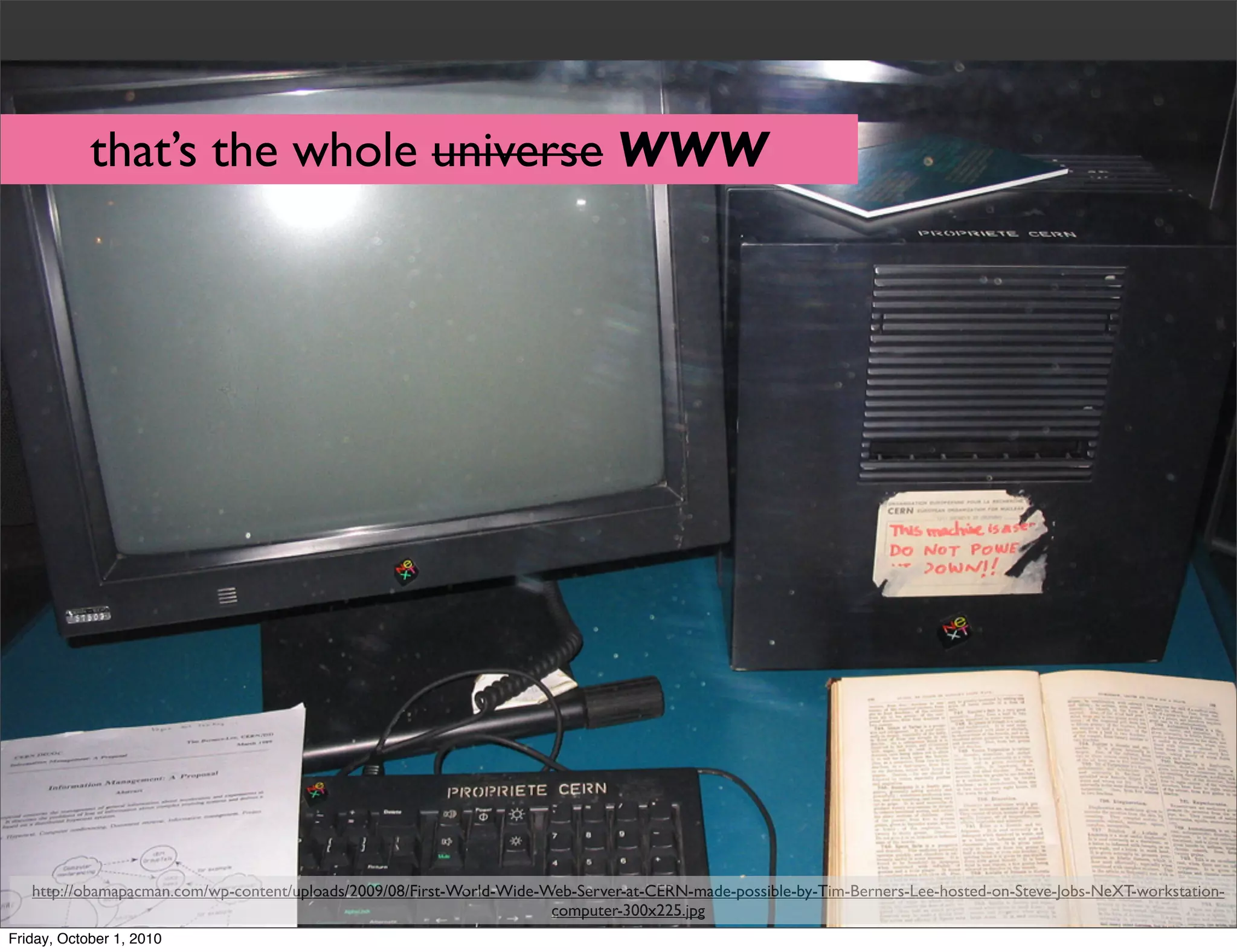
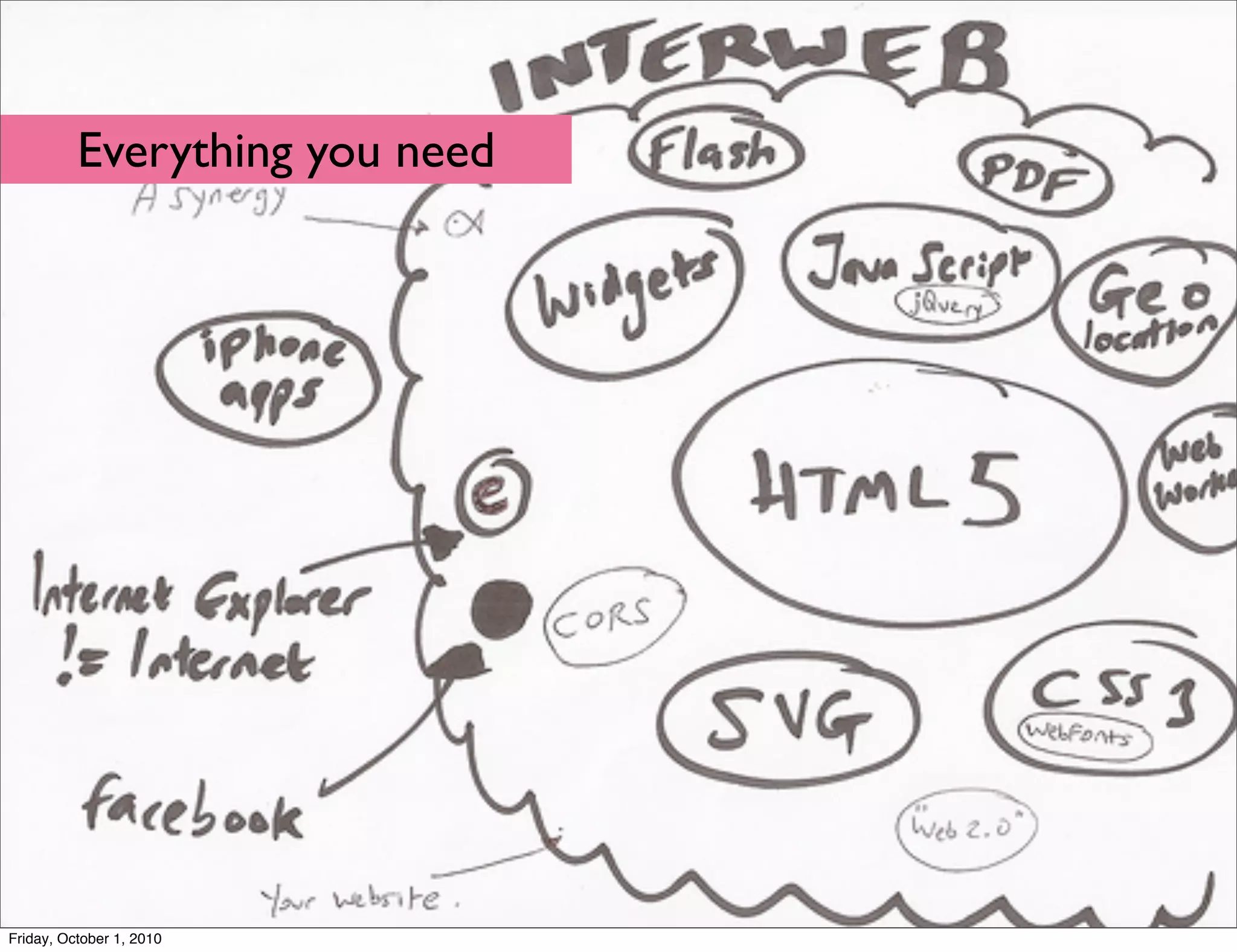
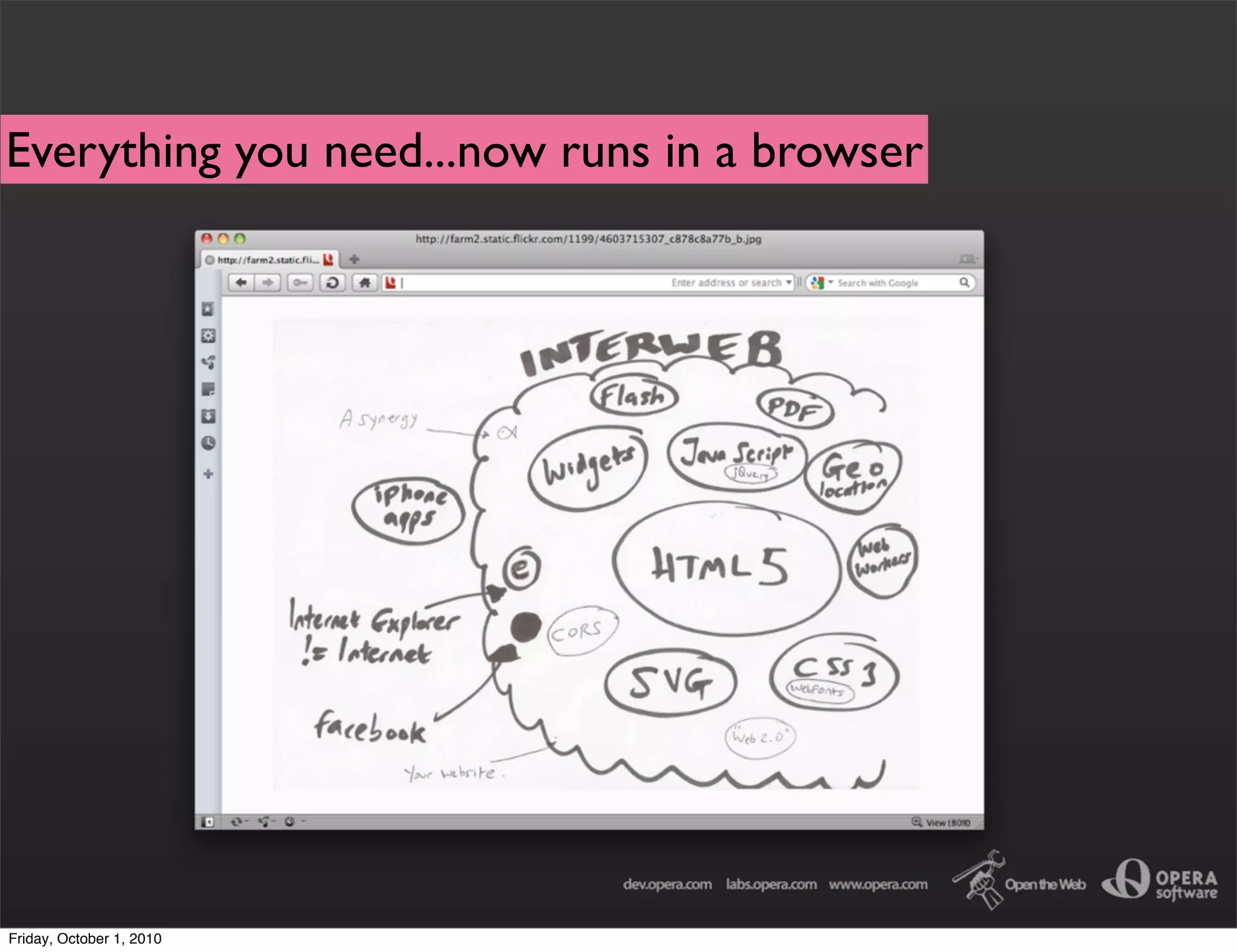
