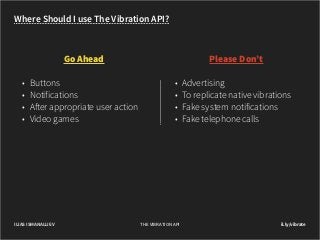
A complete guide on using the HTML5 Vibration API.
The Vibration API is an API specifically made for mobile devices as they are thankfully the only devices that have a vibrate function. The API allows developers to vibrate a device (in a pattern) for a given duration.
The vibration API is implemented in navigator.vibrate. So calling the function makes your phone vibrate.
Learn more: https://il.ly/journal/vibrate-mobile-phone-web-vibration-api




![navigator.vibrate
The navigator.vibrate function either accepts a number or an array of
numbers.
// vibrate for 1000 ms
navigator
.vibrate(1000);
// or alternatively
navigator
.vibrate([1000]);
ILIAS ISMANALIJEV
THE VIBRATION API
il.ly/vibrate](https://image.slidesharecdn.com/vibration-140307130247-phpapp01/85/Learn-About-The-Vibration-API-5-320.jpg?cb=1699773733)
![navigator.vibrate
The vibration pattern is formed by milliseconds of the duration of the
vibration and the duration of the waiting period.
navigator
.vibrate([1000, 500, 1000]);
vibrate
ILIAS ISMANALIJEV
sleep
vibrate
THE VIBRATION API
il.ly/vibrate](https://image.slidesharecdn.com/vibration-140307130247-phpapp01/85/Learn-About-The-Vibration-API-6-320.jpg?cb=1699773733)
![navigator.vibrate
You can stop the vibration by calling the function again.
navigator
.vibrate();
navigator
.vibrate(0);
navigator
.vibrate([]);
ILIAS ISMANALIJEV
THE VIBRATION API
il.ly/vibrate](https://image.slidesharecdn.com/vibration-140307130247-phpapp01/85/Learn-About-The-Vibration-API-7-320.jpg?cb=1699773733)