Embed presentation
Download to read offline



























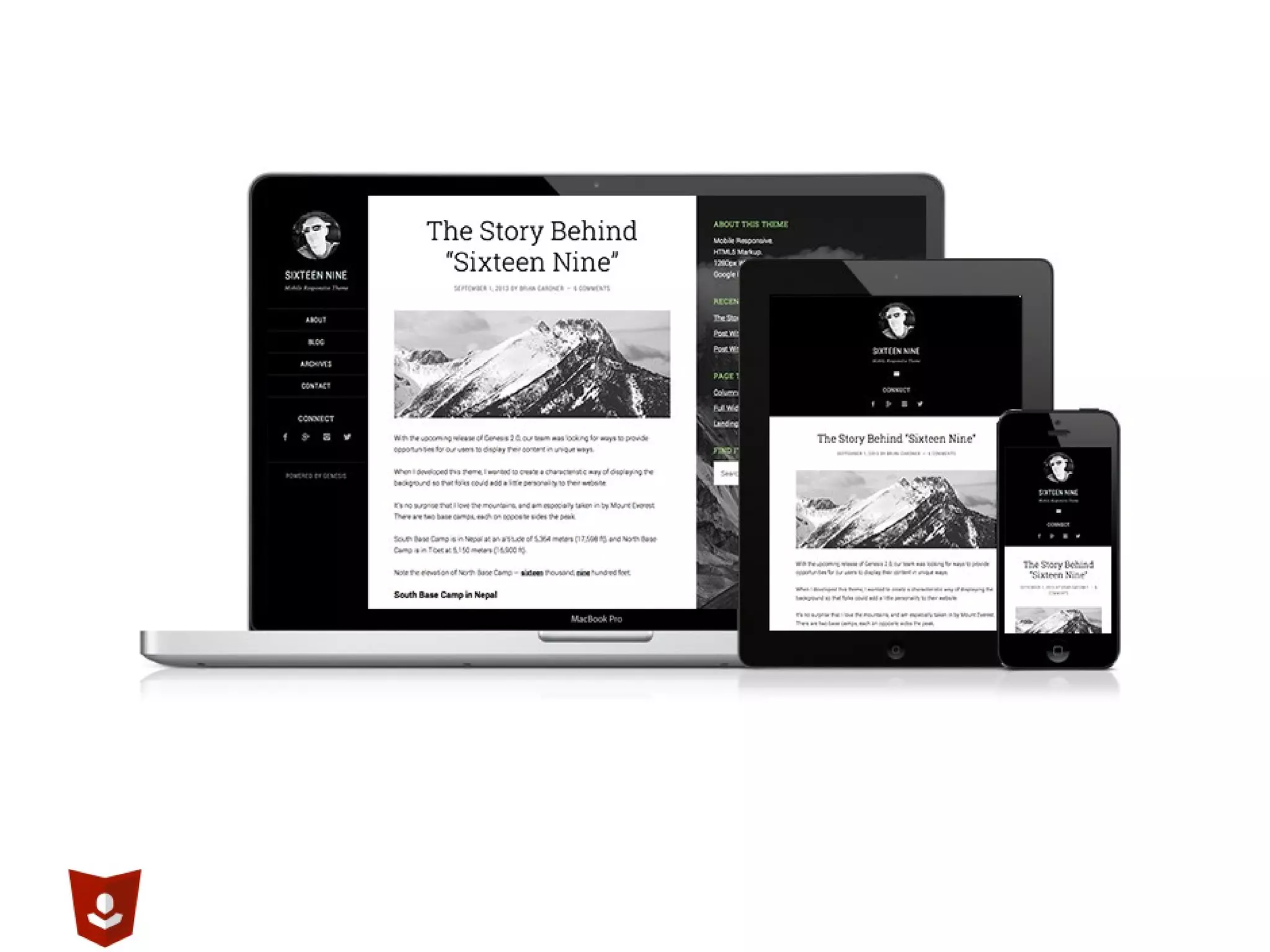
