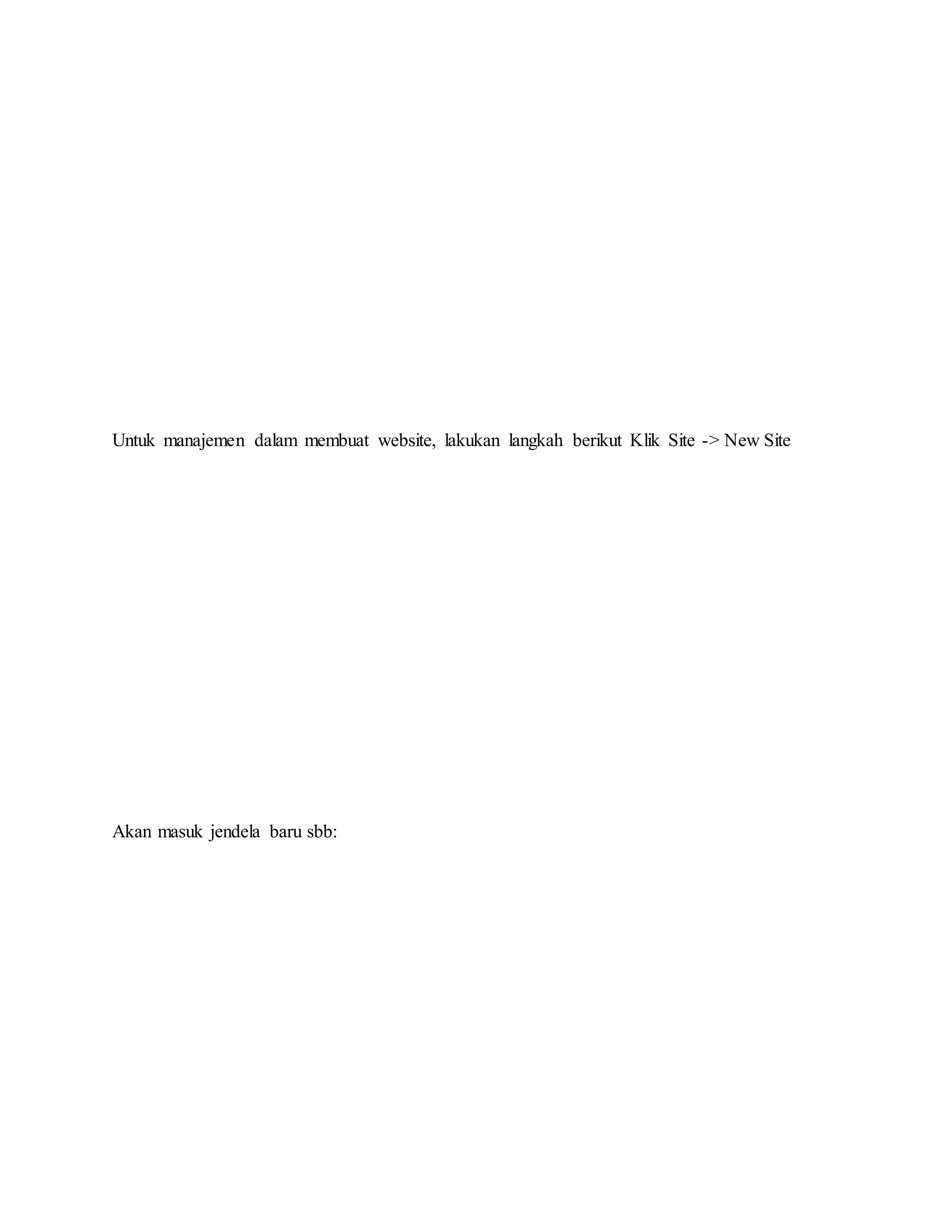
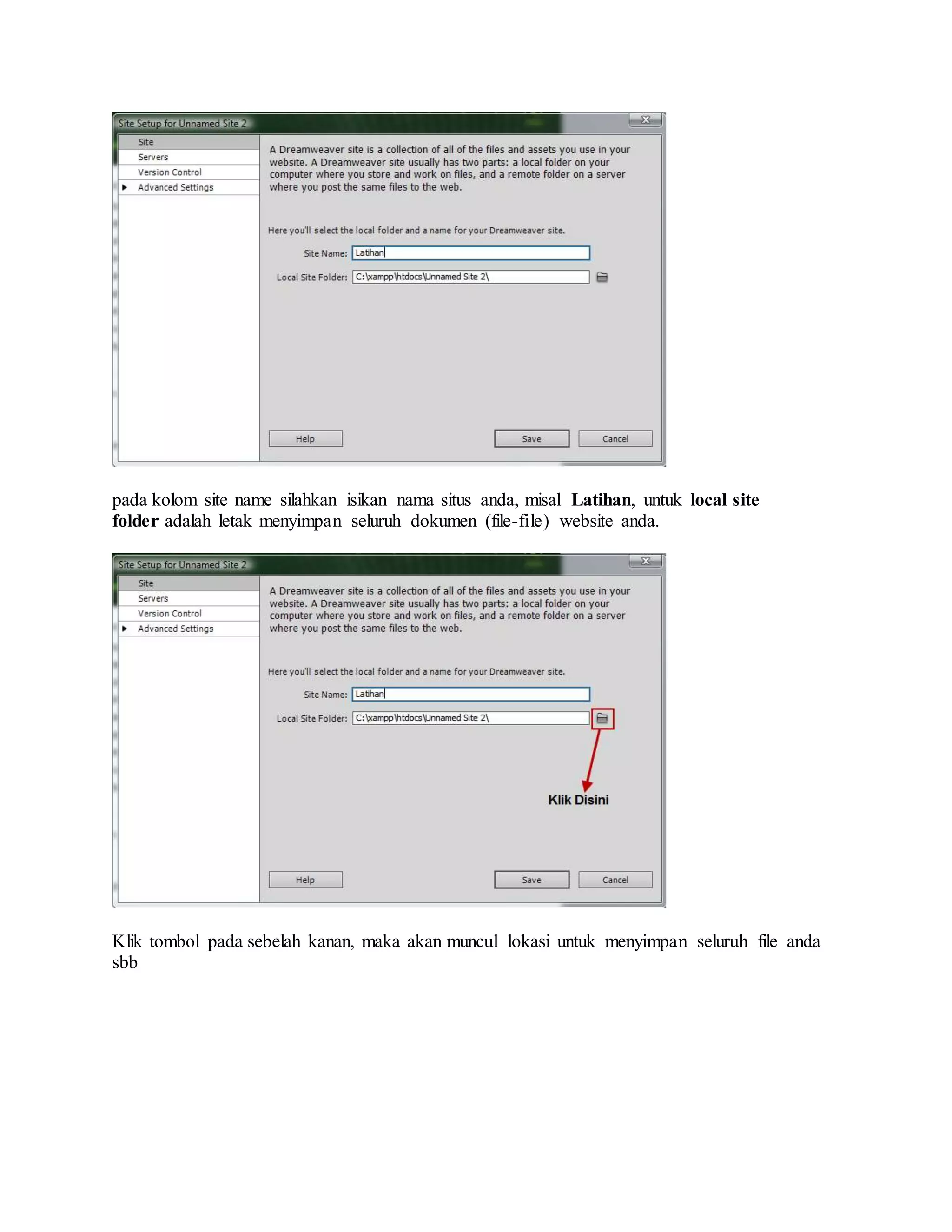
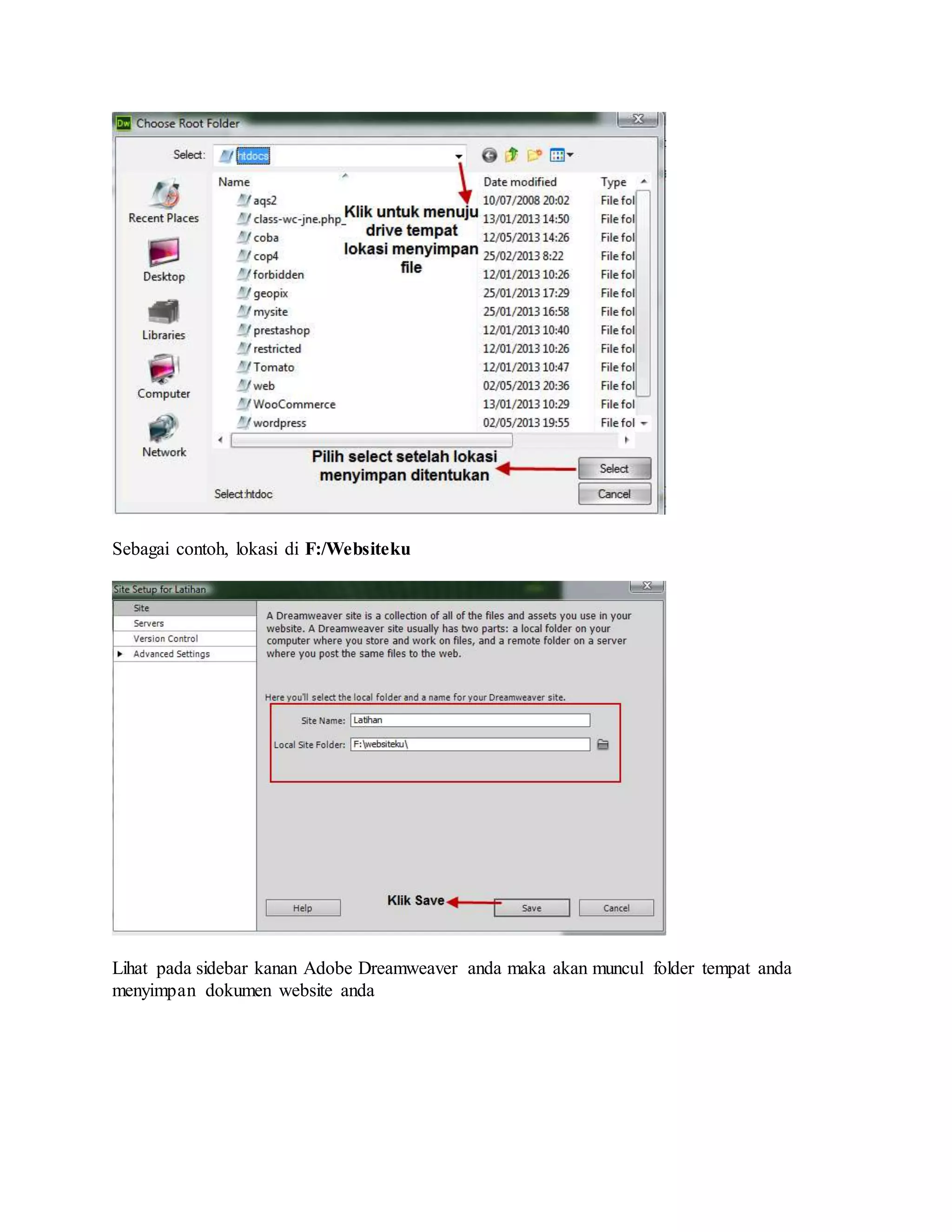
