Embed presentation
Download as PDF, PPTX























































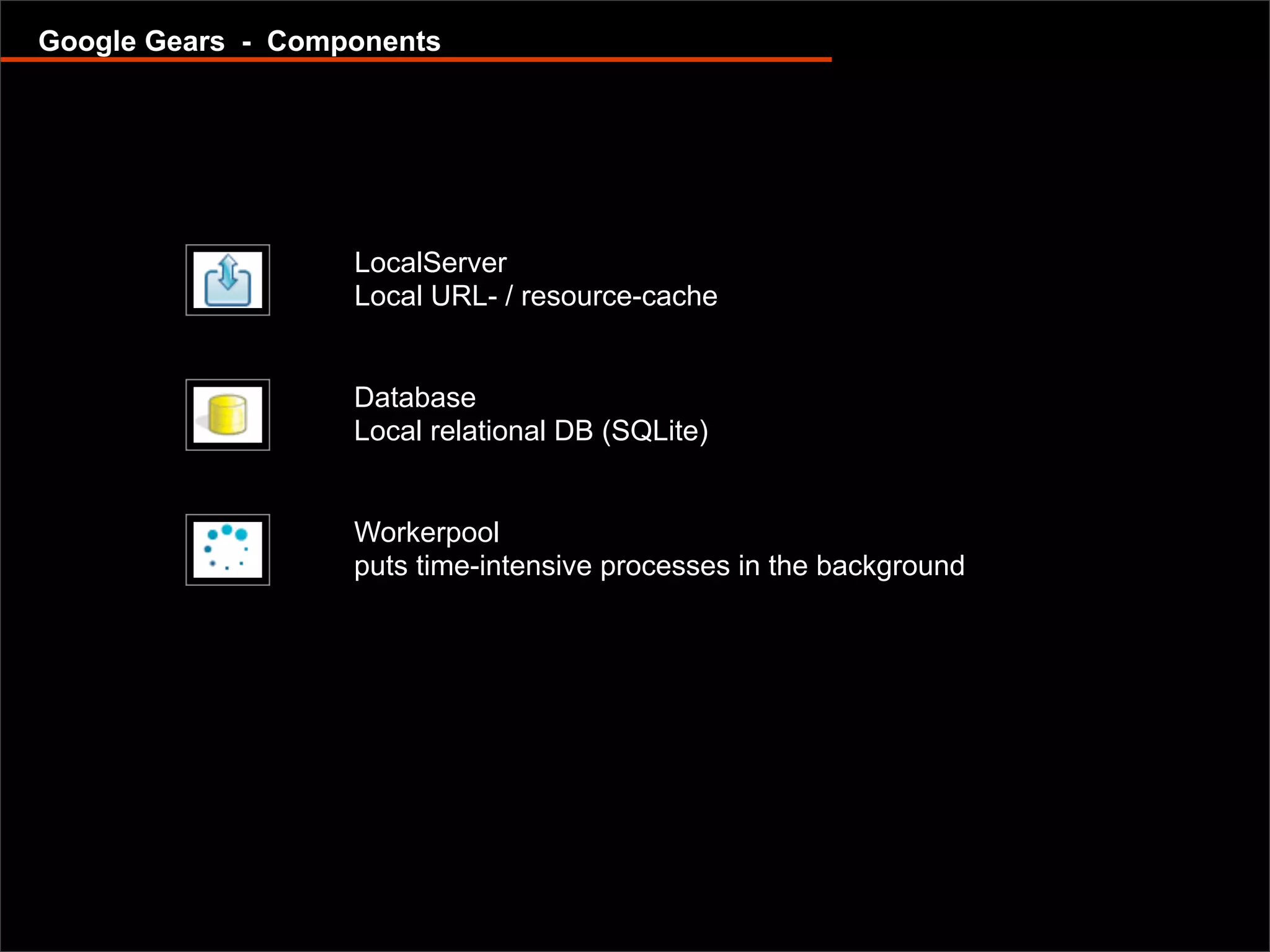
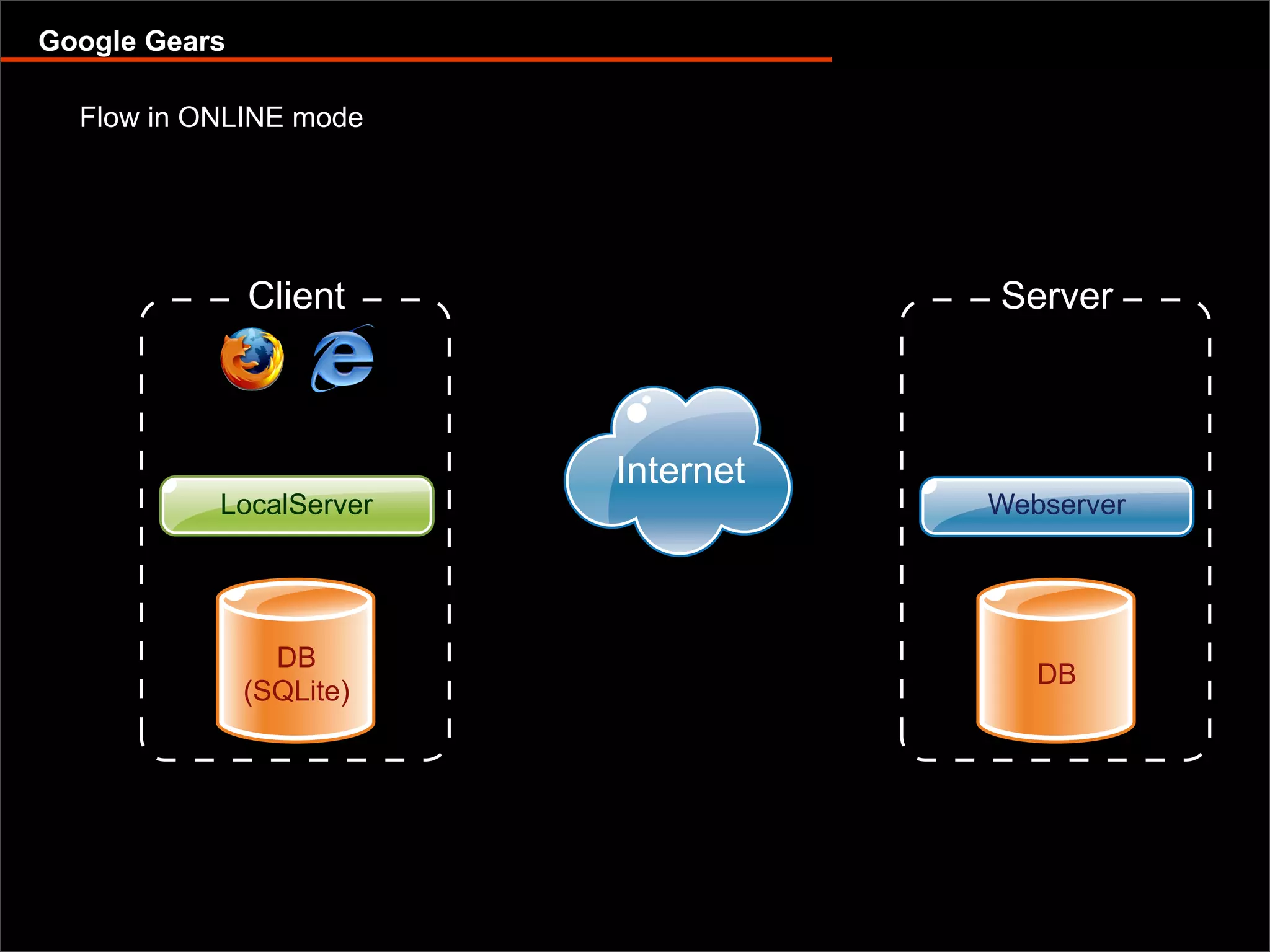
