Web Animationsという技術の紹介としてhtml5j 2013のプレゼンです。
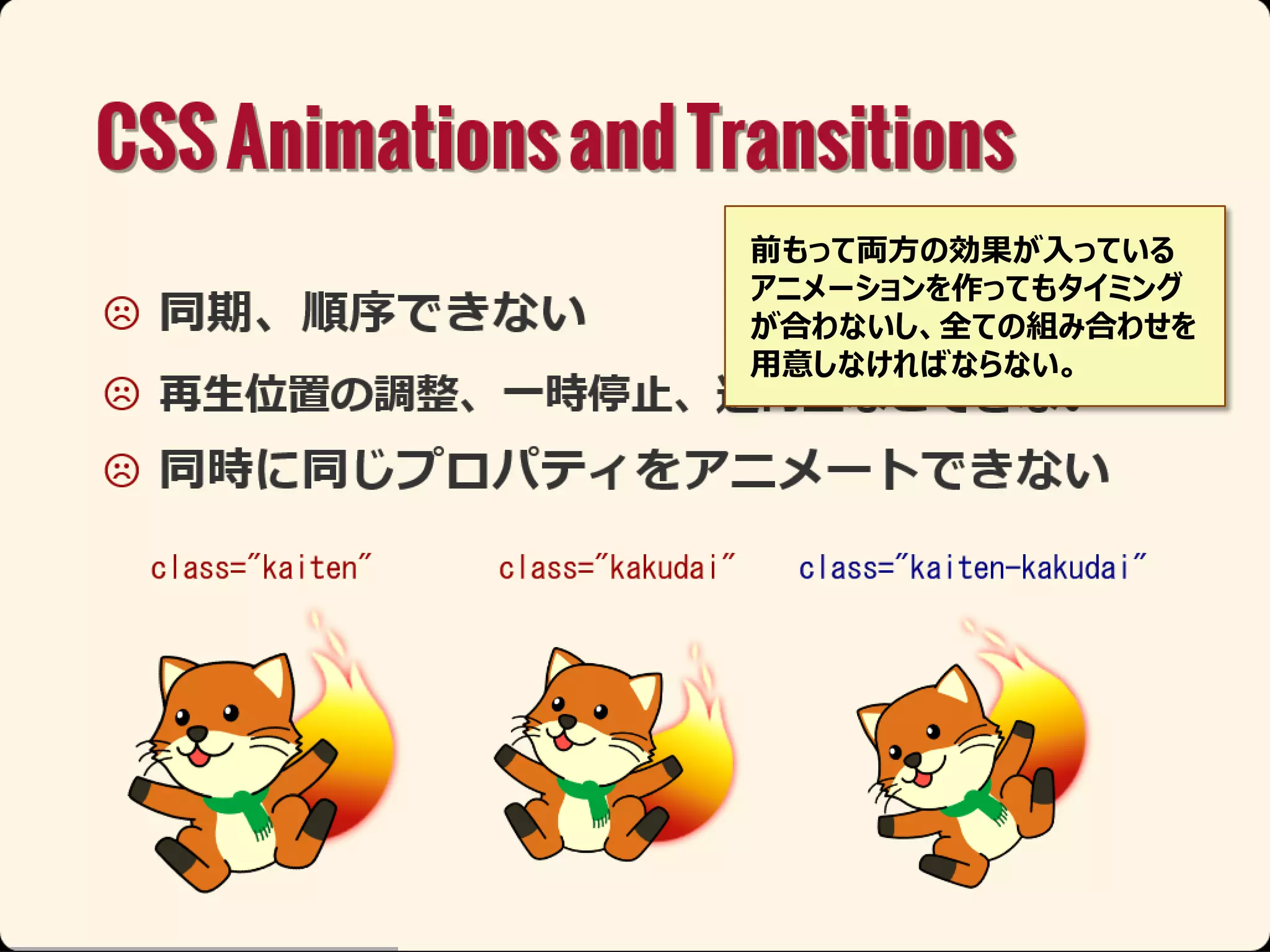
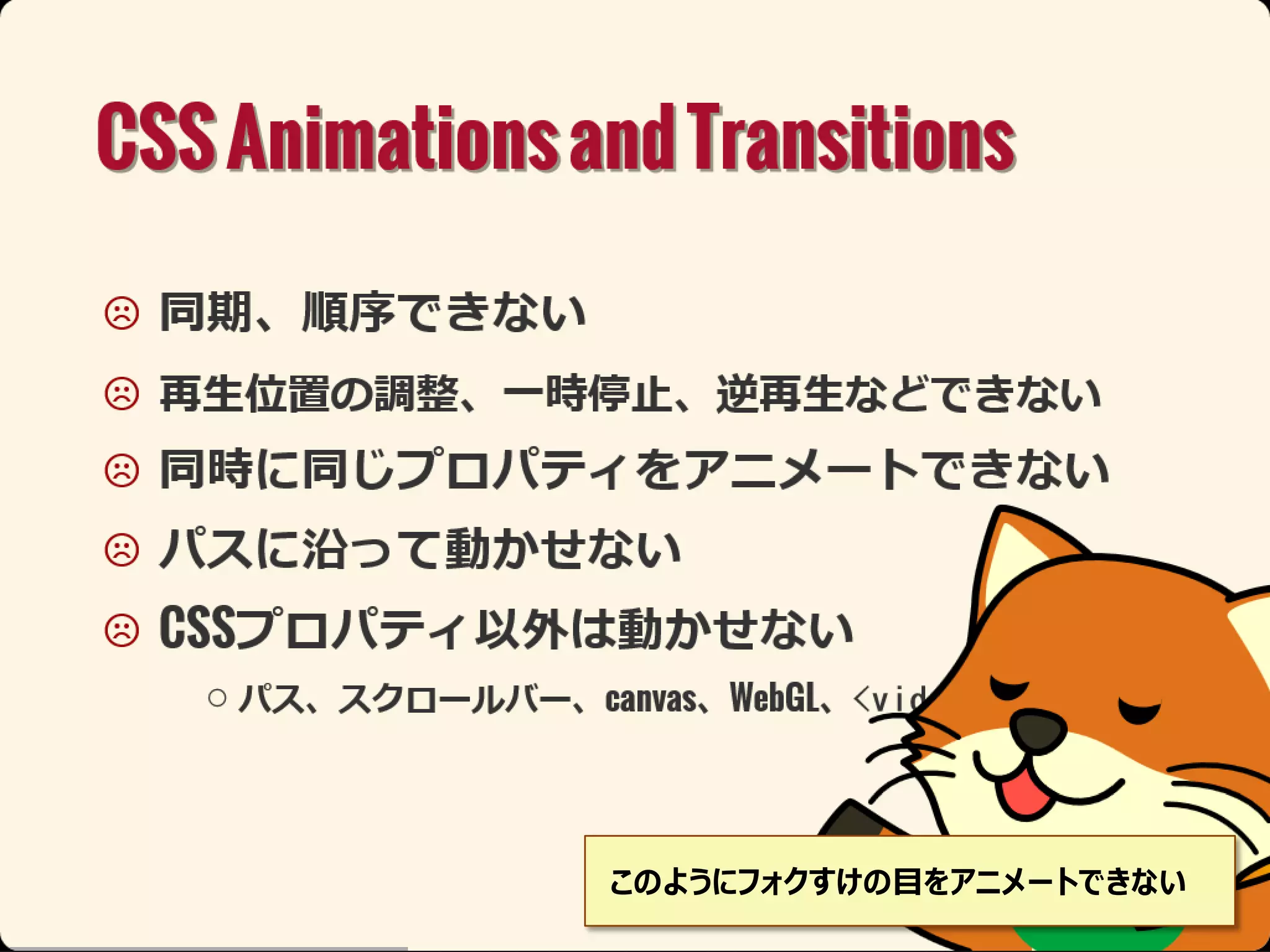
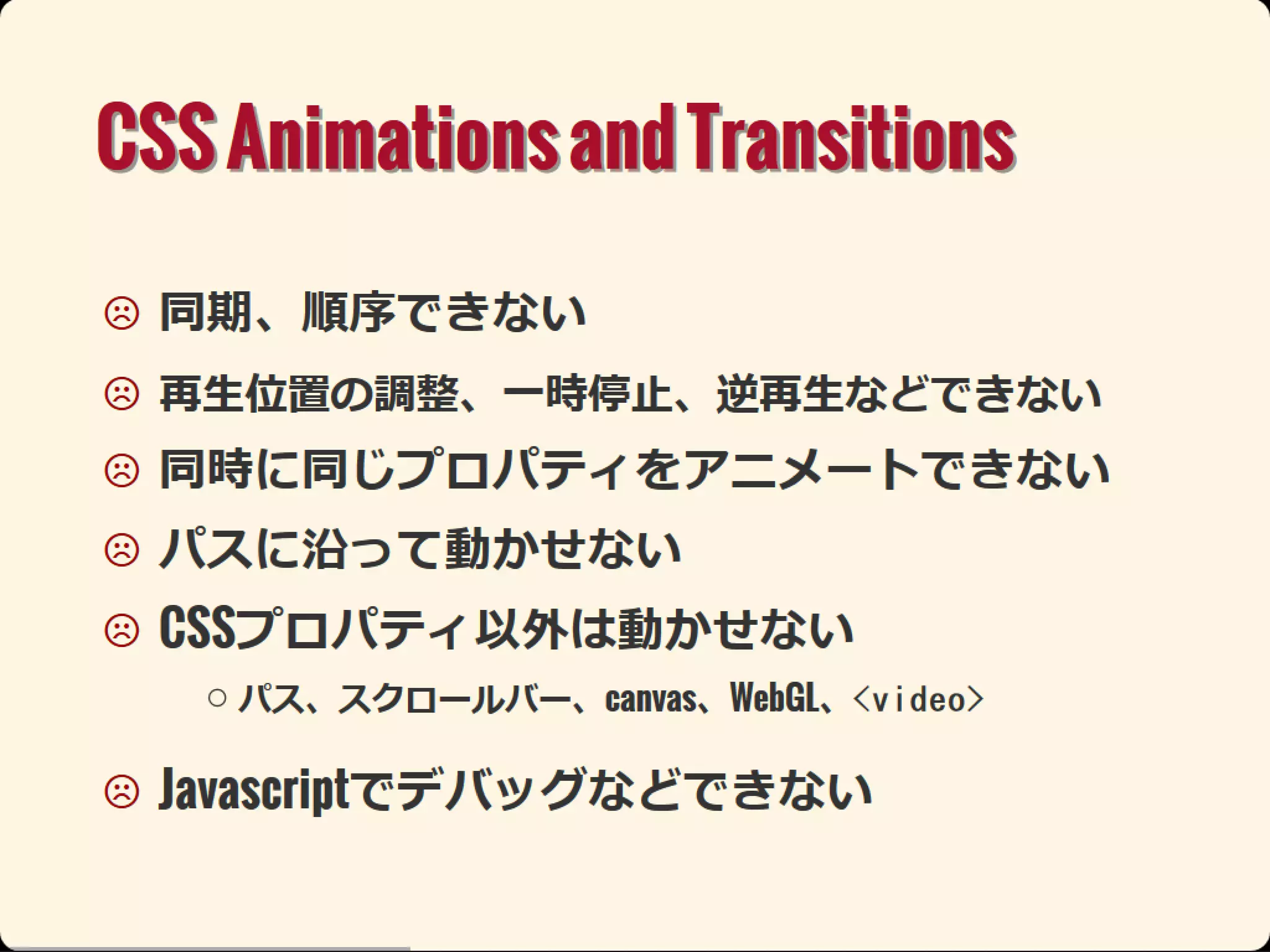
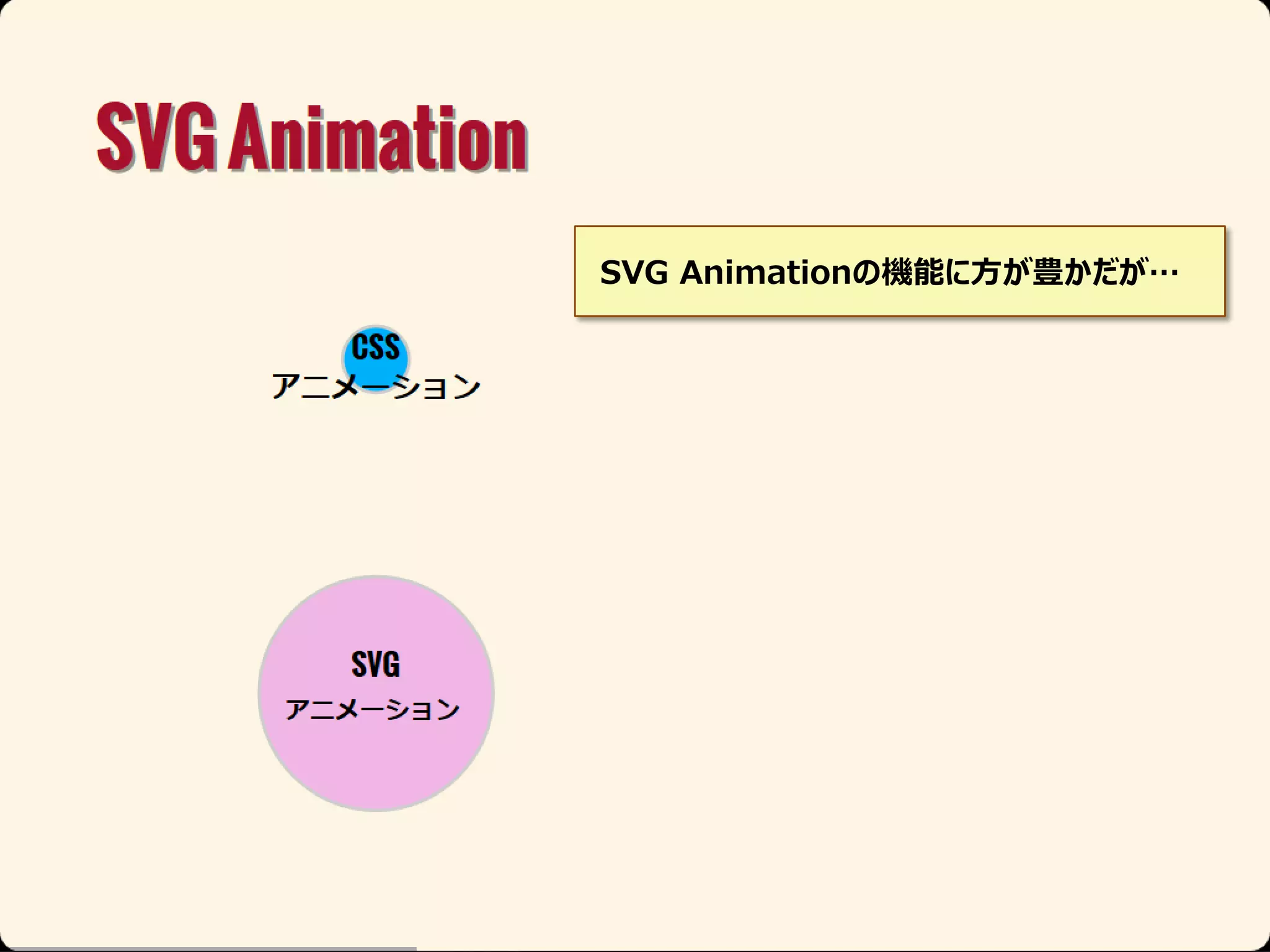
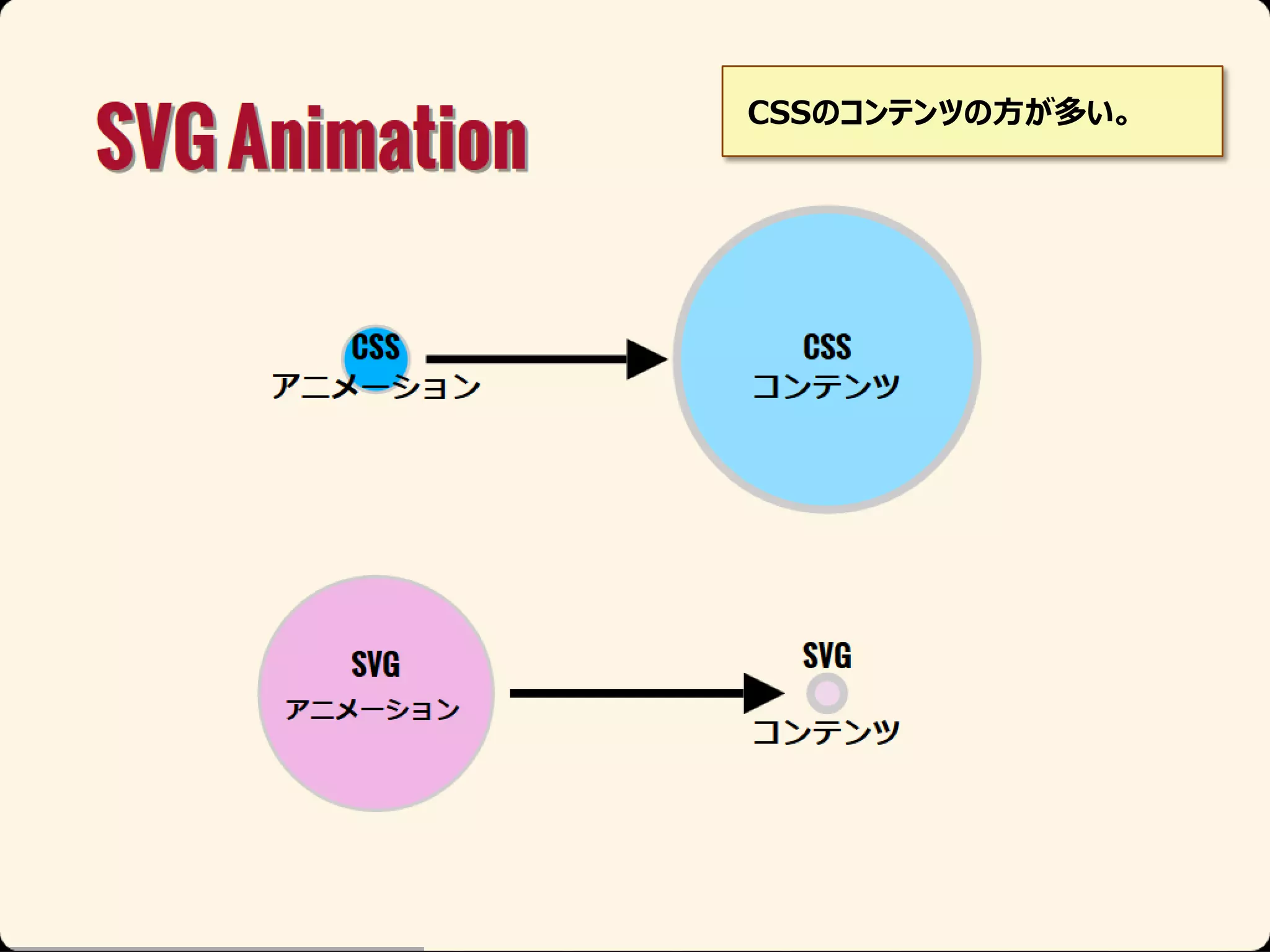
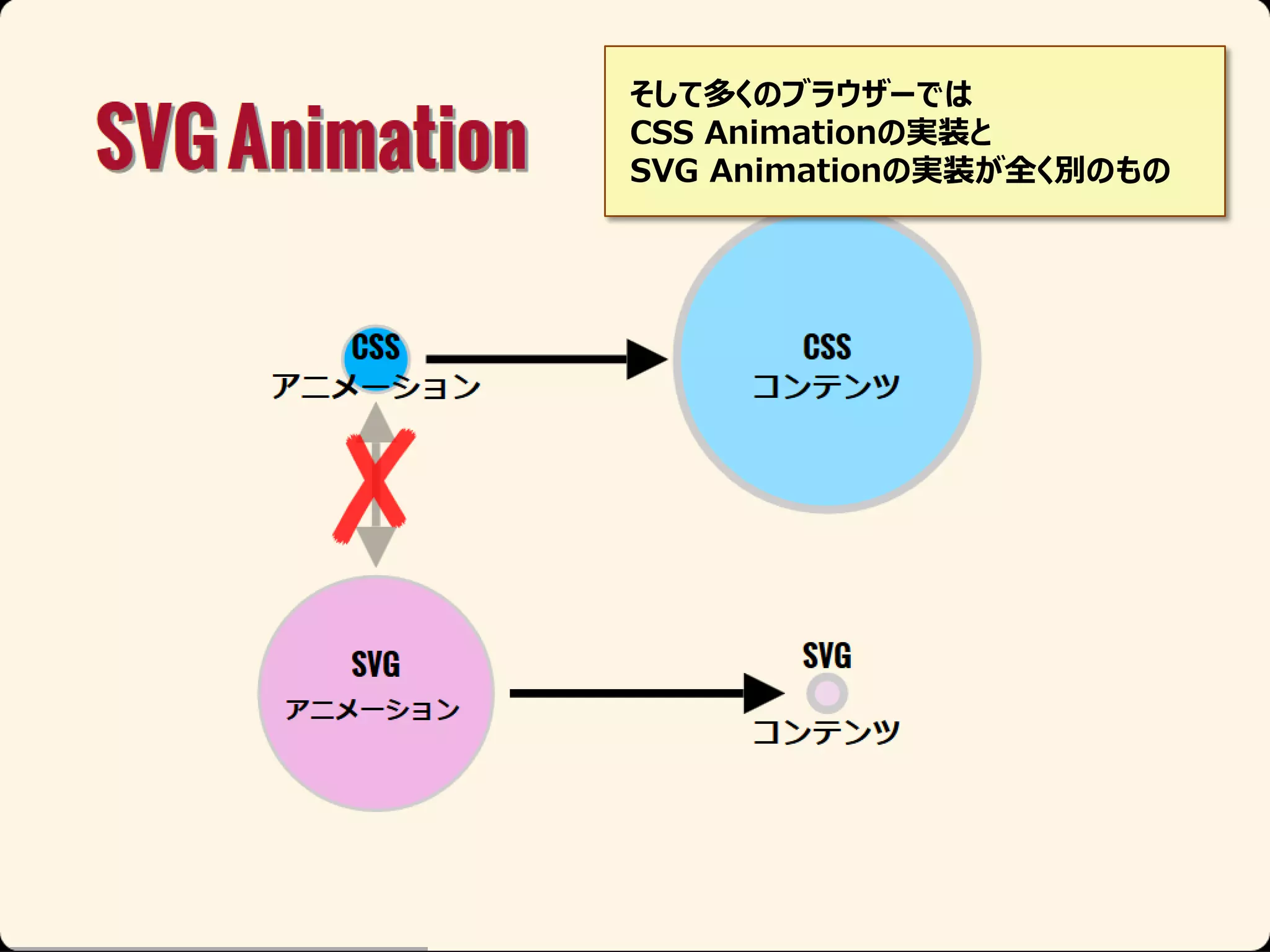
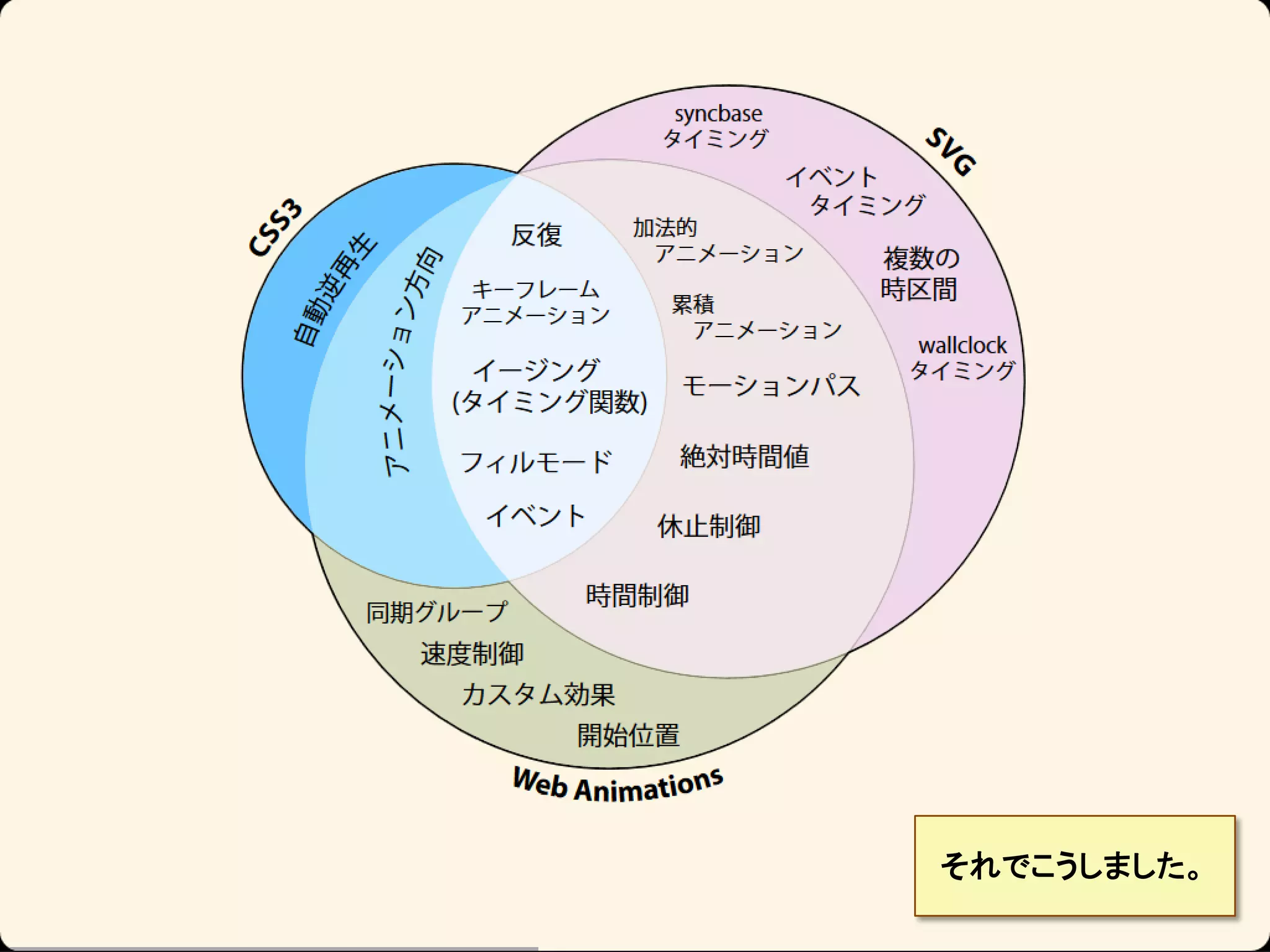
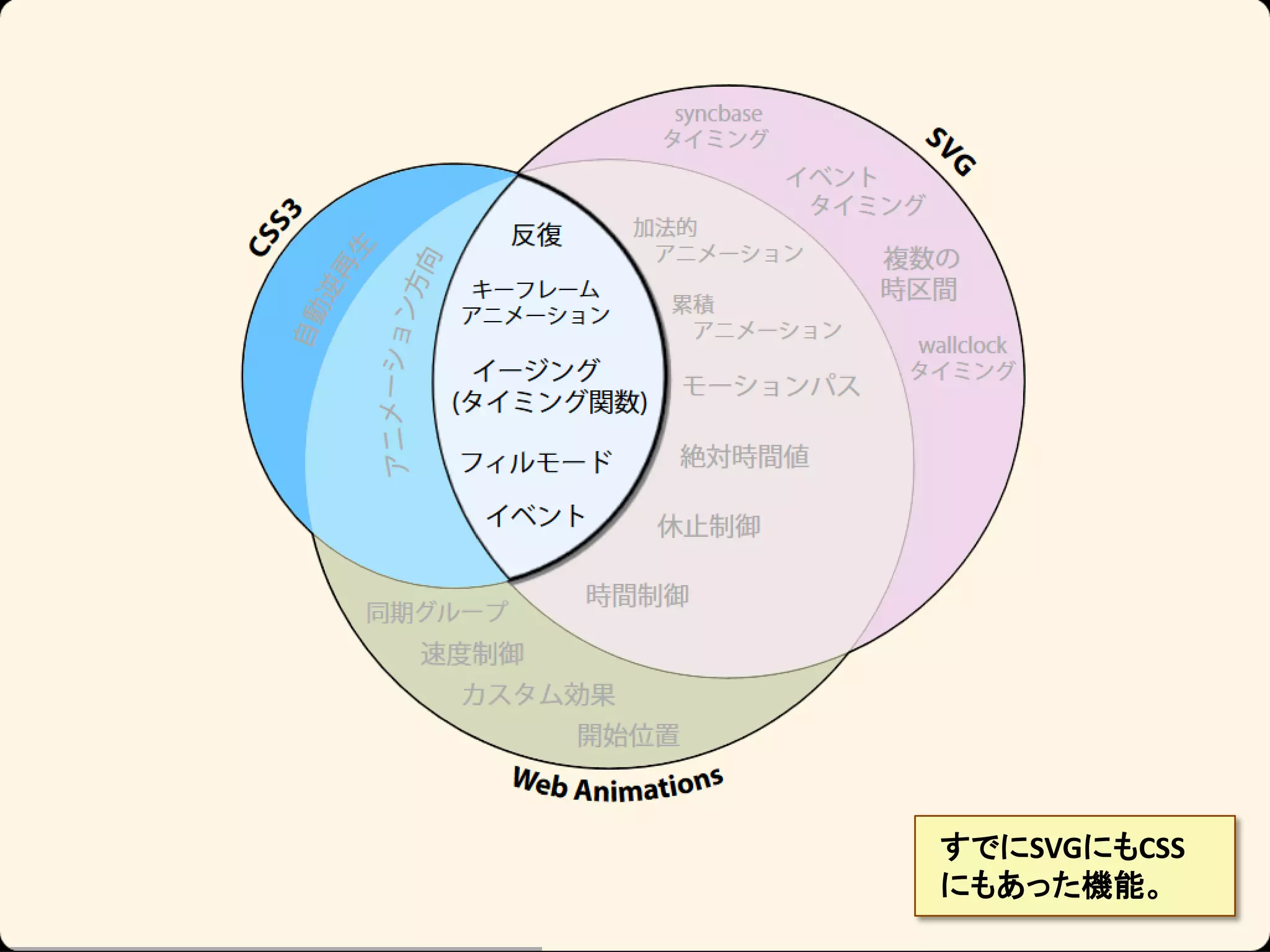