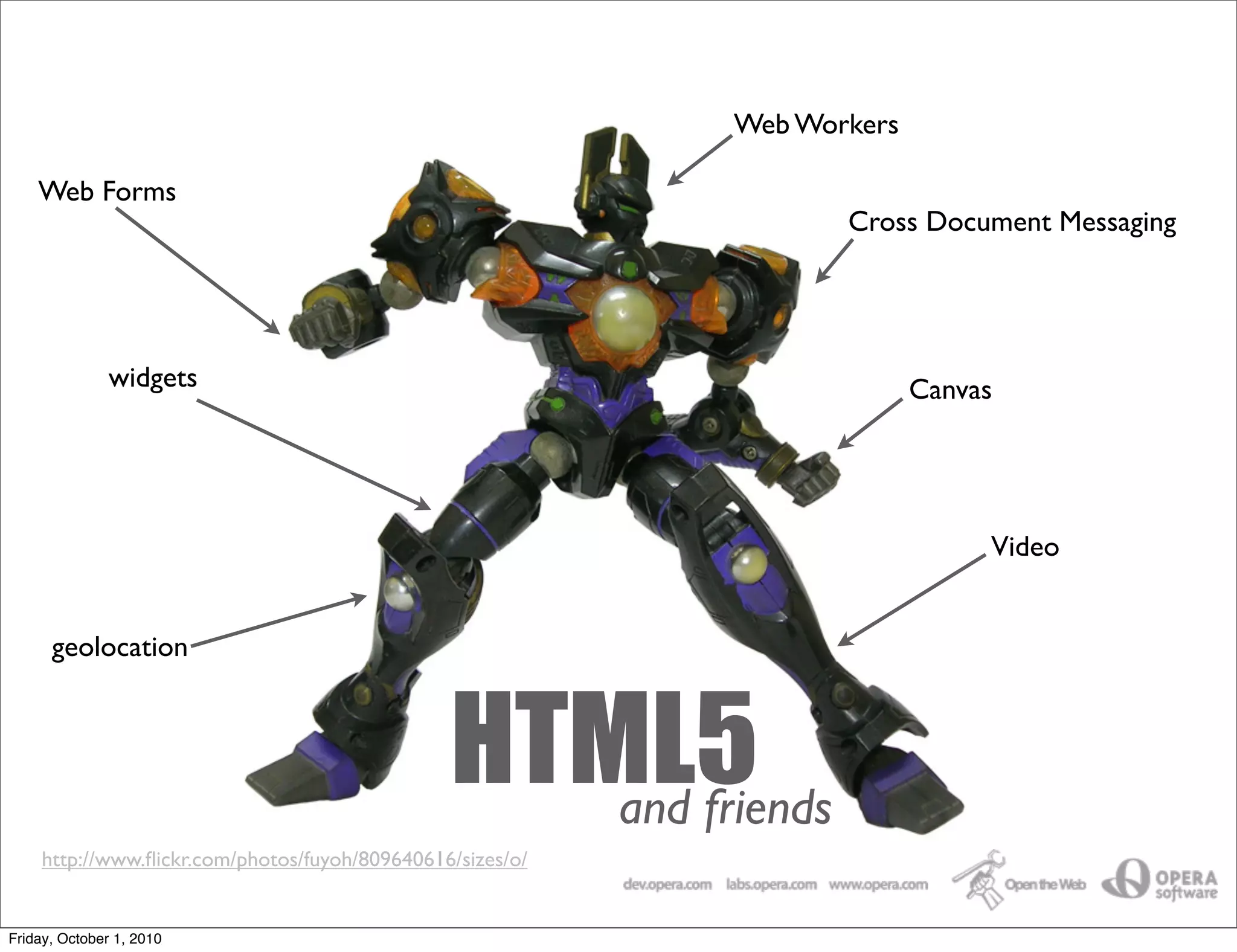
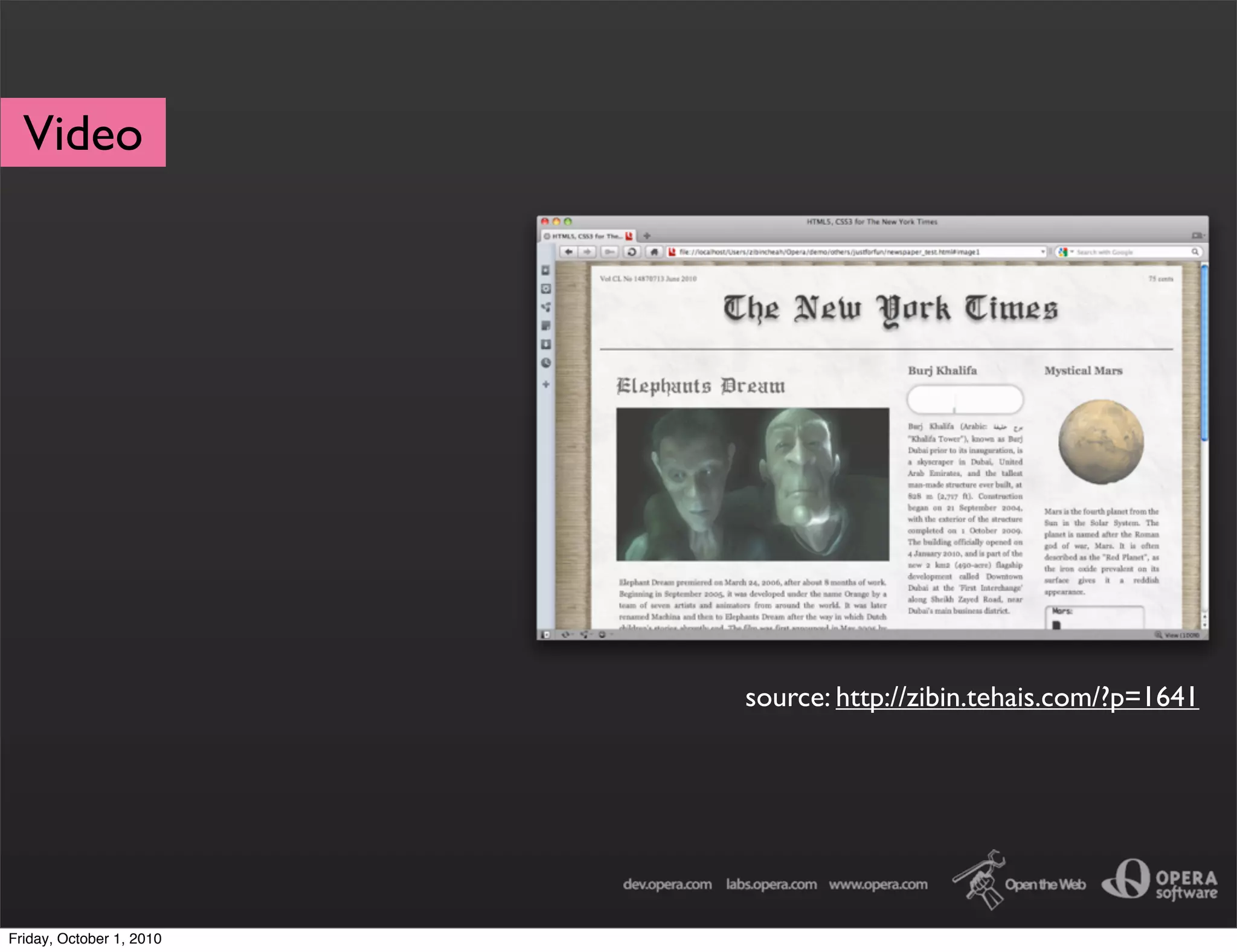
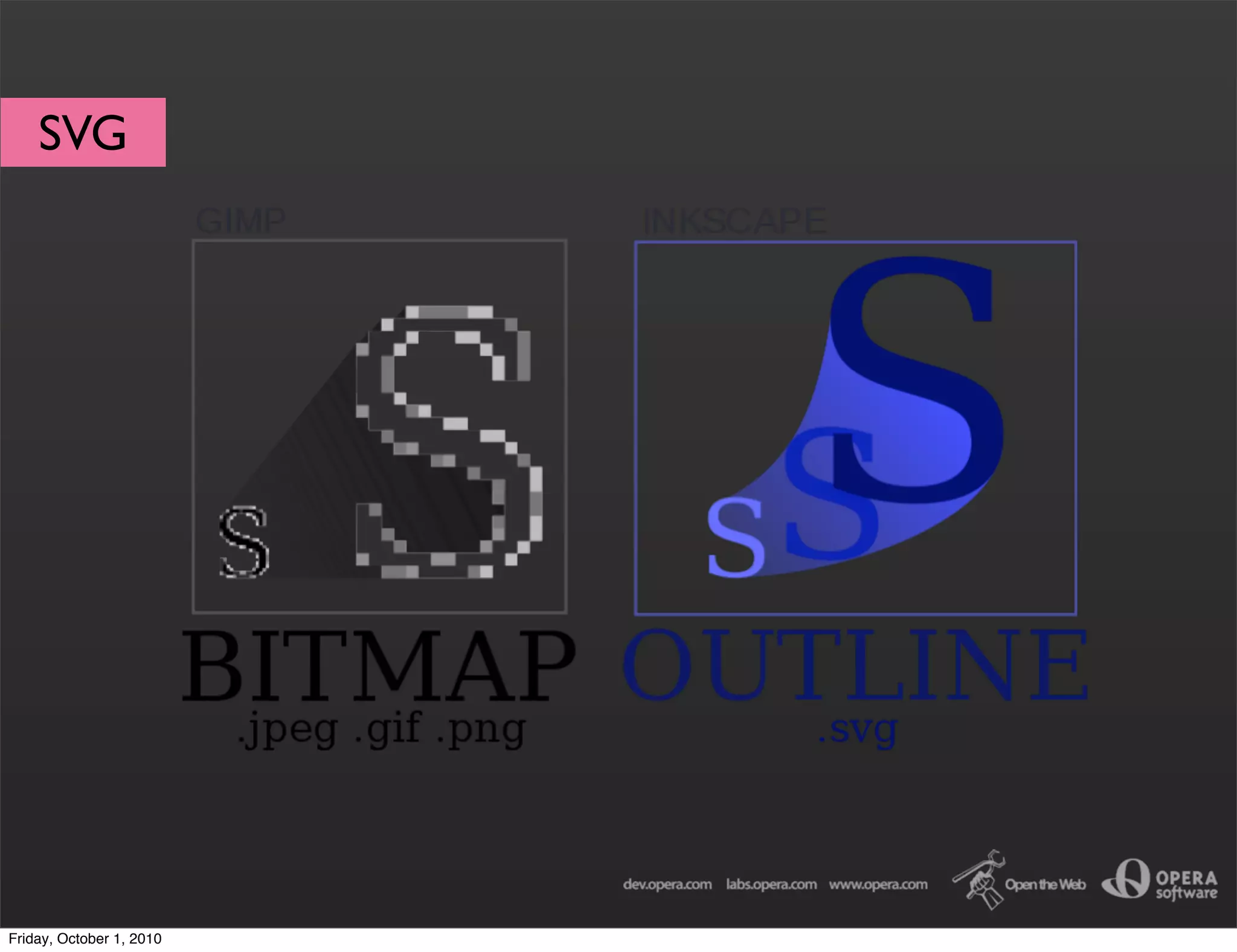
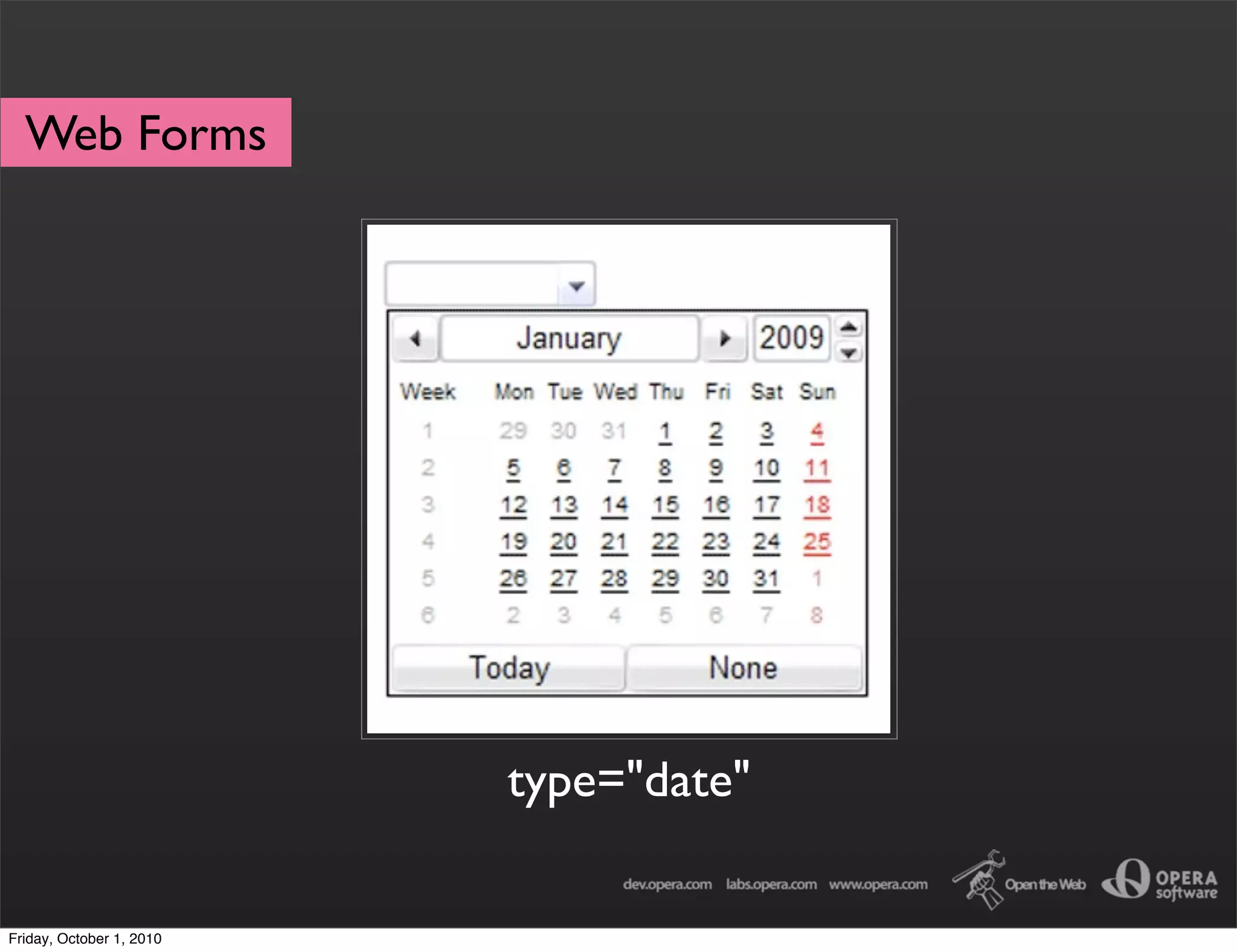
