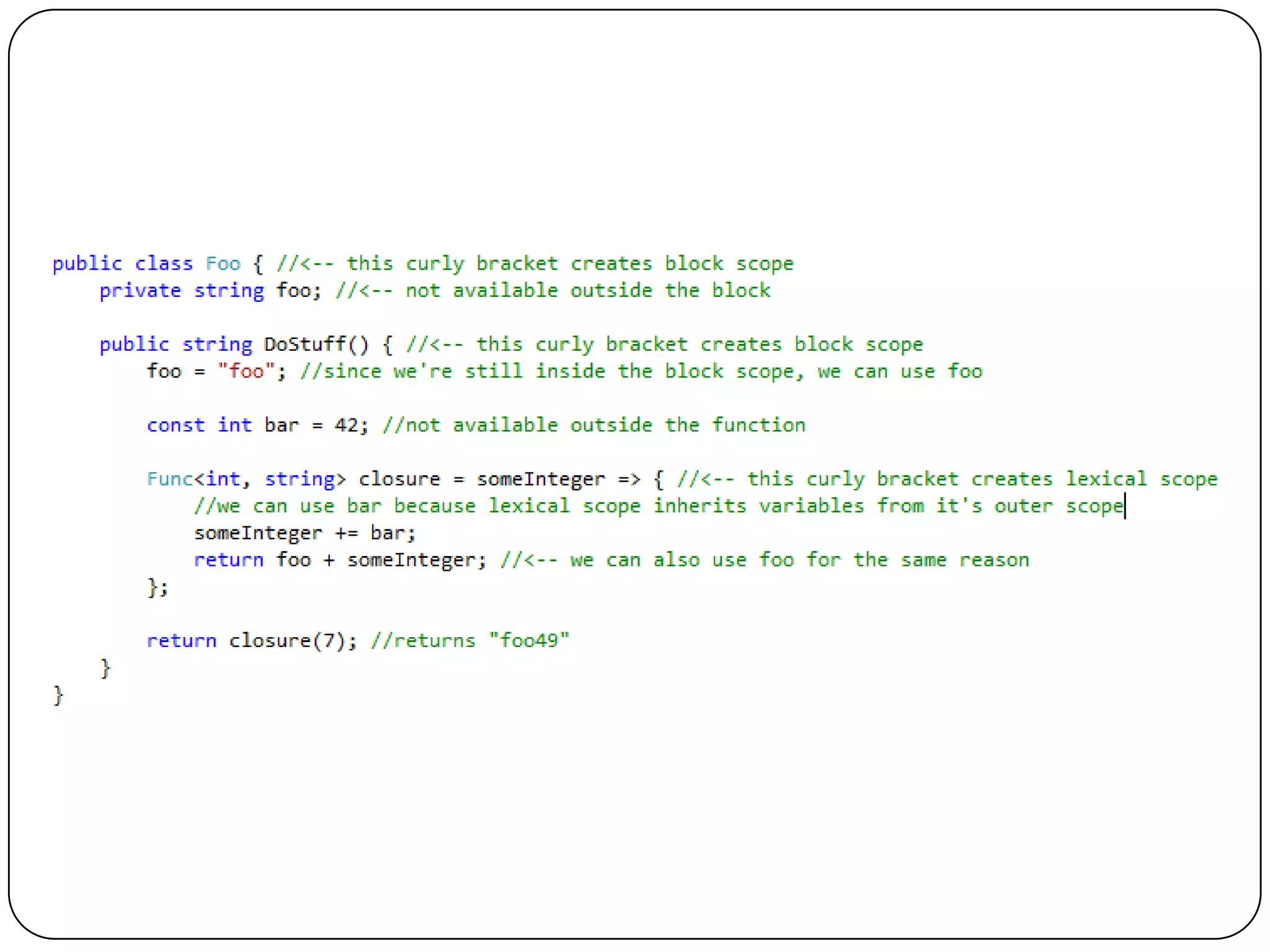
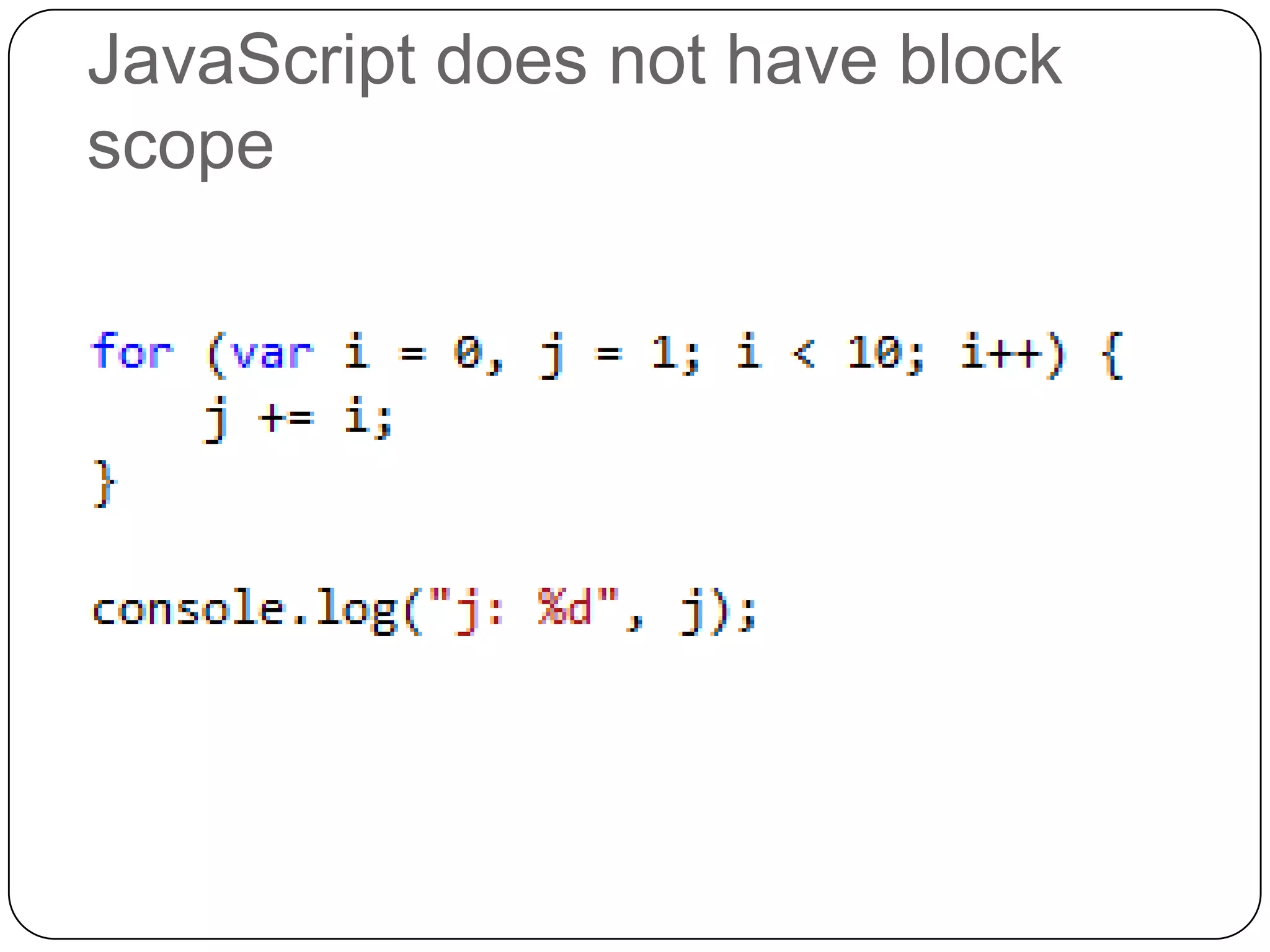
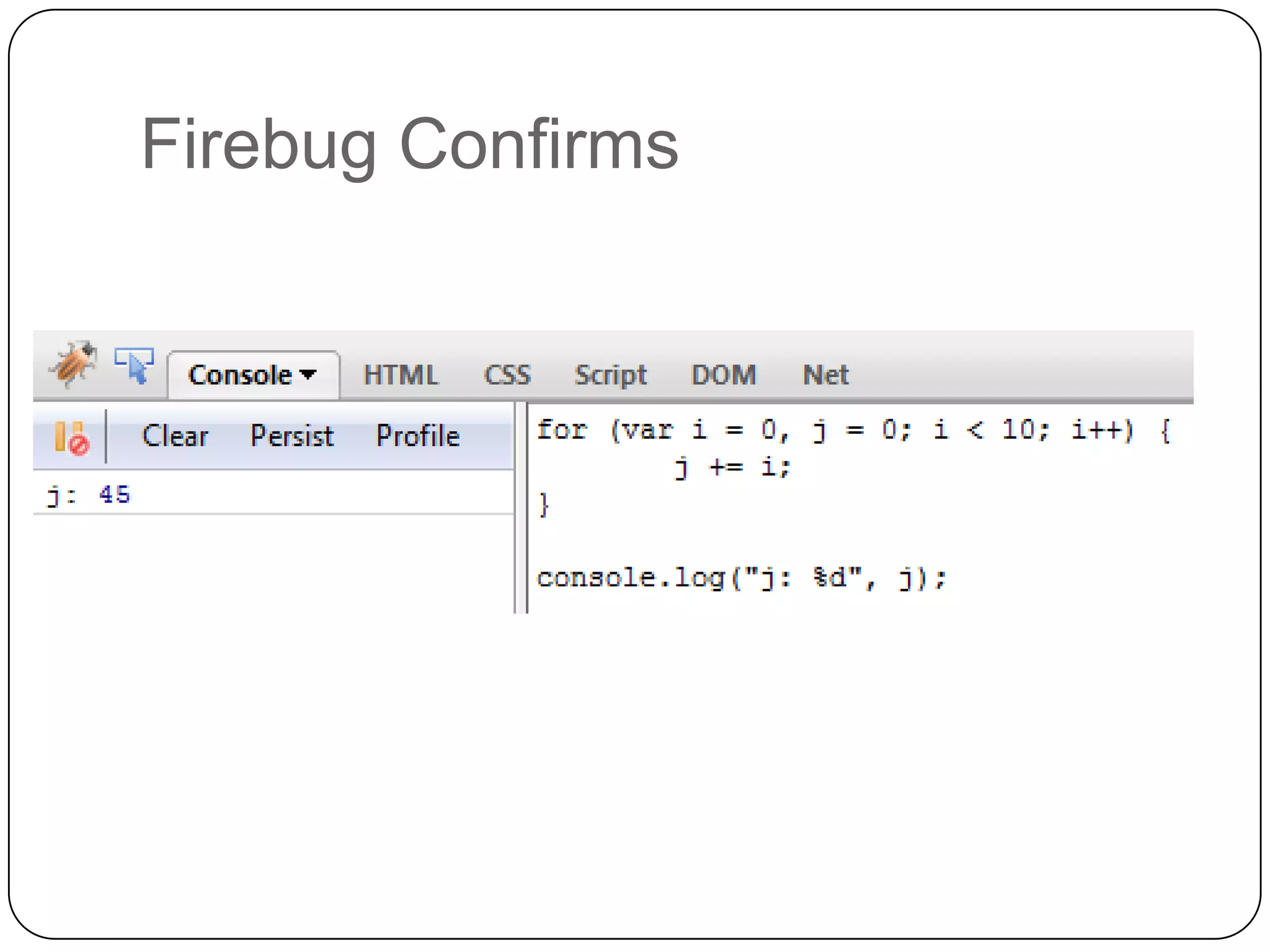
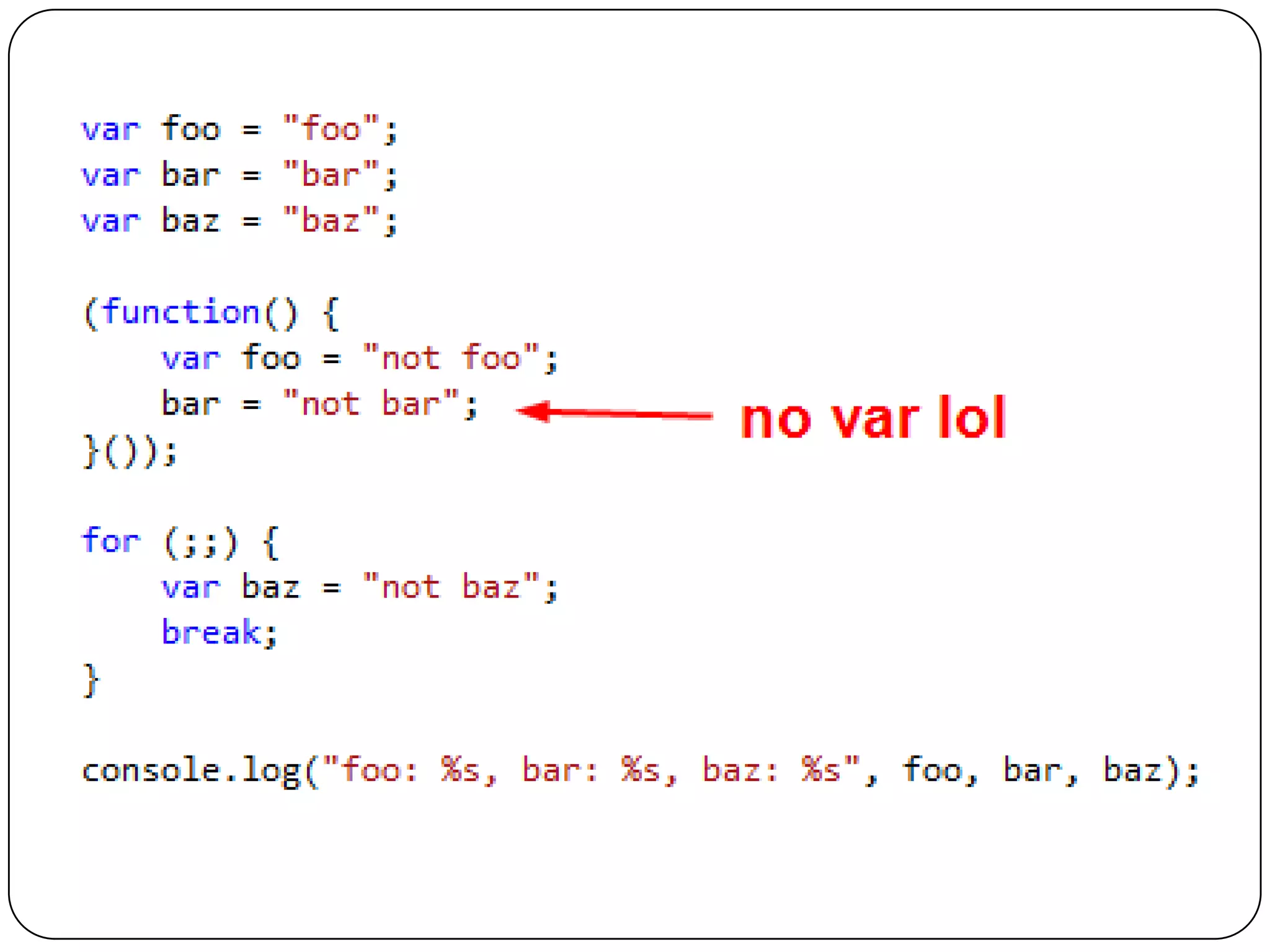
