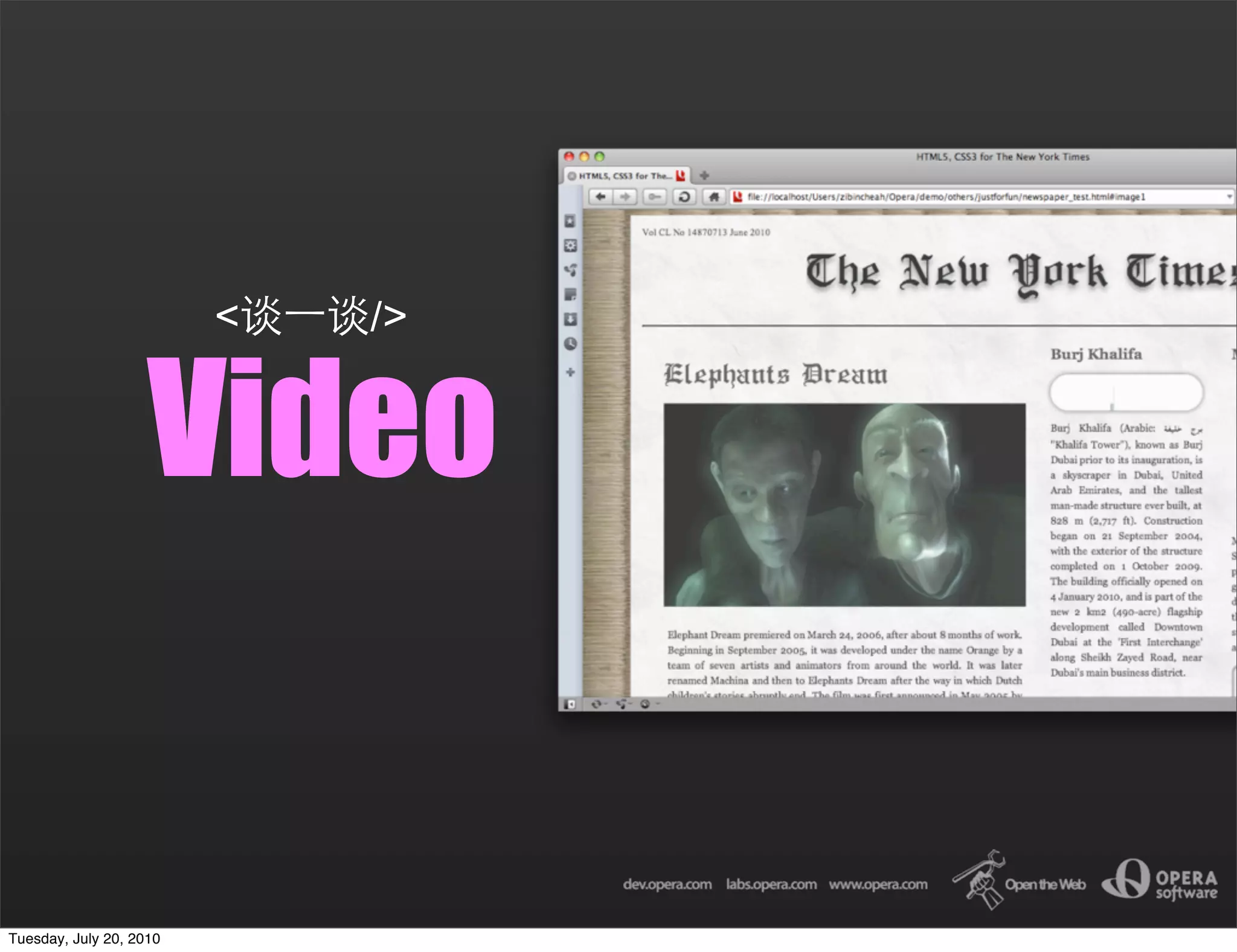
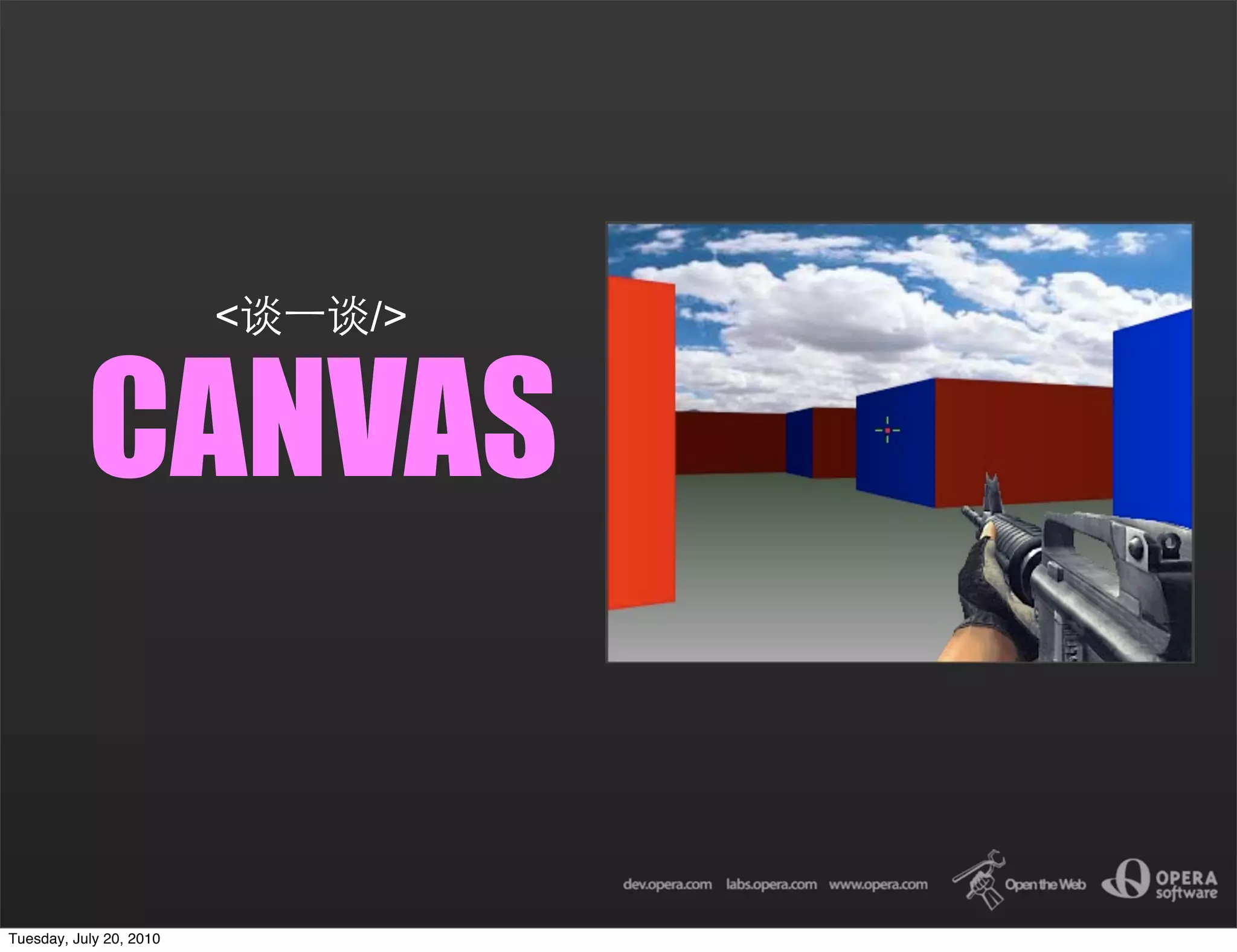
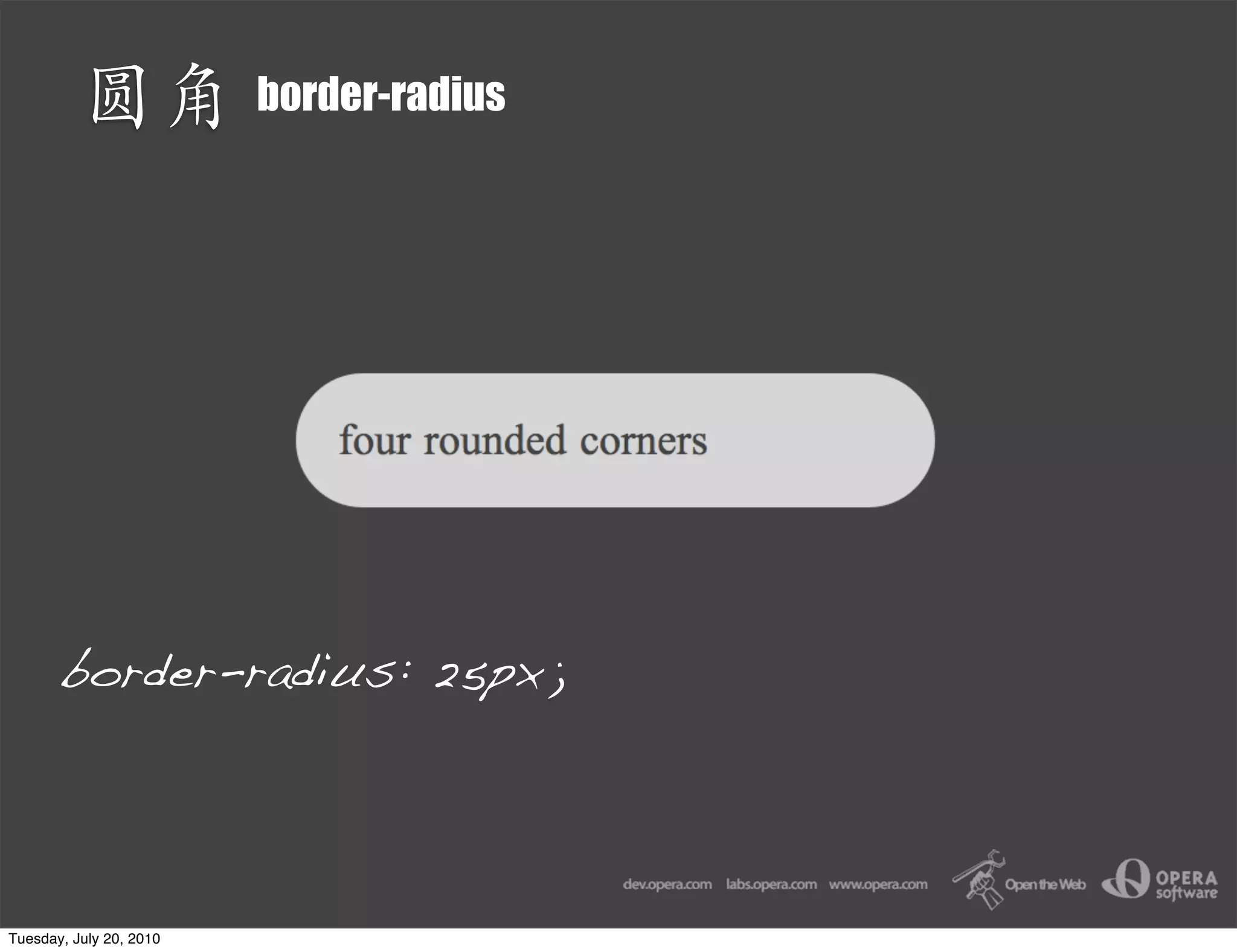
