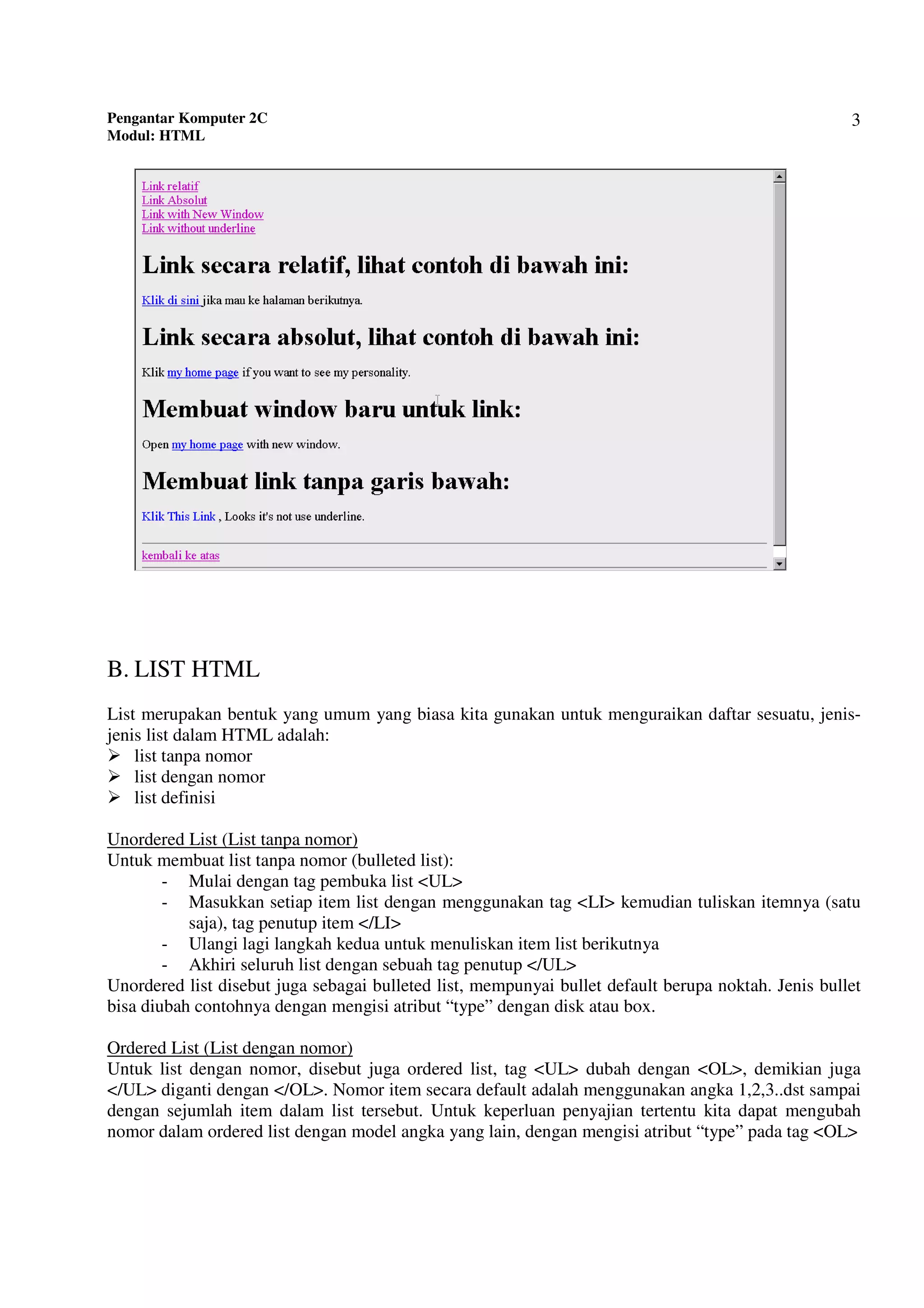
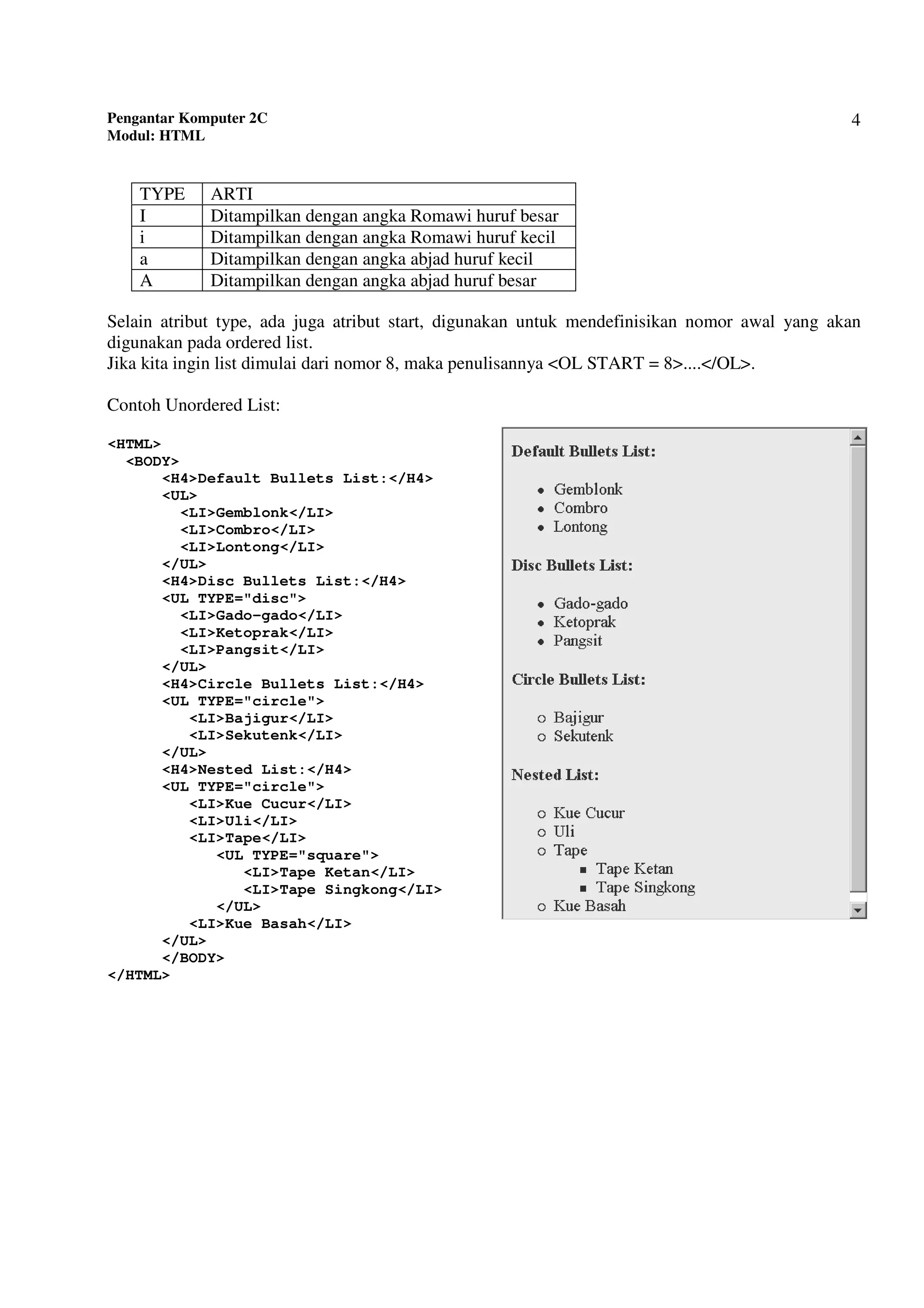
