What is CoffeeScript? Why is everyone talking about? How can it make me a better JavaScript developer? Let's find out together. We will discuss what CoffeeScript is, how it works, and why you should use it. We'll cover the basics of writing CoffeeScript and find out how the => function call is your best friend for writing jQuery AJAX calls. You'll wonder where CoffeeScript has been your whole life. You may also want to buy CoffeeScript dinner and drinks afterwards, but please try to remember it's just a language (but it's flattered anyway).
Presented at jQueryConf Boston 10/2/2011










![jsil
using System;
using System.Collections.Generic;
public static class Program {
public static void Main (string[] args) {
var array = new[] { 1, 2, 4, 8, 16 };
foreach (var i in array)
Console.WriteLine(i);
var list = new List<int>(array);
foreach (var j in list)
Console.WriteLine(j);
}
}](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-11-2048.jpg)











![# 1, 2, 3, 4, 5
[1..5]
# 1,..., 4
[1...5]
#1,...,500
[1..500]
#5, 4, 3, 2, 1
[5..1]
#500,...,1
[500..1]](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-23-2048.jpg)
![var _i, _j, _results, _results2;
[1, 2, 3, 4, 5];
[1, 2, 3, 4];
(function() {
_results = [];
for (_i = 1; _i <= 500; _i++)
{ _results.push(_i); }
return _results;
}).apply(this, arguments);
[5, 4, 3, 2, 1];
(function() {
_results2 = [];
for (_j = 500; _j >= 1; _j--)
{ _results2.push(_j); }
return _results2;
}).apply(this, arguments);](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-24-2048.jpg)





















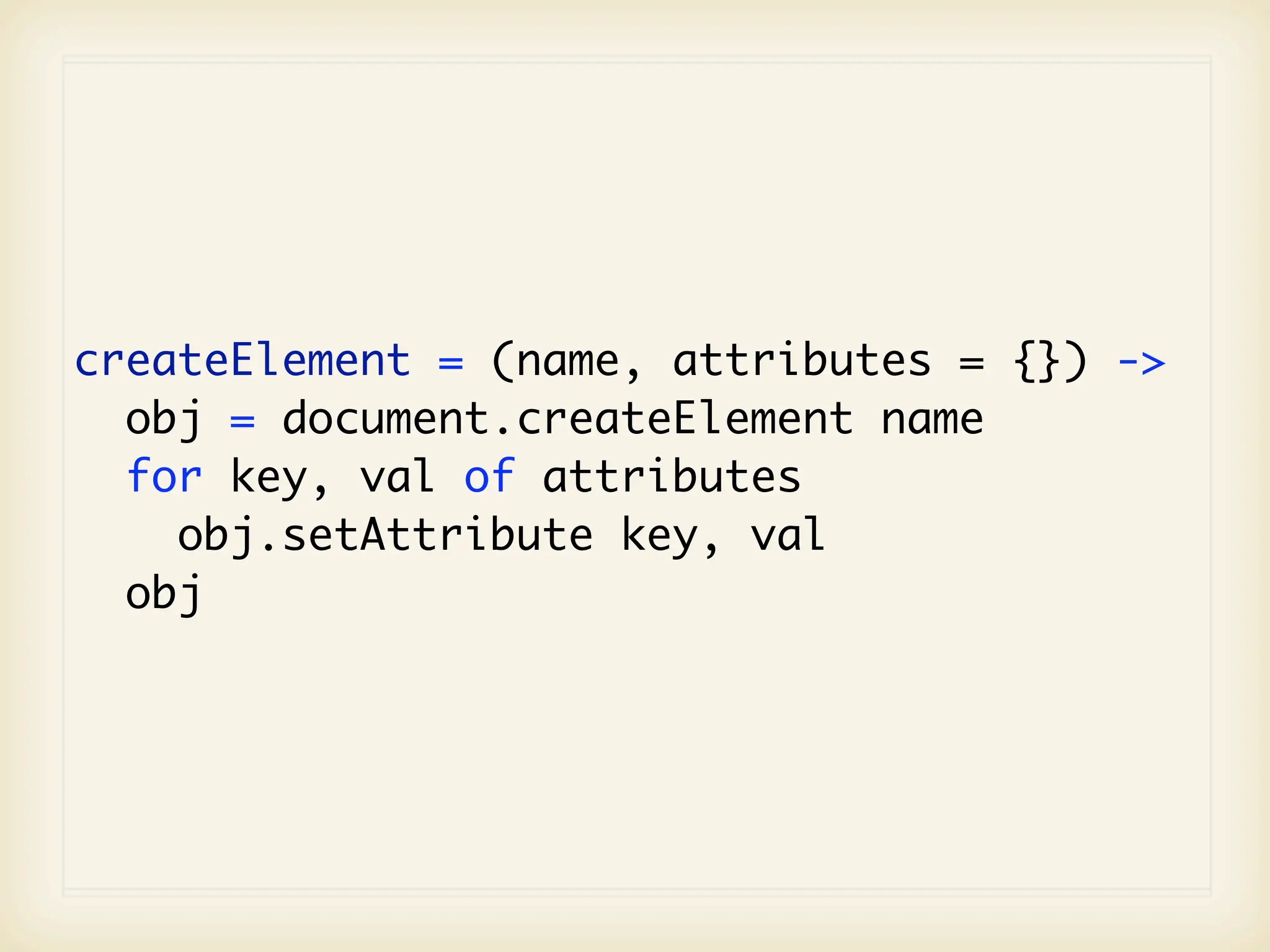
![var createElement;
createElement = function(name, attributes) {
var key, obj, val;
if (attributes == null) {
attributes = {};
}
obj = document.createElement(name);
for (key in attributes) {
val = attributes[key];
obj.setAttribute(key, val);
}
return obj;
};](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-46-2048.jpg)




