Recommended
PPTX
PPT
мова розмітки гіпертексту Html
PPTX
2 1 мова розмітки гіпертексту html
PPTX
Поняття мови розмітки гіпертексту
PPTX
PDF
PPTX
мова розмітки гіпертексту Html
PPTX
мова розмітки гіпертексту Html
PPT
Html мова розмітки гіпертекстового документу
PDF
Основи Html. Сергій Жуков
PPT
PPT
PPTX
PPTX
DOC
PPTX
Presentation # 24. hypertext markup language concept
PDF
PPT
PPT
PPT
PPT
PDF
PDF
PPT
PPT
PPTX
DOCX
Lesson # 25. hypertext markup language concept
PPT
PDF
PPT
JavaScript. Lectures. part 1. basis
More Related Content
PPTX
PPT
мова розмітки гіпертексту Html
PPTX
2 1 мова розмітки гіпертексту html
PPTX
Поняття мови розмітки гіпертексту
PPTX
PDF
PPTX
мова розмітки гіпертексту Html
PPTX
мова розмітки гіпертексту Html
Similar to Coding for Future in Lutsk. JavaScript. Part 7
PPT
Html мова розмітки гіпертекстового документу
PDF
Основи Html. Сергій Жуков
PPT
PPT
PPTX
PPTX
DOC
PPTX
Presentation # 24. hypertext markup language concept
PDF
PPT
PPT
PPT
PPT
PDF
PDF
PPT
PPT
PPTX
DOCX
Lesson # 25. hypertext markup language concept
PPT
More from Олег Вілігурський
PDF
PPT
JavaScript. Lectures. part 1. basis
PDF
Python для фізиків. Вступ. Лабораторні роботи
PDF
Python для фізиків. Вступ. Лабораторні роботи.
PPT
Python for physicists. introduction
PDF
Coding for Future in Lutsk. JavaScript. Part 11
PDF
PDF
PDF
PDF
Coding for Future in Lutsk. JavaScript. Part 13
PDF
Coding for Future in Lutsk. JavaScript. Part 14
PDF
Coding for Future in Lutsk. JavaScript. Part 12
PDF
PDF
PDF
PDF
Coding for Future in Lutsk. JavaScript. Part 15
PDF
PDF
PDF
PDF
Recently uploaded
PDF
Краєзнавча книга назустріч читачеві : поточний анотований бібліографічний пок...
PDF
Краєзнавча книга назустріч читачеві : поточний анотований бібліографічний пок...
PPTX
Традиції святкування Різдва.pptxТрадиції святкування Різдва.pptx
DOCX
моніторинг по виховній роботі 2024-2025.docx
PDF
Робота ШМО вчителів історико-філологічного циклу (Padlet-дошка)
PDF
Протокол МО засідання шкільного методичного об’єднання вчителів історико-філо...
PDF
ПЛАН РОБОТИ ВЧИТЕЛІВ ПІД ЧАС ЗИМОВИХ КАНІКУЛ 2025-2026.pdf
PDF
Бібліоspace: Дайджест бібліотечних інновацій (2025 рік, номер 11)
PPTX
Інформаційний лист «Шпаргалкаформувальне оцінювання в мистецькій освіті інстр...
DOC
№142,01.09.2025 організація методичної роботи.doc
DOCX
План роботи ШМО спортивно-оздоровчого циклу на 2025/2026 навчальний рік
DOCX
моніторинг 1.8 2025-2026 моніторинг 1.8 2025-2026.docx
DOC
Додаток 2 план-спрямування метод. ради.doc
DOCX
Протокол робочого засідання методичного об’єднання вчителів природничо-матема...
DOCX
План_роботи_МО_вчителів_природничо_математичного_циклу_на_Іс_2025_f5baad6b-5a...
DOCX
ПРОТОКОЛ№ 2_e71581ac-d775-483c-9d92-fe0f1f216827.docx
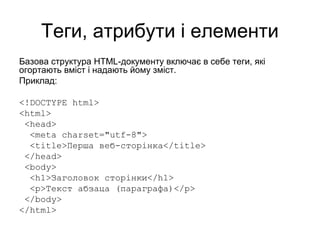
Coding for Future in Lutsk. JavaScript. Part 7 1. 2. Теги, атрибути і елементи
Базова структура HTML-документу включає в себе теги, які
огортають вміст і надають йому зміст.
Приклад:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Перша веб-сторінка</title>
</head>
<body>
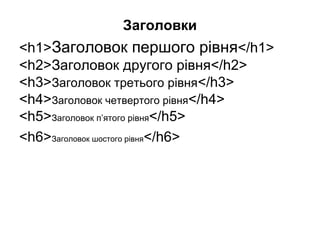
<h1>Заголовок сторінки</h1>
<p>Текст абзаца (параграфа)</p>
</body>
</html>
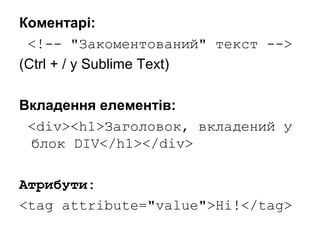
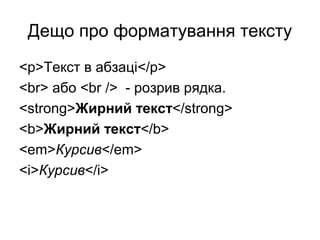
3. 4. Дещо про форматування тексту
<p>Текст в абзаці</p>
<br> або <br /> - розрив рядка.
<strong>Жирний текст</strong>
<b>Жирний текст</b>
<em>Курсив</em>
<i>Курсив</i>
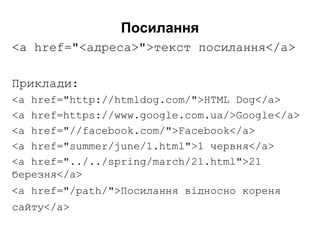
5. 6. 7. 8. Посилання
<a href="<адреса>">текст посилання</a>
Приклади:
<a href="http://htmldog.com/">HTML Dog</a>
<a href=https://www.google.com.ua/>Google</a>
<a href="//facebook.com/">Facebook</a>
<a href="summer/june/1.html">1 червня</a>
<a href="../../spring/march/21.html">21
березня</a>
<a href="/path/">Посилання відносно кореня
сайту</a>
9. 10. 11. 12. Однорядкове текстове поле
<form action="handler.php">
<p><strong>Ім'я користувача</strong></p>
<p><input maxlength="25" size="40"
value="Пишіть тут" name="username"></p>
</form>
13. Поле для пароля
<input type="password" maxlength="25" size="40"
name="password">
“Прапорець” checkbox
<form action="handler.php">
<p>Що Ви вивчаєте?</p>
<p><input type="checkbox" name="a" value="html" checked>
HTML</p>
<p><input type="checkbox" name="a" value="css"> CSS</p>
<p><input type="checkbox" name="a" value="javajcript"
checked> JavaScript</p>
<p><input type="checkbox" name="a" value="java"> Java</p>
<p><input type="submit" value="Надіслати"></p>
</form>
14. Перемикач radio
<form action="handler.php">
<p>Ваша стать</p>
<p><input type="radio" name="sex" value="male">
Чоловіча</p>
<p><input type="radio" name="sex" value="female">
Жіноча</p>
<p><input type="radio" name="sex" value="none"
checked> Не знаю</p>
<p><input type="submit" value="Надіслати"></p>
</form>
Багаторядковий текст
<textarea name="comment">Коментар</textarea>
15.