Preparing PSD for Development
•
6 likes•1,737 views
If you're designing for the web, and you work in an 'assembly line' environment as I do - whereby designers design and developers develop. In an effort to streamline productivity and keep the development time as efficient as possible, I have a few suggestions for designers. I selected my favorite point form various articles and combined into this.
Report
Share
Report
Share
Download to read offline

Recommended
Recommended
More Related Content
Viewers also liked
Viewers also liked (20)
Planeación de diseño centrado en el usuario: de la experiencia a la percepción

Planeación de diseño centrado en el usuario: de la experiencia a la percepción
Ux2012 - ivan wolcan - Innovar desd el diseño de experiencia de usuario

Ux2012 - ivan wolcan - Innovar desd el diseño de experiencia de usuario
La experiencia del usuario y la arquitectura de información

La experiencia del usuario y la arquitectura de información
Kristina Mausser, Kina Olé, Stop Publishing in the Dark

Kristina Mausser, Kina Olé, Stop Publishing in the Dark
Introducción al Diseño de la Experiencia del Usuario

Introducción al Diseño de la Experiencia del Usuario
Neuropsicología aplicada a la Experiencia de Usuario

Neuropsicología aplicada a la Experiencia de Usuario
CIAPEM 2010 - Mas cerca de los usuarios: pruebas de usabilidad

CIAPEM 2010 - Mas cerca de los usuarios: pruebas de usabilidad
Sitios Exitosos: De los Estándares Web a la Experiencia de Usuario

Sitios Exitosos: De los Estándares Web a la Experiencia de Usuario
PROTOTIPADO ÁGIL EN PAPEL Y USABILITY TESTING: DIEZ TIPS PARA MEJORAR LA EXPE...

PROTOTIPADO ÁGIL EN PAPEL Y USABILITY TESTING: DIEZ TIPS PARA MEJORAR LA EXPE...
15 errores comunes de ux en móviles (y cómo evitarlos)

15 errores comunes de ux en móviles (y cómo evitarlos)
Recently uploaded
💉💊+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHABI}}+971581248768
+971581248768 Mtp-Kit (500MG) Prices » Dubai [(+971581248768**)] Abortion Pills For Sale In Dubai, UAE, Mifepristone and Misoprostol Tablets Available In Dubai, UAE CONTACT DR.Maya Whatsapp +971581248768 We Have Abortion Pills / Cytotec Tablets /Mifegest Kit Available in Dubai, Sharjah, Abudhabi, Ajman, Alain, Fujairah, Ras Al Khaimah, Umm Al Quwain, UAE, Buy cytotec in Dubai +971581248768''''Abortion Pills near me DUBAI | ABU DHABI|UAE. Price of Misoprostol, Cytotec” +971581248768' Dr.DEEM ''BUY ABORTION PILLS MIFEGEST KIT, MISOPROTONE, CYTOTEC PILLS IN DUBAI, ABU DHABI,UAE'' Contact me now via What's App…… abortion Pills Cytotec also available Oman Qatar Doha Saudi Arabia Bahrain Above all, Cytotec Abortion Pills are Available In Dubai / UAE, you will be very happy to do abortion in Dubai we are providing cytotec 200mg abortion pill in Dubai, UAE. Medication abortion offers an alternative to Surgical Abortion for women in the early weeks of pregnancy. We only offer abortion pills from 1 week-6 Months. We then advise you to use surgery if its beyond 6 months. Our Abu Dhabi, Ajman, Al Ain, Dubai, Fujairah, Ras Al Khaimah (RAK), Sharjah, Umm Al Quwain (UAQ) United Arab Emirates Abortion Clinic provides the safest and most advanced techniques for providing non-surgical, medical and surgical abortion methods for early through late second trimester, including the Abortion By Pill Procedure (RU 486, Mifeprex, Mifepristone, early options French Abortion Pill), Tamoxifen, Methotrexate and Cytotec (Misoprostol). The Abu Dhabi, United Arab Emirates Abortion Clinic performs Same Day Abortion Procedure using medications that are taken on the first day of the office visit and will cause the abortion to occur generally within 4 to 6 hours (as early as 30 minutes) for patients who are 3 to 12 weeks pregnant. When Mifepristone and Misoprostol are used, 50% of patients complete in 4 to 6 hours; 75% to 80% in 12 hours; and 90% in 24 hours. We use a regimen that allows for completion without the need for surgery 99% of the time. All advanced second trimester and late term pregnancies at our Tampa clinic (17 to 24 weeks or greater) can be completed within 24 hours or less 99% of the time without the need surgery. The procedure is completed with minimal to no complications. Our Women's Health Center located in Abu Dhabi, United Arab Emirates, uses the latest medications for medical abortions (RU-486, Mifeprex, Mifegyne, Mifepristone, early options French abortion pill), Methotrexate and Cytotec (Misoprostol). The safety standards of our Abu Dhabi, United Arab Emirates Abortion Doctors remain unparalleled. They consistently maintain the lowest complication rates throughout the nation. Our Physicians and staff are always available to answer questions and care for women in one of the most difficult times in their lives. The decision to have an abortion at the Abortion Cl+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...

+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...?#DUbAI#??##{{(☎️+971_581248768%)**%*]'#abortion pills for sale in dubai@
Recently uploaded (20)
How to Troubleshoot Apps for the Modern Connected Worker

How to Troubleshoot Apps for the Modern Connected Worker
Six Myths about Ontologies: The Basics of Formal Ontology

Six Myths about Ontologies: The Basics of Formal Ontology
Why Teams call analytics are critical to your entire business

Why Teams call analytics are critical to your entire business
TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery

TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery
"I see eyes in my soup": How Delivery Hero implemented the safety system for ...

"I see eyes in my soup": How Delivery Hero implemented the safety system for ...
EMPOWERMENT TECHNOLOGY GRADE 11 QUARTER 2 REVIEWER

EMPOWERMENT TECHNOLOGY GRADE 11 QUARTER 2 REVIEWER
Finding Java's Hidden Performance Traps @ DevoxxUK 2024

Finding Java's Hidden Performance Traps @ DevoxxUK 2024
Vector Search -An Introduction in Oracle Database 23ai.pptx

Vector Search -An Introduction in Oracle Database 23ai.pptx
Apidays New York 2024 - The value of a flexible API Management solution for O...

Apidays New York 2024 - The value of a flexible API Management solution for O...
+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...

+971581248768>> SAFE AND ORIGINAL ABORTION PILLS FOR SALE IN DUBAI AND ABUDHA...
Modular Monolith - a Practical Alternative to Microservices @ Devoxx UK 2024

Modular Monolith - a Practical Alternative to Microservices @ Devoxx UK 2024
Mcleodganj Call Girls 🥰 8617370543 Service Offer VIP Hot Model

Mcleodganj Call Girls 🥰 8617370543 Service Offer VIP Hot Model
Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME

Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME
Apidays New York 2024 - The Good, the Bad and the Governed by David O'Neill, ...

Apidays New York 2024 - The Good, the Bad and the Governed by David O'Neill, ...
Preparing PSD for Development
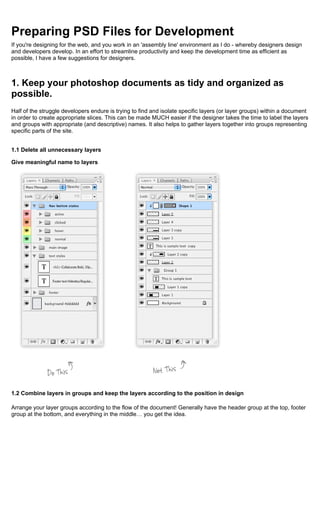
- 1. Preparing PSD Files for Development If you're designing for the web, and you work in an 'assembly line' environment as I do - whereby designers design and developers develop. In an effort to streamline productivity and keep the development time as efficient as possible, I have a few suggestions for designers. 1. Keep your photoshop documents as tidy and organized as possible. Half of the struggle developers endure is trying to find and isolate specific layers (or layer groups) within a document in order to create appropriate slices. This can be made MUCH easier if the designer takes the time to label the layers and groups with appropriate (and descriptive) names. It also helps to gather layers together into groups representing specific parts of the site. 1.1 Delete all unnecessary layers Give meaningful name to layers 1.2 Combine layers in groups and keep the layers according to the position in design Arrange your layer groups according to the flow of the document! Generally have the header group at the top, footer group at the bottom, and everything in the middle… you get the idea.
- 2. Create a developer-only mockup Another thing that might help the process along is to containing notes, font styles, button states, colour swatches and information on any non-web fonts. The client doesn’t care about this mockup in the same way a developer doesn’t care about the client-only mockup... but it makes it dead easy for a developer to extract only the relevant information required to create the code.
- 3. Include Designs for Interaction (Hover, Active) The more detailed your design is in terms of interaction, the easier it is for a developer to code it. Be sure to add some examples of what your design will look like when it’s interacted with. Every design is going to be different, but the important interactions that shouldn’t be forgotten include: ● Dropdown Menus ● Link/Button Hover States ● Image Sliders ● Lightboxes ● Tooltips ● Form Elements The reason behind this tip is this: if you don’t show a developer how you expect a certain interaction to look, chances are that they’ll use an unstyled generic design, which could stand out like a sore thumb. Sure, there are some coders (like me!) that will do our best to guess what you would have wanted, by why leave something so important to guesswork when it takes you just a few minutes to design it yourself? Include a color palette Create a layer group with its visibility turned off at the top of the Layers panel named “Palette.” Populate this group with layers using Layer > New Fill Layer > Solid Color… which are named to correspond to elements that will be colored using CSS. This allows developers to simply Double+click the layer thumbnail to get the color values they need from the Color Picker while coding.
- 4. Create Sprites if required and keep in /sprites folder Create sprite groups of navigation or button layers or layer groups to ensure that what you envisioned as a designer will get executed in the code. Position the default state as the topmost layer within the group with the hover and active states below. When creating sprite groups, it is also recommended that a consistent height be used for all of the states so that it is easier for the developer to calculate the background-position of the elements while coding the CSS. Note to developers: If you want something that’s not obvious, such as a navigation menu that has to slide down when you move your mouse to the top of the screen. Make sure that you make it clear by adding notes. There’s a few ways that you could do this (I’ve seen everything from PowerPoint documents to printouts with hand-writing on it), but my favorite way is actually pretty simple: Use the Note Tool in Photoshop (see image below). The note tool will automatically make
- 5. notes show up when a developer opens up the file, and it’s easy quickly read up on what a designer has intended. Always highlight this linkable area in a separate layers Like red marked area in below design