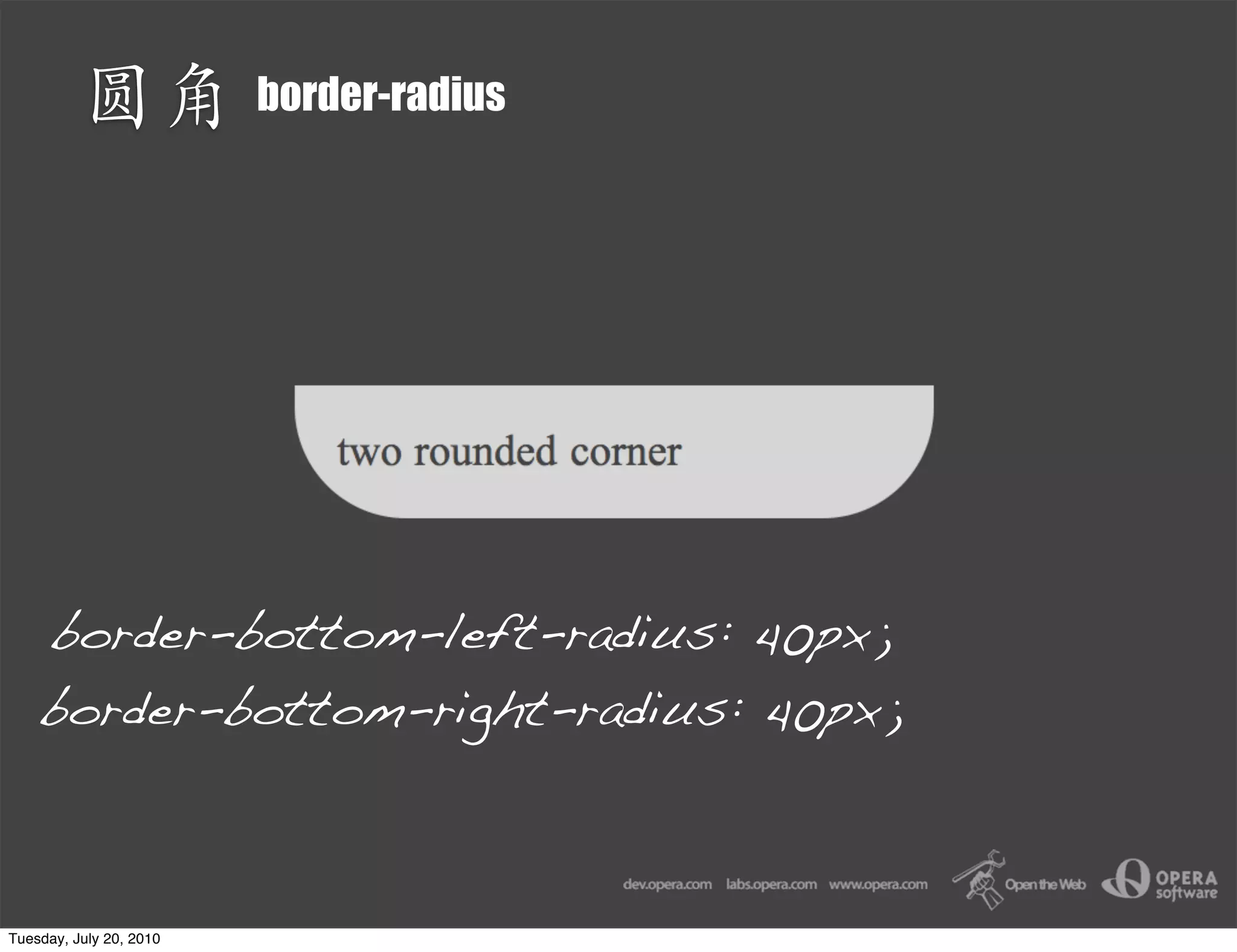
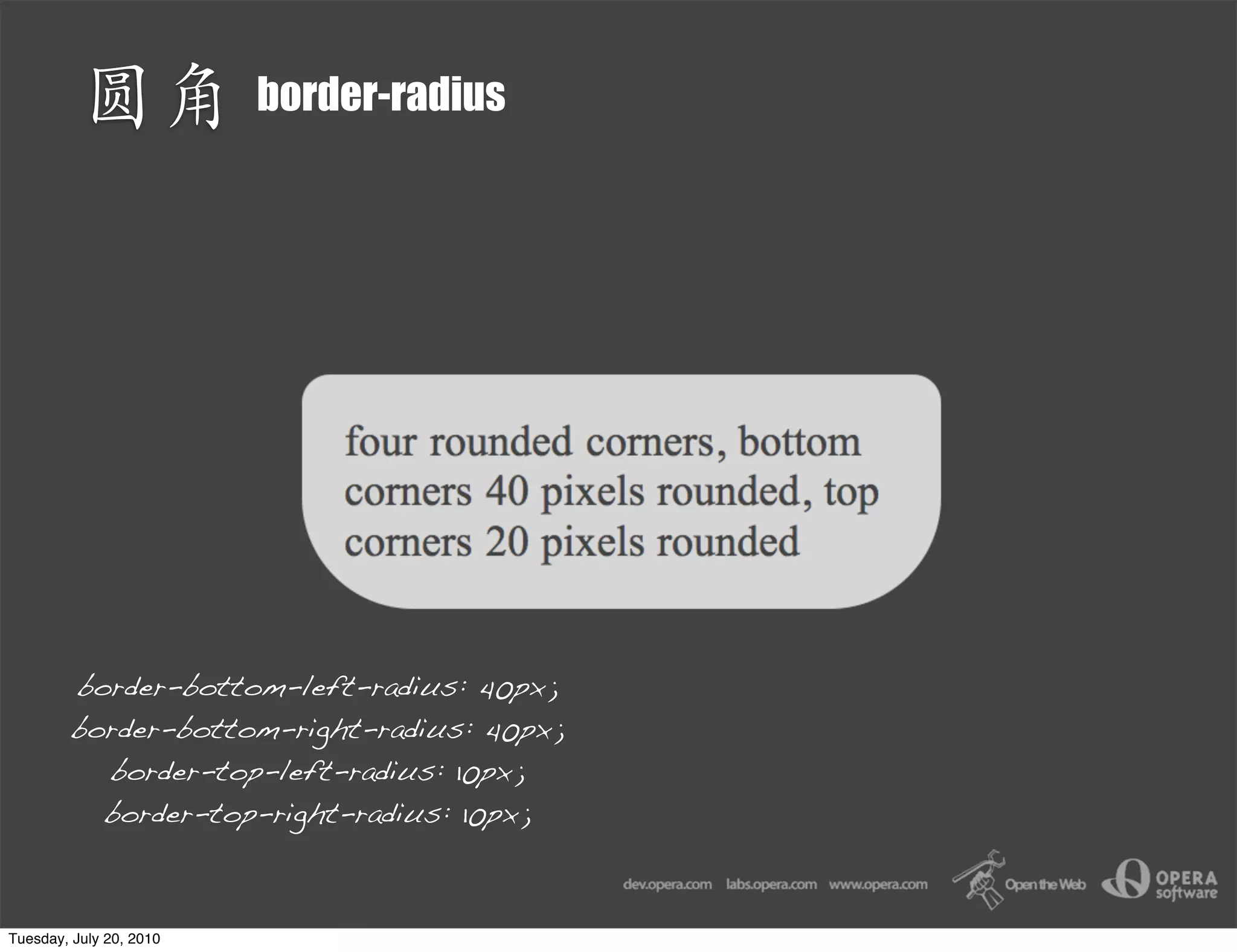
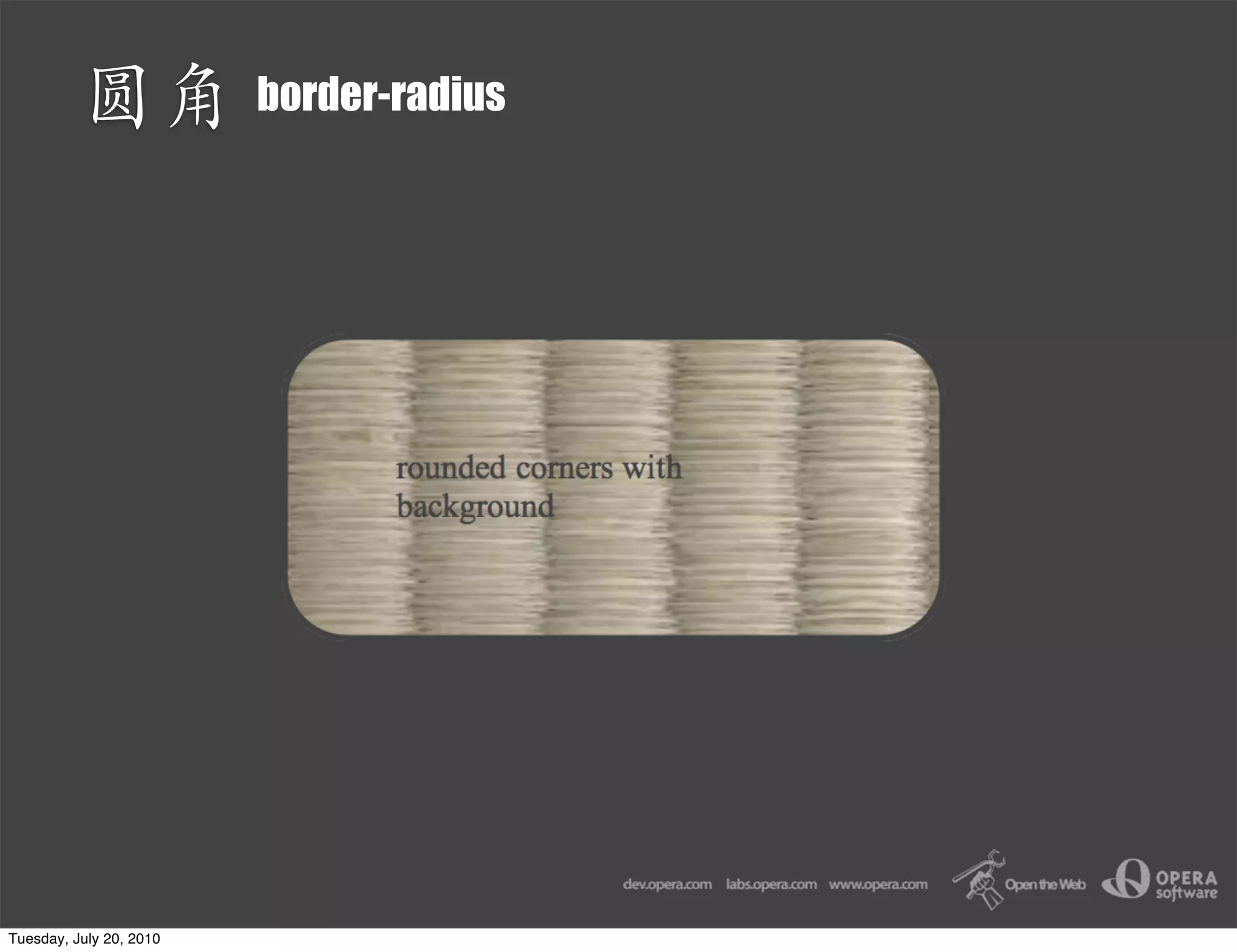