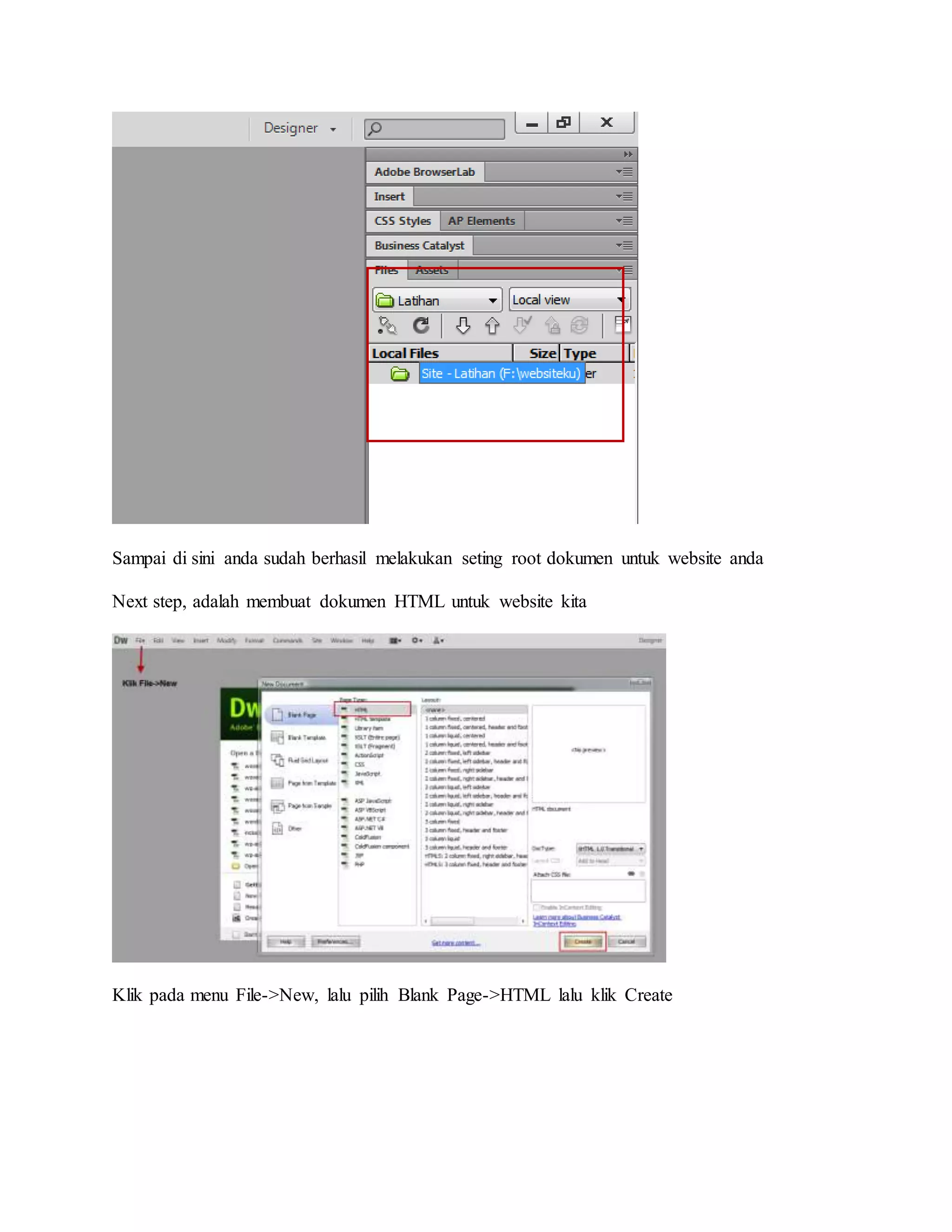
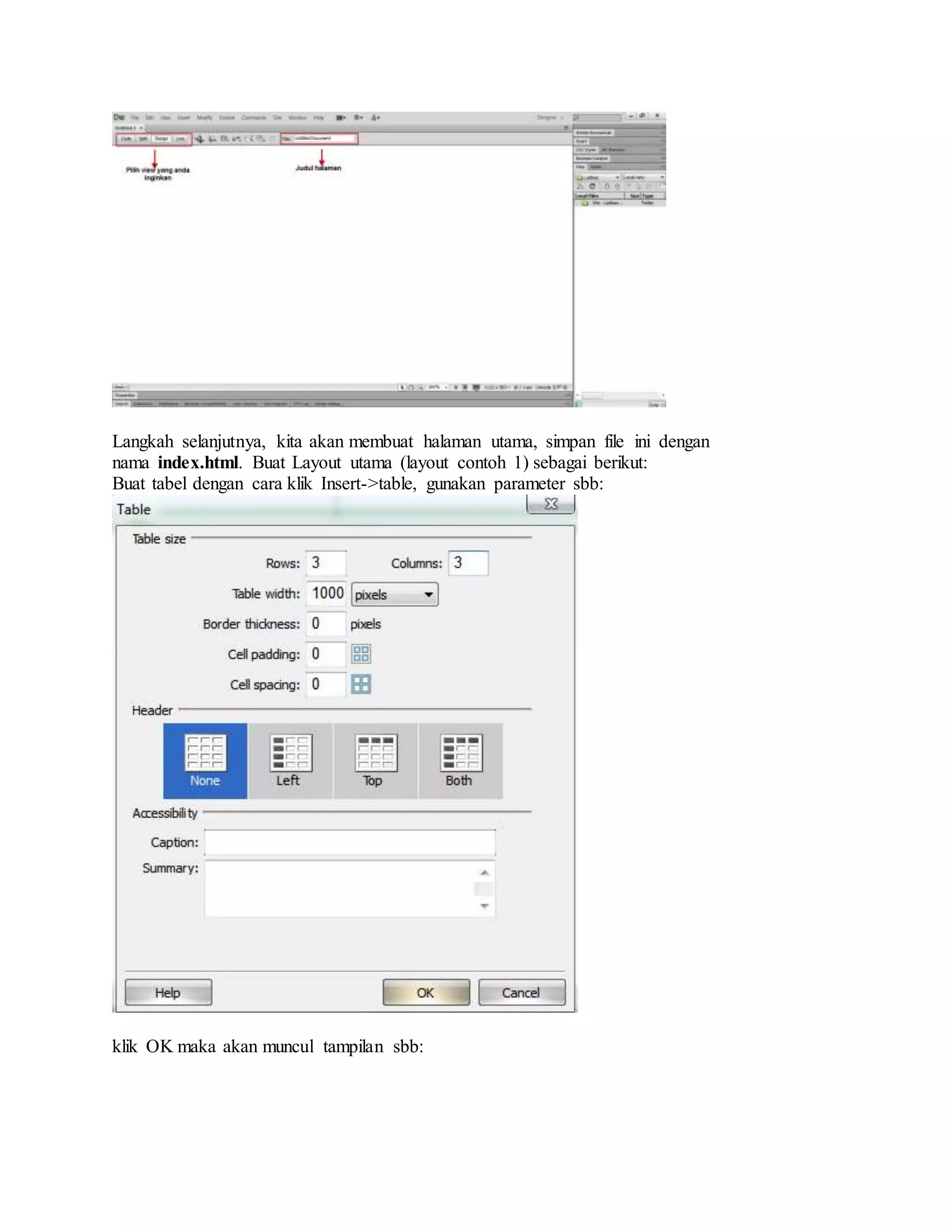
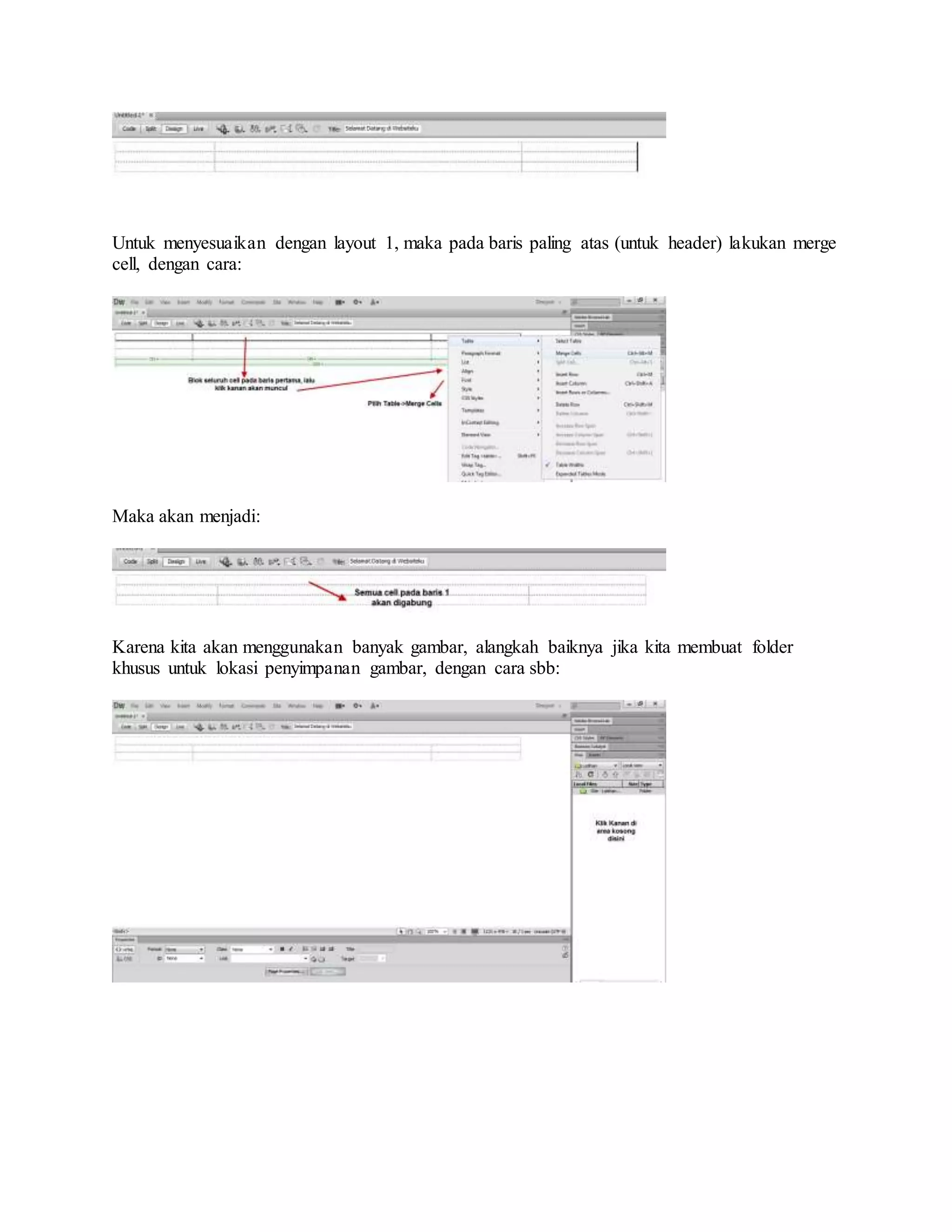
