
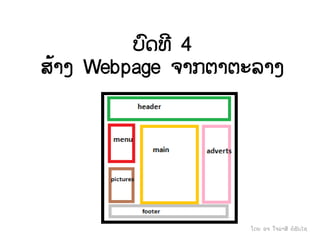
Lesson 4 ການສ້າງ Layout ຂອງເວັບດ້ວຍຕາຕະລາງ
- 1. ບົດທີ 4 ສ້າງ Webpage ຈາກຕາຕະລາງ ໂດຍ ອຈ ໃຈລາສີ ຍໍພັນໄຊ
- 2. ຫົວຂໍ້ທີີ່ ຈະມາເວົ້າໃຫ້ຟັງມ້ນີ້ • ປະໂຫຍດຂອງການໃຊ້ຕາຕະລາງໃນ WebPage • ຄວາມລະອຽດຂອງໜ້າຈໍ ກ ັບຂະໜາດຂອງຕາຕະລາງ • ການສ້າງ Webpage ດ້ວຍຕາຕະລາງ • Graphic ໃສແມີ່ນຫຍັງ? • ສ້າງເສັ້ນສີດ້ວຍຕາຕະລາງ • ຂະໜາດຂອງແຕີ່ລະ Cell • ເພີີ່ ມລວດລາຍ Background ດ້ວຍຮູບ • ເທັກນິກການໃຊ້ຕາຕະລາງຊ້ອນຕາຕະລາງ
- 3. ປະໂຫຍດຂອງການໃຊ້ຕາຕະລາງໃນ WebPage • ວາງຂໍ້ຄວາມ ແລະ ຮູບໃນຕ ໍາແໜີ່ງທີີ່ ຕ້ອງການ • ສາມາດກ ໍານ ົດໄລຍະຫີ່າງລະວີ່າງອົງປະກອບ • ສາມາດຈ ັດອົງປະກອບຕີ່າງໆຕາມທີີ່ ອອກແບບ • ສາມາດລຽງຮູບຕໍີ່ກ ັນໄດ້ຢີ່າງແນບນຽນ
- 4. ຄວາມລະອຽດຂອງໜ້າຈໍ ກ ັບຂະໜາດຂອງ ຕາຕະລາງ ຄວາມລະອຽດຂອງໜ້າຈໍ ຂະໜາດ Row 640x480 600 Pixel 800x600 760 Pixel 1024x768 955 Pixel
- 6. Graphic ໃສແມີ່ນຫຍັງ? Graphic ໃສເປັນຮູບສີລີ່ຽມຈະຕຸລັດຂະໜາດ 1X1 Pixel ທີີ່ ບໍີ່ມີສີ, ບໍີ່ມີລາຍລະອຽດໃດໆປຽບເ ໝອນແຜີ່ນແກ້ວໃສເຊິີ່ງສາມາດສ້າງຂ້ນຈາກໂປຣ ແກຣມ Graphic ຕີ່າງໆເຊັີ່ນ: Photoshop, Firework… ປະໂຫຍດຂອງ Graphic ໃສກໍີ່ຄ: ໃຊ້ແຊກລົງ ໃນ Cell ວີ່າງເພີ່ ອຄົງຄີ່າຂະໜາດ Cell ນ ັ້ນໄວ້ ຖ້າບໍີ່ໃສີ່ຂໍ້ມູນໃດໆລົງໄປໃນ Cell ໂດຍຕ້ອງການ ໃຫ້ເປັນພ້ນທີີ່ ວີ່າງ.
- 7. ເພີີ່ ມລວດລາຍ Background ດ້ວຍຮູບ
- 9. ປະໂຫຍດຂອງຕາຕະລາງຊ້ອນຕາຕະລາງ • ຄົງຂະໜາດສະເພາະສີ່ວນເອົາໄວ້ • ກ ໍານ ົດຄຸນສົມບັດບາງສີ່ວນໃຫ້ແຕກຕີ່າງ
- 10. ຂໍ້ດີຂອງການກ ໍານ ົດ Cell Padding