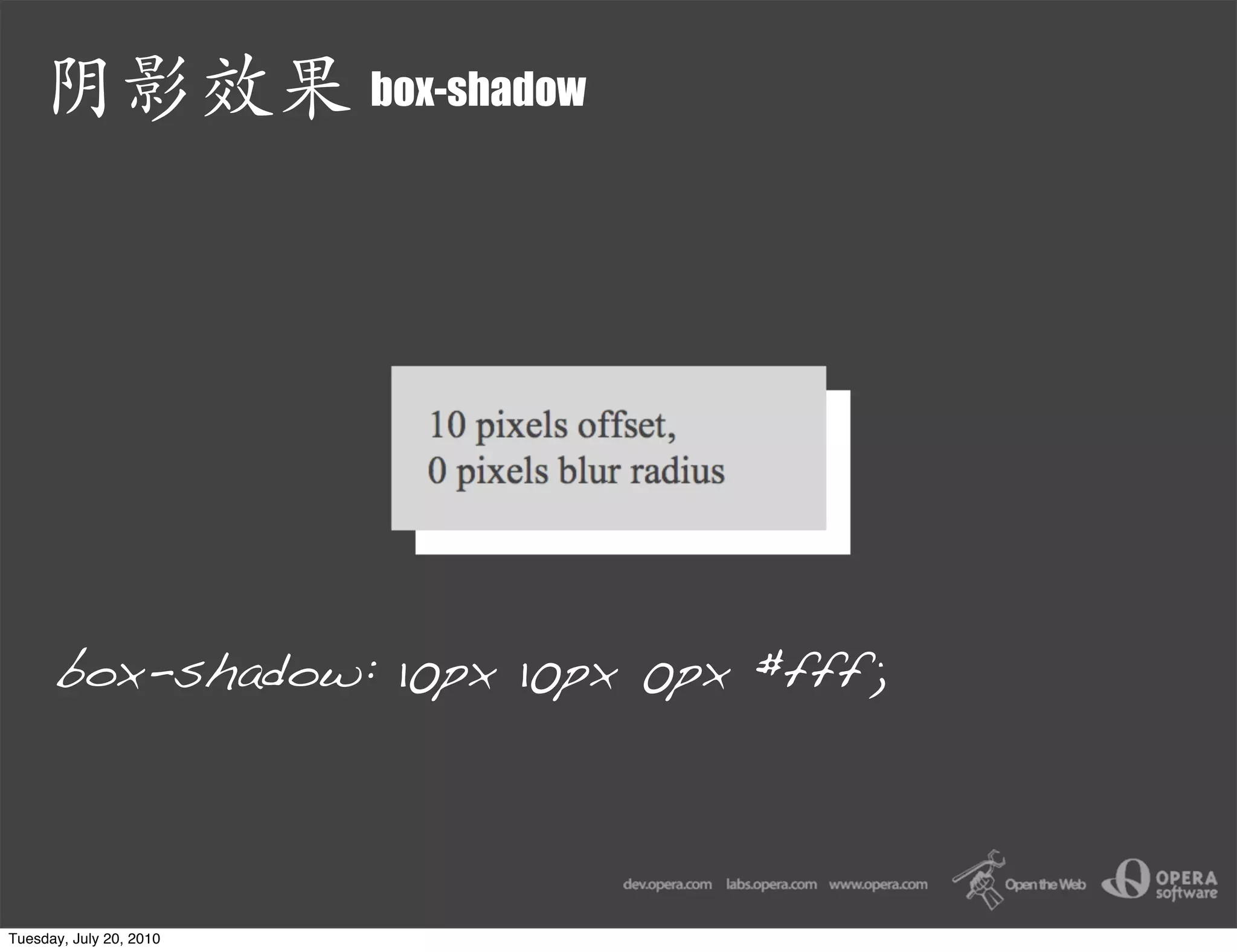
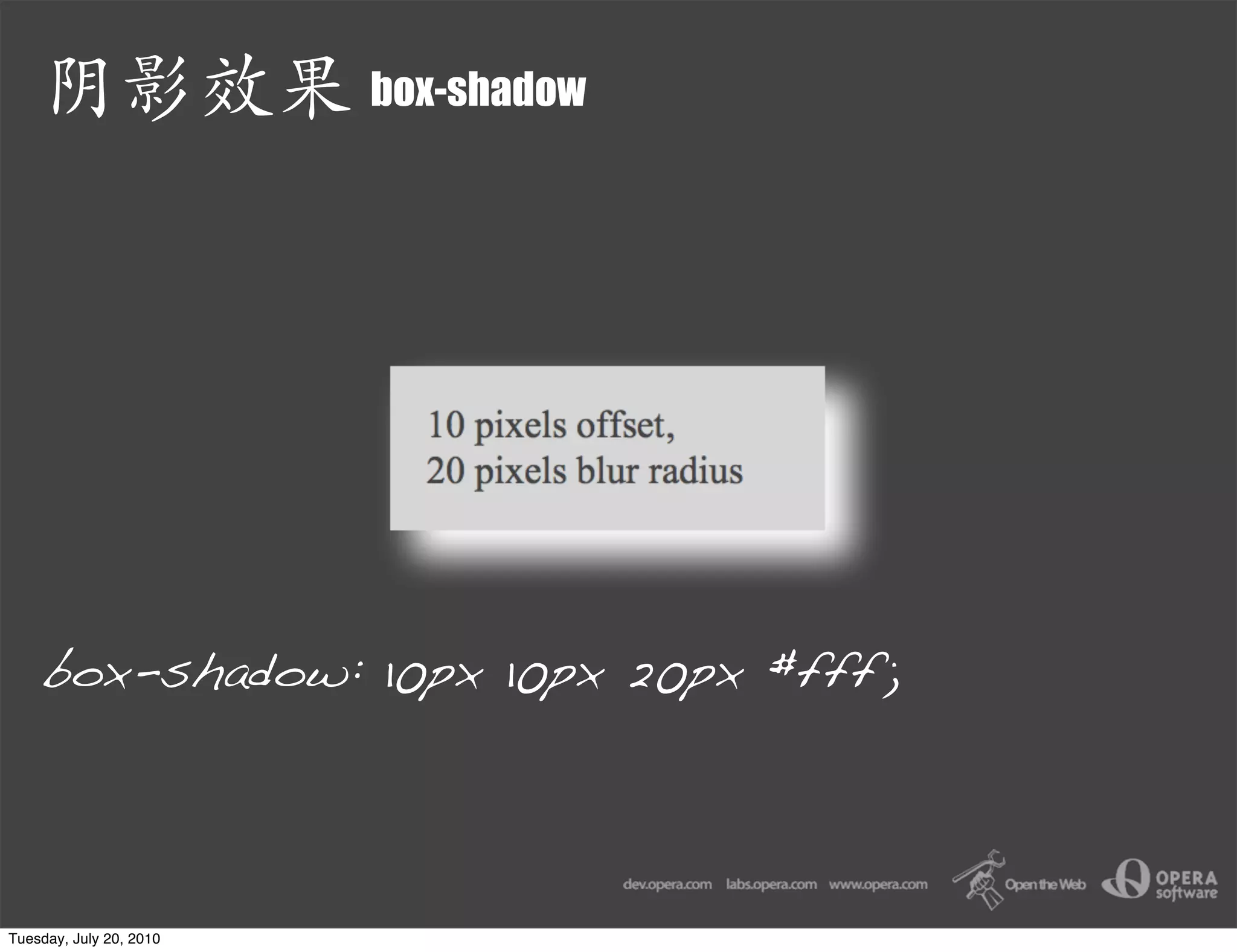
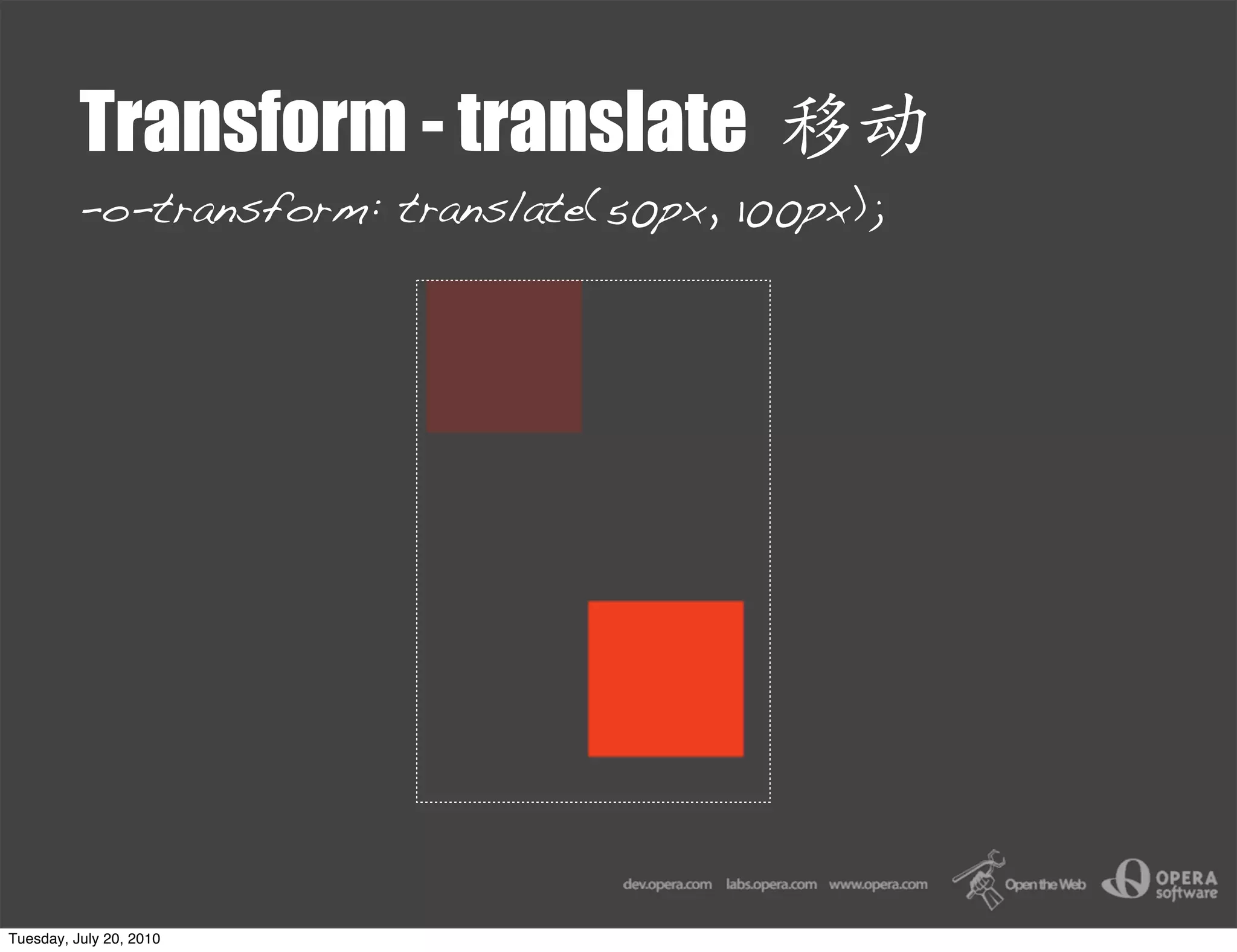
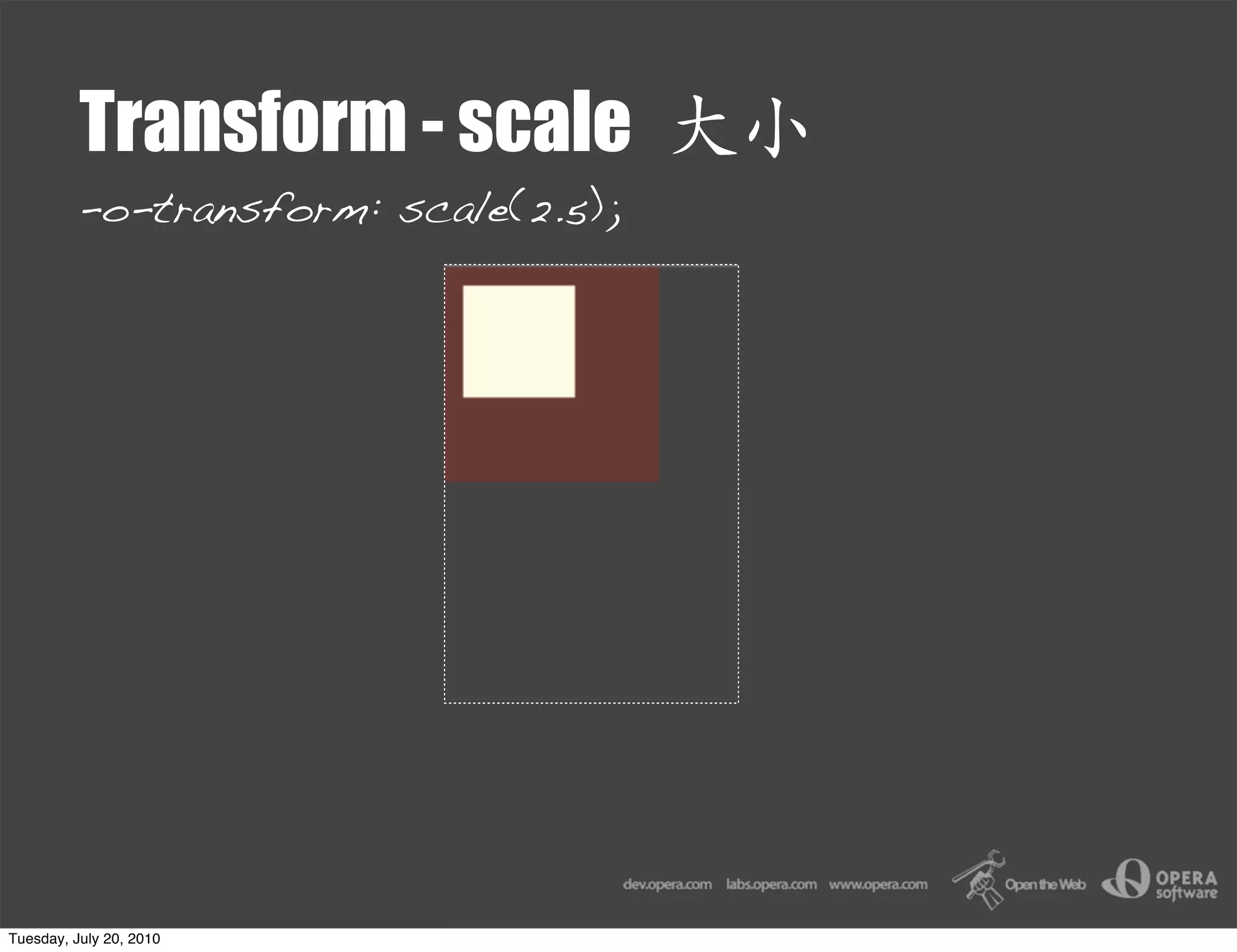
