
React Native’s New Architecture Decoded: How to Migrate & Benefits?
- 1. React Native’s New Architecture Decoded: How to Migrate & Benefits? Besides their common owners, what is technologically common between WhatsApp, Facebook, and Instagram? These three mobile apps, generating billions of views, and commanding more than 60% of the global market share, are built on the React Native framework. React Native stands out as one of the most popular open-source mobile app development frameworks in the world, meticulously empowered and sculpted
- 2. to empower developers, and enable them to create innovative, powerful, and robust apps. React Native employs JavaScript, enabling the creation of cross-platform mobile applications for both iOS and Android with a single codebase. This is one of the most critical reasons why React Native is light, flexible, and immensely powerful. Benefits Of React Native Platform for Mobile App Development React Native offers several advantages for mobile app development. As shared earlier, one key benefit is the reusability of code, where approximately 95% of the code can be shared between iOS and Android platforms, resulting in faster development and reduced maintenance efforts. Additionally, React Native components map directly to native development components, providing a native look and feel to the app across both platforms. The live reload is another useful feature that enables real-time viewing and editing of changes, saving time during development by automatically reflecting code fixes without restarting the entire app. This enhances productivity and efficiency. Moreover, React Native’s code reusability leads to cost-efficiency, saving up to 40% on development costs, as it eliminates the need for separate teams for iOS and Android app development. The vision of React Native founders to develop a robust ecosystem of third- party plugins, using React Native framework is considered as another very strong reason, behind its immense popularity among developers and founders.
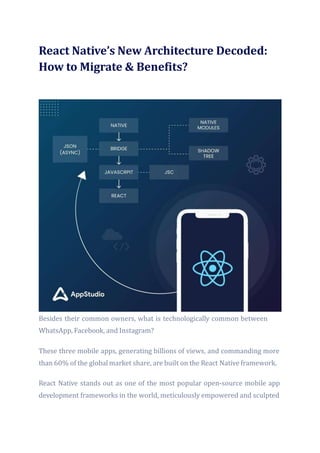
- 3. With JavaScript-based and native modules, such plugins enhance app functionality and performance without the need to build features from scratch. This helps in creating feature-rich apps in a shorter development time. The Necessity of the New React Native Architecture Why a new Architecture was developed? In a blog shared by the React Native team, they shared the reasons and the inherent need for this new architecture. To understand this, let’s first get a brief overview of the existing architecture, that relies on three main threads: JavaScript thread, Main thread Shadow thread. The problem is that these threads lack direct communication and primarily interact through an asynchronous JSON bridge, which introduces dependency, delay, and uncertainty in communication. Bridges in React Native (Source) To overcome these challenges and achieve a more efficient system, the demand for a new React Native architecture became evident. Several factors underscored the need for this change, including:
- 4. Dependency on the Bridge for thread intercommunication during the development phase. The Bridge’s requirement for more copying leads to inefficiencies compared to memory sharing between app threads. Unpredictable message delivery time due to the asynchronous model. Slower data transmission, impacting app performance. Occasional unexpected page jumps resulting from asynchronous UI updates. In response to these limitations, React Native V 0.70, launched in October 2022, introduced a new architecture aimed at addressing these issues and bringing enhanced performance and flexibility to the framework. Notably, the JavaScript engine Hermes remained a constant in the new architecture but was further optimized to better support React Native applications. The ongoing development and refinement of the redesigned architecture are allowing for more accessible and readable data. This progressive design aims to boost performance, bridging the gap between React Native and native apps, while also enabling seamless integration with JavaScript-based hybrid frameworks. Exploring the Pillar Elements of React Native Re-Architecture The React Native re-architecture introduces several crucial elements, which can be considered the pillars of this transformative framework. These are the elements that power the innovation and usefulness of the new architecture: Fabric Fabric, often used as a term for the entire React Native architecture, specifically refers to the UI layer within the new structure. One of its key features is the direct creation of the shadow tree in C++ through the UI manager. By doing so, Fabric enhances UI interactivity by eliminating the need for communication between threads.
