
Ejercicios app inventor
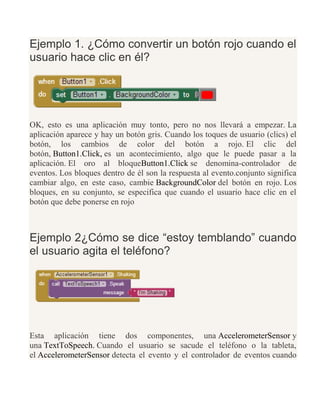
- 1. Ejemplo 1. ¿Cómo convertir un botón rojo cuando el usuario hace clic en él? OK, esto es una aplicación muy tonto, pero no nos llevará a empezar. La aplicación aparece y hay un botón gris. Cuando los toques de usuario (clics) el botón, los cambios de color del botón a rojo. El clic del botón, Button1.Click, es un acontecimiento, algo que le puede pasar a la aplicación. El oro al bloqueButton1.Click se denomina-controlador de eventos. Los bloques dentro de él son la respuesta al evento.conjunto significa cambiar algo, en este caso, cambie BackgroundColor del botón en rojo. Los bloques, en su conjunto, se especifica que cuando el usuario hace clic en el botón que debe ponerse en rojo Ejemplo 2¿Cómo se dice “estoy temblando” cuando el usuario agita el teléfono? Esta aplicación tiene dos componentes, una AccelerometerSensor y una TextToSpeech. Cuando el usuario se sacude el teléfono o la tableta, el AccelerometerSensor detecta el evento y el controlador de eventos cuando
- 2. AccelerometerSensor1.Shaking se dispara. El componente TextToSpeech está llamada a llevar a cabo la respuesta de hablar las palabras “estoy temblando”. 2-BUCLES Condicionales: ¿Cómo se programa una aplicación para tomar decisiones? Con App Inventor, se pueden programar controladores de eventos ( como una aplicación debe responder a algo así como el usuario hace clic en un botó)n. Pero a veces una aplicación no debe responder a un evento al mismo tiempo todos. Aquí es donde si los bloques, conocidos como “condicionales”, llegada a tierra permiten la aplicación para tomar decisiones y forman la base de la inteligencia artificial. Ejemplo 1. ¿Cómo iniciar y pausar un archivo de sonido cuando el usuario hace clic en un botón? Este comportamiento de la Tengo una aplicación Sueño ilustra la forma fundamental de que una aplicación toma decisiones. Hay un botón con la imagen de Martin Luther King en él. La acción tomada cuando se hace clic en el botón no siempre es el mismo. Si el archivo de sonido (el discurso de Martin Luther King) está jugando, debe ser pausado. Si no está jugando, debe ser iniciado. El bloque if-else se utiliza para ramificar basado en la situación. Se comprueba la propiedad isPlaying del
- 3. componente Player.Si bien es cierto, detiene la voz. Si es falsa (lo demás), el discurso es (re) inicia. Ejemplo 2. ¿Cómo se auto-responde a una “WHERE” texto de una persona en particular? Si su hijo o amigo deja esta aplicación en ejecución, siempre se puede saber dónde están enviando una “WHERE” texto a ellos. Este código ilustra una compleja si-test, uno con una “y” cláusula, ya que debe probar que tanto el remitente es un número de teléfono particular y el texto enviado fue “WHERE”. Si ambos son verdaderos, un texto de respuesta automática y se envía de nuevo al número de teléfono. 3-VARIABLES ¿Cómo se puede incrementar una propiedad de variable o componente? Propiedades de los componentes y variables se denominan células de memoria, algo así como las celdas de una hoja de cálculo. Vamos a usar este tipo de células de memoria para hacer cosas como mantener el marcador de un juego o grabar la ubicación de un ImageSprite. A menudo, es necesario cambiar el valor almacenado en una celda de memoria. Su sencillo pensar en el establecimiento de la puntuación de un juego
