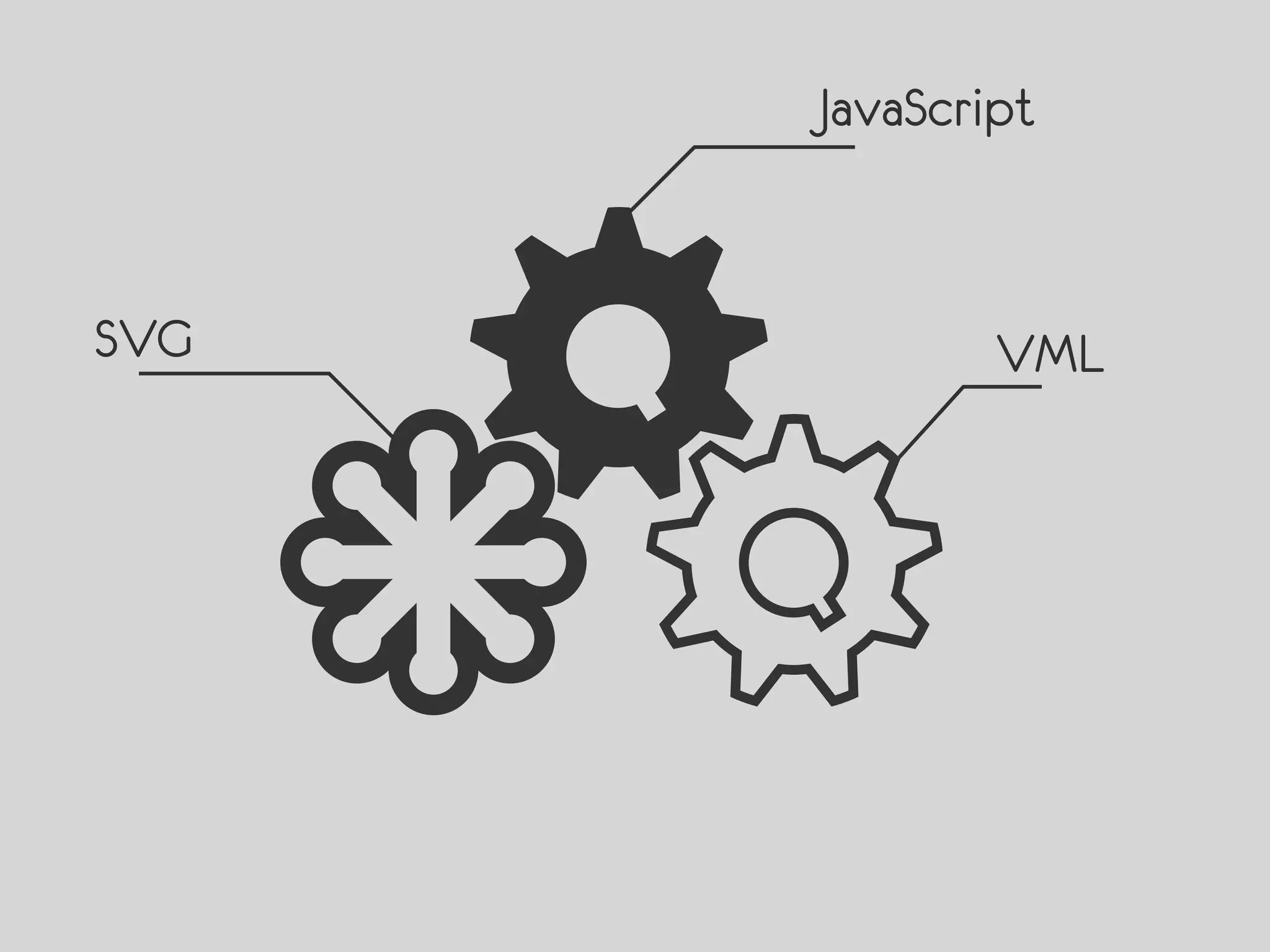
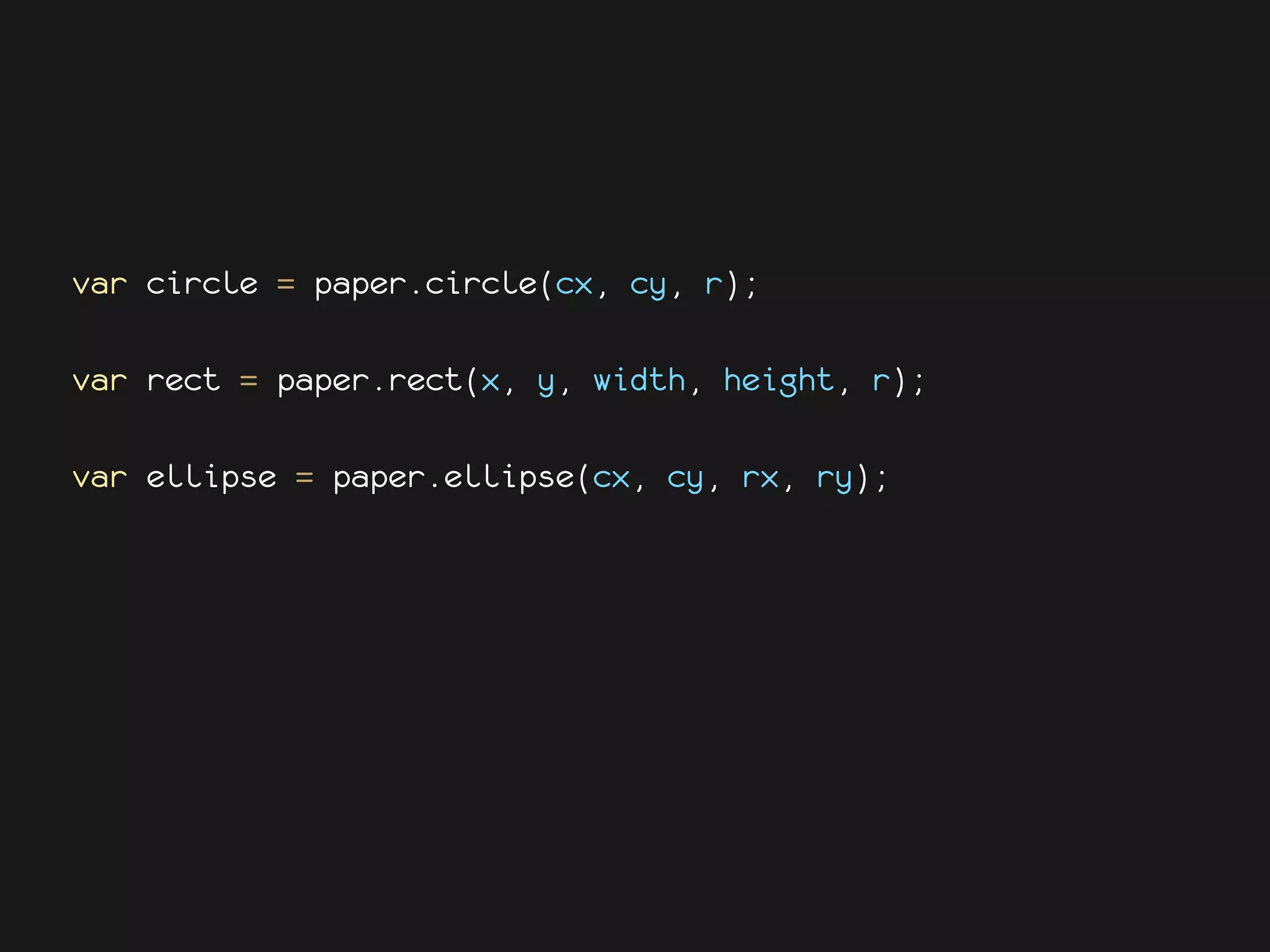
Raphaël is a JavaScript library for working with vector graphics on the web. It allows creating graphical objects like circles, rectangles, paths, etc. and manipulating them using JavaScript. Raphaël supports SVG and VML rendering across browsers and aims to make drawing vector art cross-browser and easy. It has a simple API for creating and modifying graphical objects. Plugins can extend its functionality, like the gRaphaël charting plugin.














