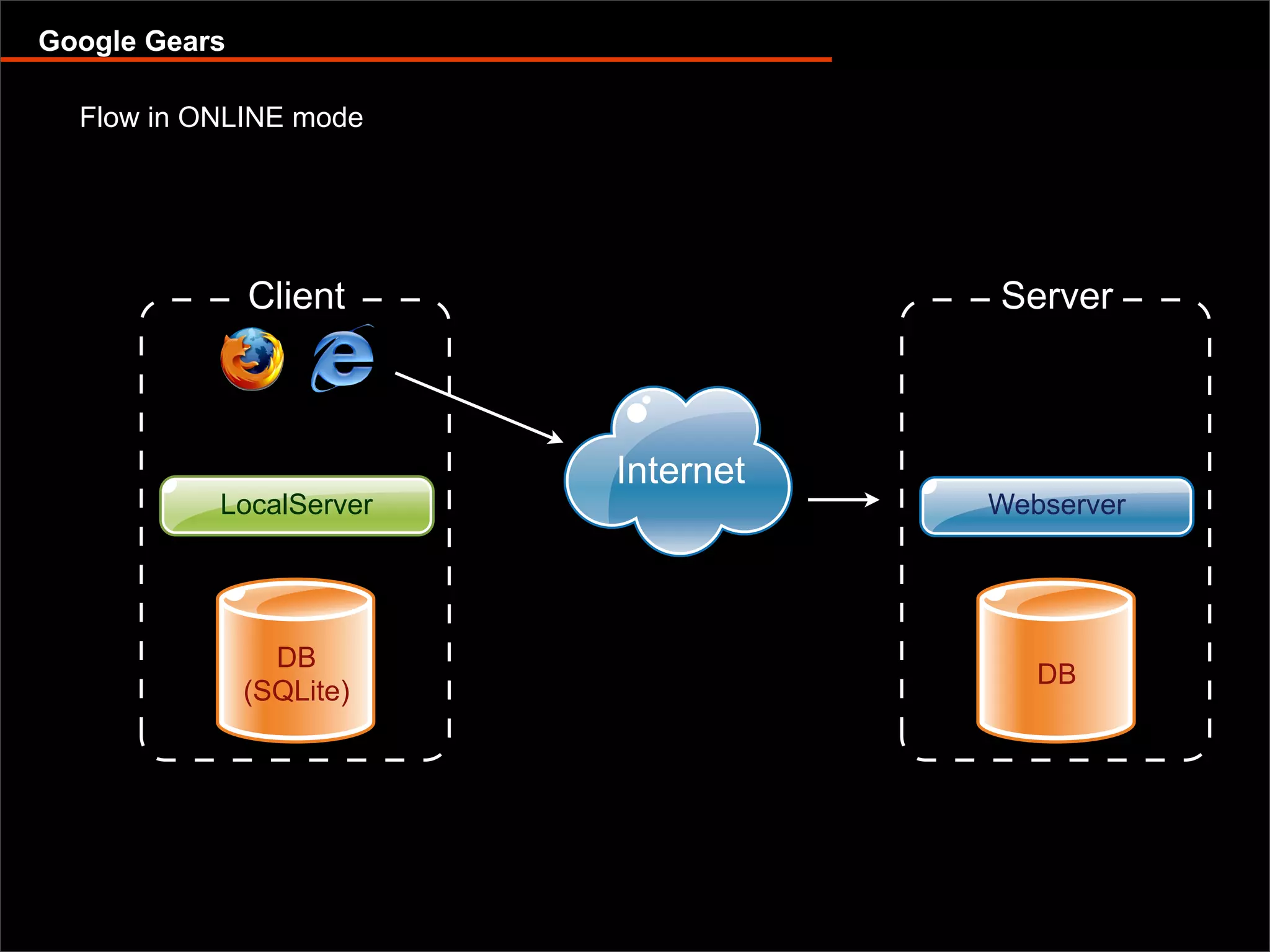
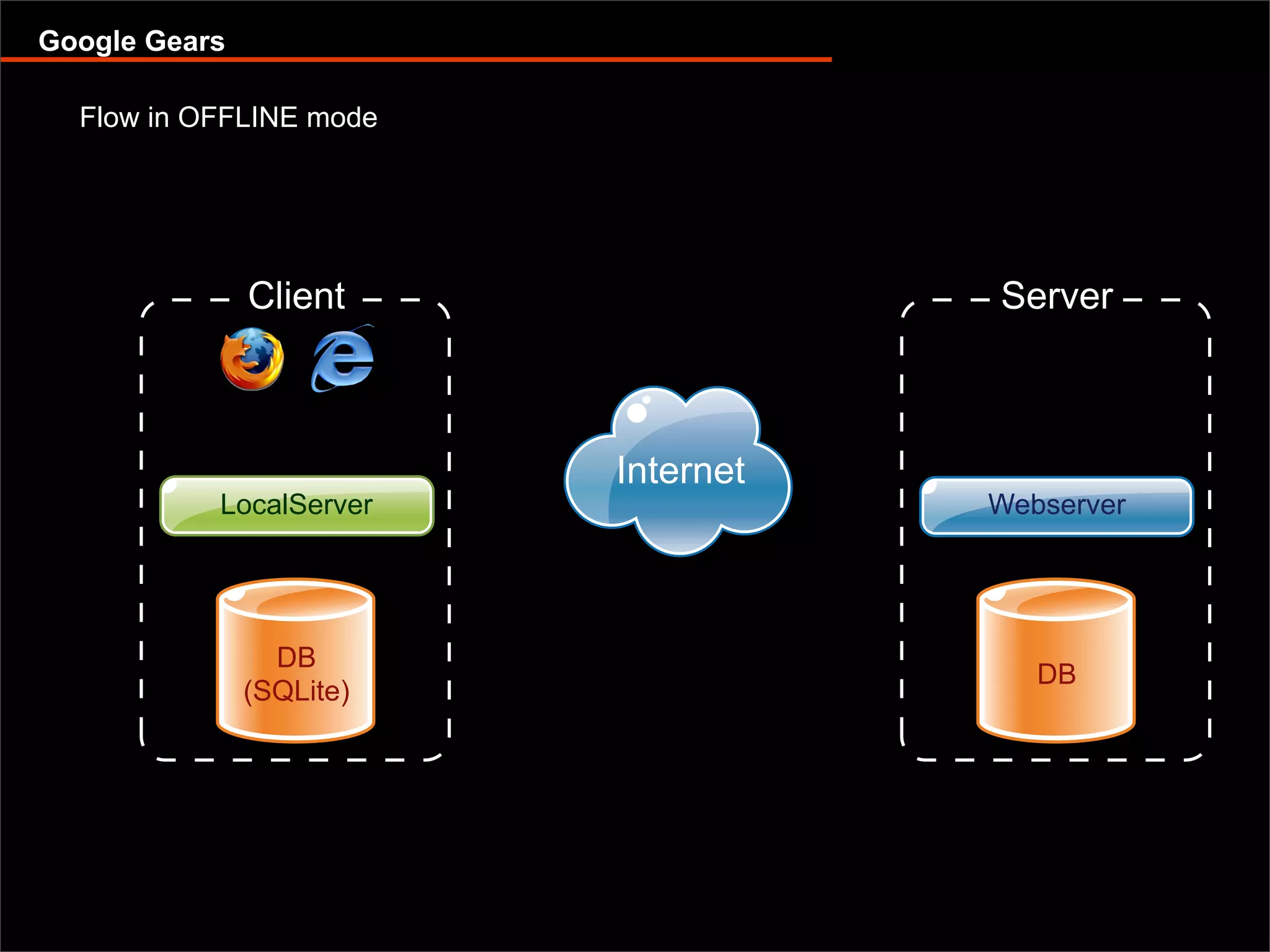
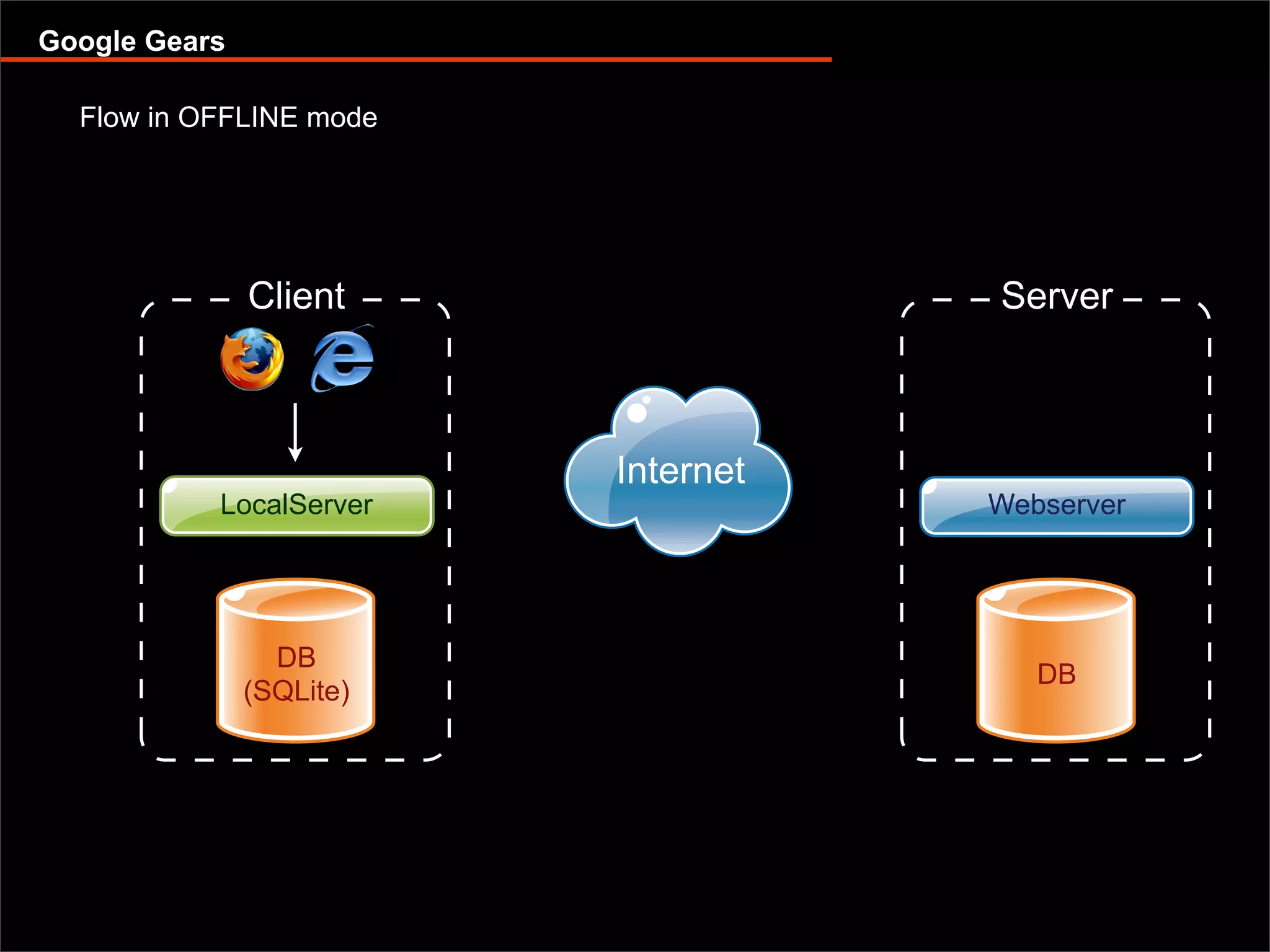
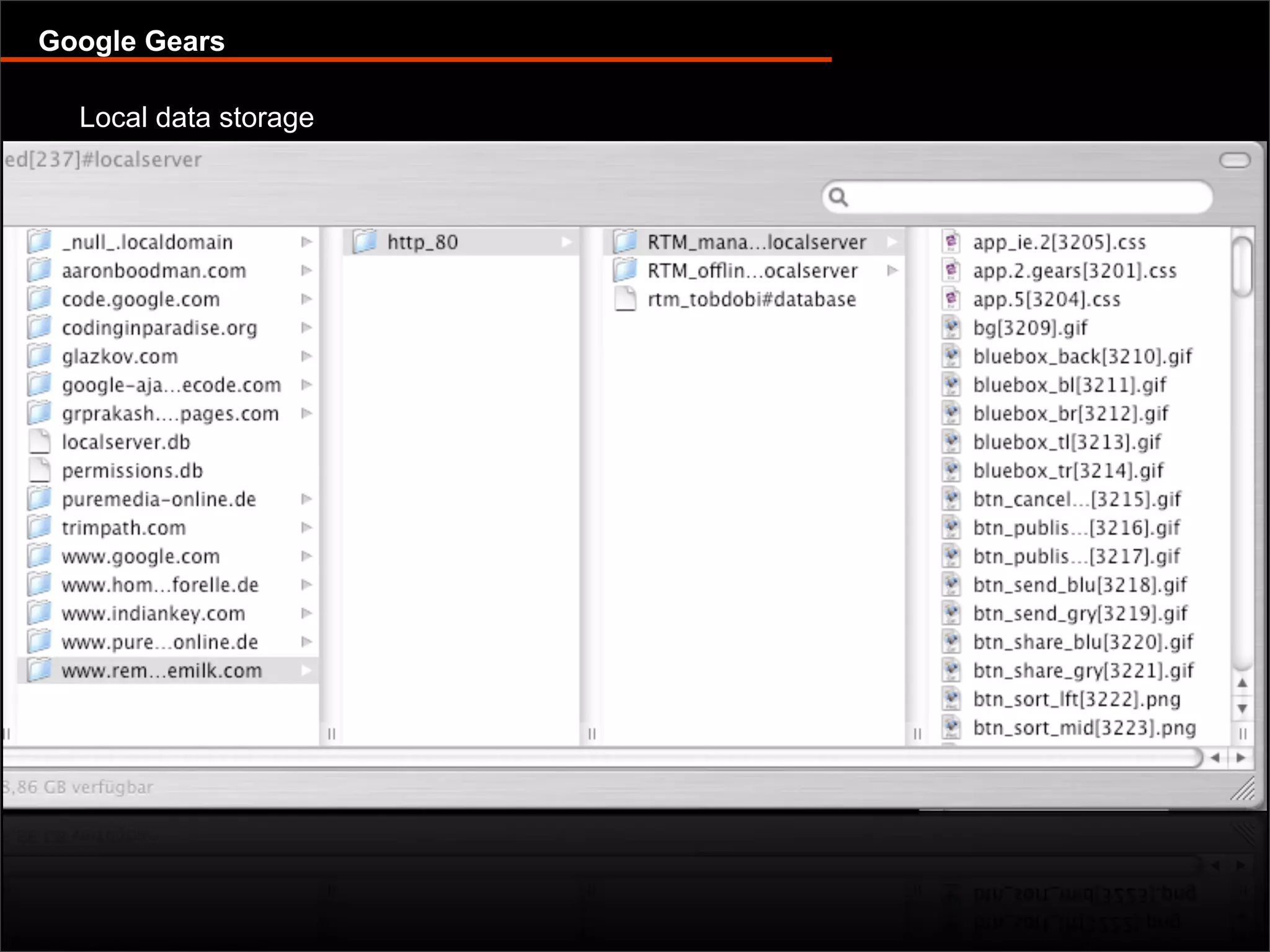
