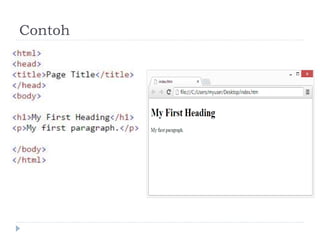
Dokumen tersebut memberikan pengantar singkat tentang HTML. Ia menjelaskan apa itu HTML, bagaimana HTML digunakan untuk membuat halaman web, dan berbagai tag HTML dasar seperti <p>, <h1>, <img> untuk memformat teks, judul dan gambar. Dokumen tersebut juga mendemonstrasikan penggunaan tabel, daftar terurut dan tidak terurut, serta video YouTube menggunakan tag HTML.