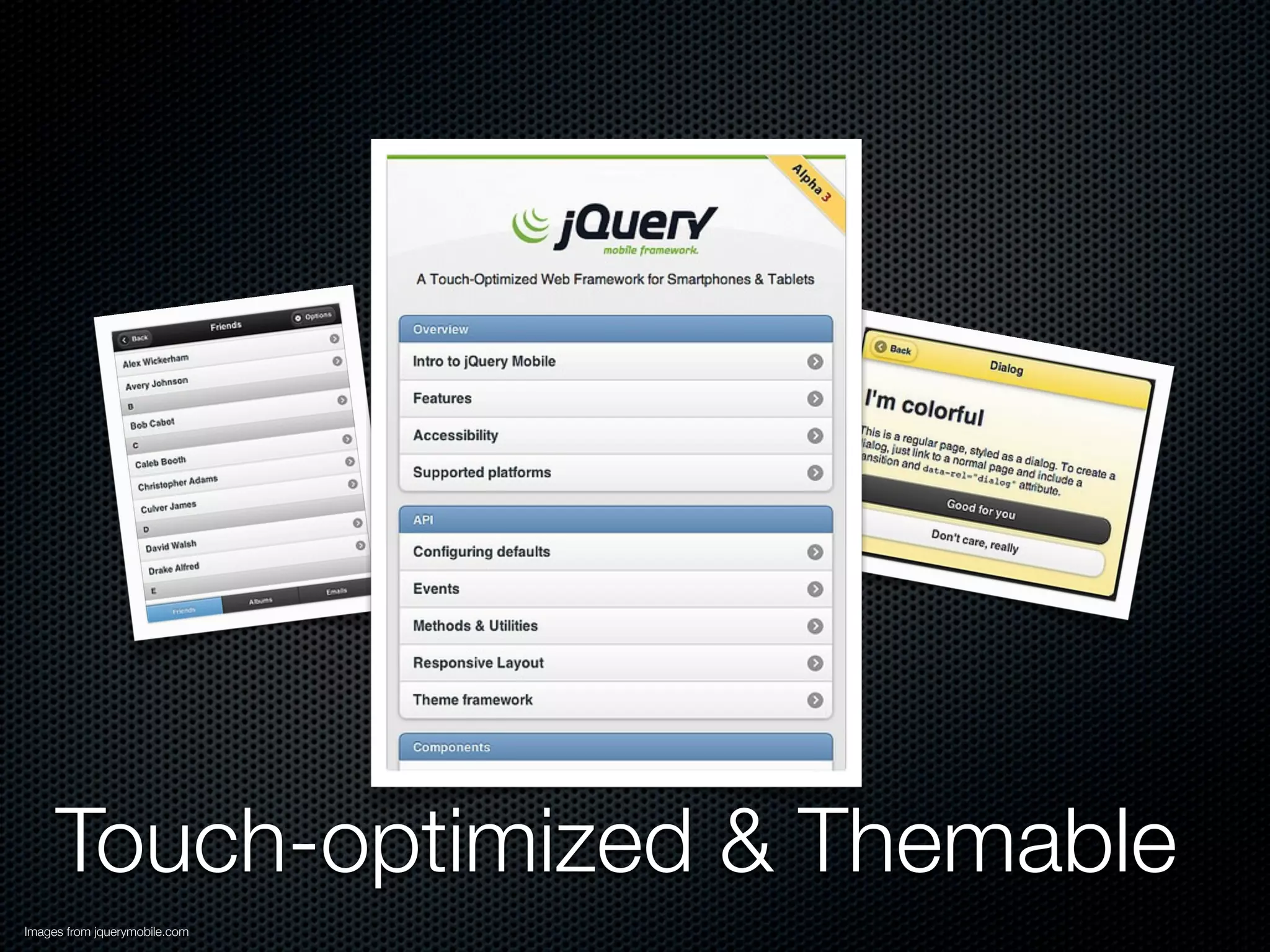
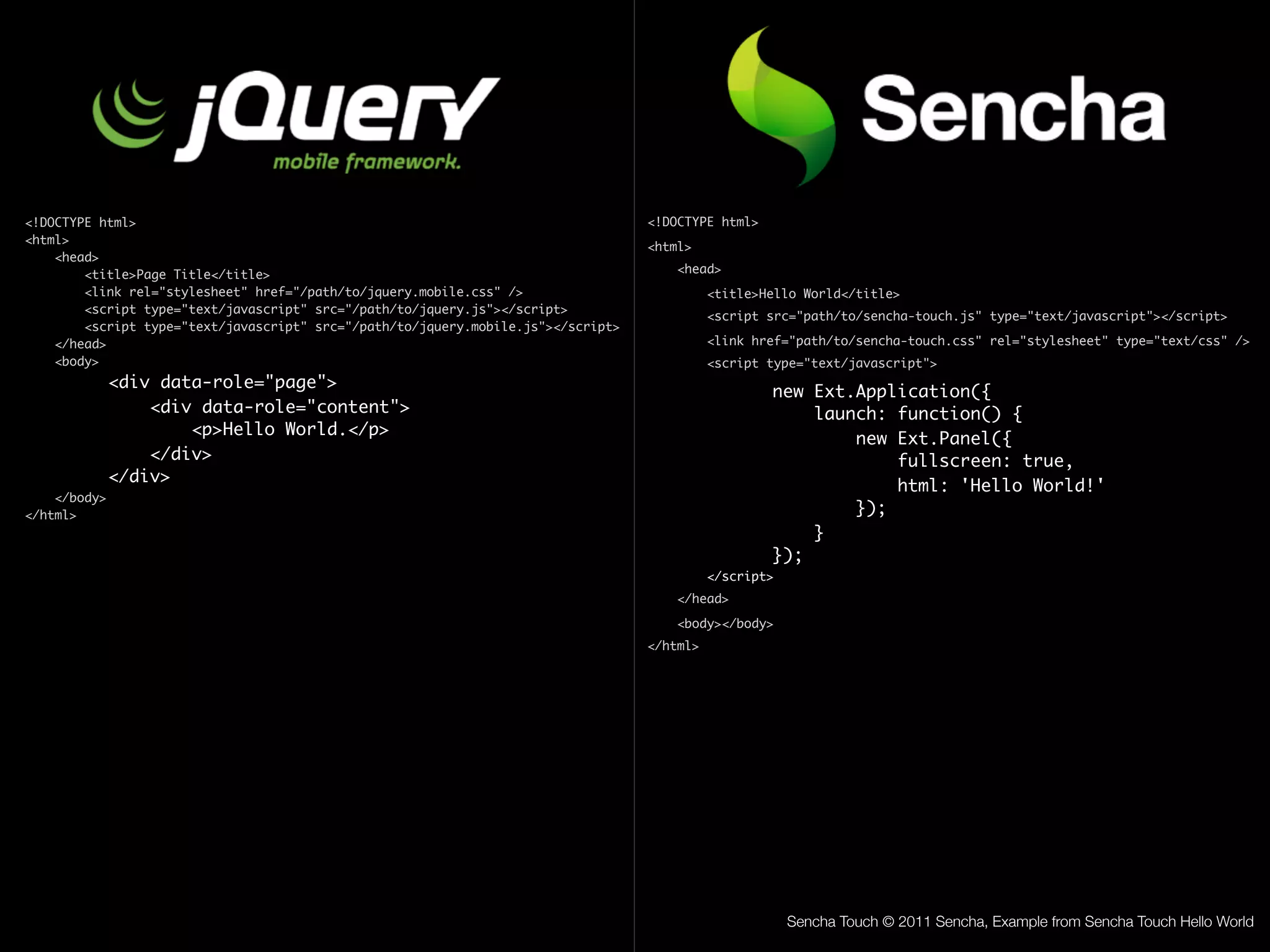