- 4. de 5, o algún otro número fijo, pero ¿cómo se establece la puntuación en relación a su valor actual, por ejemplo, cómo se realiza la programación de manera que la puntuación se convierte en uno más? La siguiente ejemplos demostrarán esta actividad fundamental deincrementar una variable. Ejemplo 1. ¿Cómo se cuenta el número de veces que un botón se ha hecho clic? En este juego muy tonto, las puntuaciones de los usuarios un punto haciendo clic en un botón. Cuando el botón etiquetado como “Marca un punto” se hace clic, el ScoreLabel (mostrando 0 arriba) cambia a 1. Si se vuelve a hacer clic, se cambia a 2, y así sucesivamente. Estos son los bloques para este comportamiento: Los bloques pueden ser confusas, en un principio, pero la comprensión de ellos es una clave para entender cómo funciona la computación. En pocas palabras, los bloques pueden leerse como: “cuando se hace clic en el botón, cambiar ScoreLabel.Text a su valor anterior + 1 Pero vamos a examinar más de cerca los bloques para que realmente entienda lo que está pasando. “Set” significa “cambio”, por lo que los medios de bloque, de color verde oscuro a la izquierda, “cambiar el texto de la ScoreLabel”. El bloque verde más claro con la etiqueta “ScoreLabel.Text” es un bloque de “obtener”. “Get” quiere decir que ir a buscar en una celda de memoria y ver lo que hay. La primera vez que se hace clic en el botón, el “get” devuelve el valor inital de 0, por lo que 0 +1 = 1 se establece en ScoreLabel.Text (y 1 aparece en la interfaz de usuario). La segunda vez que se hace clic en el botón, el valor
- 5. actual de ScoreLabel.Text es 1, por lo que 1 +1 = 2 se coloca en ScoreLabel.Text. Puede ayudar a darse cuenta de que los bloques son realmente ejecutados de derecha a izquierda. La aplicación evalúa primero la derecha del lado “+” de “conseguir” el valor actual en la etiqueta y añadir 1 a la misma. El de la izquierda es entonces realizado y el resultado de la “+” es “set” en la etiqueta. Ejemplo 2. ¿Cómo se cuenta-atrás desde 10 y reproducir un sonido a 0. Con la aplicación de cuenta regresiva, una etiqueta de muestra 10 para comenzar y luego comienza la cuenta atrás, 9,8,7 … hasta 0. Cuando se llega a 0, se reproduce un sonido. Estos son los bloques: LLa “cuando Clock.Timer” se activa periódicamente. La fila superior de bloques disminuyeCountLabel.Text -. El texto se ajusta a sí mismo menos 1 Así que la primera vez que los factores desencadenantes del temporizador, el texto se ajusta a 10-1 = 9, la segunda vez para 9-1 = 8, y así on.On cada iteración, la aplicación utiliza un bloque if para comprobar si la cuenta ha llegado a 0. Si es así, se reproduce el sonido y el temporizador de reloj está desactivado para detener la actividad.
- 6. 4-GRAFICOS ¿Cómo se dibujan formas e imágenes en un lienzo? Ejemplo 1. ¿Cómo se crea un lienzo de dibujo? El componente Canvas es un sub-panel dentro de su aplicación. Las lonas se utilizan para el dibujo y la animación – que su aplicación puede dibujar objetos, y le puede dar al usuario la capacidad de dibujar objetos. Por lo general, usted quiere que su lienzo para llenar todo el ancho de la pantalla de la aplicación, por lo que establecer el ancho para llenar los Padres “, como en los bloques anteriores. Generalmente usted quiere tener otros componentes encima o por debajo, por lo que establece el Altura a un número fijo. Una ubicación de un objeto en el lienzo se define con una X, Y valor en relación con la esquina superior izquierda del lienzo. X es la ubicación horizontal del objeto, siendo 0 la izquierda de las fronteras y X cada vez más
- 7. grande como un objeto se mueve a de la derecha. Y es la posición vertical con 0 en el borde superior e Y cada vez más grande como un objeto se mueve hacia abajo. Ejemplo 2. ¿Cómo se dibuja un círculo en 10,10? Canvas tiene bloques de función para dibujar un círculo o una línea. El drawCircle tiene tres parámetros,x, y, y el radio. X es la ubicación horizontal, Y es la posición vertical, y r es el radio del círculo que se elaborará. Un valor x de 10 significa que el círculo se encuentra a 10 píxeles a la derecha del borde izquierdo del lienzo. A y-valor de 10
- 8. significa que el círculo se encuentra a 10 píxeles hacia abajo desde la parte superior del lienzo Ejemplo 3. ¿Cómo se dibuja un círculo donde los toques de usuario El evento Canvas.Touched se activa cuando los toques de usuario (clics) el lienzo. Tiene parámetros x e y que especifican la ubicación del contacto. El touchedSprite parámetro especifica si el contacto se produjo en una ImageSprite – no es importante para este comportamiento.Usted quiere dibujar el círculo en el lugar del contacto, de modo ratón sobre los parámetros x y y, agarrar obtener bloques para ellos, y conectarlos a las ranuras para x una y en el bloque drawCircle. Es un poco confuso porque los parámetros de evento Touched se nombran los mismos que los parámetros (slots) para la función drawCircle. Ejemplo 4. ¿Cómo se mueve una imagen en el centro del lienzo en App Inventor 2? Los bloques de la muestra localizar x ImageSprite1 en medio del lienzo con la x propiedades x Anchura y Altura. Tales referencias abstractas significan el código funcionará incluso si el lienzo cambia de tamaño.Como alternativa, puede colocar los números fijos en la X e Y de la MoveTo (de manera similar a cómo se utilizó 10,10 en el ejemplo anterior. ¿Sabes por qué medio se resta el ancho y la altura del sprite?Tenga en cuenta que no hay ningún bloque
- 9. “DrawImage” como x drawCircle. En cambio, con el diseñador arrastra componentes ImageSprite x en un x lienzo y especificar el archivo de imagen (foto), que define su apariencia. No hay forma para crear dinámicamente sprites con los bloques, sólo se puede hacer de ellos (in) visible y localizarlos como en este ejemplo. 5-POSICIONAMIENTO ¿Cómo saber dónde estás? El LocationSensor comunica con los satélites GPS y otros mecanismos para determinar la ubicación de su teléfono / tablet. Ejemplo 1. ¿Cómo se puede mostrar su latitud, longitud y dirección?
- 10. El evento se desencadena LocationSensor.LocationChanged 1) cuando la aplicación se pone primero una lectura de los satélites GPS u otros mecanismos, y 2) cuando el teléfono o los cambios de ubicación de la tableta. Si usted está caminando alrededor, podría desencadenar muchas veces. Puedes controlar la frecuencia con LocationChanged se activa con las propiedades LocationSensor.TimeInterval yLocationSensor.DistanceInterval. E l TimeInterval se establece en 60.000 ms, o 1 minuto, de manera predeterminada. Esto significa que LocationChanged sólo se activa de nuevo después de un minuto.En esta muestra, las lecturas de ubicación se muestran en las etiquetas. Latitud y longitud son los números, mientras que la propiedad currentAddress proporciona una dirección de calle de su ubicación actual. Al caminar alrededor, verá los números y cambio de dirección. Ejemplo 2. ¿Cómo saber lo lejos que se está de un punto dado?
- 11. App Inventor no proporciona un bloque de “distancia” para calcular la distancia entre dos coordenadas GPS. Pero hay fórmulas matemáticas conocidas para aproximar una distancia tal entre dos puntos. La solución es crear su propio bloque – procedimiento – y enchufe en una de las fórmulas conocidas. La “distancia” procedimiento anterior se utiliza una fórmula de http://geokoder.com/distances . Una vez que tenga un procedimiento distancia, se puede llamar así, como en la fila inferior del controlador de eventosLocationChanged. Este ejemplo calcula la distancia desde su ubicación actual y el campus de la Universidad de San Francisco.