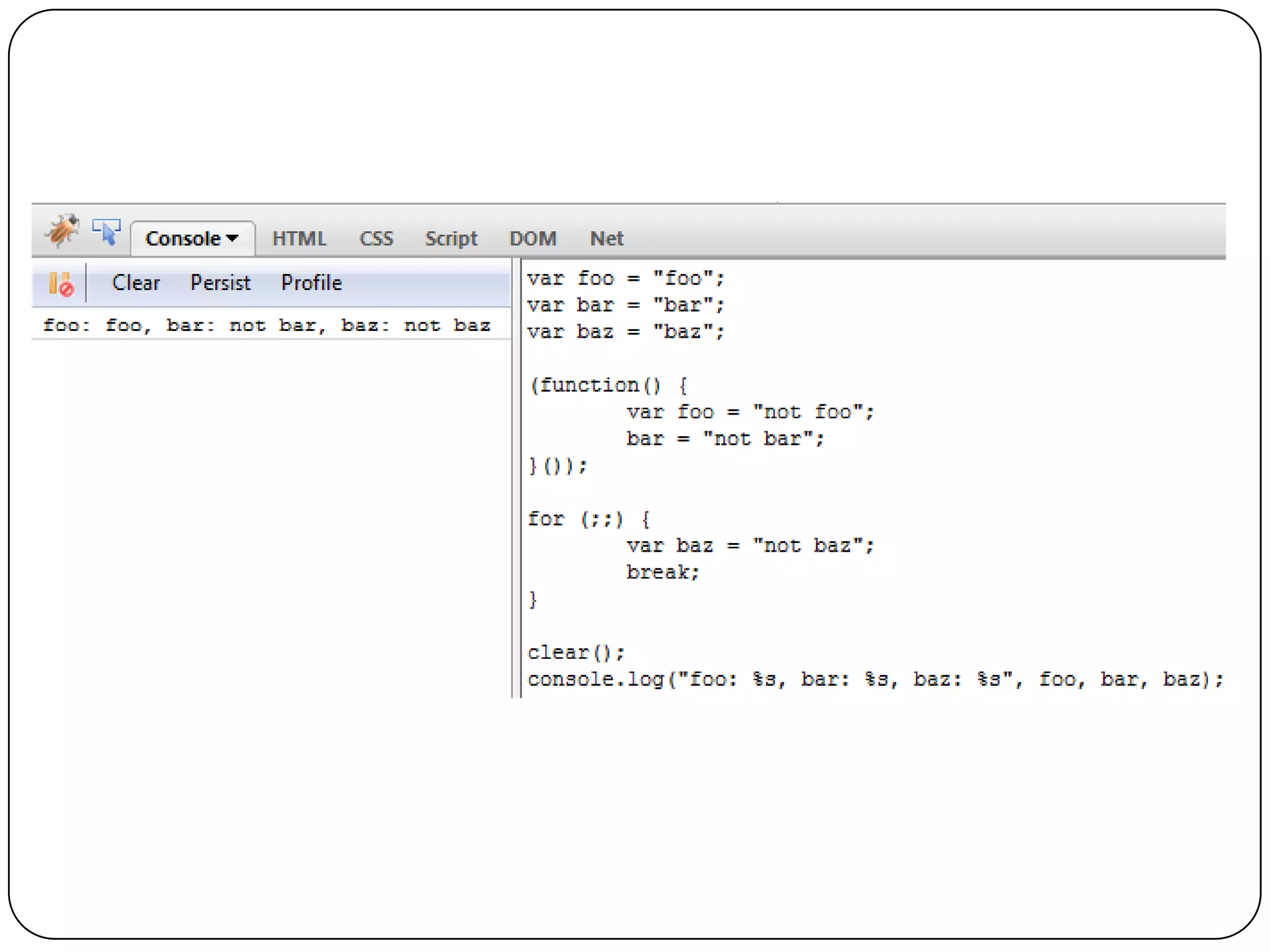
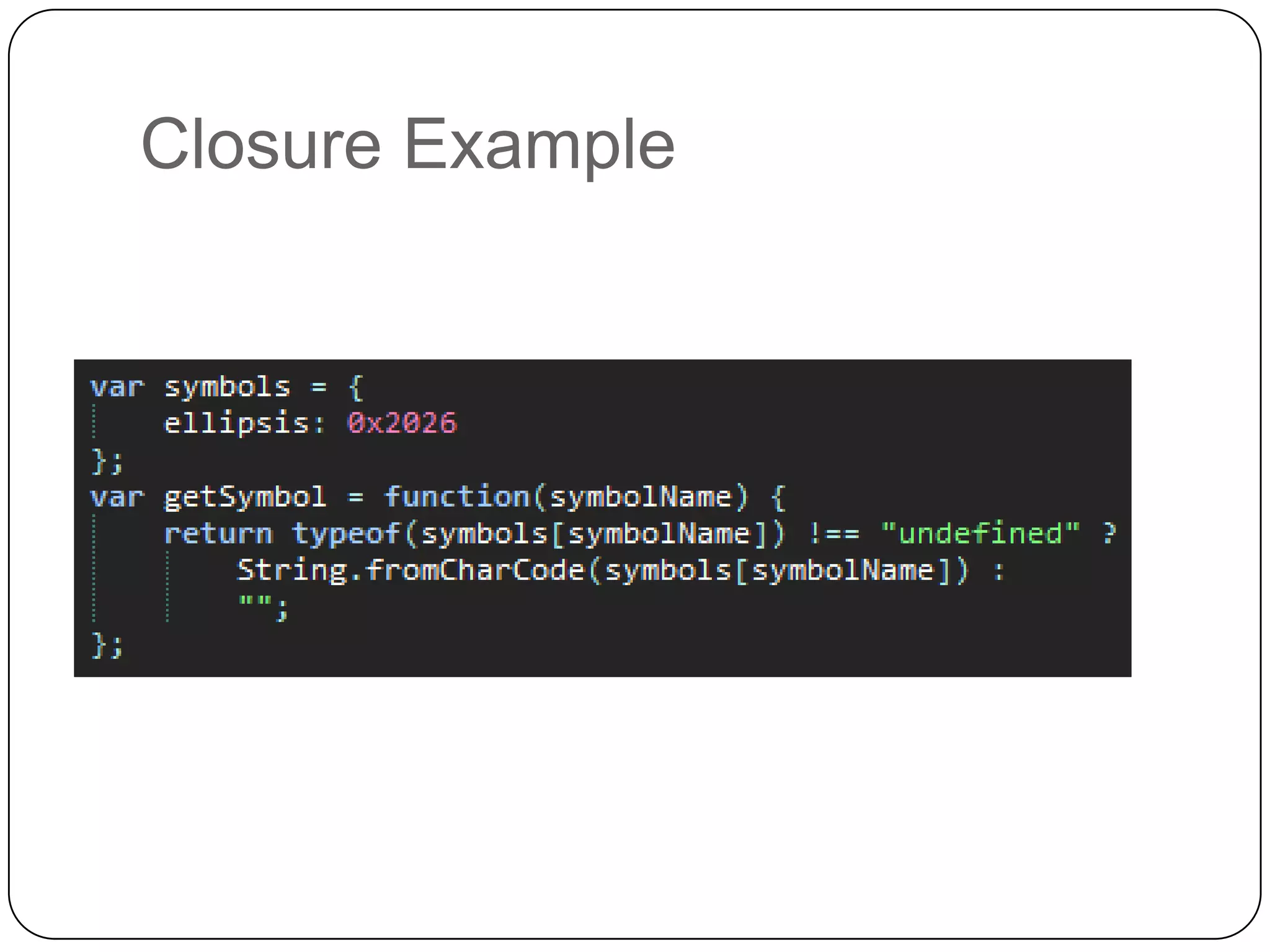
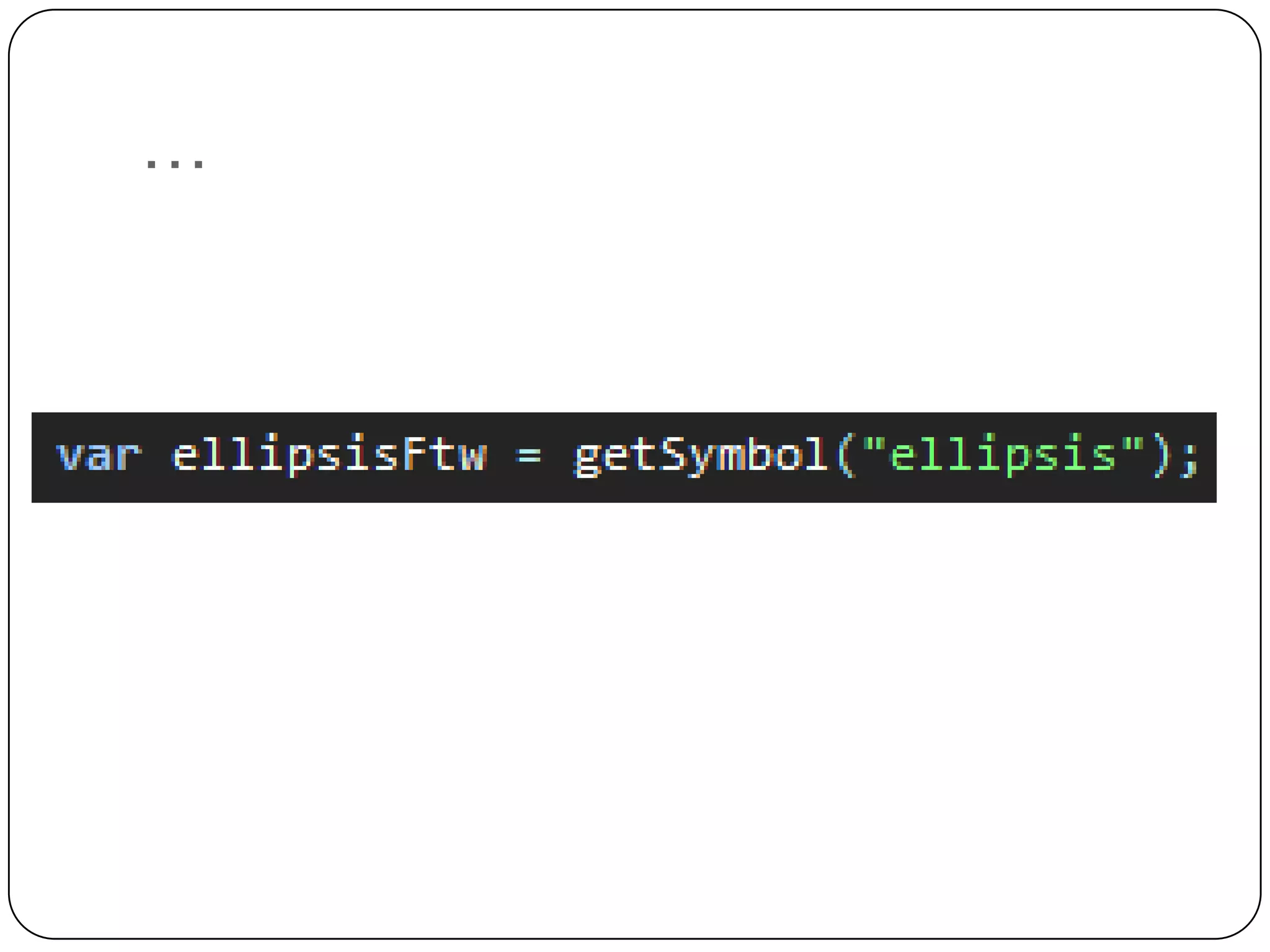
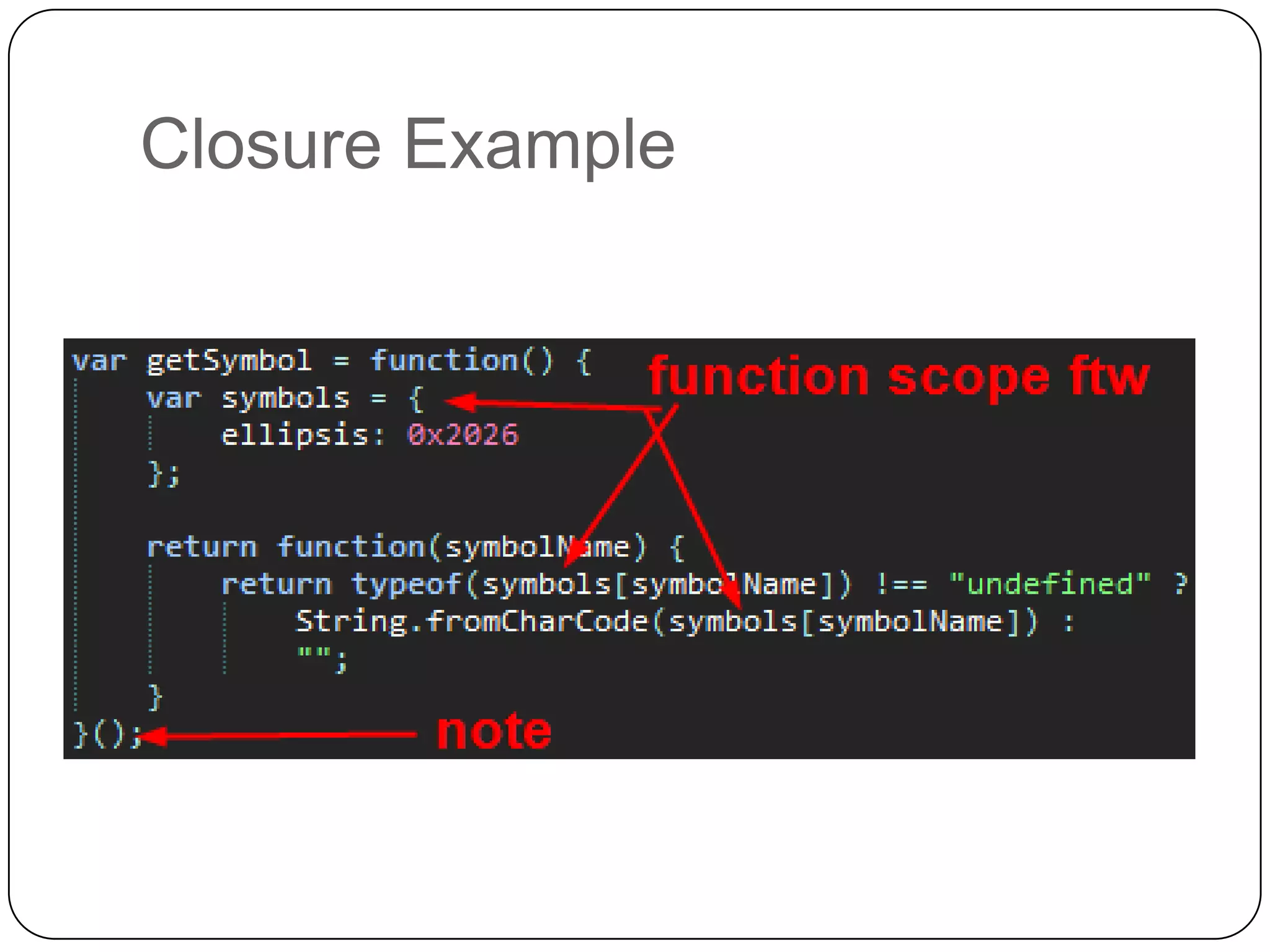
