Presentation from Uszanowanko Programowanko meetup - http://www.uszanowanko.pl/z-biblioteki-cechu-ubijacza-potworow
Wiktor Toporek - Znaki mocy dla laików
Programowanie funkcyjne nierzadko postrzegane jest jako dziwna oraz trudna do opanowania technika, tymczasem każdy może korzystać z jej dobrodziejstw.








![IMMUTABILITY
function f(x) {
x[0] = 1;
}
✗](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-9-2048.jpg)







![var doubled = [];
[1, 2, 3].forEach(
function(v) {
doubled.push(v * 2);
}
);
FOREACH](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-17-2048.jpg)
![MAP
[1, 2, 3].map(
function(v) {
return v * 2;
}
); //-> [2, 4, 6]
[1,2,3] → [2,4,6]](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-18-2048.jpg)
![FILTER
[5, 6, 2, 1].filter(
function(v) {
return v % 2 == 0;
}
); //-> [6, 2]
[5,6,2,1] → [6,2]](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-19-2048.jpg)

![var grades = [5, 5, 4, 3, 4, 2];
var sum = 0;
for (var i in grades) {
sum += grades[i];
}
var avg = sum / grades.length;](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-21-2048.jpg)
![var grades = [5, 5, 4, 3, 4, 2];
var sum = grades.reduce(
function(currentSum, currentGrade) {
return currentSum + currentGrade;
}
);
var avg = sum / grades.length;
[5,5,4,3,4,2] → 23](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-22-2048.jpg)
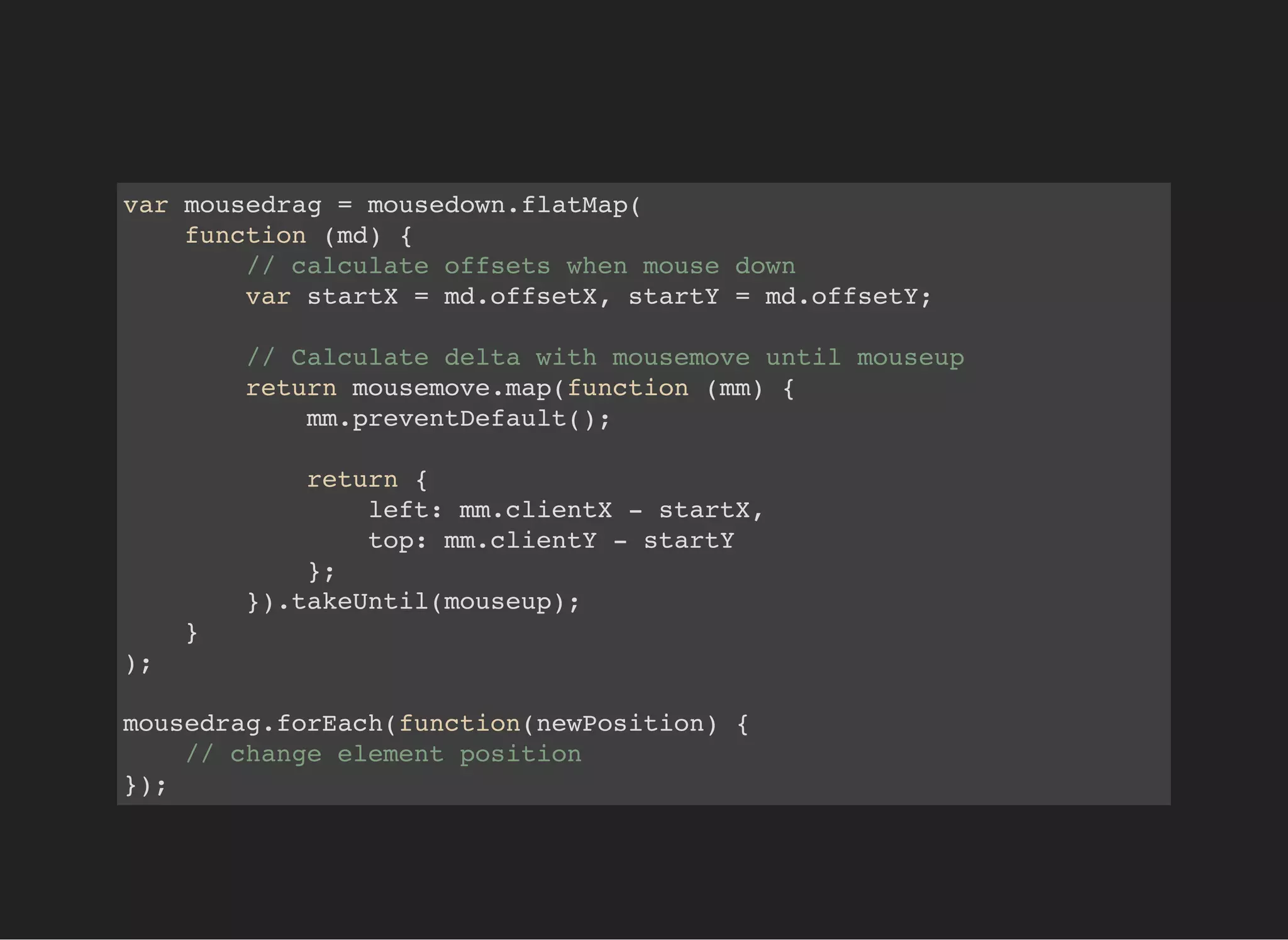
![[1, 2, 3]
[keyDown, keyDown, keyDown, ...](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-23-2048.jpg)












![A co z parametrem innego typu?