- 12. LISTAS 6-¿Cómo se hace algo para todos los elementos de una lista? Listas de datos se encuentran en muchas de las aplicaciones. Cuando utiliza Facebook, por ejemplo, hay una lista de sus amigos, una lista de sus actualizaciones de estado, etc En su aplicación, usted puede realizar un seguimiento de sus amigos los números de teléfono, una lista de sus cuentas del pasado en un juego, o el número de millas que ejecutó cada día la semana pasada. Con casi cualquier software, es probable que haya listas de datos implicados. App Inventor, como la mayoría de los idiomas, ofrece una manera de procesar los elementos de una lista, para realizar la misma operación en cada artículo. Con App Inventor, normalmente se utiliza una para cadabloque en la lista. Echa un vistazo a los siguientes ejemplos: Ejemplo 1. ¿Cómo se envía un texto a una lista de tus amigos? La lista phoneNumberList se define en la parte superior. Tiene datos “concretos” (por ejemplo, los tres números de teléfono ficticios). La mayoría de
- 13. aplicaciones almacenan dinámica, los datos generados por los usuarios, pero para este ejemplo vamos a centrar en el procesamiento una vez que tenga una lista.Los bloques dentro de la de cada bloque se repiten para cada elemento de la lista phoneNumberListdado. En este caso, hay tres elementos, por lo que los tres bloques interiores se repitieron tres veces.Nueve bloques totales serán ejecutados (“ejecutado” es el término de la informática para la realización de la operación que los define en bloque. No se preocupe, nadie está siendo asesinado!). El texto “que le falta” será enviado a los tres números. La de cada uno en la lista se llama un “bucle”, porque la aplicación de bucles hasta la parte superior de la de cada uno después de ejecutar el bloque interior inferior. En la terminología de ciencias de la computación, decimos las iteraciones de aplicaciones a través de los artículos.El ítem parámetro definido en la de cada uno es un marcador de posición y siempre mantiene el elemento actual que se está procesando. La primera vez en el ciclo es “111-1111”. La segunda vez que a través de ella es “222-2222”, y la tercera vez que es “333-3333”. Así, todos los números se envían el mensaje. Ejemplo 2. ¿Cómo añadir una lista de números? La lista de los números de este ejemplo es fijo, pero en general la lista sería de datos
- 14. dinámicas, generadas por los usuarios, por ejemplo, en una aplicación de entrenamiento el usuario introduciría las millas que corrían cada día y los datos se almacenan en una lista.El para cada bloque en la lista se utiliza para recorrer los números. elemento es la variable de marcador de posición – posee el número actual cada vez que la fila de bloques en el que se ejecuta For cada uno. El primer elemento tiempo es 7, luego 3, luego 11, luego 5. El total variable se define para almacenar la suma en ejecución. En la primera iteración, total se establece en su valor anterior (0) más artículo, que es 7, por lo que se convierte en 0 7 = 7. En la segunda iteración, el total se establece en su valor anterior (7), además de elemento, que es 3, por lo que se convierte en 7 +3 = 10. Después de que el tercer total más iteración tiene 21 años y después de que el cuarto total de iteración es 26 y el foreach completa. Después de la de cada bucle, se muestra el total en una etiqueta (por lo que alguien va a ver los frutos del trabajo apps!). 7-Lista de usuarios de navegación: ¿Cómo paso a través de una lista de la información? App Inventor proporciona una para cada bloque para procesar una lista de información de una sola vez. Pero lo que si usted tiene una aplicación, como una presentación de diapositivas, en la que el usuario controla el movimiento a través de la lista? Para programar este comportamiento, va a utilizar una variable índice para realizar un seguimiento de su posición en la lista. Echa un vistazo a los siguientes ejemplos: Ejemplo 1. ¿Cómo se crea una presentación de diapositivas de modo que el usuario hace clic para ir a la siguiente imagen?
- 15. En este ejemplo, el usuario hace clic en un botón para ordenar a través de una presentación de diapositivas de fotos. Las fotos son en el pic1.jpg archivos multimedia, pic2.jpg y pic2.jpg, todos los cuales han sido cargados en la aplicación. El índice variable se define para realizar un seguimiento de la fotografía actual el usuario está viendo. Cuando el usuario hace clic en “Siguiente”, el índice se revisa para ver si el usuario ha ido demasiado lejos. Si el índice es menor que la longitud de la lista (3 en este caso), entonces el índice se incrementa y el siguiente archivo de imagen se coloca en Image1.Picture.Vamos a caminar a través de este ejemplo. Supongamos que pic1.jpg está mostrando para empezar.Cuando el usuario hace clic en “Siguiente”, el índice se revisa y es menor que la longitud de la lista (1 <3).Así índice se incrementa desde su valor inicial, 1, a 2, y se selecciona pic2.jpg y se muestra.La próxima vez que el usuario hace clic en “Siguiente”, el índice es del 2 por lo que sigue siendo inferior a 3, por lo que el índice se incrementa a 3 y el tercer cuadro, “pic3.jpg”, se muestra.Cuando “Next” se hace clic de nuevo, el índice es 3 por lo que el caso de prueba falla. Los bloques dentro del si no se ejecutan, así que no pasa nada. De hecho, el usuario puede seguir haciendo clic en “Siguiente” para siempre sin efecto.Una nota musical necesita tiempo para jugar.