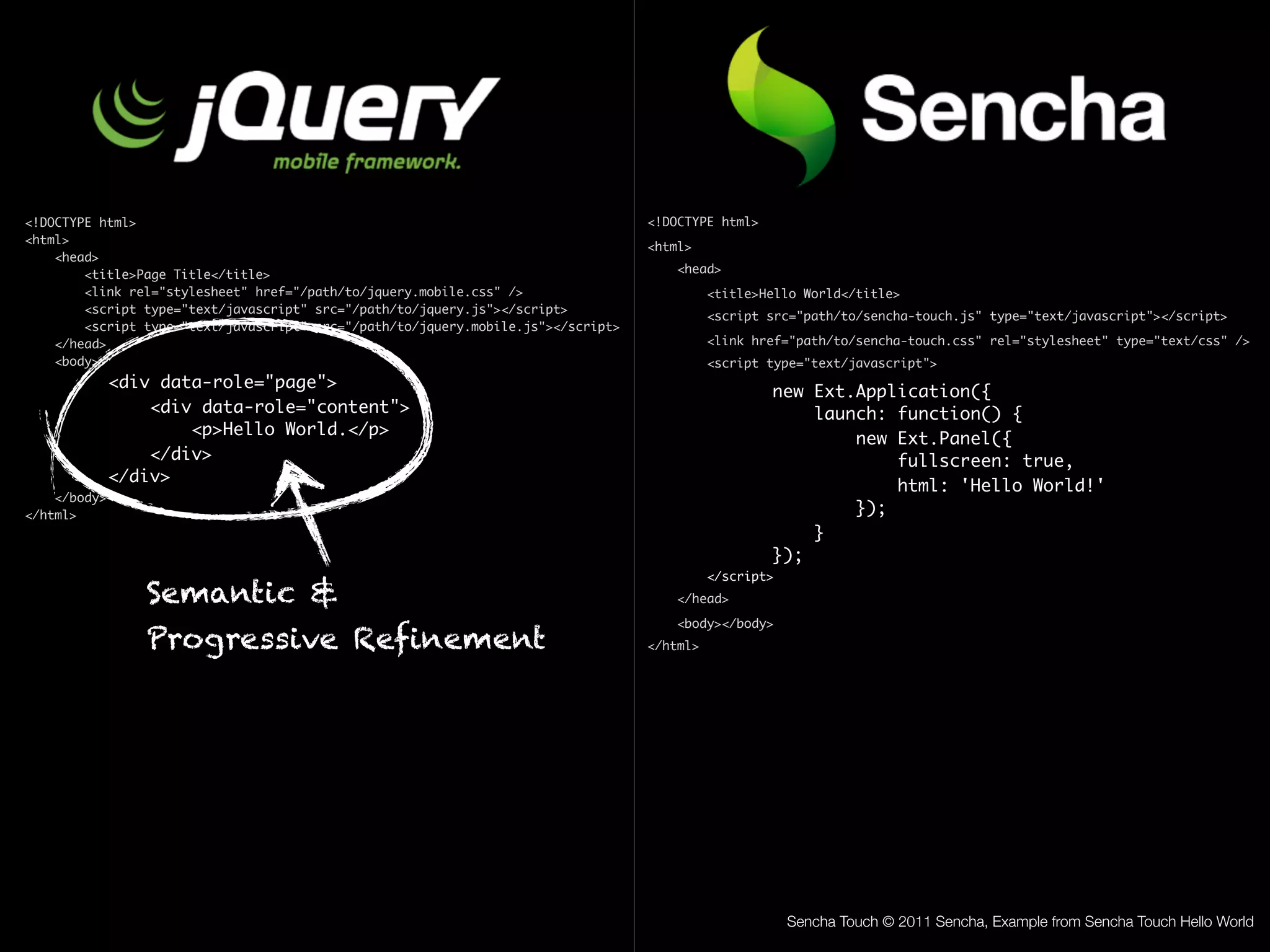
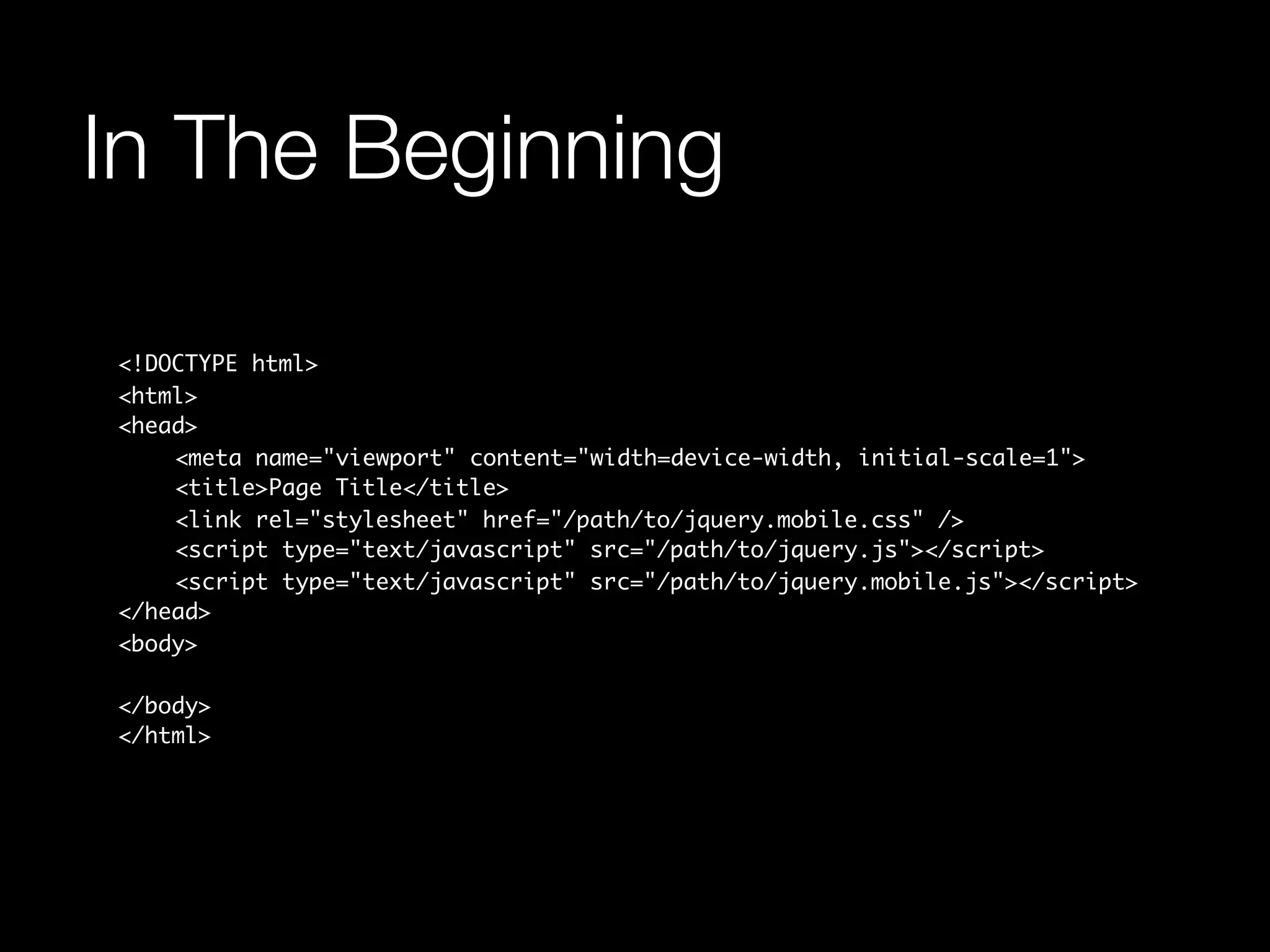
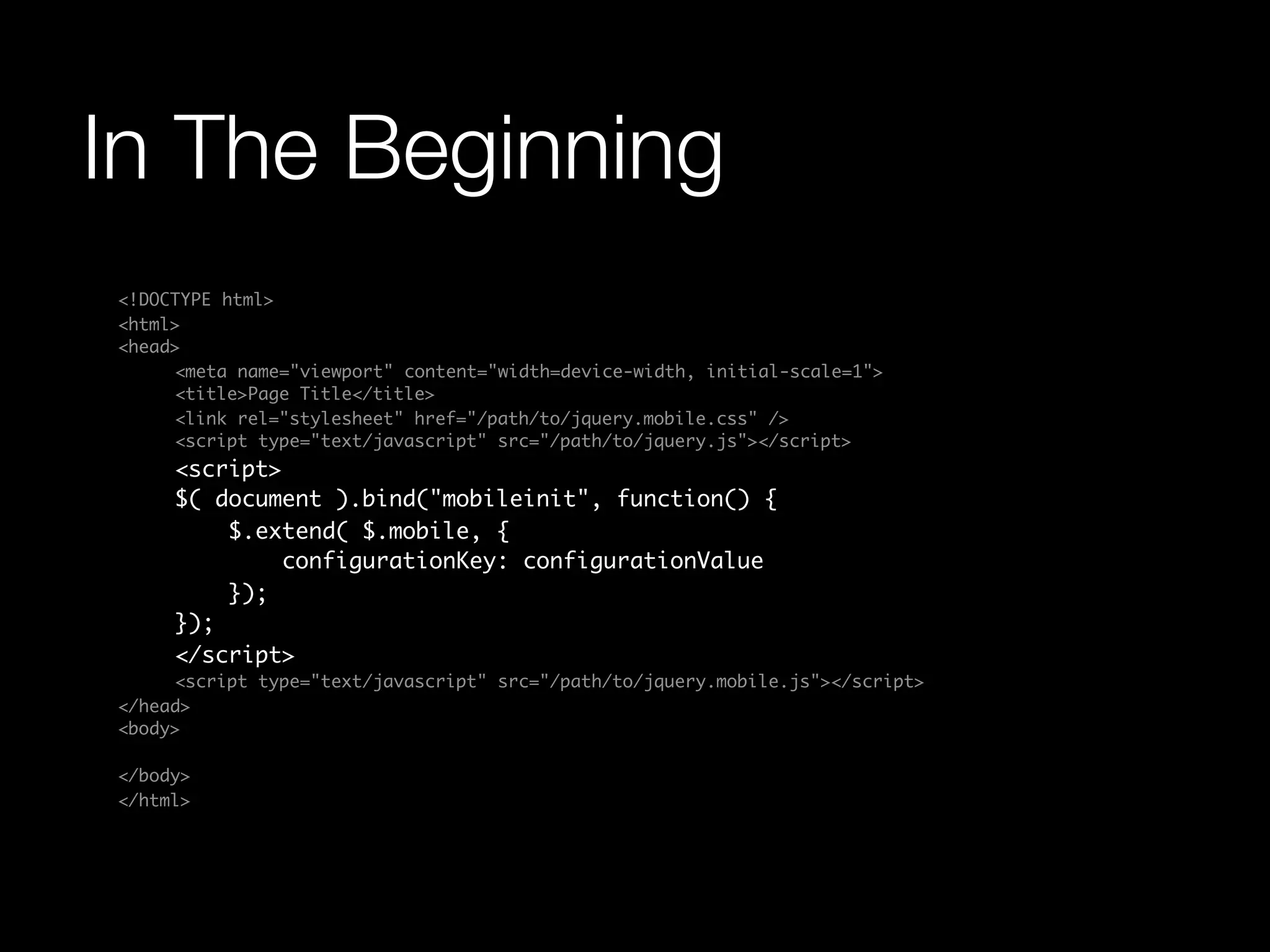