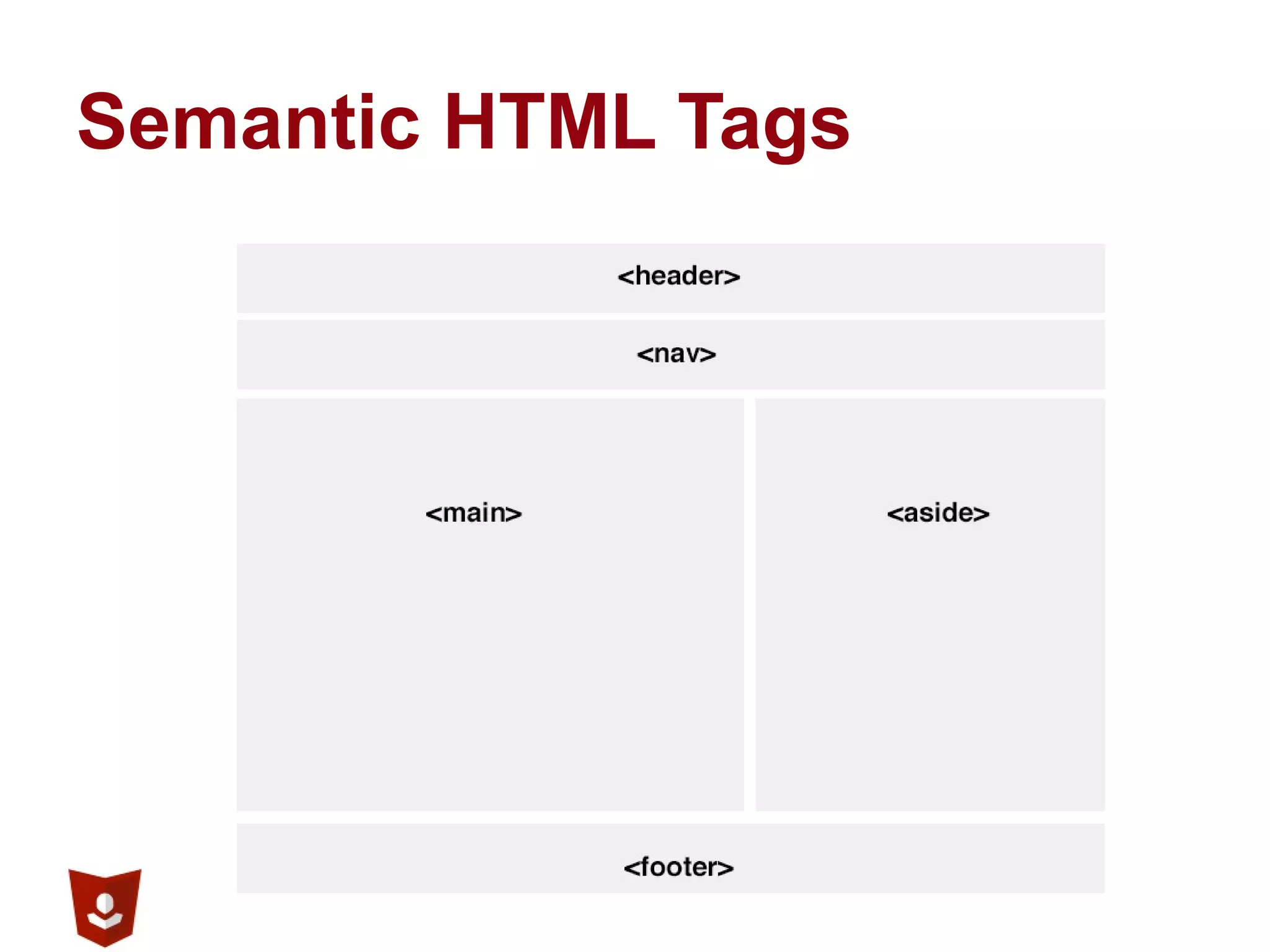
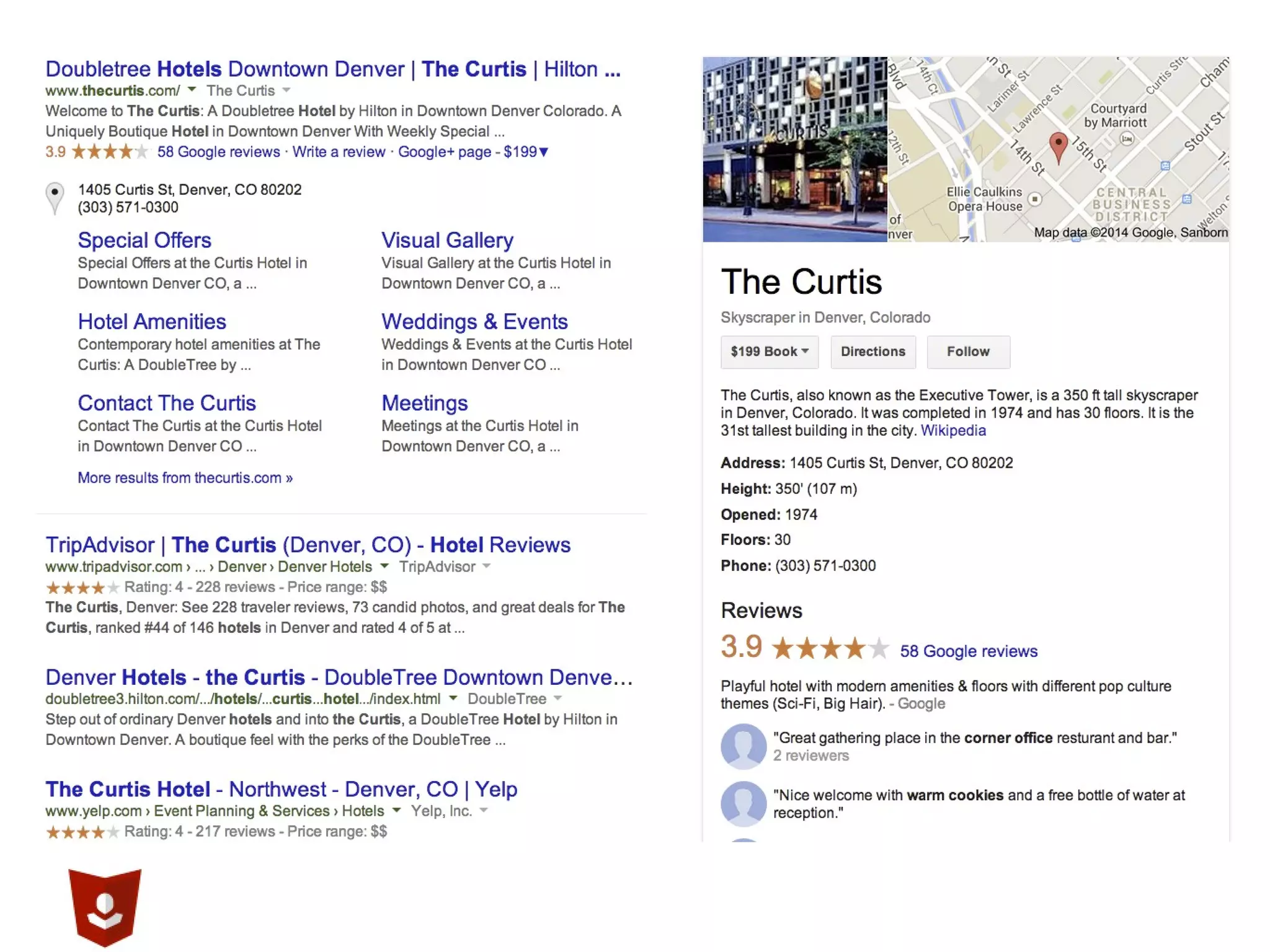
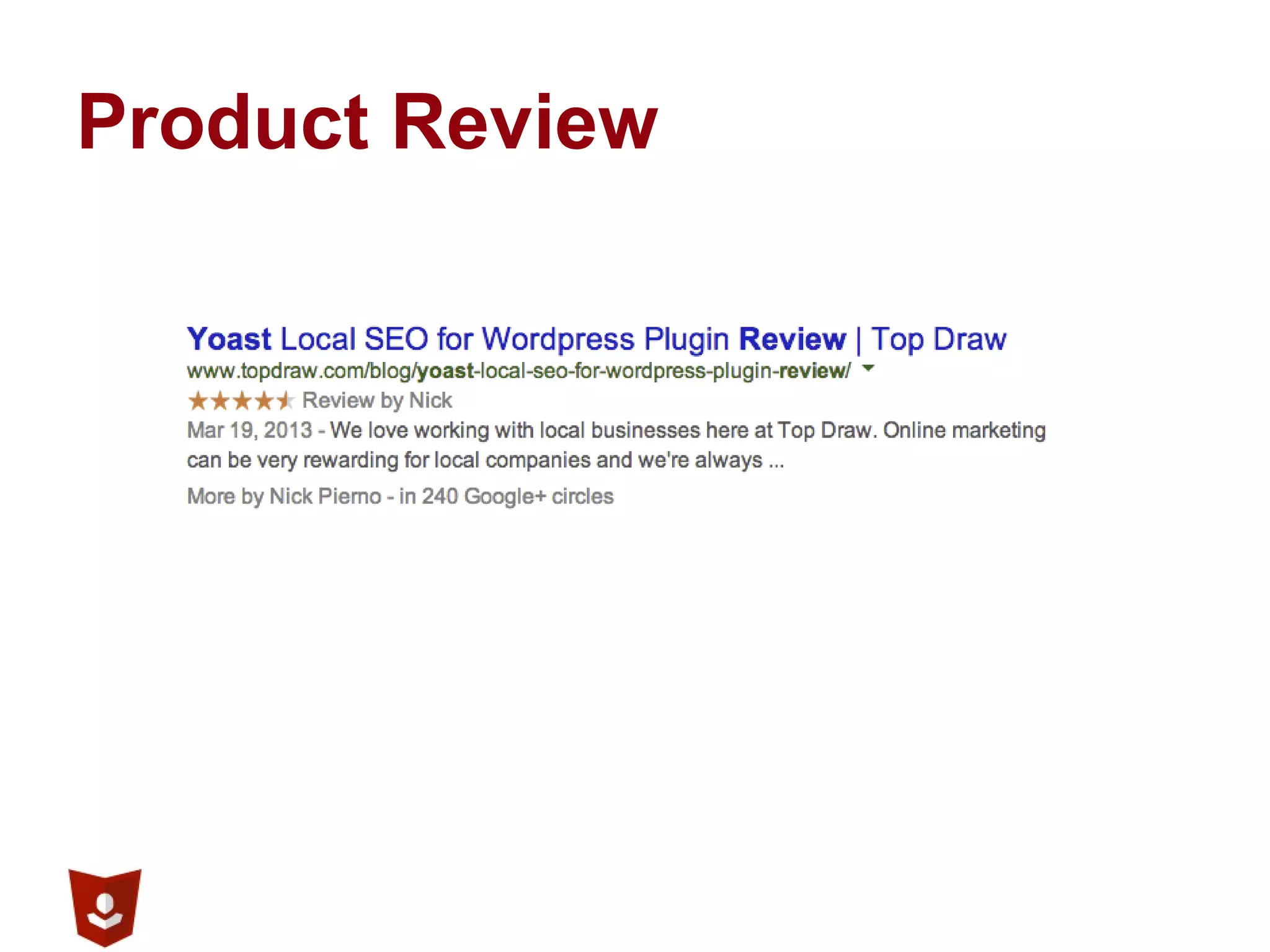