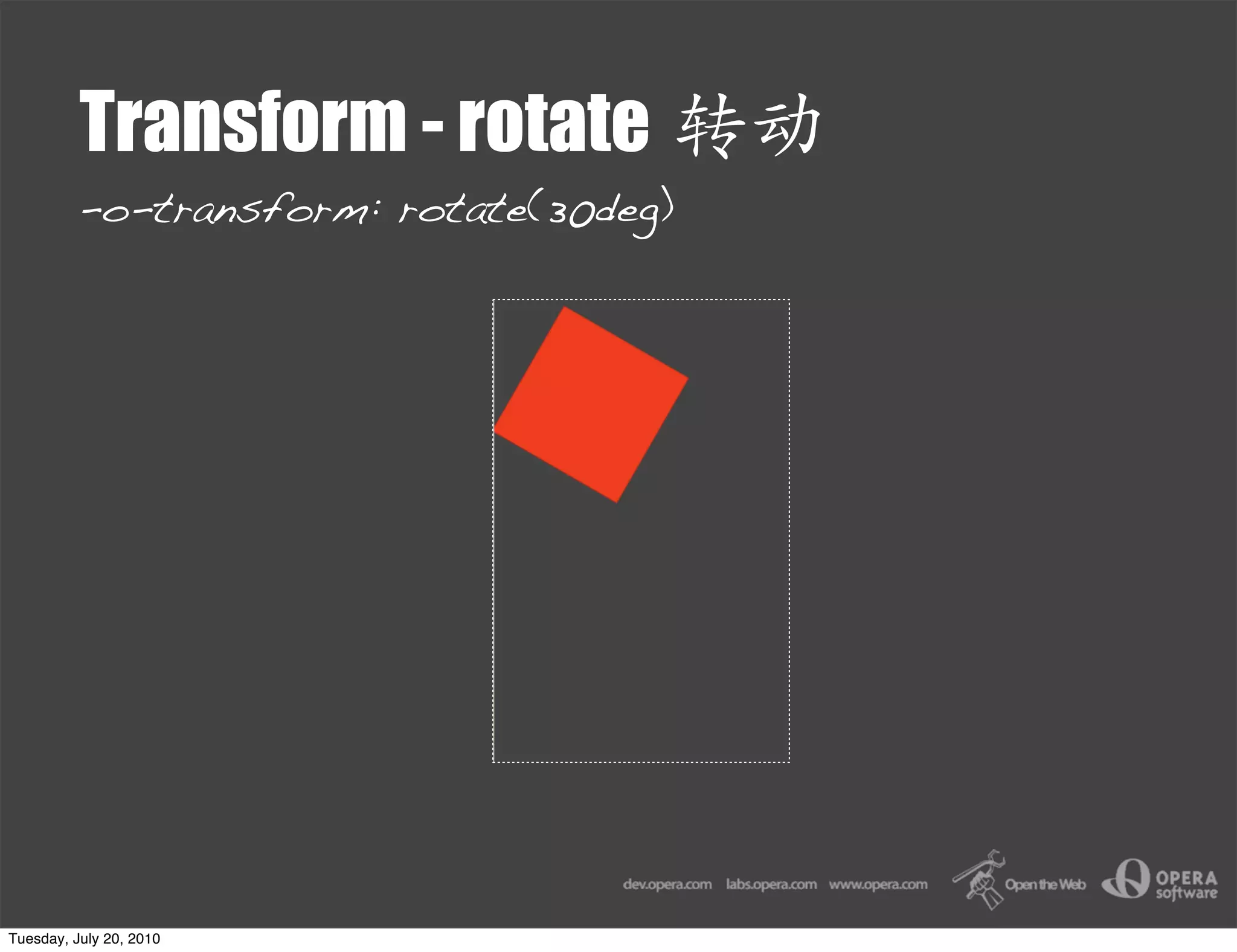
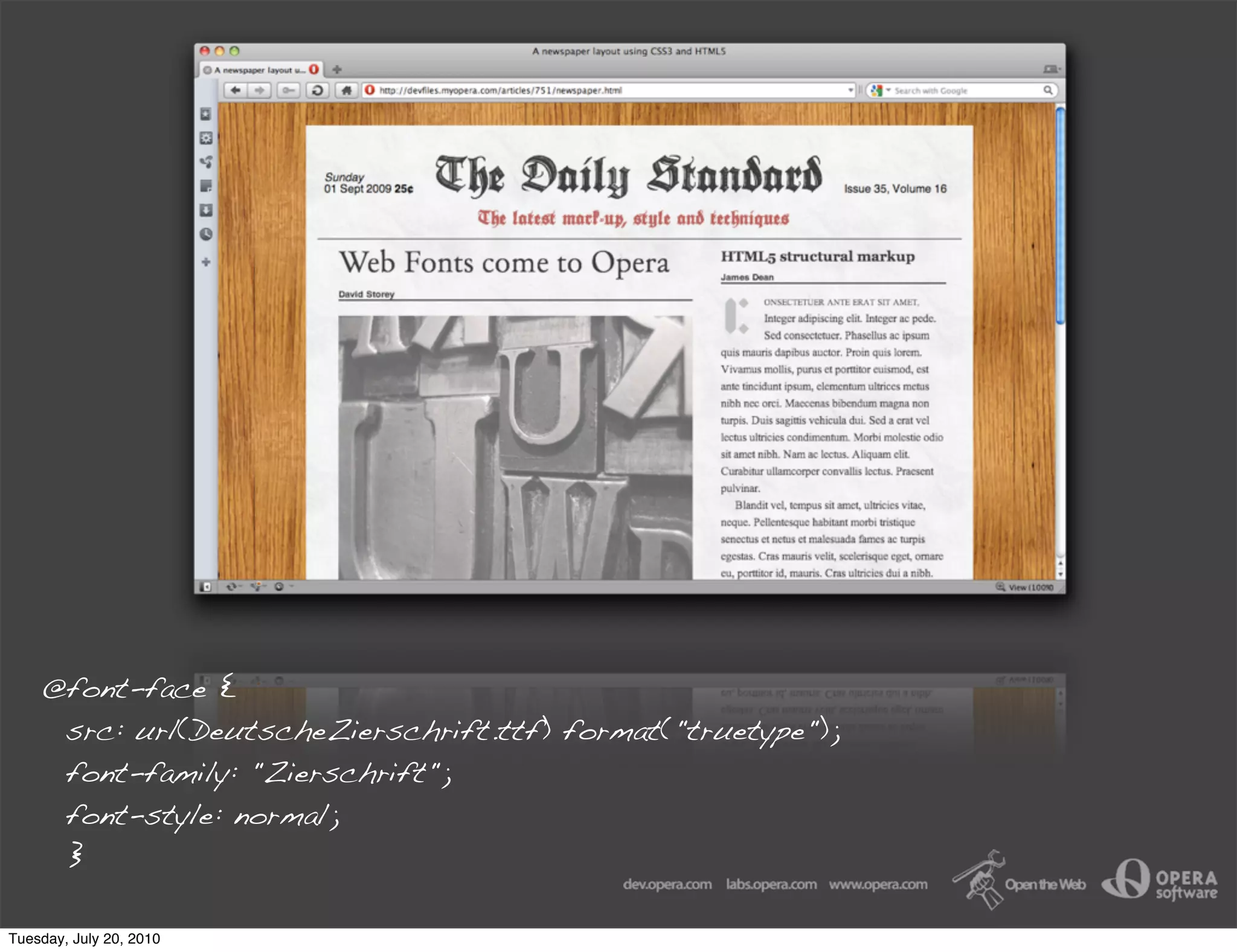
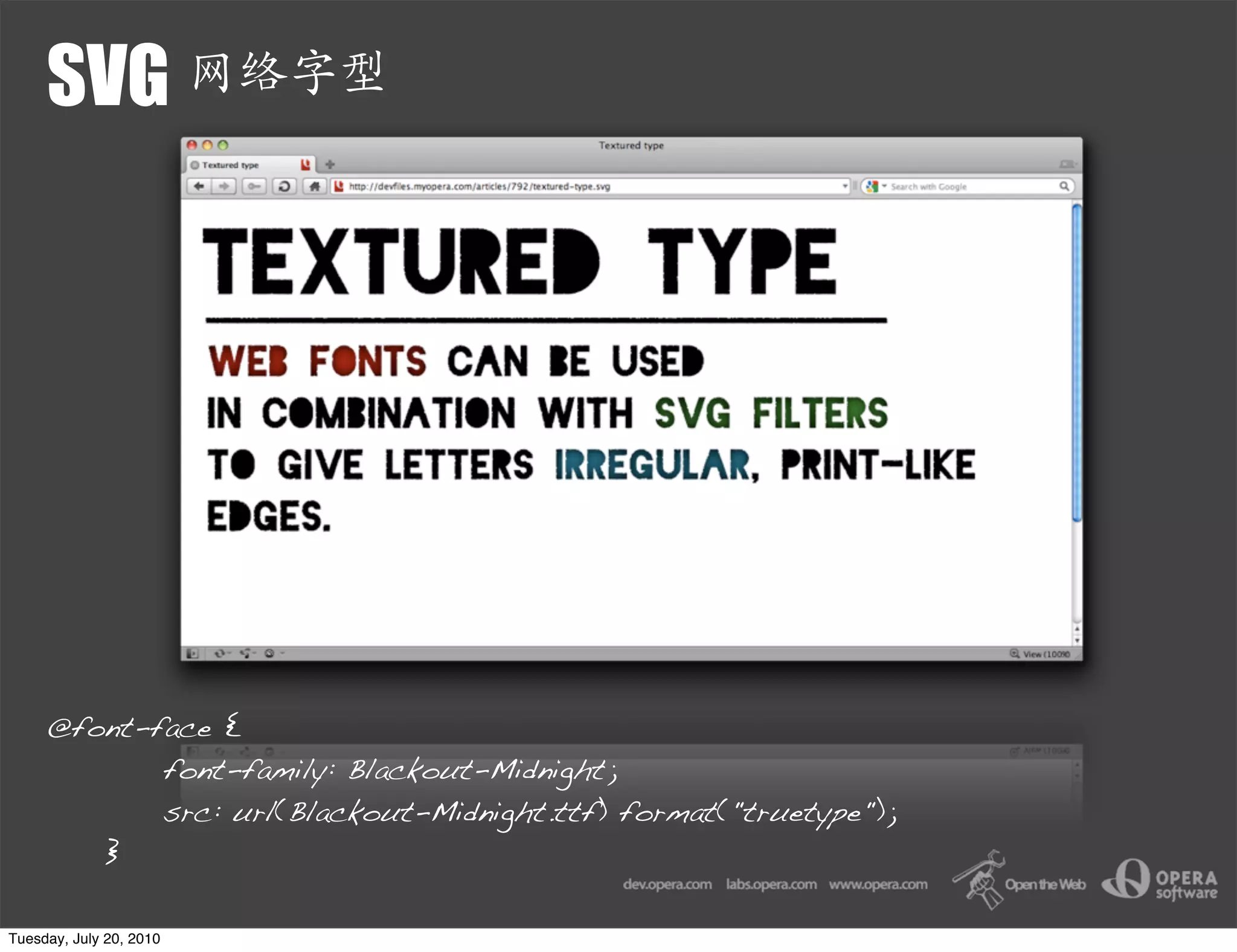
