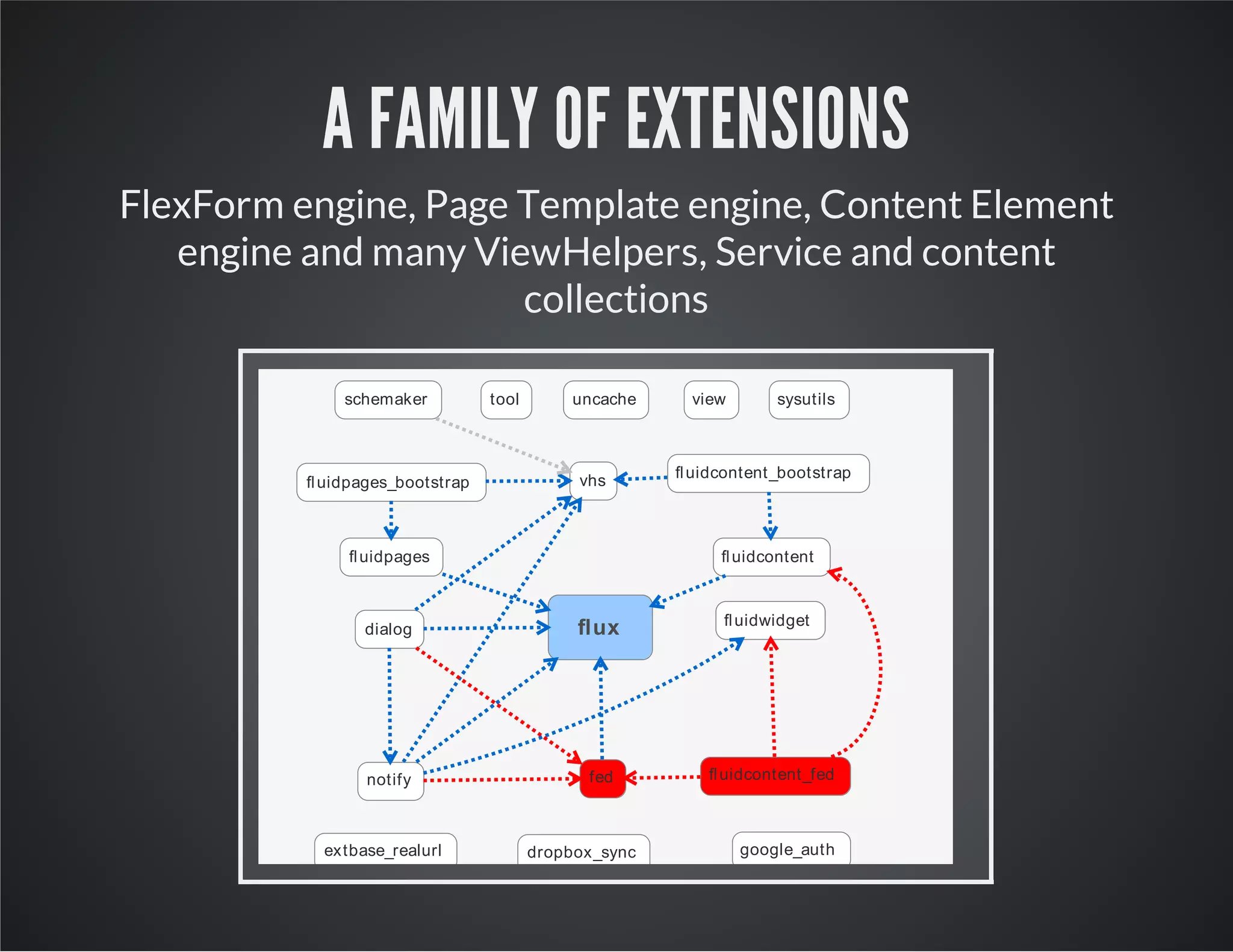
This document summarizes key Fluid-powered extensions for TYPO3:
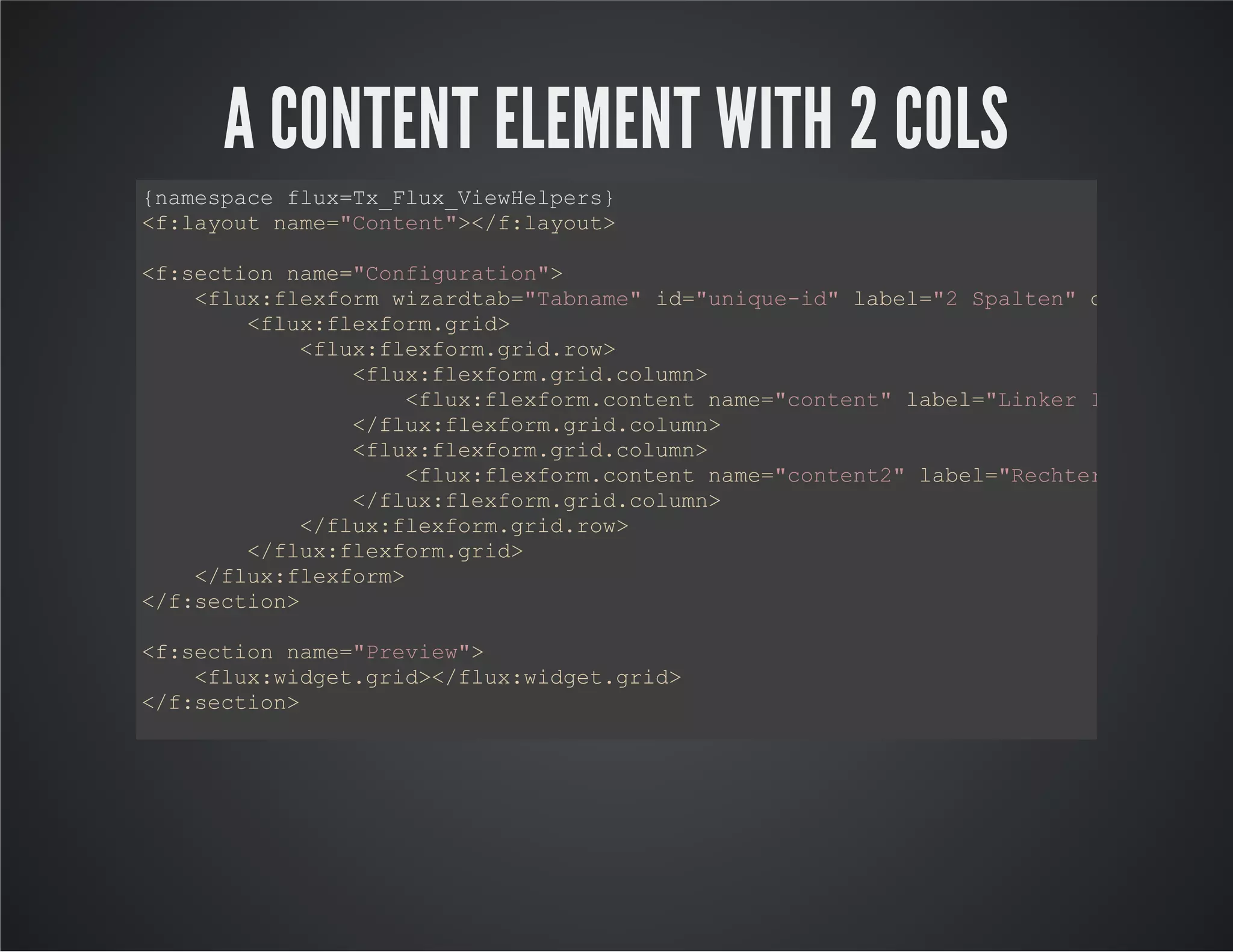
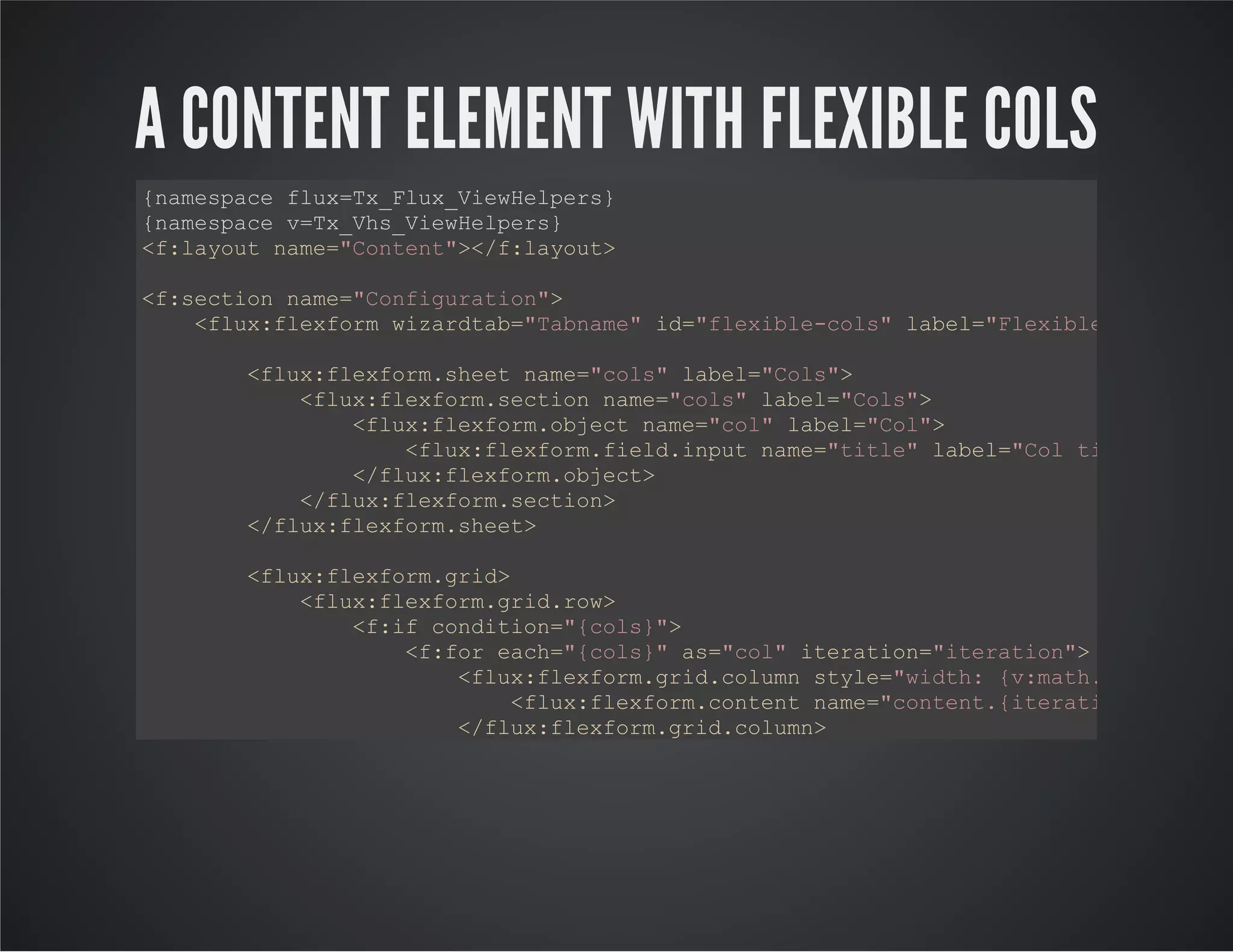
- Flux provides dynamic Flex Forms and allows content elements to contain other elements.
- VHS is an extensive library of ViewHelpers for advanced formatting and array manipulation.
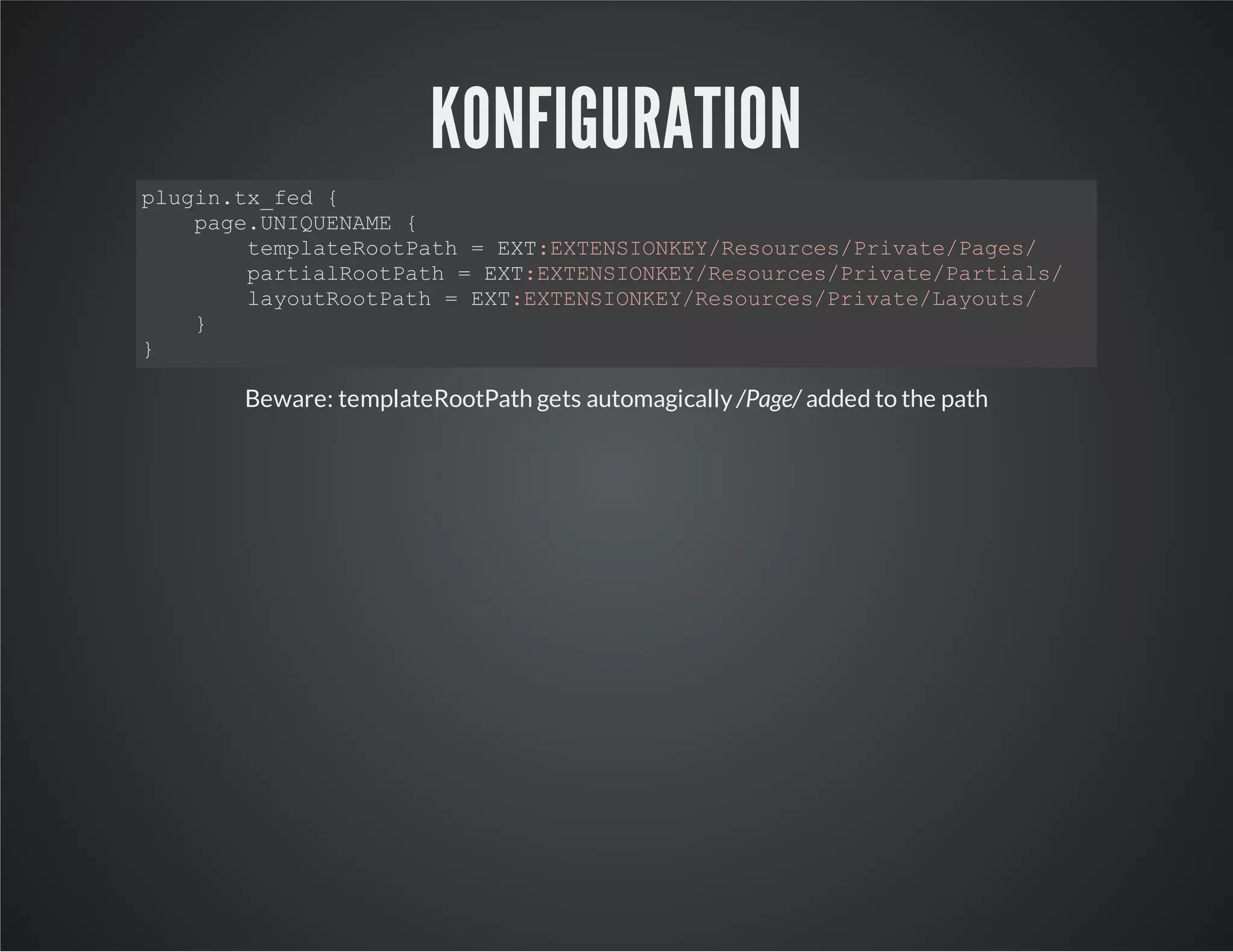
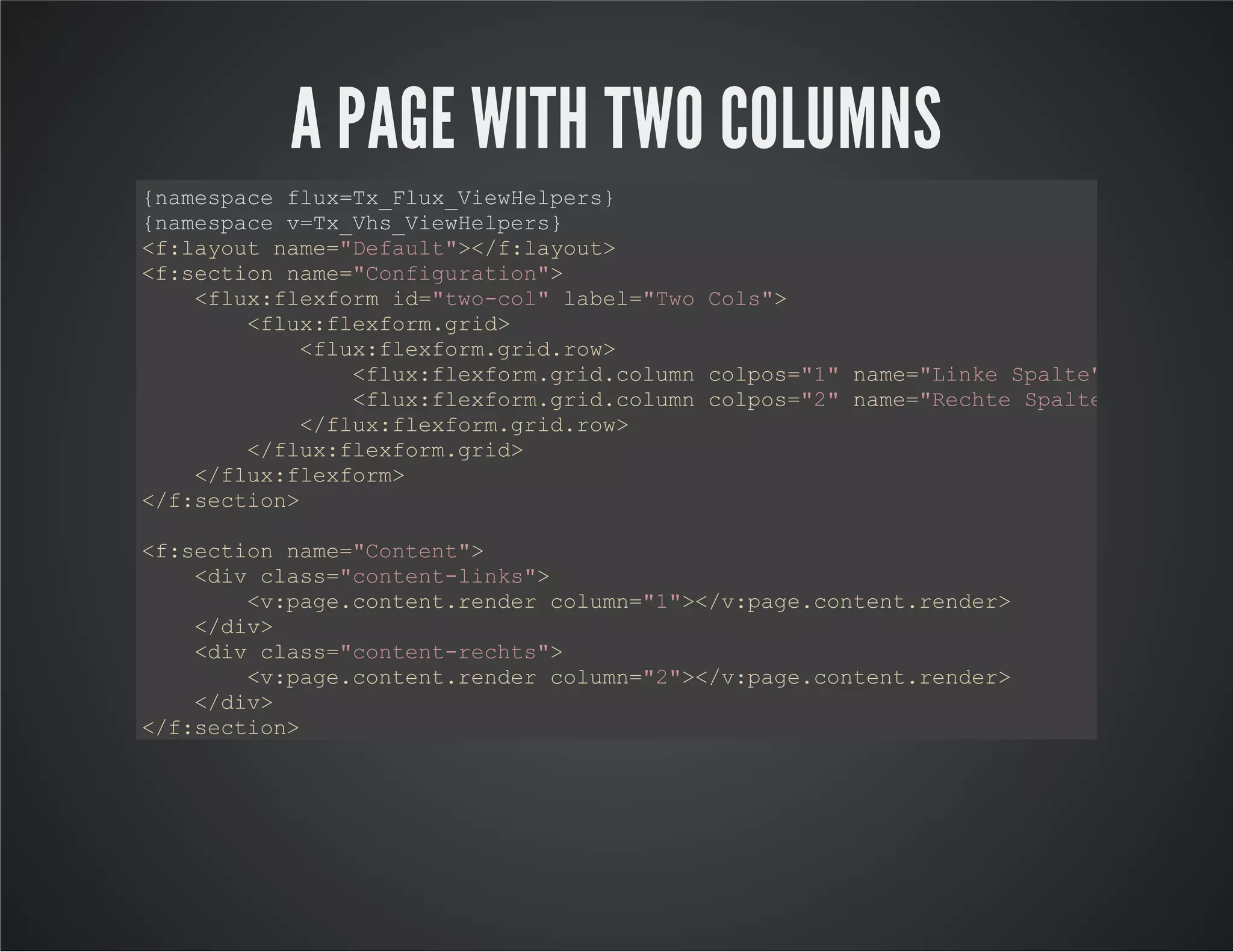