var user = {
id: 123,
name: "Doge"
};
To:
greet(user); // Hello [object Object]](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-36-2048.jpg)

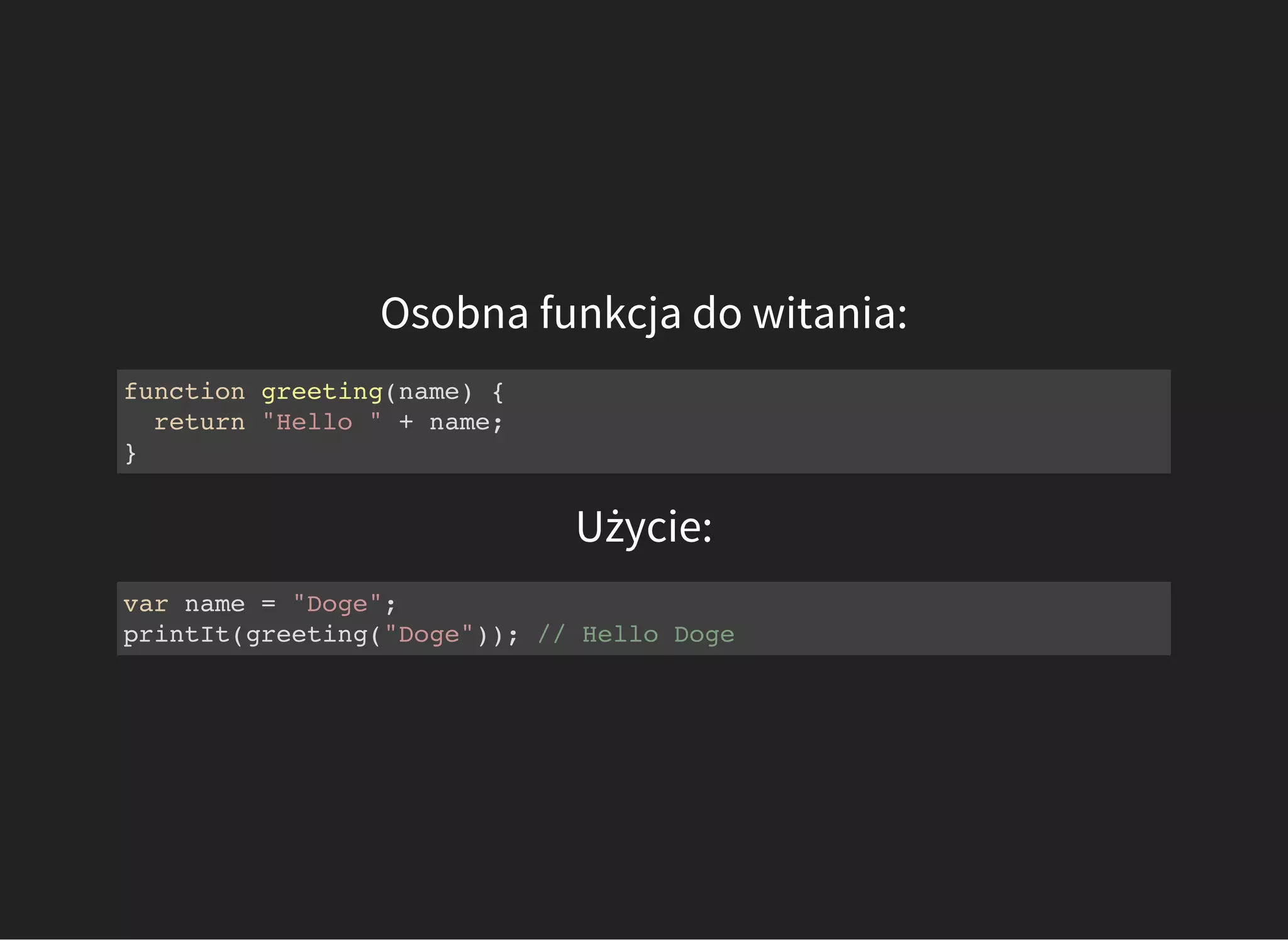
![Nie musimy ograniczać się do własnych funkcji:
function getFullname(person) {
return [person.firstName, person.lastName].join(' ');