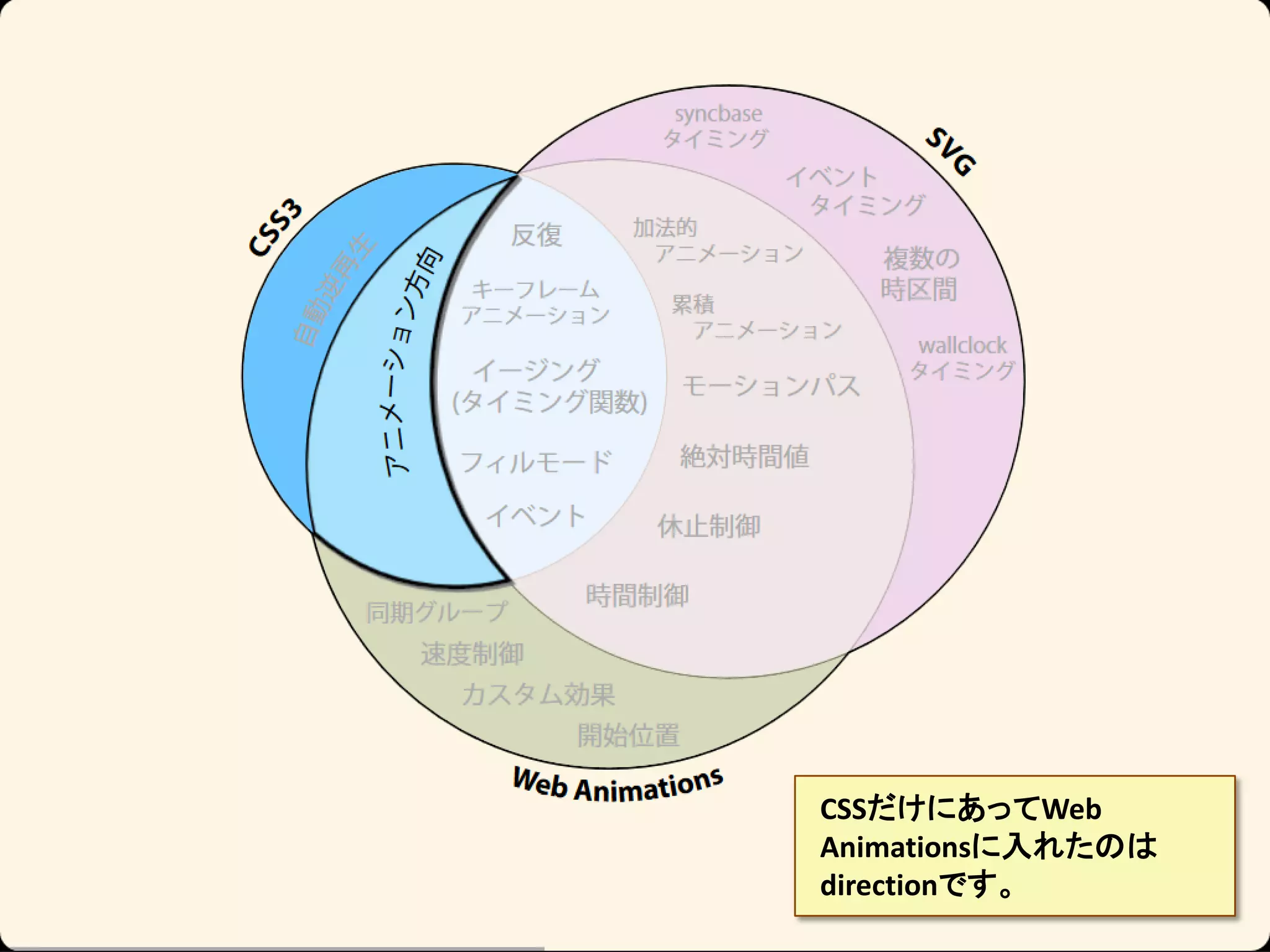
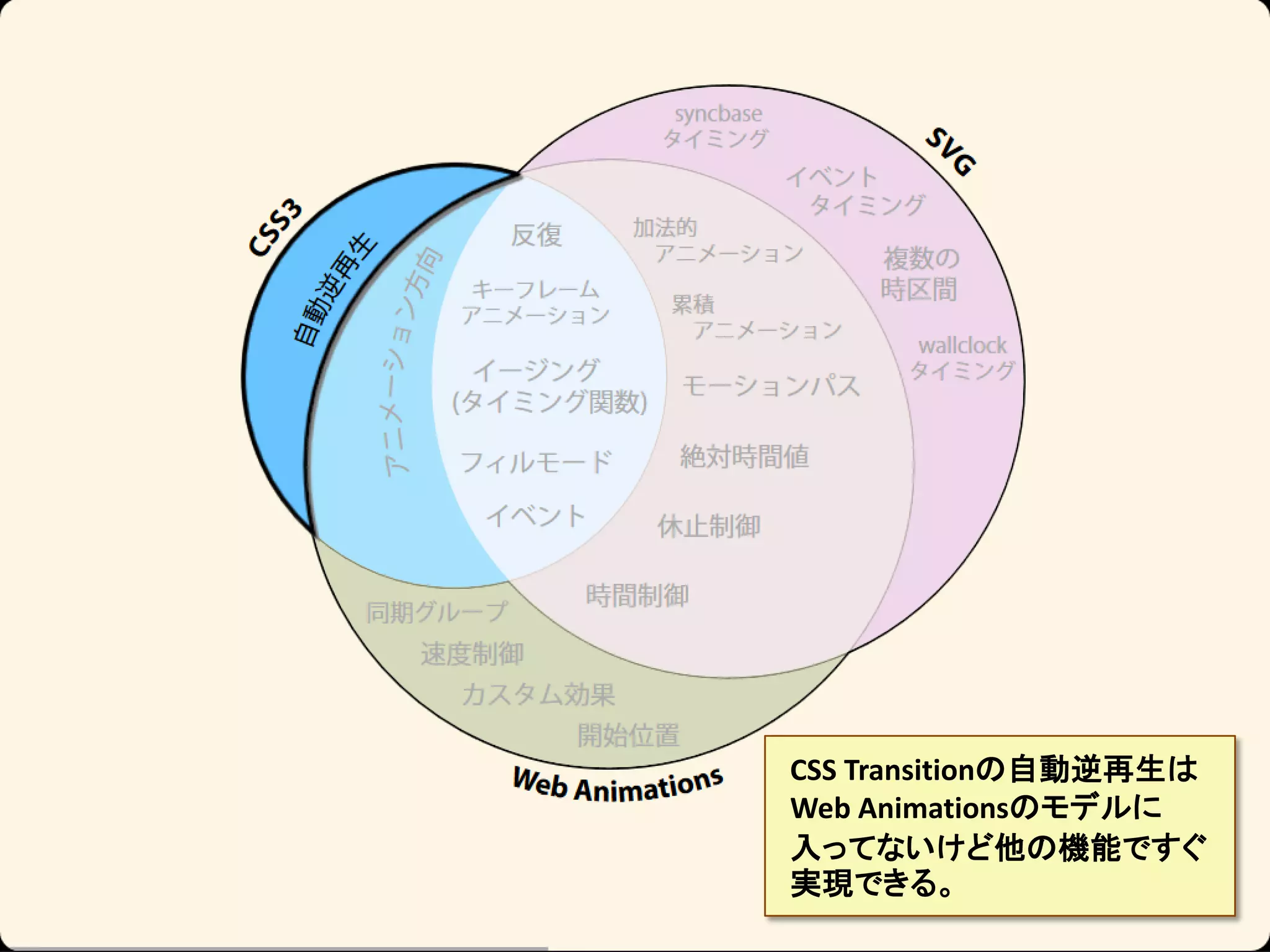
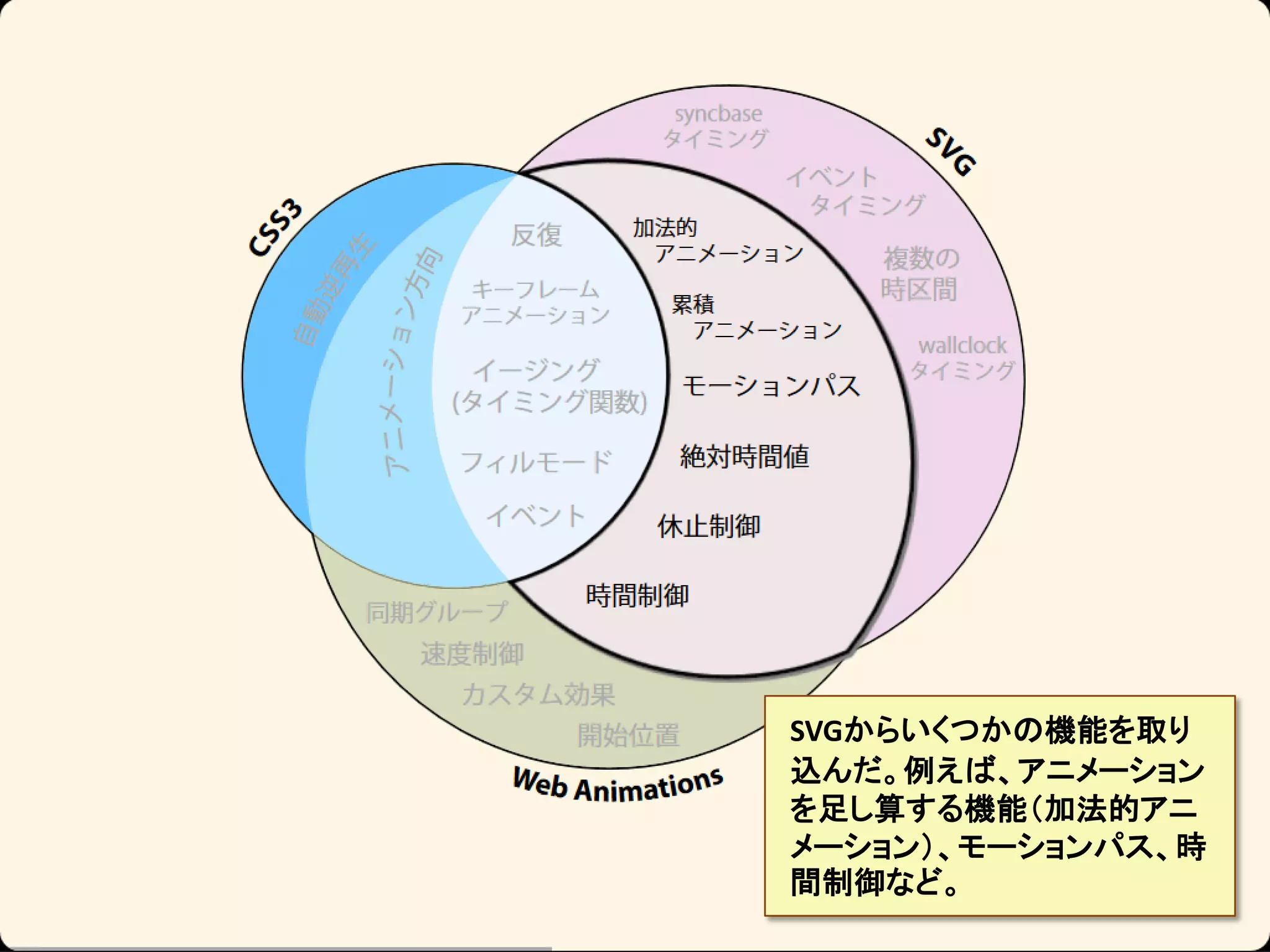
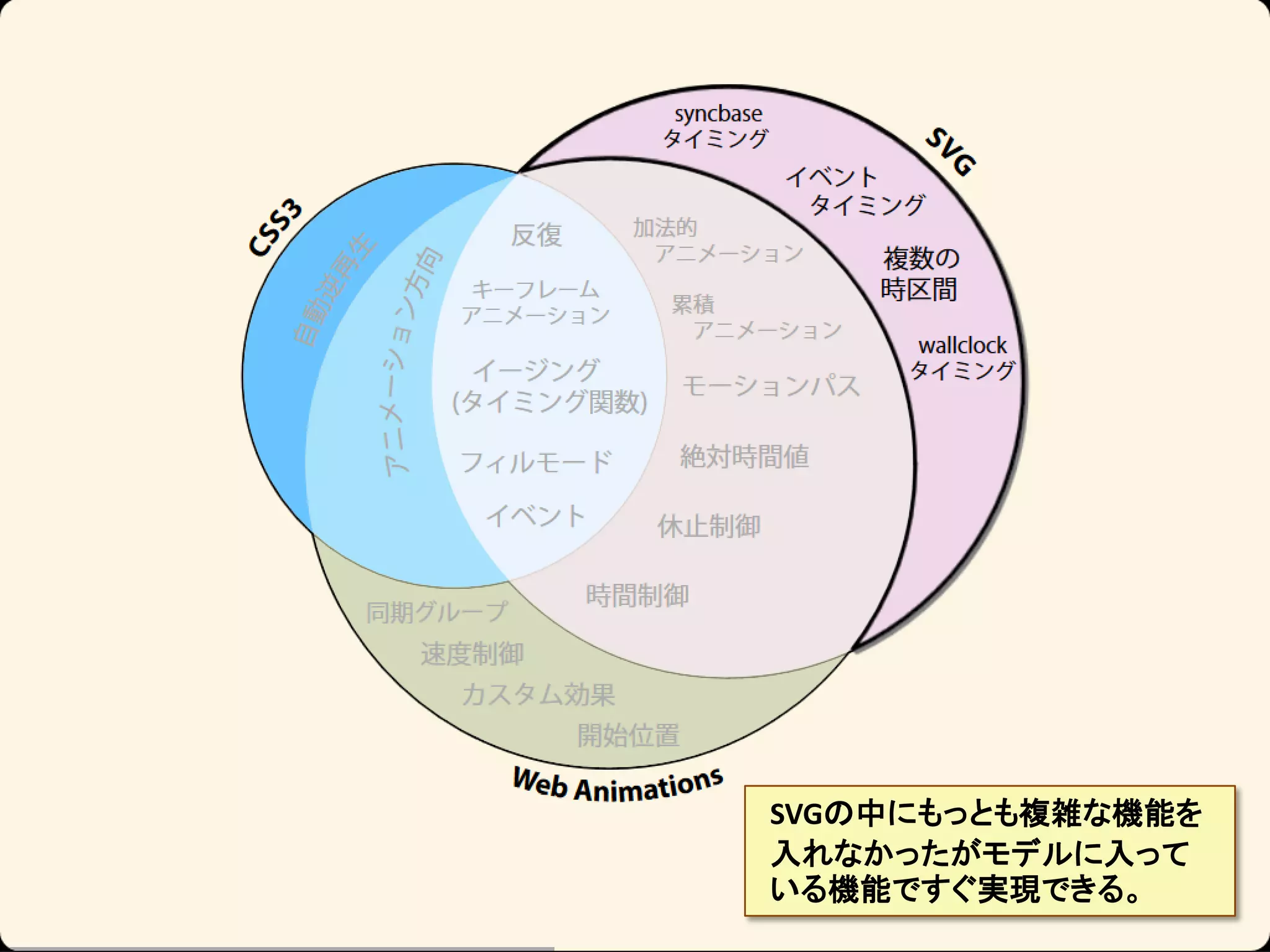
