
MojaveのDark Mode
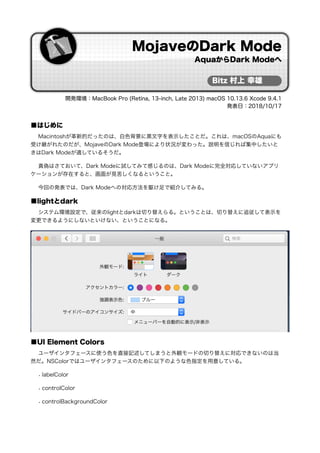
- 1. MojaveのDark Mode AquaからDark Modeへ Bitz 村上 幸雄 開発環境:MacBook Pro (Retina, 13-inch, Late 2013) macOS 10.13.6 Xcode 9.4.1 発表日:2018/10/17 ■はじめに Macintoshが革新的だったのは、白色背景に黒文字を表示したことだ。これは、macOSのAquaにも 受け継がれたのだが、MojaveのDark Mode登場により状況が変わった。説明を信じれば集中したいと きはDark Modeが適しているそうだ。 真偽はさておいて、Dark Modeに試してみて感じるのは、Dark Modeに完全対応していないアプリ ケーションが存在すると、画面が見苦しくなるということ。 今回の発表では、Dark Modeへの対応方法を駆け足で紹介してみる。 ■lightとdark システム環境設定で、従来のlightとdarkは切り替えらる。ということは、切り替えに追従して表示を 変更できるようにしないといけない、ということになる。 ■UI Element Colors ユーザインタフェースに使う色を直接記述してしまうと外観モードの切り替えに対応できないのは当 然だ。NSColorではユーザインタフェースのために以下のような色指定を用意している。 • labelColor • controlColor • controlBackgroundColor
- 2. また、Color Set assetを独自に定義できる。 これを以下のように利用する。 以下は、色の定数を利用した例だ。 let aColor = NSColor(named: NSColor.Name("MyColor")) 独自のColor Set assetを利用したコードの例 override func updateLayer() { self.layer?.backgroundColor = NSColor.textBackgroundColor.cgColor } 色の定数を利用
