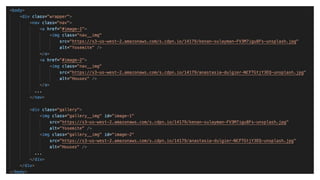
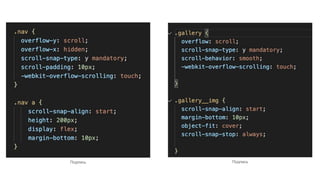
Документ объясняет, как создать слайдер с использованием CSS и описывает модуль CSS Scroll Snap, который помогает выравнивать контент в прокручиваемом контейнере. Приведены основные свойства и синтаксис для использования Scroll Snap, такие как scroll-snap-type, scroll-padding и scroll-snap-align. Также указаны ресурсы для дополнительной информации и поддержки браузеров.