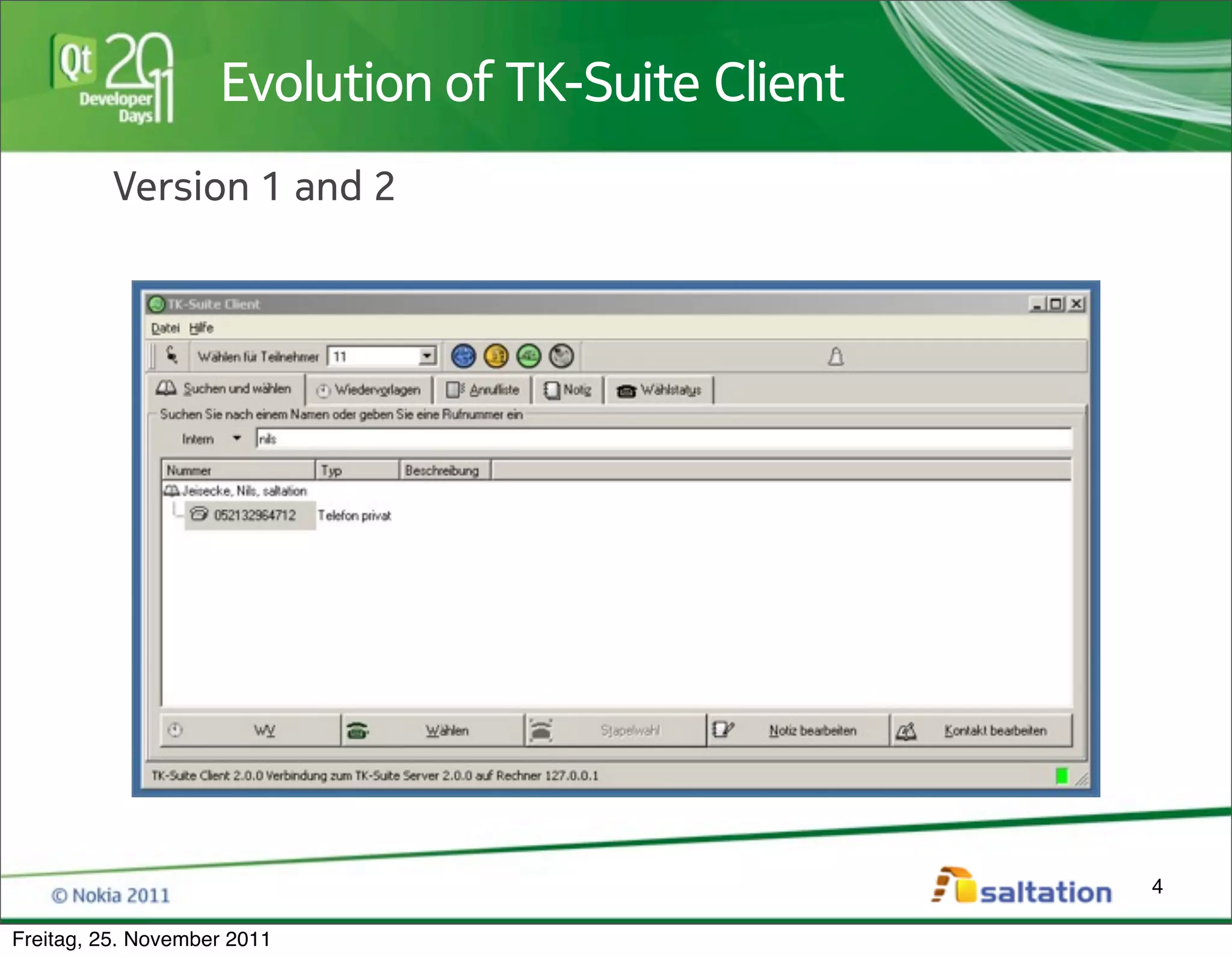
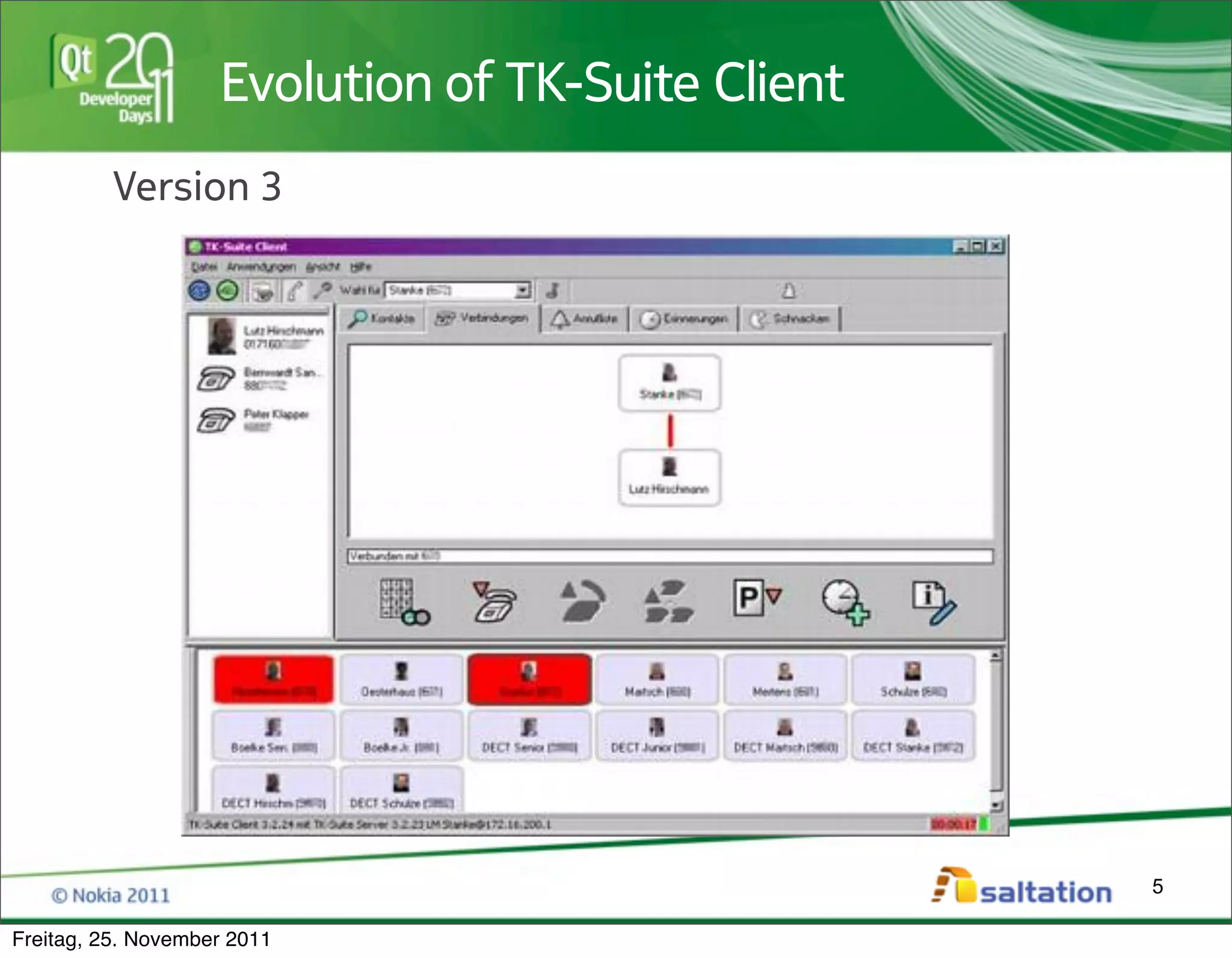
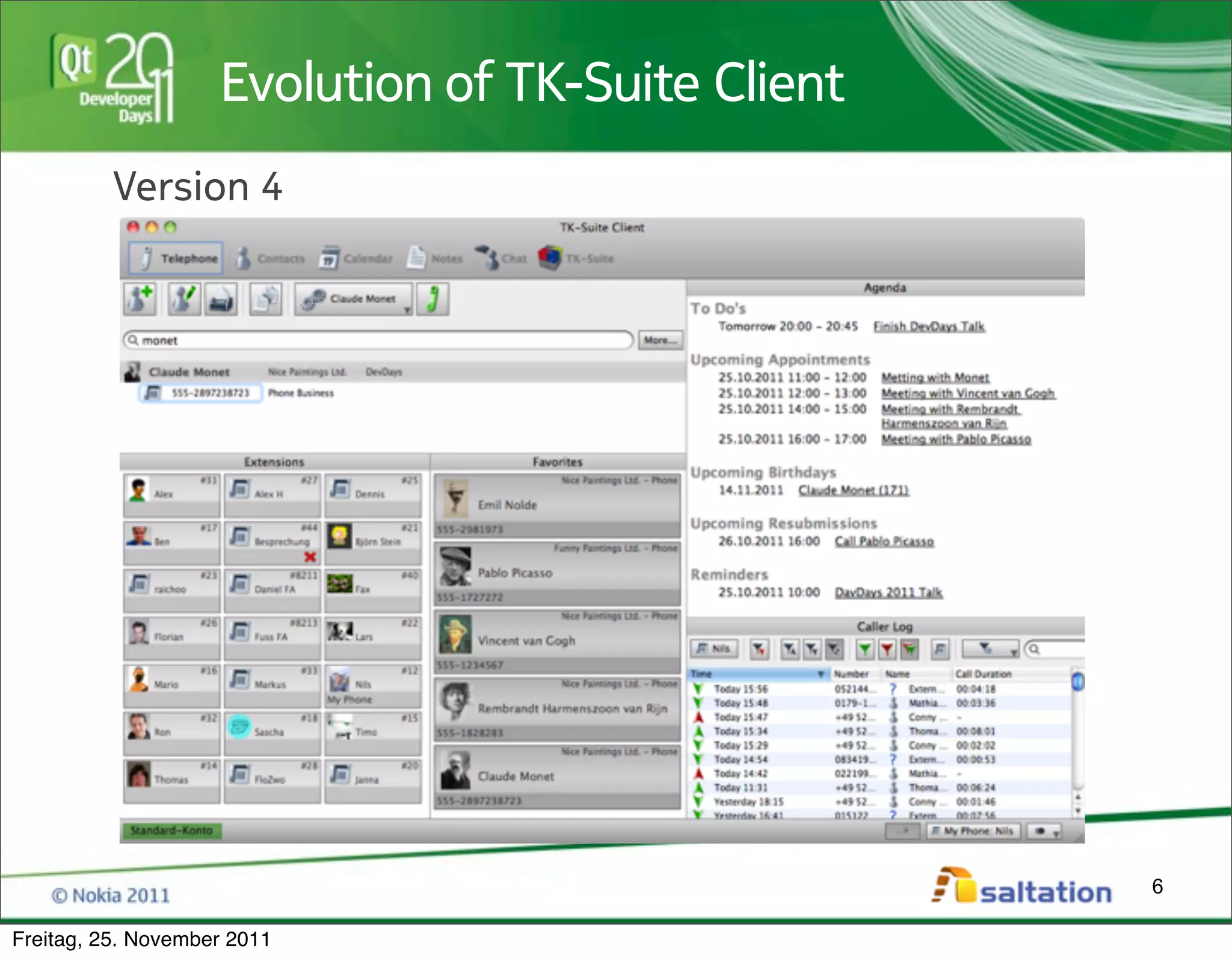