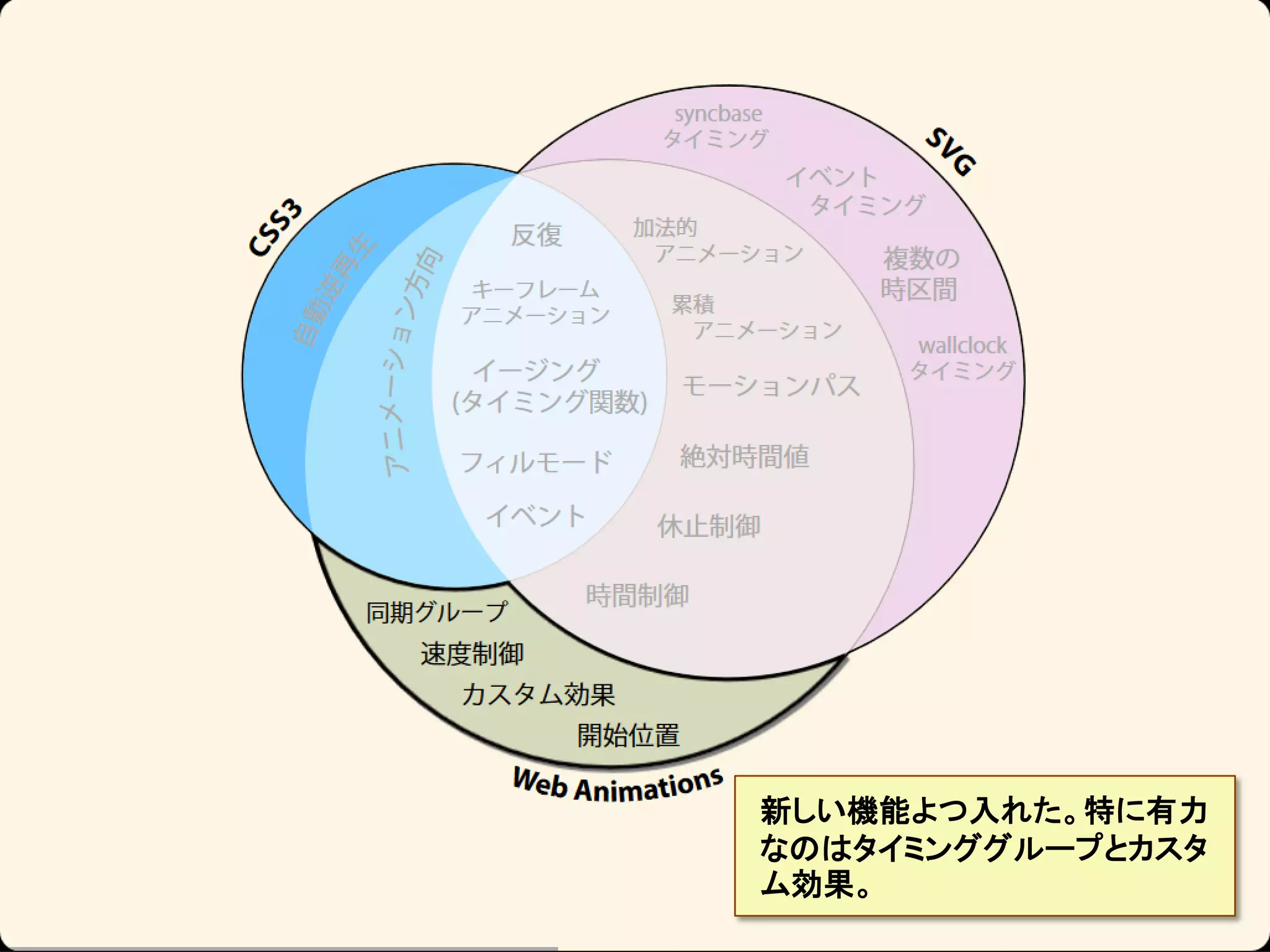
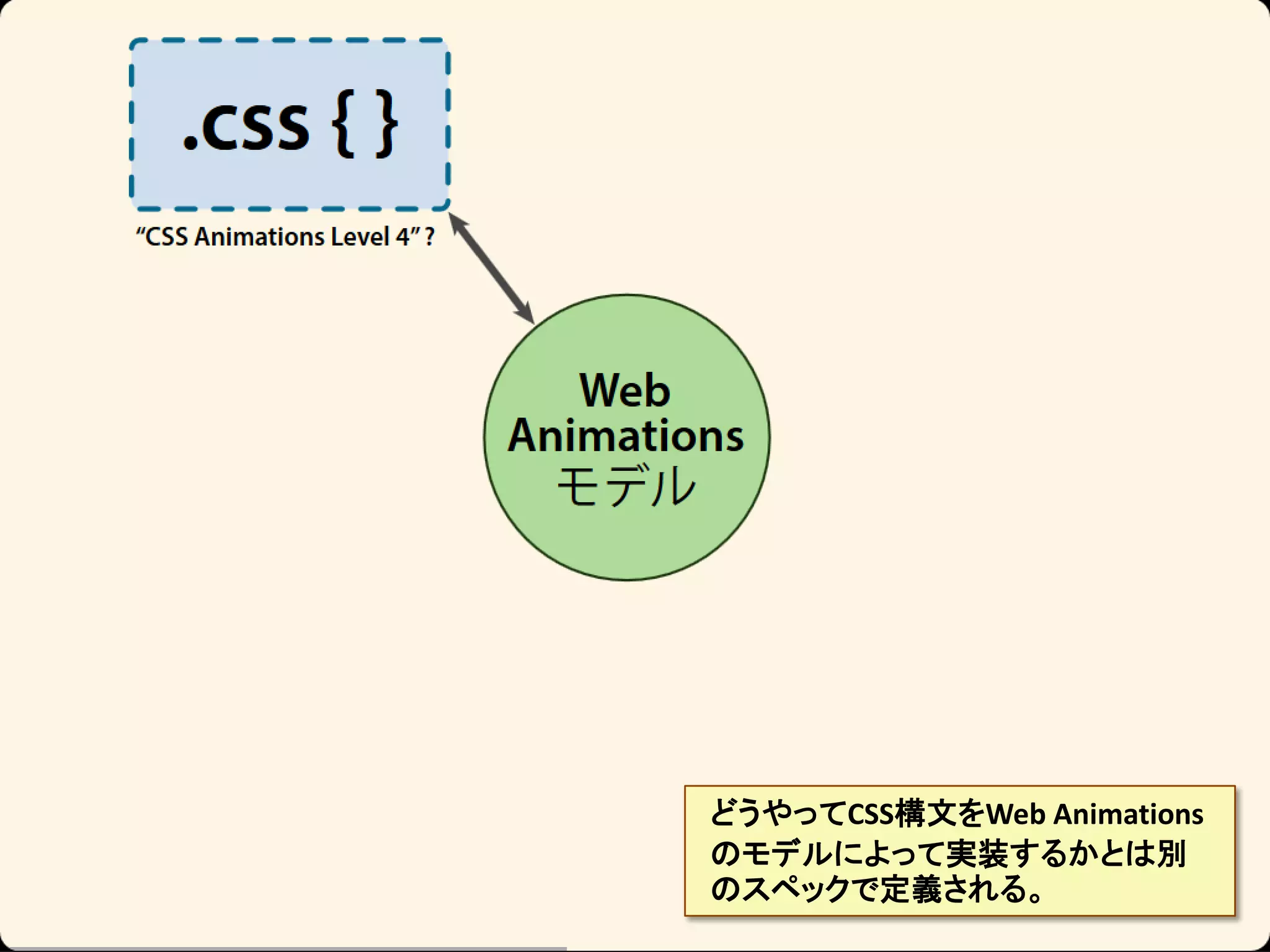
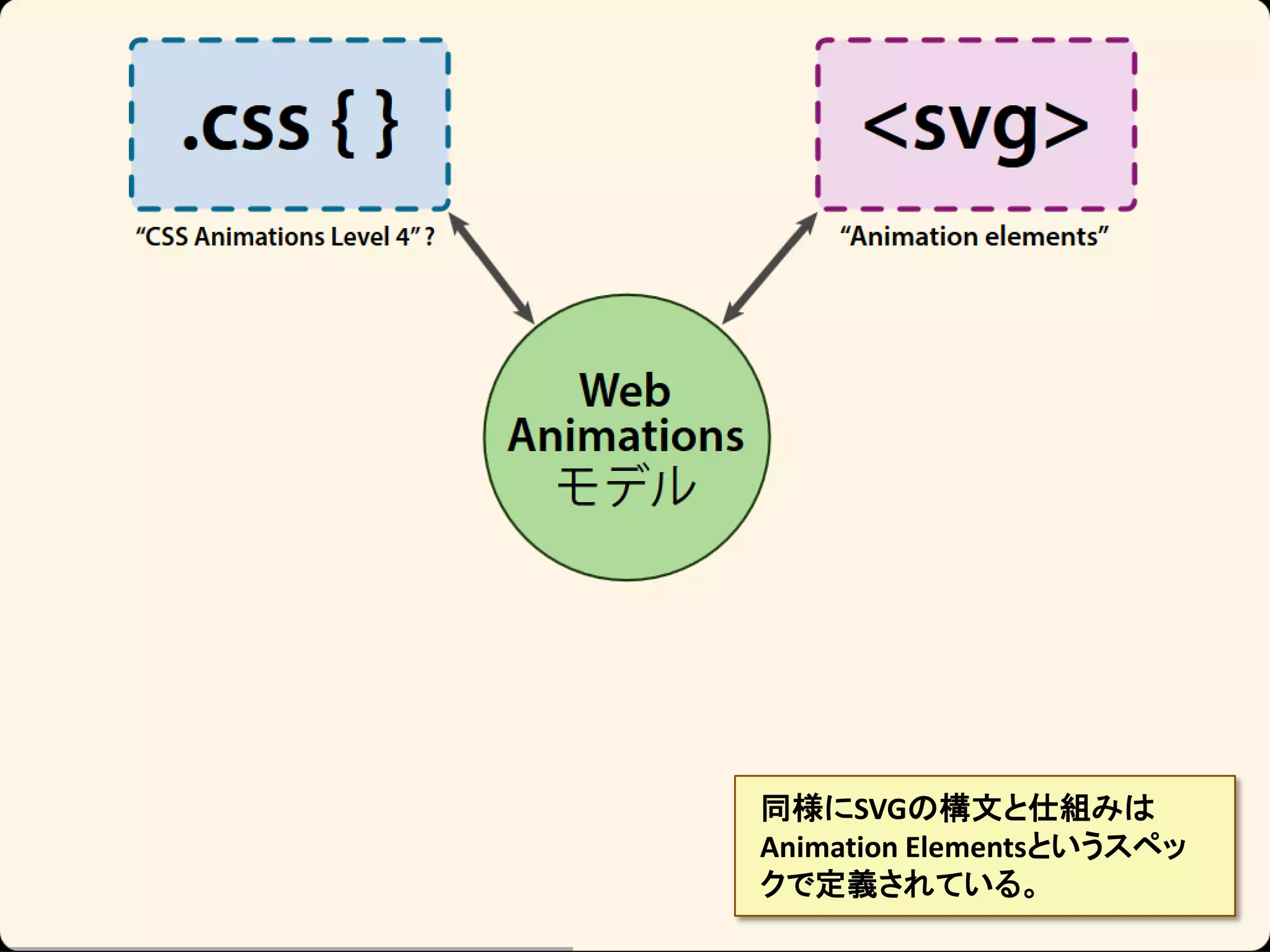
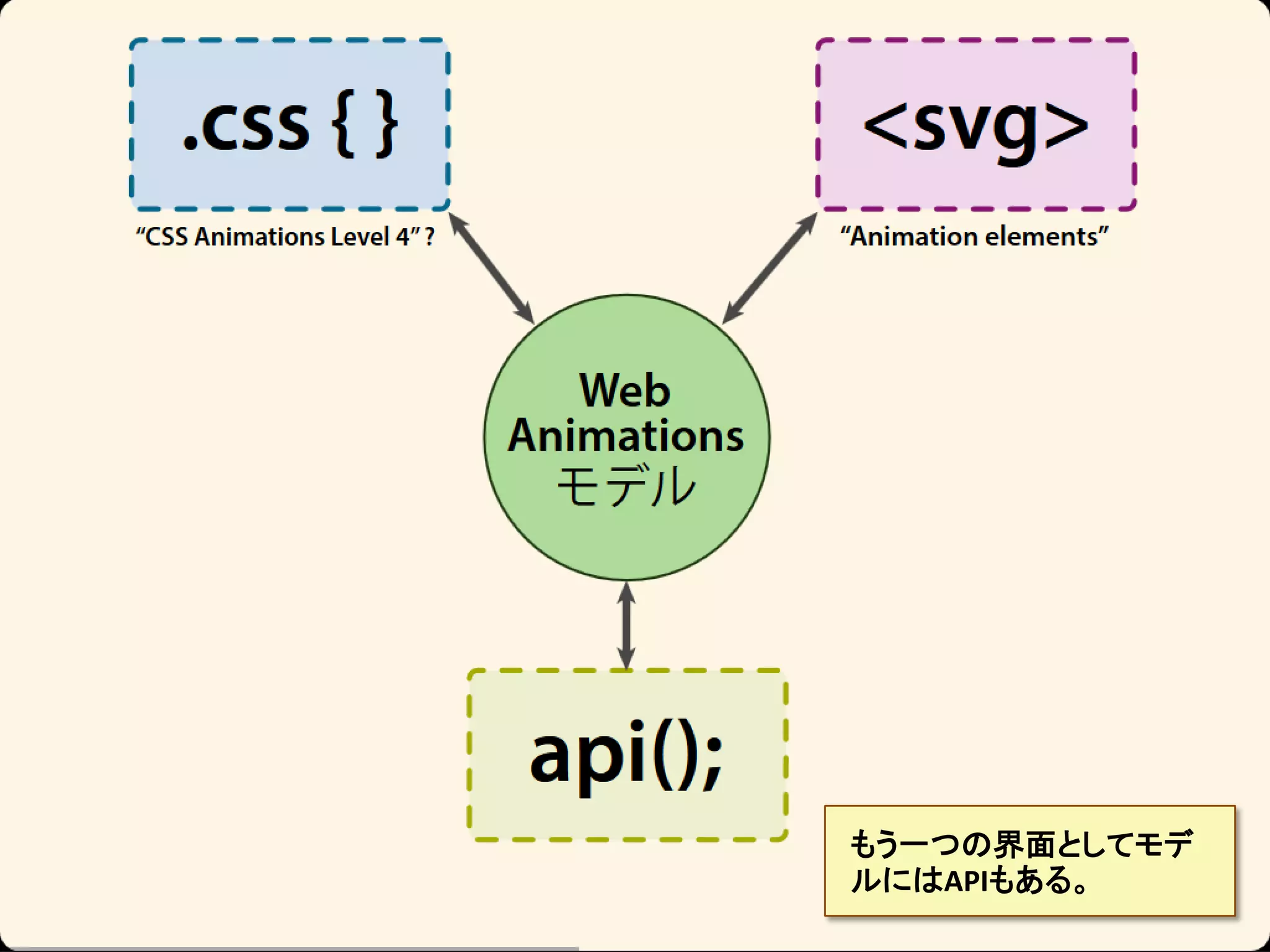
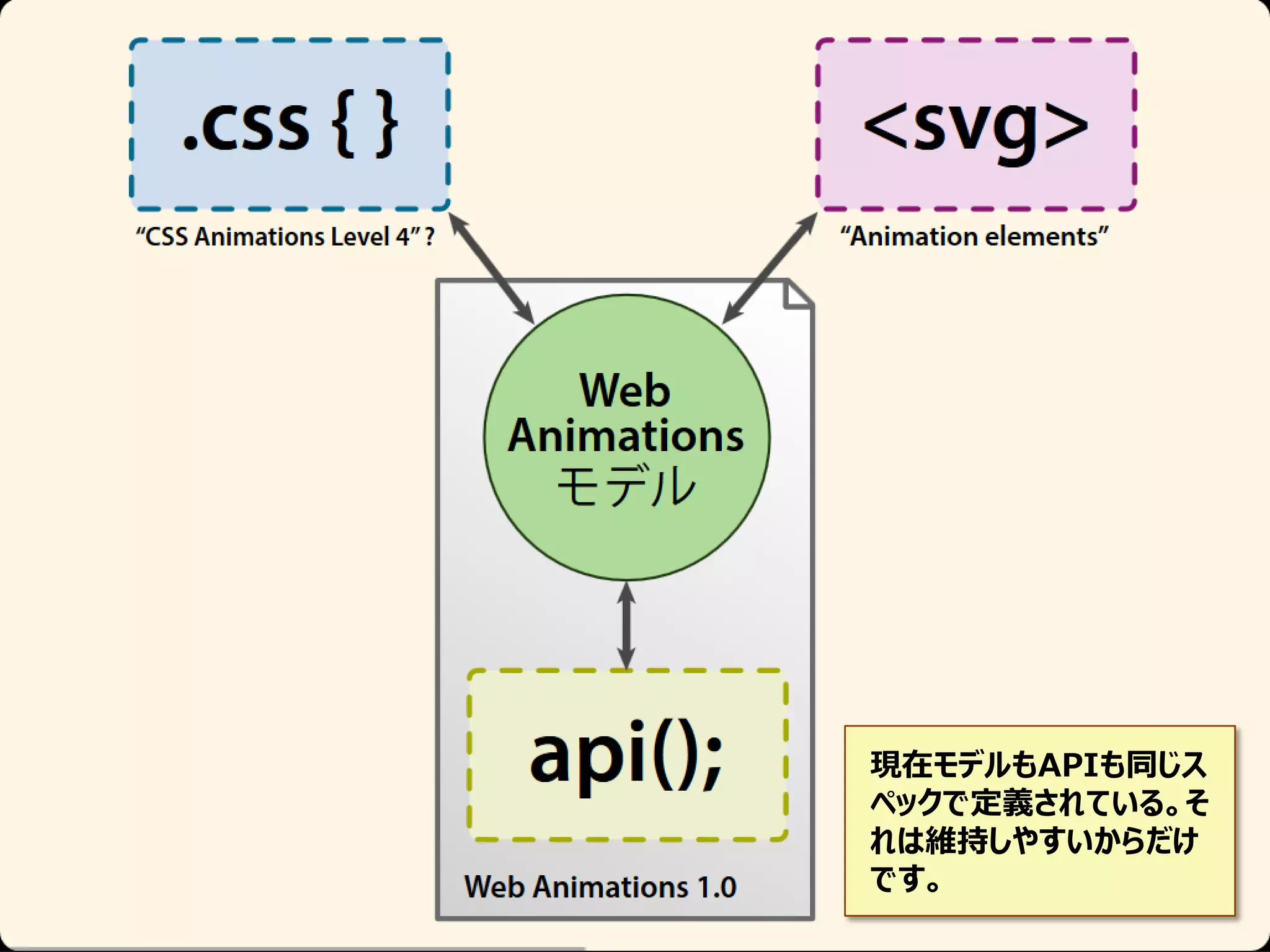
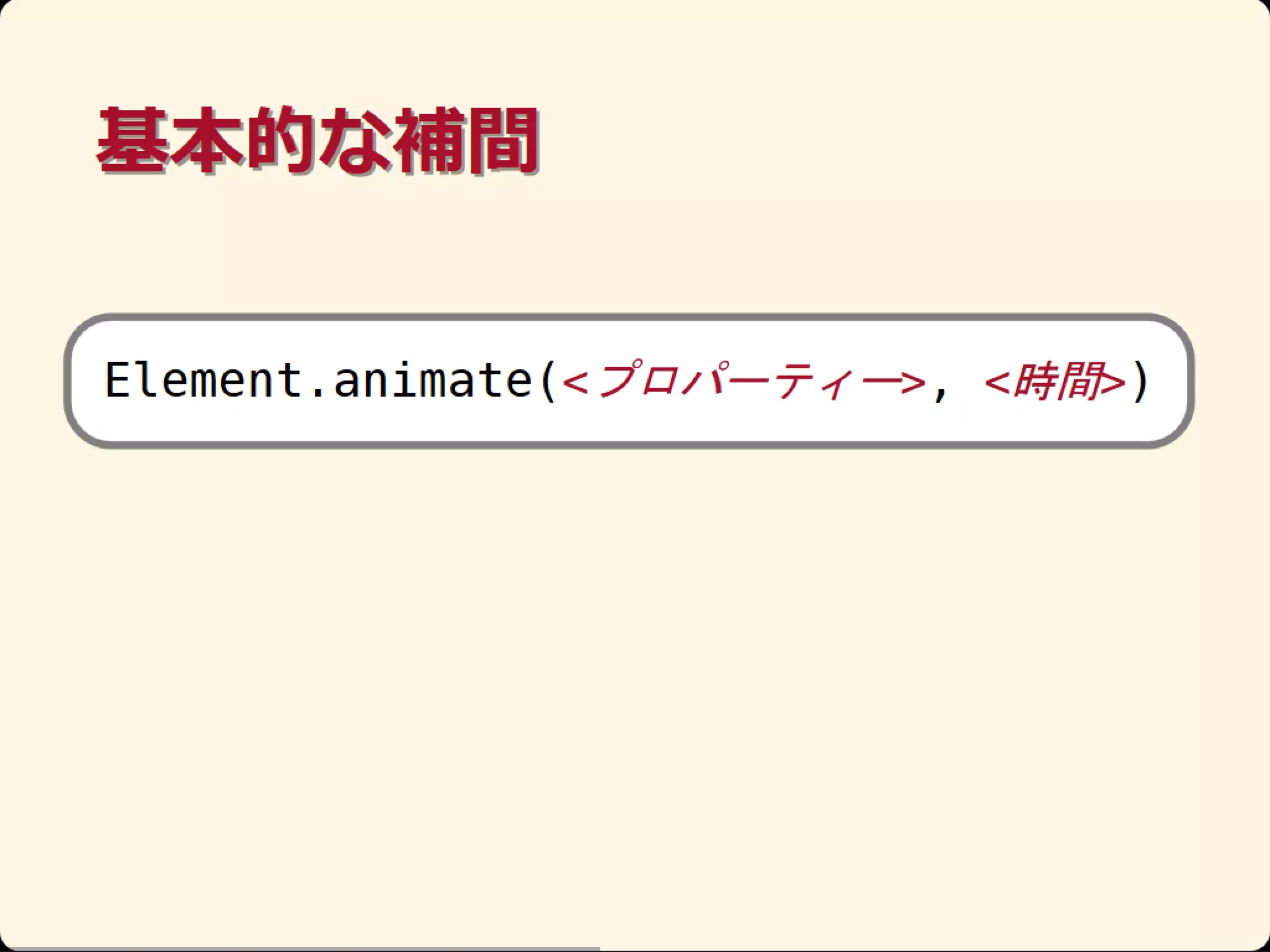
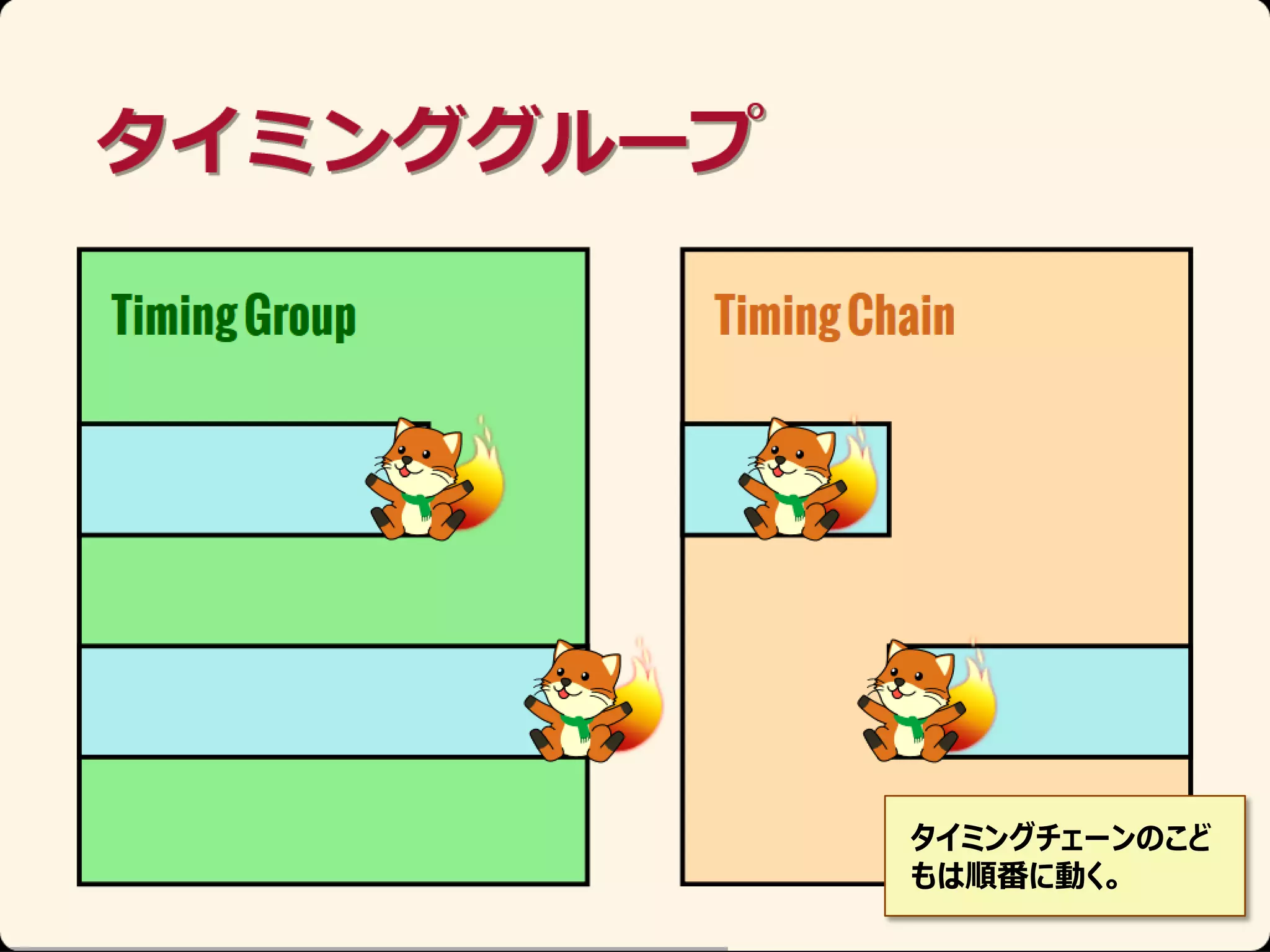
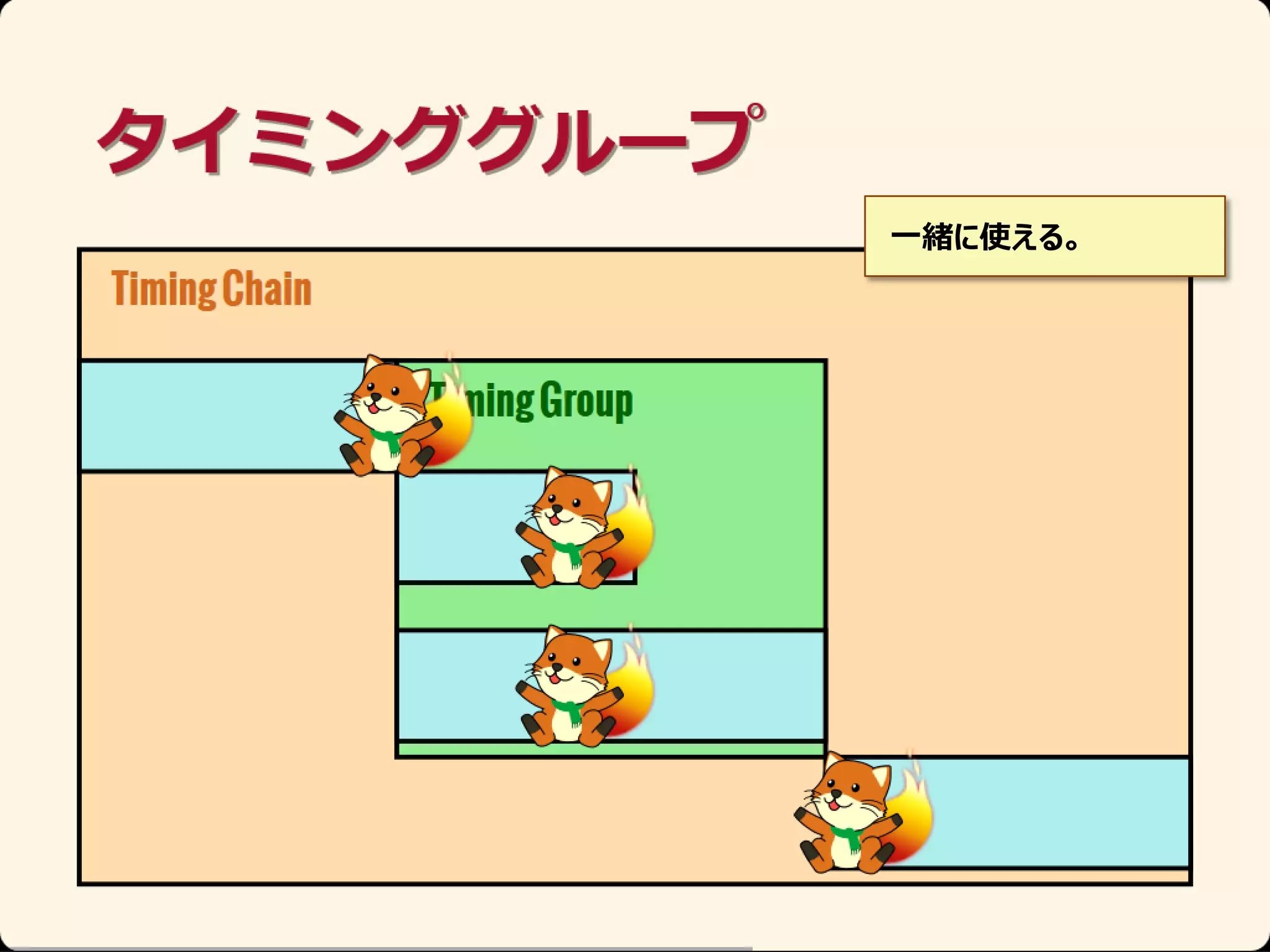
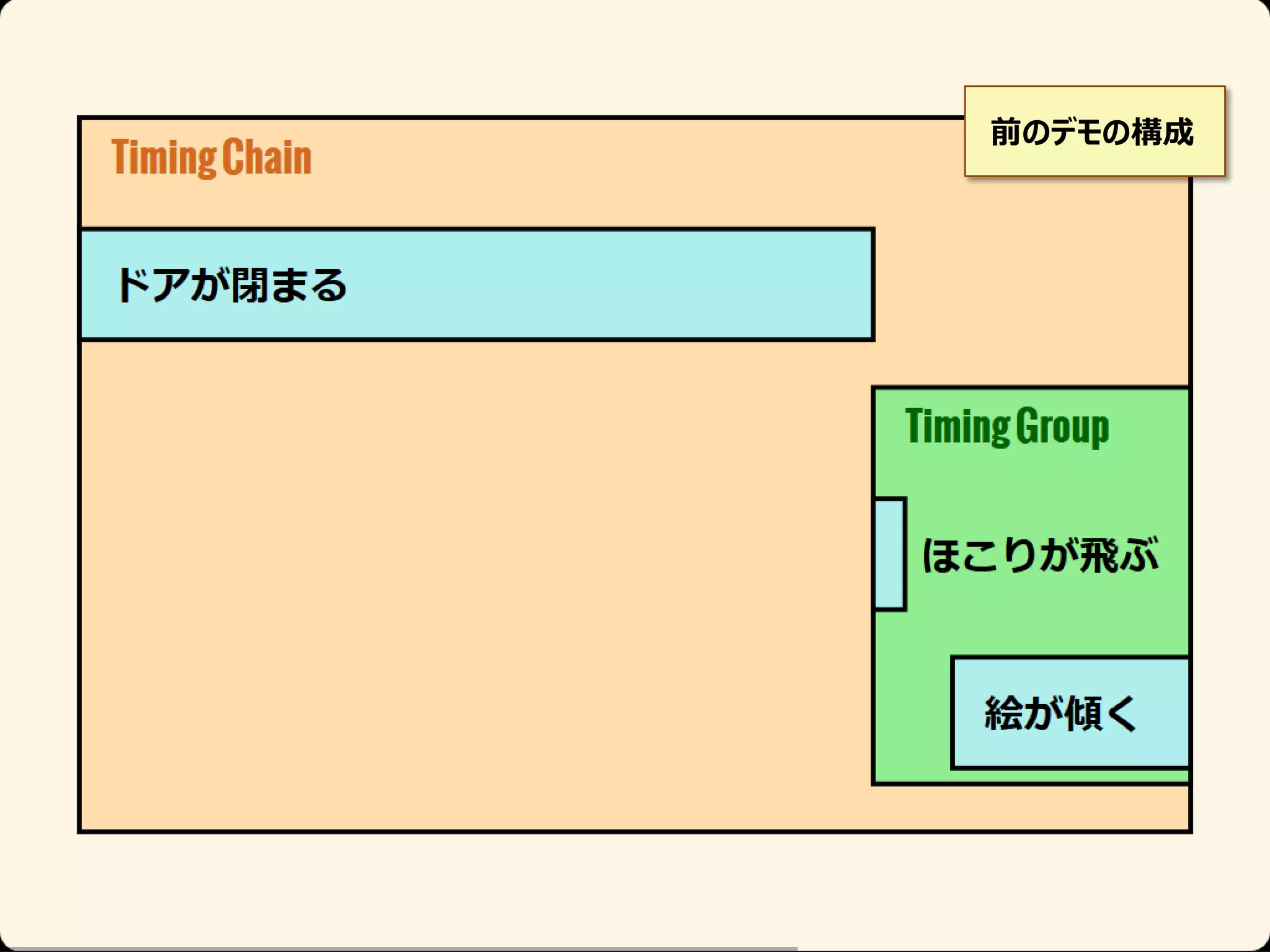
