Документ обсуждает современные подходы к разработке веб-компонентов, подчеркивая преимущества использования библиотек и компонентов, таких как jQuery, Backbone и другие. Основное внимание уделяется принципам модульности, независимости и изоляции CSS в веб-разработке, а также важности управления зависимостями с помощью инструментов, таких как Bower и npm. Заключение акцентирует на том, что веб-компоненты могут значительно упростить разработку и улучшить структуру кода.




































![// bower.json
{
"name": "my-share",
"version": "1.0.0",
"main": ["my-share.js"]
}
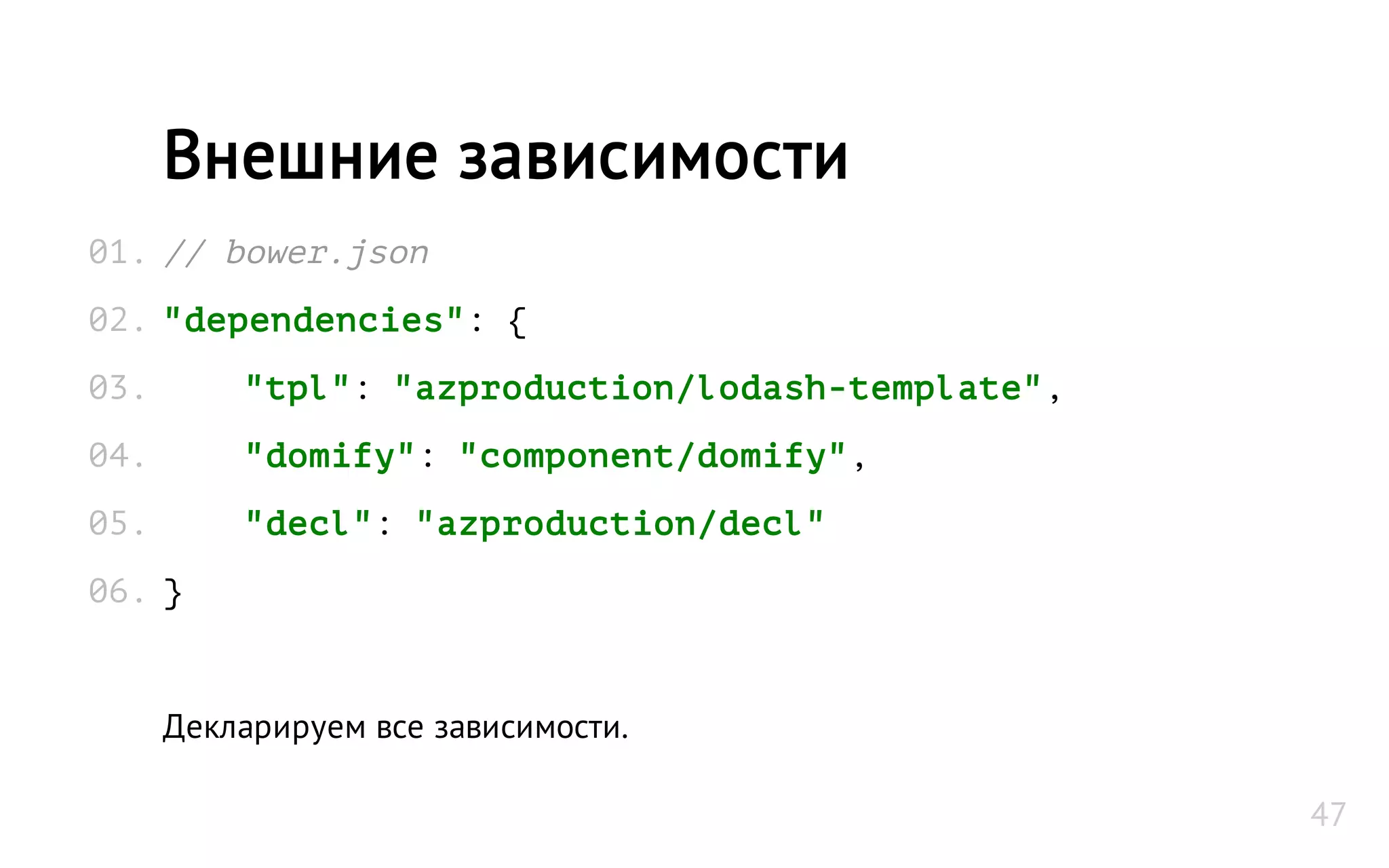
Bower и формат bower.json
Package file это контракт
01.
02.
03.
04.
05.
06.
37](https://image.slidesharecdn.com/componentsnow-140417072023-phpapp02/75/Components-now-in-russian-37-2048.jpg)