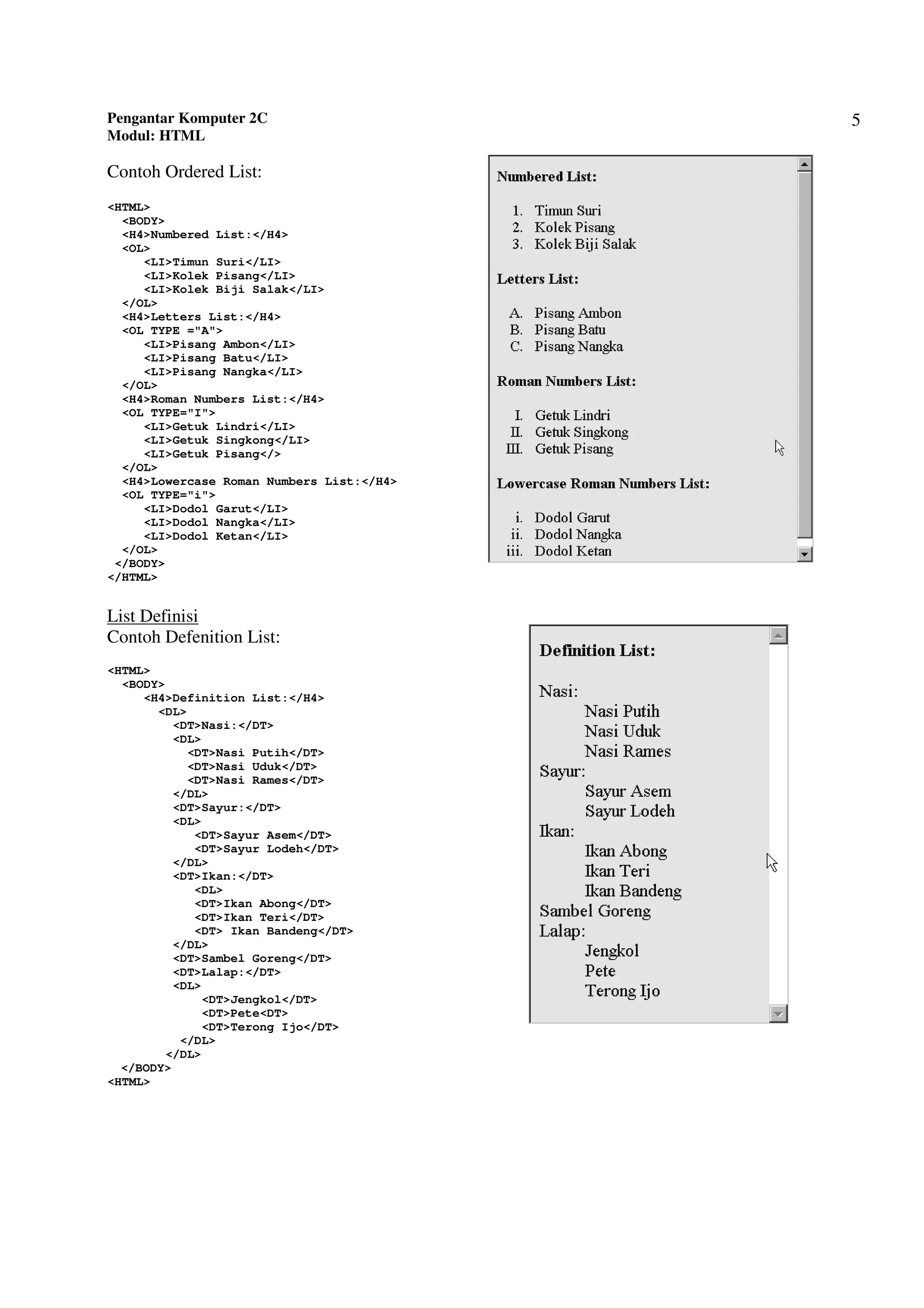
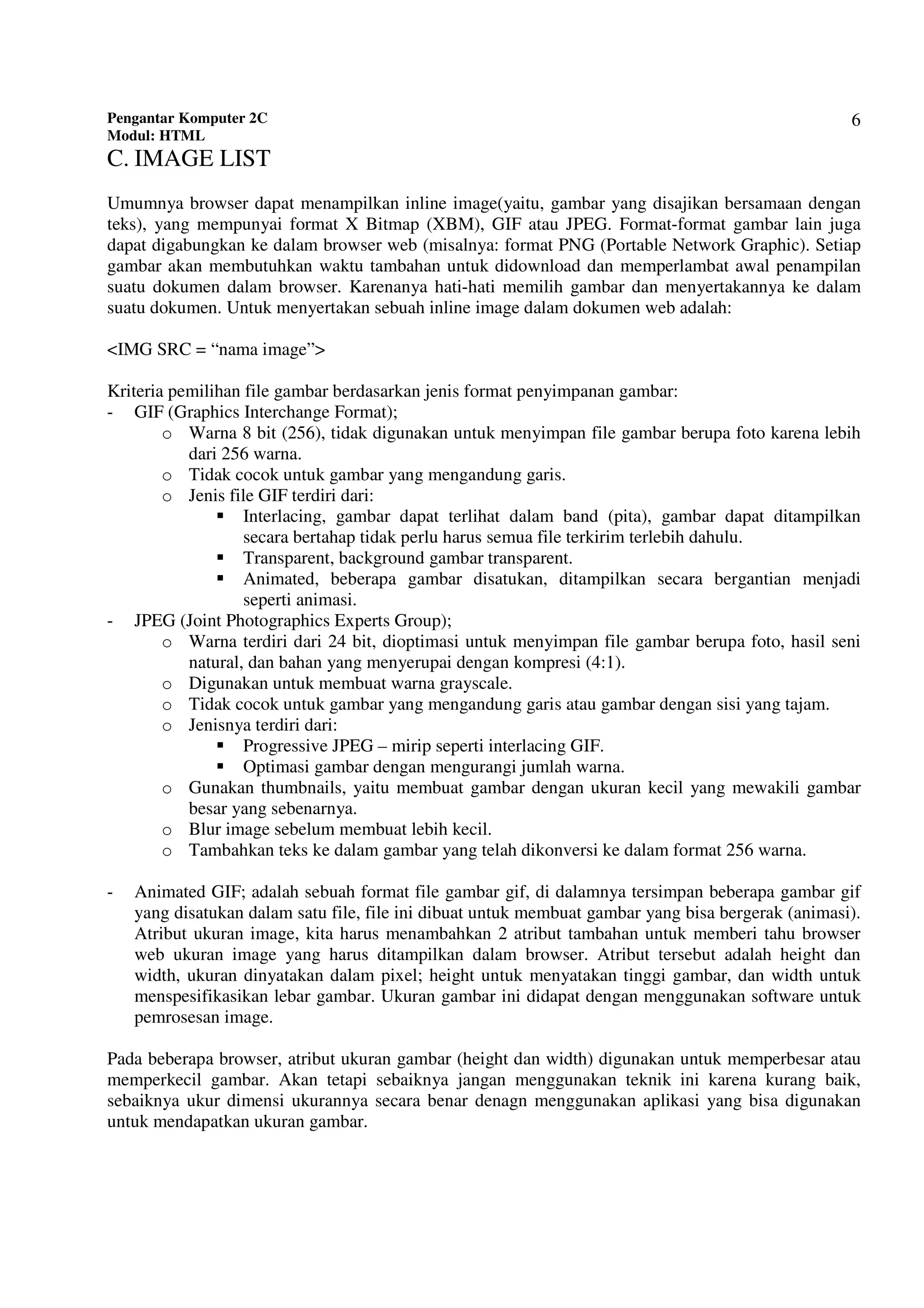
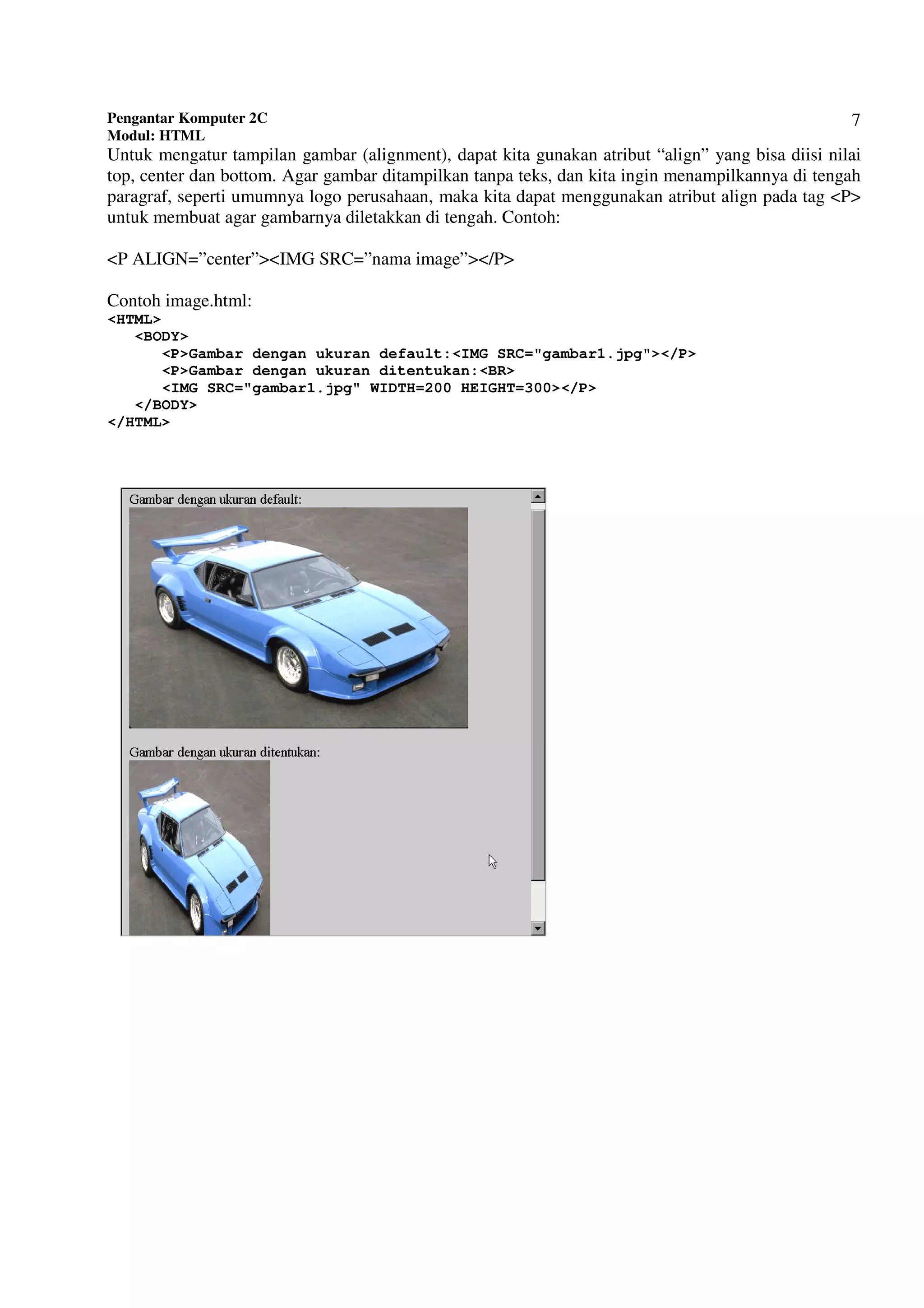
