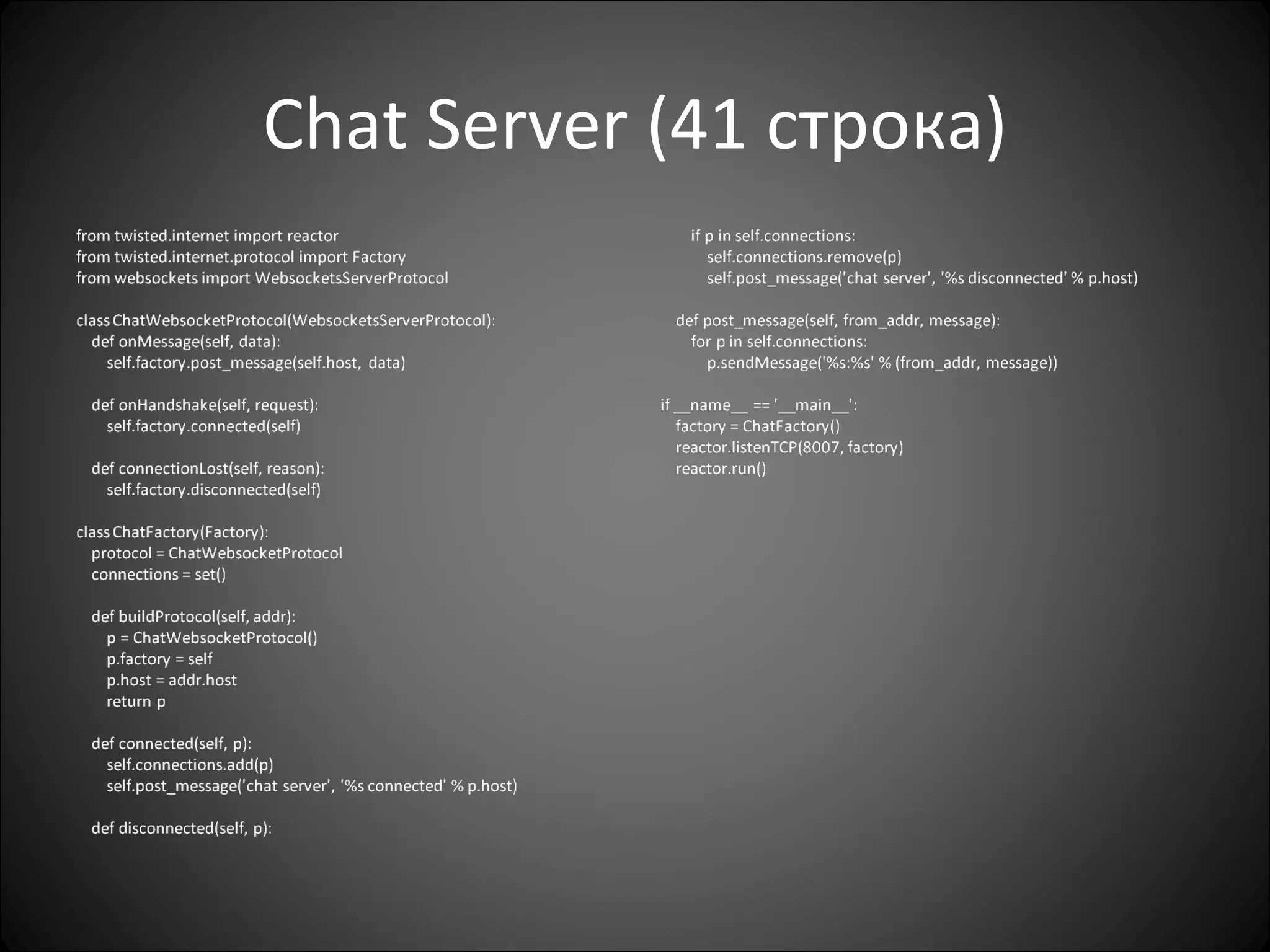
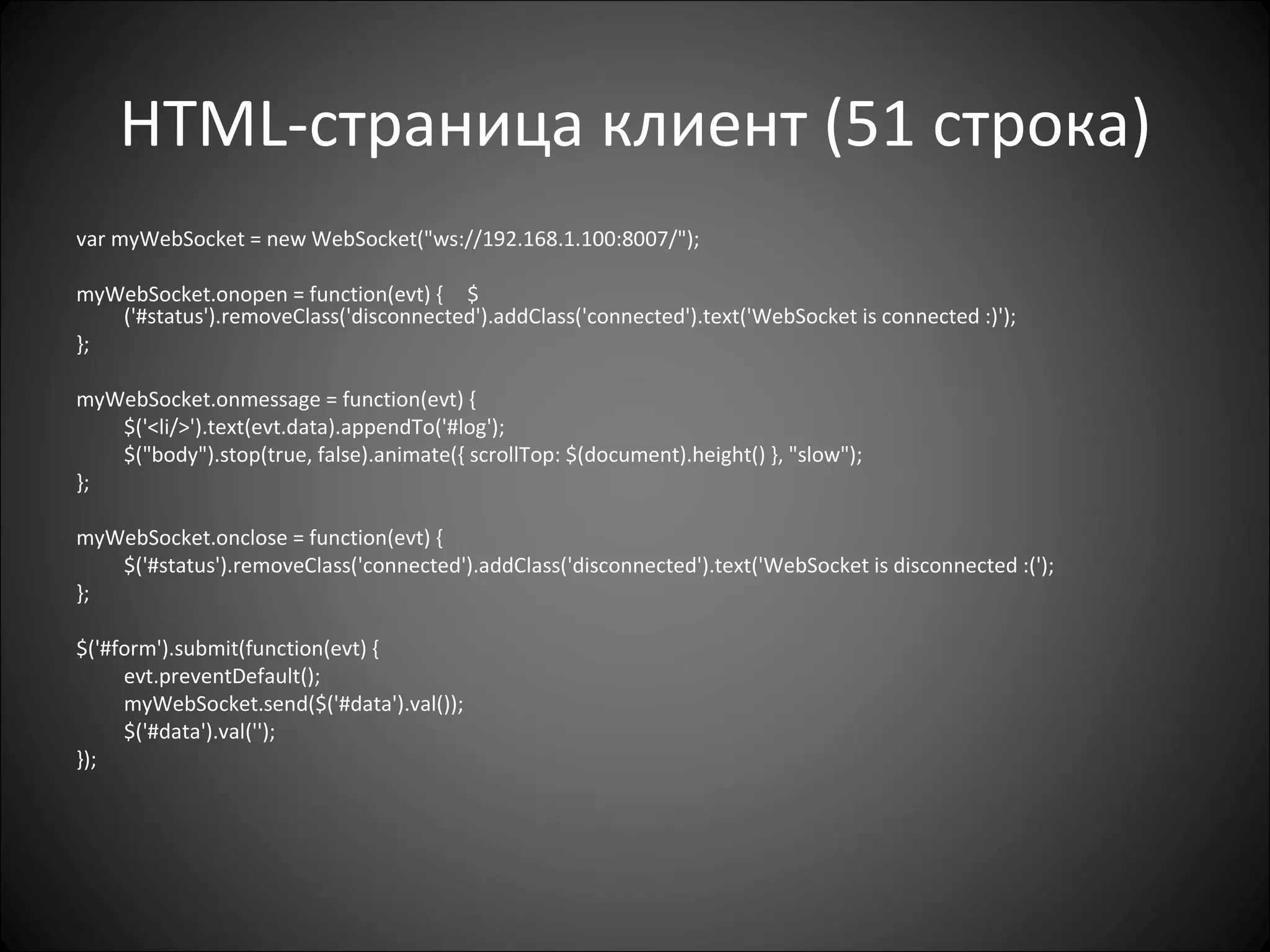
Документ содержит информацию о веб-сокетах, стандартном протоколе для асинхронного взаимодействия с браузерами, и их применении в Python с помощью библиотеки Twisted. Он охватывает детали установки соединения, совместимость с браузерами и предоставляет пример кода чат-сервера на веб-сокетах. Конференция состоялась 30 января 2010 года в Киеве.