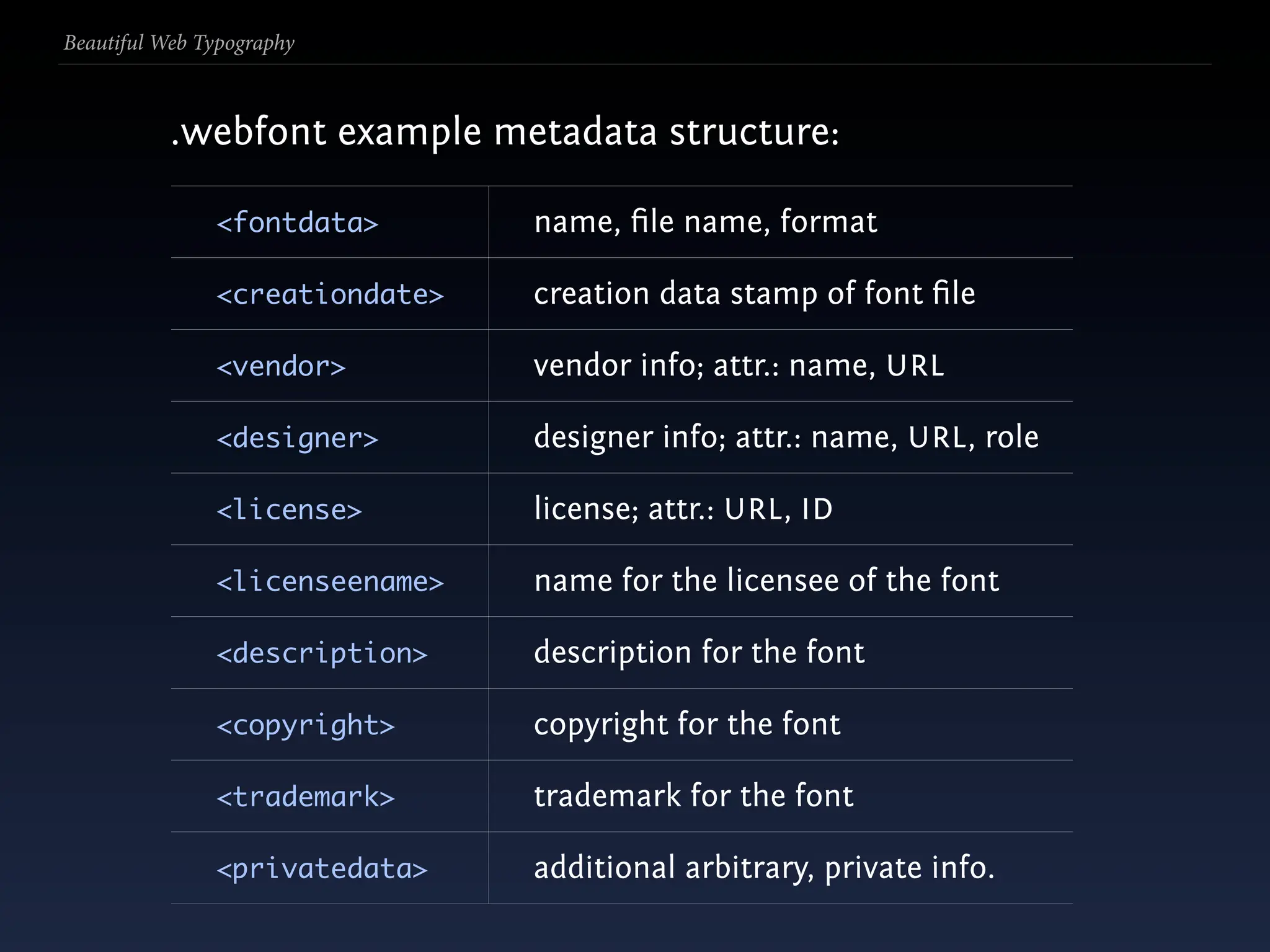
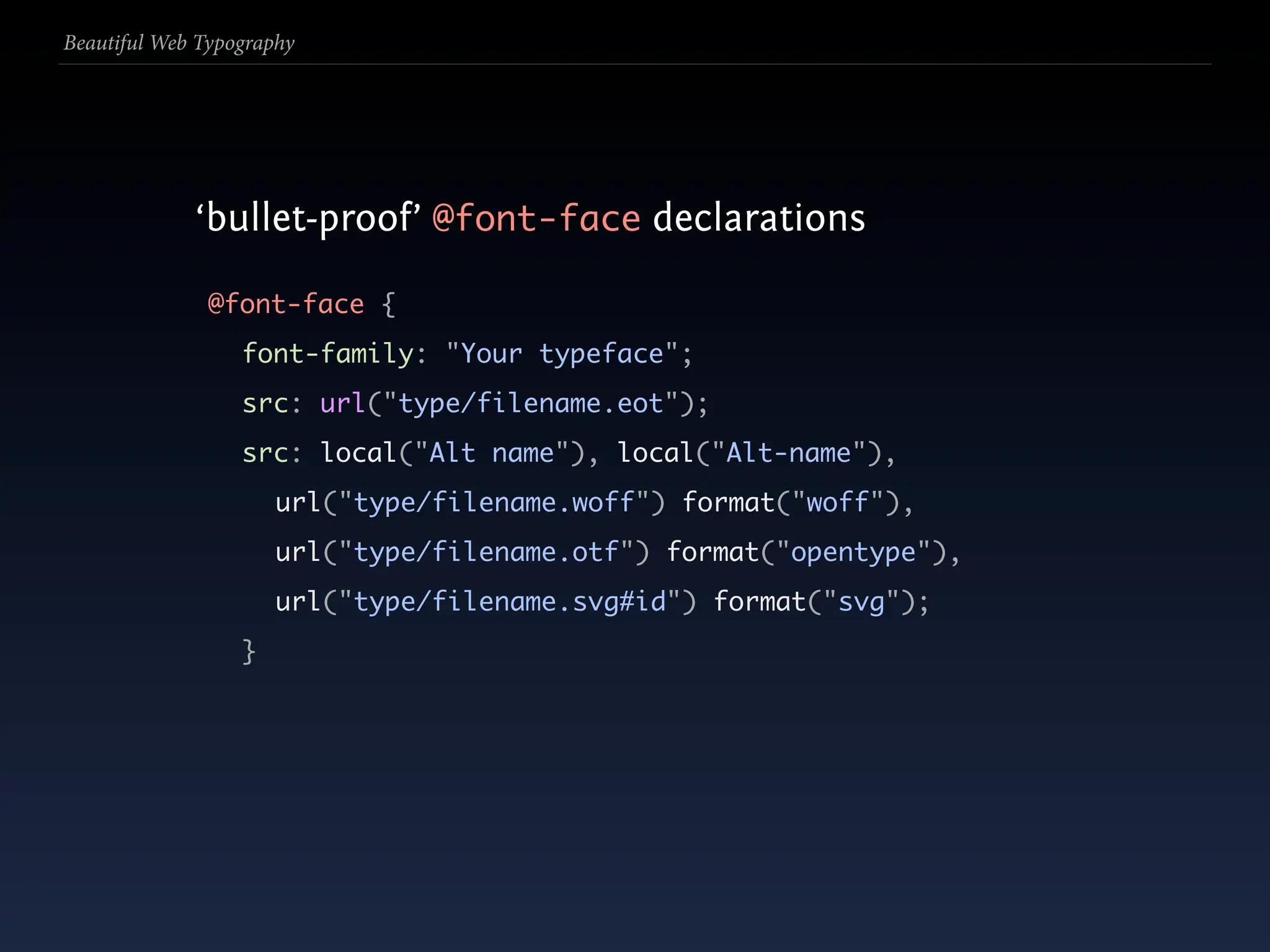
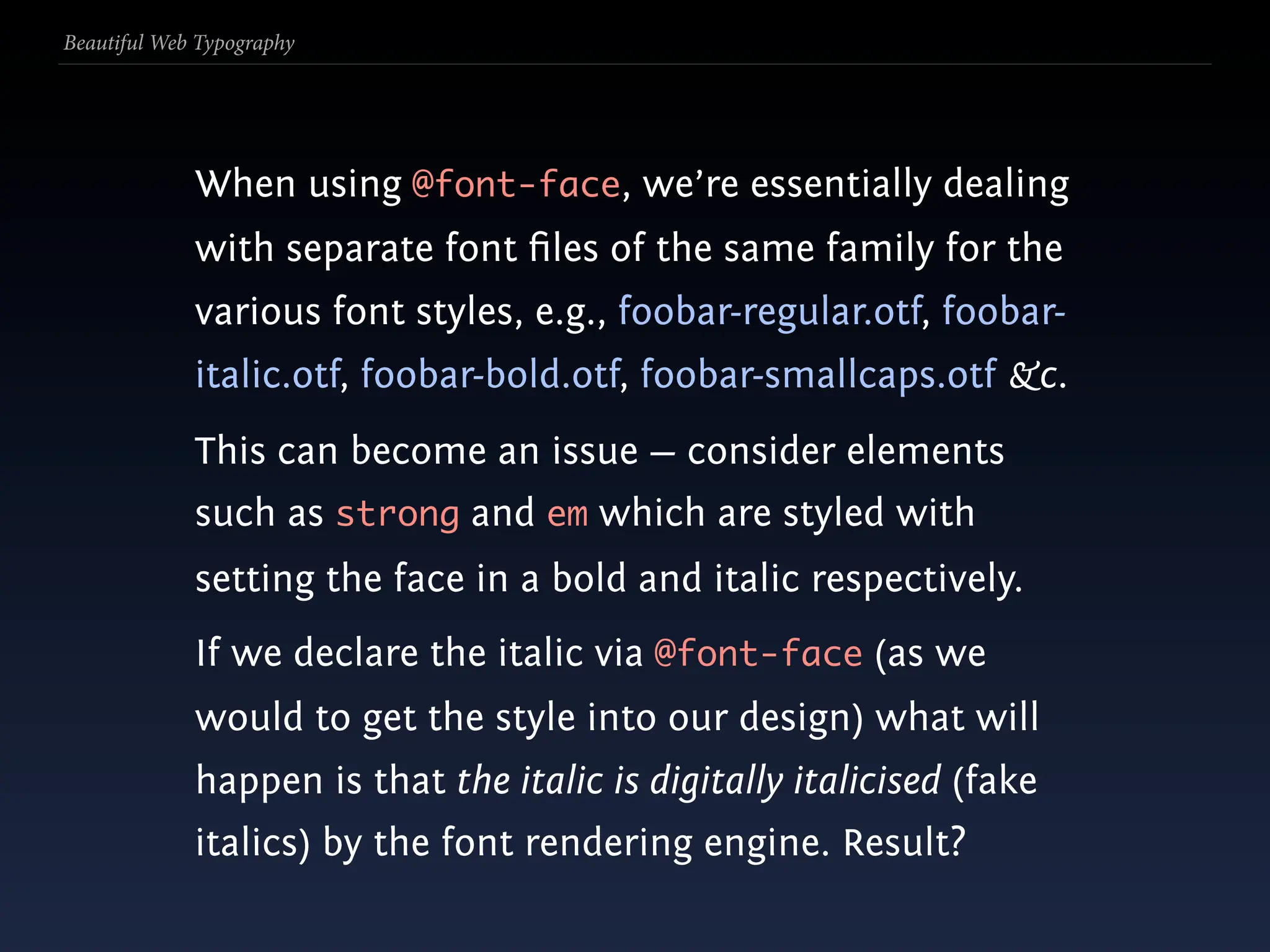
An updated fifth rendition of my Beautiful Web Typography with some updates, additional info, more links and whatnot. A new section has been added focusing on webfonts (font linking and embedding) with the recent developments in that regard.
Kudos should go out to the chaps listed in the end as well as inspirational peeps like Ellen Lupton, whose categorisation of things type into letter, text, grid I’ve used to structure this talk.