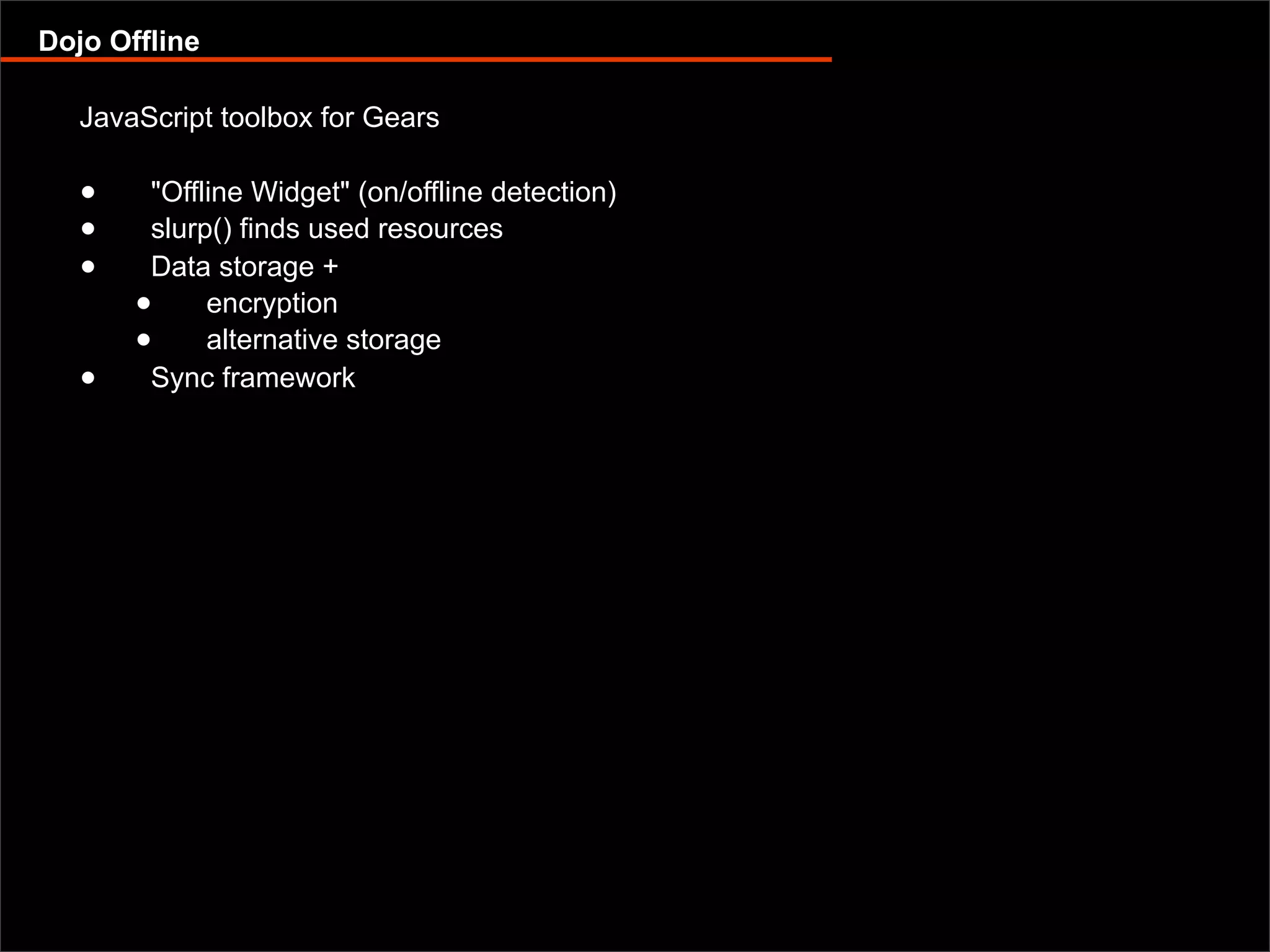
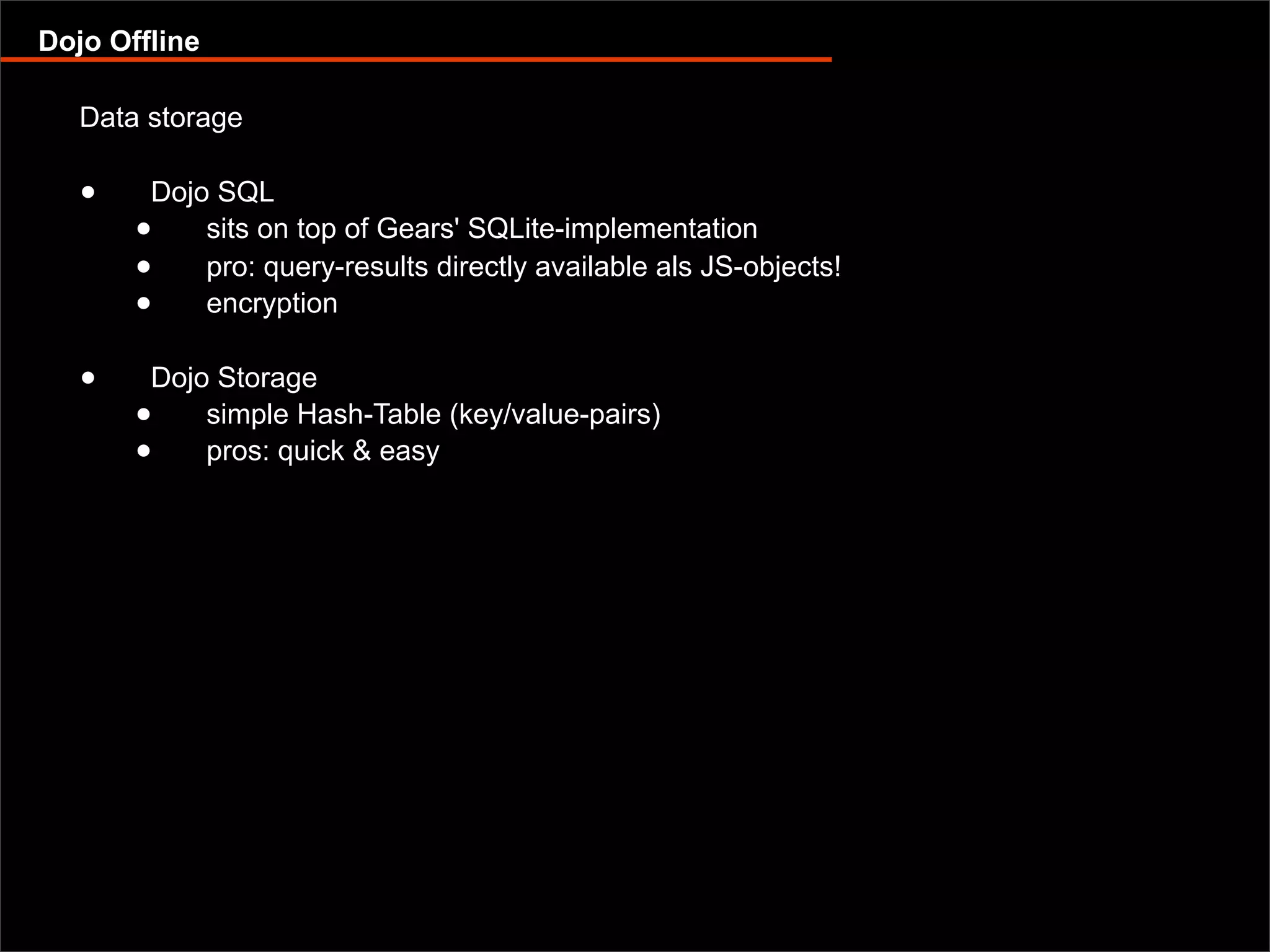
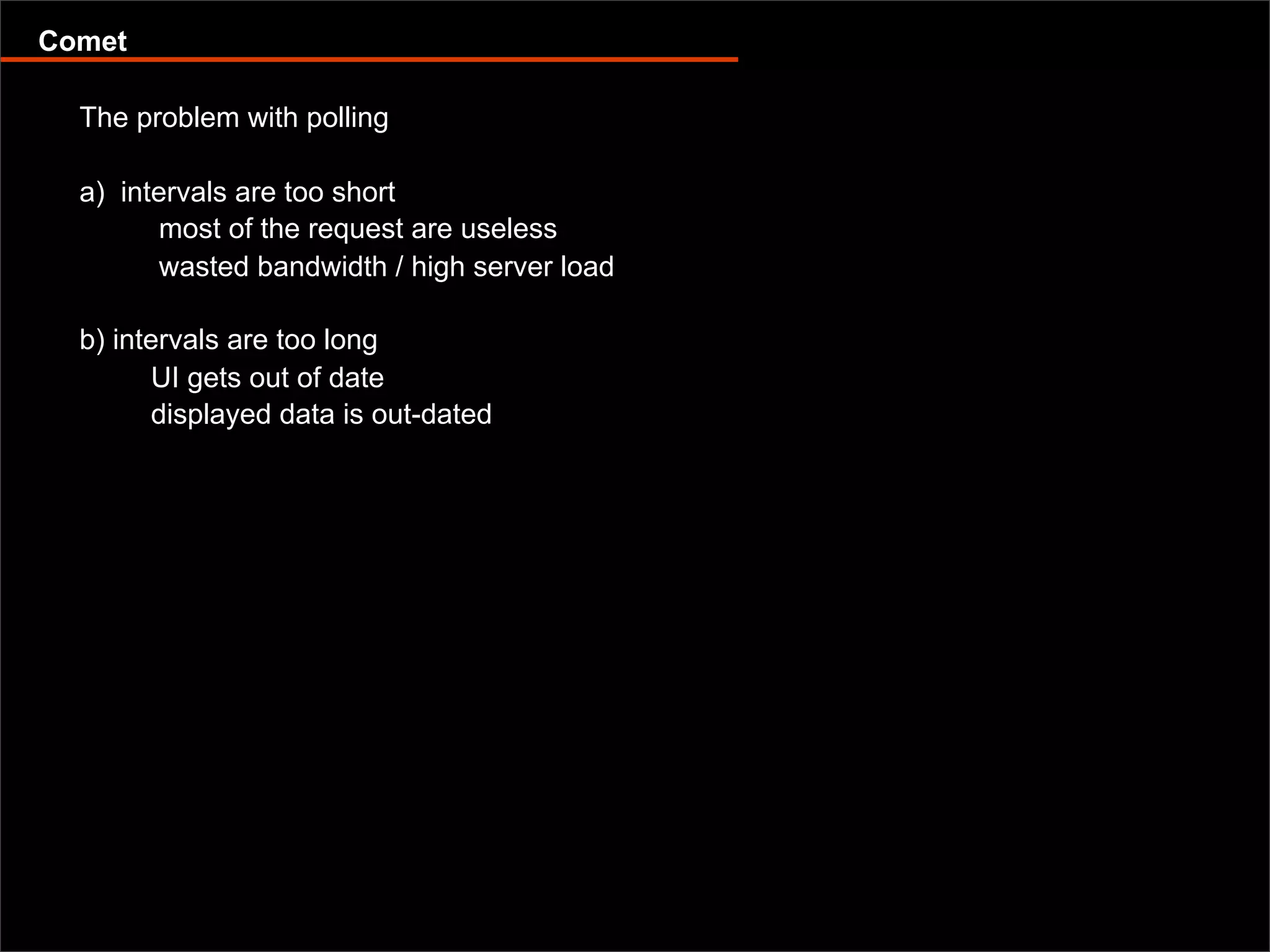
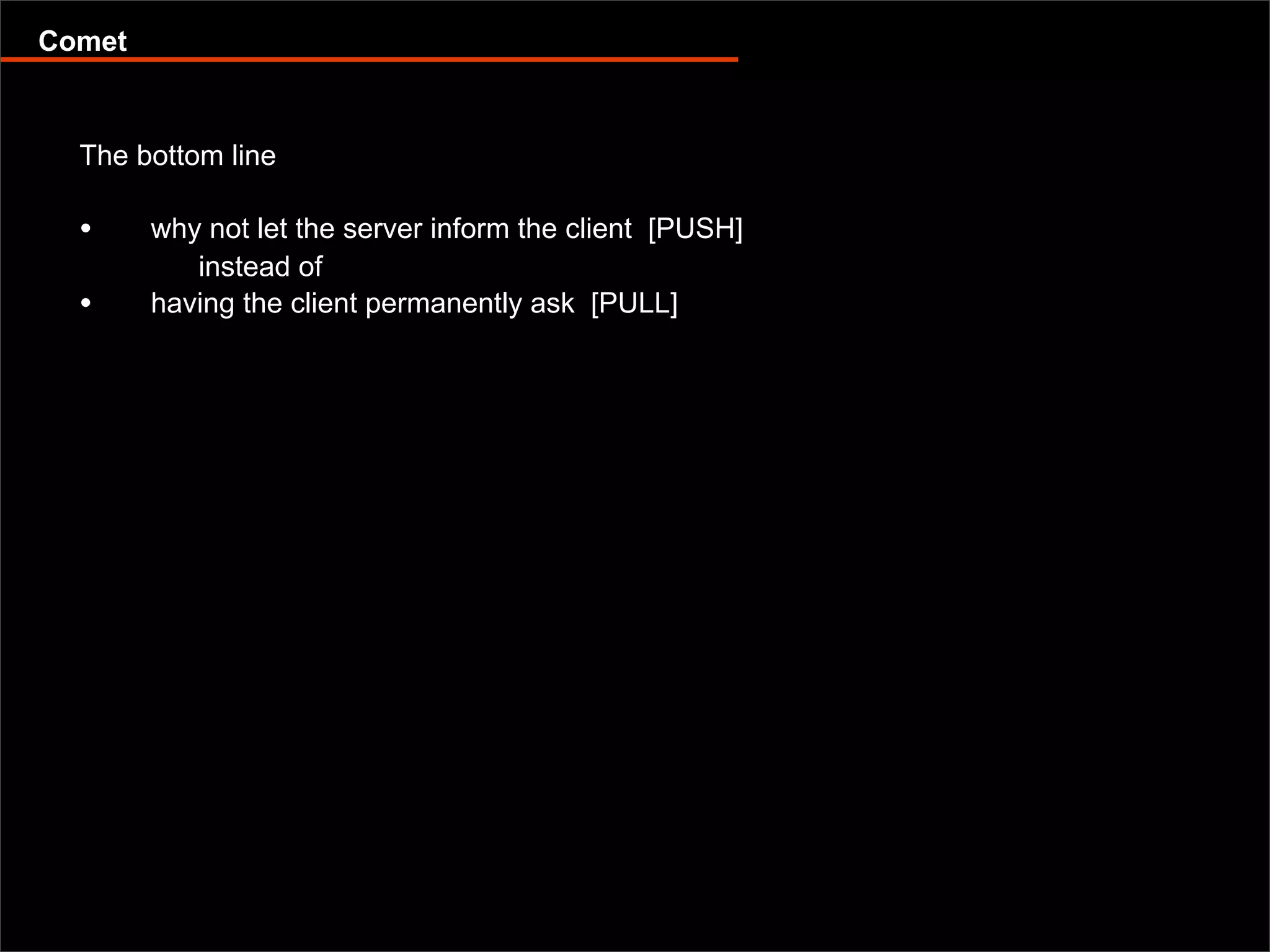
