Ergonomie des IHM web - Notes de cours (2/3)
•
0 likes•127 views
Ergonomie des IHM web - Notes de cours (2/3)
Report
Share
Report
Share
Download to read offline

Recommended
Recommended
More Related Content
What's hot
What's hot (12)
Cours ergonomie des IHM web - Chapitre 1 - contexte

Cours ergonomie des IHM web - Chapitre 1 - contexte
Cours ergonomie des IHM web - Chapitre 2 - Introduction et définition

Cours ergonomie des IHM web - Chapitre 2 - Introduction et définition
Cours ergonomie des IHM web - Chapitre 7 - Méthode des personas

Cours ergonomie des IHM web - Chapitre 7 - Méthode des personas
Cours ergonomie des IHM web - Chapitre 10 - Méthode du tri des cartes

Cours ergonomie des IHM web - Chapitre 10 - Méthode du tri des cartes
Conception et rédaction de contenus pour le web - part 2

Conception et rédaction de contenus pour le web - part 2
Similar to Ergonomie des IHM web - Notes de cours (2/3)
Journée ENTREPRISE 2.0 du jeudi 11 mars 2010 lors de PARIS 2.0 = "Un nouveau mode de gouvernance : une entreprise des réseaux"
Toutes les tables rondes en video = www.vimeo.com/parisdeuxzero
+ programme complet = paris20.PSST.pro
THEME = l'entreprise et la diversité culturelle : les nouveaux medias internes, intranets et réseaux sociaux, peuvent ils favoriser la diversité des valeurs, points de vue et cultures ?
- Sandra Minault, fondatrice et directrice de publication du blog d'informations professionnelles L-Management
- Serge Perez, Président des ateliers corporate
- Philippe Colin, IteXium cabinet de conseil et de services spécialiste des nouvelles technologies, Internet & Intranet, e-CRM et IT Innovation.
-Nicolas Nadal, Manager Conseil Conseil en conduite du changement, travail collaboratif, organisation, AMOA & SI, IBM GBS Strategy & Change Consulting, et Nelwan MiliDIVERSITE 2.0 = Philippe Colin, IteXium lors de paris 2.0 mars 2010

DIVERSITE 2.0 = Philippe Colin, IteXium lors de paris 2.0 mars 2010PSST (opinions et tendances 2.0) par jeremy dumont
Similar to Ergonomie des IHM web - Notes de cours (2/3) (20)
10 bénéfices d'une bonne architecture d'information - Webinar Yellow Dolphin...

10 bénéfices d'une bonne architecture d'information - Webinar Yellow Dolphin...
Atelier startup « communiquer sur son innovation Deep Tech pour mieux convain...

Atelier startup « communiquer sur son innovation Deep Tech pour mieux convain...
Competitic ergonomie et design site internet - numerique en entreprise

Competitic ergonomie et design site internet - numerique en entreprise
Good Morning UX #1 : Initiation à la conception UX

Good Morning UX #1 : Initiation à la conception UX
Entreprise 2.0 :intranets 2.0 & reseaux sociaux (Paris 2.0)

Entreprise 2.0 :intranets 2.0 & reseaux sociaux (Paris 2.0)
Green France Tourisme : Visibilité sur Internet, le mobile prend le pouvoir

Green France Tourisme : Visibilité sur Internet, le mobile prend le pouvoir
DIVERSITE 2.0 = Philippe Colin, IteXium lors de paris 2.0 mars 2010

DIVERSITE 2.0 = Philippe Colin, IteXium lors de paris 2.0 mars 2010
DIVERSITE 2.0 = Philippe Colin, IteXium (lors de paris 2.0)

DIVERSITE 2.0 = Philippe Colin, IteXium (lors de paris 2.0)
More from ElodieDescharmes
More from ElodieDescharmes (16)
Cours ergonomie des IHM web - Chapitre 4 - Entretien semi directif

Cours ergonomie des IHM web - Chapitre 4 - Entretien semi directif
Cours ergonomie des IHM web - Chapitre 3 - Caractéristiques générales des int...

