More Related Content
PDF
PPTX
PDF
(デ部発表用抜粋版)プログラマとデザイナが共有すべきUIに関するAndroidの10の機能 PDF
これだけは知っておけ!はじめてのAndroidアプリデザイン〜9-patch編 先生:秋葉 ちひろ PDF
リーンスタートアップ x Java #jjug #jjug_ccc #ccc_h4 PDF
PDF
PPTX
Recently uploaded
PDF
20260119_VIoTLT_vol22_kitazaki_v1___.pdf PDF
TomokaEdakawa_職種と講義の関係推定に基づく履修支援システムの基礎検討_HCI2026 PDF
Starlink Direct-to-Cell (D2C) 技術の概要と将来の展望 PDF
maisugimoto_曖昧さを含む仕様書の改善を目的としたアノテーション支援ツールの検討_HCI2025.pdf PDF
Team Topology Adaptive Organizational Design for Rapid Delivery of Valuable S... PDF
ST2024_PM1_2_Case_study_of_local_newspaper_company.pdf PDF
第21回 Gen AI 勉強会「NotebookLMで60ページ超の スライドを作成してみた」 PDF
アジャイル導入が止まる3つの壁 ─ 文化・他部門・組織プロセスをどう乗り越えるか Featured
PDF
2024 Trend Updates: What Really Works In SEO & Content Marketing PDF
Storytelling For The Web: Integrate Storytelling in your Design Process PDF
Artificial Intelligence, Data and Competition – SCHREPEL – June 2024 OECD dis... PDF
How to Leverage AI to Boost Employee Wellness - Lydia Di Francesco - SocialHR... PDF
2024 State of Marketing Report – by Hubspot PDF
Everything You Need To Know About ChatGPT PDF
Product Design Trends in 2024 | Teenage Engineerings PDF
How Race, Age and Gender Shape Attitudes Towards Mental Health PDF
AI Trends in Creative Operations 2024 by Artwork Flow.pdf PDF
PDF
PEPSICO Presentation to CAGNY Conference Feb 2024 PDF
Content Methodology: A Best Practices Report (Webinar) PPTX
How to Prepare For a Successful Job Search for 2024 PDF
Social Media Marketing Trends 2024 // The Global Indie Insights PDF
Trends In Paid Search: Navigating The Digital Landscape In 2024 PDF
5 Public speaking tips from TED - Visualized summary PDF
ChatGPT and the Future of Work - Clark Boyd PDF
Getting into the tech field. what next PDF
Google's Just Not That Into You: Understanding Core Updates & Search Intent PDF
How to have difficult conversations Html5で9parts
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
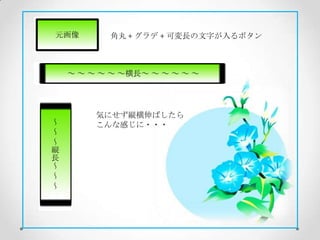
元画像 角丸 + グラデ + 可変長の文字が入るボタン
~ ~ ~ ~ ~ ~横長~ ~ ~ ~ ~ ~
気にせず縦横伸ばしたら
~ こんな感じに・・・
~
~
縦
長
~
~
~
- 7.
- 8.
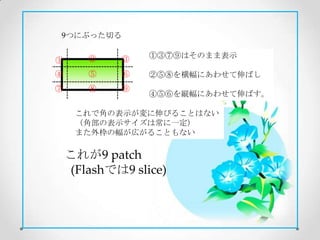
9つにぶった切る
② ③ ①③⑦⑨はそのまま表示
①
④ ⑤ ⑥ ②⑤⑧を横幅にあわせて伸ばし
⑦ ⑧ ⑨
④⑤⑥を縦幅にあわせて伸ばす。
これで角の表示が変に伸びることはない
(角部の表示サイズは常に一定)
また外枠の幅が広がることもない
これが9 patch
(Flashでは9 slice)
- 9.
- 10.
- 11.
- 12.
HTML + CSS(+ JavaScript)で実現するには、
border-imageを使うのがよさそう
(Androidでの対応状況は問題ない)
指定方法
border-image: border-image-source border-image-slice(上 右 下
左) border-image-width(上 右 下 左) border-image-repeat;
border-image-source : 画像ファイル指定
border-image-slice : 画像のどこを使うかpixel指定
border-image-width : 表示するボーダーの幅
border-image-repeat : 中央/辺部分の画像の表示方法
・stretch : 引き伸ばして表示
・repeat : 繰り返し表示
・round : 繰り返しだが整数倍になるように拡大縮小で調整
・space : 繰り返しだが整数倍にならない場合はスペースを開
ける
- 13.
- 14.
9 patchをHTML上で利用
9-Patch-Image-for-Websites
https://github.com/chrislondon/9-Patch-Image-for-Websites
divタグのbackground-imageにhoge.9.(gif|png)の設定すると
自動的に利用範囲を測定して調整してくれる。
data:image/pngの形で利用
Androidでは動かないものも(2.2で動作確認できず。4.0はOK)
border-imageは利用していない
そのためborder-imageでは出来ないような表現も可能
- 15.
9 patchをHTML上で利用
scale9grid
http://code.google.com/p/scale9grid/
jQueryPlugin。指定方法は$(‘#hoge’).scale9Grid(options);
//options = { top: 1, buttom: 1, left: 1, right 1}
#hogeに当たっているbackground-image画像を利用して
optionsの指定ピクセルでborder-imageを含んだ<div>を生成し、
元のエレメントの下に表示する
Android 2.2/4.0共に問題なく動作
border-imageはstretch(拡大表示)以外に対応していない
画像に変更があった場合はoptionsの指定を変える必要がある
場合が存在する
- 16.
以上、ざっと探した感じではあまり利用はされてない
JavaScriptで画像の指定ピクセル内の色がちがうところって
見つけられたっけ? > canvas利用で何とかなりそう
指定方法は? > selectorを指定すると、background-image利用して
作ってくれるのがいいんじゃないかな npatch(‚.hoge‛); みたいな
オプションで画像を渡すようにしてもいいかも
npatch(‚.hoge‛, ‚img/hoge.png‛);
こんな感じの使い勝手のいいjavascriptライブラリ誰か作って
- 17.