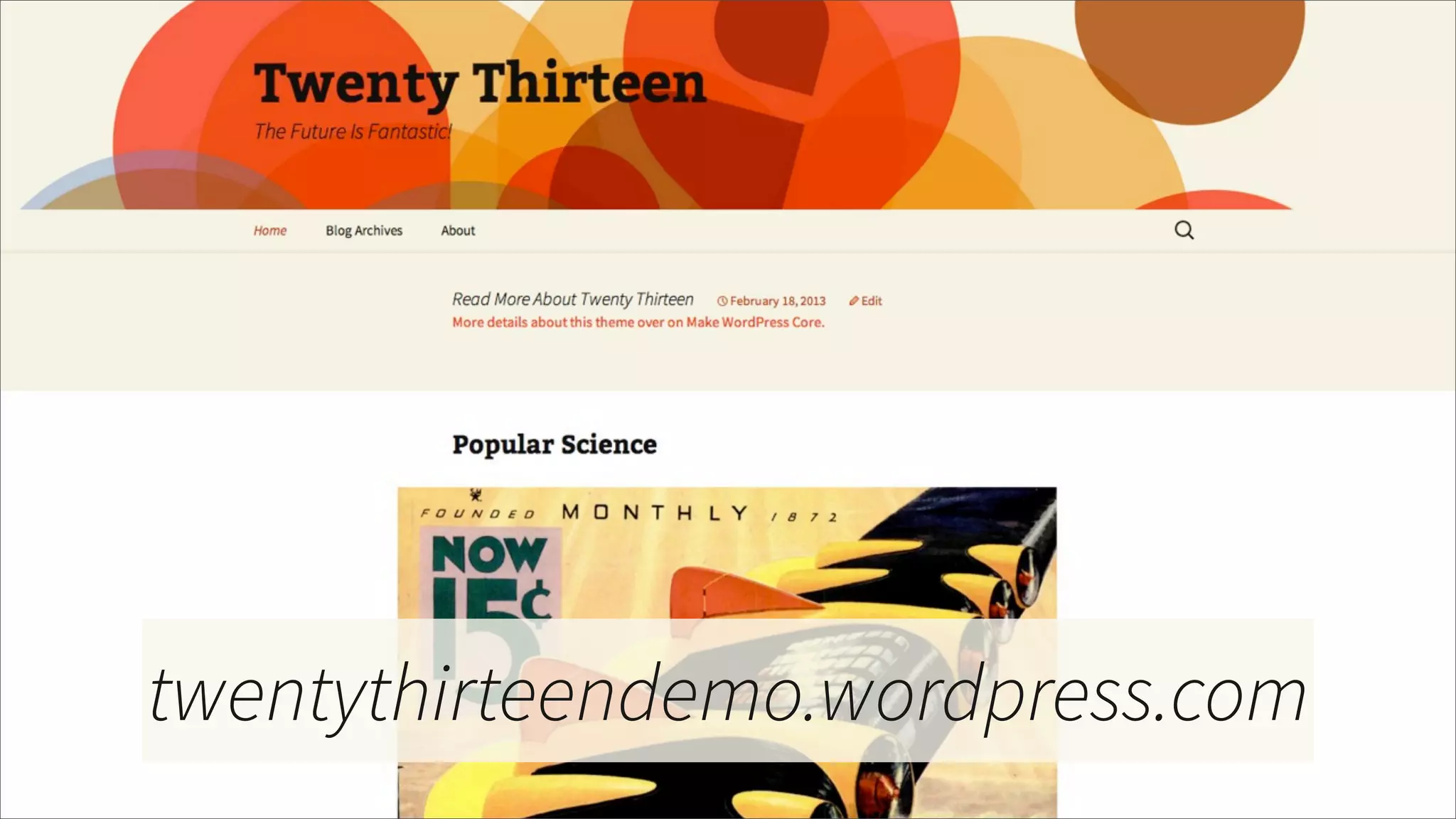
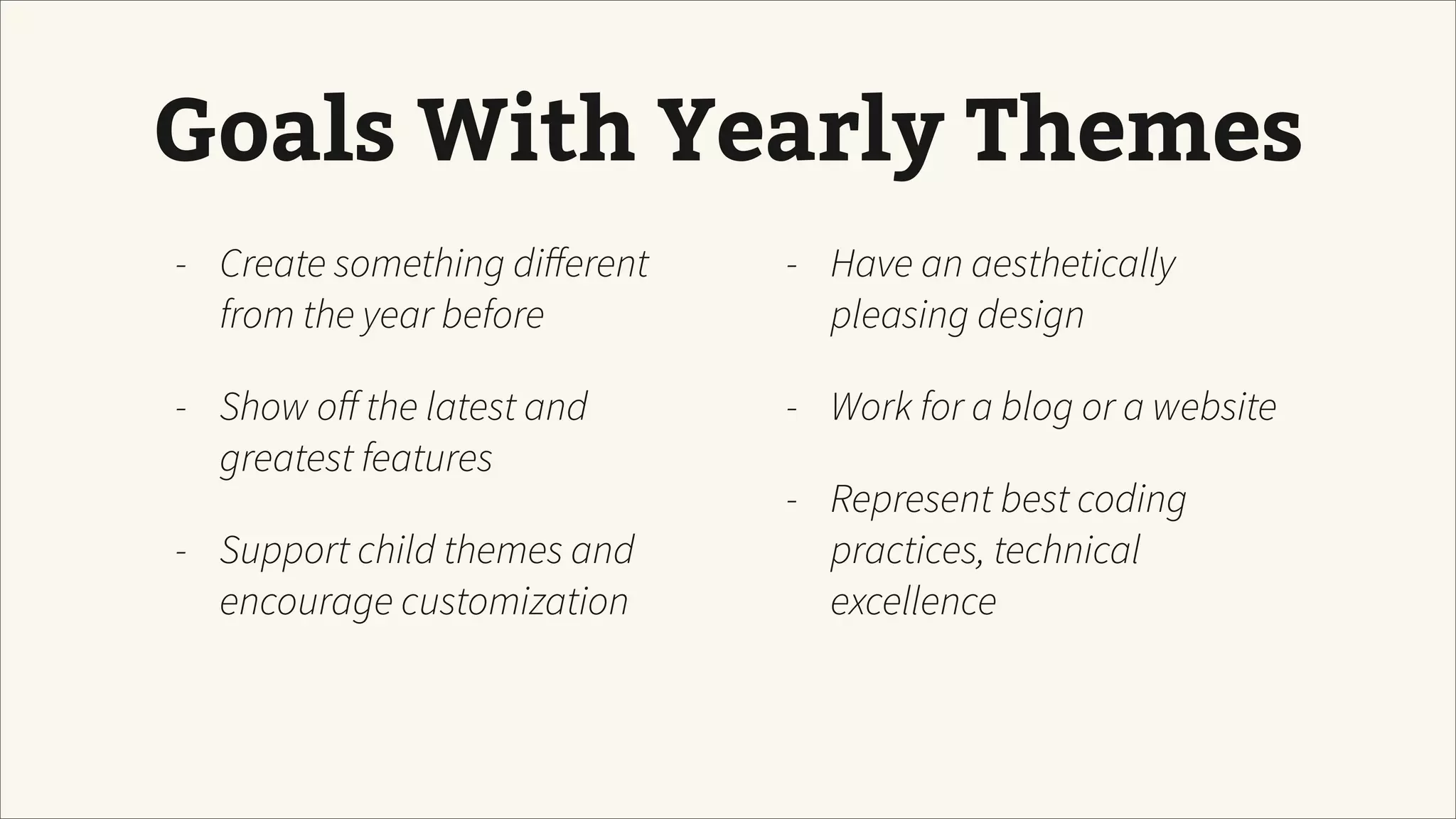
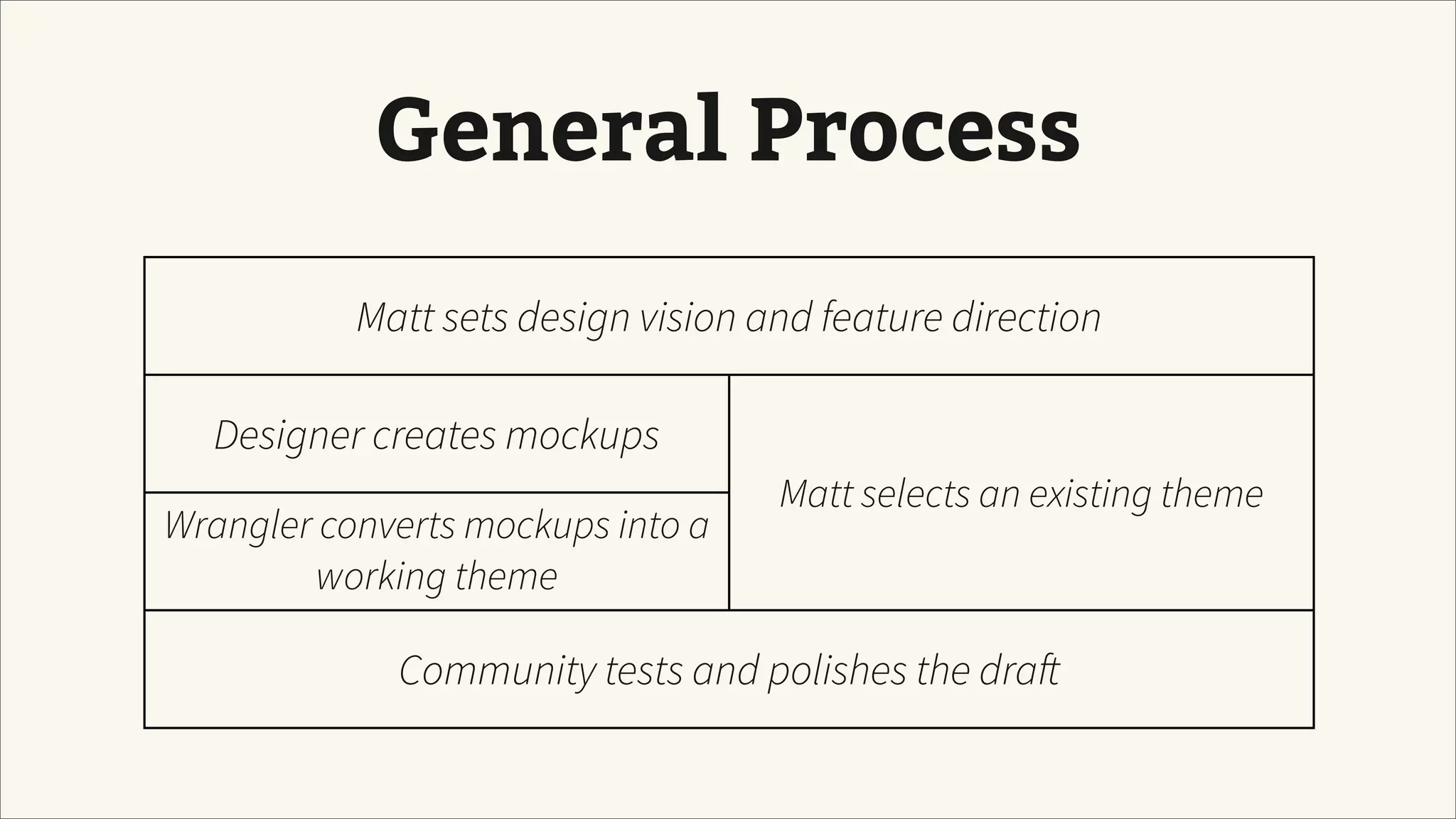