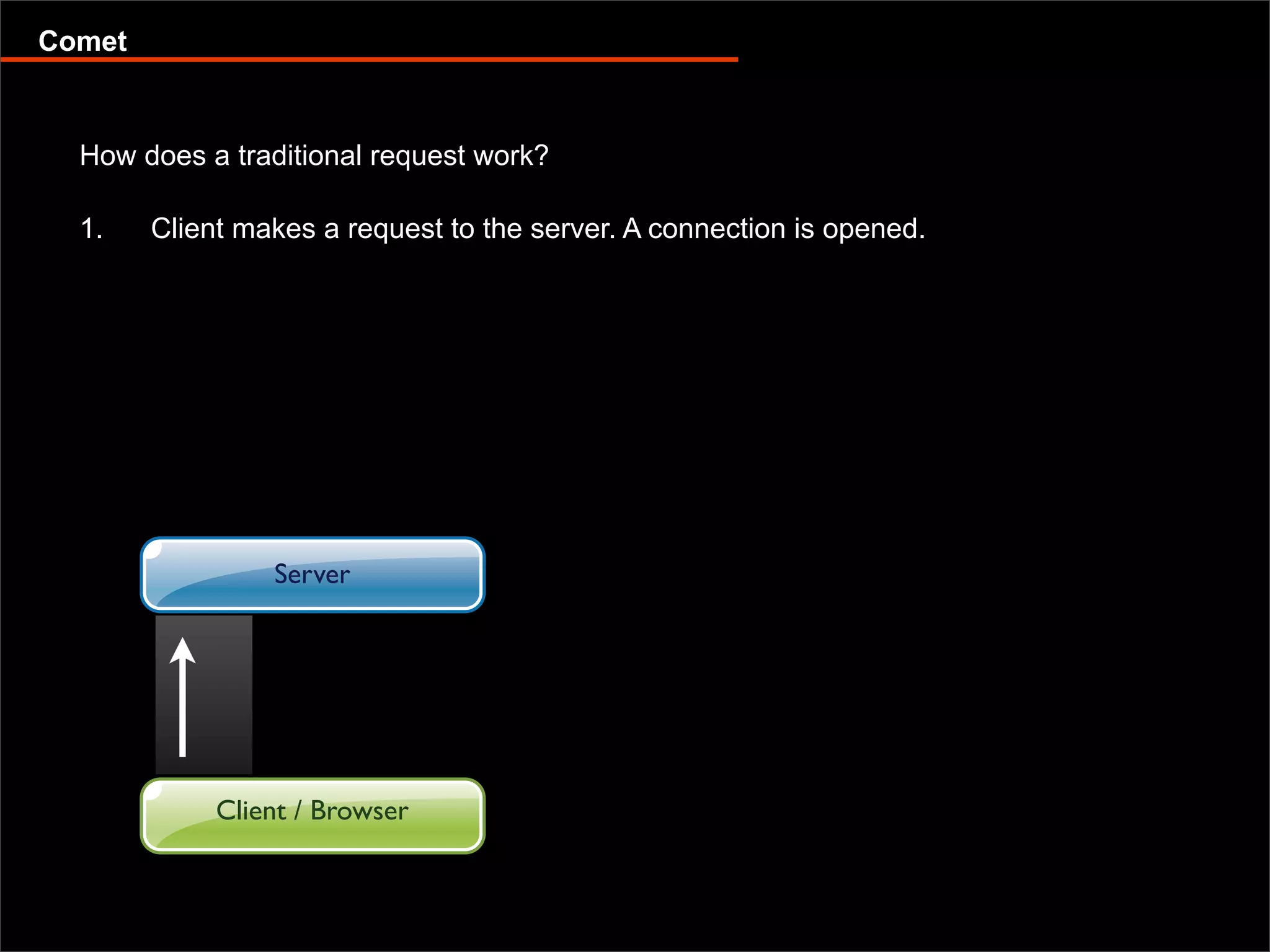
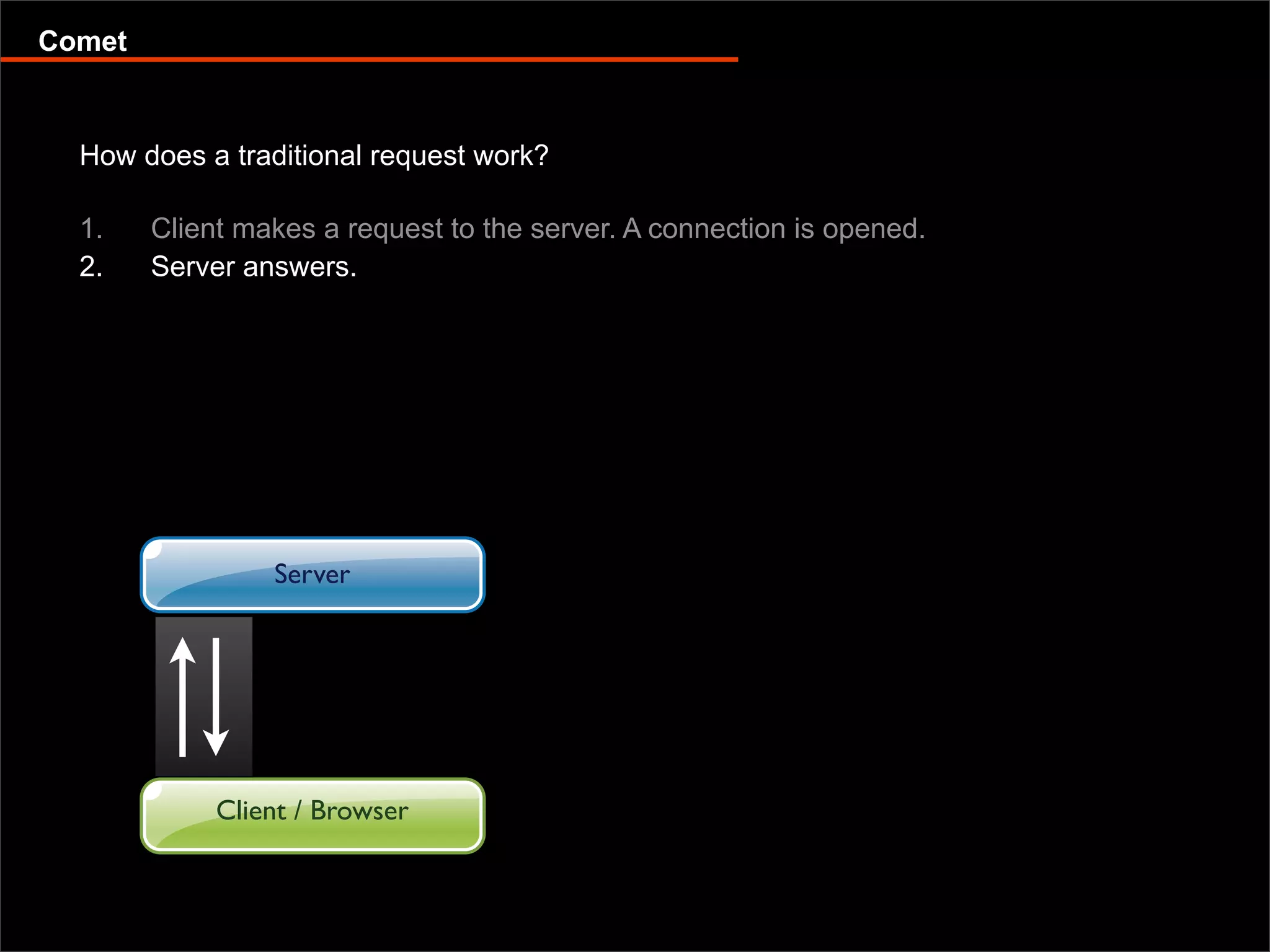
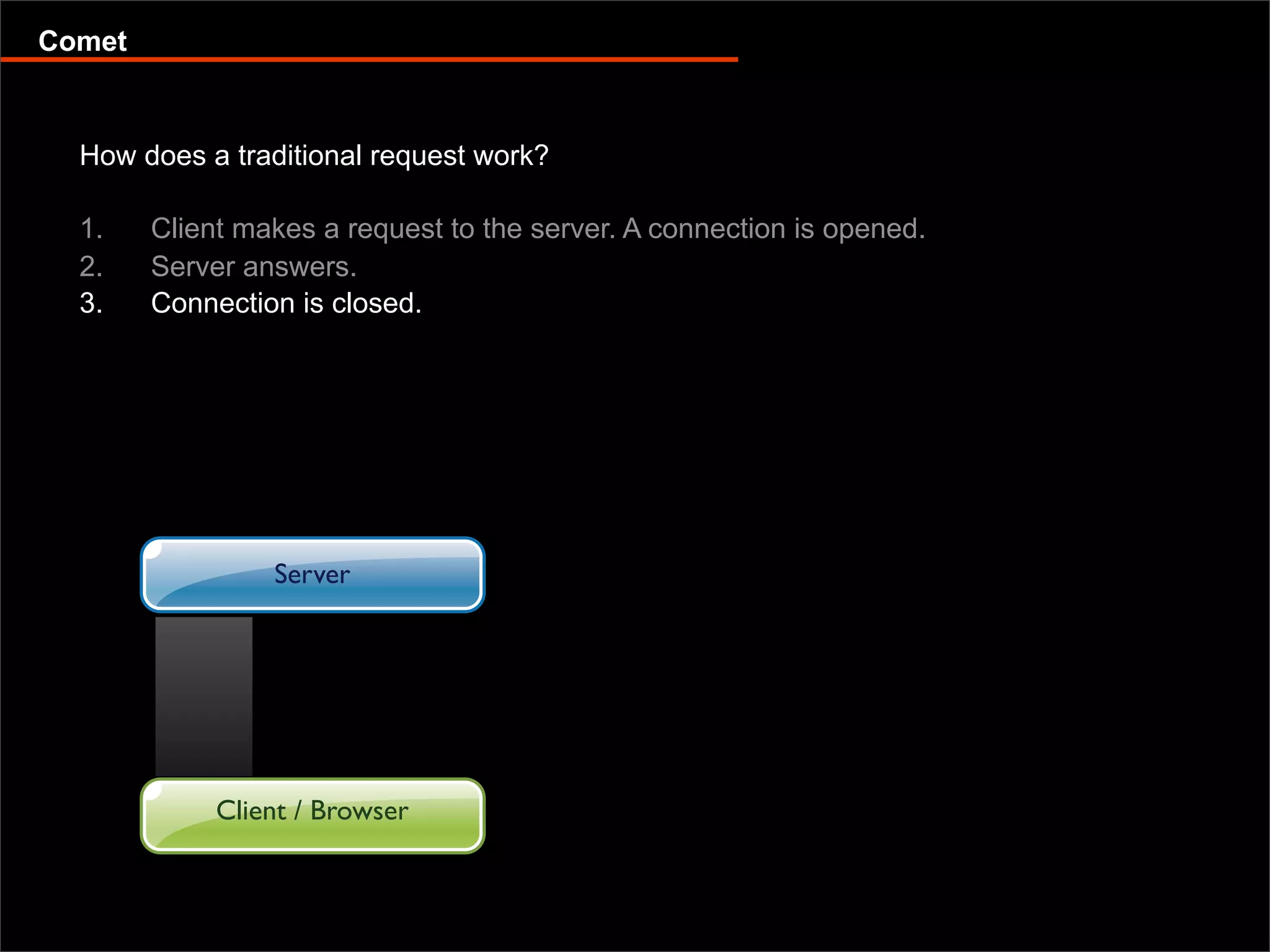
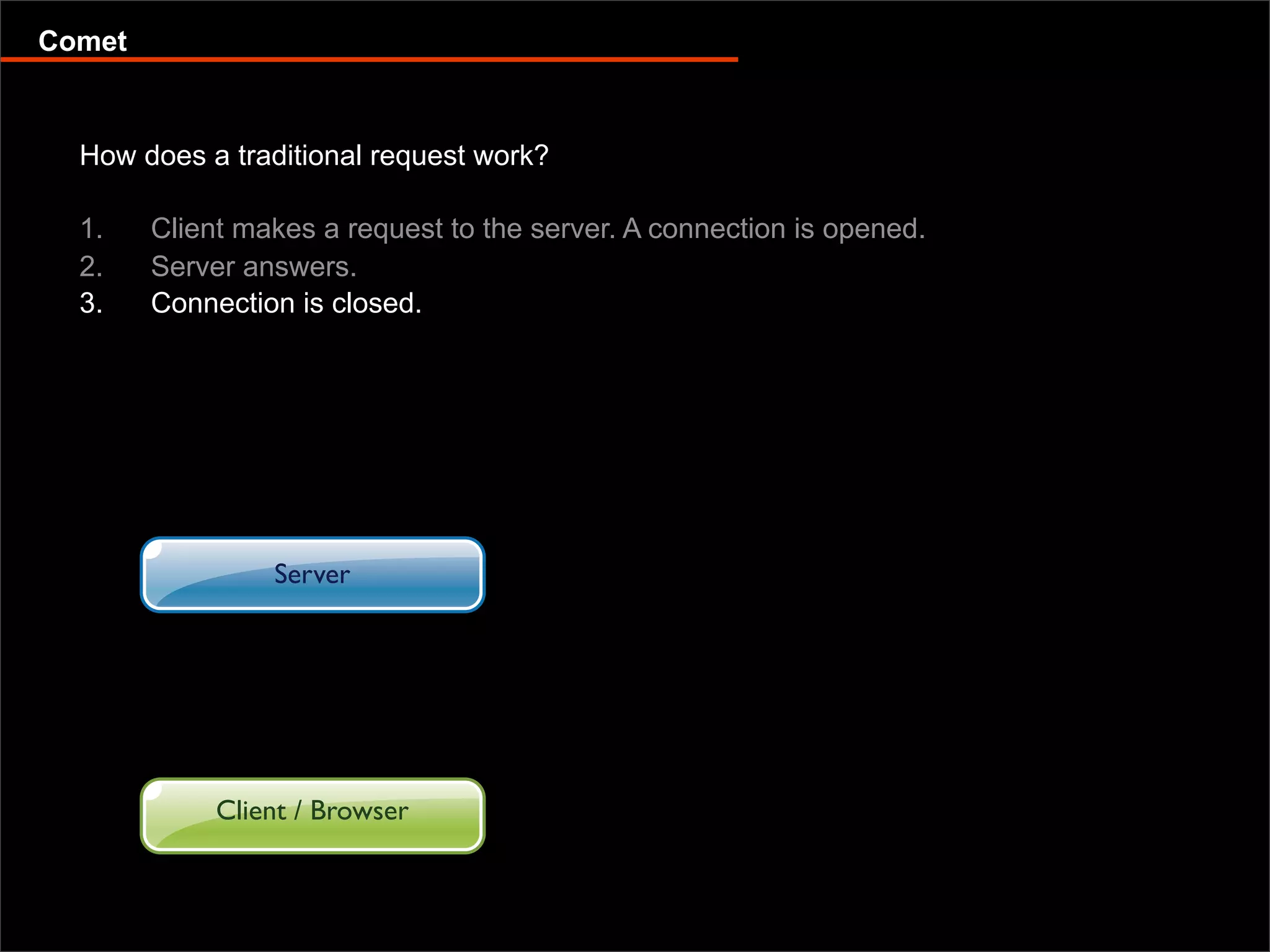
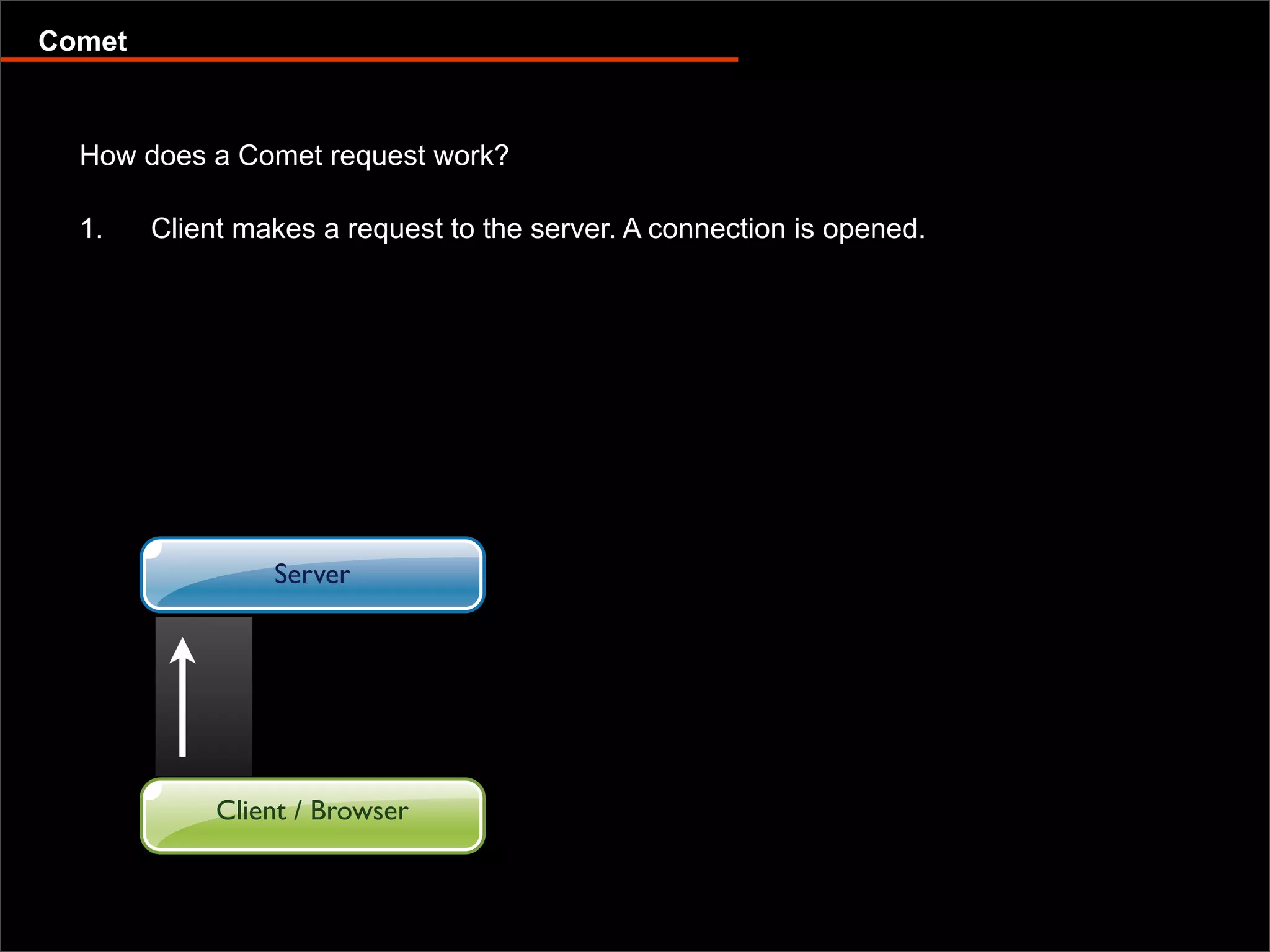
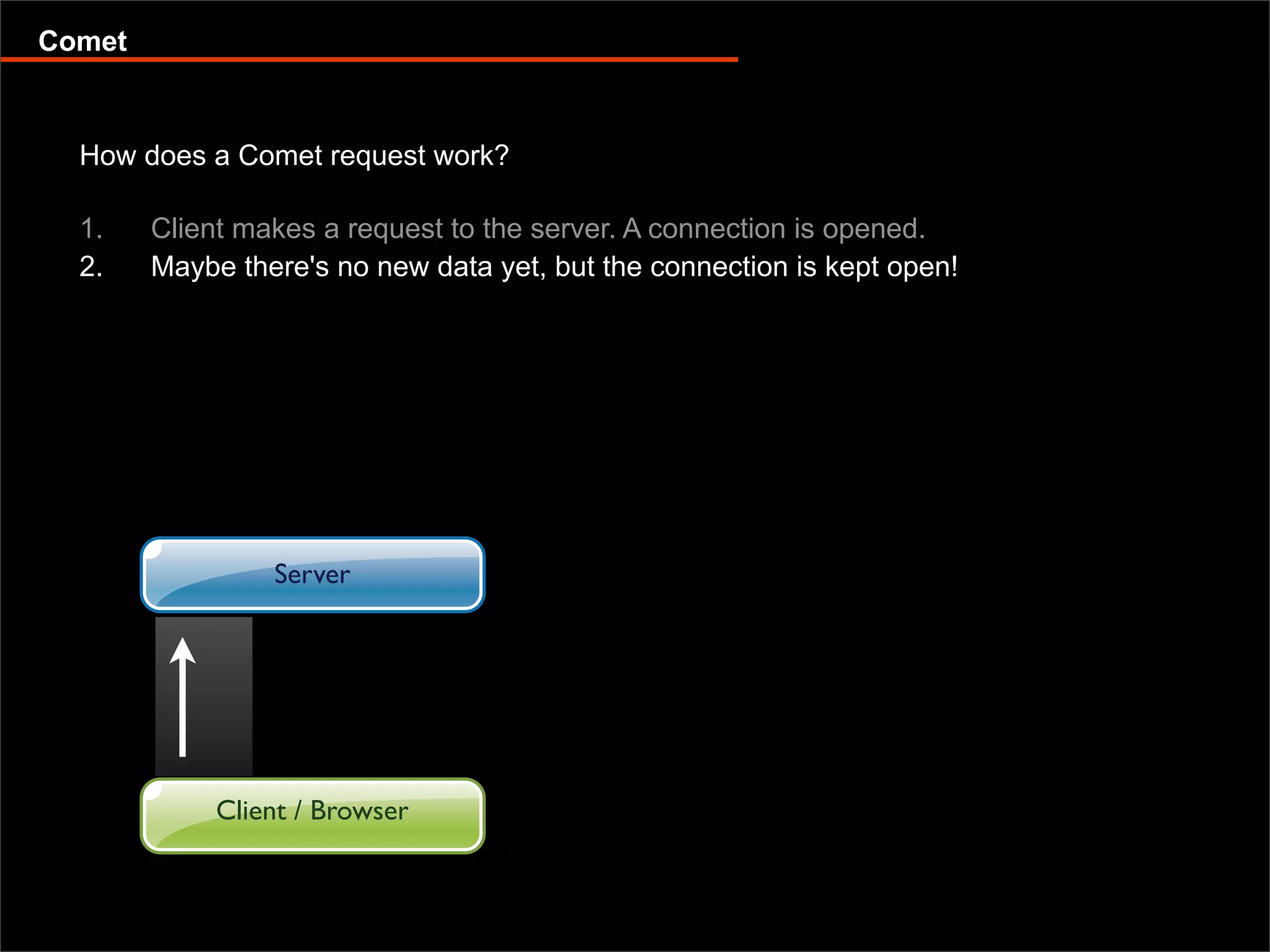
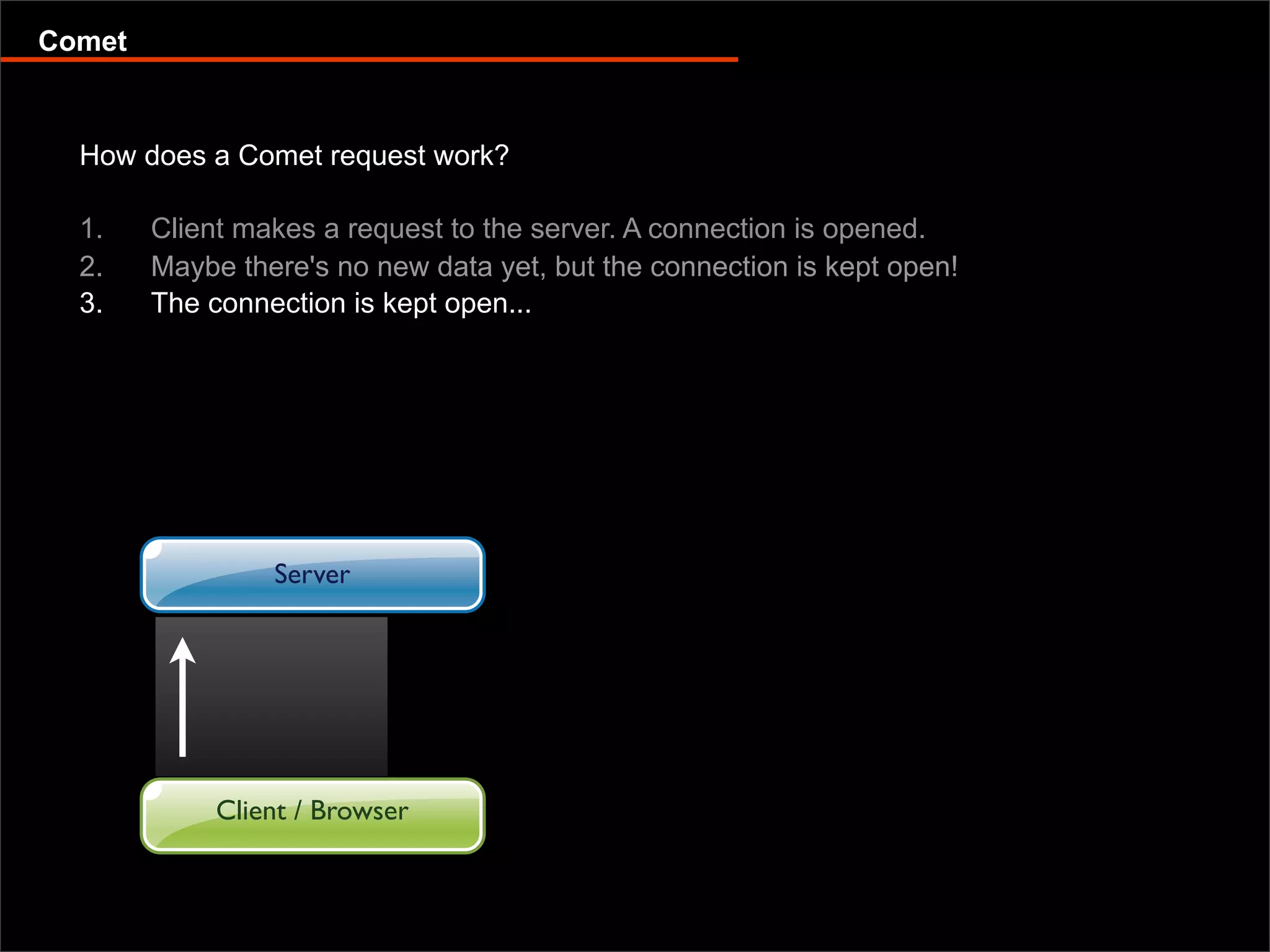
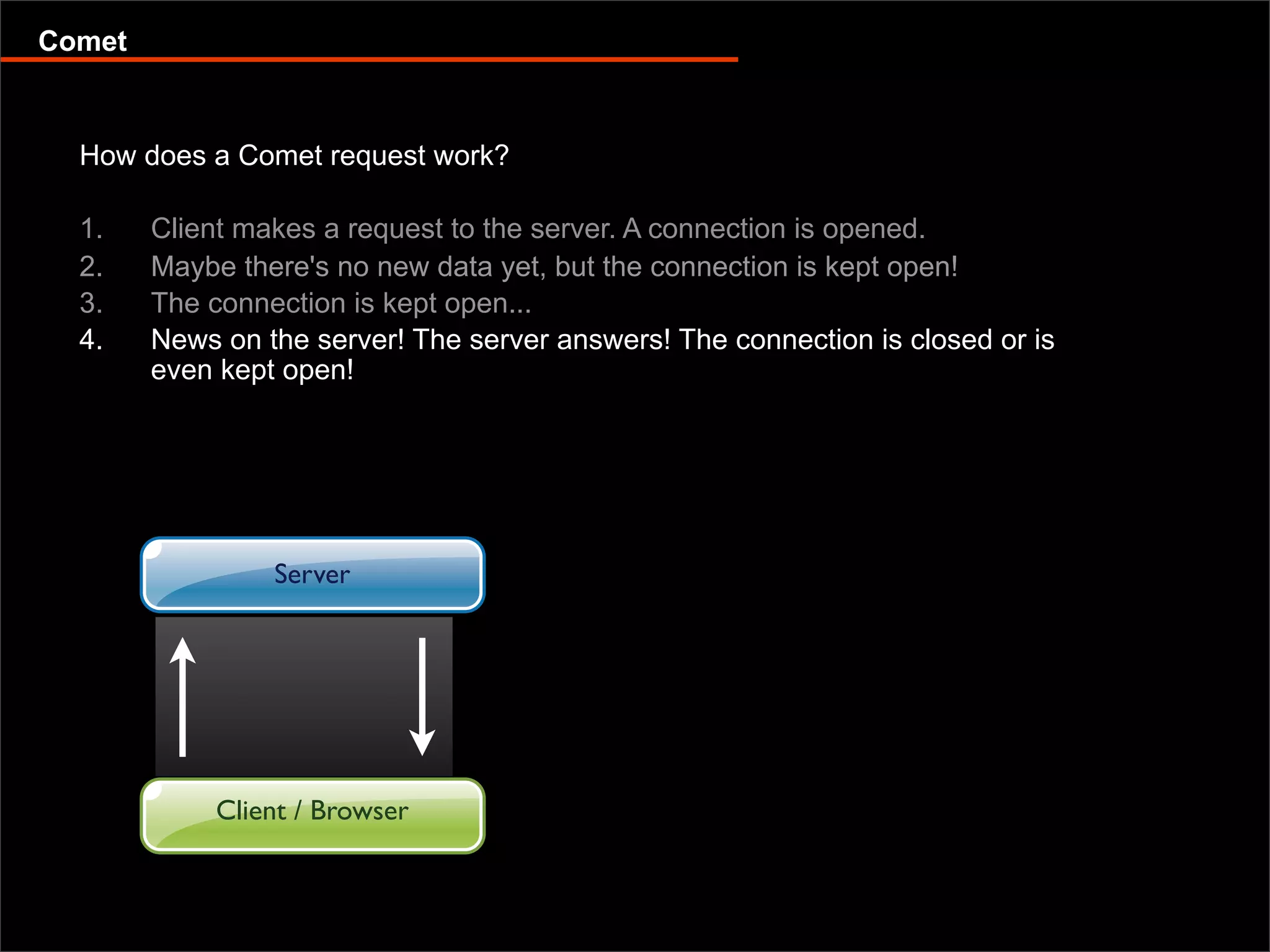
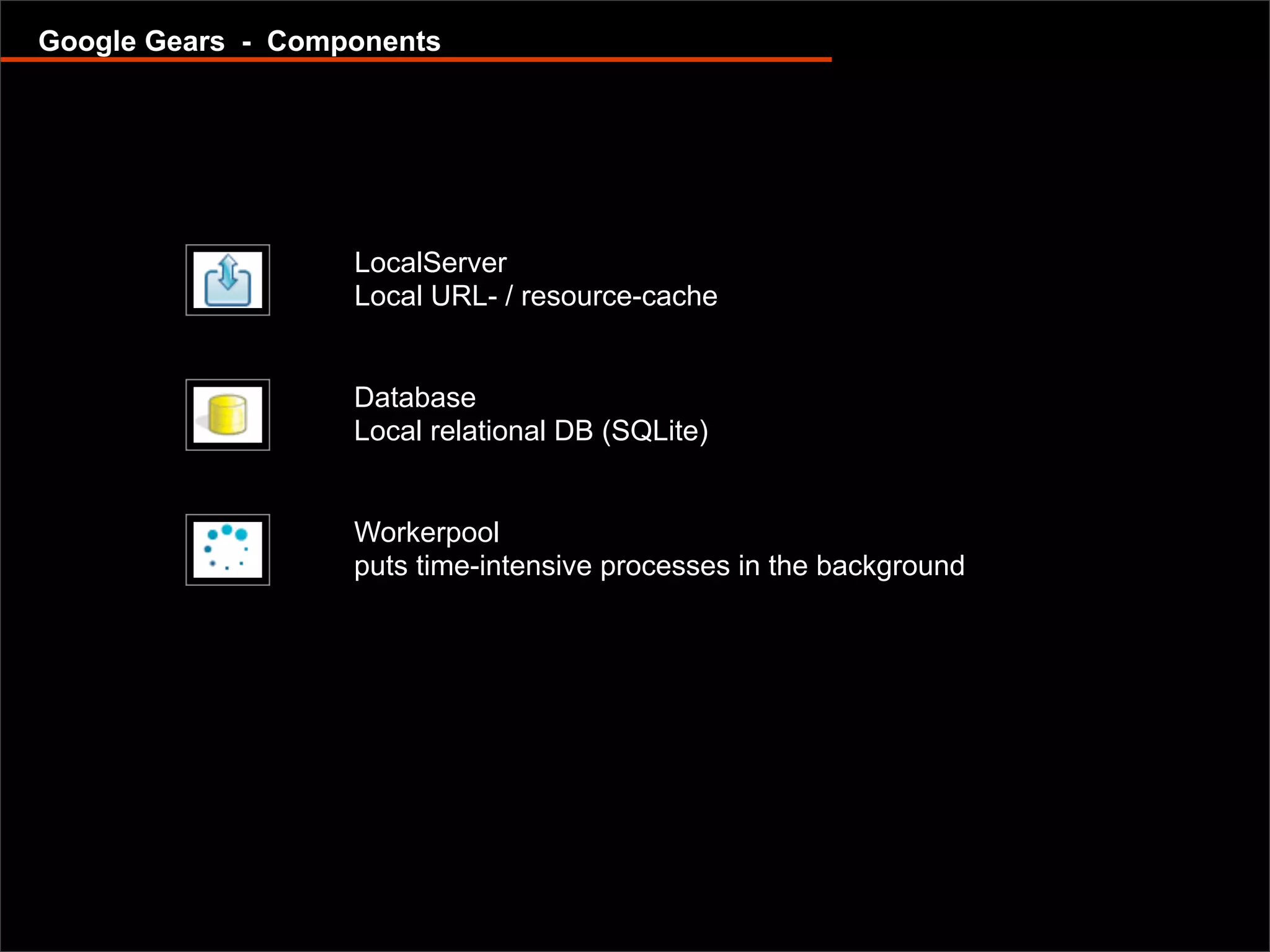
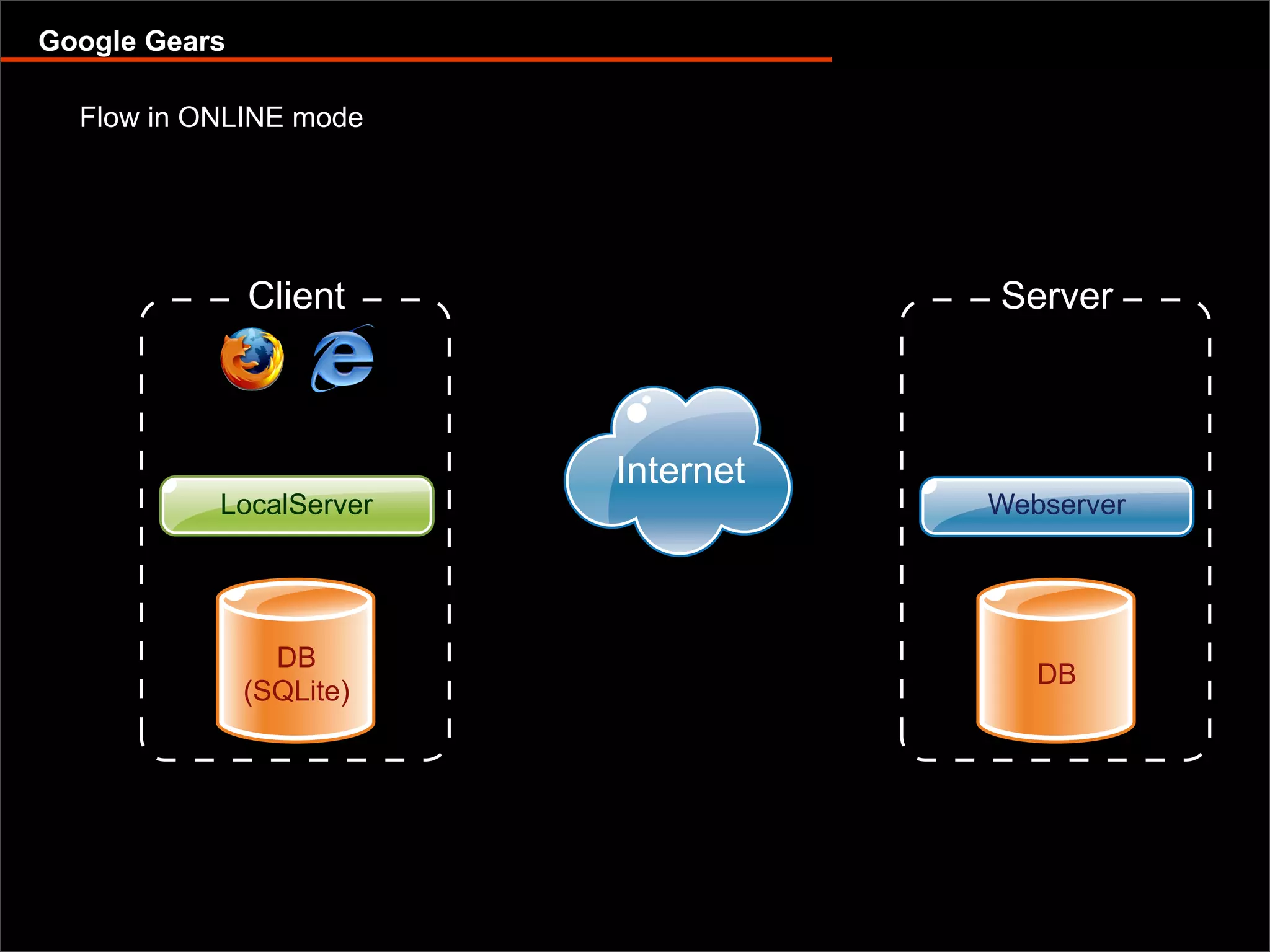
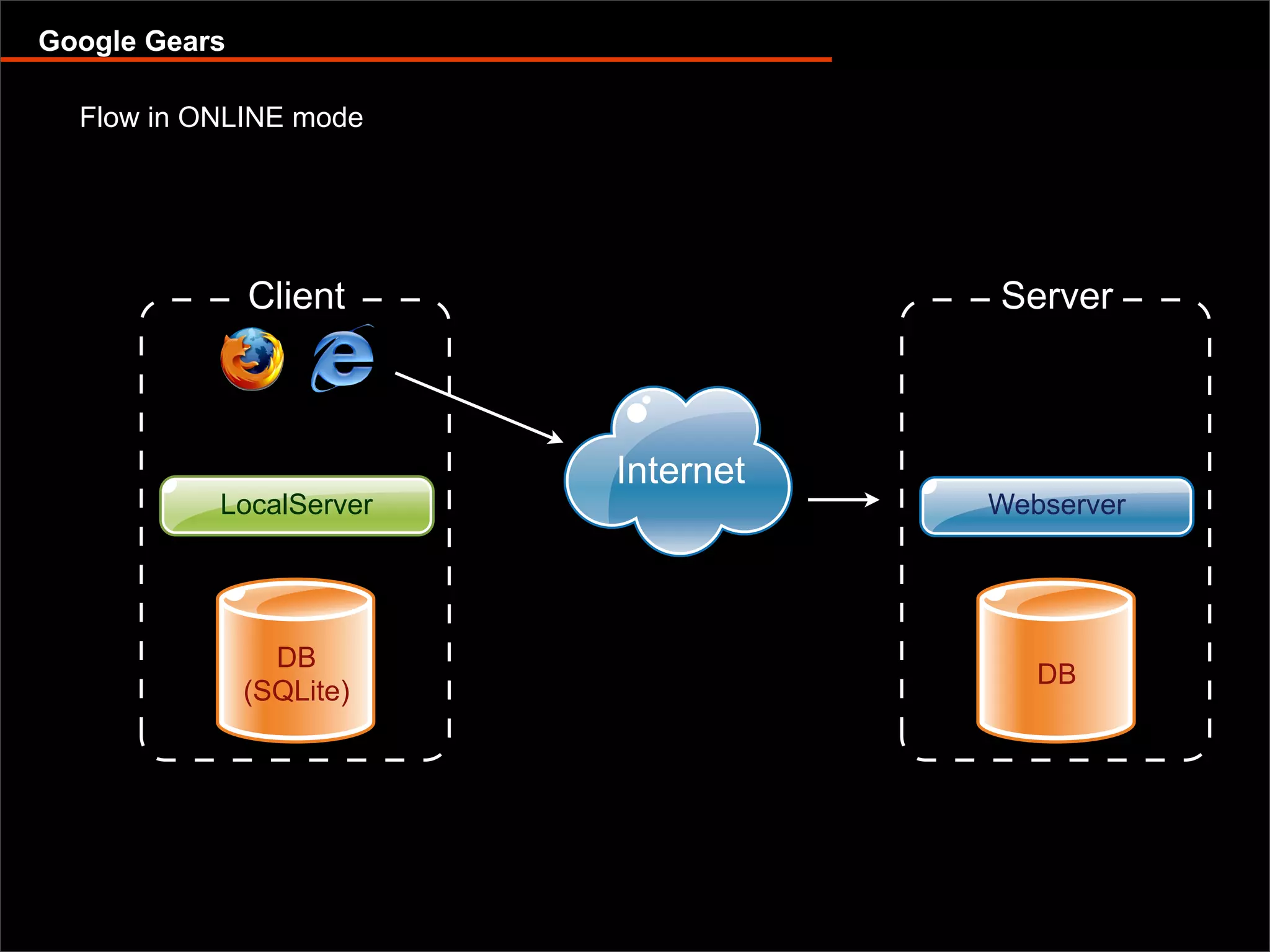
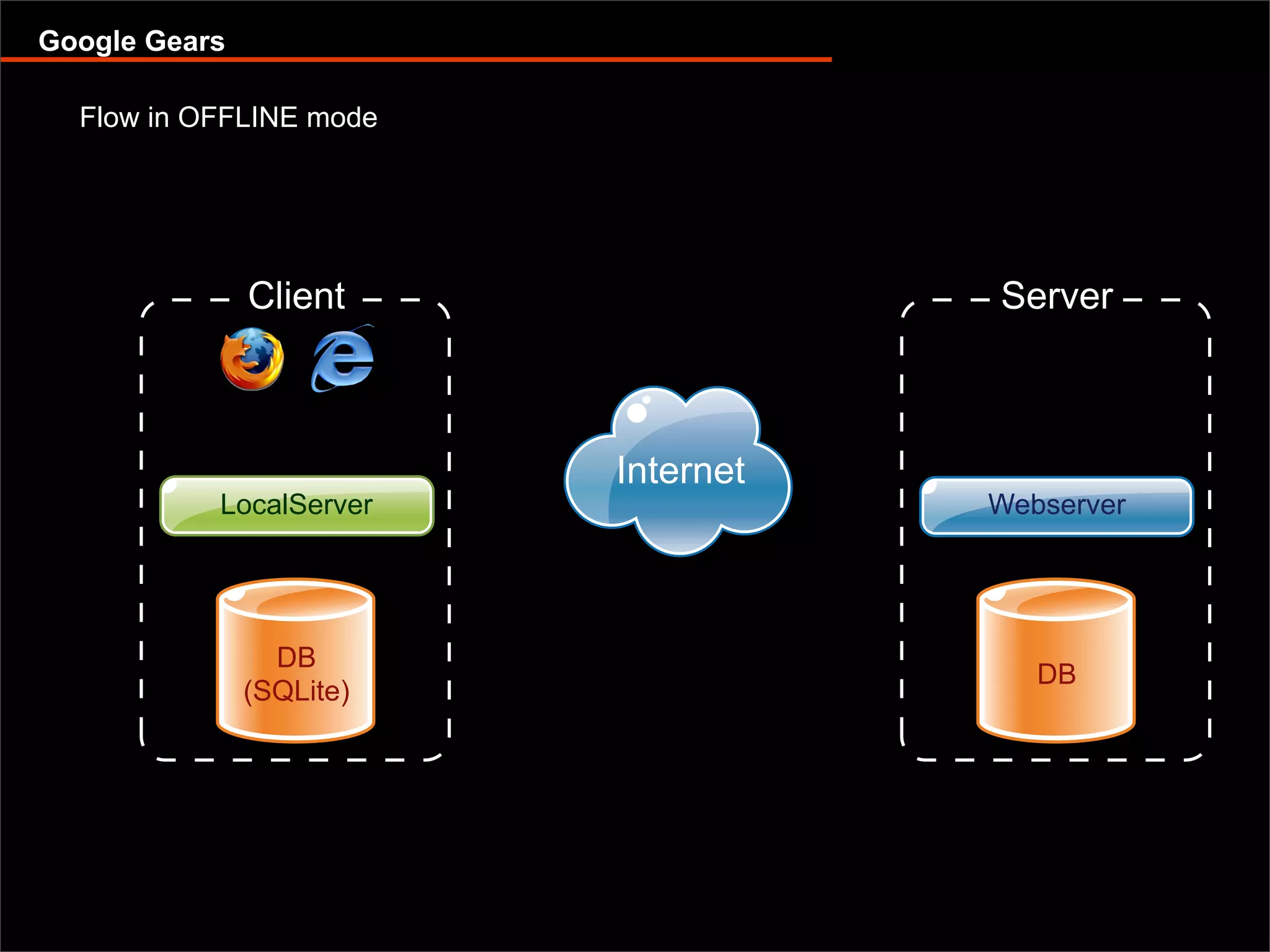