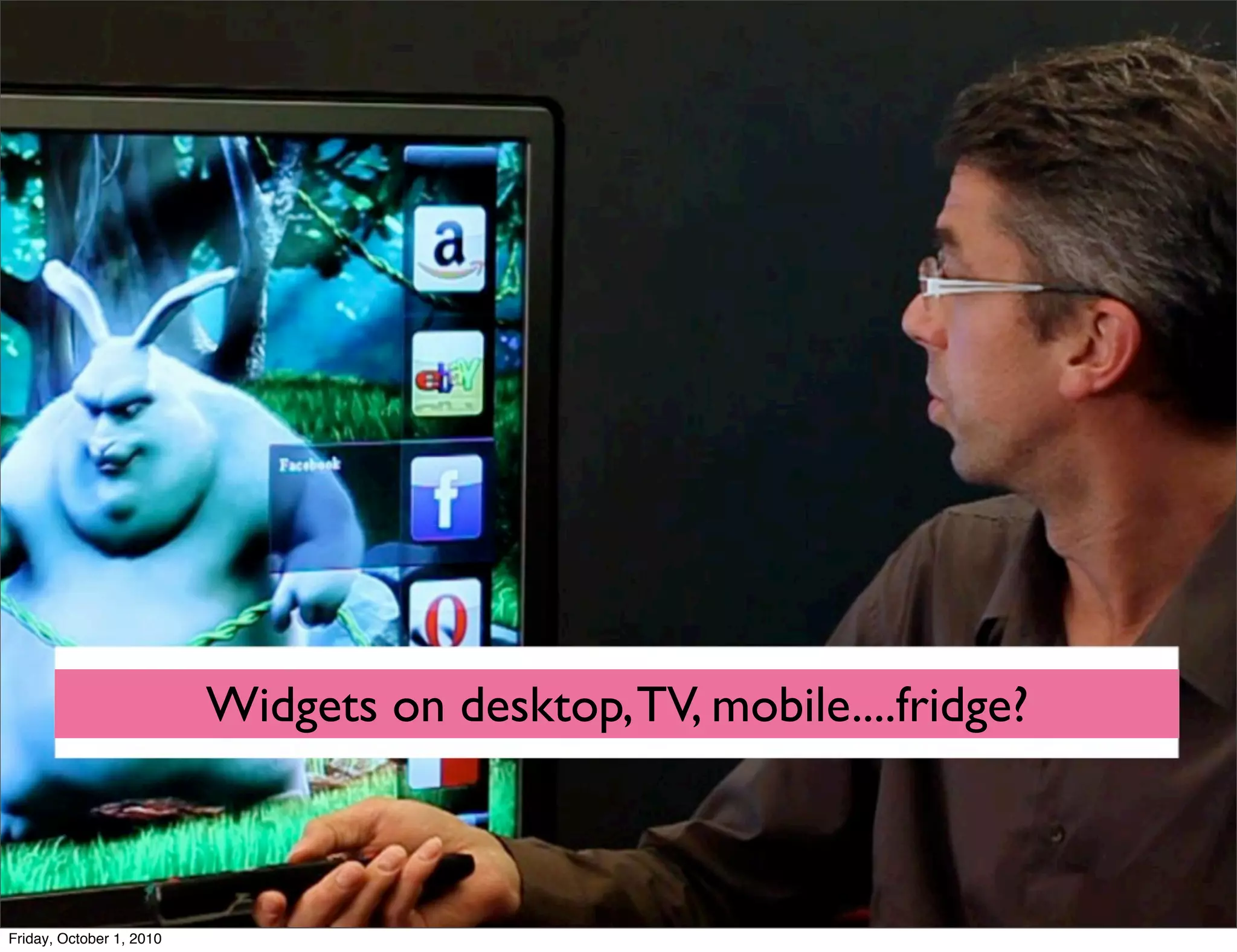
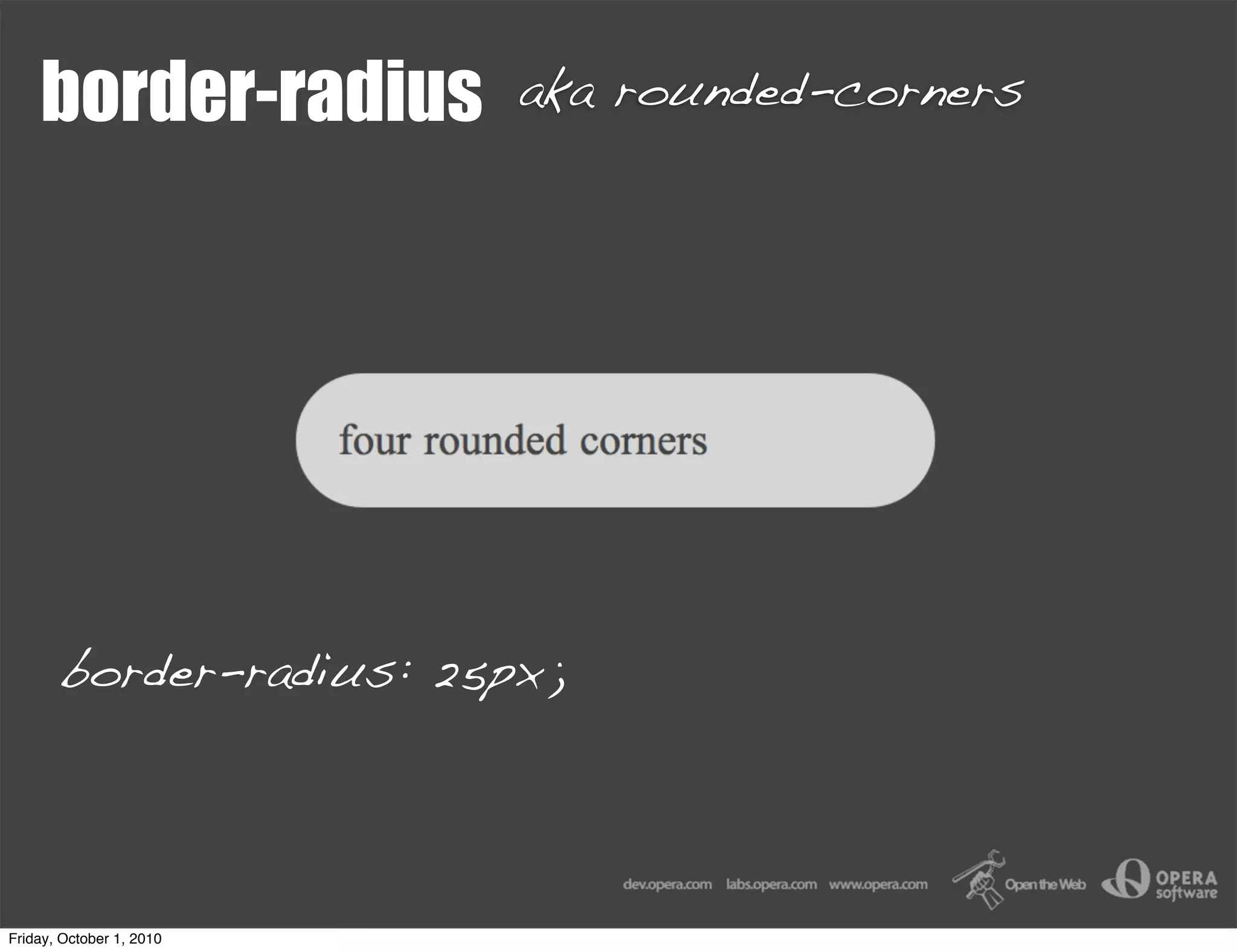
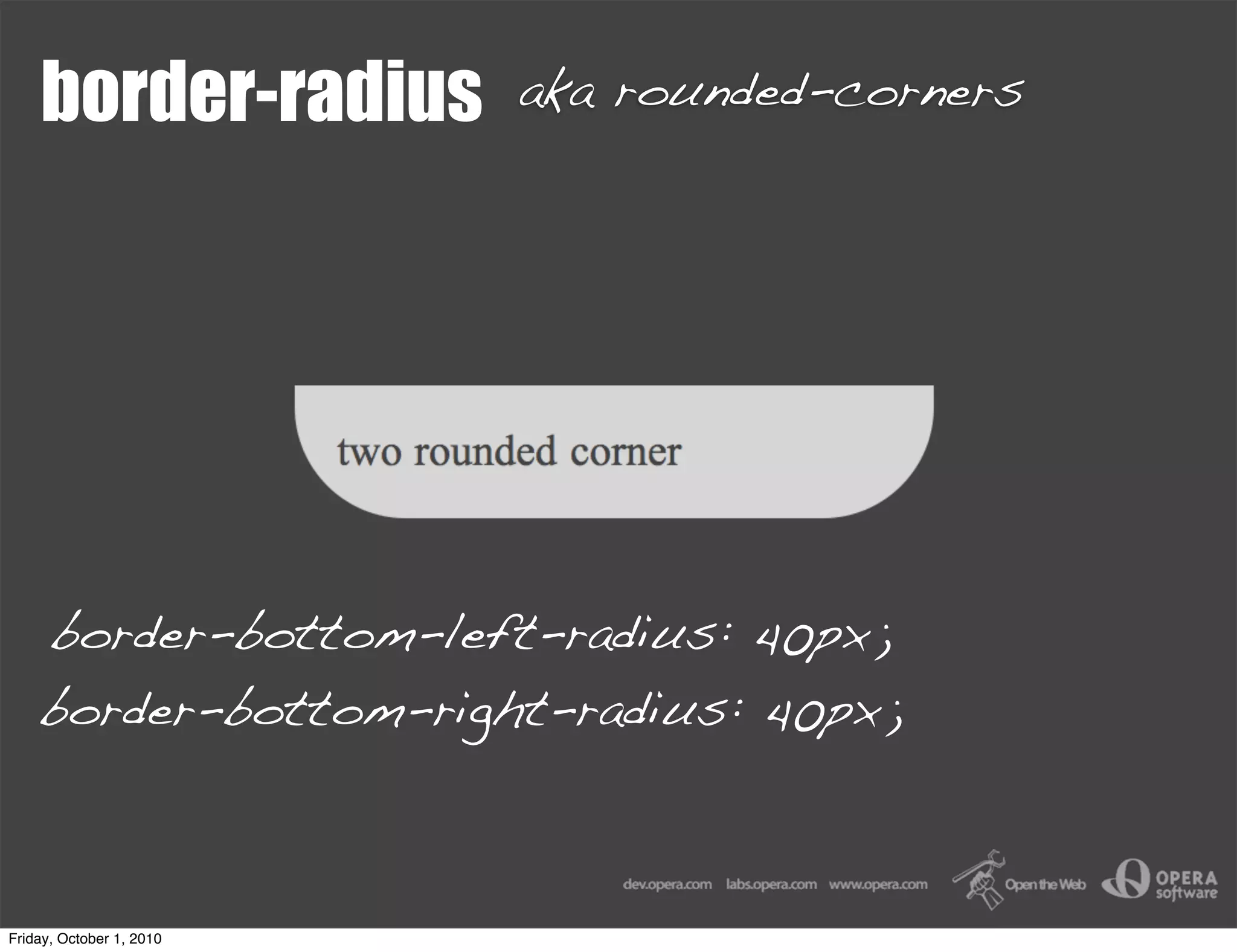