- 5. Fabric also leverages the JavaScript Interface (JSI) to expose UI functionalities to the JavaScript side directly, without relying on the traditional Bridge. To prioritize time-sensitive UI tasks, the JavaScript side performs them concurrently, ensuring a smooth user experience. This approach involves prioritizing queues for the UI side. Turbo Module TurboModules represent a significant improvement over old Native modules, offering new integration and behavior. A standout feature of TurboModules is their lazy-loading capability. JavaScript loads modules as needed and maintains explicit references, reducing the startup time for programs with a substantial number of Native modules. The 4 Pillars (Source) Codegen Codegen is another essential component of the new React Native design. It automates synchronization and interoperability checks between JavaScript and Native threads. During the build time, Codegen generates native code, eliminating the need for runtime generation.
- 6. Codegen and TurboModules work in conjunction, utilizing components and Fabric. This approach eliminates the need duplication, ensures data transfer without uncertainty, and performance by eliminating data validation at each iteration. interface for code enhances Bridgeless The primary objective of the new architecture is to replace the traditional Bridge with the redesigned JavaScript Interface (JSI) component. The Bridge, responsible for communication between JavaScript and Native sides, is completely removed from React Native due to various issues, doubts about data reception, and considerable delays The React Native JSI or JavaScript interface takes over the role of the Bridge. Its purpose is to facilitate direct communication between JavaScript and Native sides, bypassing the intermediary step of the Bridge. An essential modification enabled by JSI is the independence of the JS bundle from JavaScriptCore (JSC). This means that a different JavaScript engine, such as the V8 engine used in Chrome, can frequently replace JSC. Through JSI, JavaScript can explicitly recognize and connect with Native components by holding references to C++ Host objects and invoking their methods. This streamlined approach significantly improves the efficiency of communication and enhances the overall performance of React Native applications. By leveraging these innovative components, React Native aims to offer a more efficient, performant, and flexible framework for mobile app development, reducing complexity and enhancing the developer and user experience alike. Migrating to the New React Native Architecture: A Comprehensive Guide
- 7. Keeping your React Native application up-to-date with the latest advancements often involves migrating to the new React Native architecture. To achieve this, follow these detailed steps: Initial Preparations Before diving into the migration process, ensure that you have a specified release of the React Native app that makes updates easier. You’ll need to have access to the latest version of React to incorporate the most recent changes. Eventually, you’ll upgrade to the stable release of React Native. Mapping The Architecture Install the Latest React Native The first step is to install the most recent version of React Native. Use the standard installation process, which involves updating the dependencies in your project’s package.json file and then running the installation command to get the latest version of React Native. Once installed, you can move on to handling OS-specific improvements. Android-Specific Improvements For Android app development, you may need to install the latest React Gradle plugin after updating to the newest Gradle version. This plugin can be directly
- 8. obtained from the React Native reference guide. This ensures compatibility and optimizes performance for Android devices. iOS Specific Improvements For iOS application development, enable the C++ language feature to support the new React Native architecture. This feature enables smoother integration with the latest iOS functionalities, enhancing the overall user experience. Choose the Migration Method There are two major migration methods available for transitioning to the new React Native architecture: a. RNNewArchitectureApp In this method, you’ll transition your app from the previous React Native version (e.g., 0.67) to the latest React Native architecture. Take the native components from the most recent React Native version and apply them to your app, one commit at a time. Each commit represents a separate migration process, and different branches will demonstrate the transition between various React Native versions. This approach allows for readability and accessibility through the main branch. b. RNNewArchitectureLibraries This method focuses on the step-by-step development of TurboModule and Fabric components, which are essential elements of the new React Native architecture. Unlike the first method, this approach is more oriented towards creation rather than transitioning. The branches in this method are mostly used for developing these new components. Bonus: Two Factors To Consider Maintain Compatibility Throughout the migration process, ensure that you maintain compatibility with earlier versions of React Native components. This is crucial to ensure a smooth
- 9. transition and prevent any potential disruptions in functionality or user experience. Rigorous Testing: As you proceed with the migration, perform rigorous testing at each stage to identify and address any issues or inconsistencies that may arise. Thorough testing will help ensure that your app functions seamlessly with the new React Native architecture. Migrating to the new React Native architecture requires careful planning and implementation. Connect with our React Native Developers and System Architects at AppStudio to find out how we can partner with you to deploy the new architecture. SOURCE: https://www.appstudio.ca/blog/react-natives-new-architecture-decoded-how-to-migrate- benefits/