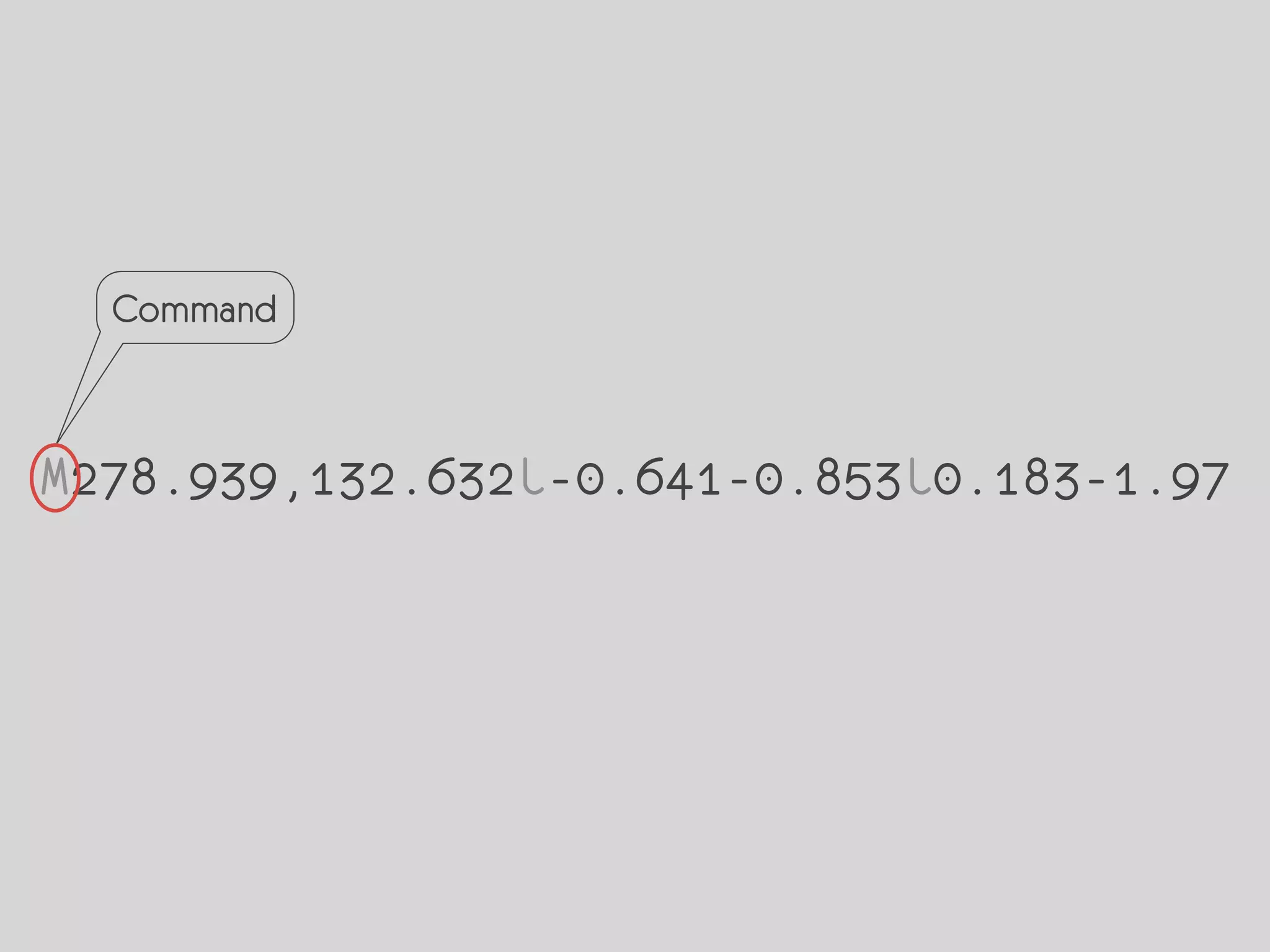
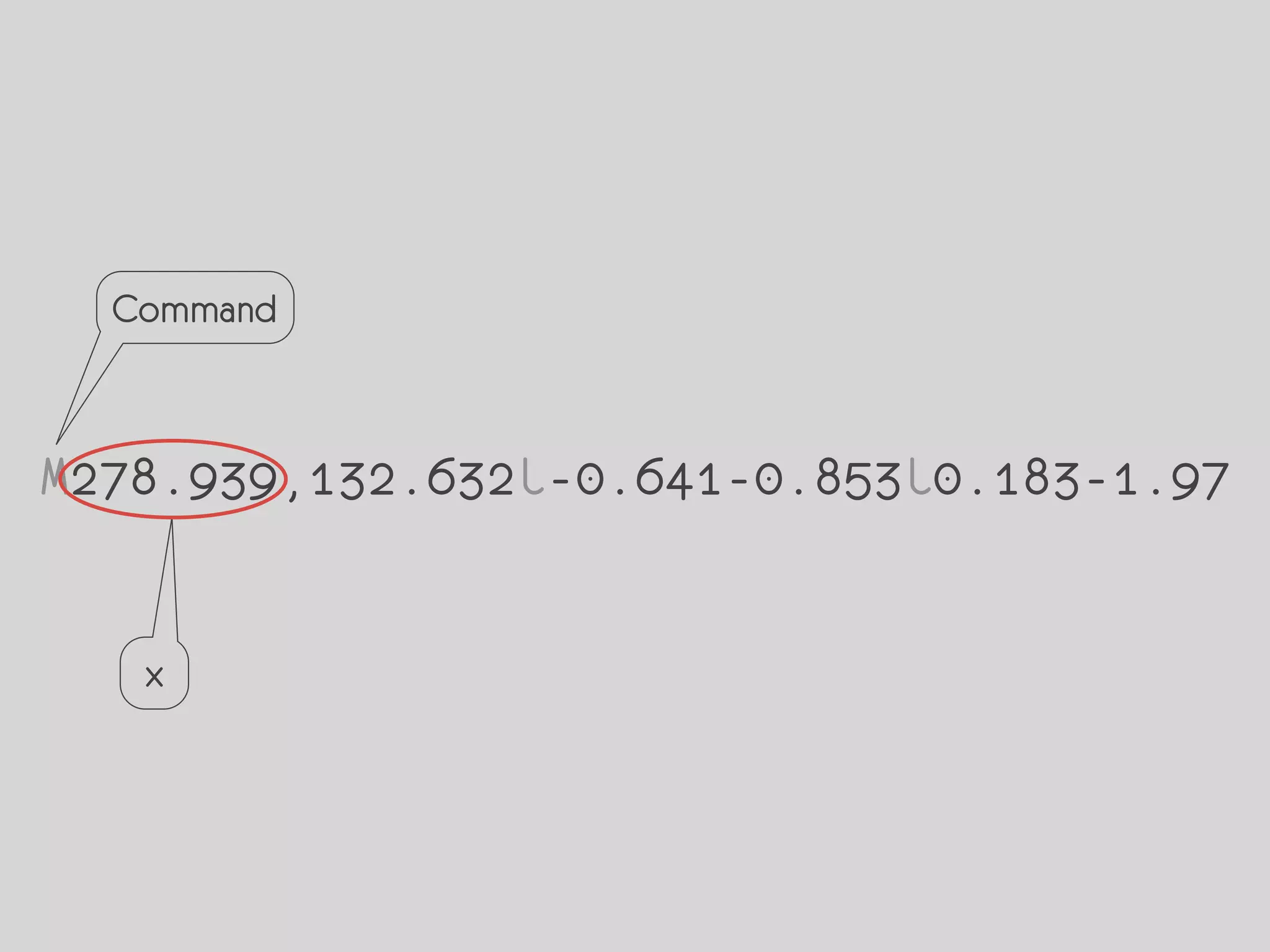
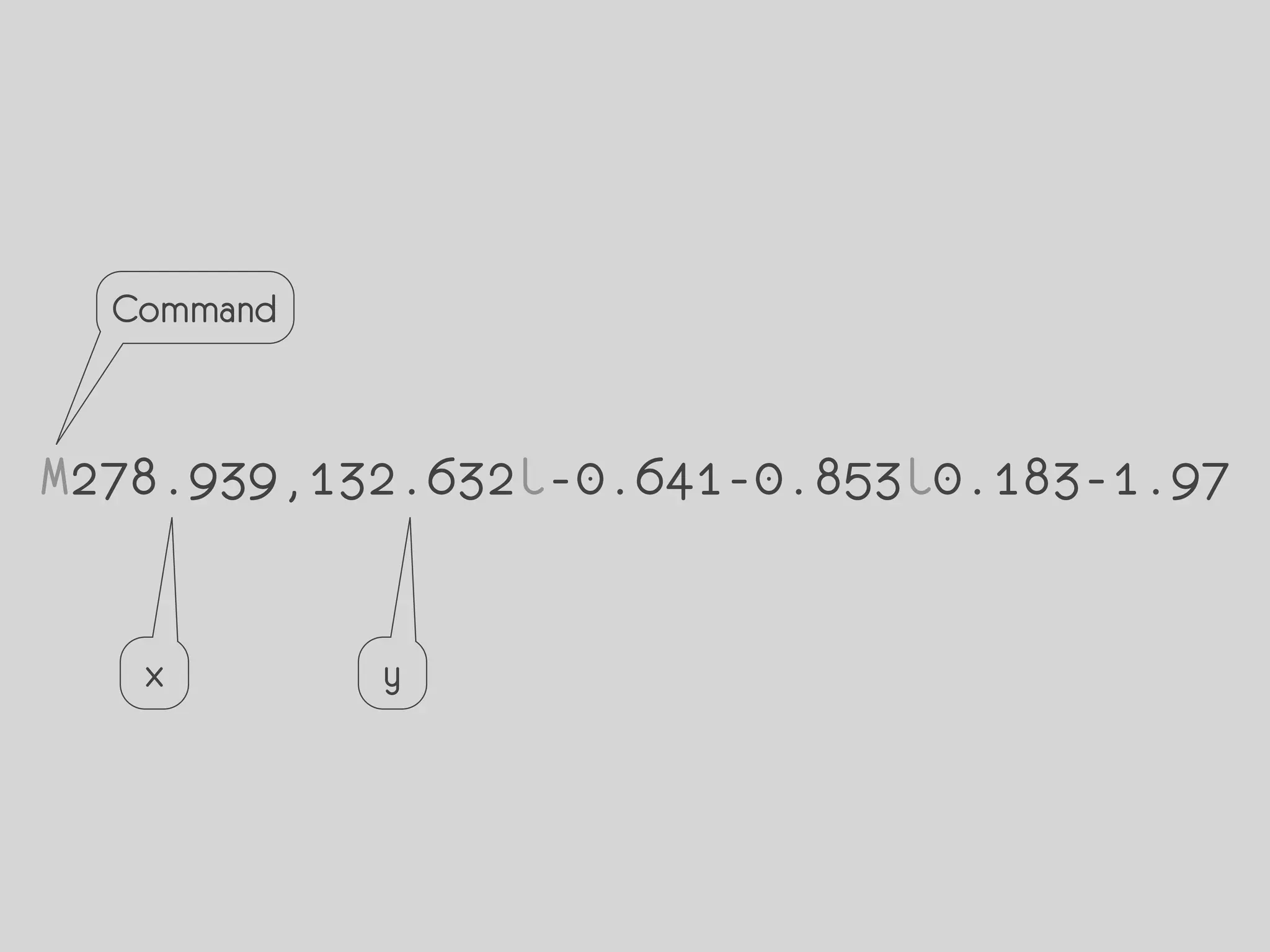
![Raphael.fn.arrow = function (x, y) {
return this.path(["M", x, y] + "m-10-10l20,0 0-6 10,16
-10,16 0-6 -20,0 0,6 -10-16 10-16z").attr({
fill: "#fff",
stroke: "none",
opacity: 0.2
});
};
Raphael.el.fill = function (fill) {
this.attr({fill: fill});
};
Raphael.el.stroke = function (stroke) {
this.attr({stroke: stroke});
};](https://image.slidesharecdn.com/raphaljsconf-100418130625-phpapp02/75/Raphael-JS-Conf-47-2048.jpg)