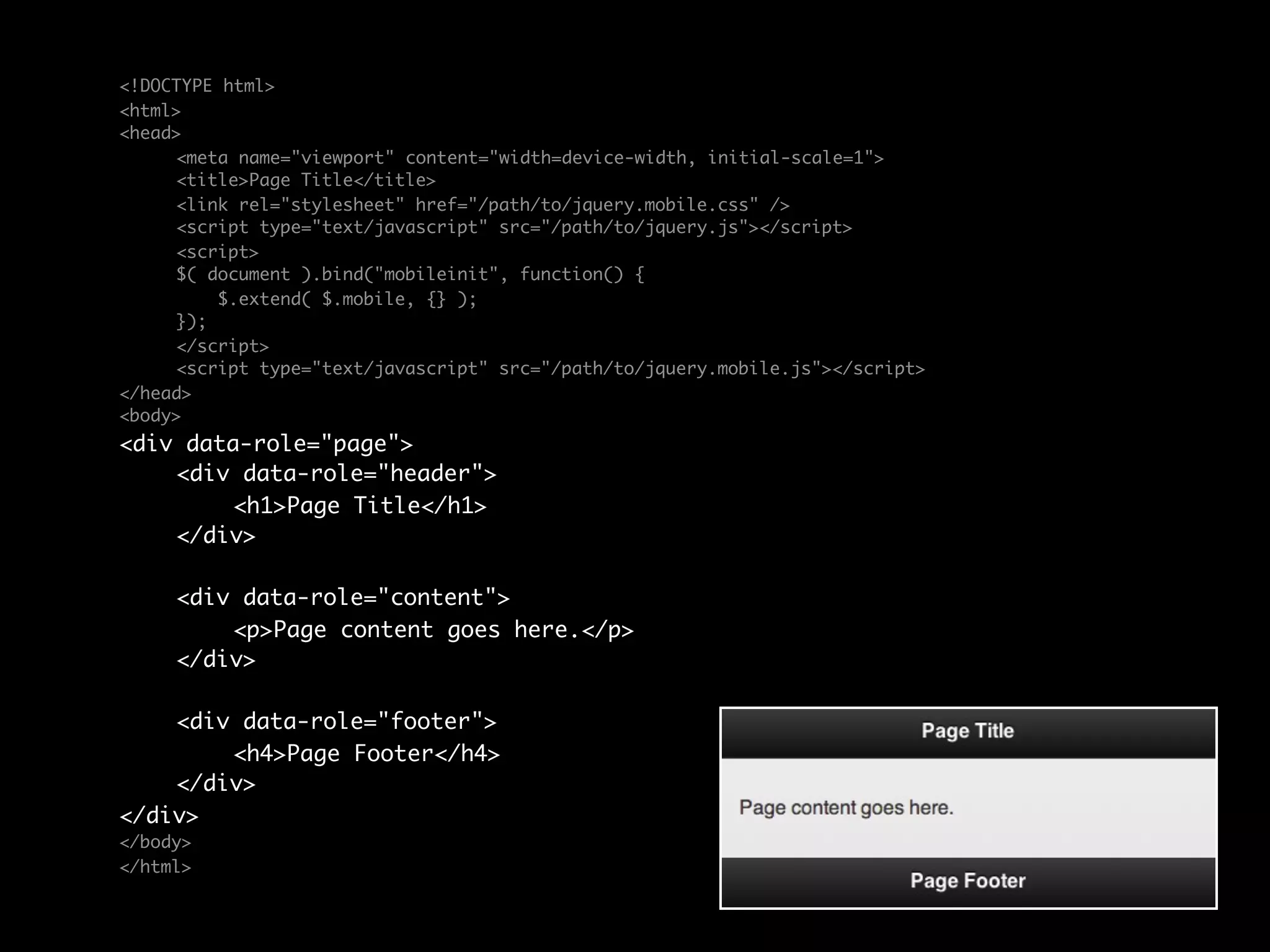
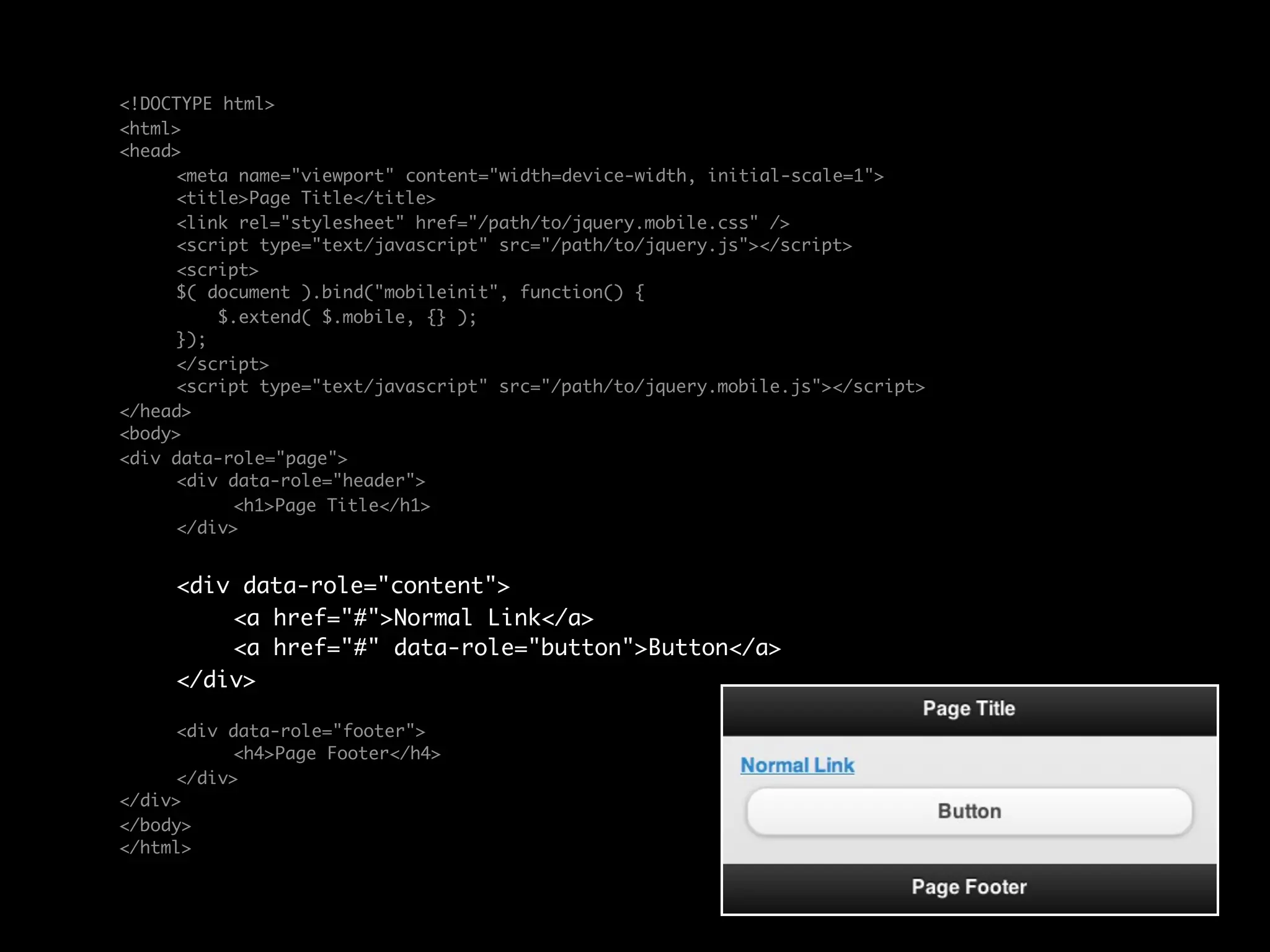
The document provides an overview of jQuery Mobile, a lightweight and themable mobile web framework designed for building touch-optimized user interfaces. It emphasizes progressive enhancement, features various built-in components, and outlines the necessary HTML structure for creating mobile applications. Several code snippets demonstrate how to set up and customize pages using jQuery Mobile features and configurations.