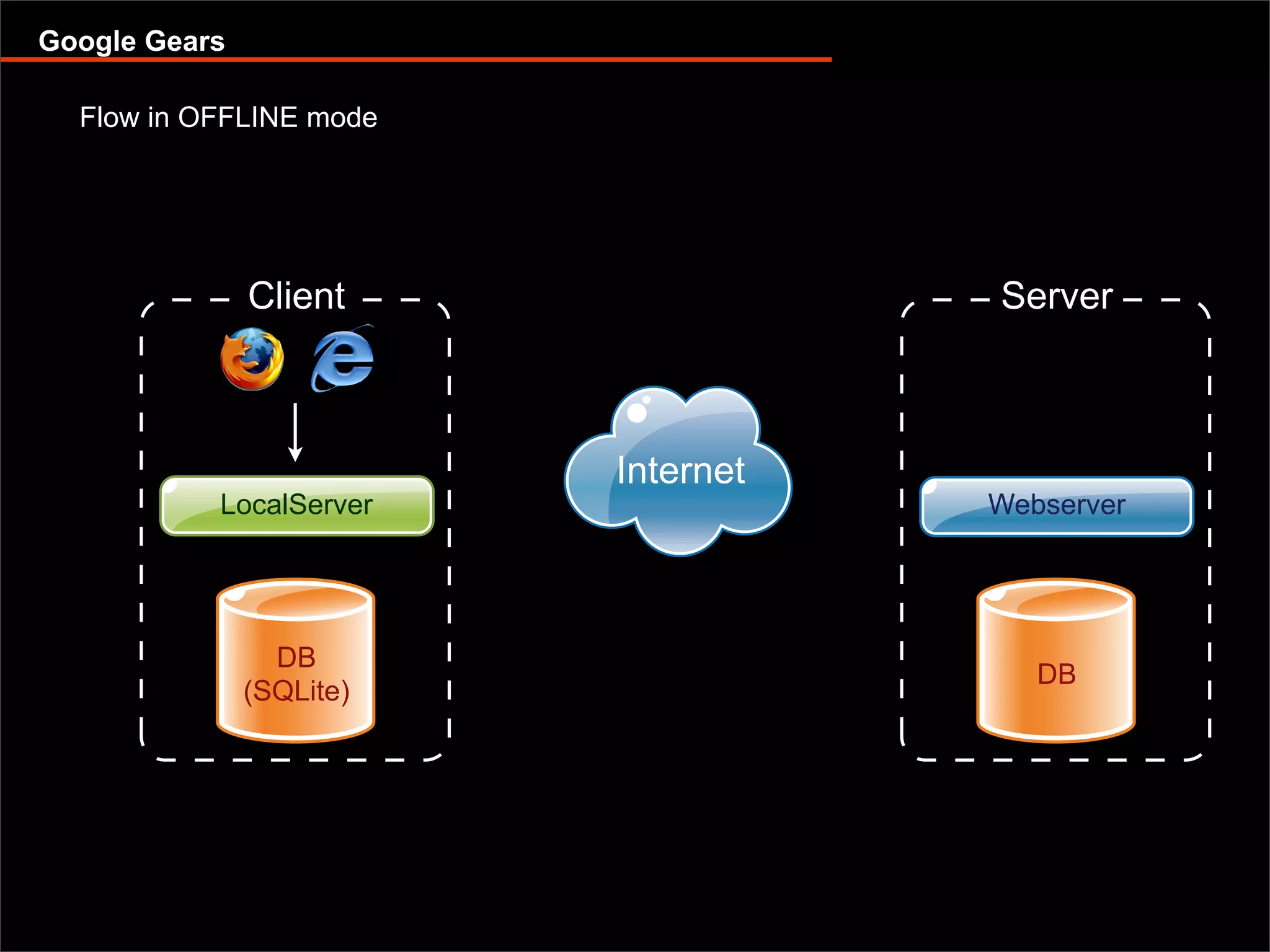
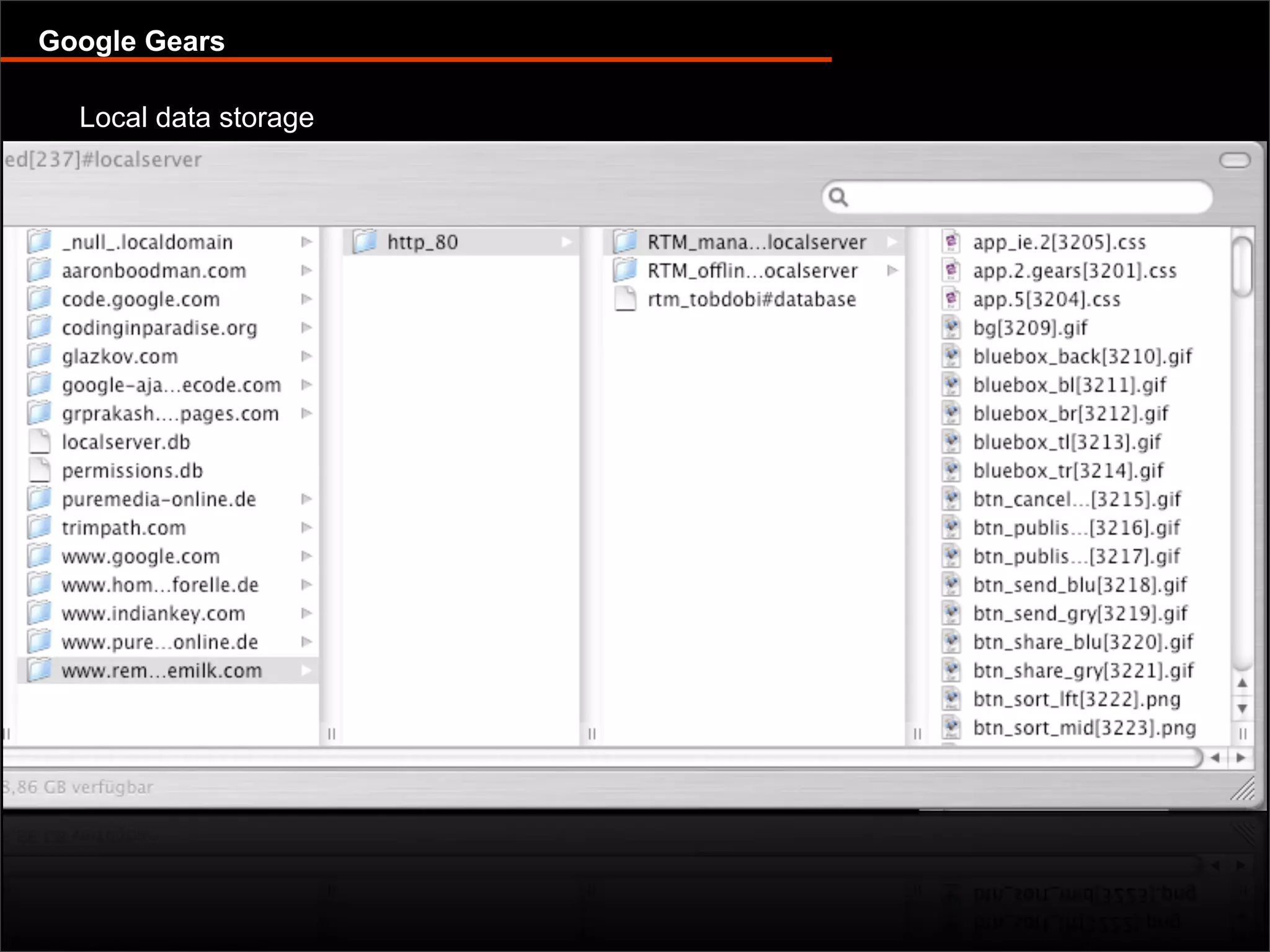
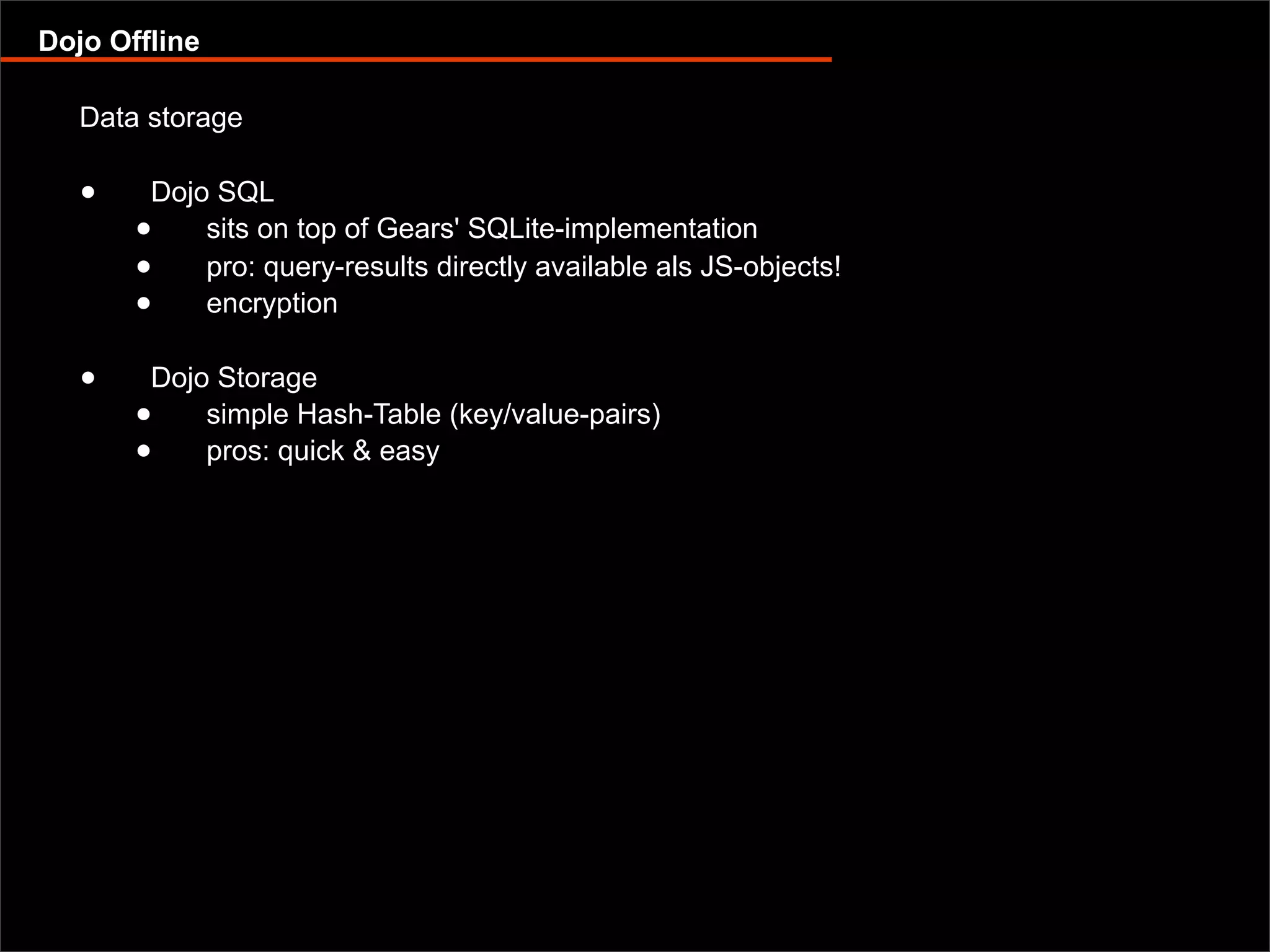
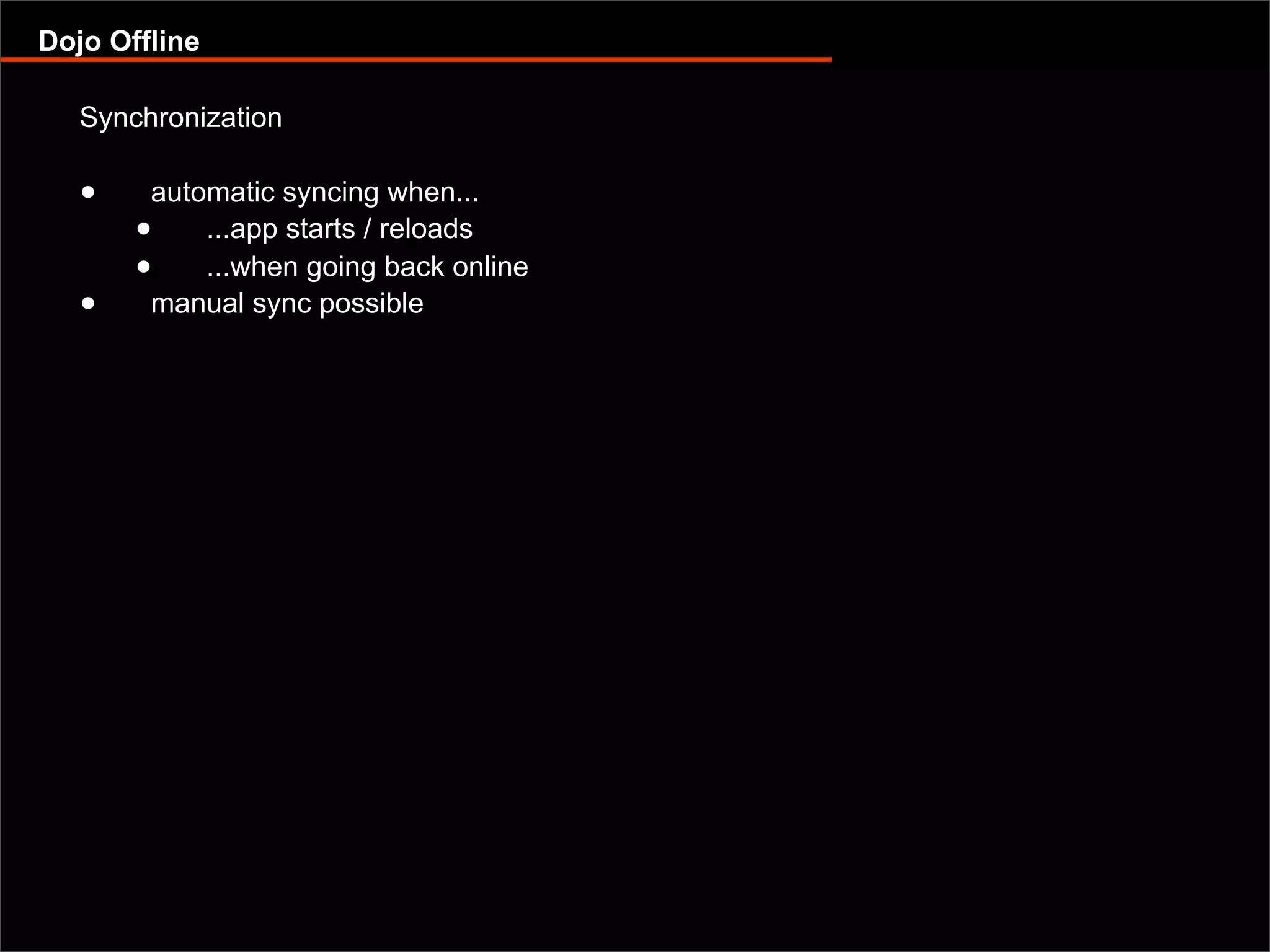
