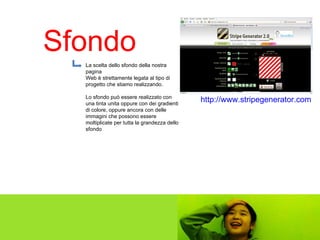
Il documento discute strumenti per il web design, esplorando la creazione di layout in HTML e CSS. Viene menzionata la gestione dei colori nel web, evidenziando l'importanza della tavolozza web e della codifica HTML per i colori. Infine, si sottolinea l'importanza della scelta dello sfondo in relazione al progetto in corso.
![Strumenti per il web design [ <a href=“#”> ]](https://image.slidesharecdn.com/lezione3-090304162204-phpapp01/85/Lezione-3-1-320.jpg)