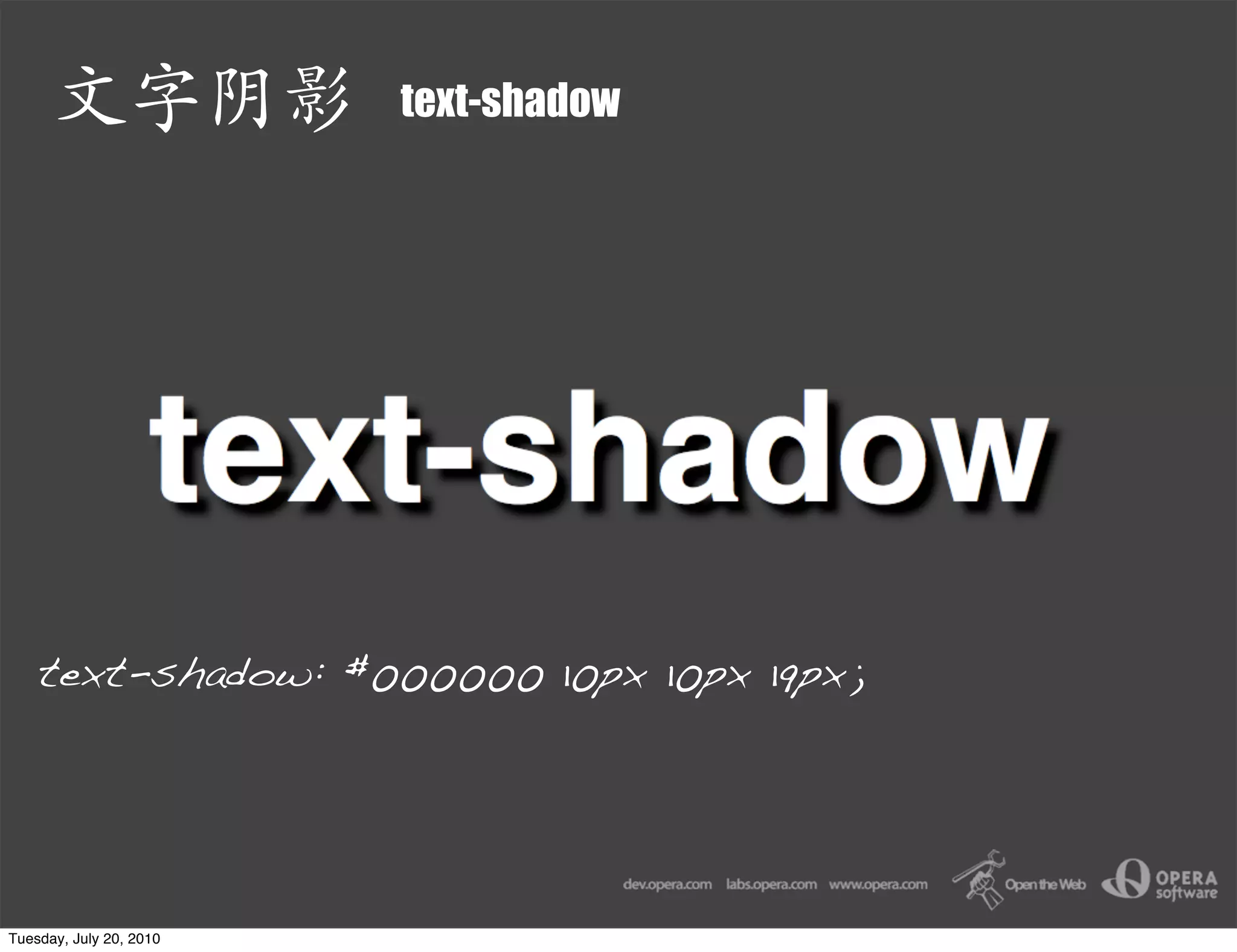
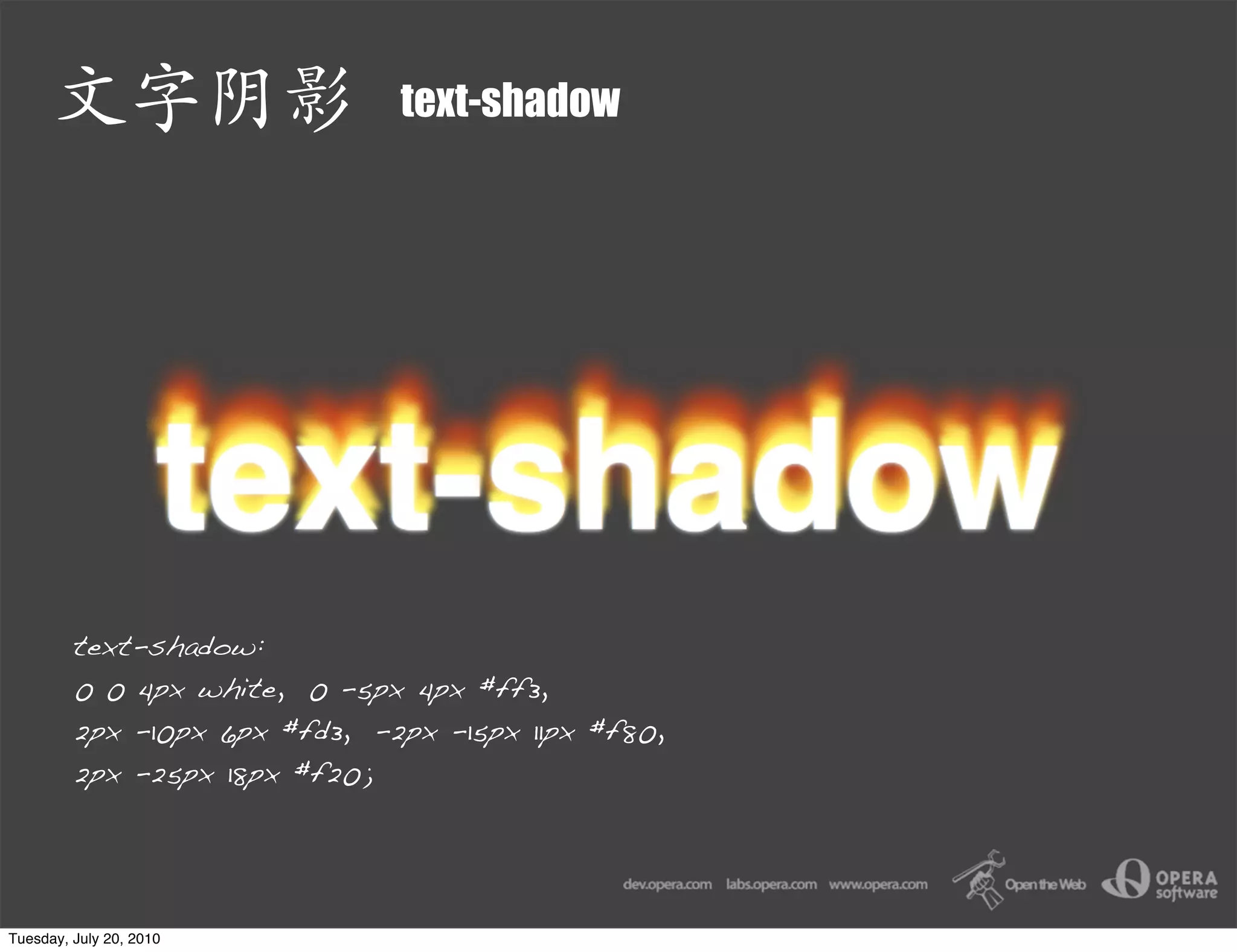
The document appears to be a presentation slide deck on HTML5 and CSS3 given by Zi Bin of Opera on July 20, 2010. It covers topics such as CSS3 properties like border-radius, box-shadow, text-shadow, transitions, transforms, multiple backgrounds, and @font-face. It also briefly mentions HTML5 features like video, canvas, and forms. The presentation encourages the use of open standards and provides references for further information.