}
var getFullnameFromJson = compose(getFullname, JSON.parse);](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-38-2048.jpg)

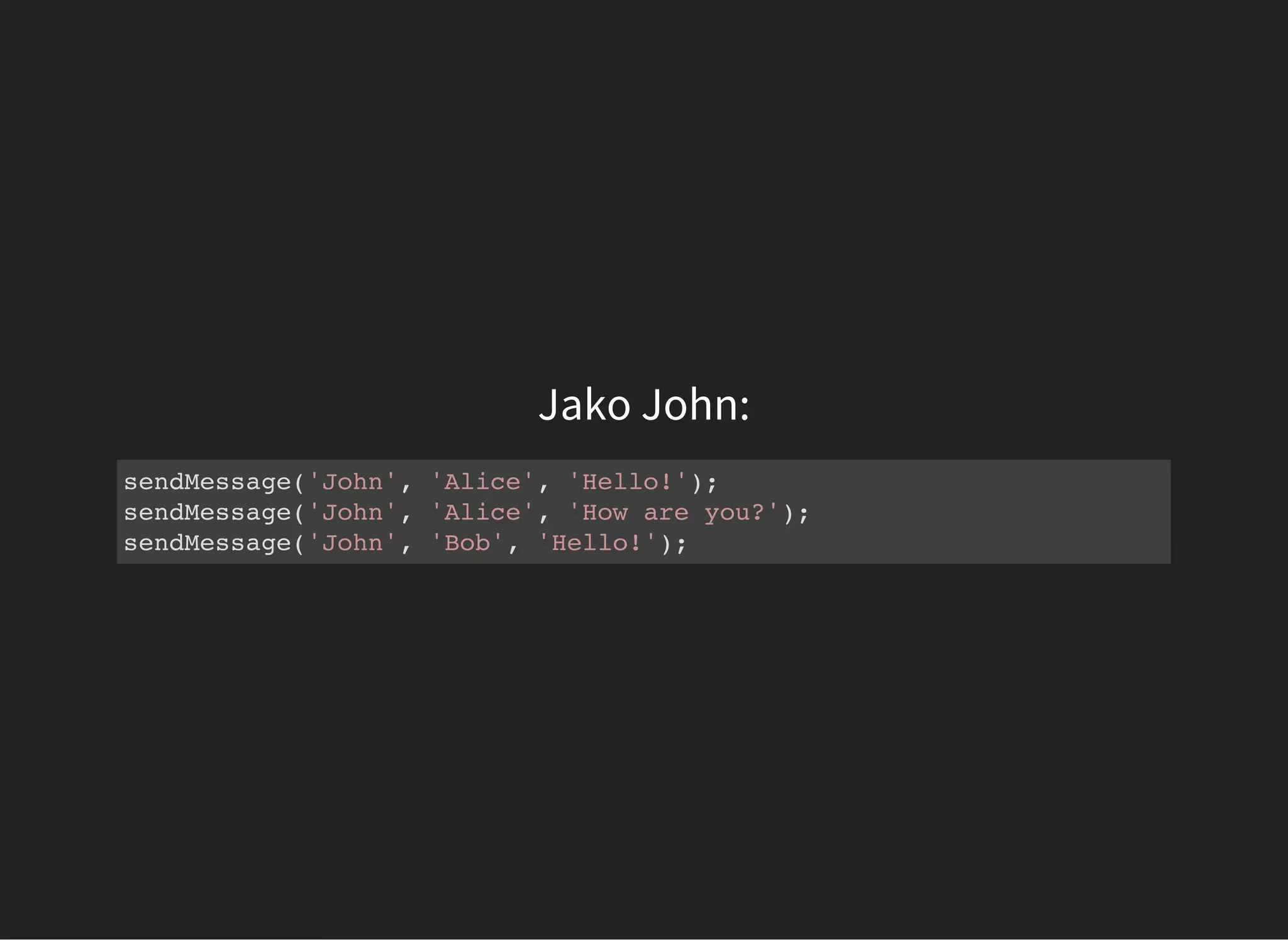
![Przykład startowy
Użycie:
function sendMessage(from, to, message) {
console.log([from, ' -> ', to, ': ', message].join(""));
}