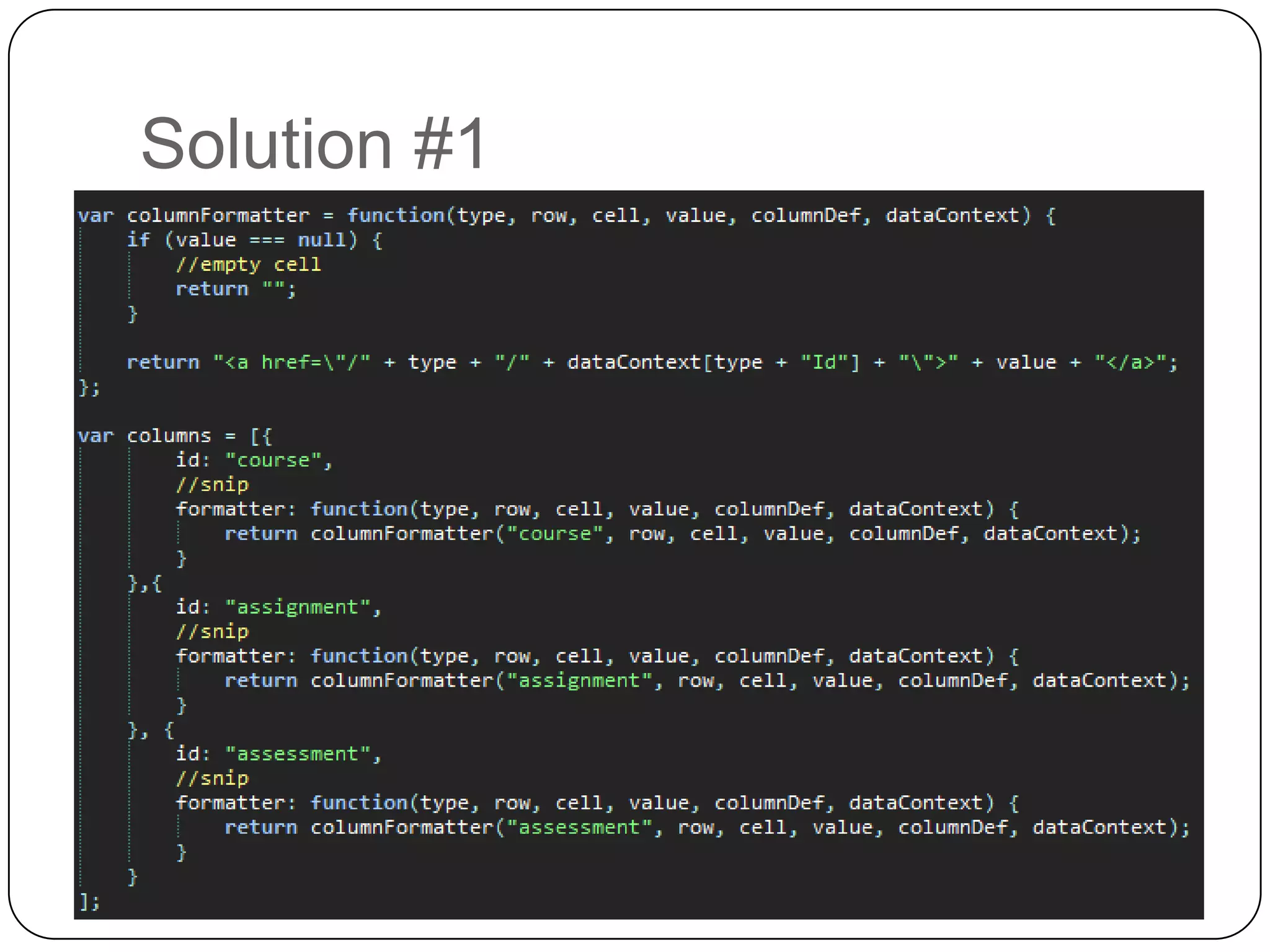
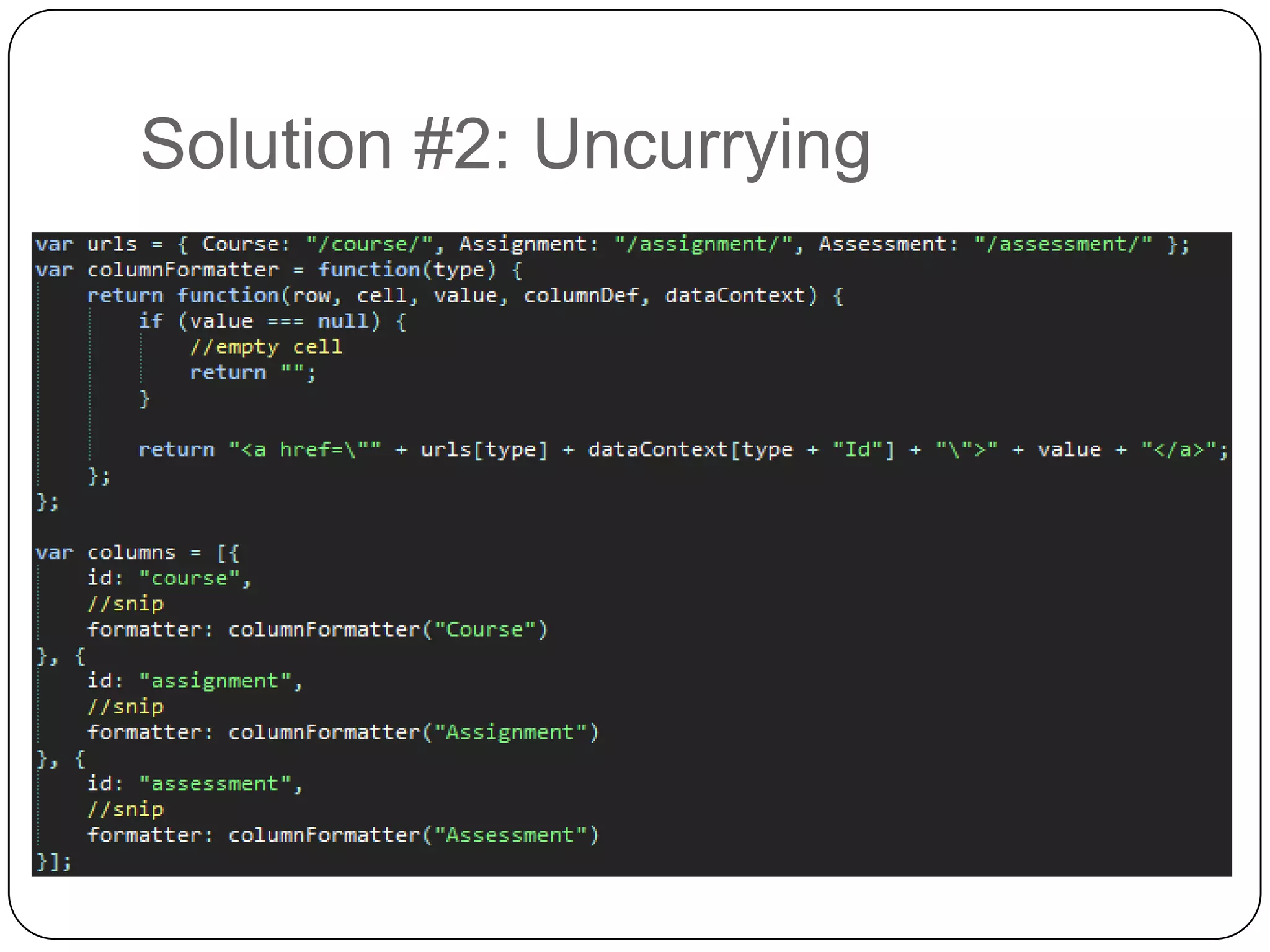
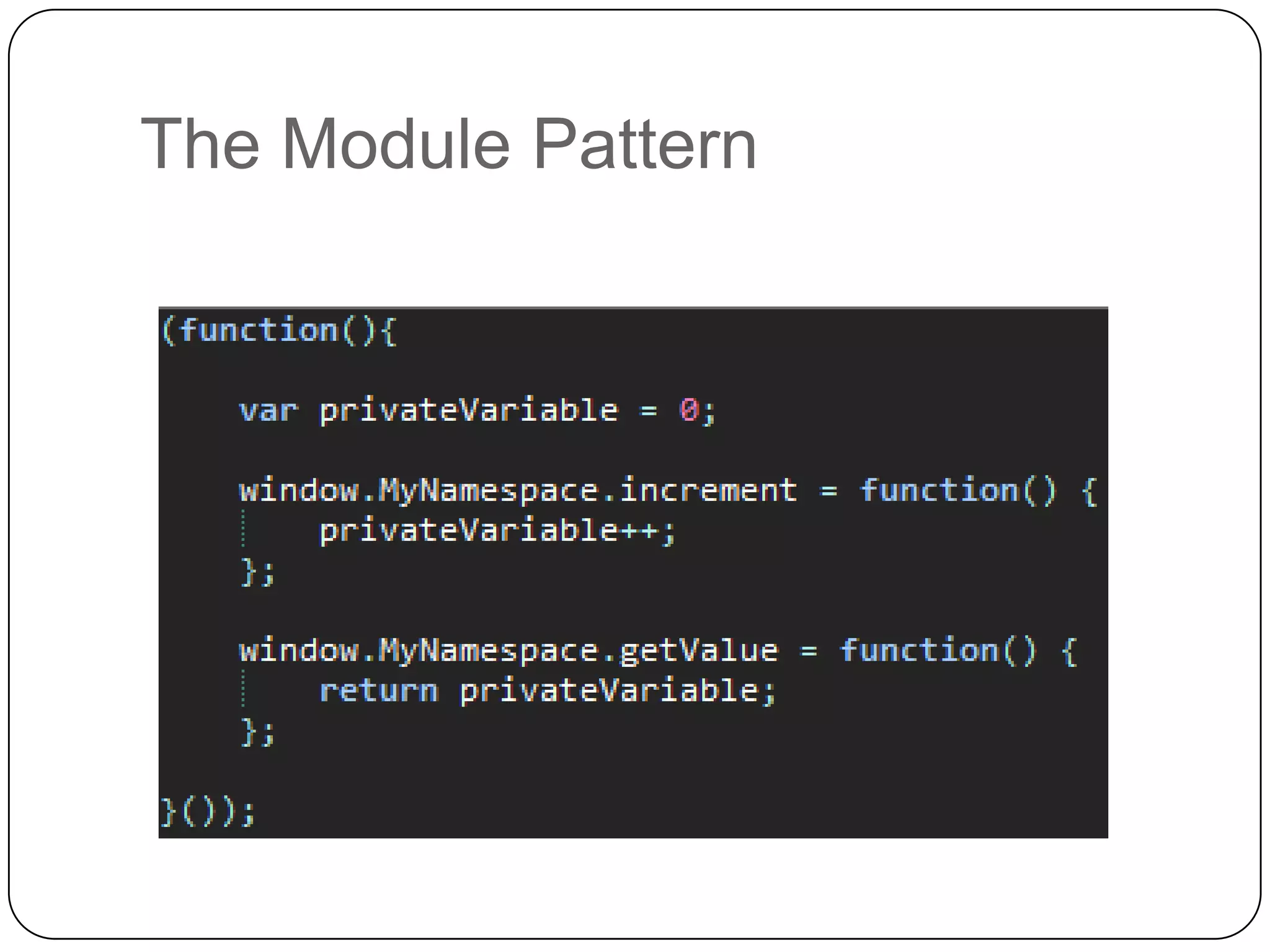