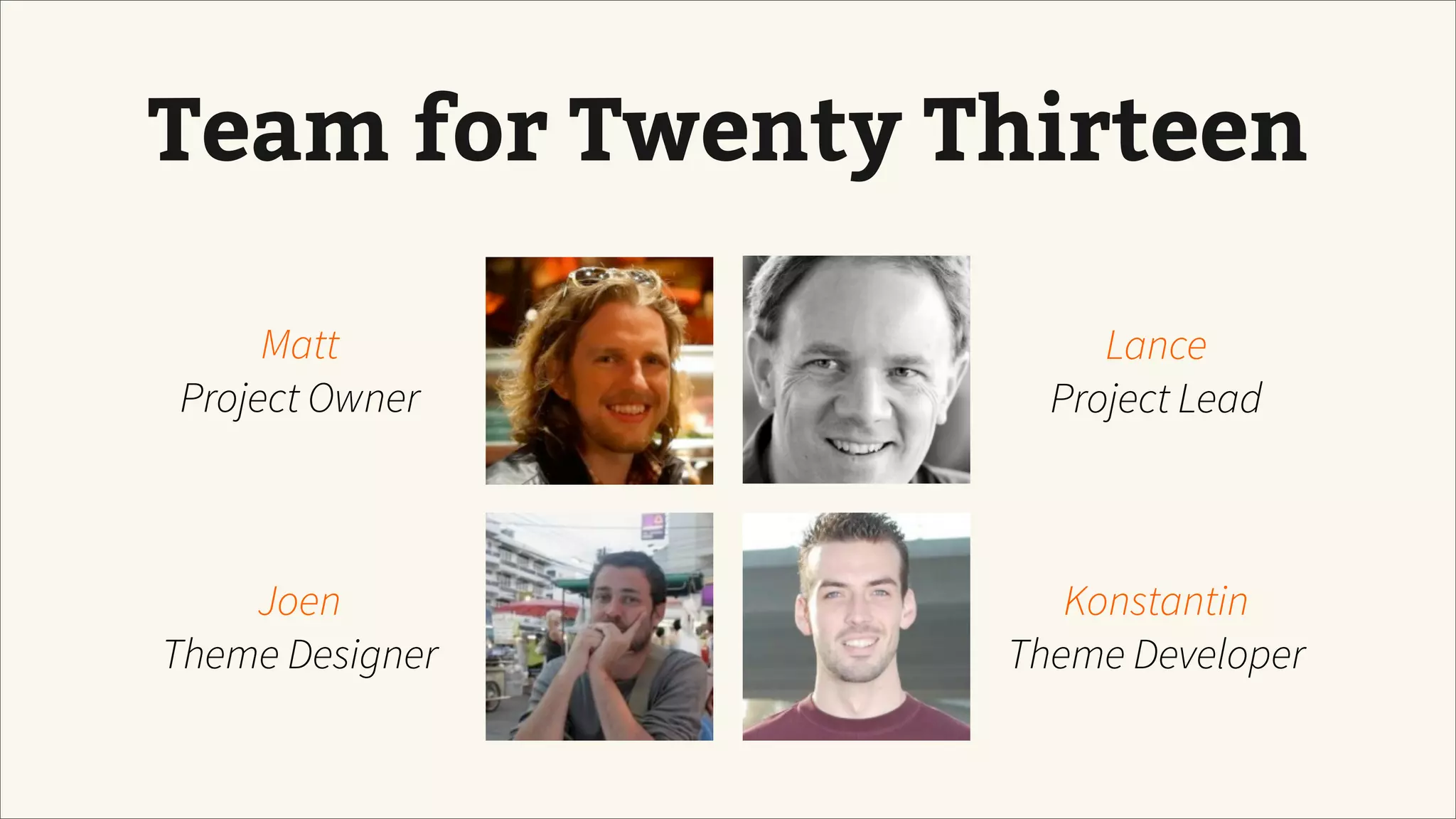
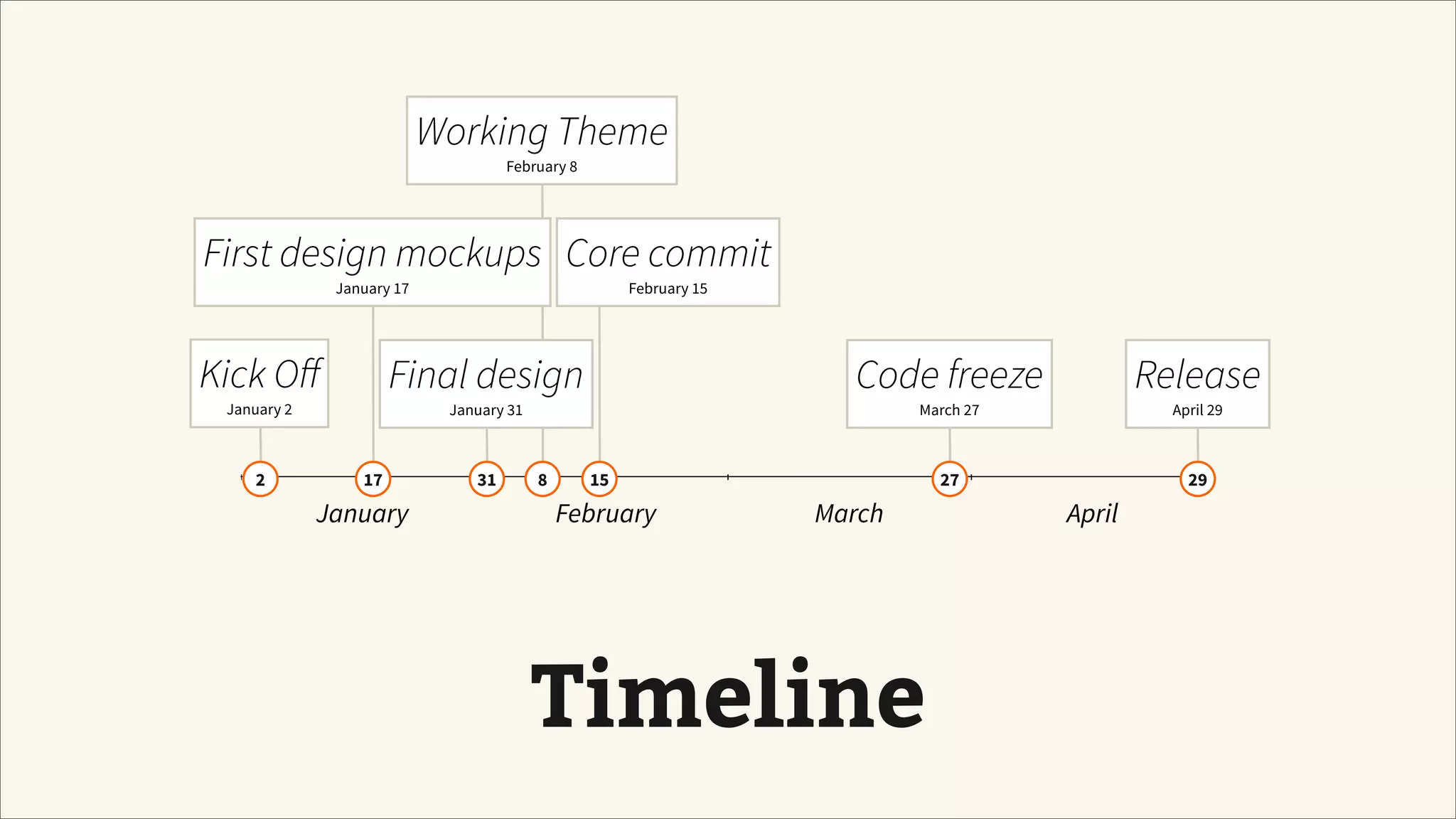
This document summarizes the development process of the Twenty Thirteen default WordPress theme. It discusses the goals of annual default themes, the general process of developing one, and specifics about Twenty Thirteen. A team was assembled including a project owner, designer, developer, and lead. The design vision was for a theme focused on blogging with unique post formats. It launched alongside WordPress 3.6 in April 2013 after months of design, development, and testing.