- 16. Ejemplo 2. ¿Cómo agregar un botón anterior para hacer la presentación de diapositivas ir hacia atrás? Esta muestra es similar a la “siguiente” código del botón anterior pero ahora los índices disminuciones variables y la presentación de diapositivas va hacia atrás. Los controles si-prueba si el índice es mayor que 1, porque si ya es 1, la primera imagen se muestra y no podemos ir más atrás. Ejemplo 3. ¿Cómo se hace eso por lo que el pase de diapositivas es de nuevo al frente?
- 17. En este ejemplo, cuando el usuario hace clic en “Siguiente” y el último objeto ya está mostrando, el índice se vuelve a 1 y el primer elemento, “pic1.jpg”, se muestra de nuevo. Los bloques de conjunto Image1.Picture están fuera del bloque if-else, por lo que una imagen diferente siempre se muestra cuando “Next” se hace clic. 8-¿Cómo se puede grabar información en una lista? Ejemplo 1. ¿Cómo se puede grabar notas de entrada por el usuario?
- 18. Este comportamiento ilustra los conceptos básicos de una toma de notas o Twitter como aplicación. En primer lugar, define una NoteList variable y inicializarlo al bloque de crear una lista vacía. Esto marca elNoteList variable como una lista de lo que puede poner los elementos en ella.Cuando el usuario entra en una nota en el NoteTextBox y hace clic en “Enviar”, agregar elementos a la lista que se llama para añadir la entrada del usuario hasta el final de la lista. NoteList se fija entonces enListLabel.Text para mostrarla al usuario, y la entrada del usuario en NoteTextBox se queda en blanco para prepararlo para la siguiente entrada.Nota: estos datos en esta muestra no es persistente, es decir, las notas introducidas por el usuario sólo se grabarán para la ejecución actual de la aplicación. Si ha detenido la aplicación y volver a abrirla, la lista de notas estaría vacía. Para aprender cómo grabar datos continuamente, consulte estas notas Ejemplo 2. ¿Cómo se puede grabar los números de teléfono de mensajes SMS entrantes y luego llamar a uno al azar para decirles que han ganado un premio?
- 19. Esta aplicación es ideal para los concursos. Usted le pide a su audiencia en un texto que, a continuación, hacer clic en un botón para elegir un ganador y suena el teléfono de los ganadores!En primer lugar, definir un incomingTexts variables e inicializar al bloque de crear una lista vacía. Esto marca la variable como una lista para que pueda poner los artículos en ella.Cuando un texto se presenta en, Texting.MessageReceived se dispara. La aplicación comprueba en primer lugar para asegurarse de que el número no está ya en la lista. Si no lo es, se añade el número de la lista.Cuando esté listo, el usuario puede hacer clic en el botón PickWinnerButton.Click. En este controlador de eventos, elegir un artículo al azar está llamada a tomar un afortunado ganador y un componentePhoneCall se utiliza para llamar al número. 9-PERSISTENCIA ¿Cómo grabar datos de forma constante? Al ingresar información en su página de Facebook o de otra aplicación, y que la información se guarda por lo que es allí la próxima vez que usted visita, se trata de datos persistentes. Lo contrario – los datos que “muere” cuando se
- 20. cierra la aplicación – se llama datos transitorios. Los datos persistentes se almacenan en un sistema de base de datos o archivo, y no sólo en la memoria a corto plazo de la aplicación. App Inventor proporciona el componente TinyDB para el almacenamiento de datos en el teléfono o el almacenamiento persistente de la tableta. Echa un vistazo a estos ejemplos del uso de TinyDB para almacenar datos de forma constante: Ejemplo 1. ¿Cómo se graba un mensaje de forma persistente-de salir para un SMS de texto auto- respuesta? Esta muestra es de una aplicación “contestador texto máquina” que le permite grabar un mensaje para ser enviado en respuesta automática a los textos enviados a su teléfono. Cuando el usuario introduce un mensaje, hay que recordar constantemente lo que el usuario no tenga que escribirla de nuevo cuando la aplicación se cierra y re-lanzado (a menos que el usuario desea cambiar el mensaje de bienvenida).Cuando el usuario introduce un mensaje nuevo y haga clic en “Enviar”, el mensaje que se escriba se copia de OutgoingMessageTextBox en el OutgoingMessageLabel, que muestra el mensaje actual.Entonces TinyDB.StoreValue está llamado a recordar la entrada persistentemente – para grabar el mensaje que acaba de introducir en la base de datos. Los nombres de las etiquetas “mensaje” de la entrada en la base de datos