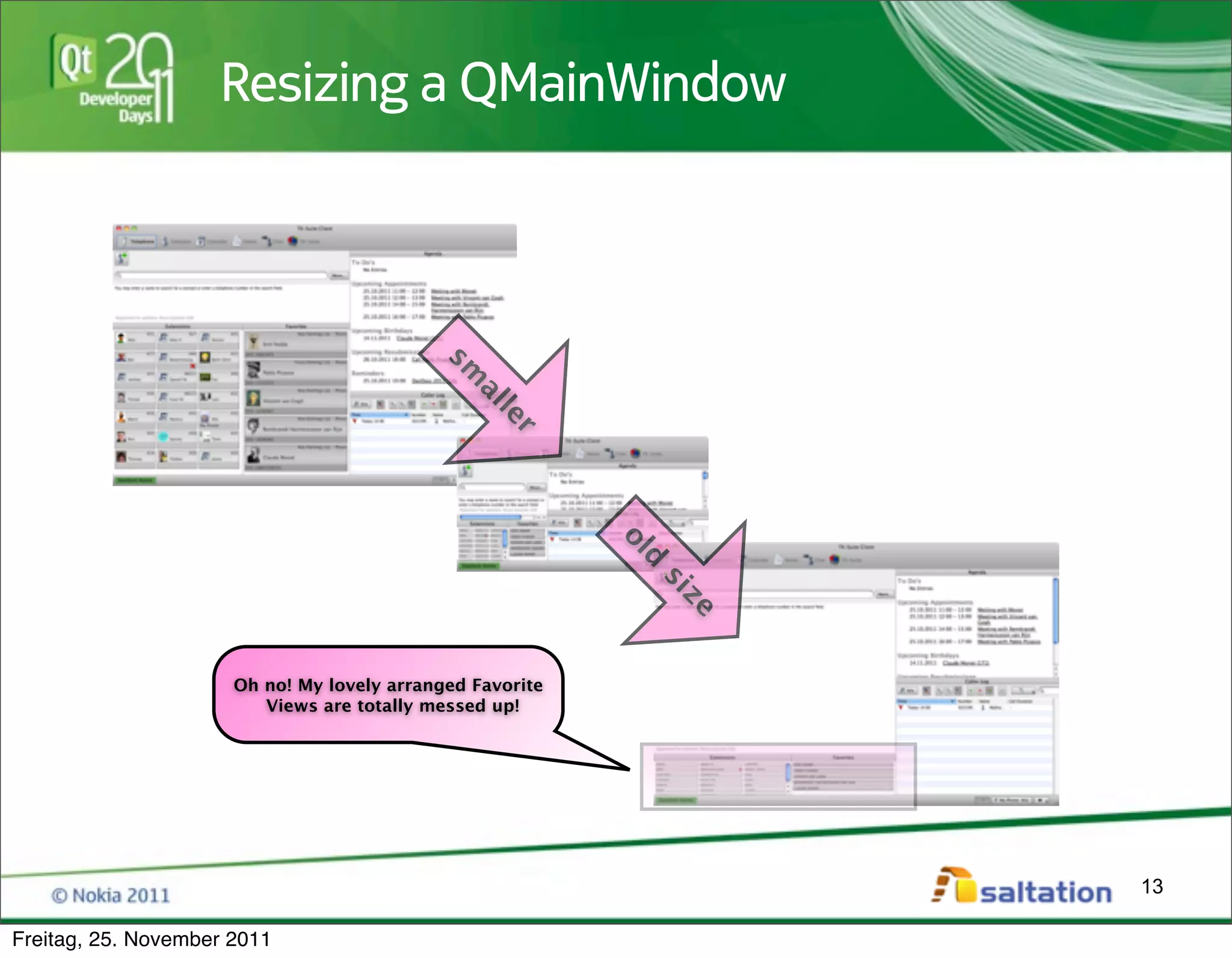
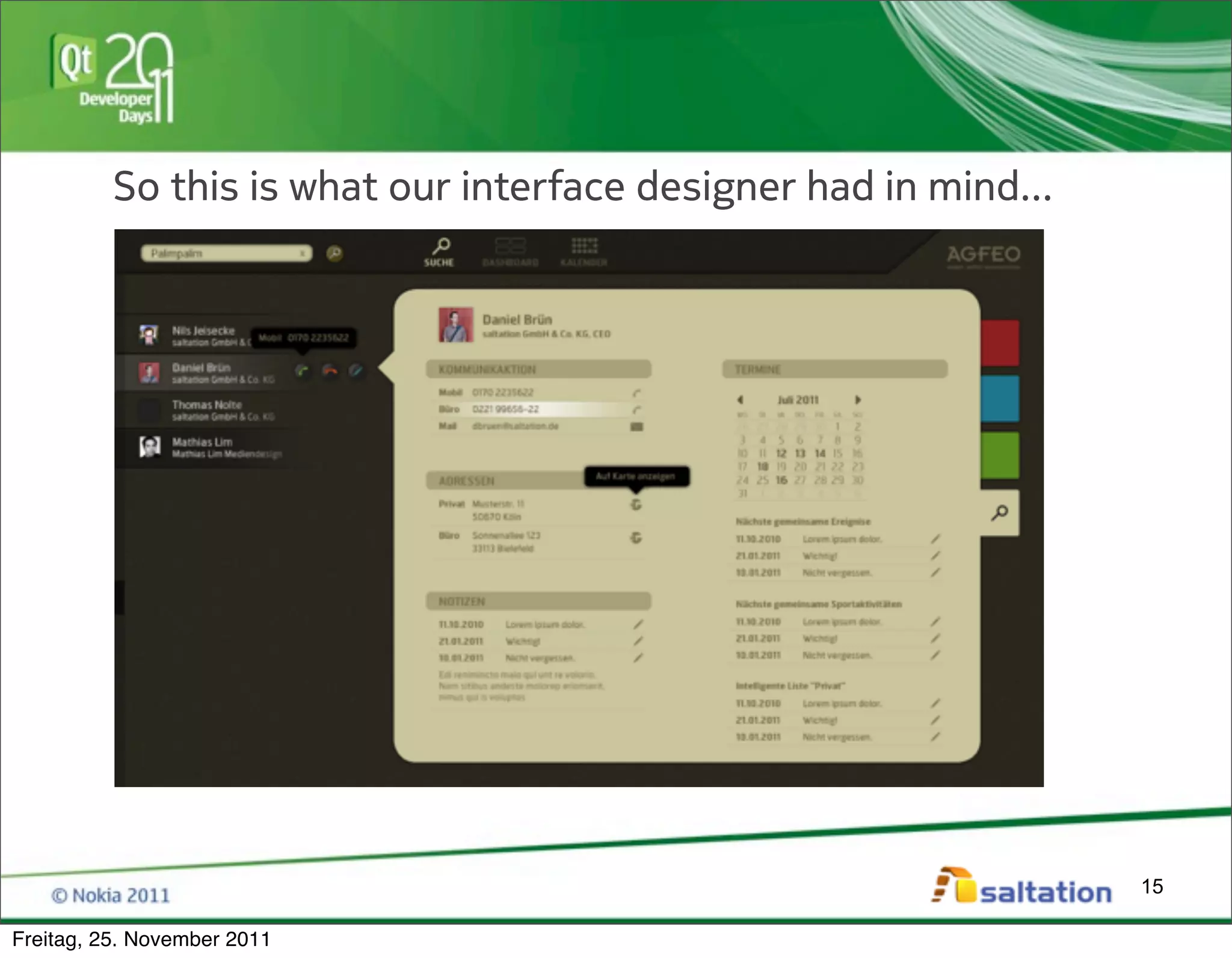
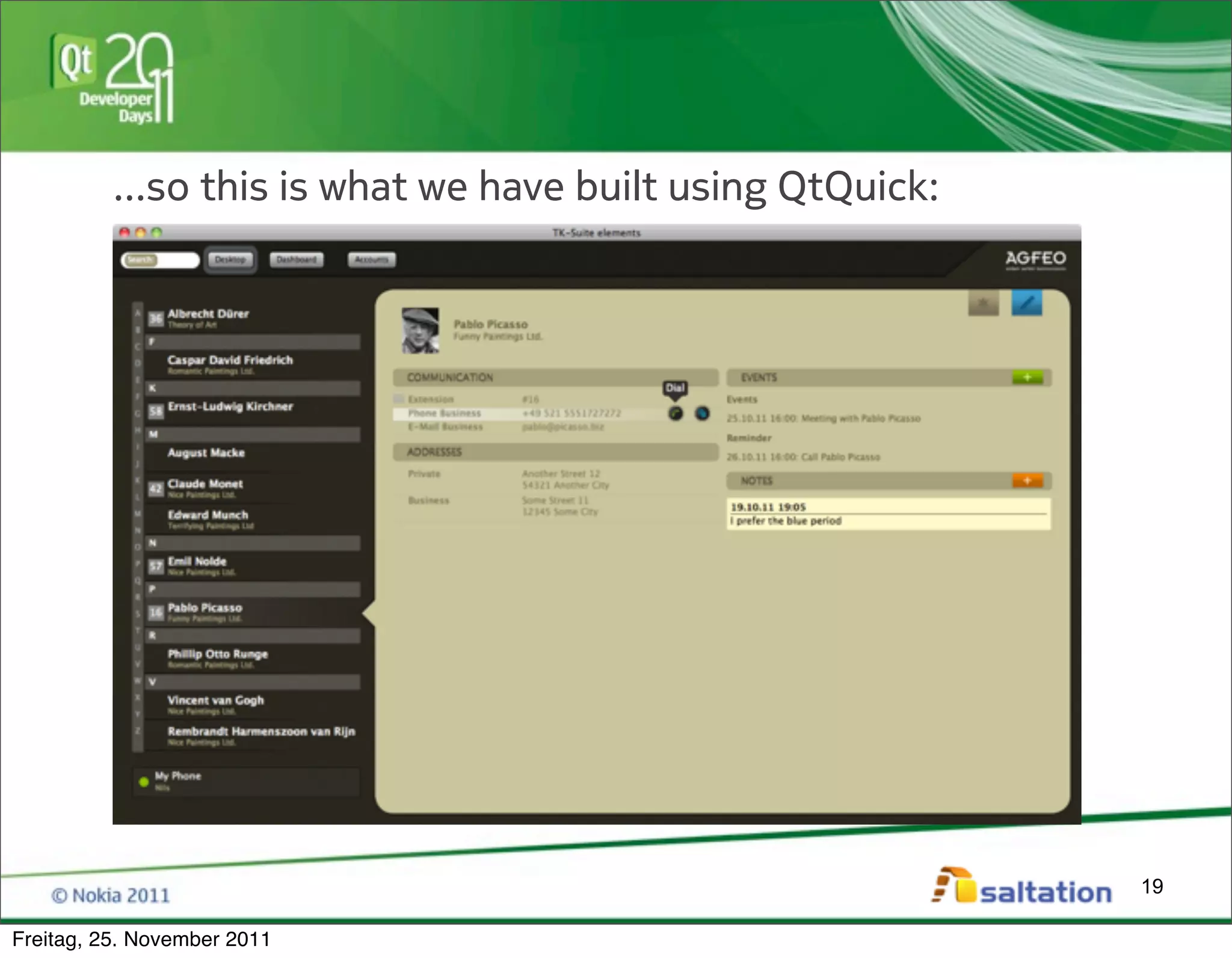