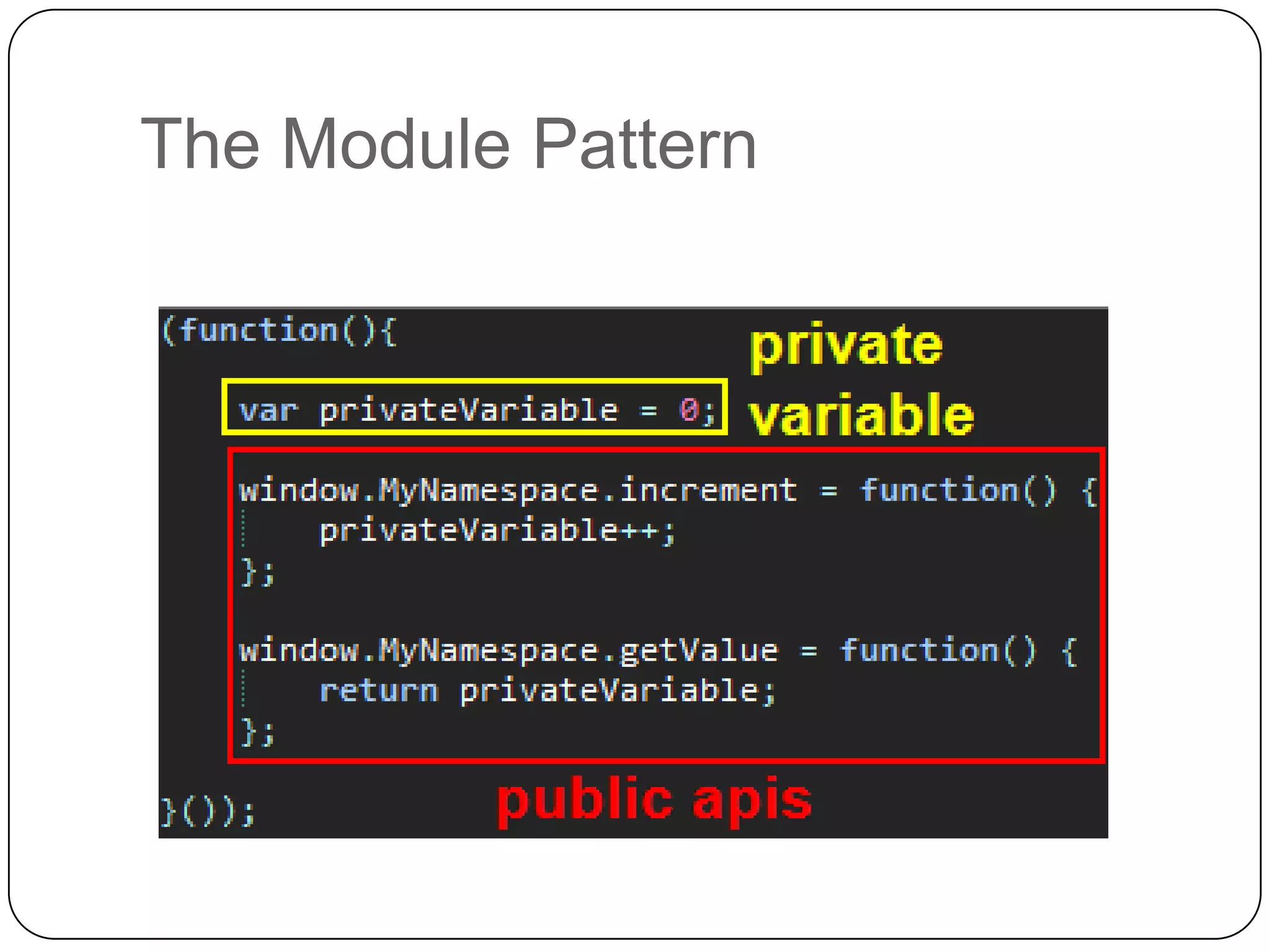
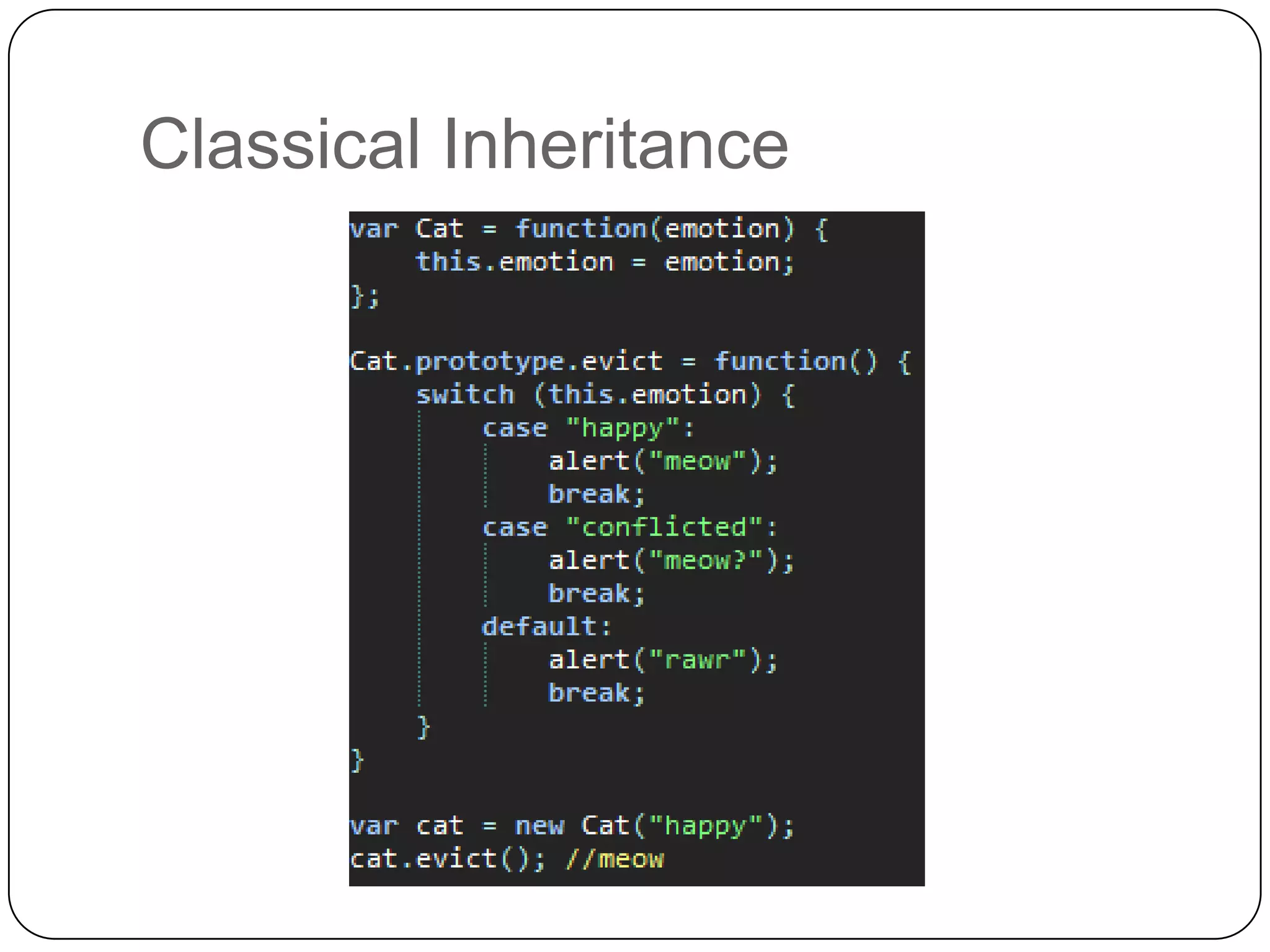
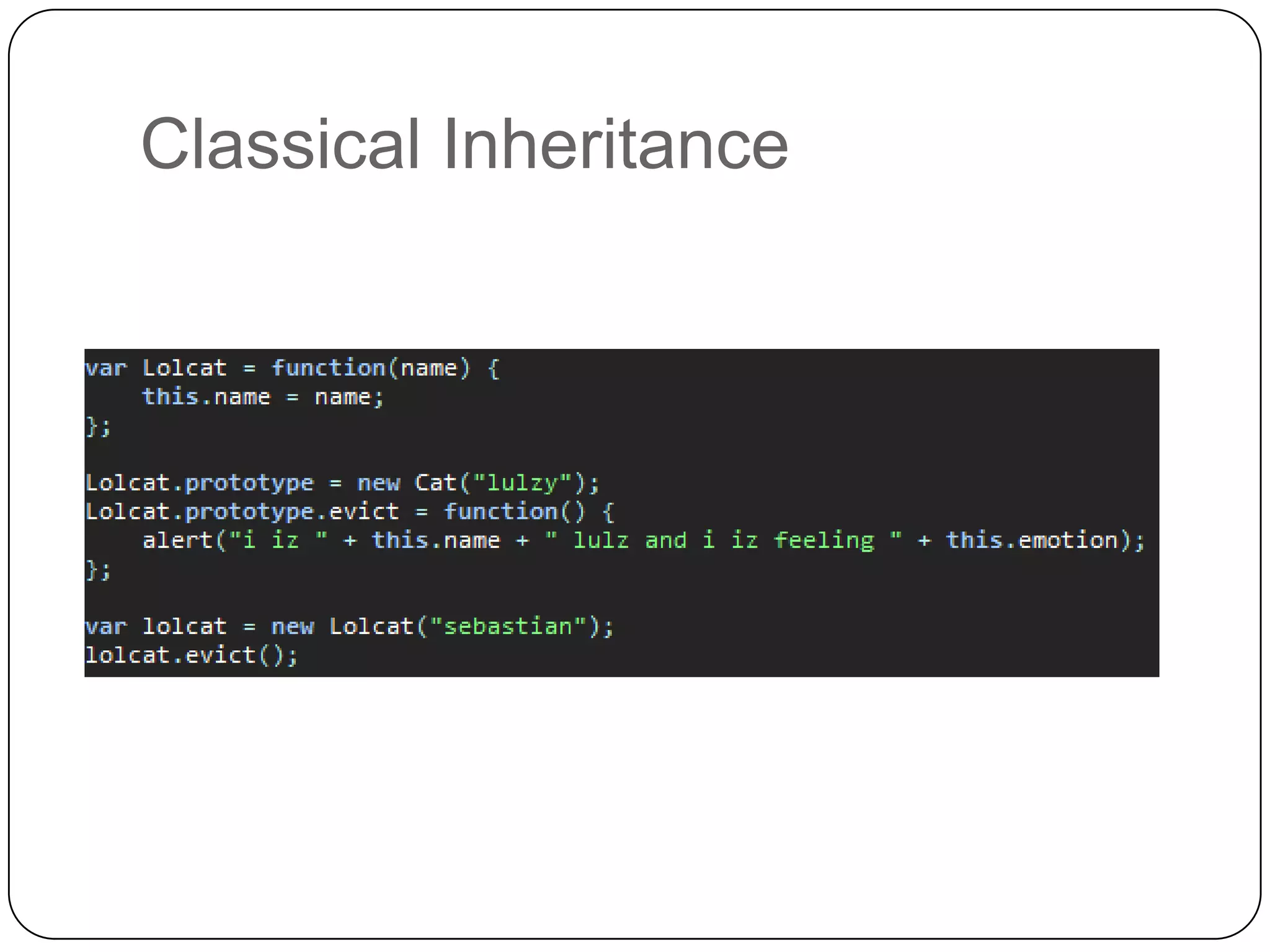
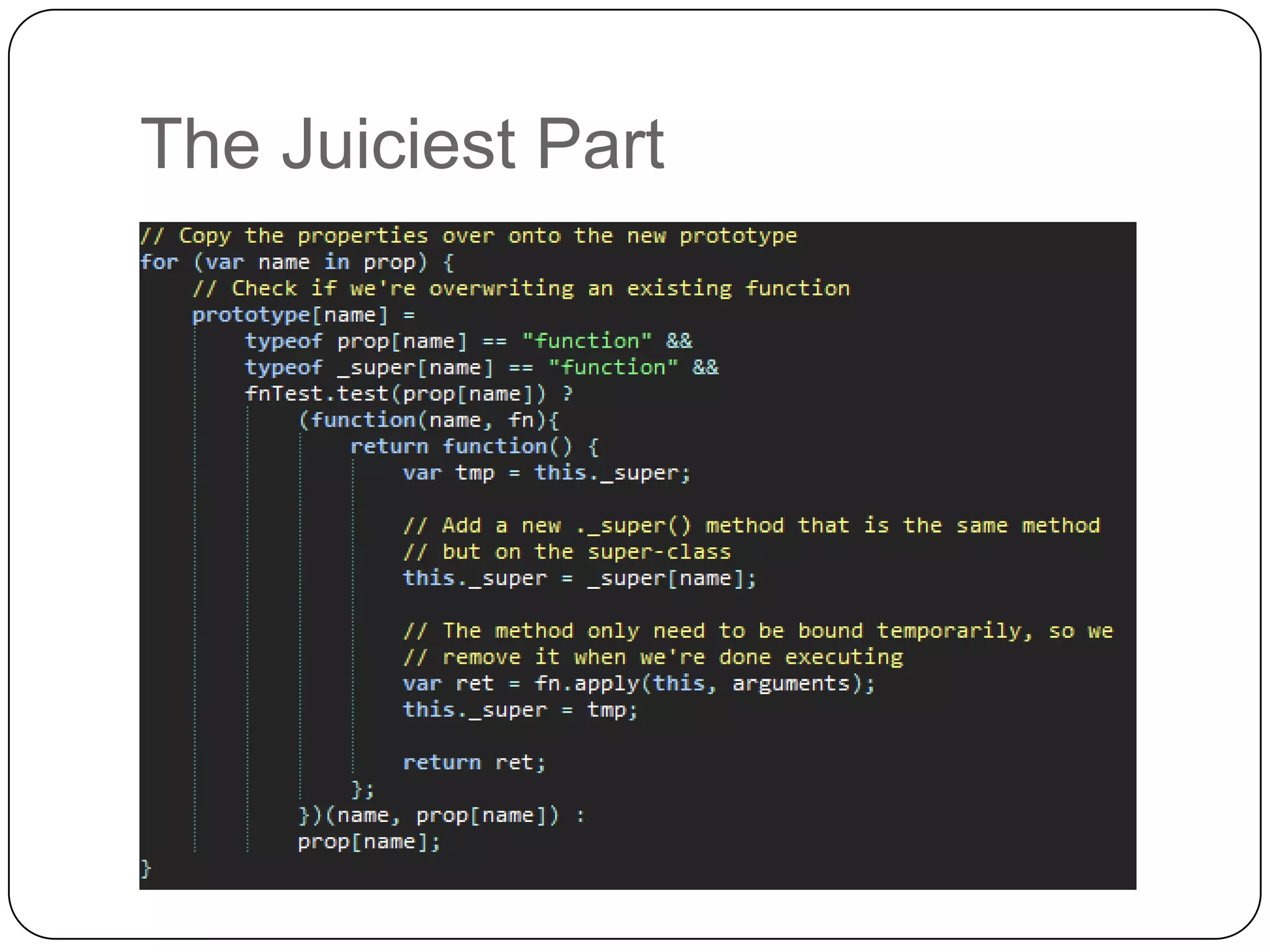