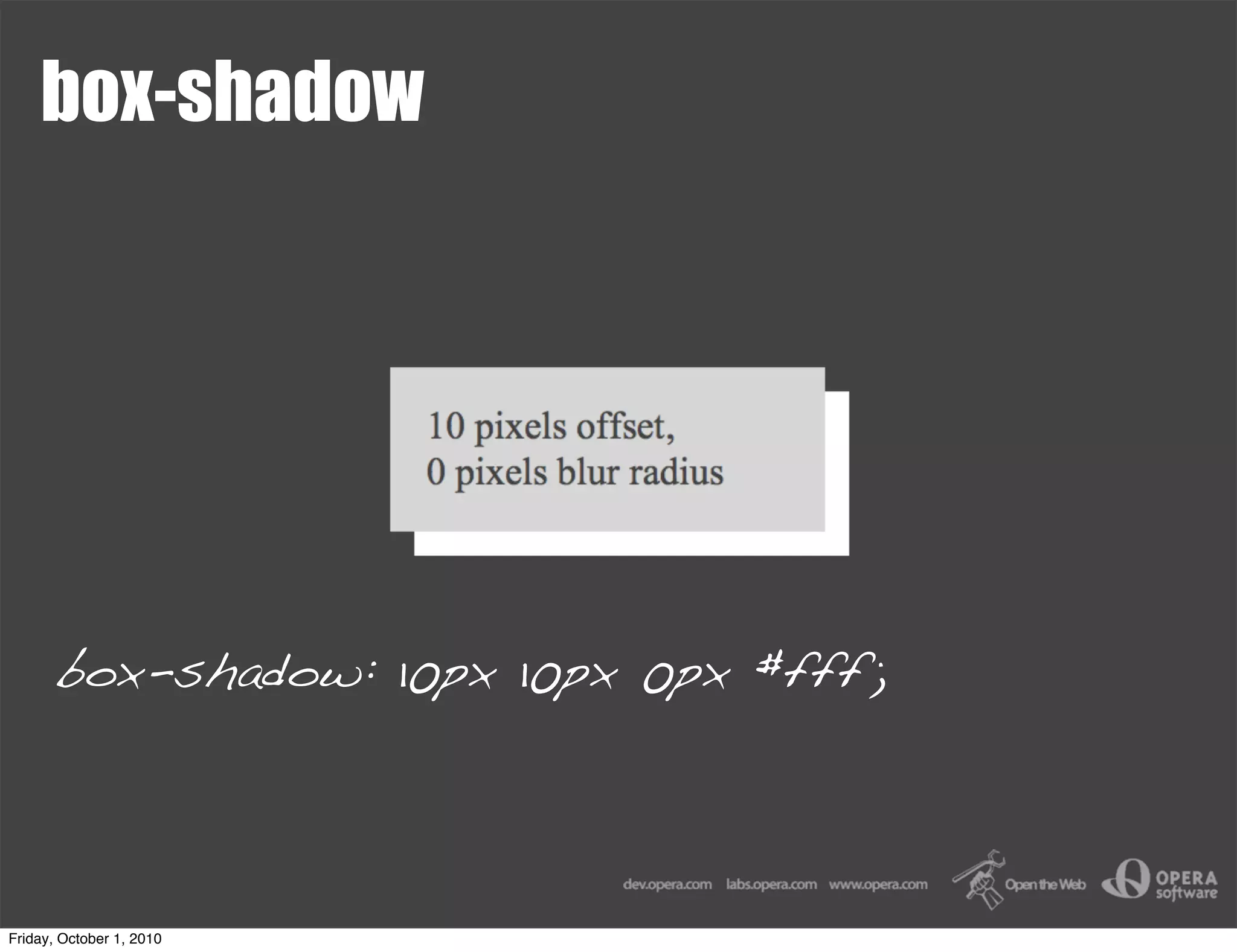
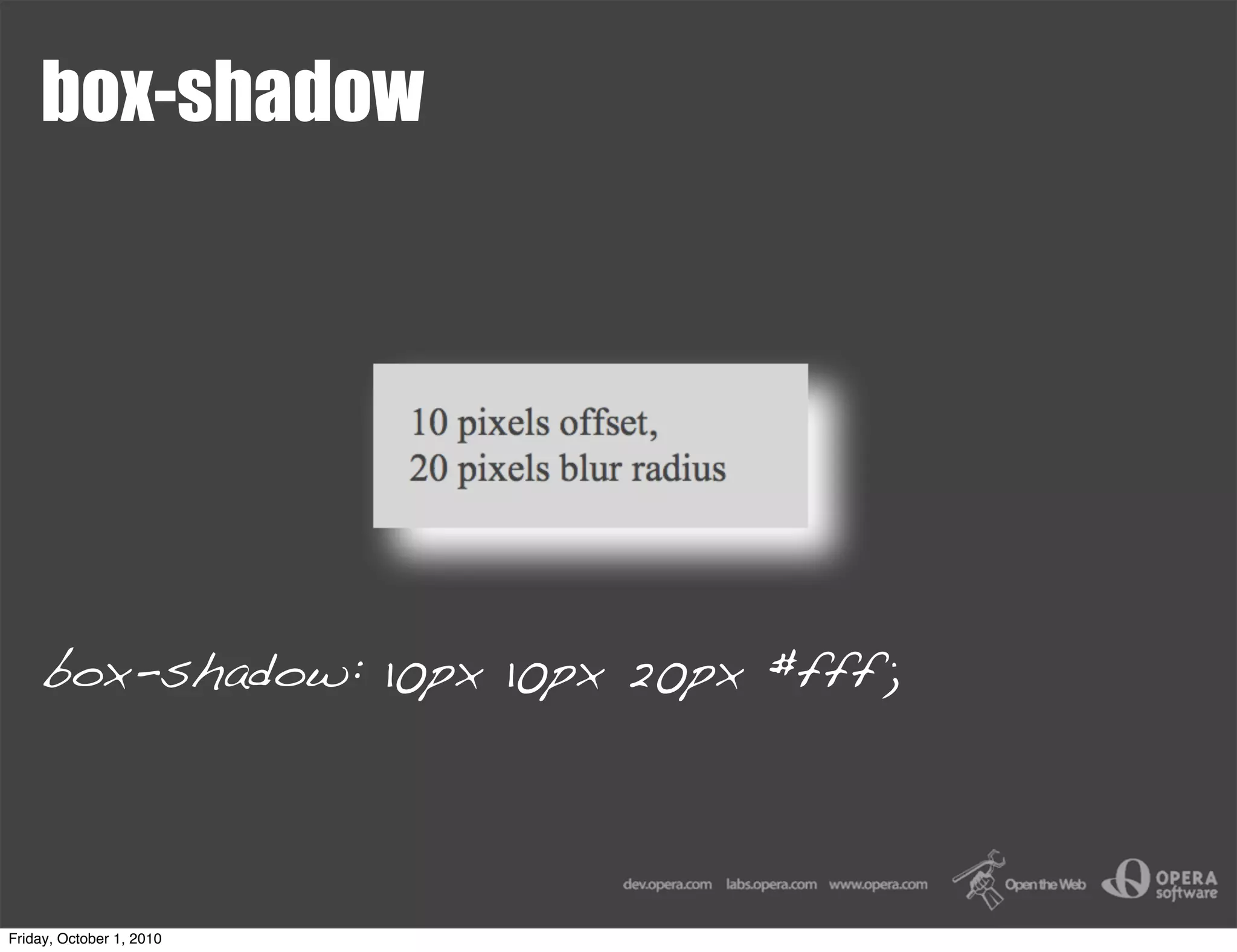
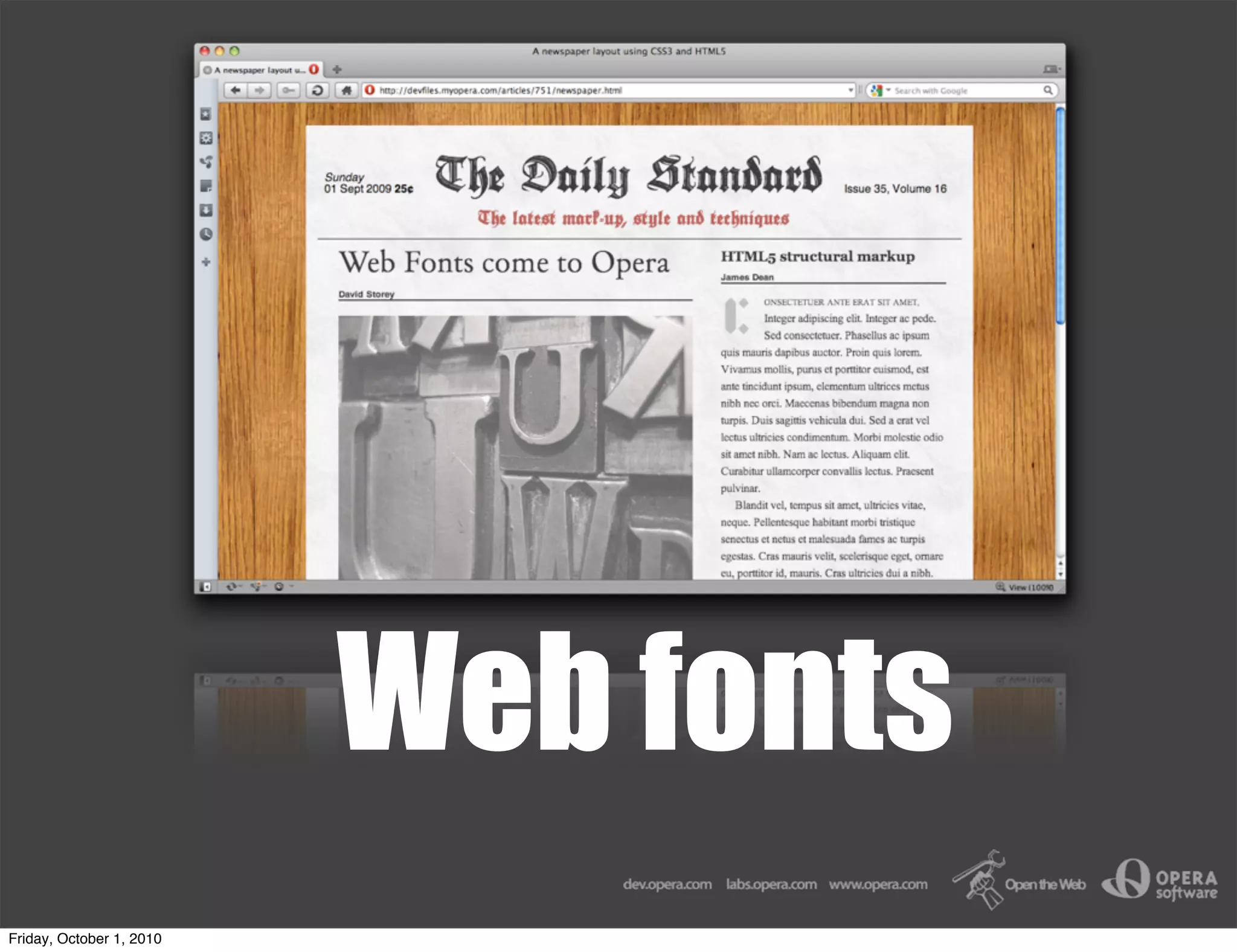
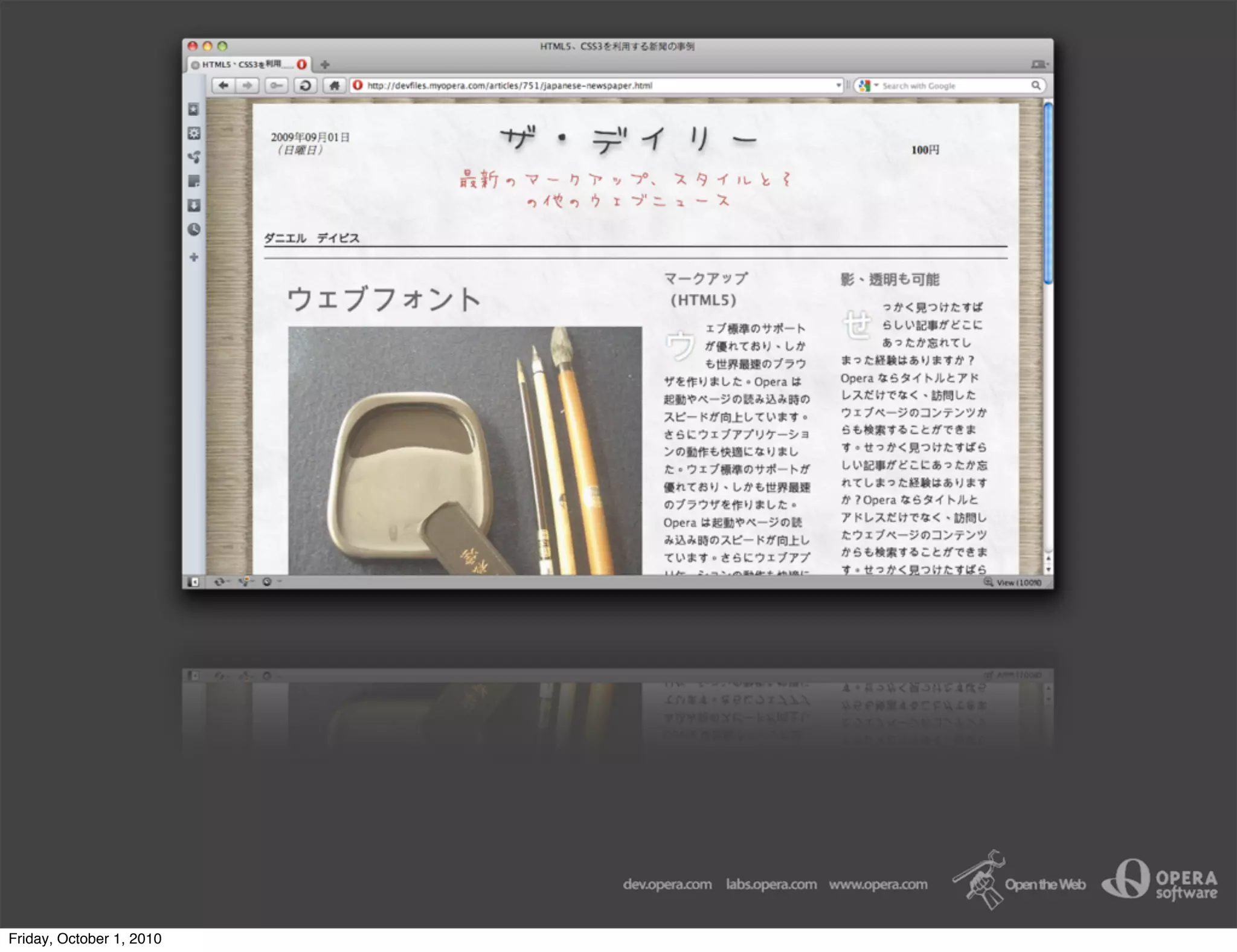