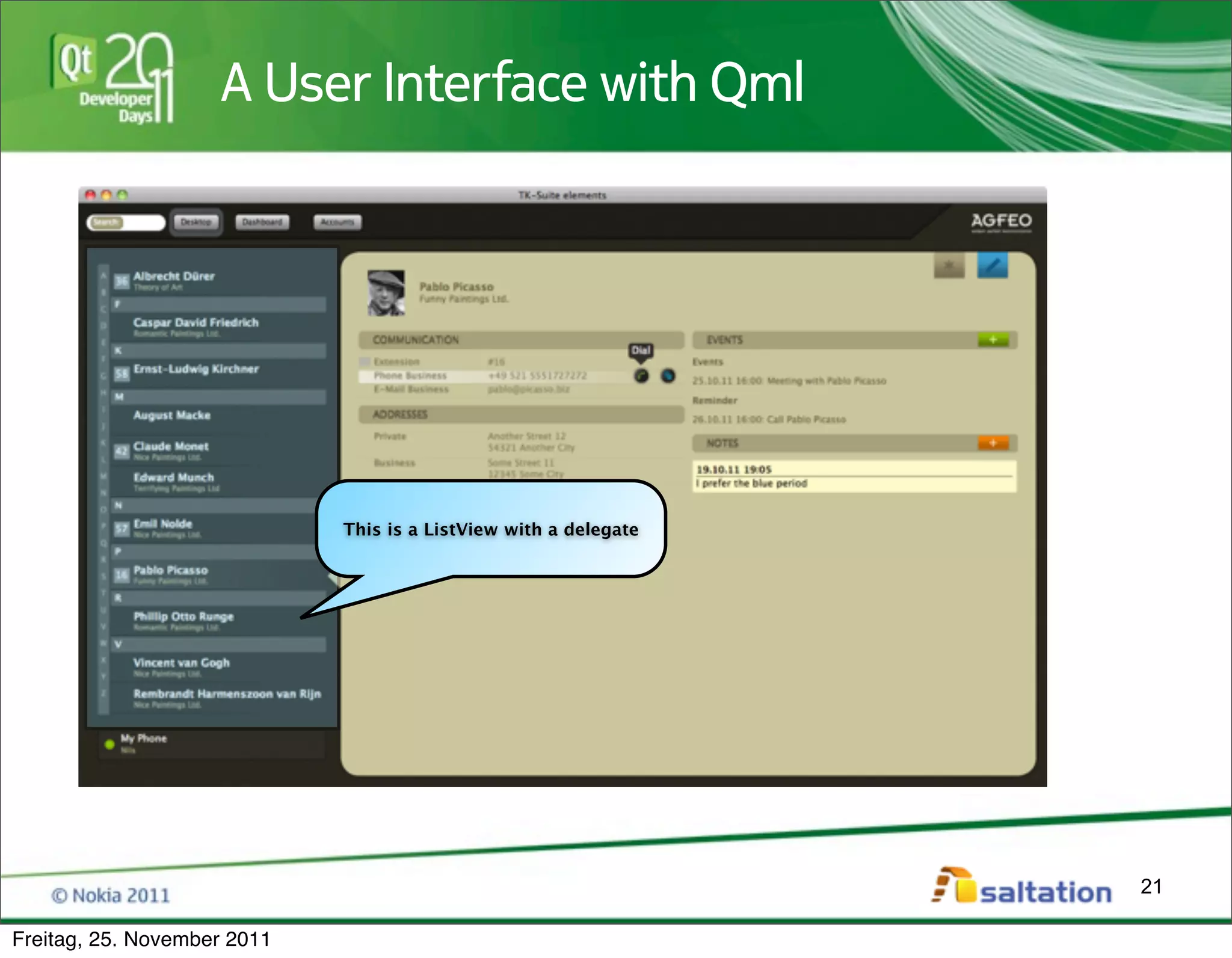
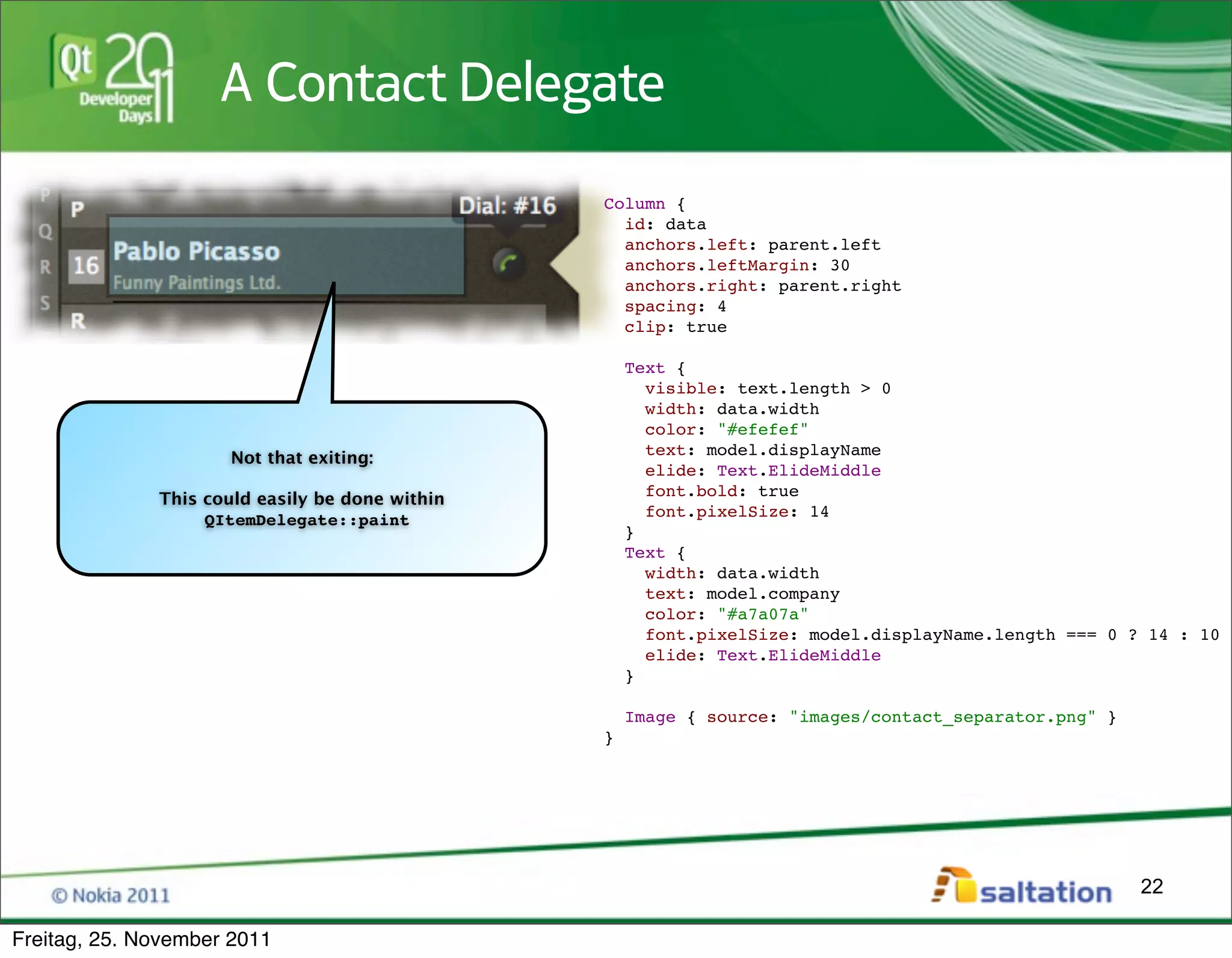
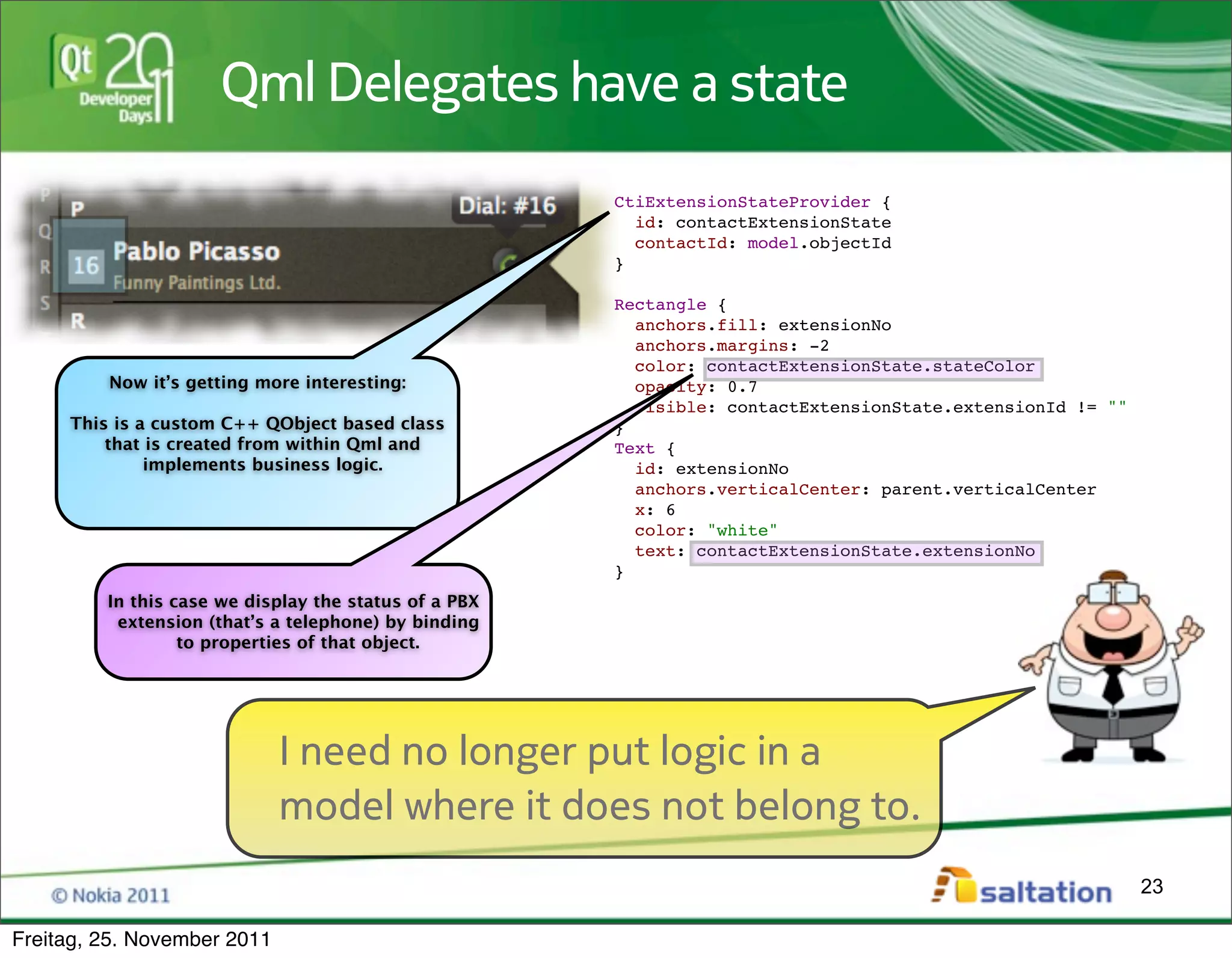
