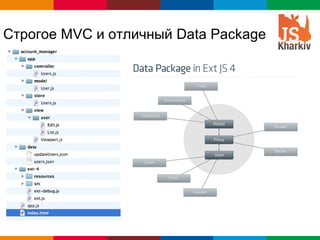
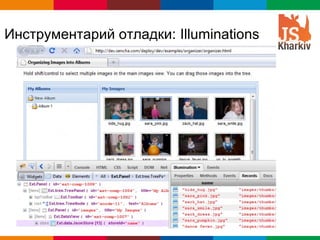
Документ представляет собой презентацию Ильи Климова о платформе Sencha, описывая ее преимущества для разработчиков JavaScript и проблемы, которые она решает. Рассматриваются различные инструменты и утилиты, используемые с Sencha, такие как ExtJS, Sencha Touch и архитектура приложений. Также упоминаются сложности, связанные с мобильной разработкой и проблемы с совместимостью, а также планы на будущее обновление платформы.

















![Мобильная платформа: + профили
Ext.define('MyApp.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
views: ['SpecialView'],
controllers: ['Main'],
models: ['MyApp.model.SuperUser']
},
isActive: function() { return Ext.os.is.Tablet; }
});
Globalcode – Open4education](https://image.slidesharecdn.com/presentation-121216030540-phpapp01/85/Sencha-Complete-Kharkiv-JS-1-18-320.jpg)

![Синдром NIH внутри команды
ExtJS 4 Sencha Touch 2
Ext.define('MyApp.Panel', { Ext.define('MyApp.Panel', {
extend: 'Ext.Panel.Panel', extend: 'Ext.Panel.Panel',
config: { items: […],
items: […], title: ‘Some panel’,
title: ‘Some panel’, …
… });
},
});
Globalcode – Open4education](https://image.slidesharecdn.com/presentation-121216030540-phpapp01/85/Sencha-Complete-Kharkiv-JS-1-20-320.jpg)