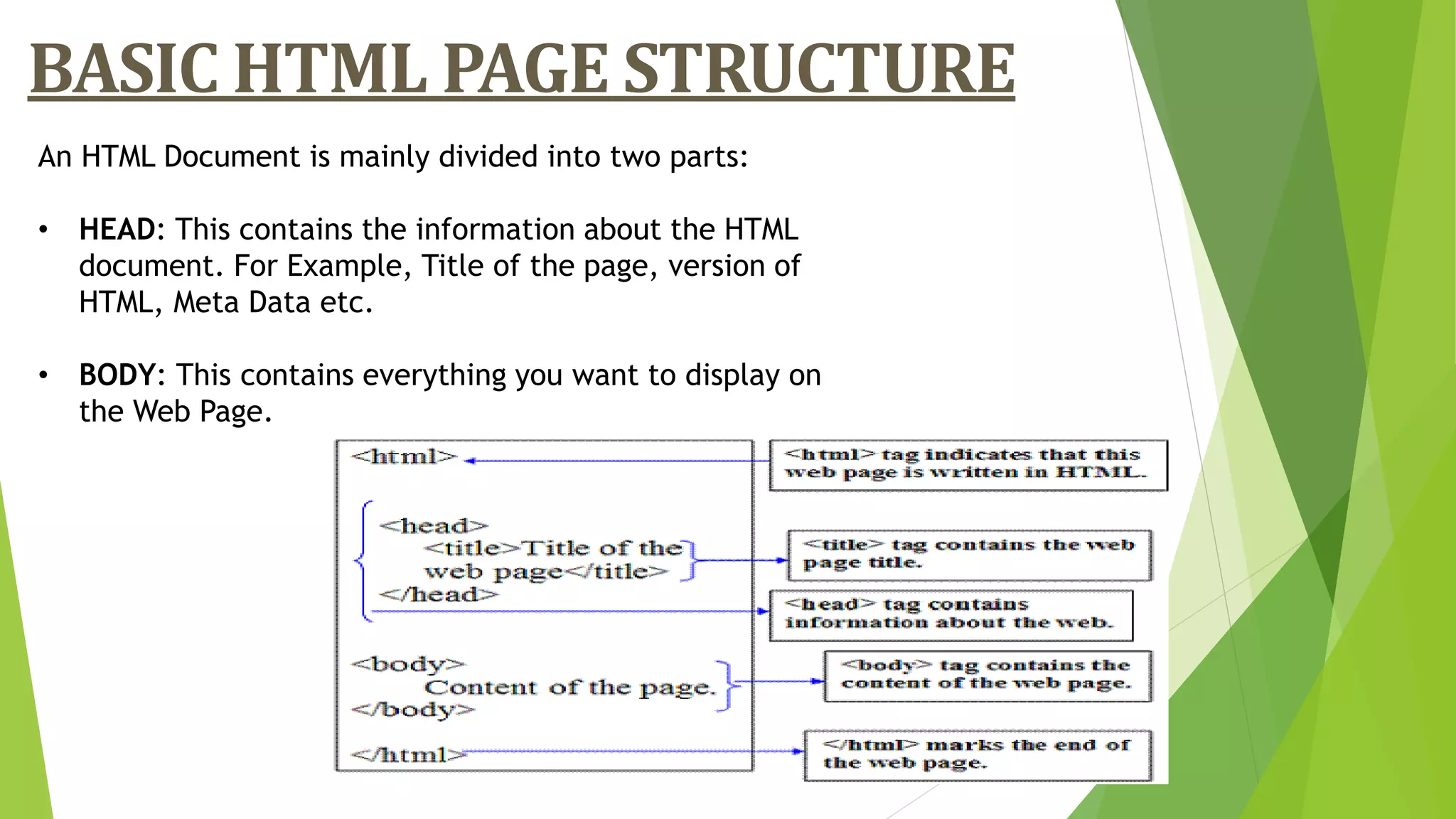
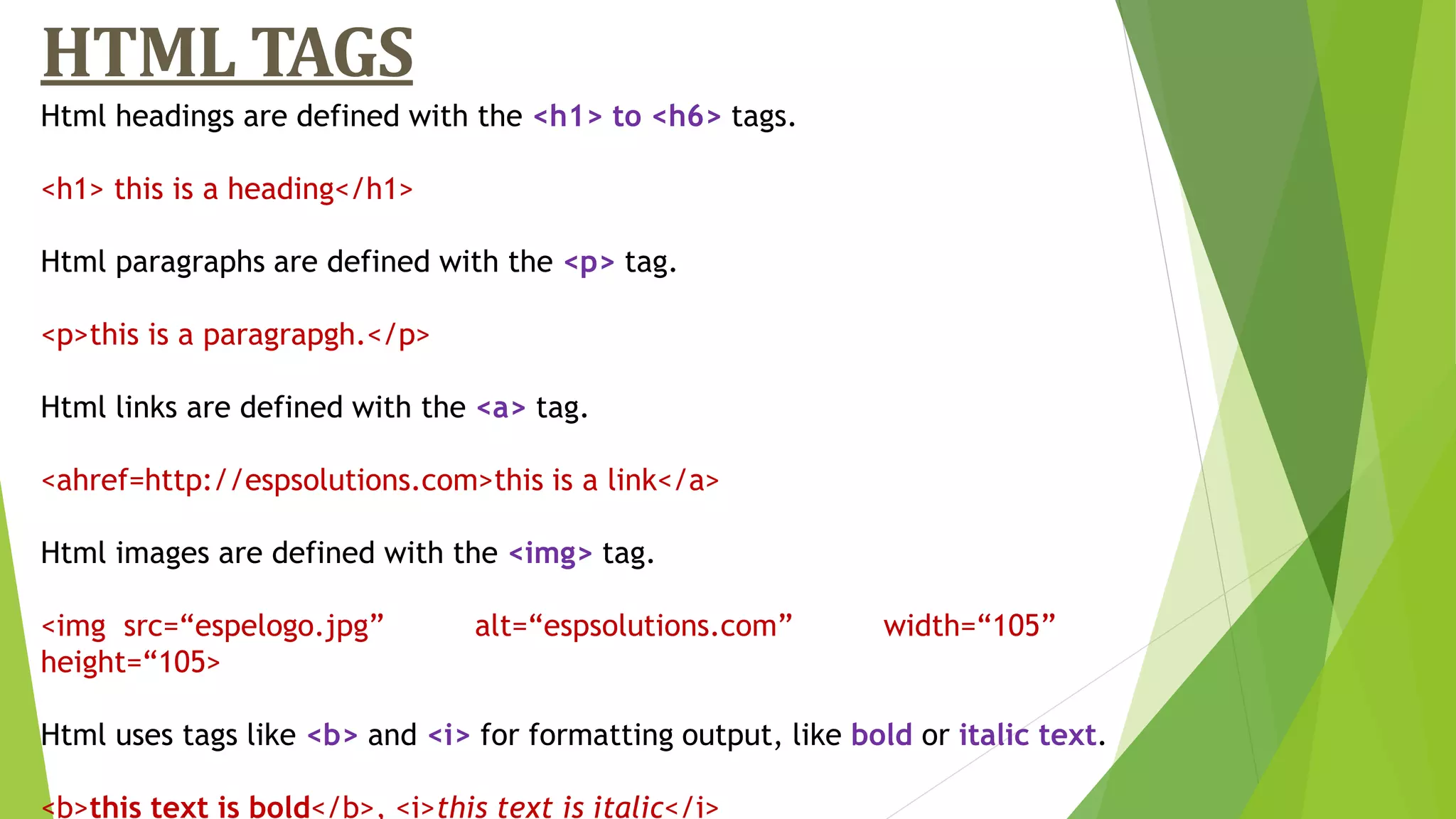
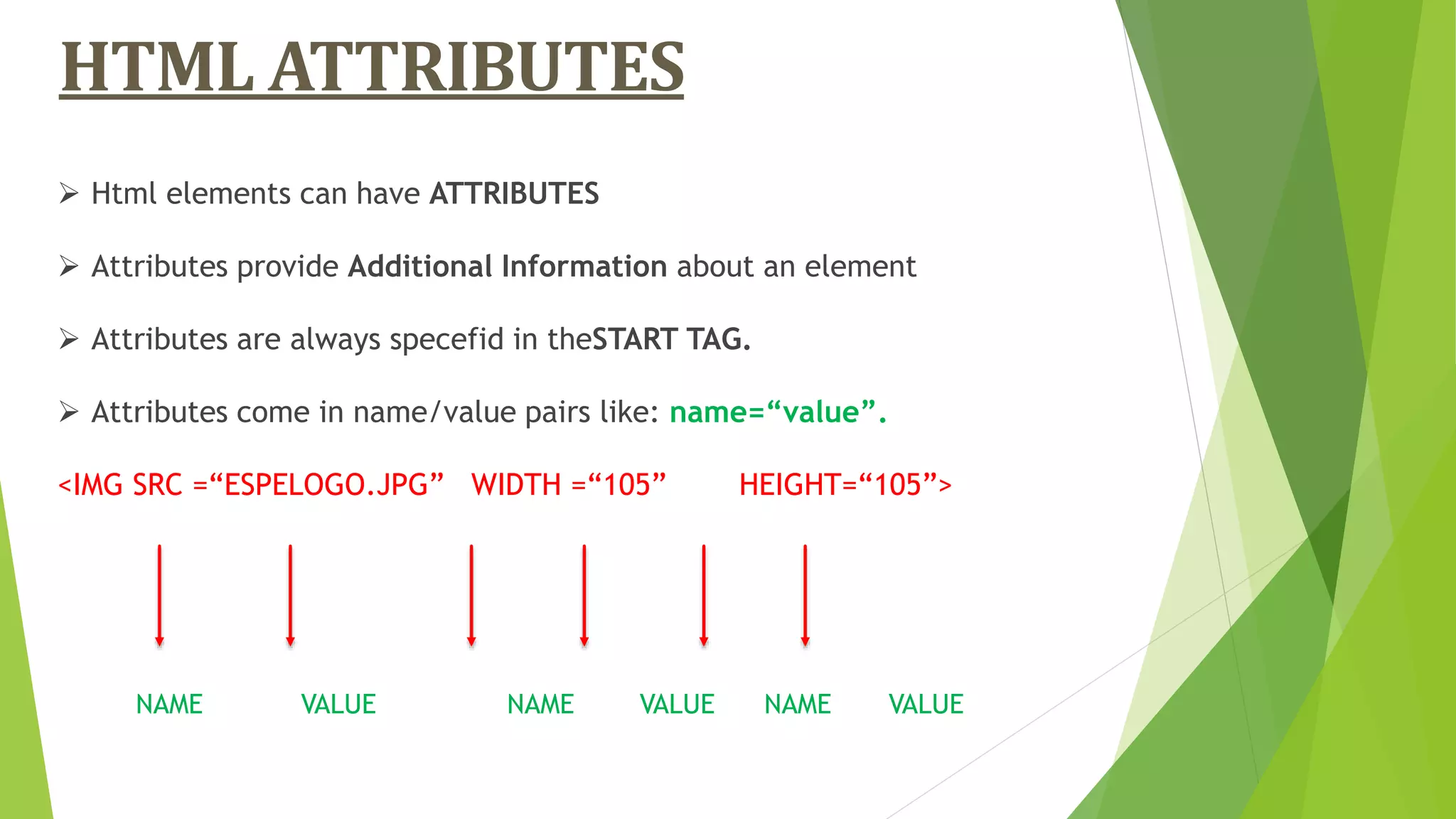