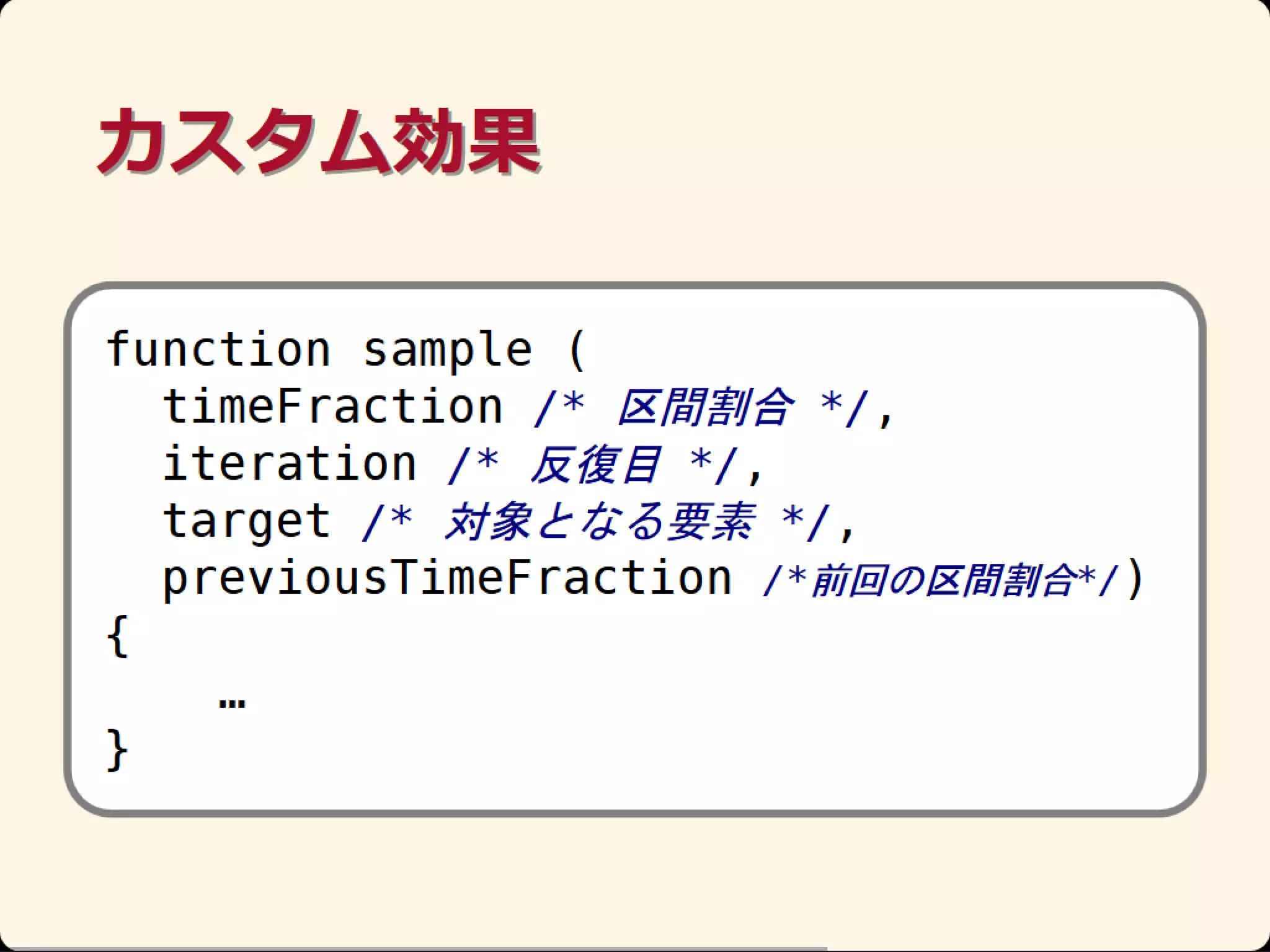
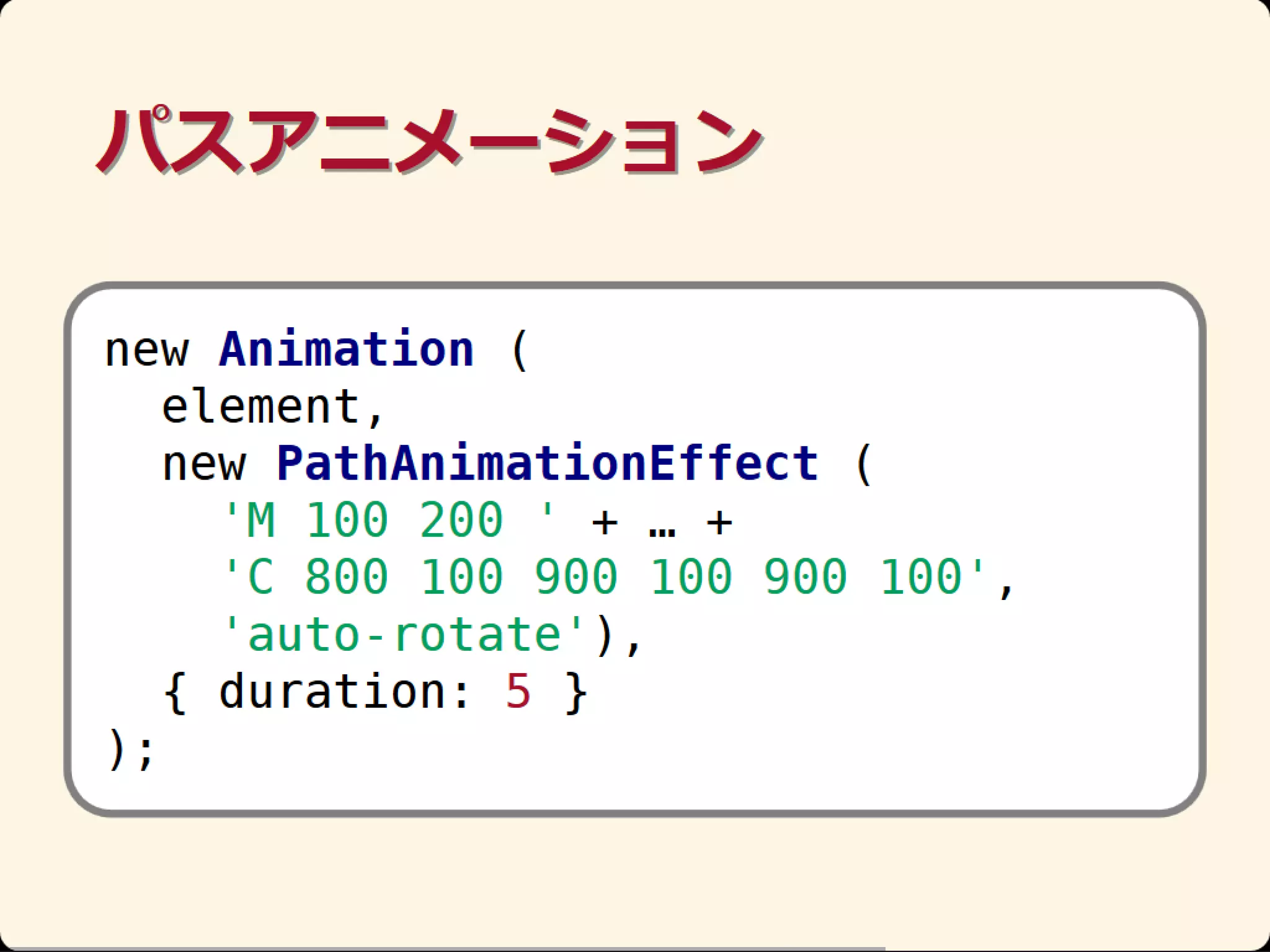
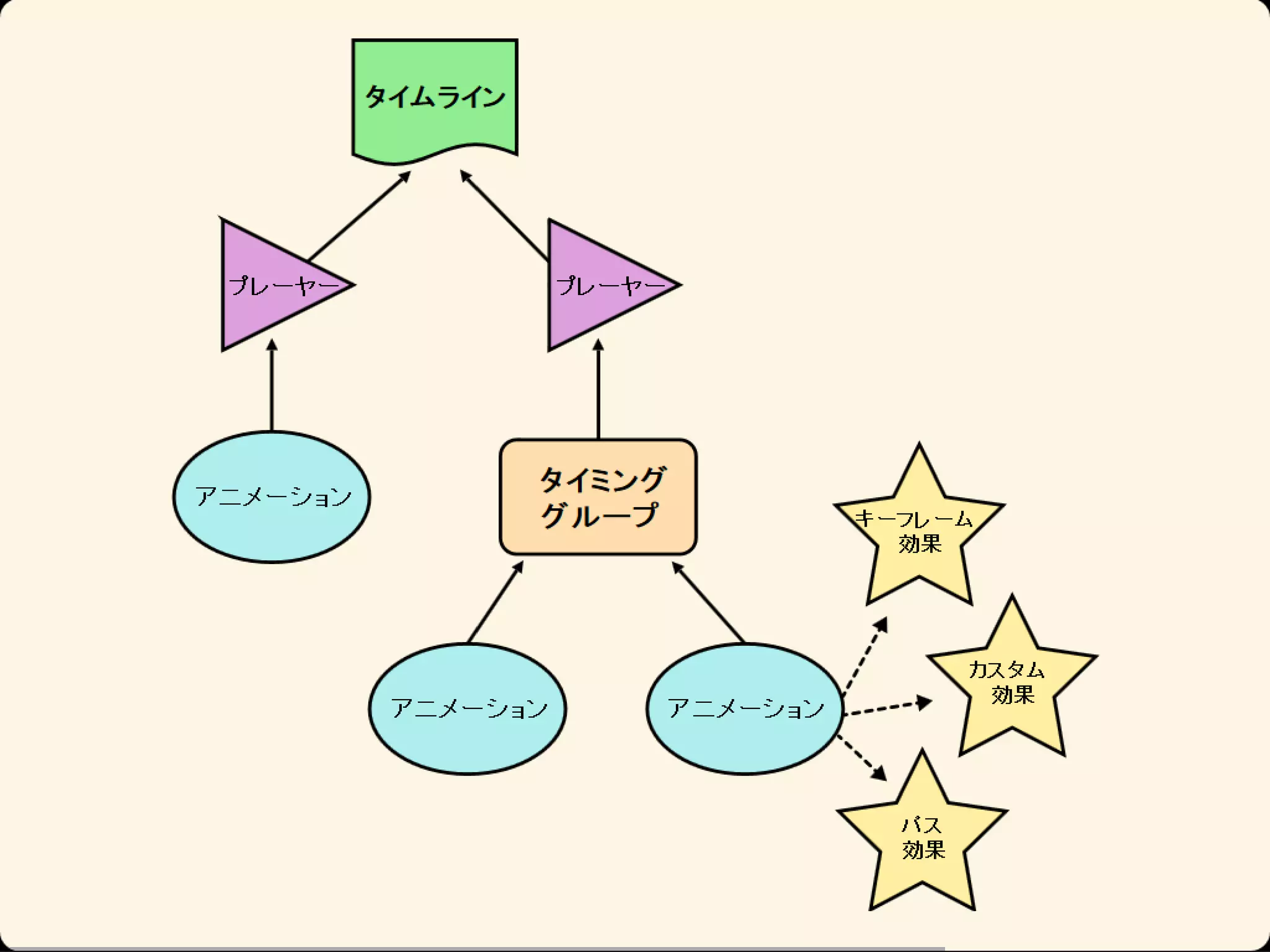
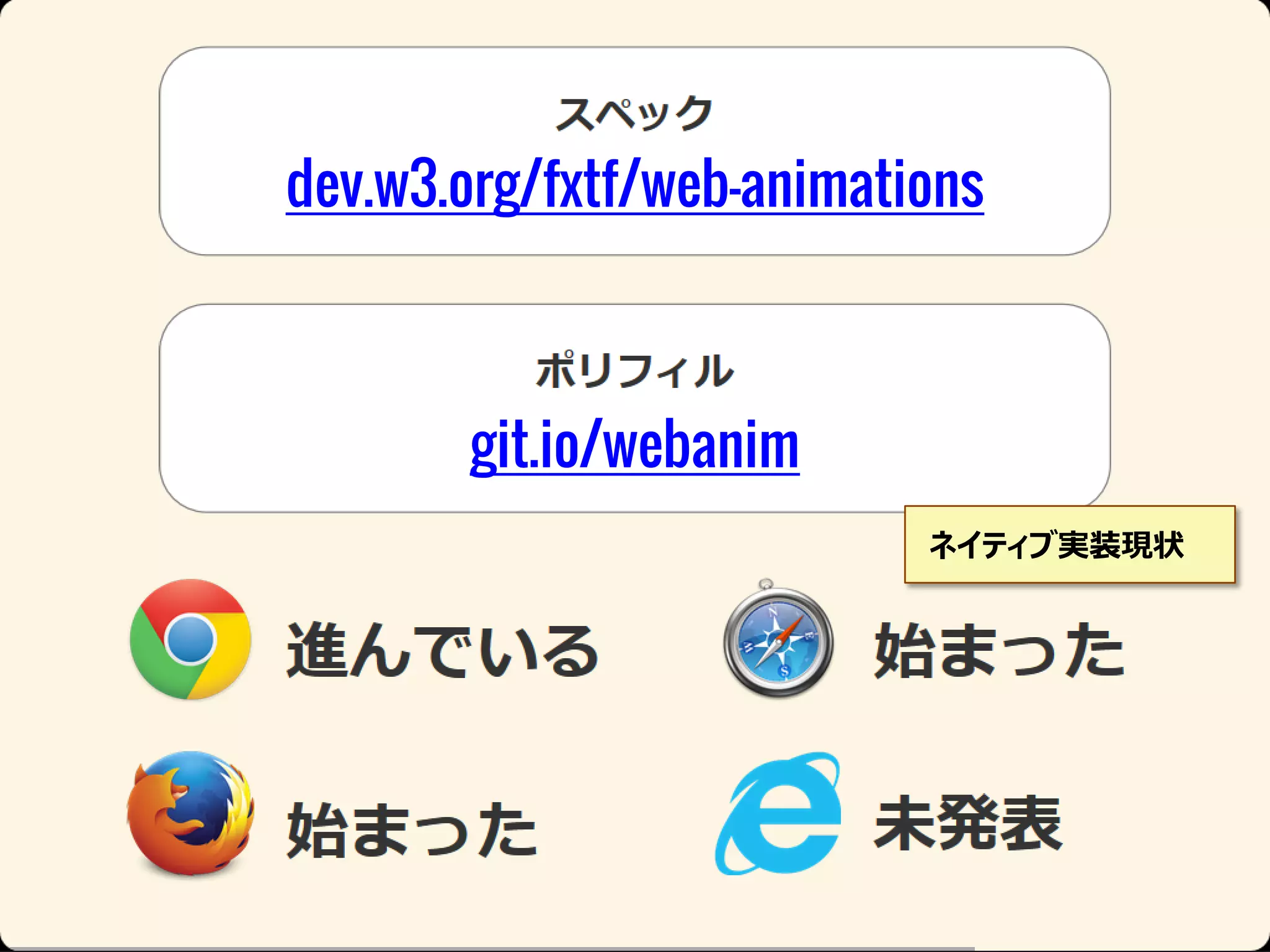