Cours ergonomie des IHM web - Chapitre 3 - Caractéristiques générales des int...
Recently uploaded
https://app.box.com/s/159cnnez856o8canztbu67fw8em8f07vGIÁO ÁN DẠY THÊM (KẾ HOẠCH BÀI DẠY BUỔI 2) - TIẾNG ANH 6, 7 GLOBAL SUCCESS (2...

GIÁO ÁN DẠY THÊM (KẾ HOẠCH BÀI DẠY BUỔI 2) - TIẾNG ANH 6, 7 GLOBAL SUCCESS (2...Nguyen Thanh Tu Collection
Conférence « Développer des compétences pour la main-d’œuvre adulte en 2024 : l'andragogie en action » animée par Françoise Crevier, Technopédagogue chez Technologia, au Sommet de la formation 2024 qui explore comment la technologie peut revitaliser la formation professionnelle et révolutionner le développement des compétences des adultes.
Pour écouter la conférence : https://www.youtube.com/watch?v=12wrip1va-kConférence Sommet de la formation 2024 : Développer des compétences pour la m...

Conférence Sommet de la formation 2024 : Développer des compétences pour la m...Technologia Formation
Recently uploaded (18)
L application de la physique classique dans le golf.pptx

L application de la physique classique dans le golf.pptx
Computer Parts in French - Les parties de l'ordinateur.pptx

Computer Parts in French - Les parties de l'ordinateur.pptx
Copie de Engineering Software Marketing Plan by Slidesgo.pptx.pptx

Copie de Engineering Software Marketing Plan by Slidesgo.pptx.pptx
GIÁO ÁN DẠY THÊM (KẾ HOẠCH BÀI DẠY BUỔI 2) - TIẾNG ANH 6, 7 GLOBAL SUCCESS (2...

GIÁO ÁN DẠY THÊM (KẾ HOẠCH BÀI DẠY BUỔI 2) - TIẾNG ANH 6, 7 GLOBAL SUCCESS (2...
Conférence Sommet de la formation 2024 : Développer des compétences pour la m...

Conférence Sommet de la formation 2024 : Développer des compétences pour la m...
Formation échiquéenne jwhyCHESS, parallèle avec la planification de projet

Formation échiquéenne jwhyCHESS, parallèle avec la planification de projet
L'ÉVOLUTION DE L'ÉDUCATION AU BRÉSIL À TRAVERS L'HISTOIRE ET LES EXIGENCES DE...

L'ÉVOLUTION DE L'ÉDUCATION AU BRÉSIL À TRAVERS L'HISTOIRE ET LES EXIGENCES DE...
Ergonomie des IHM web - Notes de cours (2/3)
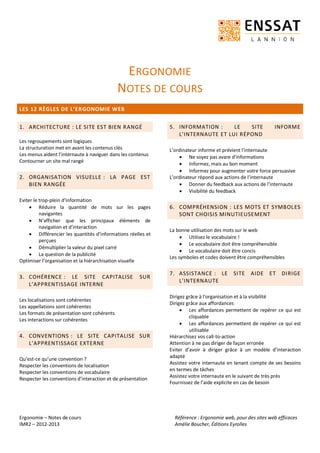
- 1. Ergonomie – Notes de cours IMR2 – 2012-2013 Référence : Ergonomie web, pour des sites web efficaces Amélie Boucher, Éditions Eyrolles ERGONOMIE NOTES DE COURS LES 12 RÈGLES DE L’ERGONOMIE WEB 1. ARCHITECTURE : LE SITE EST BIEN RANGÉ Les regroupements sont logiques La structuration met en avant les contenus clés Les menus aident l’internaute à naviguer dans les contenus Contourner un site mal rangé 2. ORGANISATION VISUELLE : LA PAGE EST BIEN RANGÉE Eviter le trop-plein d’information Réduire la quantité de mots sur les pages navigantes N’afficher que les principaux éléments de navigation et d’interaction Différencier les quantités d’informations réelles et perçues Démultiplier la valeur du pixel carré La question de la publicité Optimiser l’organisation et la hiérarchisation visuelle 3. COHÉRENCE : LE SITE CAPITALISE SUR L’APPRENTISSAGE INTERNE Les localisations sont cohérentes Les appellations sont cohérentes Les formats de présentation sont cohérents Les interactions sur cohérentes 4. CONVENTIONS : LE SITE CAPITALISE SUR L’APPRENTISSAGE EXTERNE Qu’est-ce qu’une convention ? Respecter les conventions de localisation Respecter les conventions de vocabulaire Respecter les conventions d’interaction et de présentation 5. INFORMATION : LE SITE INFORME L’INTERNAUTE ET LUI RÉPOND L’ordinateur informe et prévient l’internaute Ne soyez pas avare d’informations Informez, mais au bon moment Informez pour augmenter votre force persuasive L’ordinateur répond aux actions de l’internaute Donner du feedback aux actions de l’internaute Visibilité du feedback 6. COMPRÉHENSION : LES MOTS ET SYMBOLES SONT CHOISIS MINUTIEUSEMENT La bonne utilisation des mots sur le web Utilisez le vocabulaire ! Le vocabulaire doit être compréhensible Le vocabulaire doit être concis Les symboles et codes doivent être compréhensibles 7. ASSISTANCE : LE SITE AIDE ET DIRIGE L’INTERNAUTE Dirigez grâce à l’organisation et à la visibilité Dirigez grâce aux affordances Les affordances permettent de repérer ce qui est cliquable Les affordances permettent de repérer ce qui est utilisable Hiérarchisez vos call-to-action Attention à ne pas diriger de façon erronée Eviter d’avoir à diriger grâce à un modèle d’interaction adapté Assistez votre internaute en tenant compte de ses besoins en termes de tâches Assistez votre internaute en le suivant de très près Fournissez de l’aide explicite en cas de besoin
- 2. Ergonomie – Notes de cours IMR2 – 2012-2013 Référence : Ergonomie web, pour des sites web efficaces Amélie Boucher, Éditions Eyrolles 8. GESTION DES ERREURS : LE SITE PRÉVOIT QUE L’INTERNAUTE SE TROMPE L’internaute ne doit pas faire d’erreur La présentation du formulaire peut protéger contre l’erreur Le fonctionnement du formulaire peut protéger contre l’erreur L’internaute doit facilement repérer et comprendre ses erreurs Faciliter le repérage de l’erreur Fournir une explication précise de l’erreur Faire preuve de courtoisie dans les messages d’erreur L’internaute doit facilement pouvoir corriger ses erreurs Faciliter la correction grâce à l’explication de l’erreur Faciliter la correction grâce aux mécanismes de gestion des erreurs 9. RAPIDITÉ : L’INTERNAUTE NE PERD PAS SON TEMPS Faciliter les interactions Faciliter l’action de visée des éléments cliquables Prendre en compte les besoins de votre internaute sur le plan fonctionnel Eviter les actions inutiles Proposer pour simplifier la tâche Des modes d’interaction orientés efficience 10. LIBERTÉ : C’EST L’INTERNAUTE QUI COMMANDE Respectez les contrôles utilisateurs conventionnels Fuyez les actions au rollover Flexibilité des actions utilisateur Donnez la possibilité à l’internaute de contourner le système et d’agir dessus N’induisez pas de comportement passif Le système n’est pas intrusif Le système n’est pas lourd et insistant dans ses propositions Le système ne force pas l’utilisateur à voir quelque-chose Le site n’agit pas à la place de l’internaute Au secours, le site prend le contrôle de l’ordinateur 11. ACCESSIBILITÉ Accessibilité physique Accessibilité technologique La plateforme de consultation est de l’ordre du bonus : adaptez le contenu La plateforme de consultation est stratégique : informez et guidez 12. SATISFACTION DE VOTRE INTERNAUTE Satisfaire grâce au critère d’utilité Satisfaire grâce à l’esthétique et à l’expérience utilisateur globale Satisfaire grâce à la qualité de service Satisfaire grâce à la puissance et à la fiabilité technique