- 21. y el valor almacenado es lo que introduce el usuario. La última fila de bloques dentro SubmitButton.Click sólo en blanco el OutgoingMessageTextBox lo que está listo para una nueva entrada.El almacenamiento de los datos es sólo parte de la ecuación – también es necesario para recuperar los datos, para llevarlo de la base de datos en la aplicación. En esta aplicación, los datos se recuperan en caso Screen.Initialize, que se activa cuando se abre la aplicación. La llamada TinyDB.GetValue pide la base de datos para devolver los datos con etiqueta “mensaje”. Si el usuario ha enviado algo que antes, se devolverá la entrada. Si no hay nada aún en la base de datos, TinyDB.GetValue devuelve el texto envalueIfNotThere (un mensaje por defecto). Ejemplo 2. ¿Cómo se pueden grabar notas introducidas por el usuario? El usuario introduce una nota y haga clic en “Enviar”. En SubmitButton.Click, el elemento se agrega a la NoteList variable y entonces la lista, en su conjunto, se almacena en la base de datos con las “notas” de la etiqueta. La nueva lista se muestra en el cuadro de texto ListLabel y se queda en blanco.Cuando la
- 22. aplicación se cierra y vuelve a abrir sus puertas, Screen.Initialize se dispara. TinyDB.GetValuese llama para recuperar la lista previamente almacenada en la base de datos. El resultado se coloca en la variable NoteList. Si no hay notas en la base de datos, por ejemplo, la primera vez que se utiliza la aplicación, a continuación, devuelve el valor TinyDB.GetValue valueIfTagNotThere, que se especifica como una lista vacía. Información relacionada Para estas muestras, los datos se almacenan directamente en el dispositivo por lo que es “local” en el dispositivo y en realidad para un solo usuario (por ejemplo, la toma de notas aplicación es para notas privadas). Cuando los datos está destinado a ser compartido entre múltiples dispositivos y usuarios, se requiere una base de datos de web. Las muestras sólo proporcionan visualización de la lista rudimentaria – las listas se vierten en una etiqueta y por defecto que aparece en la forma: (item1 elemento2). 10-Actividad Programada ¿Cómo repetir una acción, haciendo una pausa entre cada iteración? ¿Cómo se programa el tiempo? ¿Cómo se programa la animación? Con muchos lenguajes de programación, conceptos como animación son empujados hacia atrás en el plan de estudios – que no podría llegar hasta un año o dos de los cursos. Con el enfoque basado en eventos de App Inventor, se puede explorar la actividad programada y la animación como un principiante. El componente de reloj de alto nivel sirve como un despertador, y utiliza su
- 23. evento Timer para desencadenar la actividad programada. Echa un vistazo a los siguientes ejemplos: Ejemplo 1. ¿Cómo se reproduce un sonido cada segundo? El evento Clock.Timer cuando se activa repetidamente. Piense en ello como un reloj despertador. La propiedad Clock.TimerInterval, determina con qué frecuencia se reproducirá el sonido. Por defecto es 1000 milisegundos (1 segundo), así que si no lo cambia el sonido por encima jugará cada segundo.Puede establecer esta propiedad en el diseñador o con bloques. Ejemplo 2. ¿Cómo se puede reproducir un sonido cada cinco segundos en lugar de cada segundo? (¿Cómo se mueve una nave espacial facilidad por la pantalla?) X de la nave espacial de coordenadas define su ubicación horizontal. En cada evento de temporizador, la coordenada X se incrementa y la nave espacial parece más a la derecha. Si la propiedadClock.TimerInterval se establece en el valor predeterminado de 1000 ms, entonces el barco se moverá cada segundo, un
