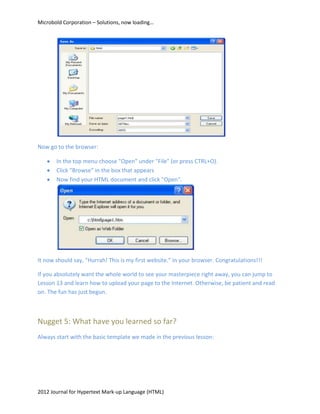
This document provides an introduction to HTML and building basic websites. It discusses that HTML is not difficult to learn and that only a text editor like Notepad is needed. The document then covers HTML elements and tags, and teaches the reader how to build their first website with a basic template and adding a title and paragraph text. It emphasizes learning through experimentation.