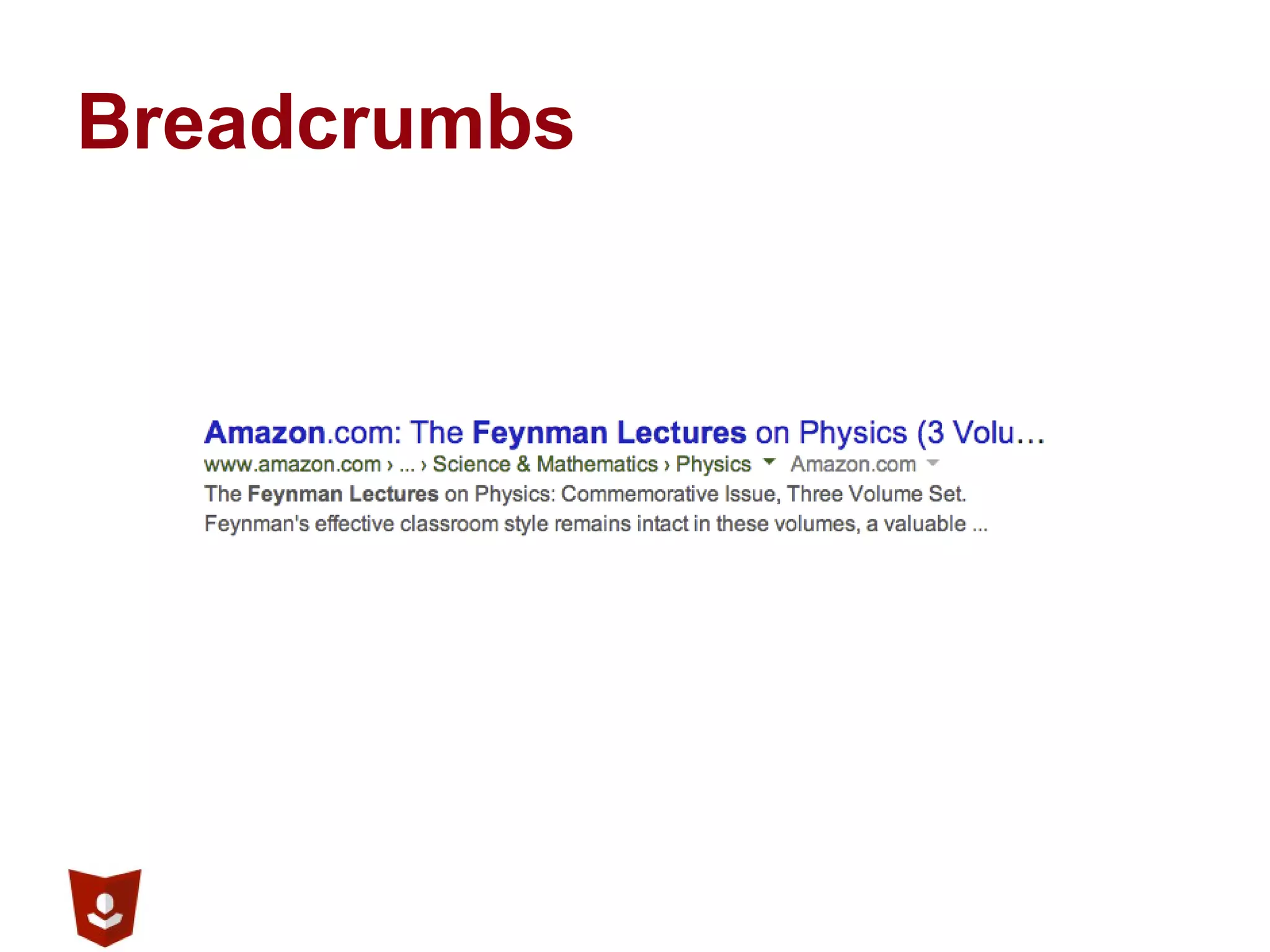
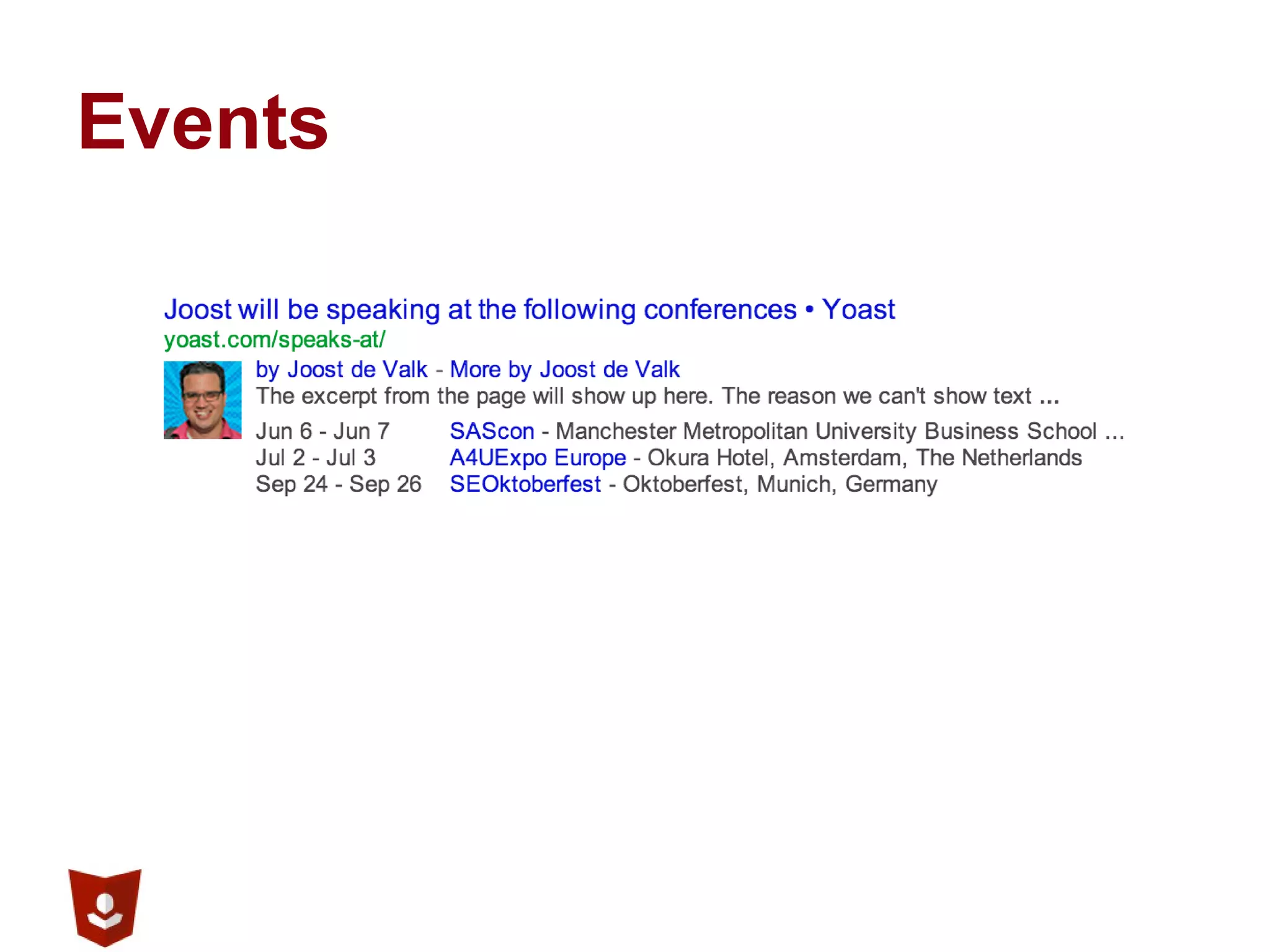
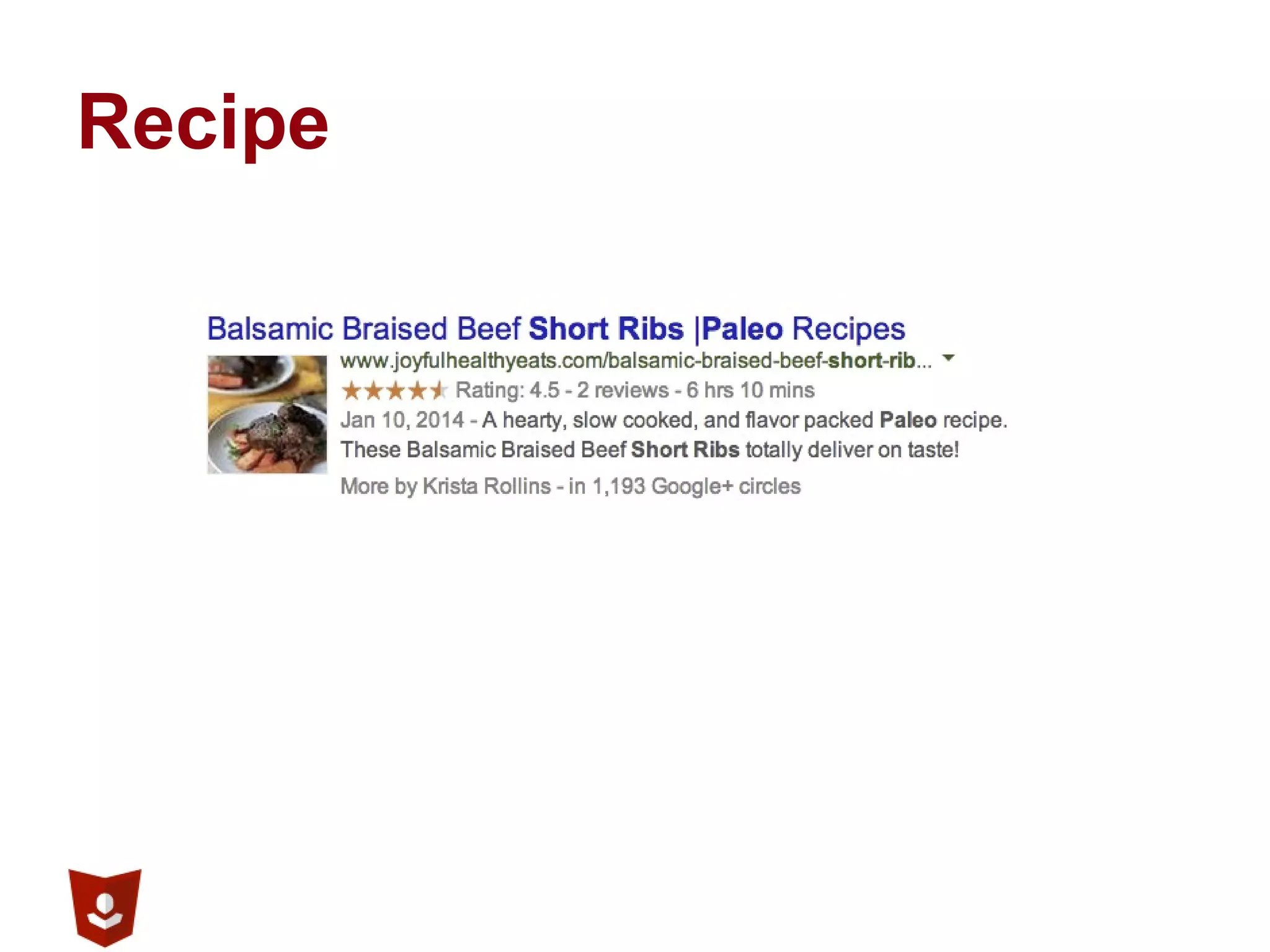