sendMessage('John', 'Alice', 'Hello!'); //John -> Alice: Hello!](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-40-2048.jpg)


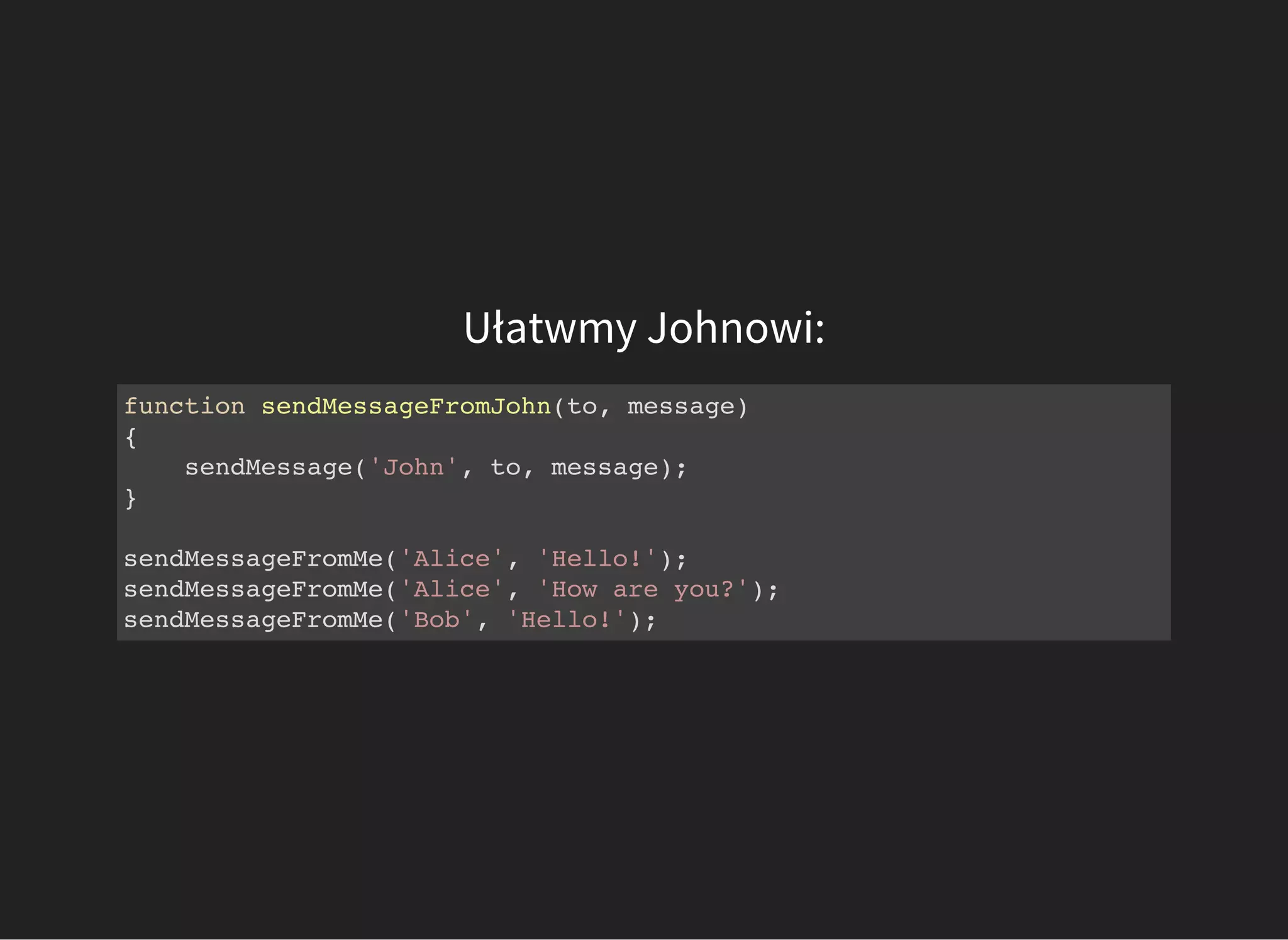
![Ręczny Currying
function sendMessage(from) {
return function(to) {
return function(message) {
console.log([from, ' -> ', to, ': ', message].join(""));
}
}
