1. The document shares tips and lessons learned from working with HTML5 canvas. It discusses 10 key points including how vector graphics are powerful for canvas, Internet Explorer has the poorest canvas performance, and canvas acts as a transparent plane.
2. Some tips include optimizing the area to be repainted to improve performance, using built-in browser functions to leverage the GPU, and saving canvas images with toDataURL().
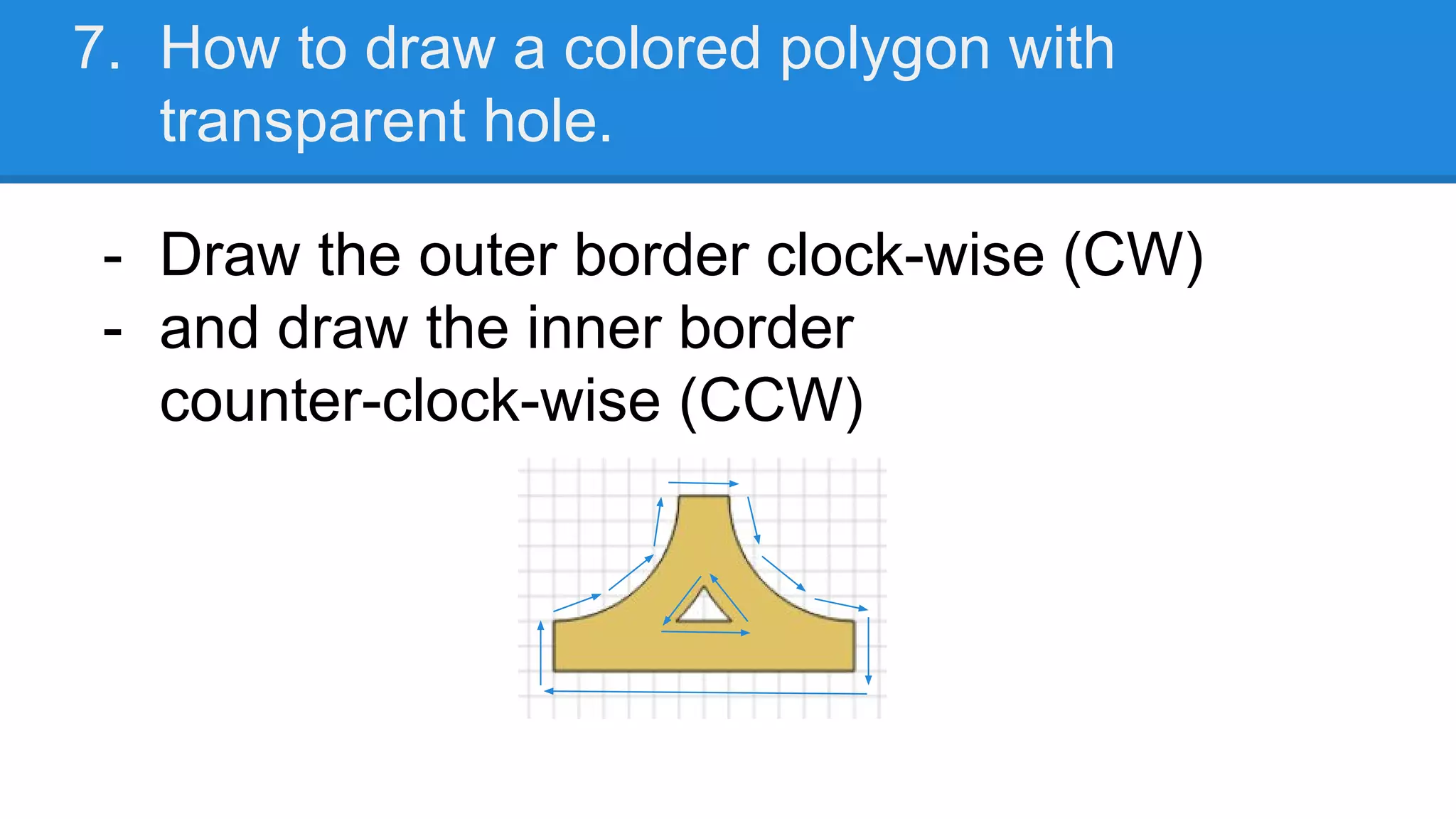
3. Additional insights include how to draw colored polygons with transparent holes by drawing outer and inner borders in different directions, using libraries to avoid reinventing solutions, and how JavaScript with canvas is more portable than Java applets.