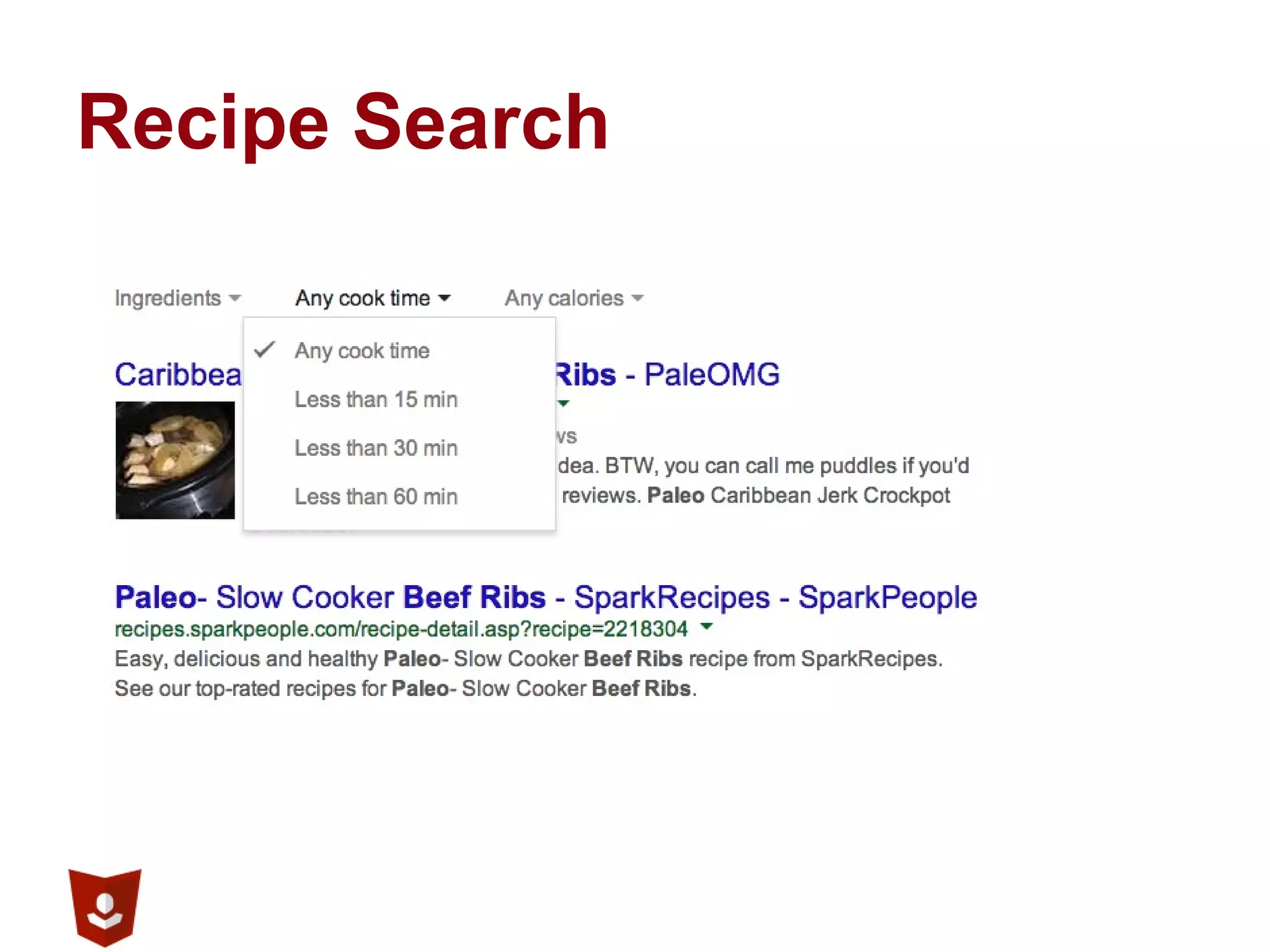
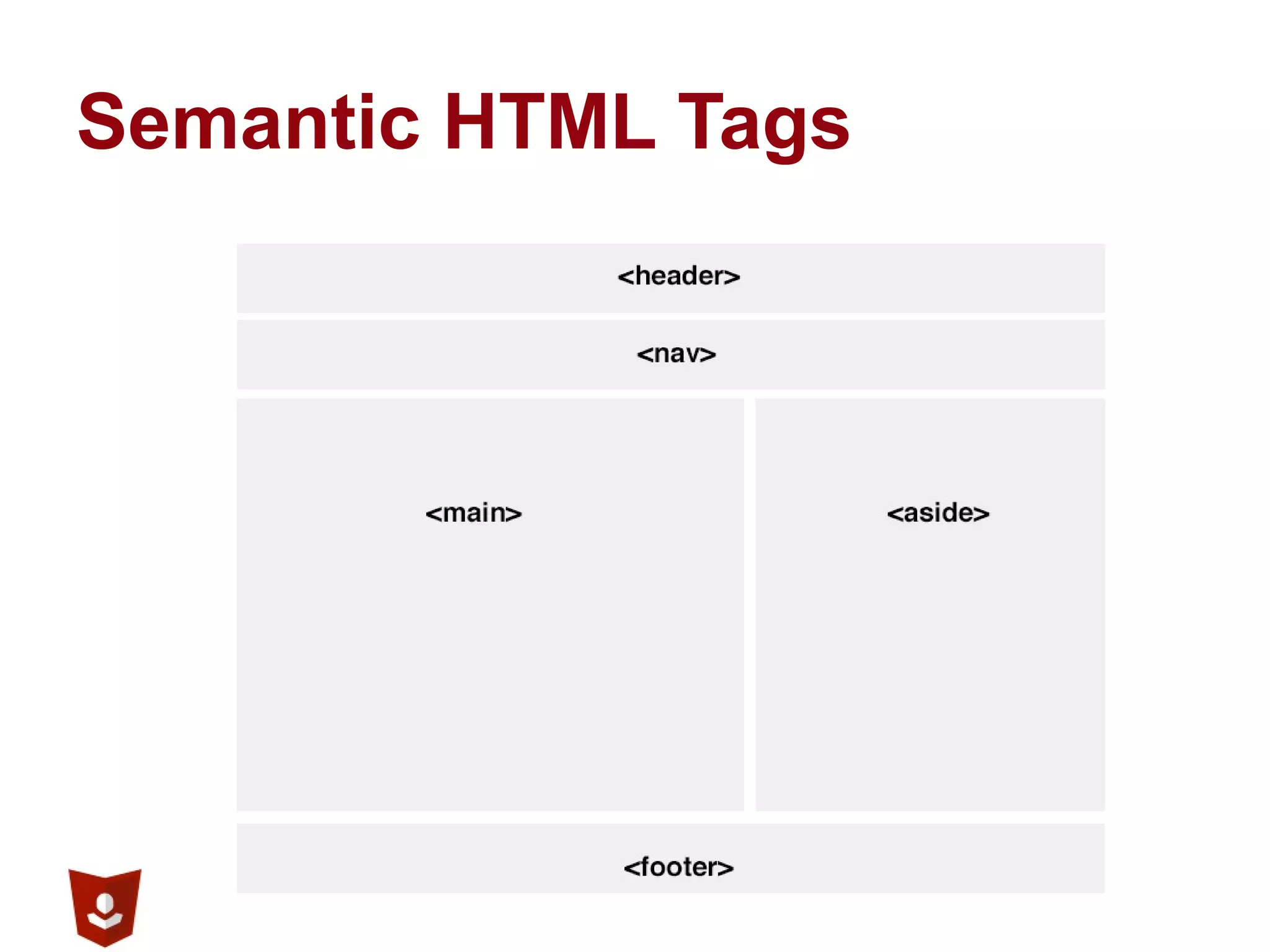
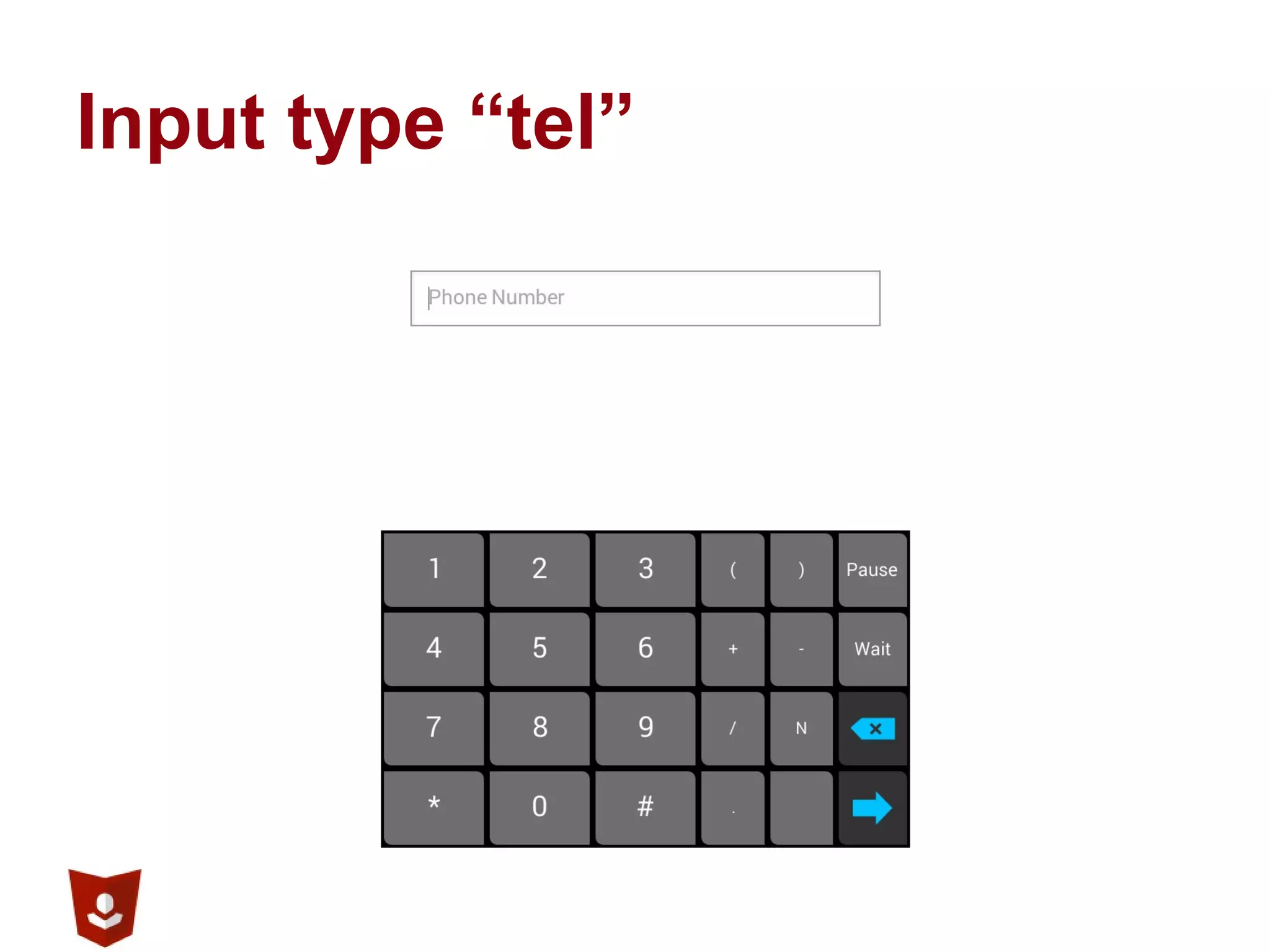