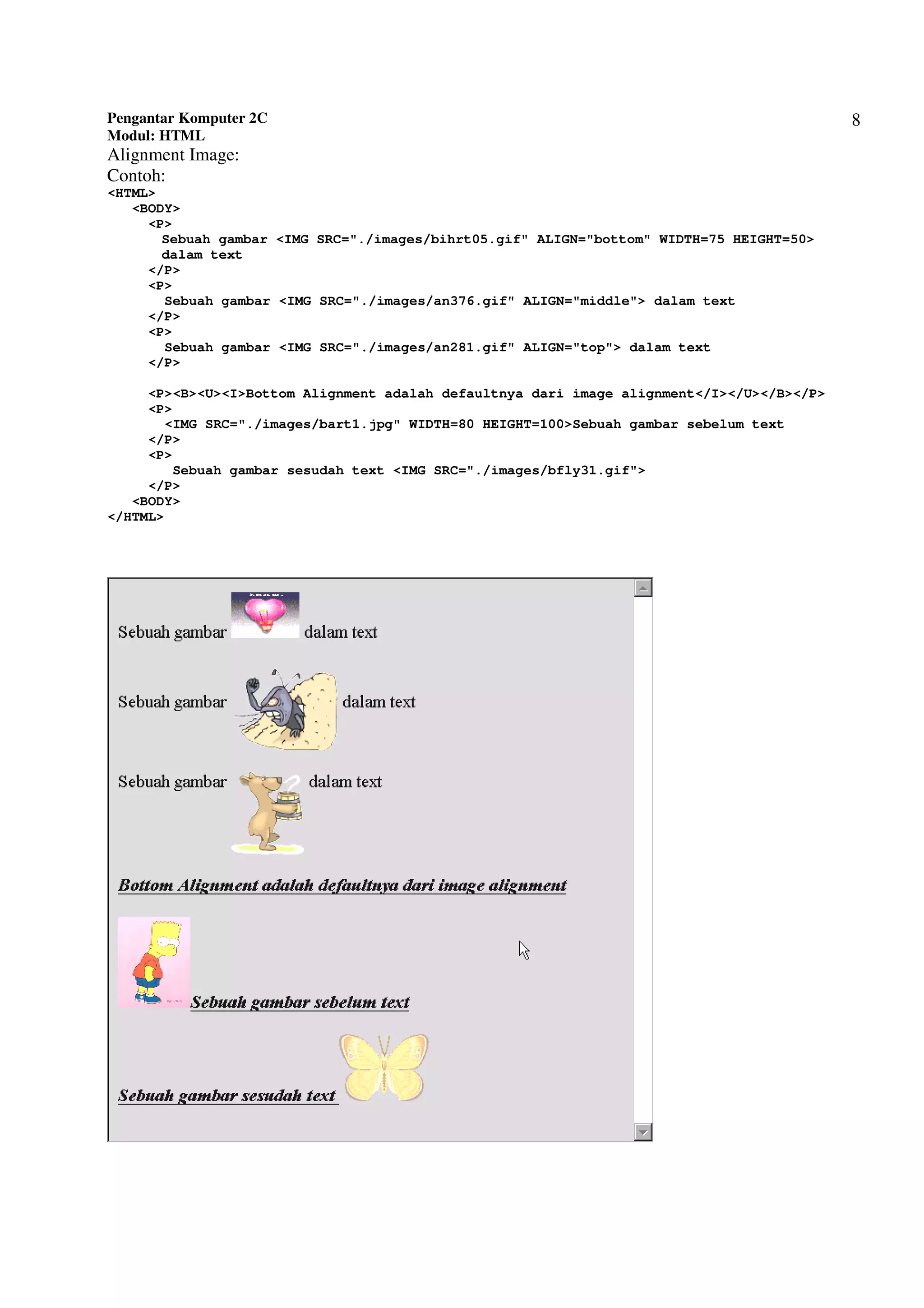
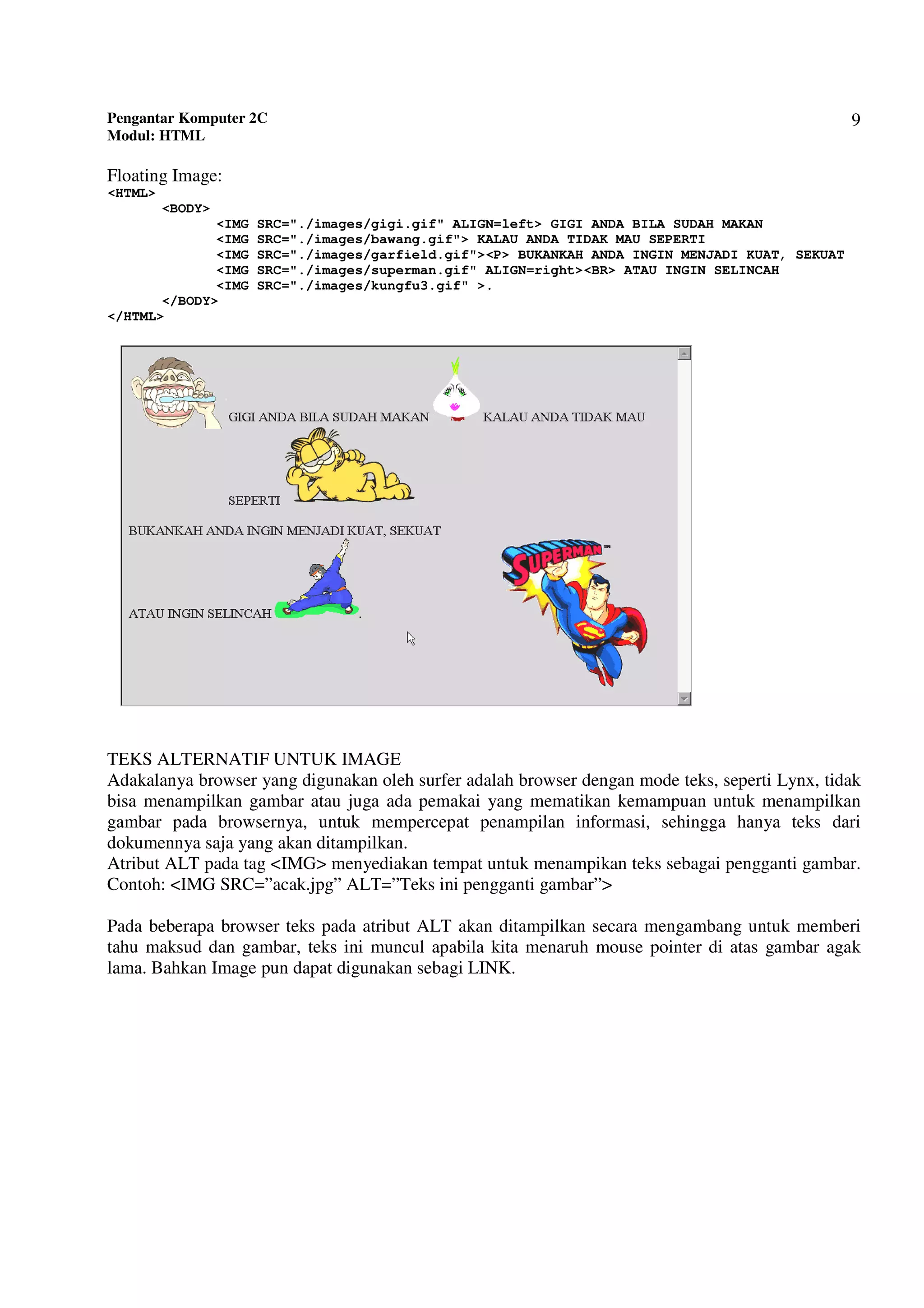