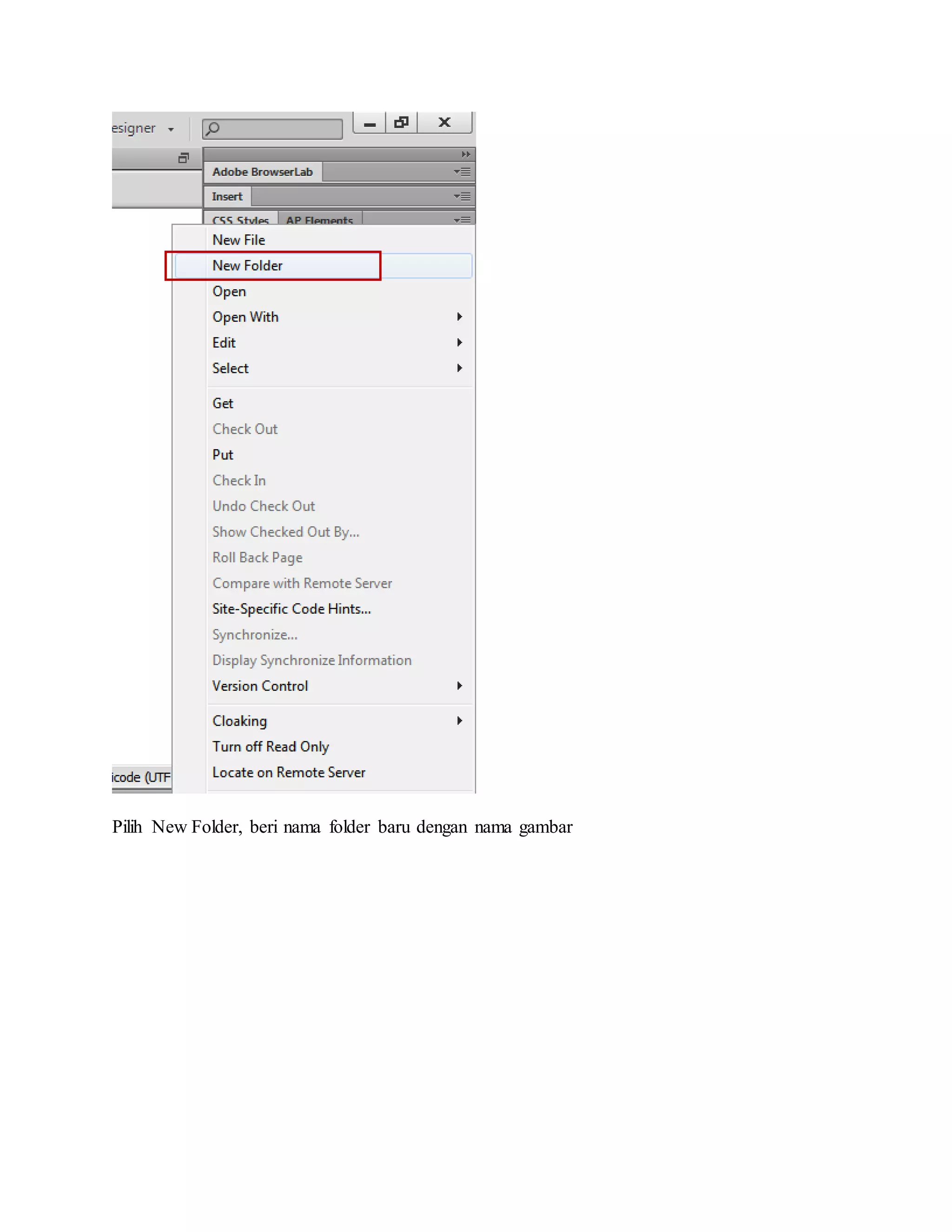
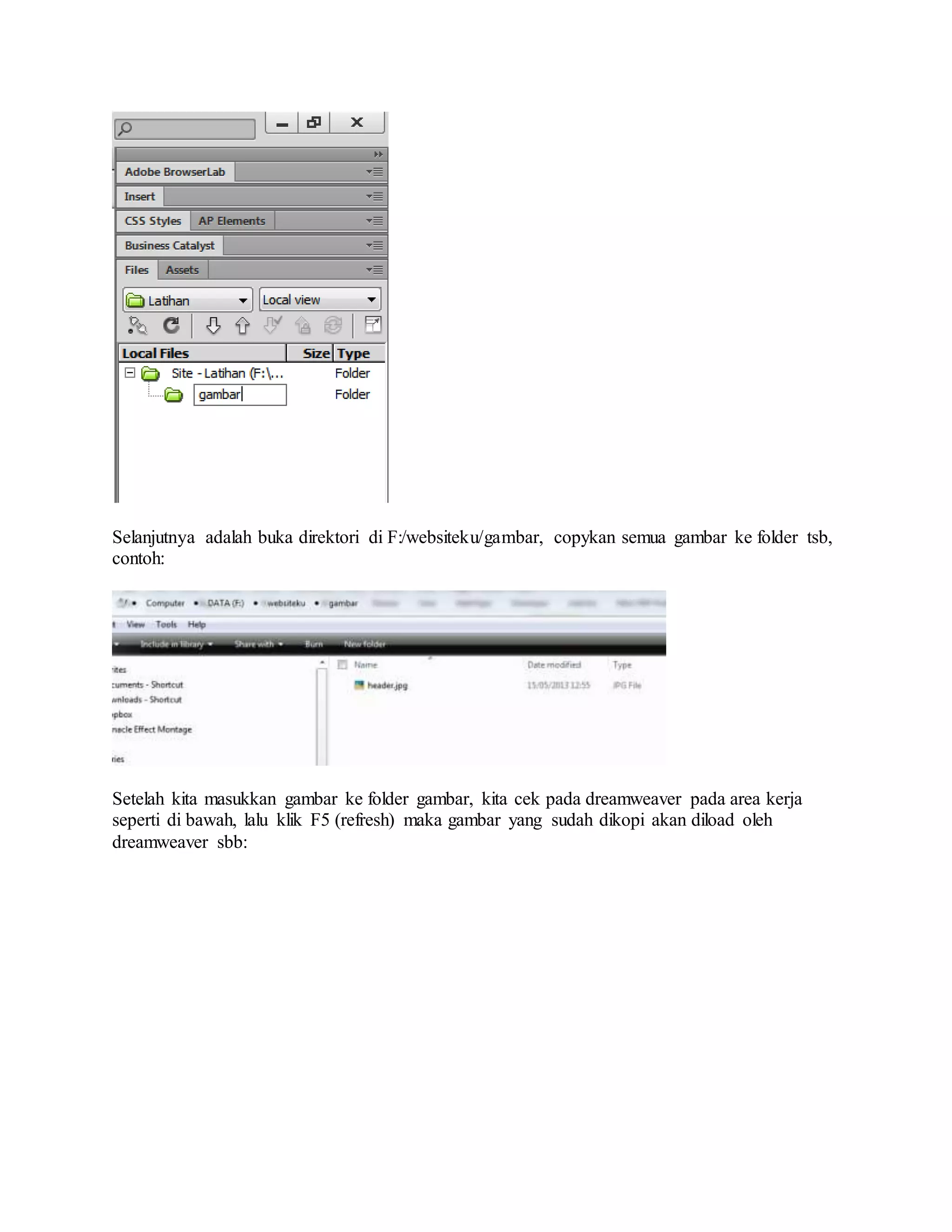
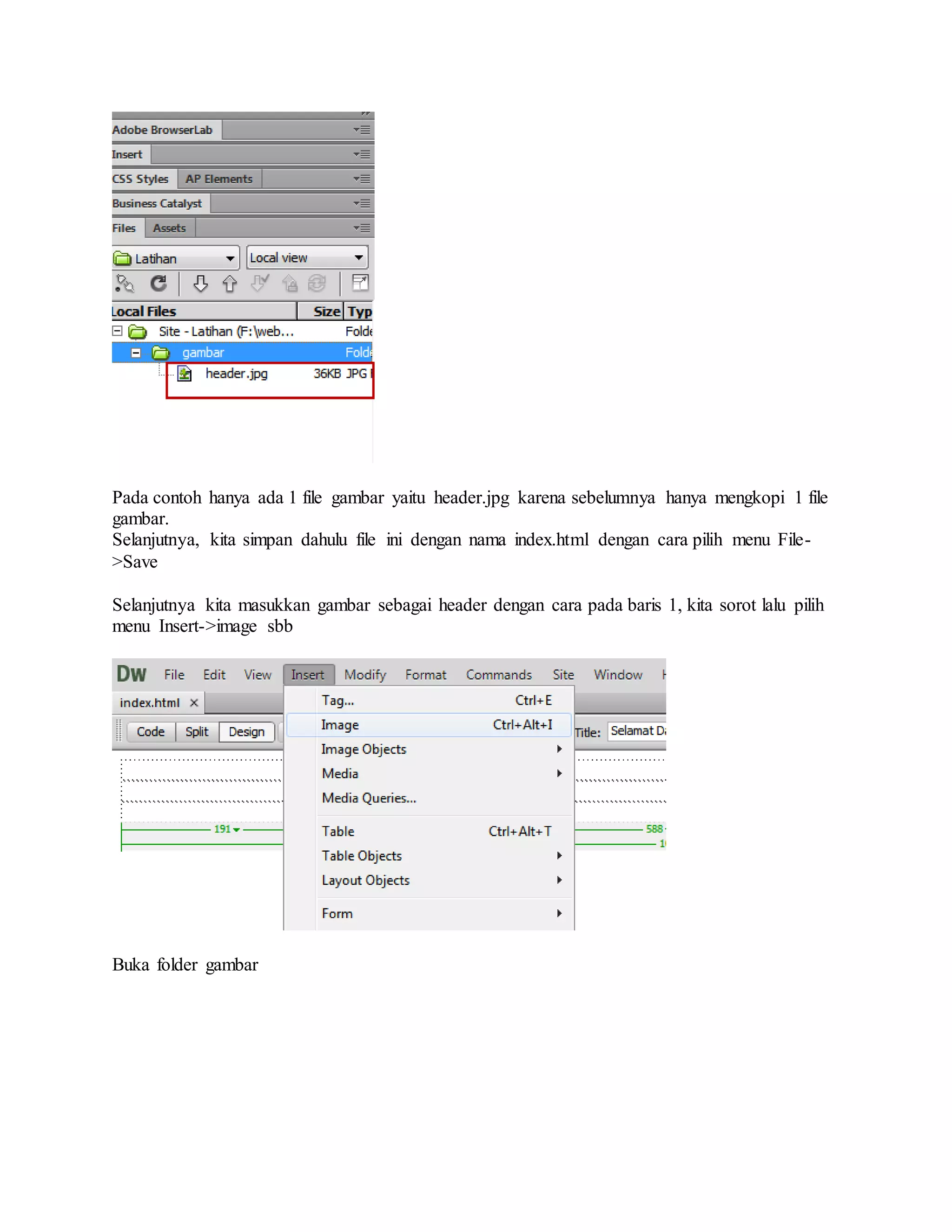