- 24. movimiento muy agitado. Normalmente, para este tipo de animación, deberá definir el intervalo del temporizador a algo así como 40 ms.Pregunta: Una “imagen en movimiento” es en realidad una secuencia de imágenes mostradas muy rápido. La velocidad de fotogramas de una imagen en movimiento es el número de imágenes (frames) se muestra cada segundo. Si establece el intervalo del temporizador de la nave espacial de 40 m, ¿cuál será la velocidad de fotogramas para su “película”? ¿Cuál es la velocidad de cuadro típico de una película que se ve en el teatro? respuesta Nota: para el movimiento de sprites, puede utilizar el reloj interno del sprite en lugar de un componente de reloj separada (ver detalles) ¿Cómo iniciar y detener una animación? Así como usted puede dar vuelta a un reloj de alarma y se apaga, puede activar el temporizador de la componente de reloj y se apaga. Echa un vistazo a los siguientes ejemplos: Ejemplo 1. Cuando el usuario hace clic en un botón de inicio, comience a reproducir un sonido cada segundo. Al hacer clic en un botón de parada, pare la reproducción del sonido. El reloj tiene una propiedad Clock.TimerEnabled. Cuando es verdadera, la alarma del reloj está en lo que el temporizador se
- 25. activará. Cuando Clock.TimerEnabled se establece en false el cronómetro está inactivo. Cuando el usuario hace clic en el botón de inicio, TimerEnabled se establece en true para desbloquear la situación. Un segundo más tarde, y cada segundo después, el evento cuando Clock.Timer disparará y el sonido se reproducirá. Cuando el usuario hace clic en “Stop”, el temporizador se desactiva y el sonido deja de reproducirse. Ejemplo 2. Cuando el usuario habla, empezar a mover la nave espacial.Cuando el usuario se sacude el teléfono, detener la nave se mueva. Usted necesita dos componentes adicionales, un SpeechRecognizer que puede reconocer cuando el usuario está hablando, y un AccelerometerSensor que detecta cuando el dispositivo está siendo sacudió.El controlador de eventos Screen.Initialize se activa cuando se inicia la aplicación. El bloqueSpeechRecognizer.GetText abre el reconocedor de voz por lo que está esperando a que el usuario diga algo. Cuando el usuario habla, se activa el controlador de eventos SpeechRecognizer.AfterGettingText.Aquí, usted establece Clock.TimerEnabled en true para el temporizador reloj comenzará el desencadenamiento y el sprite comenzará a moverse. Cuando el usuario sacude el teléfono,AccelerometerSensor.Shaking se activa, el temporizador se desactiva para el sprite se detiene, y laSpeechRecognizer.GetText se llama a la
- 26. espera de la próxima vez que el usuario habla.1. ¿Cómo se puede reproducir un sonido cada cinco segundos en lugar de cada segundo? NOTA :La propiedad Clock.TimerInterval determina la frecuencia desencadena el evento Clock.Timer. De forma predeterminada, el intervalo del temporizador se establece en 1.000 ms, o 1 segundo. Si lo establece en 5000, el evento Clock.Timer activará cada 5 segundos. 11-PROCEDIMIENTOS ¿Cómo y por qué debería definir un procedimiento? Un procedimiento es una secuencia con nombre de instrucciones (bloques). En la vida real, cuando le digo a mi hijo a “cepillarse los dientes”, lo digo en serio para él para llevar a cabo un montón de pasos detallados, como el acaparamiento de su cepillo de dientes, abrir la pasta de dientes, poniéndolo sobre el cepillo de dientes, etc “cepillarse los dientes” es un procedimiento, un nombre para una secuencia de instrucciones. En App Inventor, puede definir un procedimiento, colocar bloques en él, y luego se puede llamar desde cualquier parte de la aplicación. Considere el código a la derecha. Ambos controladores de eventos tienen código para mostrar una lista.Cuando un usuario envía una nueva entrada (cuando SubmitButton.Click), el elemento se agrega a la lista y la lista se muestra. Cuando se inicia la aplicación (cuando Screen.Initialize), los datos se recuperan de la base de datos en la lista, y se muestra la lista. Los bloques para mostrar una lista son los mismos en los dos controladores de eventos. Este código está maduro para la refactorización. Refactoring significa modificar el código para que sea más legible y fácil de mantener, desde la perspectiva de un programador – refactorización no cambia el comportamiento de la aplicación en todos.