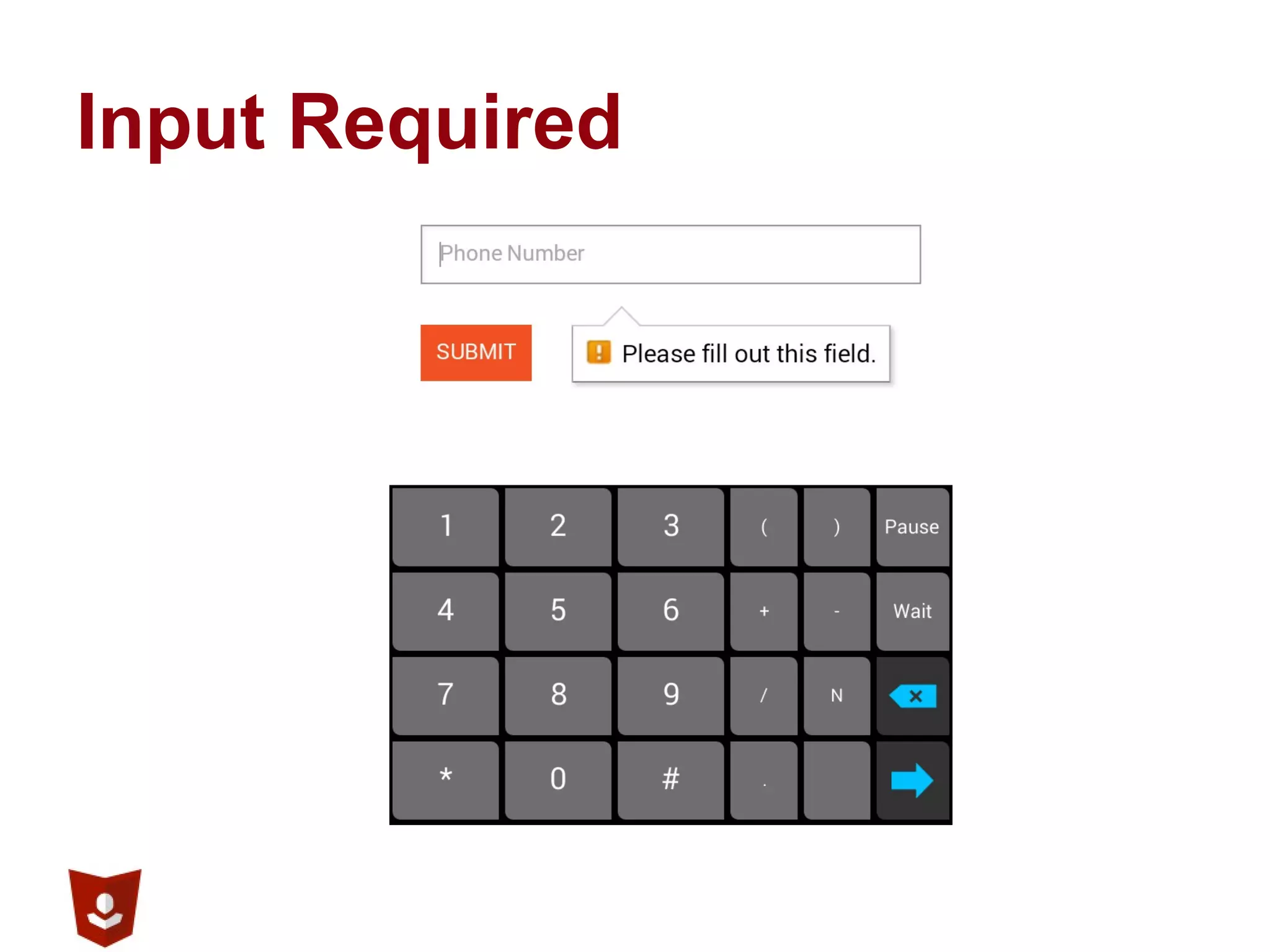
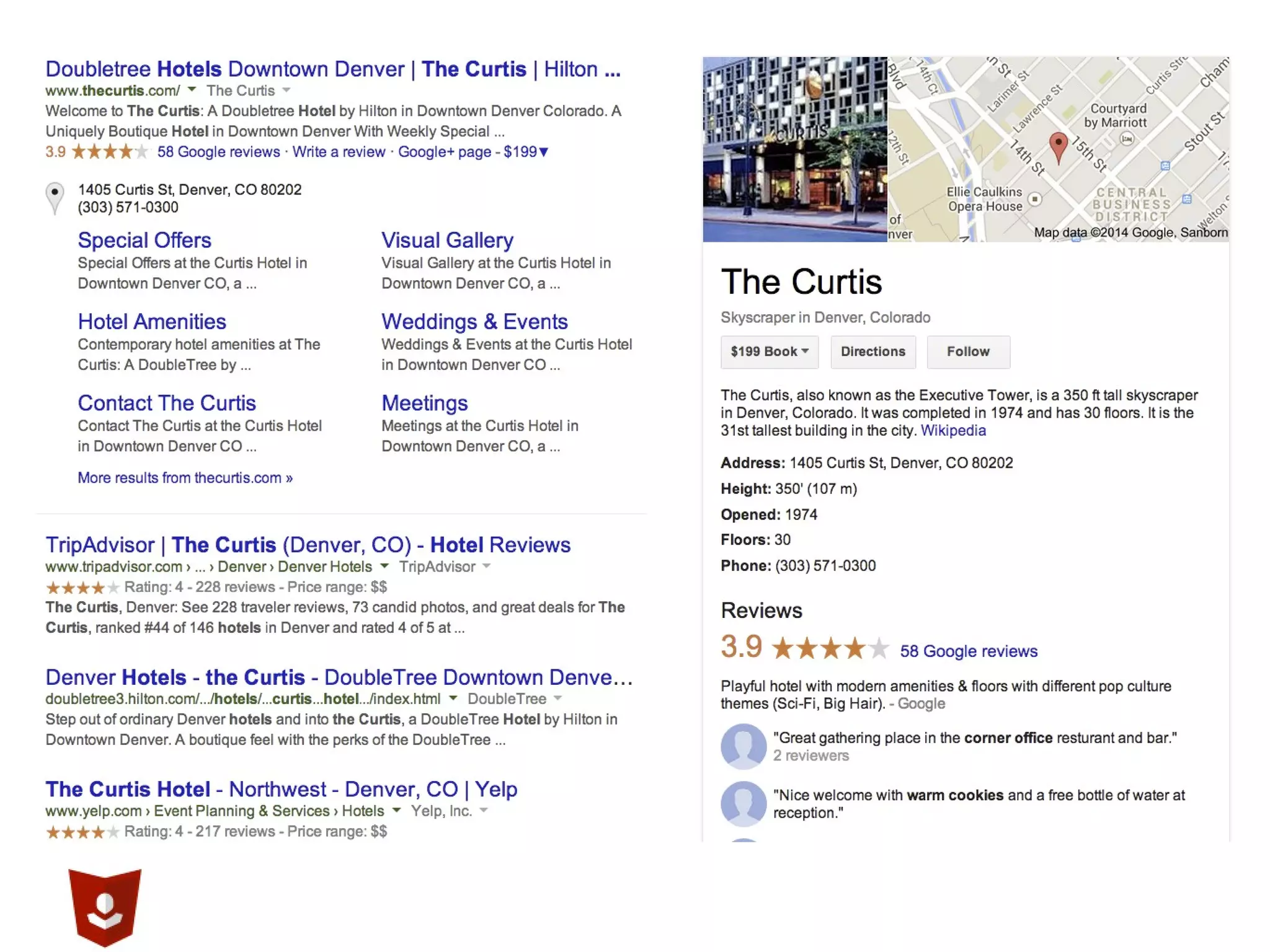
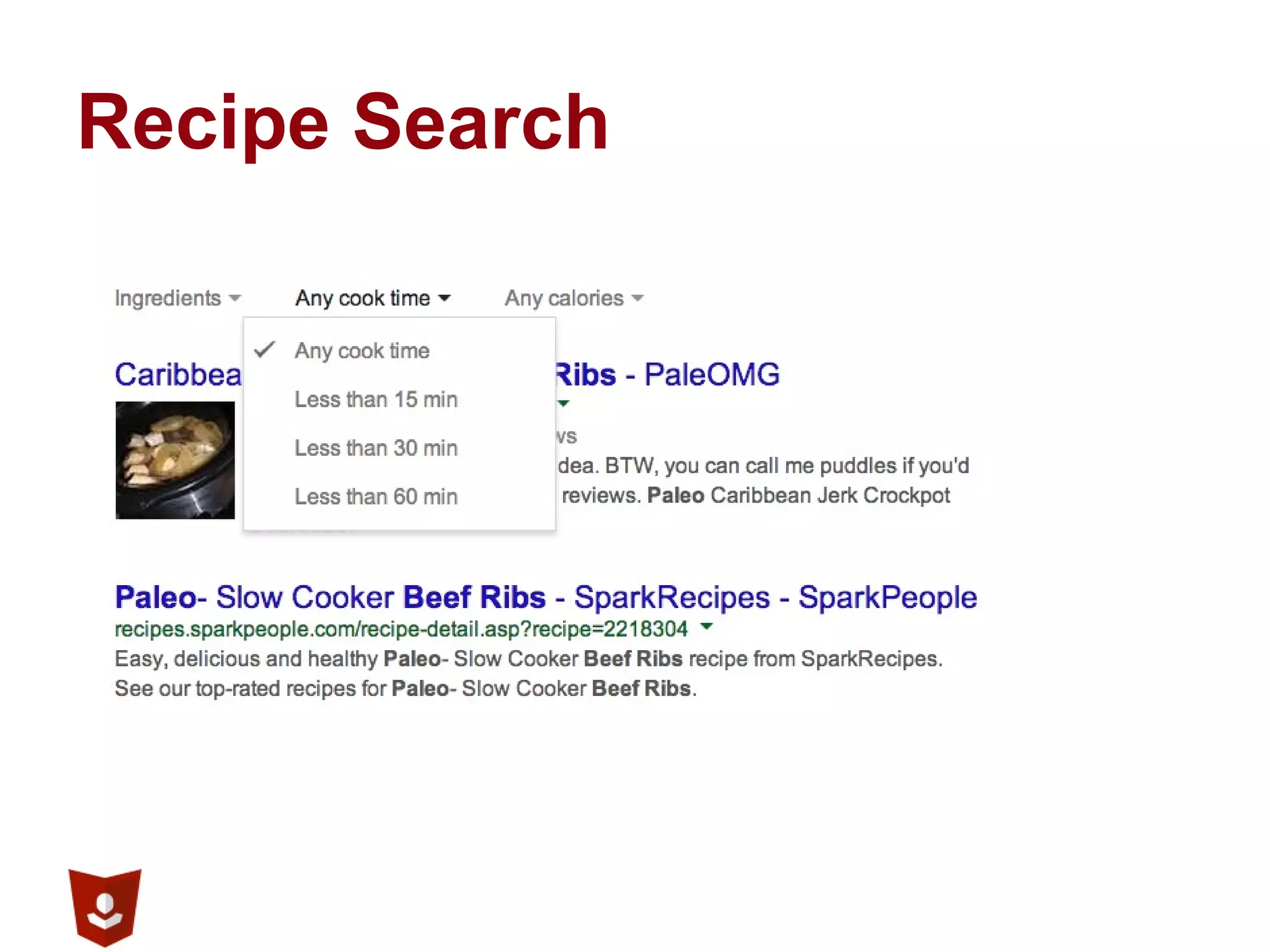
The document discusses various web design buzzwords and their implications for monetary value, with a focus on responsive design and HTML5. It highlights the importance of using semantic HTML tags and the integration of schema.org for SEO purposes. Additional tools and techniques are mentioned, such as the Genesis framework, Yoast plugins, and Google structured data testing.