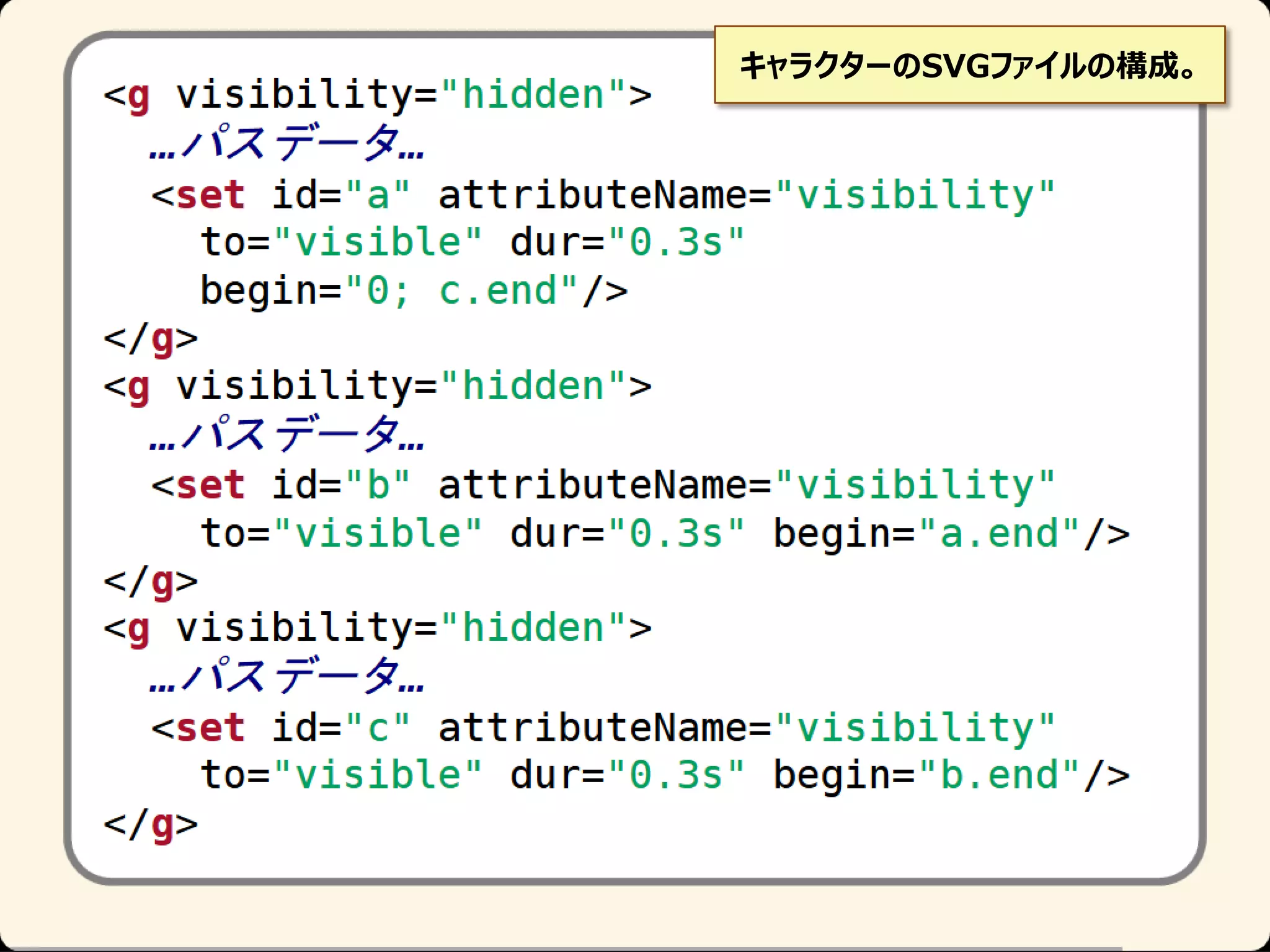
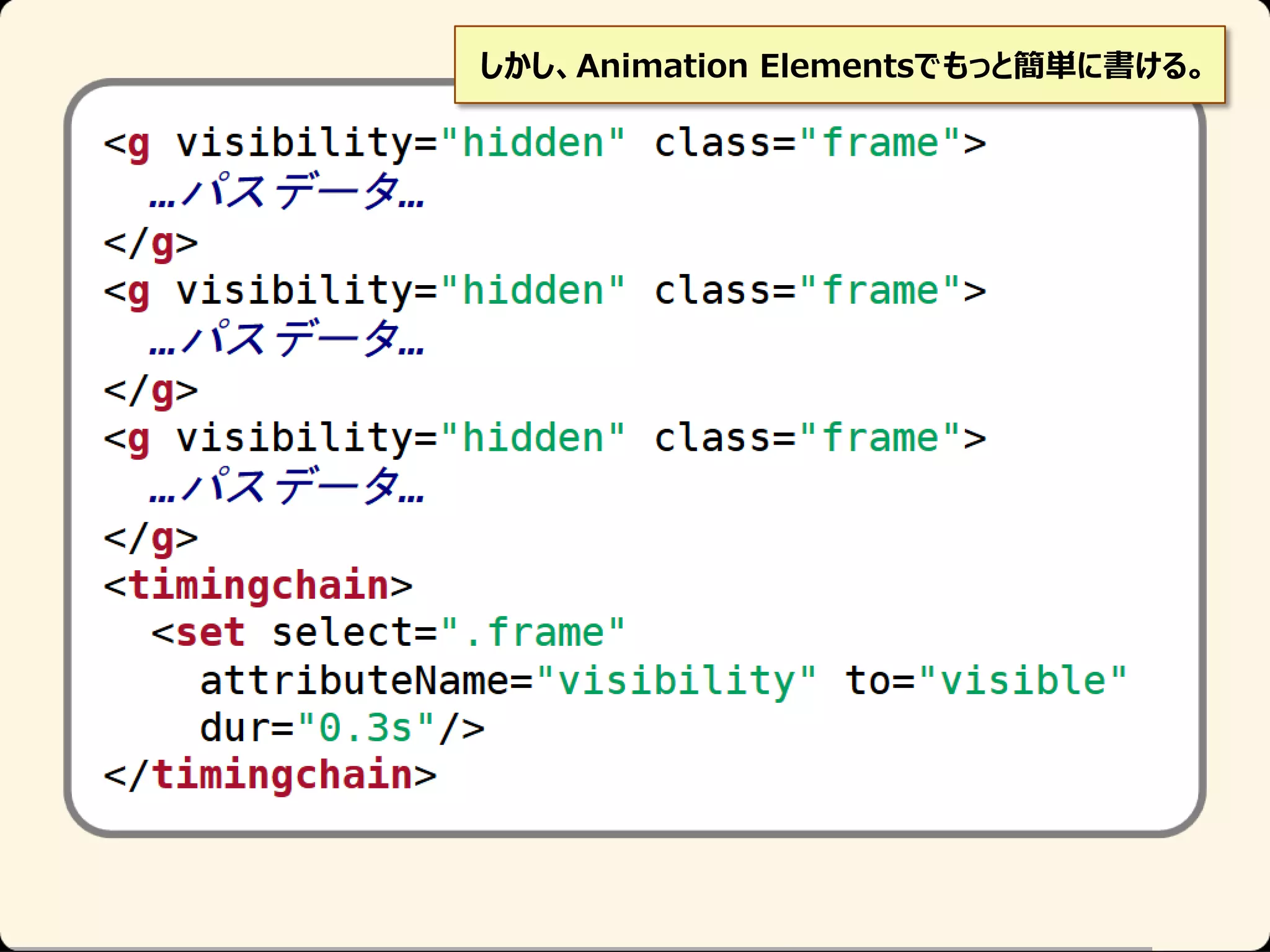
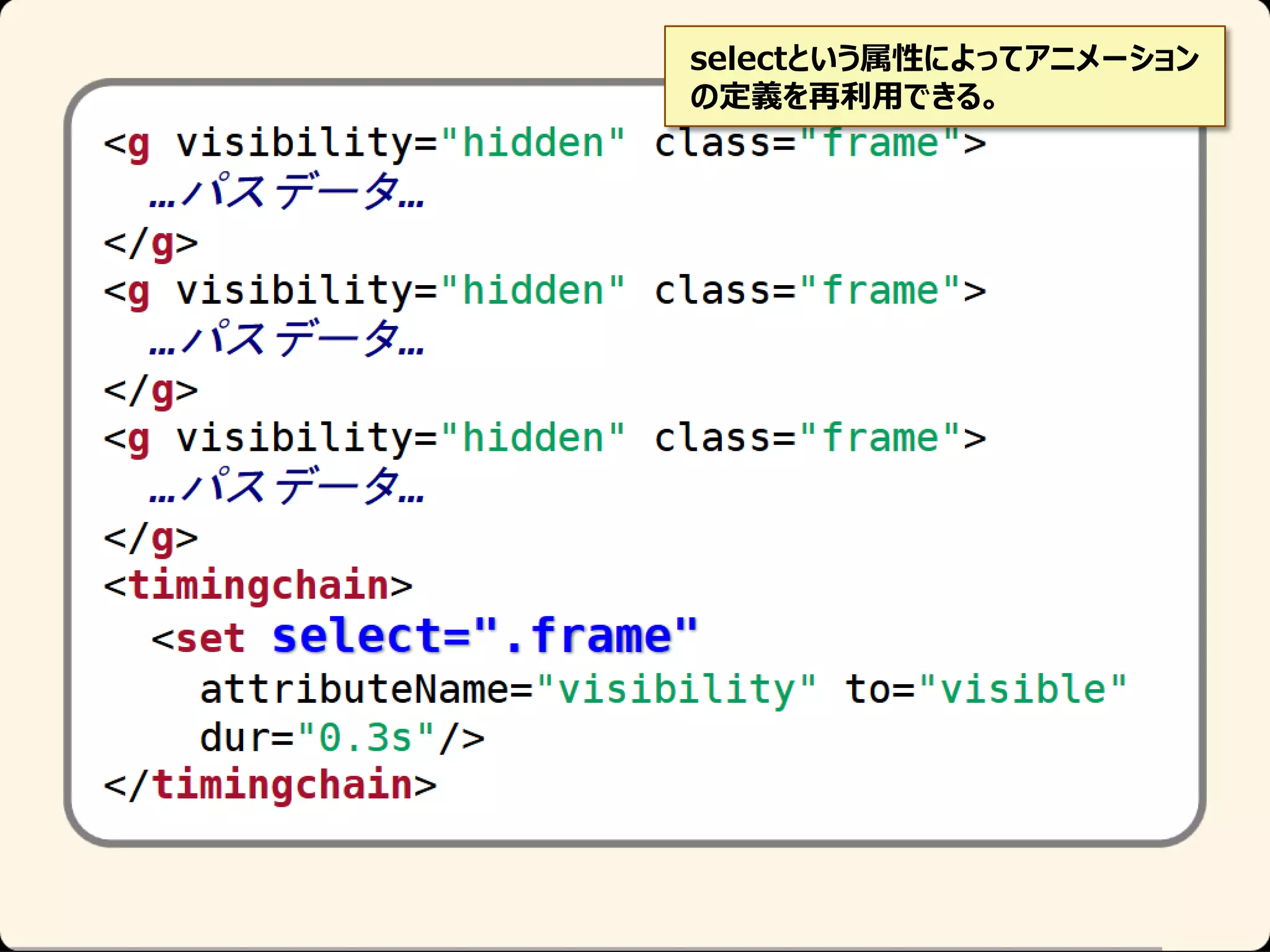
アニメーションの重要さ、現在のウエブプラットホームの弱点、Web Animationsの機能とそのAPIの基本的な使い方、Animation Elementsというスペックなどの紹介です。
カンファレンスの配信は以下のURLでご覧になれます。
https://www.youtube.com/watch?v=Chdlf5PK7E0#t=435
HTML版はこちら: http://people.mozilla.org/~bbirtles/pres/html5j-2013/