- 27. Extracción de código duplicado es una forma común de refactorizar. La idea básica es que el software cambia mucho: los insectos se encuentran que tienen que ser fijo, especificaciones de cómo el software se debe comportar el cambio, y el código, sobre todo un buen código, a menudo reutilizados. Cuando se realizan cambios en el software, usted no quiere tener que encontrar y también cambiar un montón de “dependencias”, por ejemplo, otro código que hace lo mismo. Es mejor tener código que hace una cosa en particular en un lugar, un procedimiento, y llame a ese procedimiento de todos los lugares que más lo necesitan. Entonces, si el procedimiento tiene que ser cambiado, se cambia en un solo lugar. En los bloques de la derecha, el código para mostrar una lista aparece en dos controladores de eventos.Podemos refactorizar definiendo un DisplayList procedimiento, moviendo los bloques comunes en él, a continuación, llamarlo desde los dos controladores de eventos:
- 28. Ejemplo 1. ¿Cómo se define un procedimiento que muestra los elementos de una lista?
- 29. El código para mostrar la lista se encuentra ahora en el procedimiento DisplayList, y ambosSubmitButton.Click y Screen1.Initialize llamar al procedimiento. El bloqueo de llamadas representa todos los bloques dentro de la definición del procedimiento. Llamar a un procedimiento significa saltar en los bloques dentro del procedimiento y ejecutarlas. Una vez que se ejecutan todos los bloques, el control del programa retrocede al bloque por debajo de la llamada. Cuando se hace clic en el SubmitButton, agregar elementos a la lista se llama y luego se hace la llamada a DisplayList. El control del programa salta al procedimiento donde ListLabel.Text se establece en la cadena vacía y la de cada bloque se ejecuta.Cuando el de cada uno termina, el control del programa retrocede hasta debajo de la llamada DisplayListdentro del controlador de
- 30. eventos cuando SubmitButton.Click – TextBox1.Text se establece en la cadena vacía y TinyDB.StoreValue se llama.El comportamiento, desde la perspectiva del usuario es el mismo, pero el código es mejor desde la perspectiva de un programador en términos de mantenimiento. Con este código refactorizado, si se encuentra un error en el código de visualización de la lista, o si se decide la lista se debe mostrar de una manera diferente (por ejemplo, las comas en entre elementos en lugar de nuevas líneas), el código sólo tiene que ser cambiado en un solo lugar.El diseño de su aplicación con los procedimientos del ejemplo anterior refactors código existente. A medida que se familiarice con los procedimientos, usted comenzará a incluirlos desde el principio de su diseño process.You „ll empezar a pensar en términos de una arquitectura de software más grande que consta de controladores de eventos, los procedimientos y las llamadas entre ellos. Como usted está diseñando una aplicación, antes de arrastrar en un solo bloque, usted pensará de los bloques de construcción – los procedimientos – que usted necesita. Ejemplo 2. ¿Cómo se define un procedimiento que puede mostrar cualquier lista?
- 31. Un parámetro es un procedimiento de información necesita para hacer su trabajo. Se define parámetros para un procedimiento de modo que se puede reutilizar más general. Esta versión de DisplayList se le ha dado una lista de parámetros de modo que se puede utilizar para mostrar cualquier lista enviada a él. En este caso, el NoteList variable se envía como parámetro, pero usted podría llamarlo de algún otro lugar en su aplicación con una lista diferente. Tenga en cuenta que el procedimiento DisplayList original específico para el NoteList variables – no se podía utilizar para mostrar otras listas.Hay una cuestión más con este procedimiento que hace que sea menos que óptimo para su reutilización.Este procedimiento muestra la lista que lo envió en una etiqueta específica, ListLabel. Si su aplicación tiene varias listas y etiquetas, usted quiere que su procedimiento DisplayList para trabajar de manera más general. Los bloques siguientes muestran cómo hacerlo:
- 32. Ejemplo 3. ¿Cómo se define un procedimiento que ayuda a mostrar cualquier lista en cualquier etiqueta? En lugar de realidad que muestra una lista, el procedimiento hace el trabajo de conversión de una variable de lista en texto que se puede poner en cualquier etiqueta. El procedimiento es genérico – que toma cualquier lista y devuelve el texto, y no se refiere a ninguno de los componentes específicos. Cualquier código que llama a este procedimiento, por ejemplo, Screen1.Initialize, proporcionará la lista específica como un parámetro para listToText, y colocará el texto resultante en una etiqueta específica.