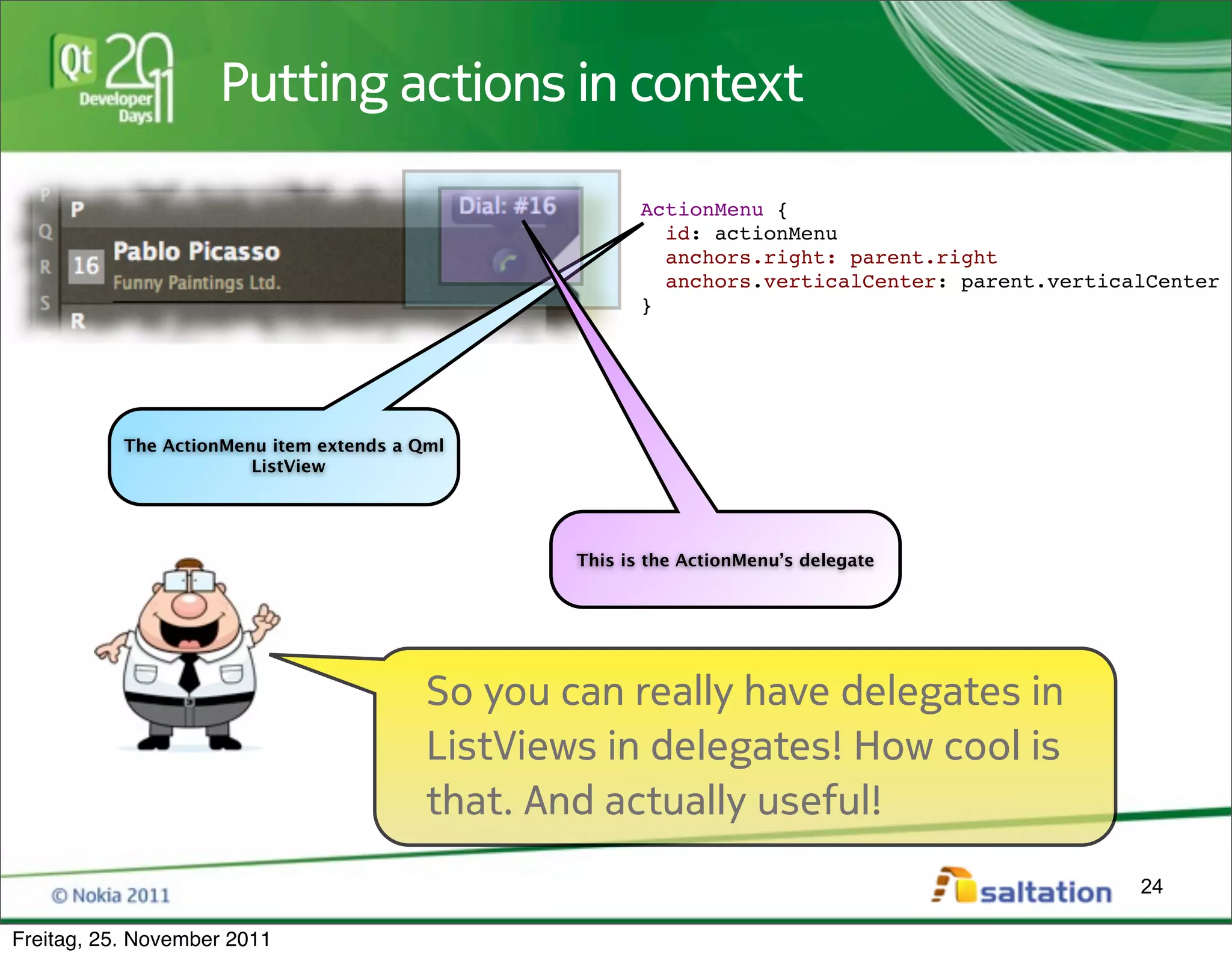
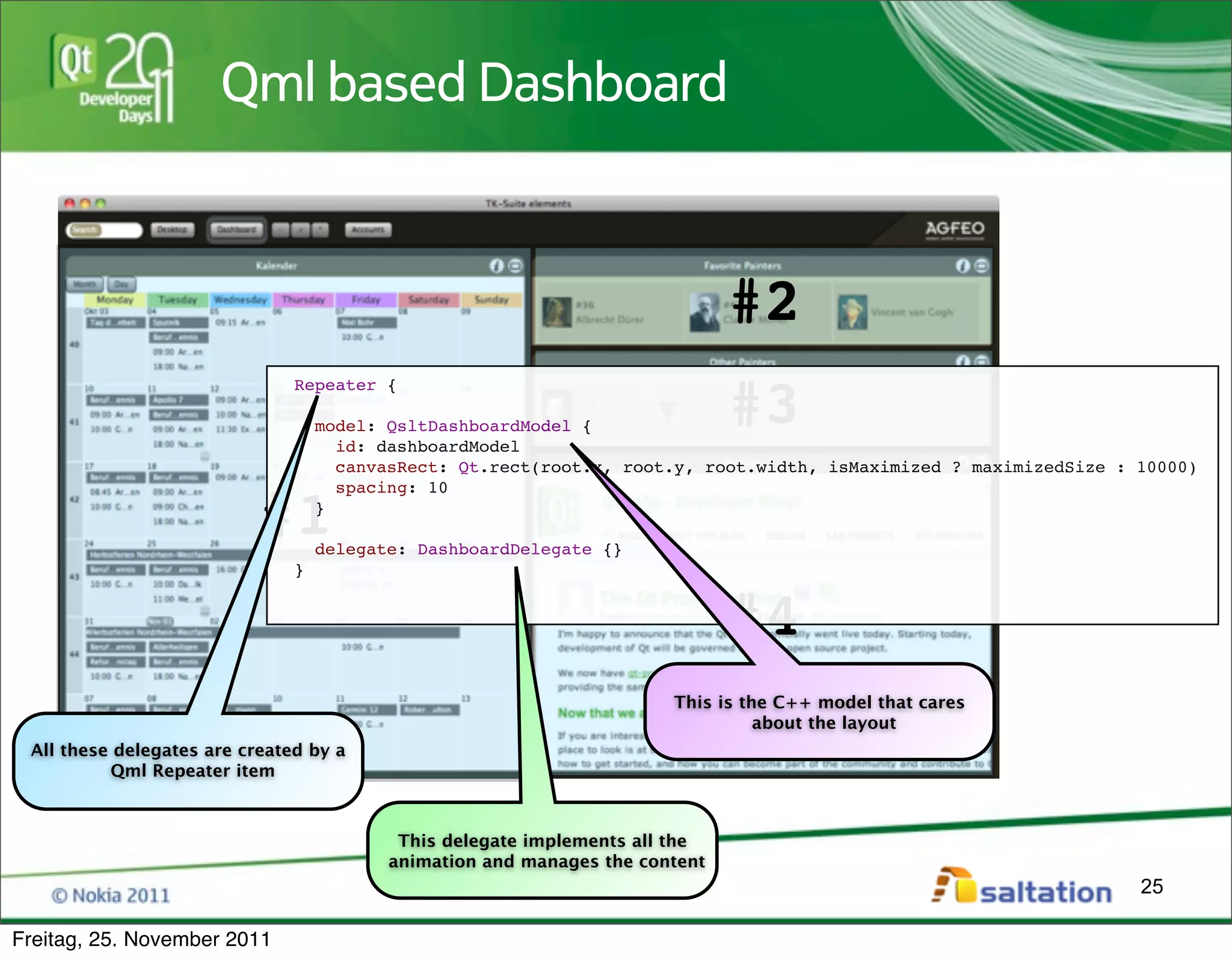
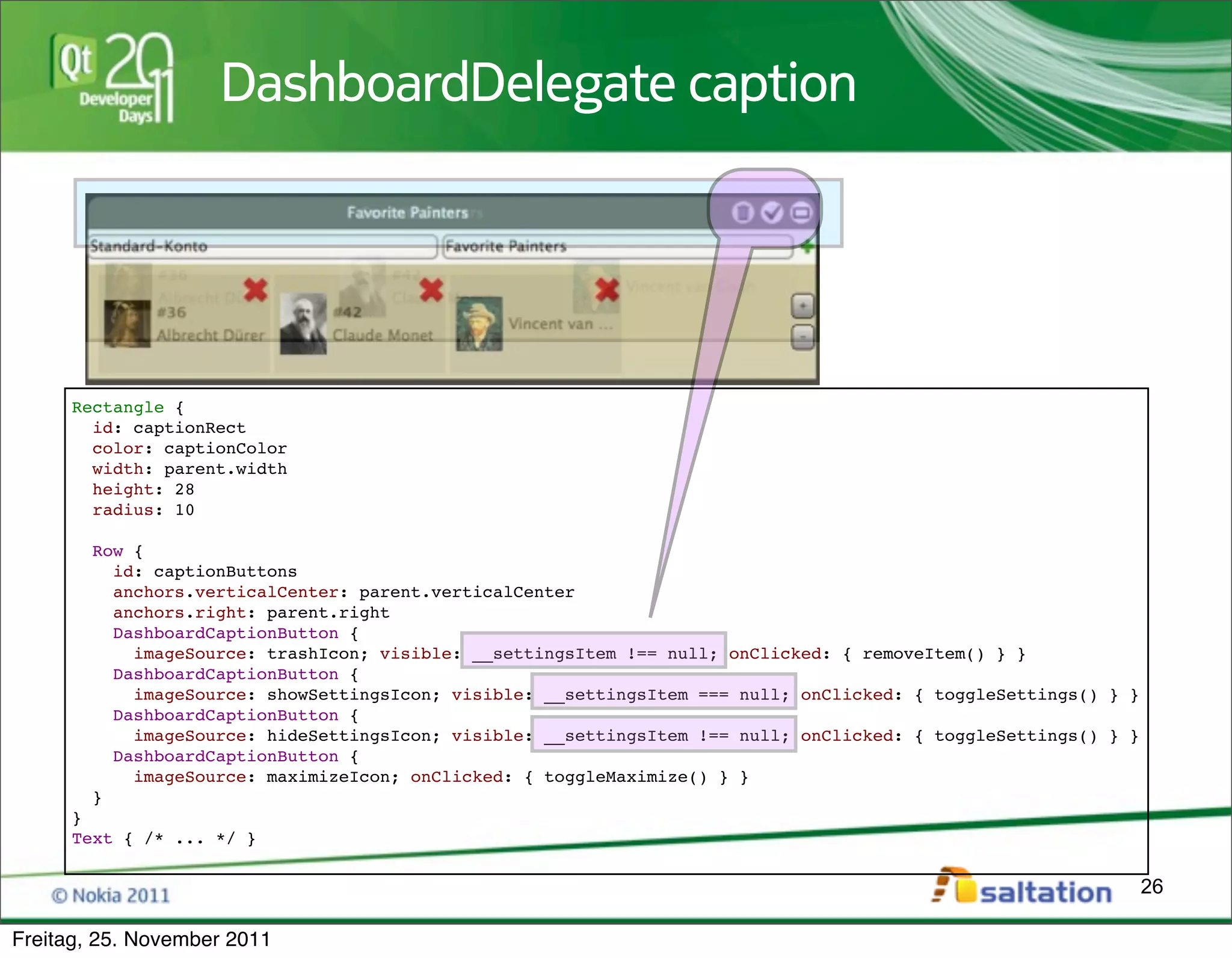