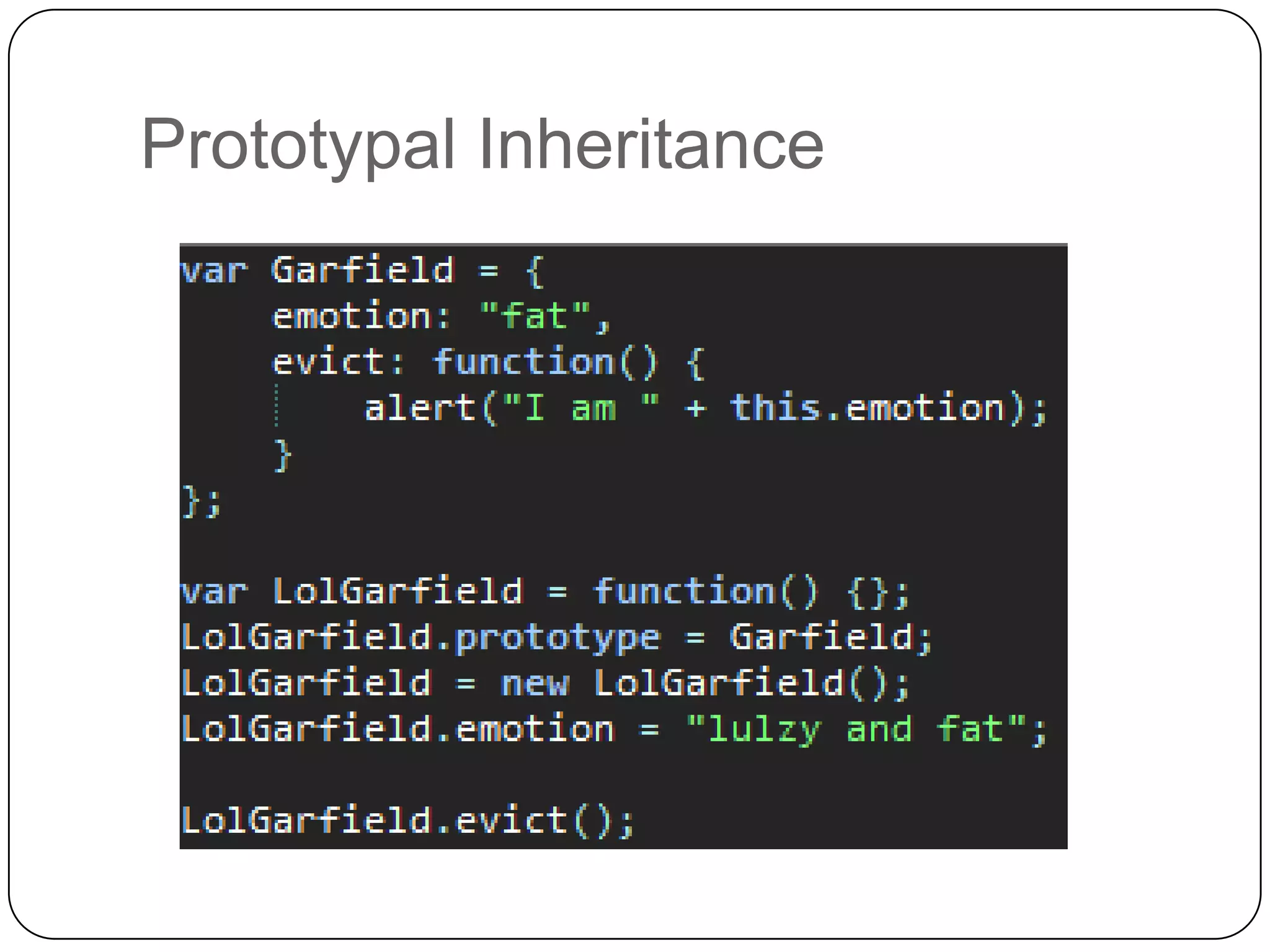
The document discusses various topics related to JavaScript including scope, closures, currying, inheritance, and design patterns. It notes that JavaScript has function scope but not block scope. Closures allow capturing variables in outer scopes. Currying transforms functions that take multiple params into functions that take them one at a time. Inheritance in JavaScript can be either classical or prototypal, with prototypal inheritance involving objects inheriting from other objects. The module pattern is presented as a way to create private variables and public APIs in JavaScript.