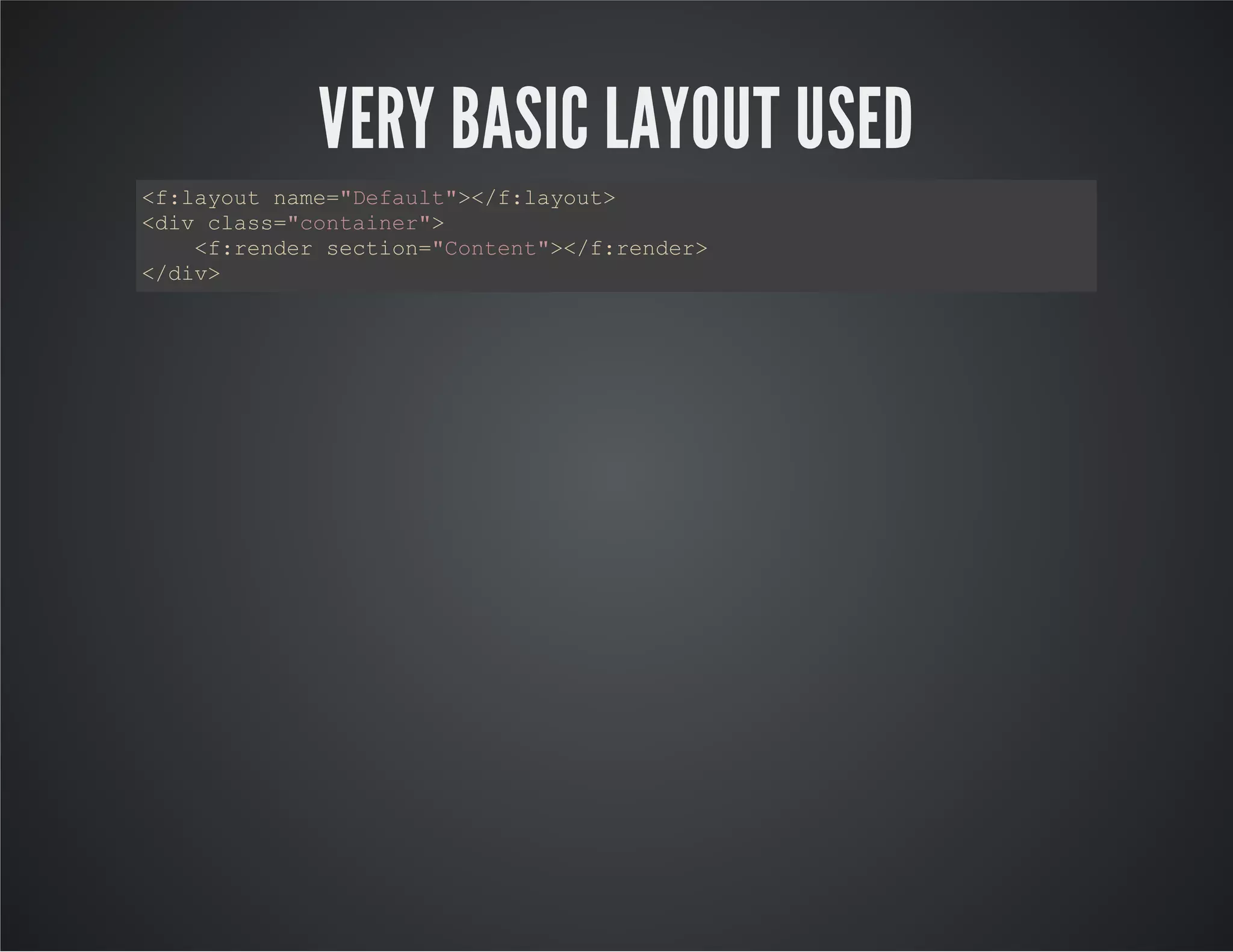
- FluidPages uses Fluid templates as page templates and integrates them with backend layouts.
