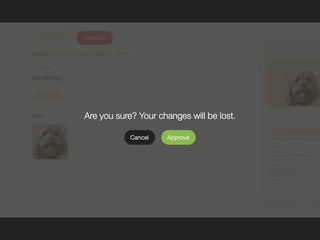
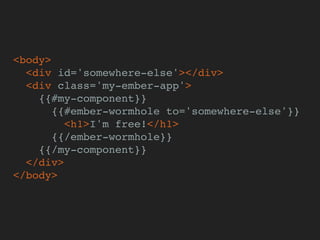
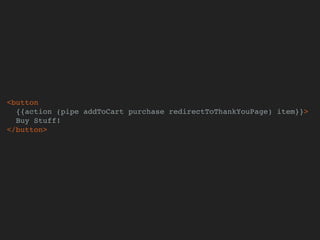
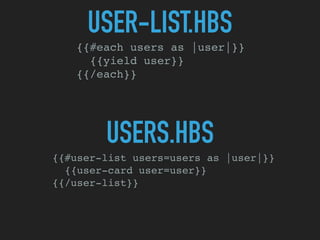
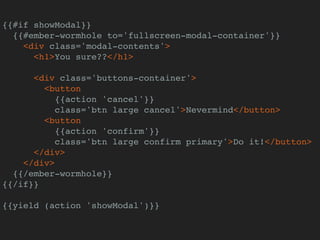
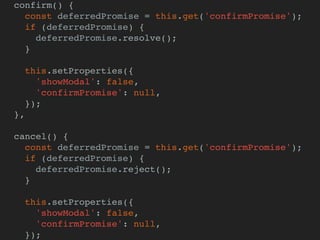
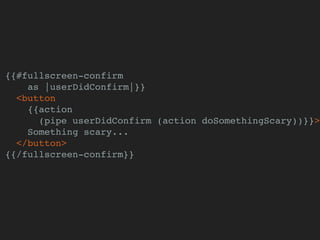
The document discusses new features in Ember 2.x, focusing on composability, including the use of wormhole and yielded actions. It demonstrates practical applications such as creating a fullscreen confirm modal, composable helpers for templating, and managing state with promises. The examples illustrate how to render components and handle user interactions effectively within the Ember framework.