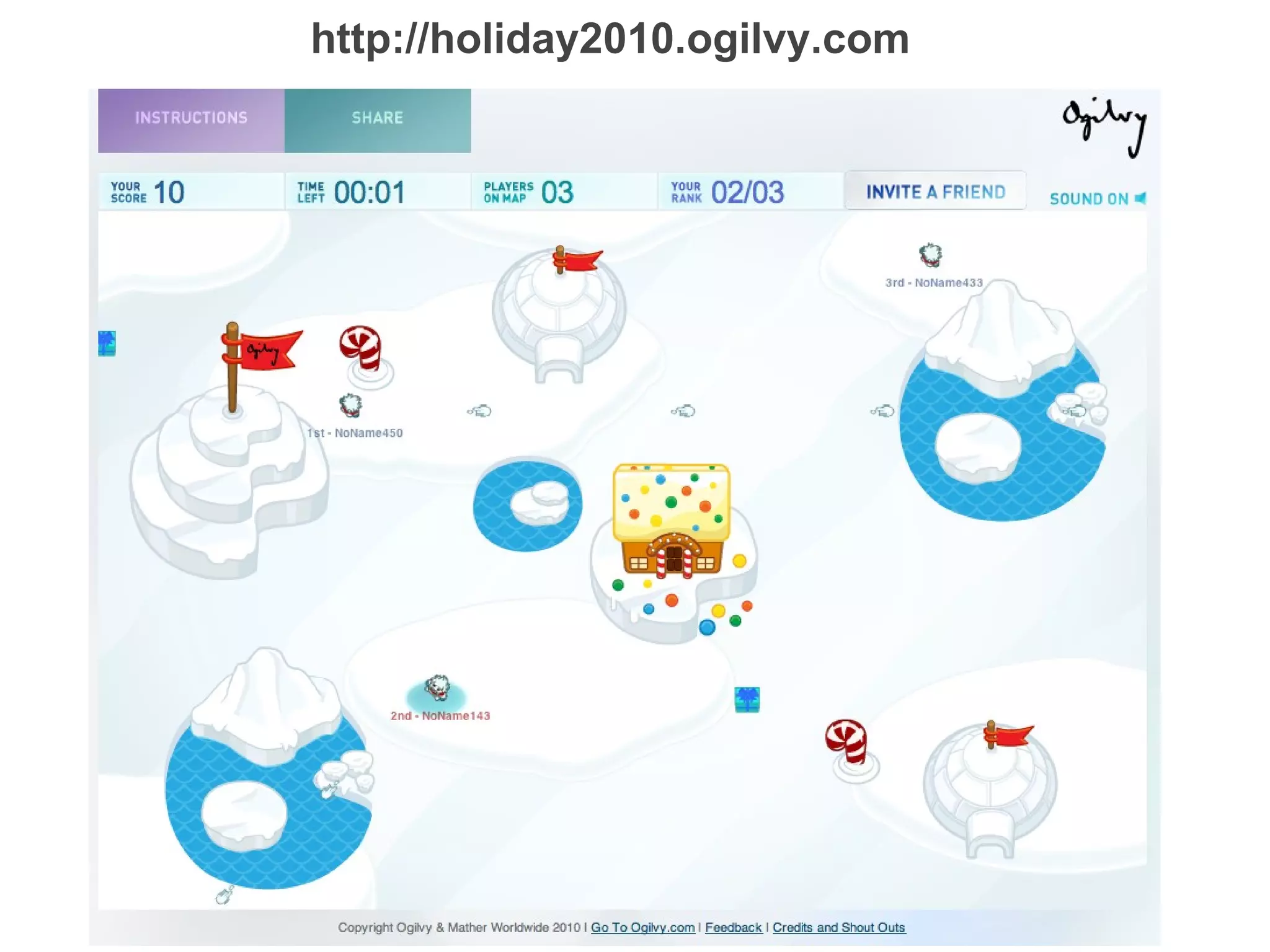
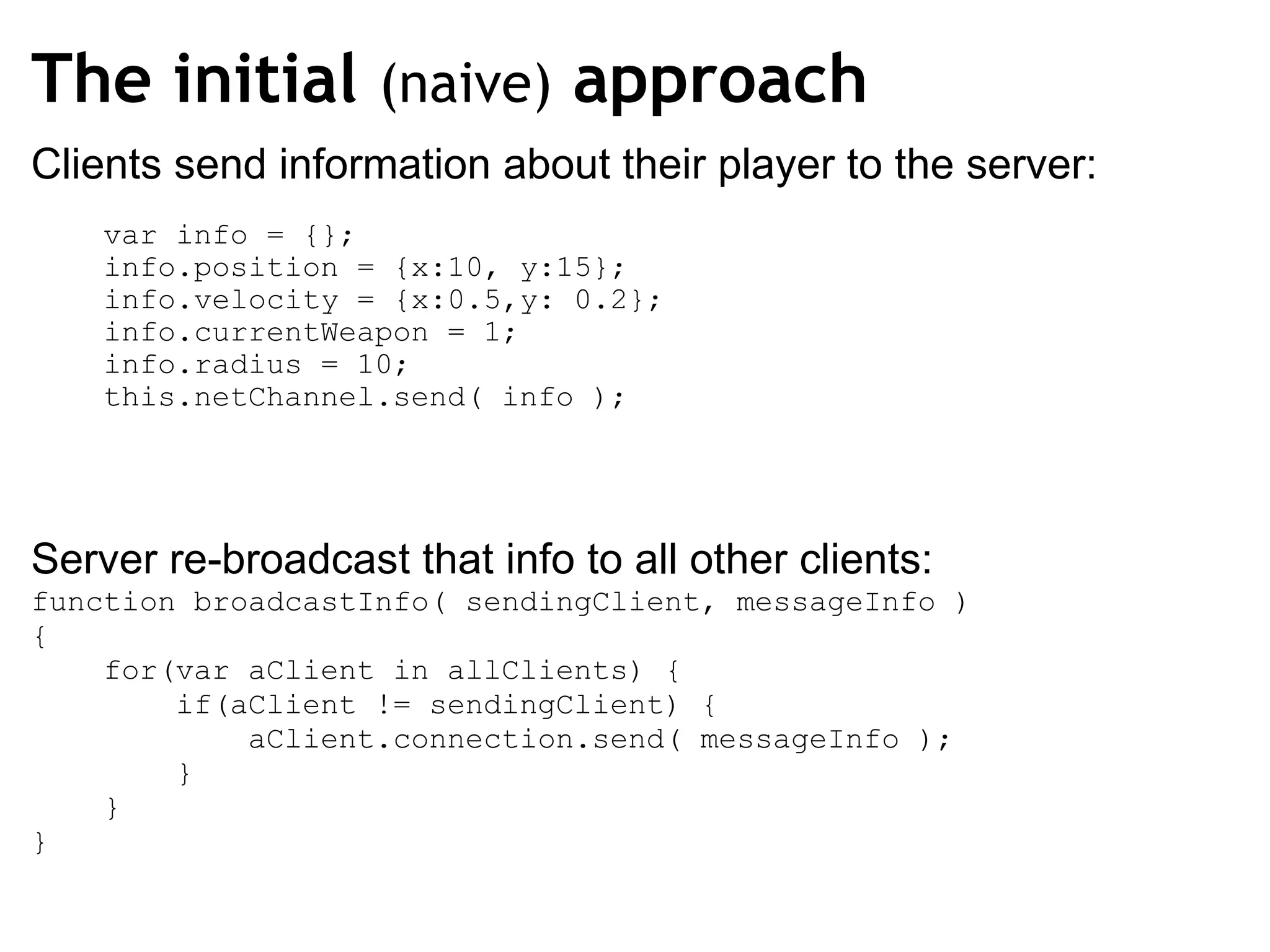
The document discusses the development of an HTML5 multiplayer game using Node.js and Socket.io for Ogilvy's 2011 holiday card. It highlights the benefits of using JavaScript for both client and server code, including performance efficiency, shared codebase, and ease of use for game development. The document also addresses challenges in real-time multiplayer games, particularly issues related to client trust and motion representation, and offers solutions to improve gameplay experience.
























![Questions? Mario Gonzalez Senior Applications Developer Ogilvy & Mather, New York mariogonzalez [at] gmail [dot] com https://www.github.com/onedayitwillmake http://www.onedayitwillmake.com @1dayitwillmake](https://image.slidesharecdn.com/realtimehtml5multiplayergameswithnodejs-110506185142-phpapp01/75/Realtime-html5-multiplayer_games_with_node_js-25-2048.jpg)