}
Użycie:
var sendMessageFromMe = sendMessage(currentUser);
sendMessageFromMe('Alice')('Hey');](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-43-2048.jpg)
![Currying z Lodash
var sendMessage = _.curry(
function(from, to, message) {
console.log([from, ' -> ', to, ': ', message].join(""));
}
);
Użycie:
var sendMessageFromMe = sendMessage(currentUser);
sendMessageFromMe('Alice', 'Hey');](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-44-2048.jpg)





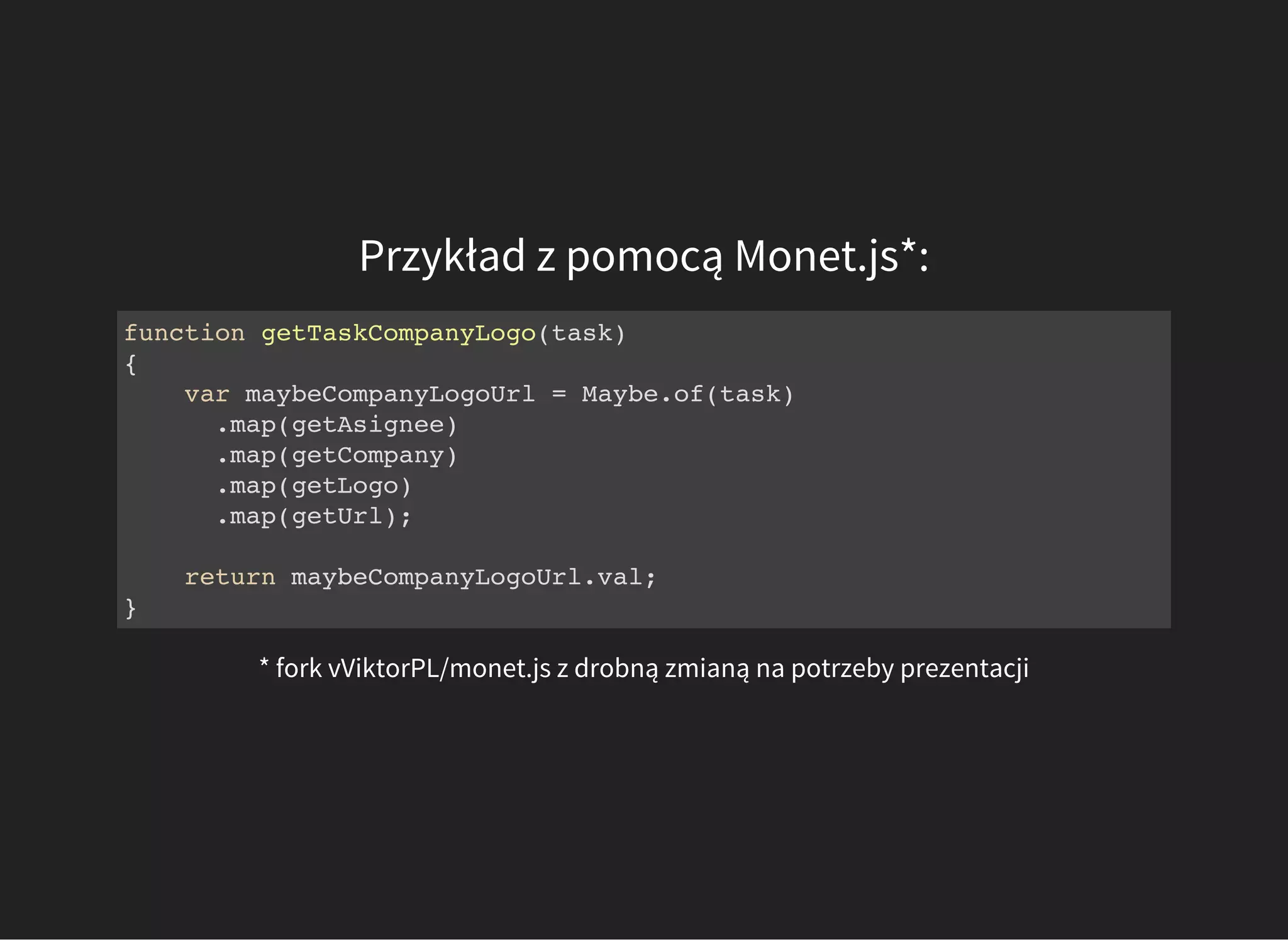
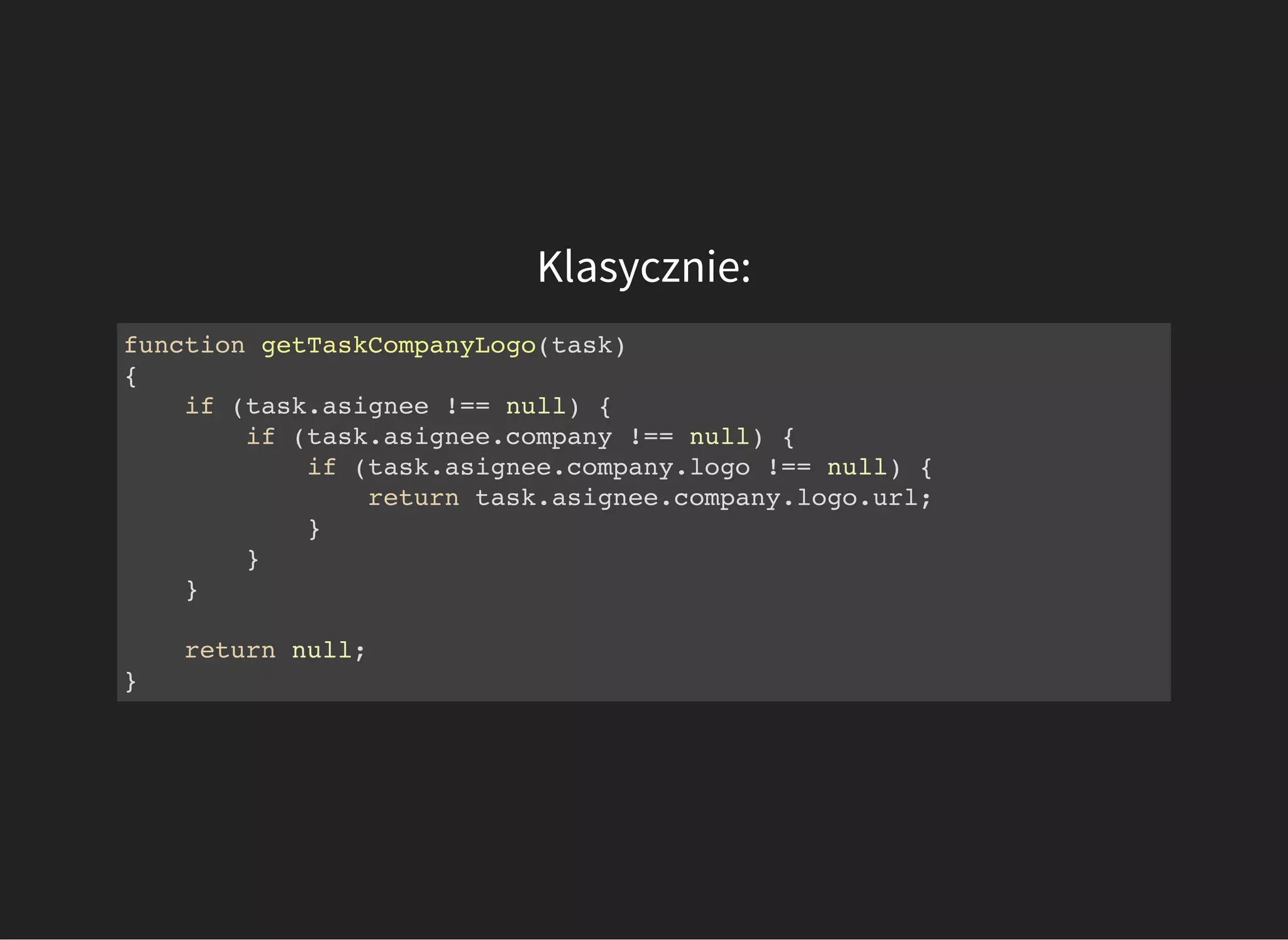
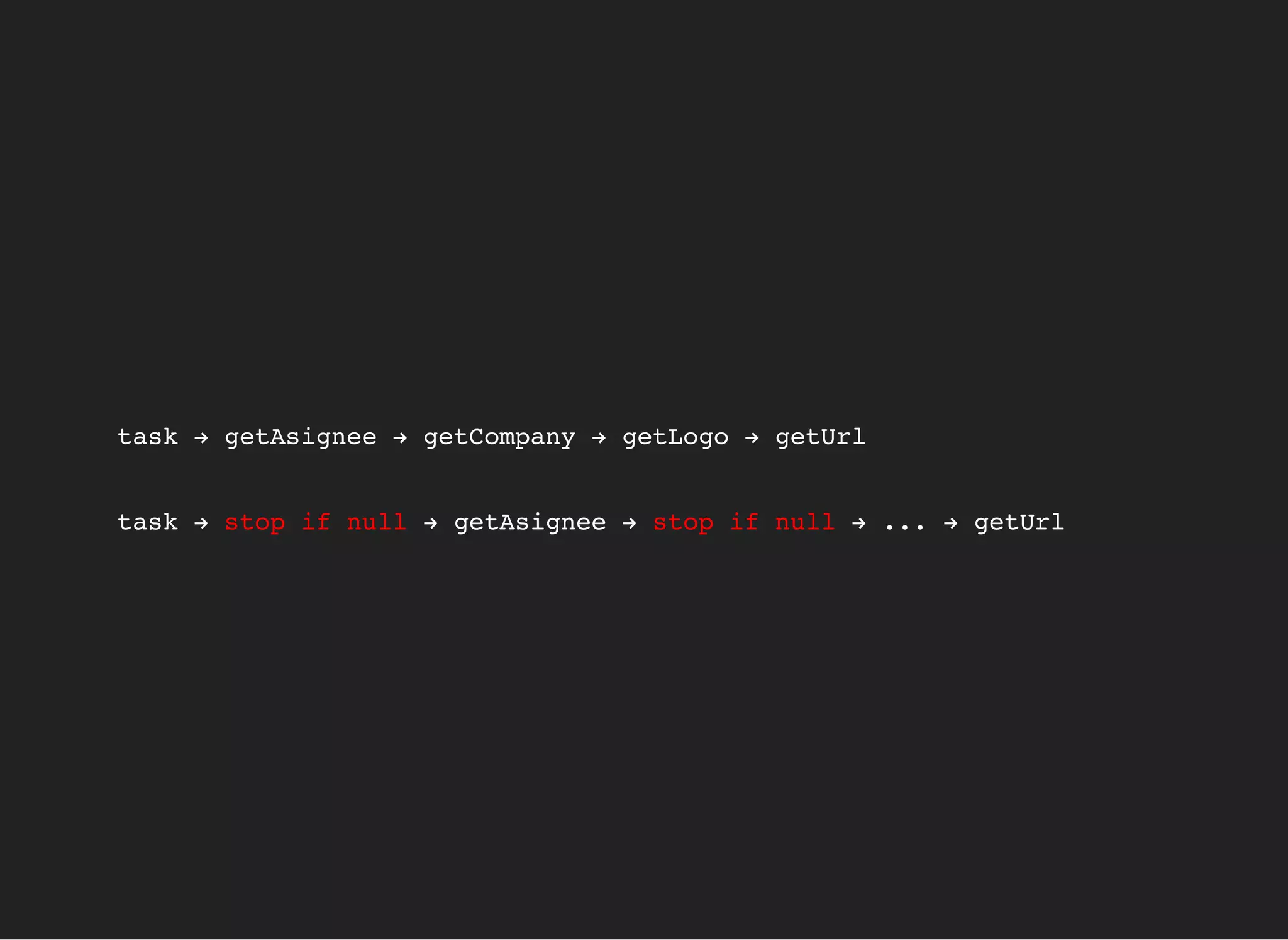
![[TASK].[ASSIGNED_COMPANY_LOGO_URL]
