The document outlines best practices for developers using React in 2024, emphasizing the creation of scalable project structures, the use of functional components over class-based ones, and the importance of hooks for state management. It highlights various techniques including CSS-in-JS for styling, error handling, and security practices such as JWT authentication for HTTP requests. Additionally, it encourages the use of React Developer Tools for debugging and effective state management in applications.






![10. Leverage Hooks with Functional Components
“React Hooks,” a new feature of React v16.08, simplifies the process of
creating function components that communicate with state. Class
components handle states with less complexity. When feasible, rely on
functional components using React Hooks like useEffect(), useState(), and so
on. This will allow you to regularly apply logic and information without
significantly altering the hierarchical cycle.
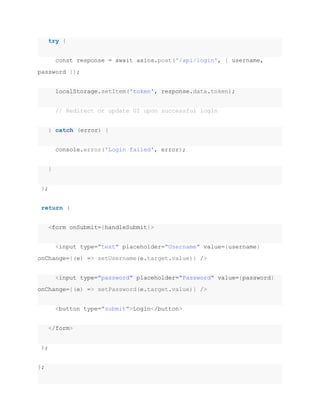
11. Boost HTTP Authentication by Security
ReactJS framework can help you to enhance the HTTP authentication security
by using strategies like JWT (JSON Web Token) authentication. However, user
sensitive data are encoded into a token using the JWT, and giving the secure
conversation between the client and server. Also, React apps can securely
store this token in cookies or local storage and use it for future HTTP
requests. Moreover, this reduces the chances of stealing user information
during the application transmission. Thus, React’s component-based
architecture makes robust authentication features by integrating
authentication frameworks like Firebase or Auth0. Here’s a simple example:
import React, { useState } from 'react';
import axios from 'axios';
const Login = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleSubmit = async (e) => {
e.preventDefault();](https://image.slidesharecdn.com/reactbestpracticesalldevelopersshouldfollowin2024-240408100635-294202b5/85/React-Best-Practices-All-Developers-Should-Follow-in-2024-pdf-7-320.jpg)