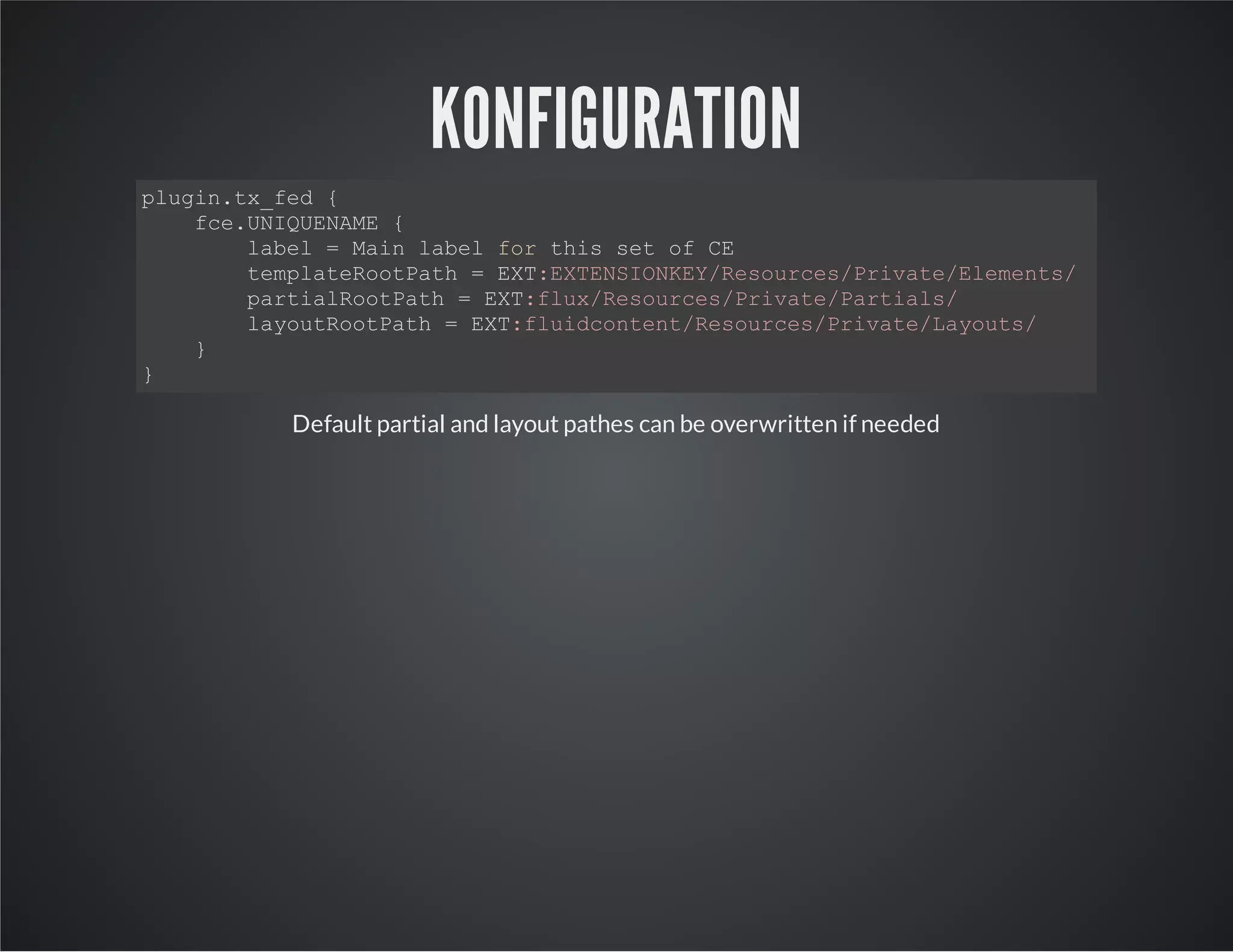
- FluidContent is a content plugin that renders Fluid templates as content elements using Flux for configuration.
- Examples show how to configure columns and content in pages and elements using these extensions.