[TASK] → [ASIGNEE] → [COMPANY] → [LOGO] → [URL]
function getTaskCompanyLogoUrl(task)
{
return task.asignee.company.logo.url;
}](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-50-2048.jpg)





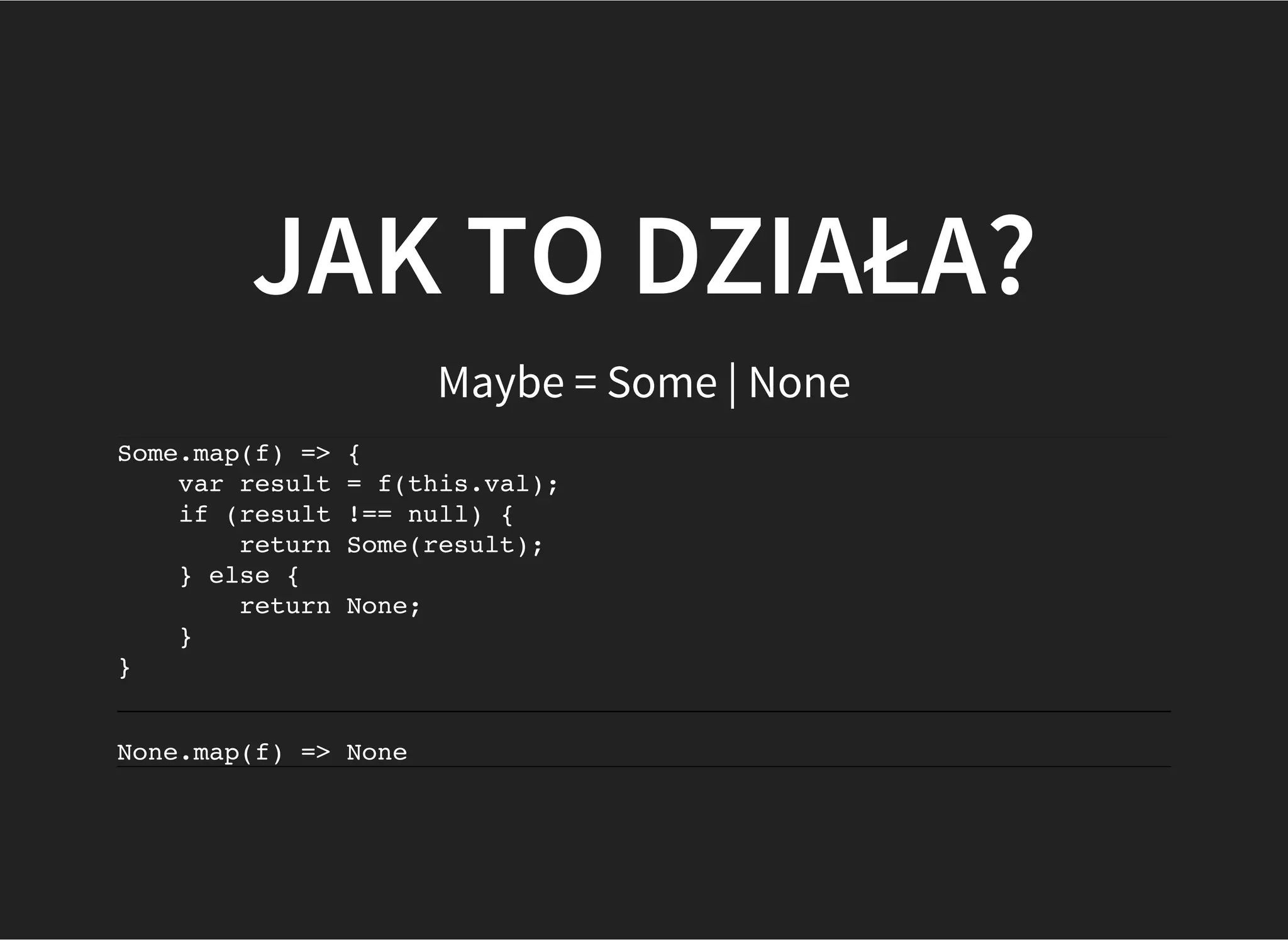
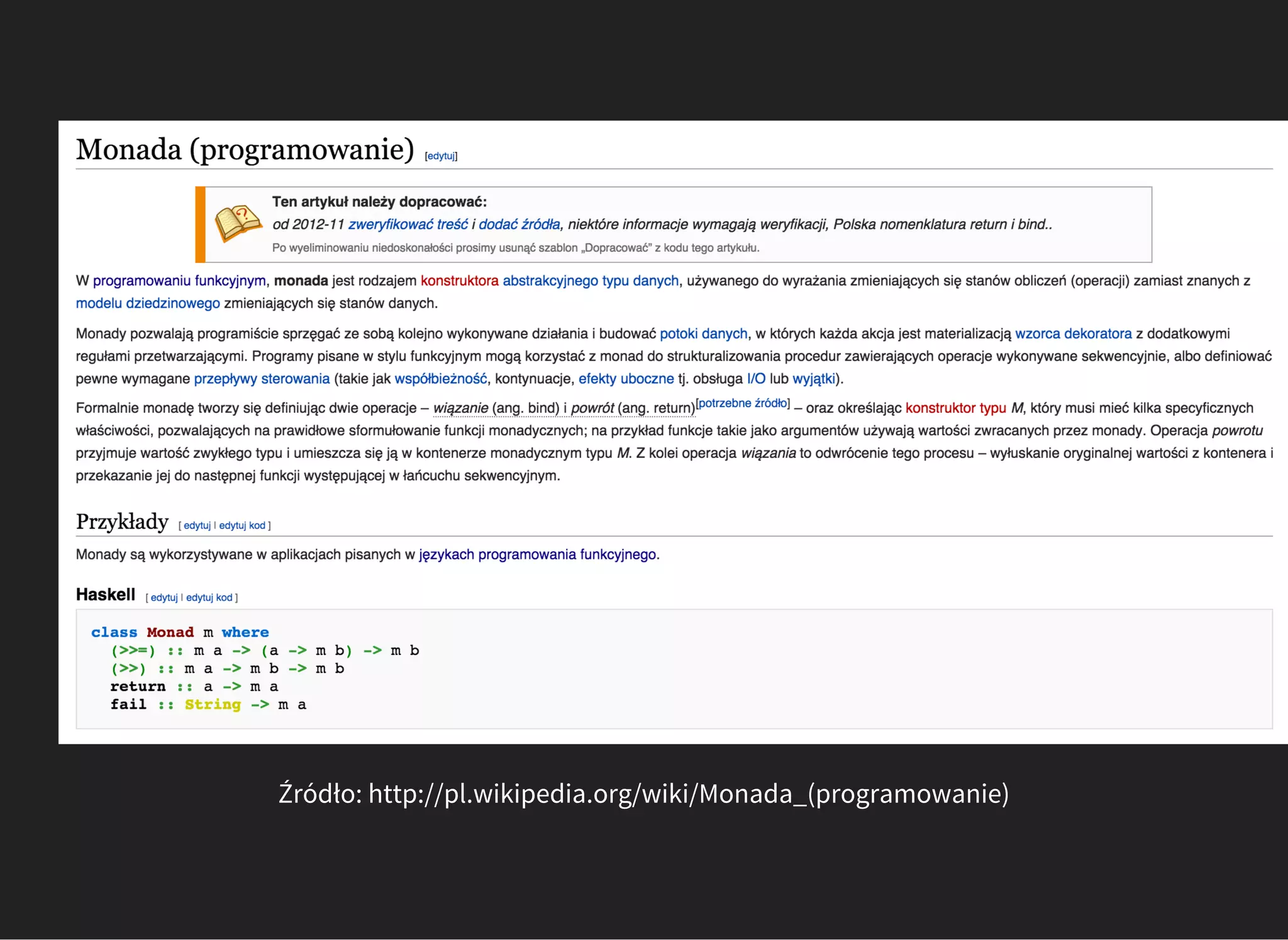
![MONADOWY PLAN:
Value - Bieżemy wartość
[ Value ] - Opakowujemy ją
[ Value ].map(f).map(f)... - Dowiązujemy pewne operacje
[ Value ].getValue() - Odpakowujemy nową wartość](https://image.slidesharecdn.com/uszanowankoprogramowanko5-programowaniefunkcyjnejavascript-150622094014-lva1-app6891/75/Znaki-mocy-dla-laikow-Programowanie-funkcyjne-w-JavaScript-56-2048.jpg)