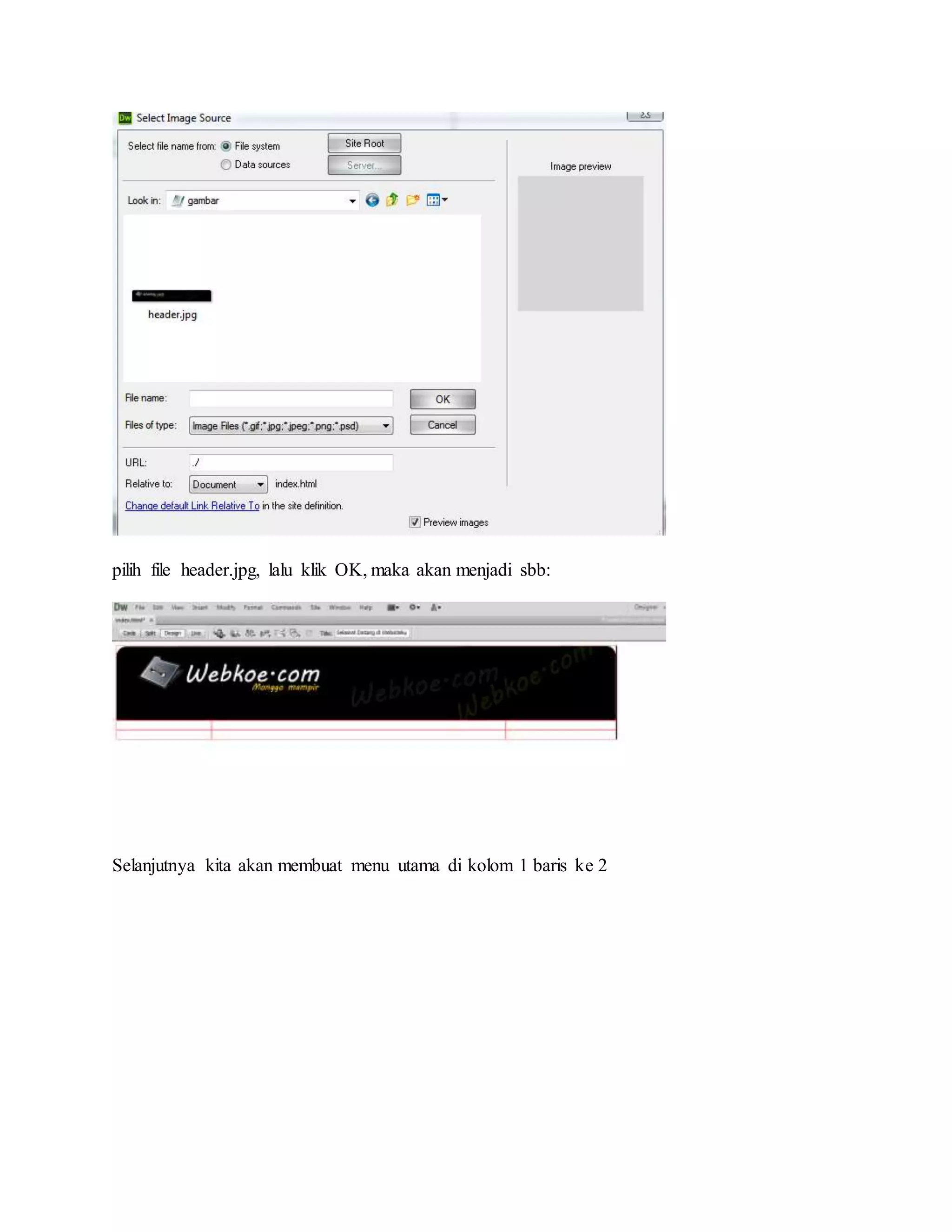
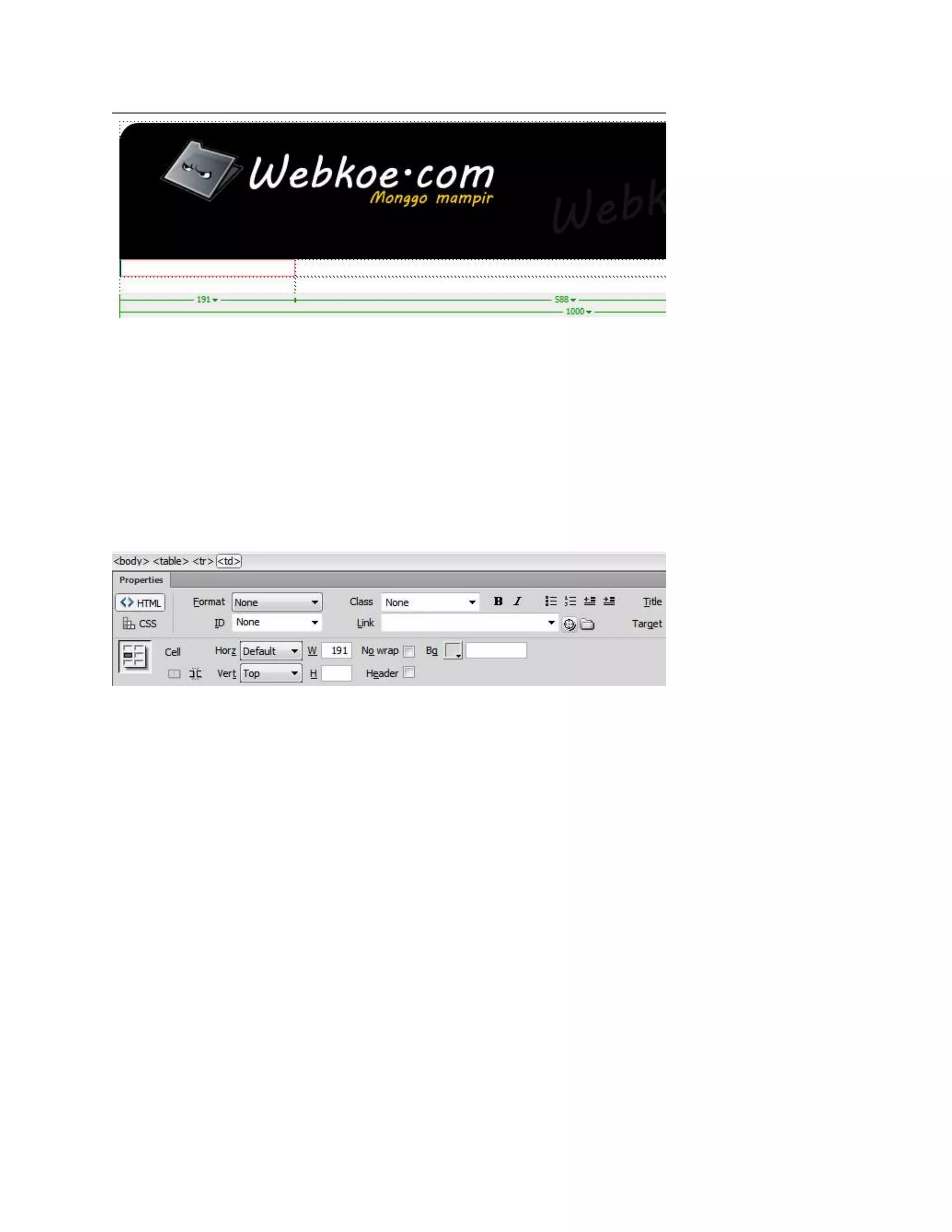
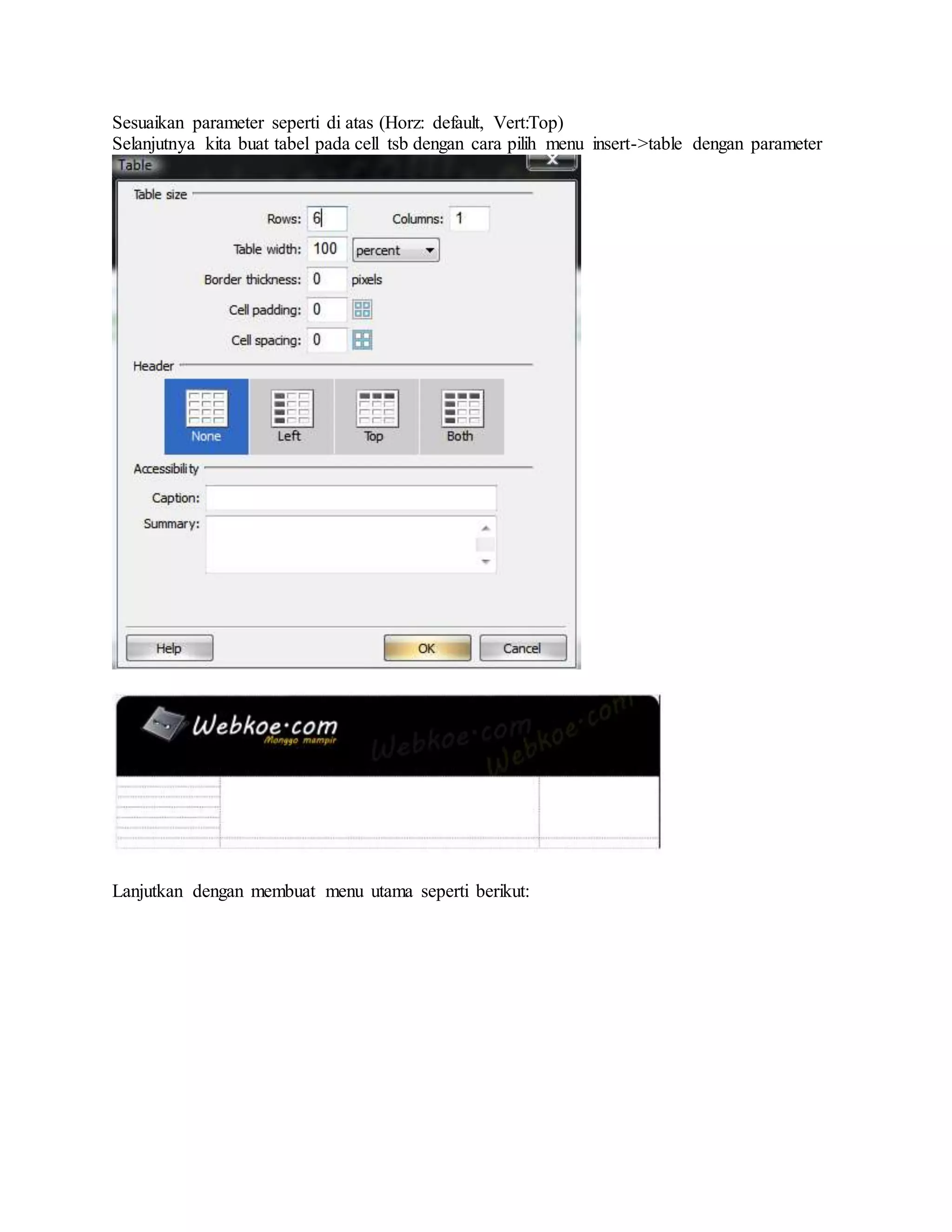
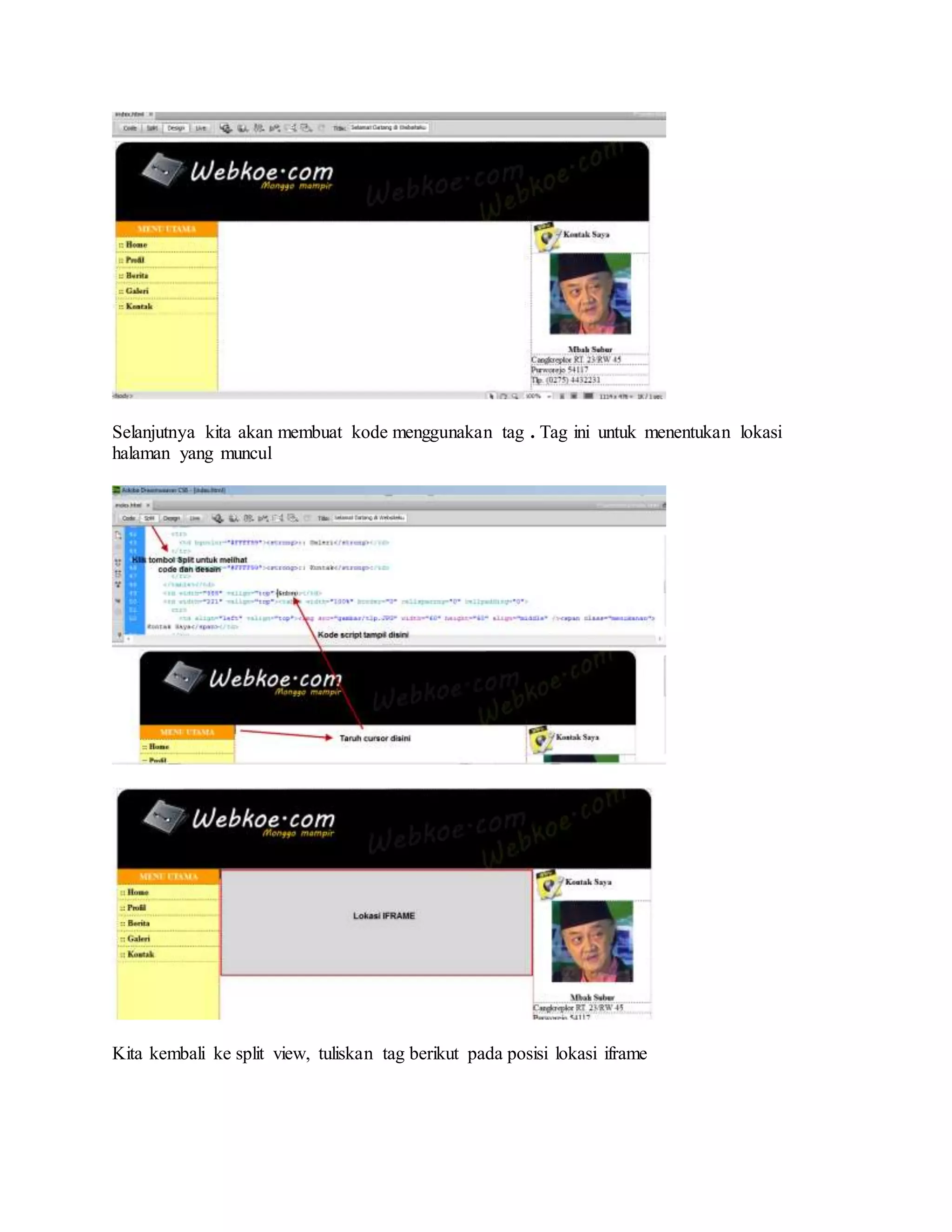