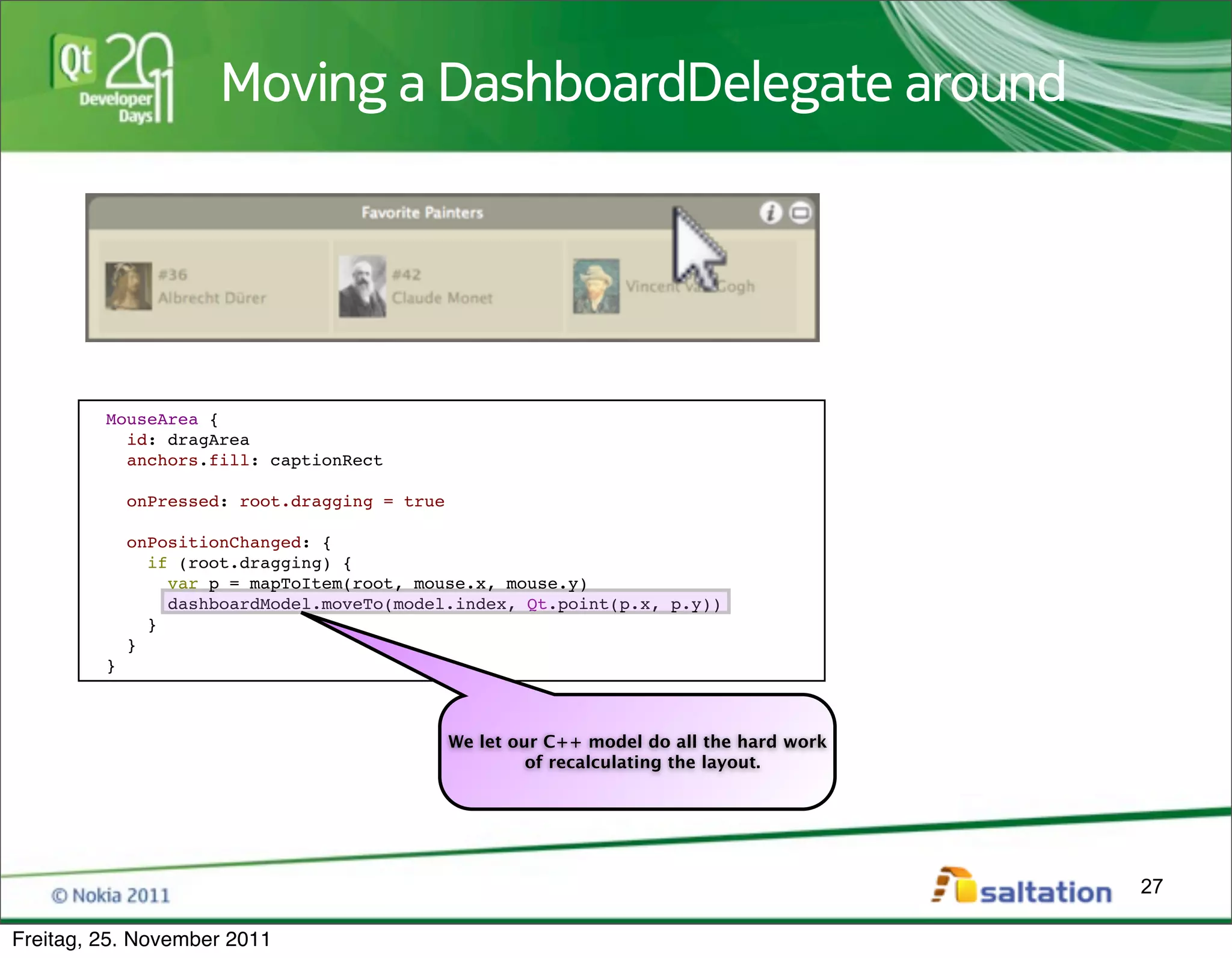
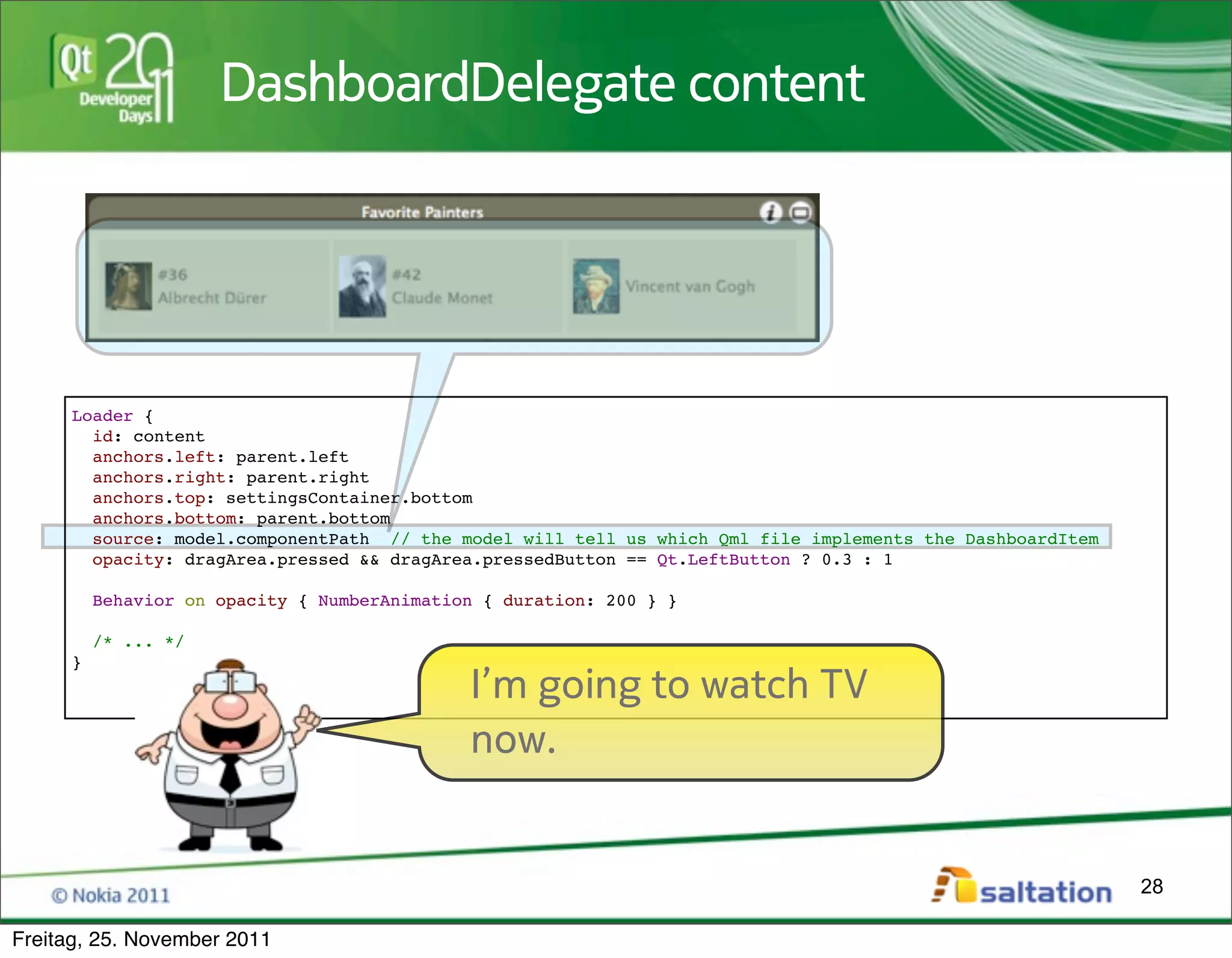
The document discusses the evolution of a desktop user interface developed using Qt and QtQuick for a computer telephony integration application. It highlights various UI challenges encountered throughout the development process, along with solutions implemented using QML and custom delegates. The presentation emphasizes best practices for leveraging Qt and C++ in conjunction with QML to build modern, cross-platform user interfaces.