HTML
- 1. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา
HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้า
ที่
1แผ่นที่ : 1
1.1 การออกแบบโครงสร้างเว็บไซต์
เว็บไซต์ในปัจจุบัน จะมีหลักในการออกแบบที่แตกต่างกันไม่มากนัก ซึ่ง
มีวิธีการออกแบบหน้าตาของเว็บไซต์ 3 รูปแบบ คือ
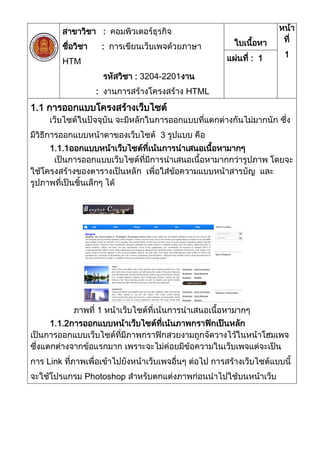
1.1.1ออกแบบหน้าเว็บไซต์ที่เน้นการนาเสนอเนื้อหามากๆ
เป็นการออกแบบเว็บไซต์ที่มีการนาเสนอเนื้อหามากกว่ารูปภาพ โดยจะ
ใช้โครงสร้างของตารางเป็นหลัก เพื่อใส่ข้อความแบบหน้าสารบัญ และ
รูปภาพที่เป็นชิ้นเล็กๆ ได้
ภาพที่ 1 หน้าเว็บไซต์ที่เน้นการนาเสนอเนื้อหามากๆ
1.1.2การออกแบบหน้าเว็บไซต์ที่เน้นภาพกราฟิกเป็นหลัก
เป็นการออกแบบเว็บไซต์ที่มีภาพกราฟิกสวยงามถูกจัดวางไว้ในหน้าโฮมเพจ
ซึ่งแตกต่างจากข้อแรกมาก เพราะจะไม่ค่อยมีข้อความในเว็บเพจแต่จะเป็น
การ Link ที่ภาพเพื่อเข้าไปยังหน้าเว็บเพจอื่นๆ ต่อไป การสร้างเว็บไซต์แบบนี้
จะใช้โปรแกรม Photoshop สาหรับตกแต่งภาพก่อนนาไปใช้บนหน้าเว็บ
- 3. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา
HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้า
ที่
2แผ่นที่ : 2
1.1.3ออกแบบหน้าเว็บไซต์ที่มีทั้งภาพ และเนื้อหา
เป็นการออกแบบหน้าเว็บไซต์ที่ผสมกันระหว่าง 1 และ 2 ข้างต้น โดย
จะเน้นการจัดวางภาพที่ตัดแบ่งเป็นชิ้นเล็กๆ ก่อน หลังจากนั้นจึงใส่ข้อความ
ประกอบลงภาพ เพื่อให้เว็บไซต์ของเรามีความสวยงามด้วยภาพกราฟิกที่
นามาประกอบ และใส่เนื้อหาได้อย่างสมบูรณ์ด้วย
ภาพที่ 3 หน้าเว็บไซต์ที่มีทั้งภาพและเนื้อหา
กาหนดขนาดของเว็บเพจ
ขนาดของหน้าจอคอมพิวเตอร์ในปัจจุบันมีหลายขนาด เช่น 14” 15”
และ 17” เป็นต้น ซึ่งมีขนาดแตกต่างกัน ทาให้การแสดงผลเว็บไซต์แตกต่าง
กันด้วย เราจึงควรกาหนดขนาดเว็บไซต์ให้มีรูปแบบมาตรฐาน เพื่อทาให้การ
แสดงผลได้อย่างครบถ้วนชัดเจน โดยขนาดของเว็บไซต์ที่เห็นกันมาก มีอยู่ 2
ขนาด คือ
1. ขนาดของเว็บไซต์แบบ 800x600 pixels ซึ่งเป็นขนาดมาตรฐานที่ใช้
กับหน้าจอคอมพิวเตอร์ได้ทุก ๆ ขนาด
2. ขนาดของเว็บไซต์แบบ 1024x768 pixels ซึ่งขนาดแบบนี้กาหลัง
ได้รับความนิยมเพิ่มมากขึ้น เนื่องจากจอคอมพิวเตอร์ในปัจจุบันมีราคา
ถูกลงมาก ดังนั้นผู้ใช้คอมพิวเตอร์จึงหันไปใช้จอคอมพิวเตอร์ที่มีขนาด
ใหญ่ขึ้นด้วยเหมือนกัน
- 5. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา
HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้า
ที่
3แผ่นที่ : 3
3. ออกแบบเว็บเพจแต่ละหน้าภายในเว็บไซต์
เราสามารถออกแบบเว็บเพจในแต่ละหน้าให้สวยงาม เพื่อเตรียมภาพที่
จาเป็นสาหรับจัดวางบนหน้าเว็บเพจ เช่น การออกแบบโลโก้ เพื่อเป็น
ลักษณ์ให้กับเว็บไซต์ของเราก่อน จากนั้นจึงทาการออกแบบหน้าเว็บ
เพจในแต่ละหน้าตามลาดับ
4. สร้างเว็บเพจแต่ละหน้า
เมื่อวางรูปแบบของเว็บเพจในแต่ละหน้าแล้ว จากนั้นเราก็จะทาการ
เขียนโปรแกรมภาษา HTML เพื่อกาหนดให้แต่ละเว็บเพจนาเสนอ
ข้อความ ภาพ หรือวิดีโอ ให้อยู่ในรูปแบบตามที่เราต้องการจะนาเสนอ
นั่นเอง
5. ลงทะเบียนขอพื้นที่เว็บไซต์ฟรี
หลังจากออกแบบเว็บไซต์จนเสร็จสมบูรณ์ ขั้นตอนต่อไป คือ การ
เผยแพร่เว็บไซต์นั้นสู่เครือข่ายอินเทอร์เน็ตให้คนอื่นๆ สามารถเข้ามา
เยี่ยมชมเว็บไซต์ของเราได้ วิธีการก็คือ การนาเว็บไซต์ที่เราสร้างขึ้น
ไปไว้บนพื้นที่ที่ให้บริการ (Web Hosting) ซึ่งมีทั้งพื้นที่ที่เราต้องจ่าย
ค่าบริการ และพื้นที่ที่เราสามารถนาเว็บไซต์ไปฝากได้ฟรี
6. อัพโหลดเว็บไซต์
หลังจากที่ได้สร้างหน้าเว็บไซต์จนเสร็จแล้วต่อไปเราจะทาการอัพโหลด
เว็บไซต์ด้วยโปรแกรม CuteFTP เพื่อให้คนทั่วโลกสามารถดูเว็บไซต์
ของเราได้ผ่านเครือข่ายอินเทอร์เน็ต
1.3 โครงสร้าง HTML
HTML ย่อมาจากคาว่า Hypertext Markup Language เป็นภาษาหลัก
ที่ใช้ในการสร้างไฟล์เว็บเพจ โดยมีแนวคิดจากการสร้างเอกสาร
ไฮเปอร์เท็กซ์ (Hypertext Document : ข้อความในเอกสารที่เชื่อมโยงถึง
ข้อมูลต่างๆ ได้) ซึ่งพัฒนาขึ้นมาจากภาษา SGML (Standard Generalized
Markup Language) โดย Tim Berners-Lee
- 6. HTML= Hypertext + SGML
HTML เกิดจากการสร้างเอกสาร Hypertext โดยพัฒนาจากภาษา SGML
ž - HTML 1.0 เกิดขึ้นในปี 1993 โดย Tim Berners-Lee และ Dave
Raggett ได้กาหนดให้เอกสาร HTML ต้องไม่ทาให้เอกสารที่สร้างนั้น
อ่านไม่ได้
ž - HTML 2.0 เกิดขึ้นในปี 1995 ถูกพัฒนาขึ้นโดย IETF (Internet
Engineering Task Force) สามารถเปิดแสดงผลกับบราวเซอร์ที่ใช้งาน
ไม่ได้
ž - HTML 3.0 ในปี 1995 เพิ่มการทางานเกี่ยวกับตาราง การปรับ
ข้อความล้อมรอบภาพ และย้อนกลับไปดูเว็บเพจที่เคยชม
- 7. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา
HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้า
ที่
4แผ่นที่ : 4
ž - HTML 3.2 ในปี 1996 ได้เพิ่ม Element และ Attribute ที่ทางาน
ร่วมกับหลายๆ บราวเซอร์
ž - HTML 4.0 ในปี 1997 ได้พัฒนาและดูแลมาตรฐานของ HTML ด้วย
องค์กรกลางคือ W3C มี Style sheet,Frame แสดงภาพและเสียง การ