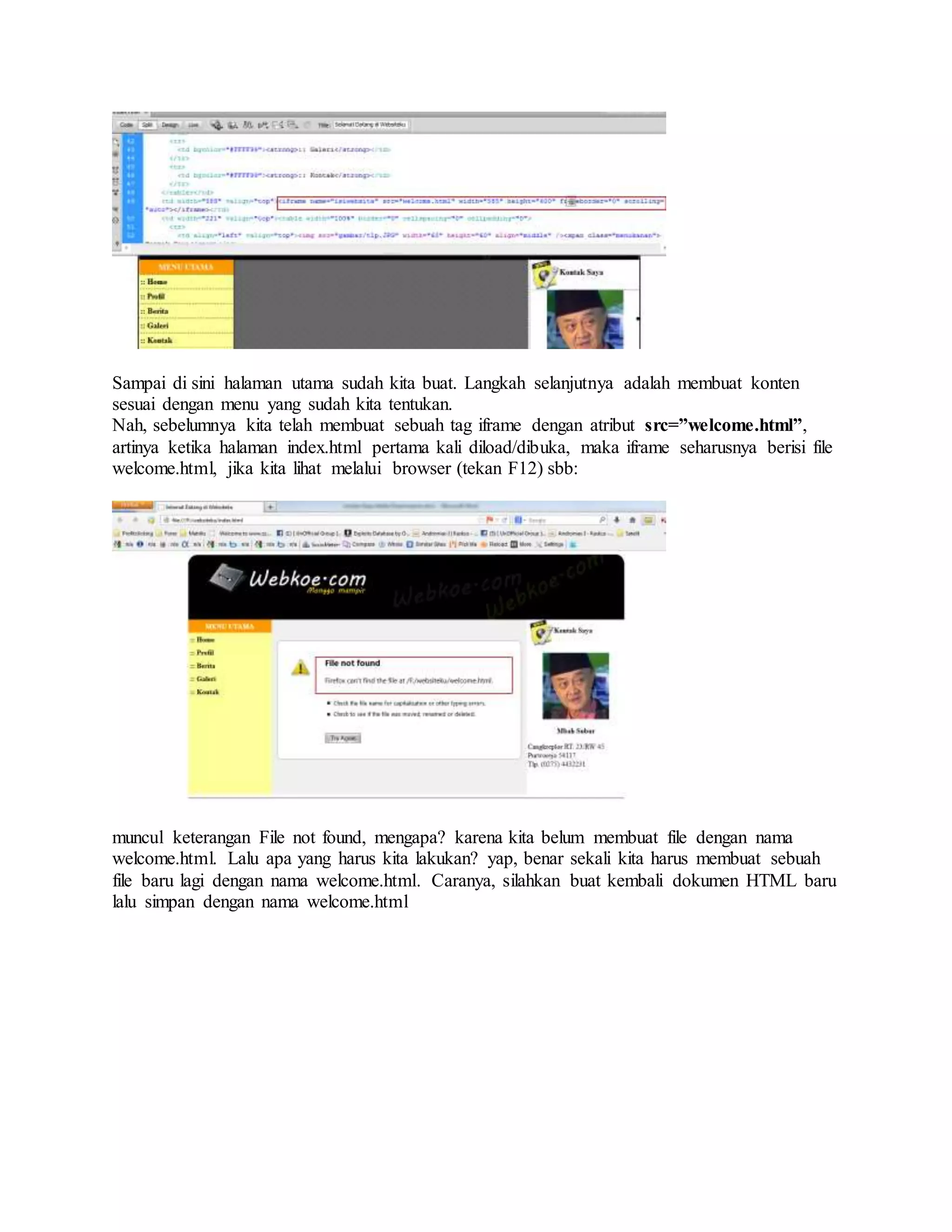
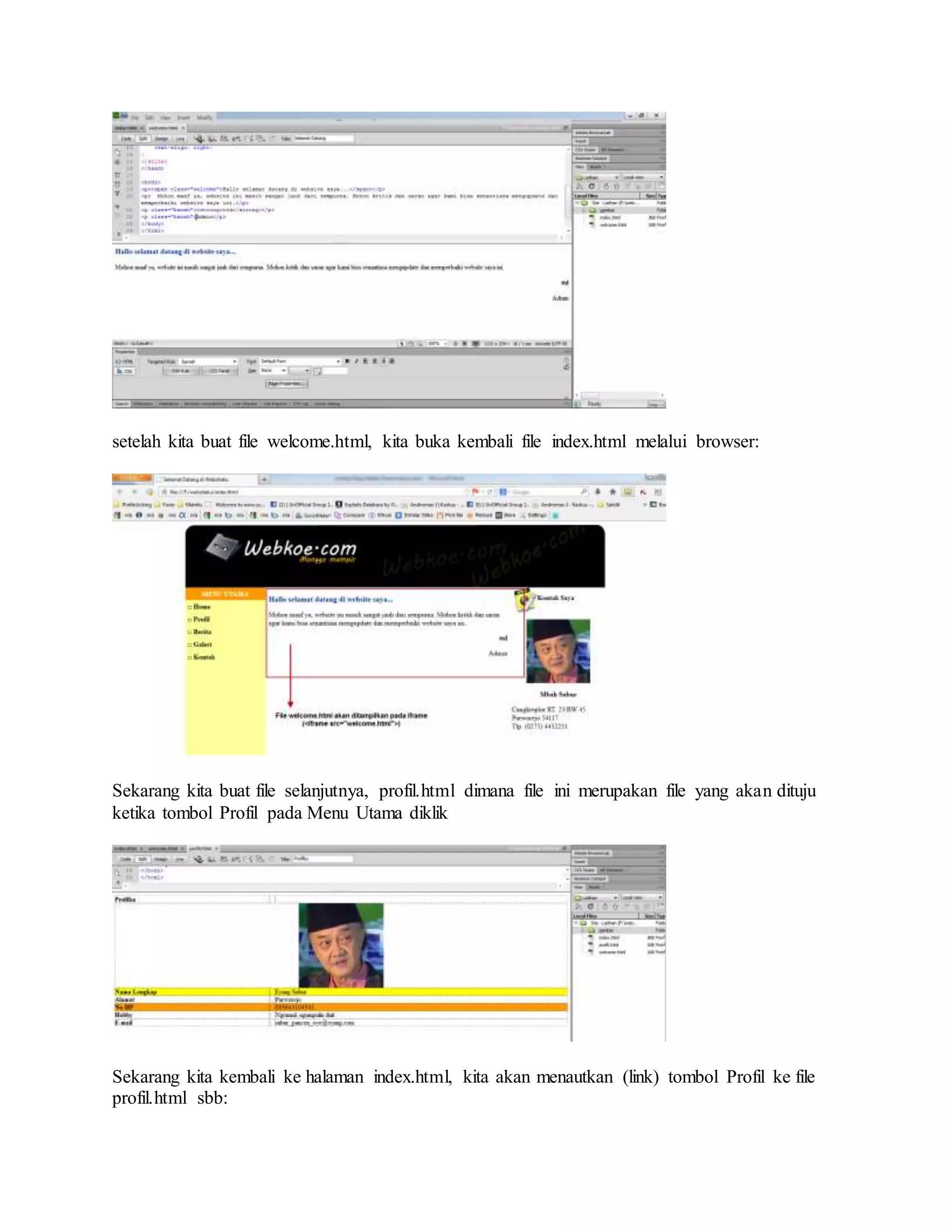
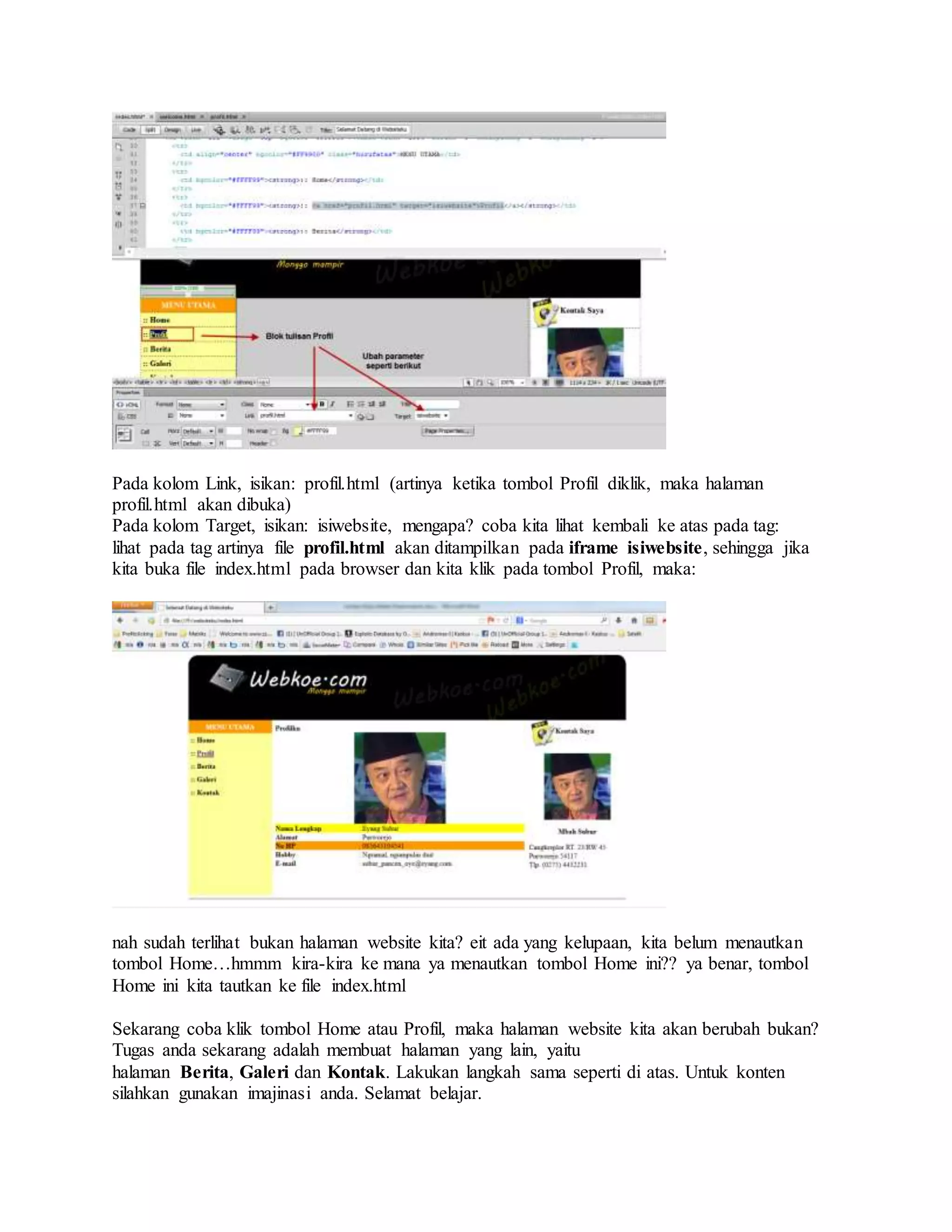
Dokumen ini menjelaskan langkah-langkah untuk membuat website sederhana menggunakan Adobe Dreamweaver CS6. Pengguna diajarkan cara menetapkan tema, mengatur struktur menu, serta menambahkan konten dalam bentuk halaman HTML seperti index.html dan welcome.html. Proses mencakup penggunaan tabel untuk layout, penyisipan gambar, dan pembuatan tautan antarhalaman di dalam website.