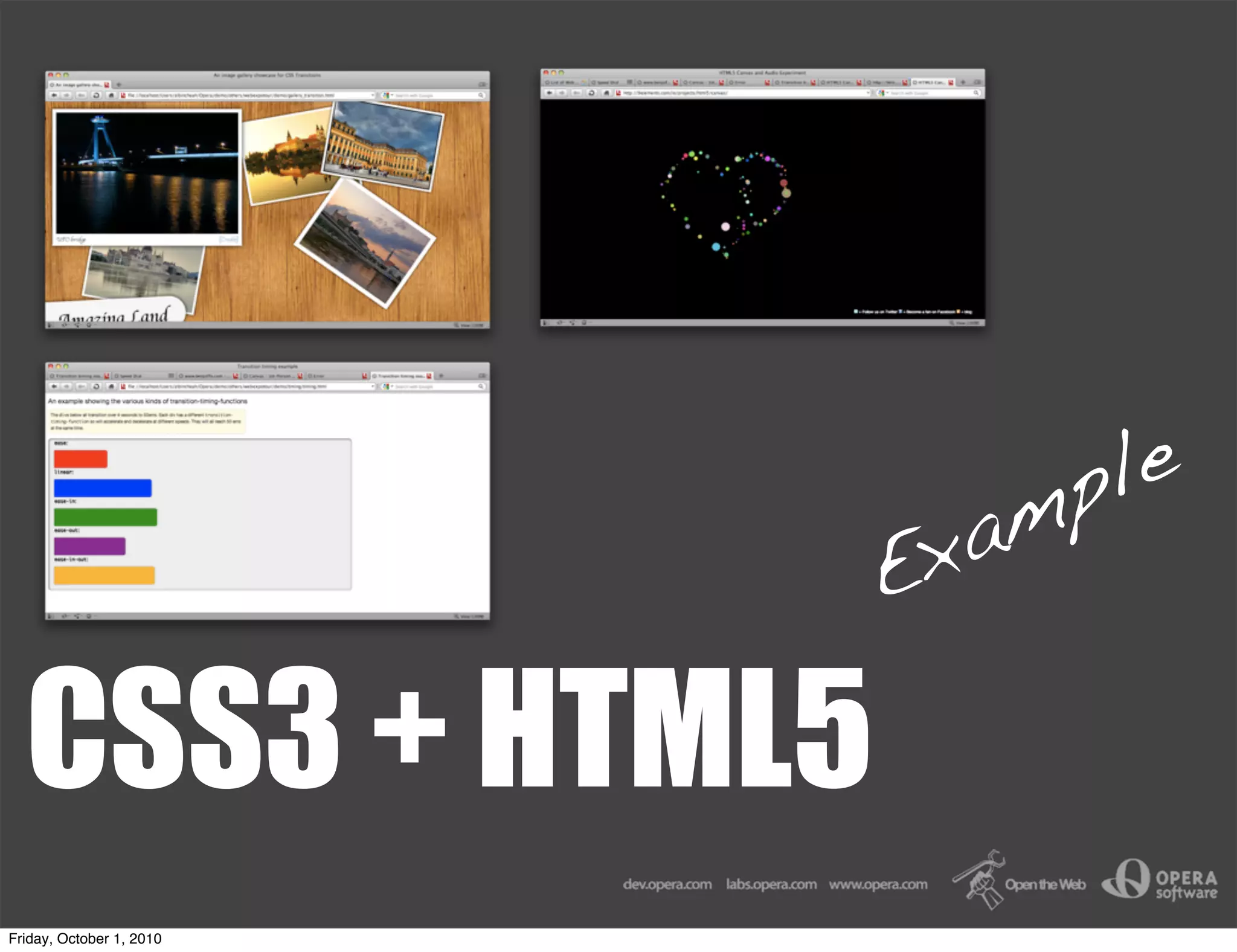
The document provides an overview of browser and web technology including a brief history from the first World Wide Web server to modern HTML5 capabilities. It discusses the evolution of HTML over time from early versions to HTML5, and new features in HTML5 like video, canvas, forms, geolocation and widgets. It also covers CSS3 features such as border-radius, box-shadow, text-shadow and web fonts. The document emphasizes that the future of the web is now enabled by these new HTML5 and CSS3 technologies.