
Tutorial glogster
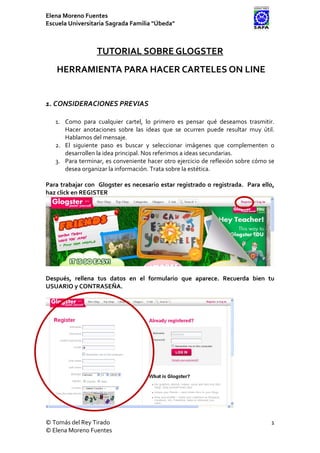
- 1. Elena Moreno Fuentes Escuela Universitaria Sagrada Familia "Úbeda" © Tomás del Rey Tirado © Elena Moreno Fuentes 1 TUTORIAL SOBRE GLOGSTER HERRAMIENTA PARA HACER CARTELES ON LINE 1. CONSIDERACIONES PREVIAS 1. Como para cualquier cartel, lo primero es pensar qué deseamos trasmitir. Hacer anotaciones sobre las ideas que se ocurren puede resultar muy útil. Hablamos del mensaje. 2. El siguiente paso es buscar y seleccionar imágenes que complementen o desarrollen la idea principal. Nos referimos a ideas secundarias. 3. Para terminar, es conveniente hacer otro ejercicio de reflexión sobre cómo se desea organizar la información. Trata sobre la estética. Para trabajar con Glogster es necesario estar registrado o registrada. Para ello, haz click en REGISTER Después, rellena tus datos en el formulario que aparece. Recuerda bien tu USUARIO y CONTRASEÑA.
- 2. Curso Aplicaciones Didácticas de la Pizarra Digital Interactiva © Tomás del Rey Tirado © Elena Moreno Fuentes 2 2. ELEGIR UN FONDO DEL PÓSTER La herramienta está en inglés, pero es muy intuitiva y sencilla de seguir. El primer paso, una vez que entremos en nuestro espacio Glogster, con nuestro nombre de usuario y contraseña, es Crear nuevo: Aparece una ventana con un póster prediseñado desde donde empezaremos a construir el nuestro. Al pulsar sobre cada uno de los elementos de nuevo una ventana emergente nos da la posibilidad de editar o eliminar:
- 3. Curso Aplicaciones Didácticas de la Pizarra Digital Interactiva © Tomás del Rey Tirado © Elena Moreno Fuentes 3 En la imagen pueden verse los dos menús de que disponemos para editar: el menú de edición general, que aparece a la derecha y los submenús para modificar los elementos que añadimos al cartel, tantos como elementos usados y que aparecen en la parte superior de cada uno de ellos. CONOZCAMOS EL MENÚ DE EDICIÓN GENERAL: FONDO DEL POSTER. Se puede elegir desde una galería agrupada por categorías temáticas: navidad, básico, flores, etc. que aparece al pulsar sobre la palabra, o bien se puede seleccionar entre imágenes propias: My pictures; o seleccionar un color sólido –Solid Color‐ Una vez decidido la opción , sólo hay que pulsar sobre Use it. El programa la carga automáticamente y puede cambiarse tantas veces como se desee. Si además se desea un marco para el poster, sólo hay que pulsar sobre Page Wall. El proceso es idéntico que para crear un fondo.
- 4. Curso Aplicaciones Didácticas de la Pizarra Digital Interactiva © Tomás del Rey Tirado © Elena Moreno Fuentes 4 Se cierra la ventana. 3. INSERTAR IMÁGENES Hay tres opciones: - subirlas desde el ordenador - usar una imagen publicada en Internet - desde la cámara web Trabajamos la opción subir desde el ordenador:
- 6. Curso Aplicaciones Didácticas de la Pizarra Digital Interactiva © Tomás del Rey Tirado © Elena Moreno Fuentes 6 4. INSERTAR GRÁFICOS O IMÁGENES PREDISEÑADAS. Permite añadir imágenes predeterminadas que están agrupadas por categorías también. 5. INSERTAR TEXTO. Para continuar con introduciendo el mensaje que queremos comunicar en forma de texto, sólo tenemos que seleccionar sobre Text.
- 8. Curso Aplicaciones Didácticas de la Pizarra Digital Interactiva © Tomás del Rey Tirado © Elena Moreno Fuentes 8 Si pulsamos doble clic aparecerá otro menú emergente que posibilitará cambiar el color de la fuente, añadir un enlace, cambiar el tipo y tamaño de fuente. Una vez seleccionados todos los cambios, sólo pulsar sobre OK 5. GUARDAR Y PUBLICAR. Una vez que hemos terminado nuestro cartel, tenemos varias opciones: Vista previa o Preview para ver cómo quedaría. O la opción Guardar y publicar: Save and publish Nos brinda tres opciones: Enviarlo como un regalo, como una tarjeta de felicitación o como un cartel clásico.
- 9. Curso Aplicaciones Didácticas de la Pizarra Digital Interactiva © Tomás del Rey Tirado © Elena Moreno Fuentes 9 Antes de guardar todos los cambios nos aseguramos de cambiar el nombre que la herramienta le asigna por defecto. E inmediatamente, una nueva ventana emergente nos señala que nuestro cartel ha sido publicado y nos ofrece varias posibilidades:
