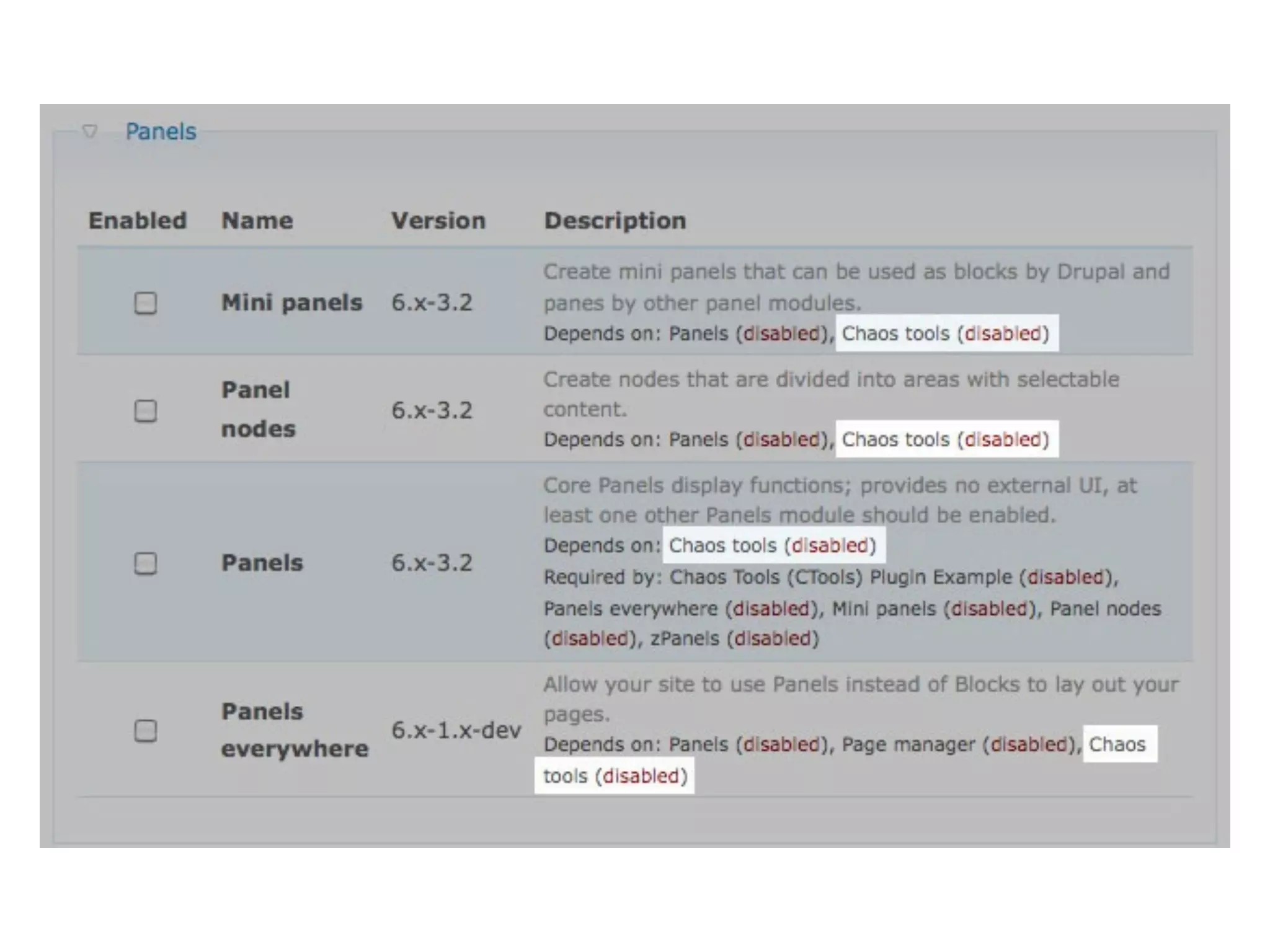
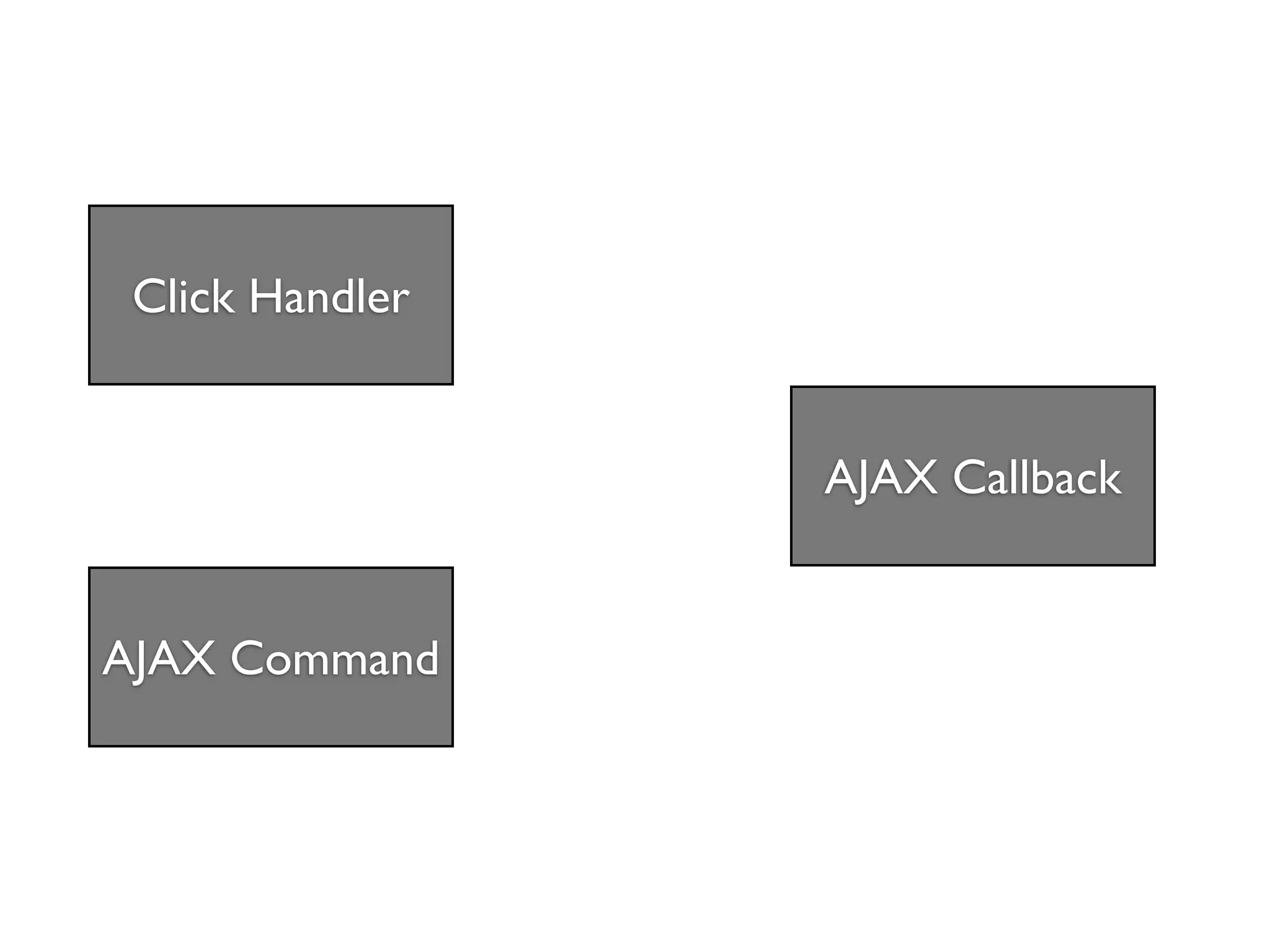
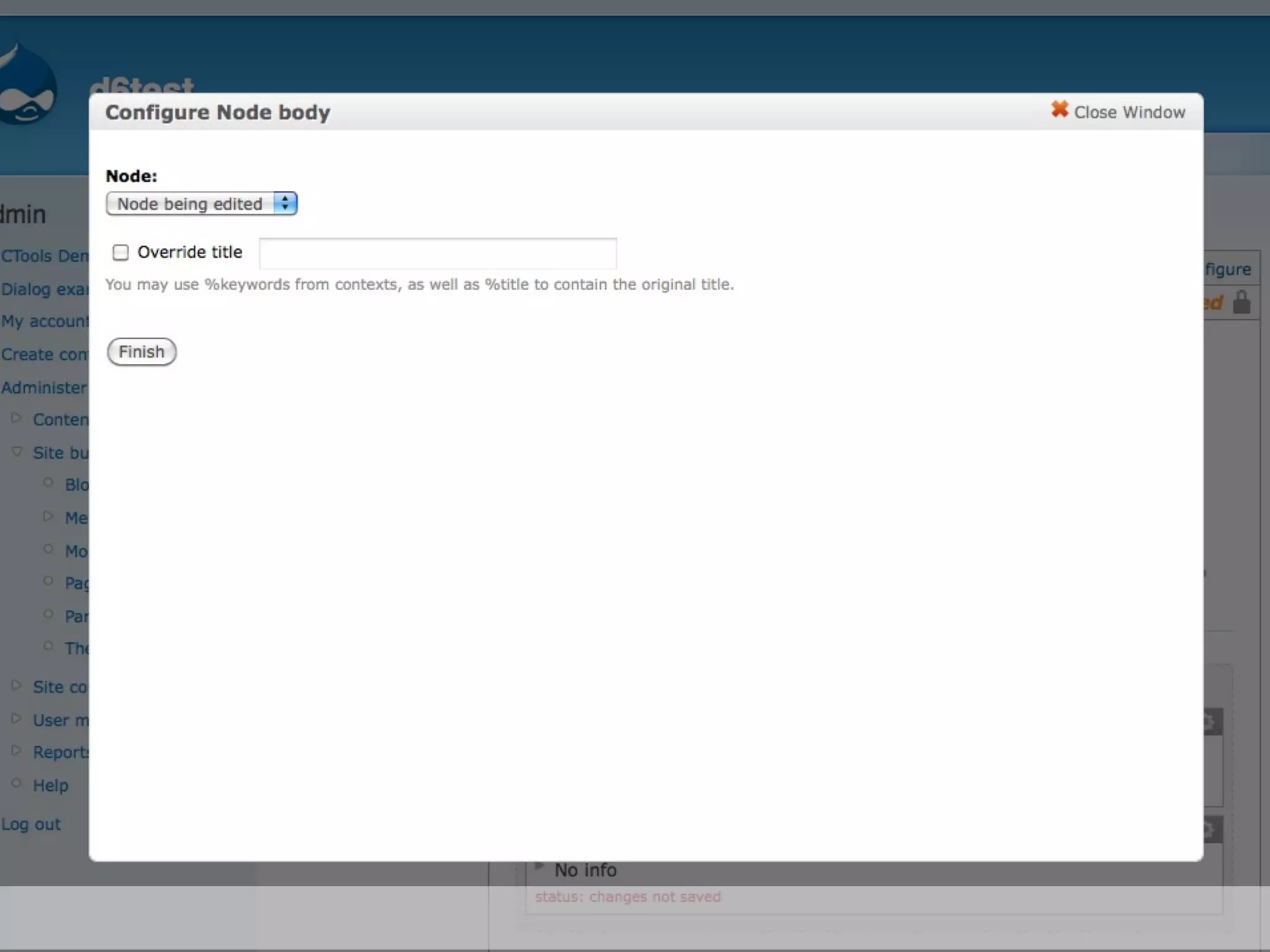
The document discusses the Chaos Tool Suite (ctools) for Drupal, which enhances the developer experience through various APIs and tools. It highlights features such as plugins, exportables, form tools, AJAX responders, and contexts that facilitate module development and improve functionality. Additionally, it covers specific components like modal dialogs, object caching, and dependent fields for managing complex forms and content within Drupal.