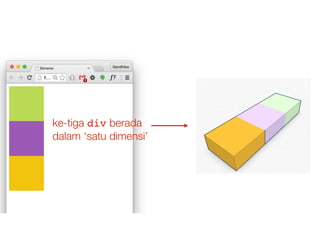
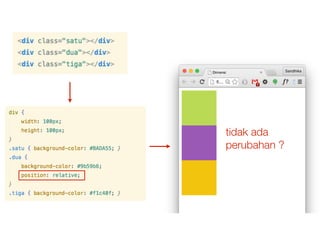
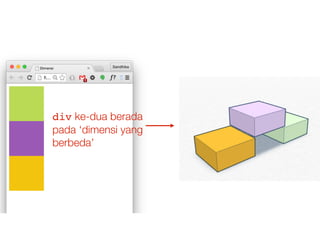
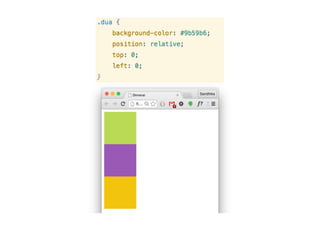
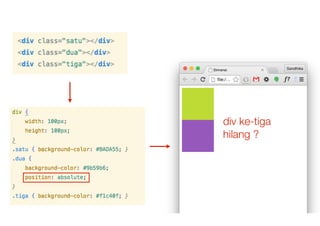
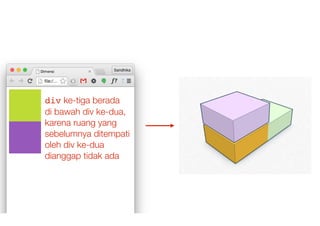
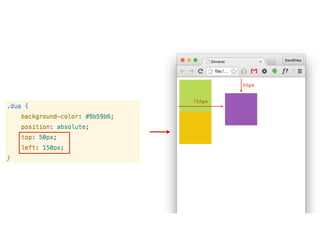
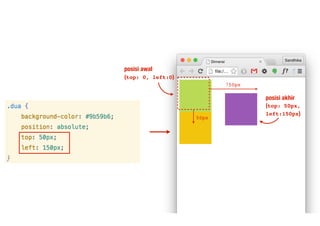
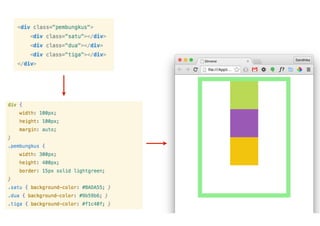
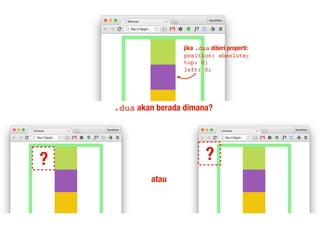
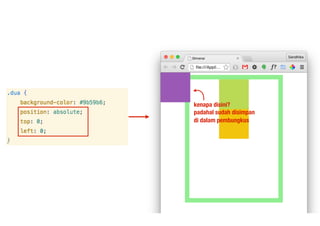
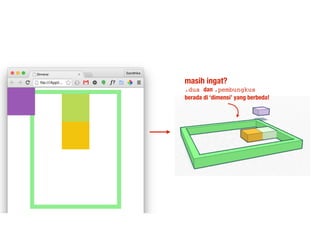
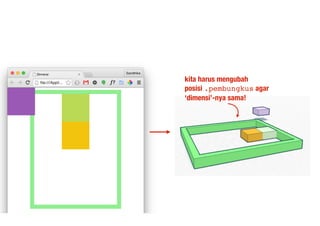
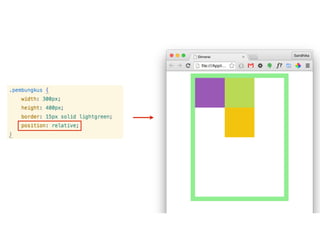
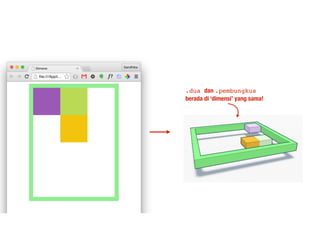
Dokumen ini membahas tentang berbagai nilai properti posisi dalam CSS, termasuk static, relative, absolute, dan fixed. Setiap jenis posisi memiliki cara kerja yang berbeda dalam hal bagaimana elemen terletak dalam dimensi halaman. Misalnya, elemen dengan posisi absolute tidak mempertahankan ruang pada elemen lain, sedangkan relative mempertahankan ruang aslinya.