Capturar e insertar flash en blog utilizando google sites como alojamiento
•Descargar como PPT, PDF•
0 recomendaciones•1,086 vistas
Este documento proporciona instrucciones para capturar animaciones Flash (SWF) en Firefox y agregarlas a un blog. Explica cómo buscar el archivo SWF, alojarlo en un sitio web como Google Sites y luego insertar el código HTML necesario en una entrada de blog para incrustar el SWF alojado.
Denunciar
Compartir
Denunciar
Compartir

Recomendados
Recomendados
Más contenido relacionado
La actualidad más candente
La actualidad más candente (18)
Destacado
Destacado (20)
Información sobre la RIA y la constitución del nodo

Información sobre la RIA y la constitución del nodo
La influencia del terrorismo en el turismo internacional

La influencia del terrorismo en el turismo internacional
Time for Change: Developing ELT at Tertiary level in Sudan

Time for Change: Developing ELT at Tertiary level in Sudan
Similar a Capturar e insertar flash en blog utilizando google sites como alojamiento
Similar a Capturar e insertar flash en blog utilizando google sites como alojamiento (20)
Como insertar objetos y películas flash etiqueta object

Como insertar objetos y películas flash etiqueta object
Herramientas a usar en los Entornos Virtuales de Aprendizajes

Herramientas a usar en los Entornos Virtuales de Aprendizajes
Las herramientas Web 2.0 al servicio de la didáctica geográfica (II)

Las herramientas Web 2.0 al servicio de la didáctica geográfica (II)
Más de Laura Soulié
Más de Laura Soulié (13)
Carrusel de fotos de flickr en el blog usando roytanck

Carrusel de fotos de flickr en el blog usando roytanck
Último
Centros Multigrados Procedimientos para la planificación en los Centros Educativos tipo V ( multi...

Procedimientos para la planificación en los Centros Educativos tipo V ( multi...Katherine Concepcion Gonzalez
Último (20)
Tema 10. Dinámica y funciones de la Atmosfera 2024

Tema 10. Dinámica y funciones de la Atmosfera 2024
Prueba de evaluación Geografía e Historia Comunidad de Madrid 2º de la ESO

Prueba de evaluación Geografía e Historia Comunidad de Madrid 2º de la ESO
RESULTADOS DE LA EVALUACIÓN DIAGNÓSTICA 2024 - ACTUALIZADA.pptx

RESULTADOS DE LA EVALUACIÓN DIAGNÓSTICA 2024 - ACTUALIZADA.pptx
BIOMETANO SÍ, PERO NO ASÍ. LA NUEVA BURBUJA ENERGÉTICA

BIOMETANO SÍ, PERO NO ASÍ. LA NUEVA BURBUJA ENERGÉTICA
Tema 19. Inmunología y el sistema inmunitario 2024

Tema 19. Inmunología y el sistema inmunitario 2024
Procedimientos para la planificación en los Centros Educativos tipo V ( multi...

Procedimientos para la planificación en los Centros Educativos tipo V ( multi...
TEMA 14.DERIVACIONES ECONÓMICAS, SOCIALES Y POLÍTICAS DEL PROCESO DE INTEGRAC...

TEMA 14.DERIVACIONES ECONÓMICAS, SOCIALES Y POLÍTICAS DEL PROCESO DE INTEGRAC...
Concepto y definición de tipos de Datos Abstractos en c++.pptx

Concepto y definición de tipos de Datos Abstractos en c++.pptx
Capturar e insertar flash en blog utilizando google sites como alojamiento
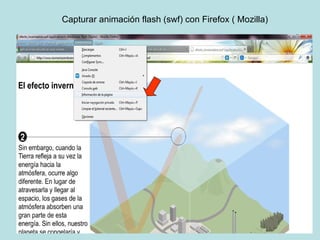
- 1. Capturar animación flash (swf) con Firefox ( Mozilla)
- 2. Capturar animación flash (swf) con Firefox ( Mozilla) Buscar la palabra “anidar” y guardar ese archivo que tiene extensión swf. Luego visualizarlo en el navegador. Se puede insertar en un Blog alojándolo previamente en un sitio
- 3. INSERTAR EL SWF EN EL BLOG Este es el código necesario, que vamos a insertar en la entrada del Blog en la pestaña de EDICIÓN DE HTML, pero, hay que tener en cuenta que TODO debe estar escrito sin saltos de línea: <div style="text-align: center;"> <object id="movie" type="application/x-shockwave-flash" data=" URLarchivo.swf " width=" ancho " height=" alto "> <param name="movie" value=" URLarchivo.swf " /> <param name="wmode" value="transparent" /> </object> </div> Se requiere que la URL del archivo esté en dos etiquetas diferentes, una es utilizada por Internet Explorer y la otra por Firefox . Otro código más simple <embed src=" http://direccion.swf " width="430" height="400"> </embed>
- 5. En la pantalla siguiente en Crear Sitio. Rellenamos el siguiente formulario, donde le damos un nombre a nuestra Web, yo la denominé archivoslata56 para evitar que la rechace porque ya existe el nombre.
- 6. Una vez creado el sitio entramos en administrar y en Archivos Adjuntos Pinchamos en Subir y a continuación en Examinar y buscamos en nuestro disco el archivo swf que queremos subir y aceptamos
- 7. Mi dirección es https://sites.google.com/site/archivoslata56/ debo agregarle a continuación el nombre del archivo que subí efecto_invernadero.swf por lo que quedaría : https://sites.google.com/site/archivoslata56/efecto_invernadero.swf Esa será la dirección que debo poner en URL del archivo dentro del código de inserción para el Blog
- 8. <div style="text-align: center;"> <object id="movie" type="application/x-shockwave-flash" data=" https://sites.google.com/site/archivoslata56/efecto_invernadero.swf " width=“ 550 " height=“ 400 "> <param name="movie" value=" https://sites.google.com/site/archivoslata56/efecto_invernadero.swf " /> <param name="wmode" value="transparent" /> </object> </div>
- 9. Vamos al Blog, NUEVA ENTRADA/EDICIÓN DE HTML y pegamos el código
- 10. Swf publicado Si las medidas que pusimos sobrepasan el ancho podemos reformarlas en el código editando la entrada y volviéndola a publicar.