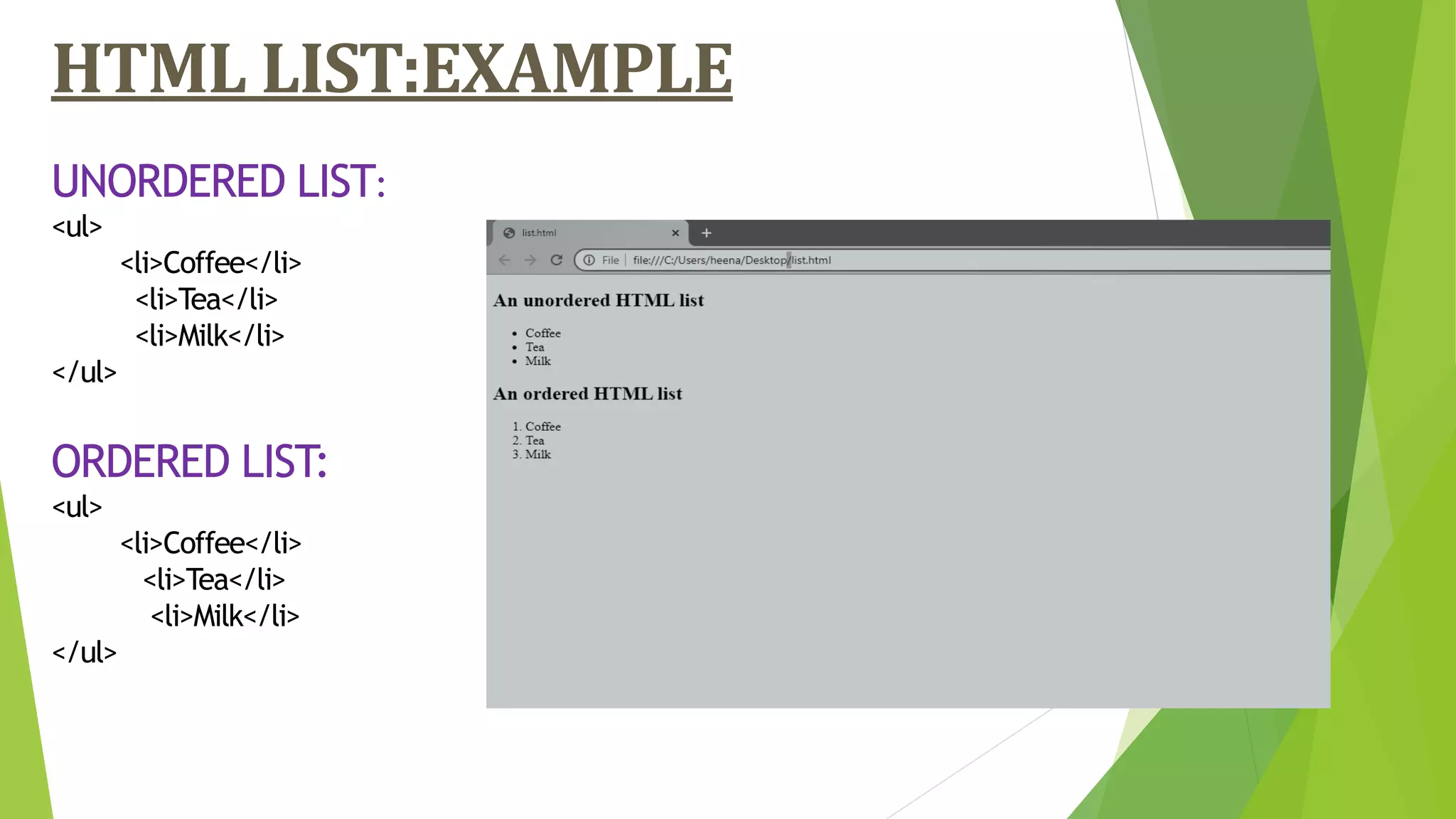
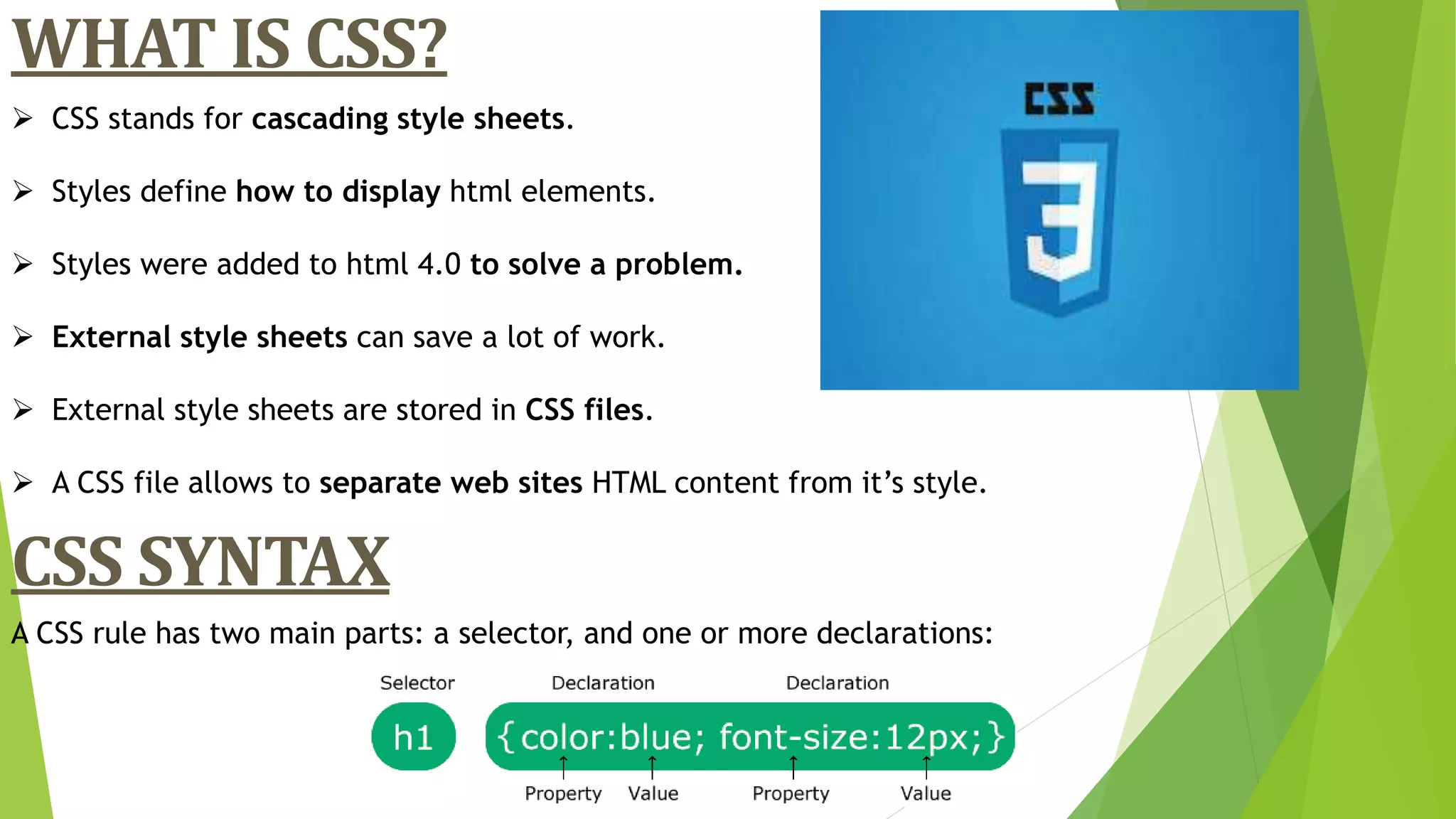
This document provides a summary of a training presentation on website designing. It discusses the training platform Internship Studio, an overview of website designing including HTML, CSS, JavaScript, and the box model. It also describes a project to design an e-commerce website and the future scope of web designing careers. The conclusion states the key learnings from the training on basic concepts and designing a basic website.