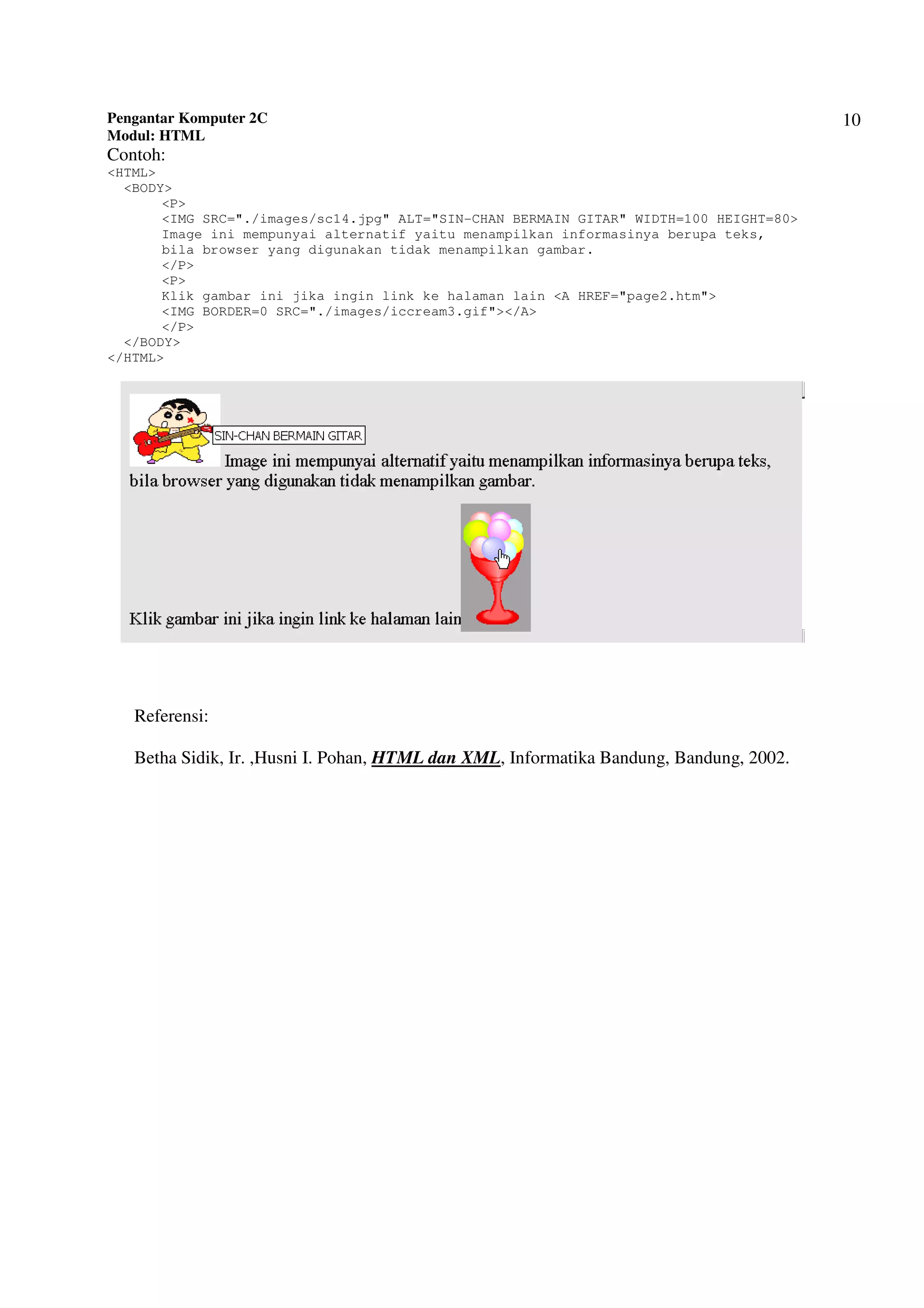
Dokumen ini menjelaskan pembuatan hyperlink dalam HTML, termasuk jenis-jenis link seperti link relatif, link absolut, dan link dalam dokumen. Selain itu, dokumen ini juga membahas tentang cara membuat berbagai jenis daftar dalam HTML, seperti unordered list, ordered list, dan definition list. Penjelasan tentang penggunaan gambar dalam web, termasuk cara menyisipkan gambar, atribut yang digunakan, dan alternatif teks juga dijabarkan secara detail.