![arr = [1..5]
for num in arr
console.log num](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-51-2048.jpg)
![var arr, num, _i, _len;
arr = [1, 2, 3, 4, 5];
for (_i = 0, _len = arr.length; _i < _len; _i++) {
num = arr[_i];
console.log(num);
}](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-52-2048.jpg)





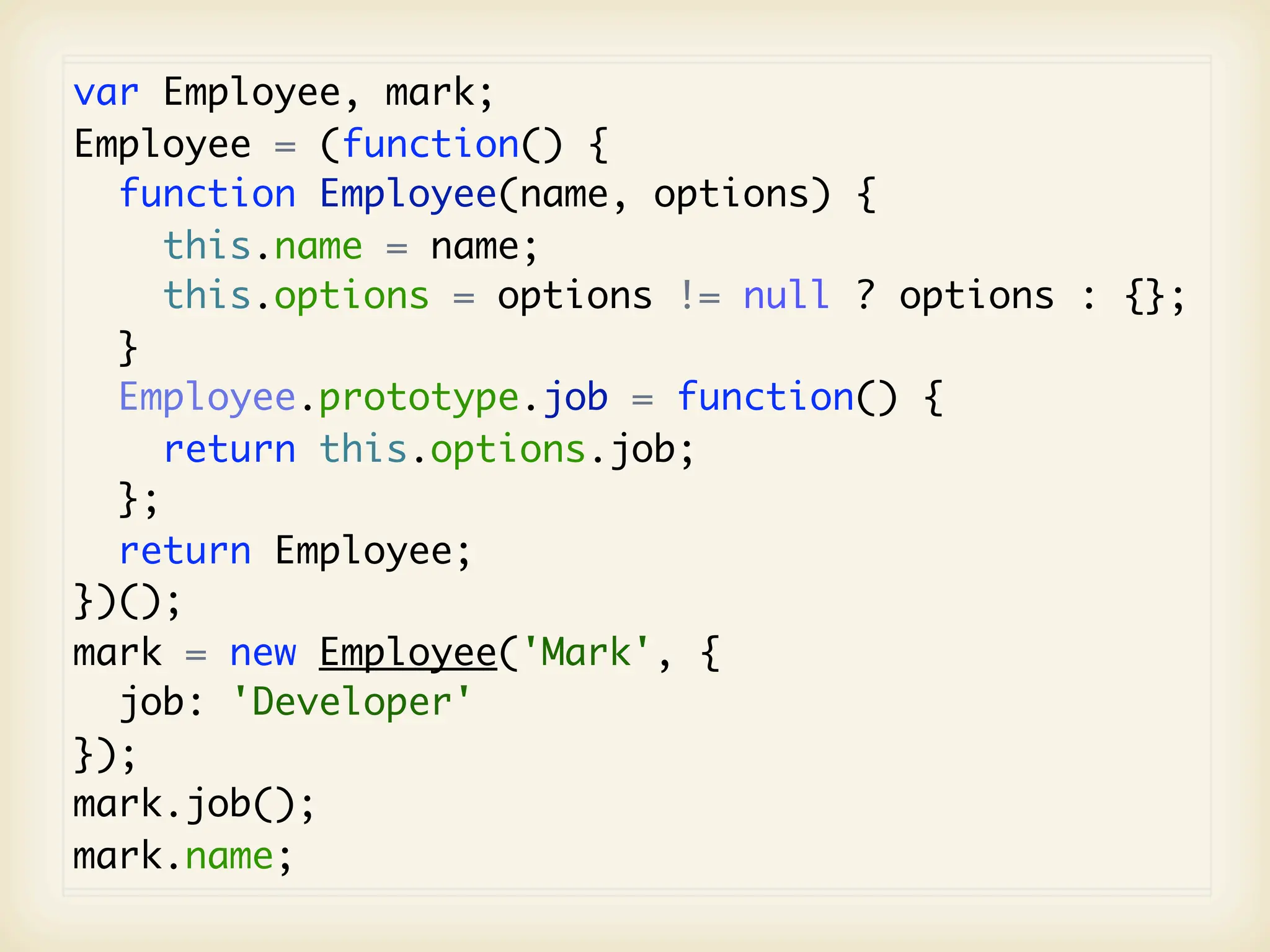
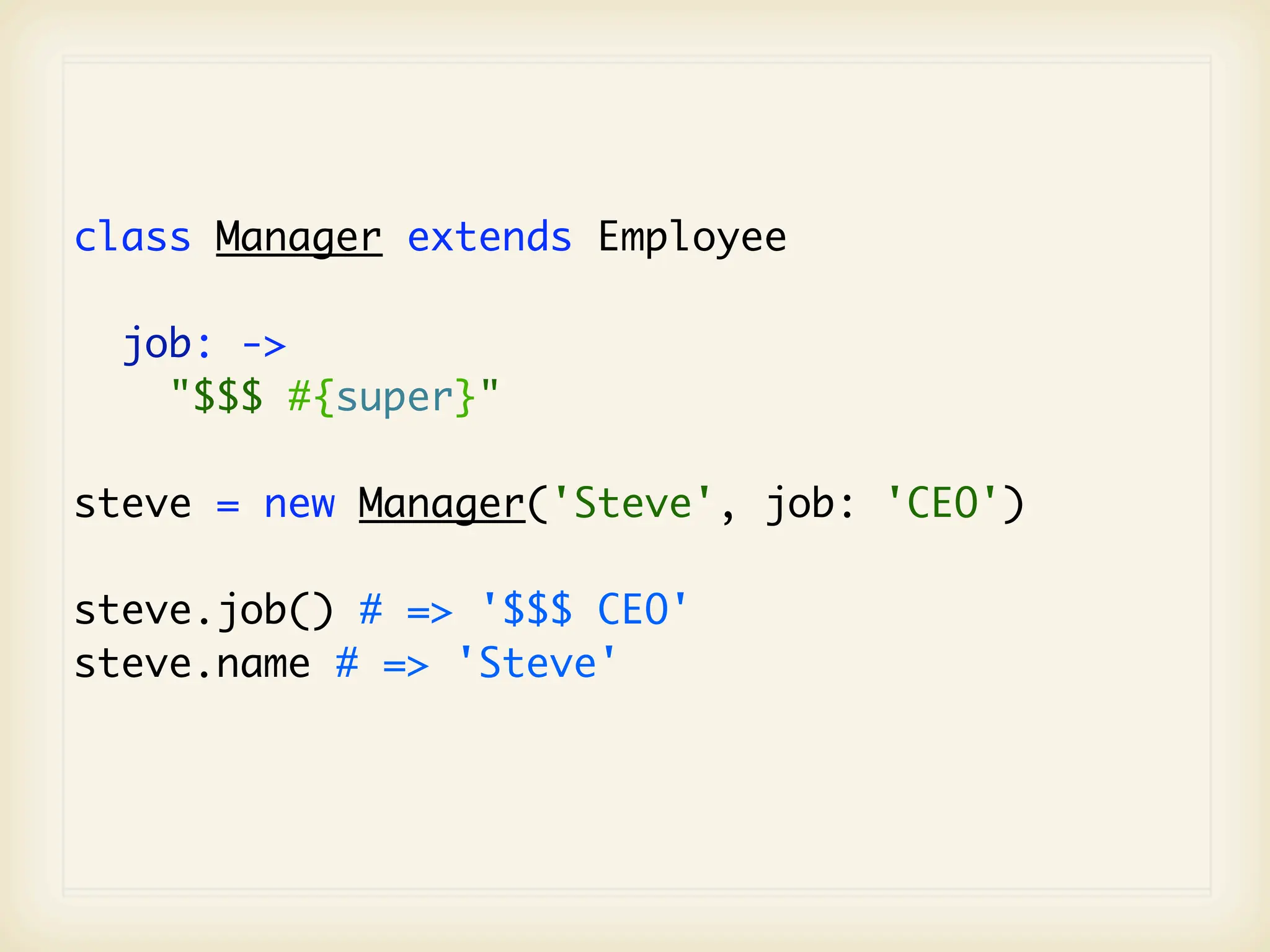
![var Manager, steve;
var __hasProp = Object.prototype.hasOwnProperty, __extends = function(child, parent) {
for (var key in parent) { if (__hasProp.call(parent, key)) child[key] = parent[key]; }
function ctor() { this.constructor = child; }
ctor.prototype = parent.prototype;
child.prototype = new ctor;
child.__super__ = parent.prototype;
return child;
};
Manager = (function() {
__extends(Manager, Employee);
function Manager() {
Manager.__super__.constructor.apply(this, arguments);
}
Manager.prototype.job = function() {
return "$$$ " + Manager.__super__.job.apply(this, arguments);
};
return Manager;
})();
steve = new Manager('Steve', {
job: 'CEO'
});
steve.job();
steve.name;](https://image.slidesharecdn.com/coffeescriptjqueryconf10022011-111002130330-phpapp02/75/CoffeeScript-and-You-58-2048.jpg)