สร้างฟอร์ม และใช้งาน Script แบบต่างๆ
ž - HTML 4.01 ในปี 1997 องค์กร W3C ได้หยุดพัฒนา HTML และ
พัฒนา XHTML แต่ยังใช้โปรแกรมภาษา HTML ได้เช่นเดิม
1.3.1 ลักษณะของภาษา HTML
องค์ประกอบของภาษา HTML สามารถแบ่งออกเป็น 2ส่วน คือ ส่วนที่
เป็นข้อความทั่วไป และความที่เป็นคาสั่งที่ใช้ในการกาหนดรูปแบบของ
ข้อความที่แสดง
รูปแบบ
<แท็กเปิด> ข้อความ </แท็กปิด> เช่น <title>….. </title>
1.3.2 โครงสร้างของ HTML
<html>….</html>
เป็นแท็กแรกที่ต้องมีในภาษา HTML ซึ่งบ่งบอกว่านี่คือภาษา HTML
โดยจะอยู่ที่จุดเริ่มต้นของเอกสารและท้ายเอกสารในแต่ละแฟ้ม
- 8. <head> ….</head>
เป็นส่วนกาหนดรายละเอียดหัวเอกสาร HTML เช่น
- กาหนดชื่อเว็บเพจ โดยใช้แท็ก <title>…</title> ซึ่งข้อความภายใน
แท็กนี้จะเป็นชื่อหัวเรื่องเว็บเพจที่ต้องการ ซึ่งจะต้องมีความยาวไม่เกิน
64 ตัวอักษร ข้อความนี้จะไปปรากฏที่ title bar ของบราวเซอร์ที่เรา
ใช้งานอยู่ และปรากฏบน Bookmark ของโปรแกรมบราวเซอรด้วย
- กาหนดรูปแบบของข้อความและเลย์เอาท์ในหน้าเว็บเพจ ที่เรียกว่า
สไตล์ชีท
- การแทรก หรือใส่สคริปต์โปรแกรม เช่น javaScript
- 9. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา
HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้า
ที่
5แผ่นที่ : 5
<body>…</body>
ส่วนนี้เป็นส่วนของเนื้อหาเว็บเพจของเรา ไม่ว่าจะเป็นข้อความ รูปภาพ
ตาราง และการเชื่อมต่อไปยังเอกสารอื่นๆ ที่จะไปแสดงผลที่เว็บบราวเซอร์
1.4 เครื่องมือที่ใช้สร้างเอกสาร HTML
ในการสร้างเว็บเพจด้วย HTML นั้น เราจะต้องมีเครื่องมือที่ใช้ในการ
เขียนและแก้ไขโค้ด เรียกว่า Text Editor ซึ่งเป็นโปรแกรมที่ใช้สาหรับสร้าง
และแก้ไขข้อความ ปัจจุบันมีอยู่มากกมายที่ใช้สาหรับแก้ไขโค้ดHTML
โดยเฉพาะ เช่น Notepad, EditPlus และ Dreamweaver
1.5 การเขียนเว็บเพจด้วยภาษา HTML
ต่อไปนี้เป็นการเขียนภาษา HTML โดยเริ่มต้นเปิดโปรแกรม EditPlus
แล้วเขียนเอกสาร ดังรูป
ภาพที่ 4 พิมพ์โครงสร้าง HTML ในโปรแกรม EditPlus
วิธีการบันทึกเอกสาร HTML
1. เมื่อพิมพ์โปรแกรมเสร็จแล้ว เลือก File--> save as
2. บันทึกเป็นไฟล์นามสกุล .htm หรือ .html
- 11. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา
HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้า
ที่
6แผ่นที่ : 6
วิธีการดูผลลัพธ์
หลังจากที่เราบันทึกเอกสารเรียบร้อยแล้ว ให้คลิกที่เครื่องมือ ที่
โปรแกรม EditPlus เพื่อดูตัวอย่างการแสดงผล ดังภาพ
ภาพที่ 6 ผลลัพธ์ในการแสดงผล