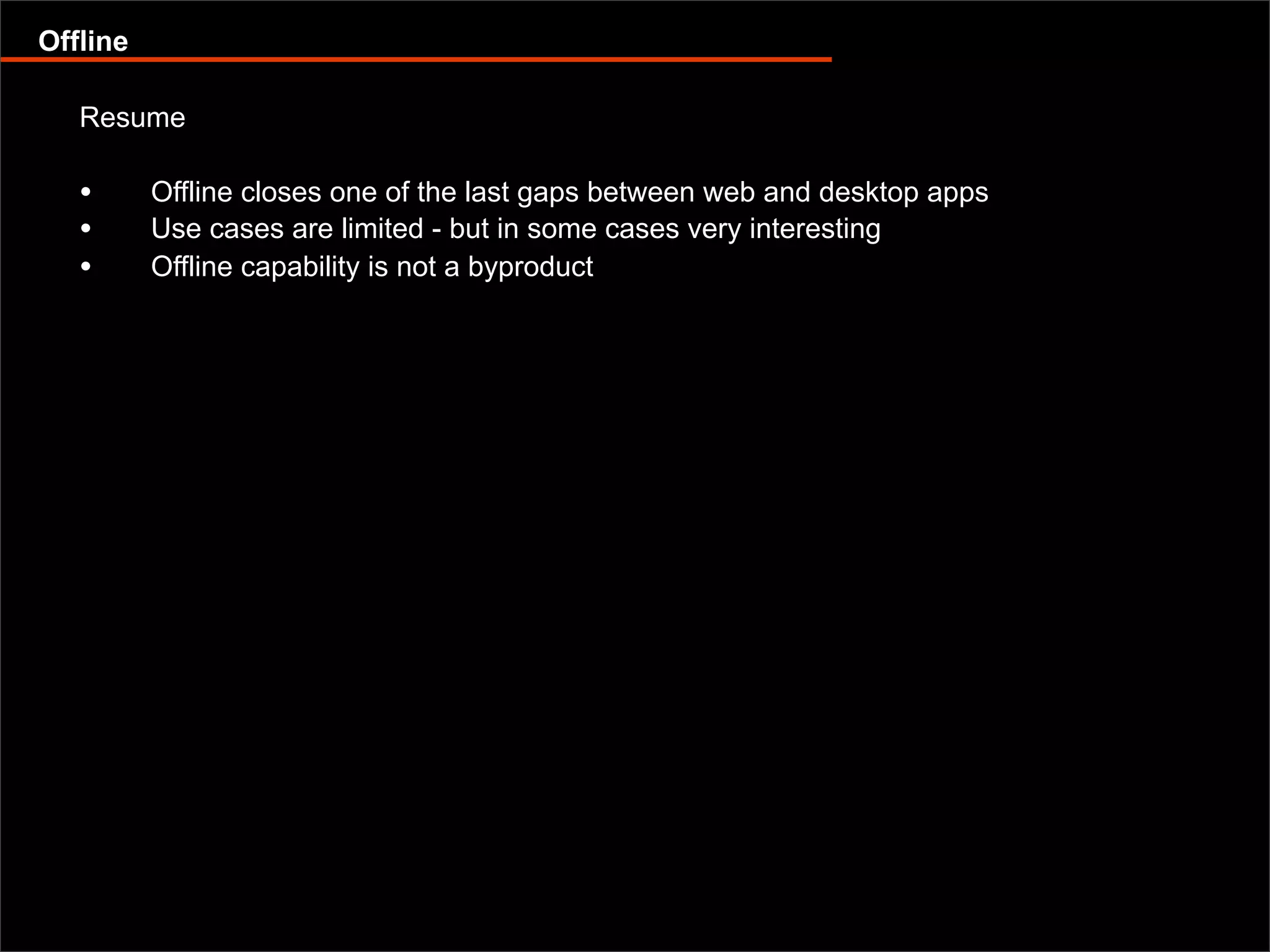
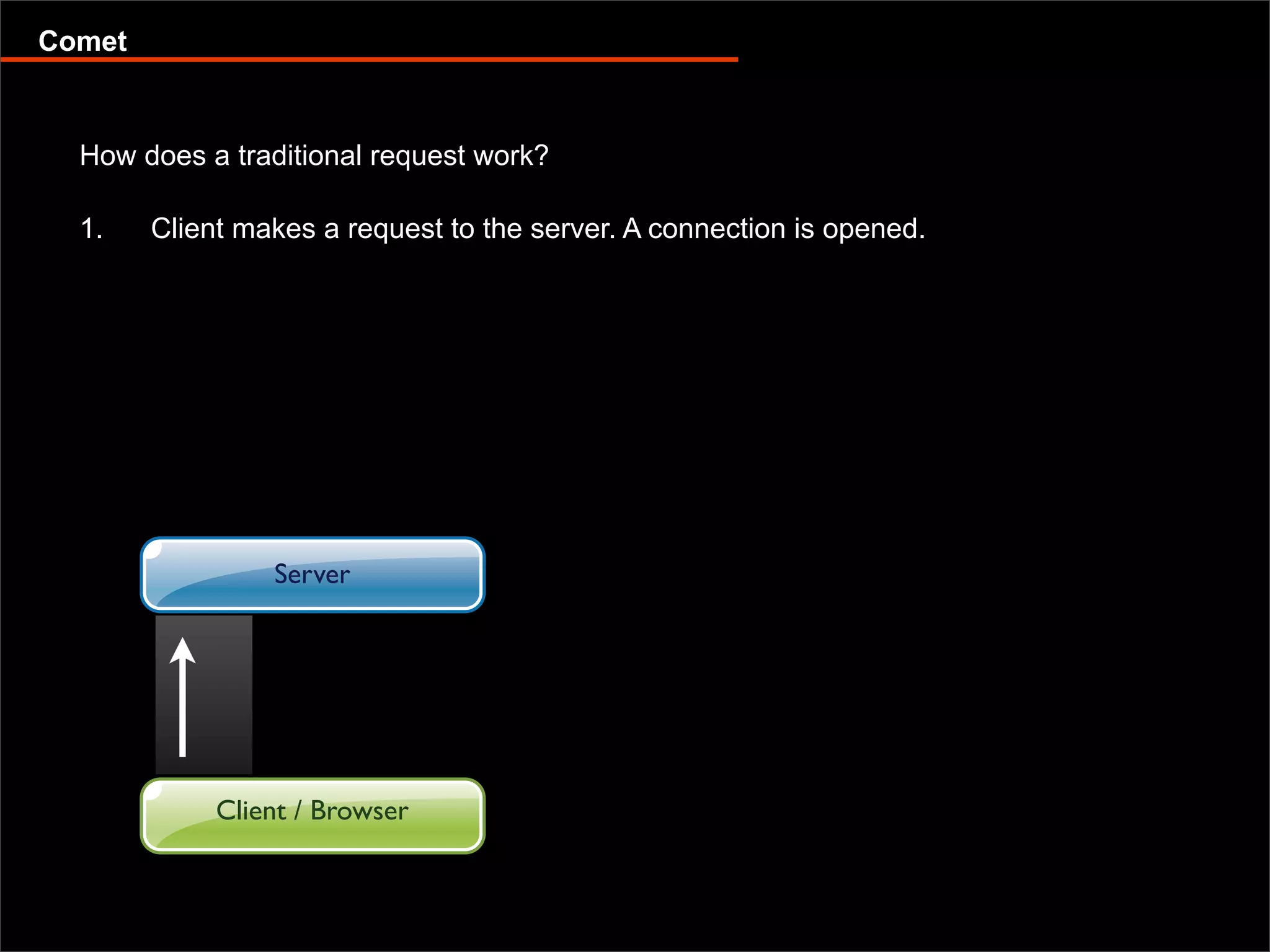
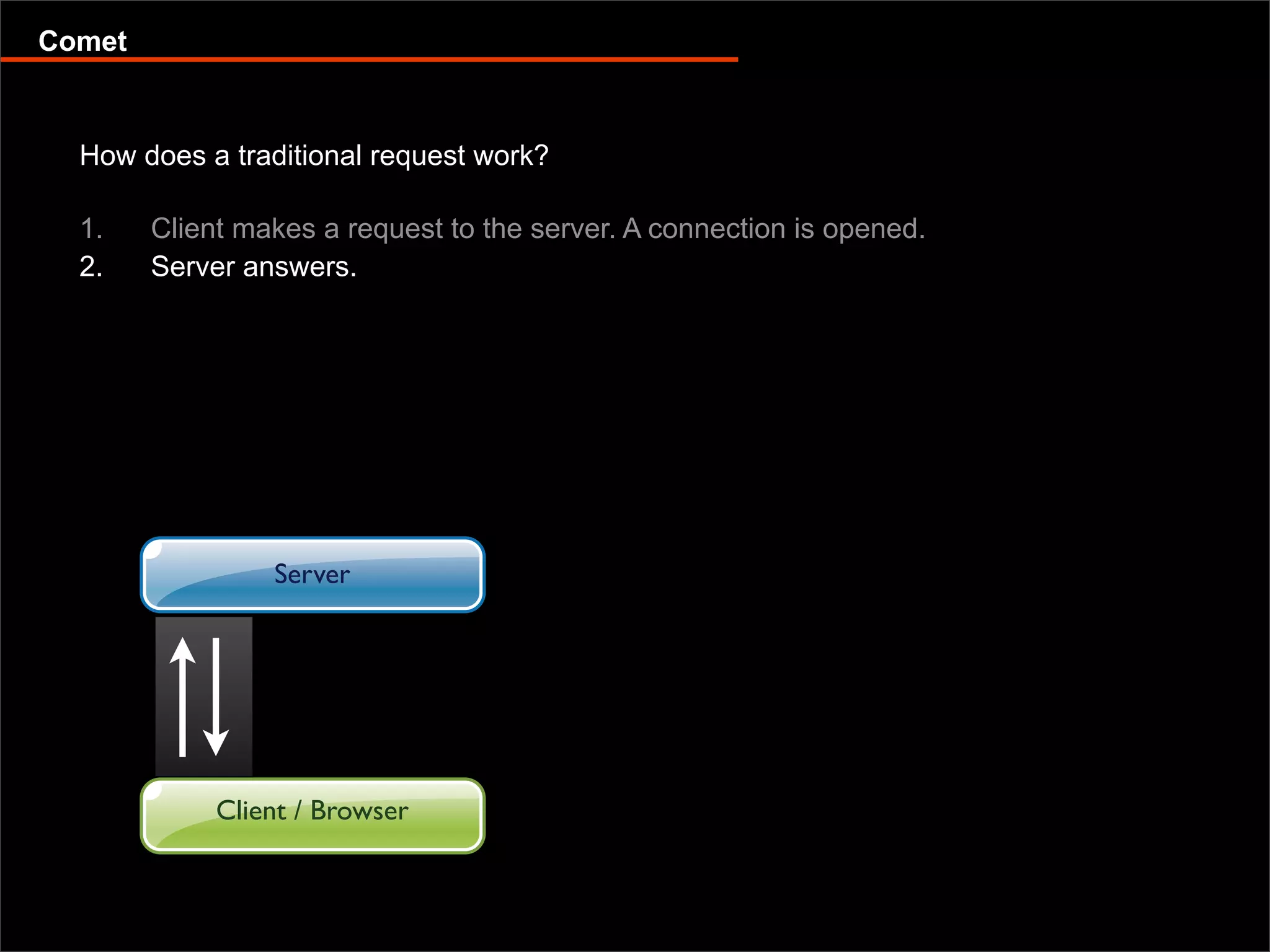
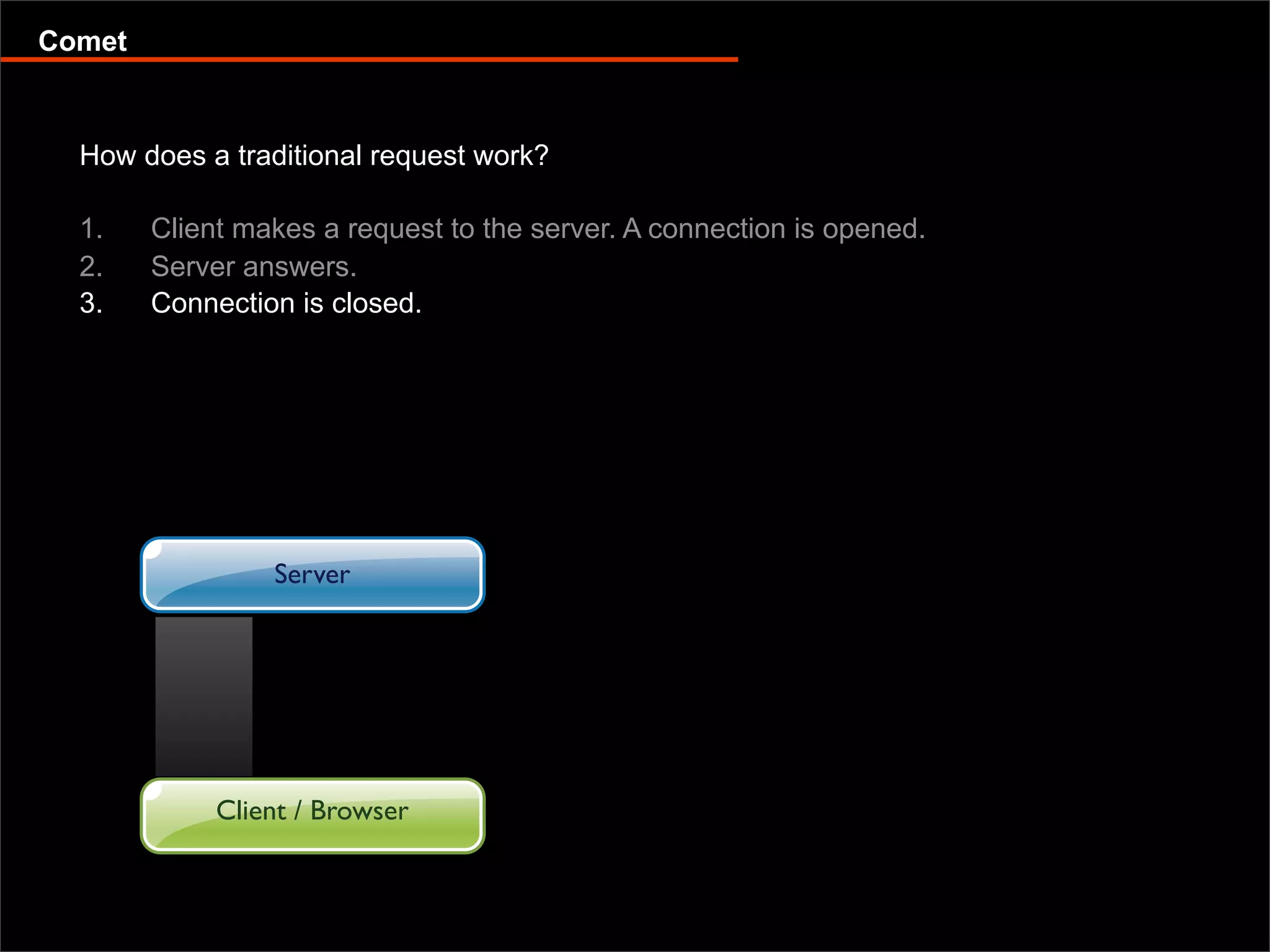
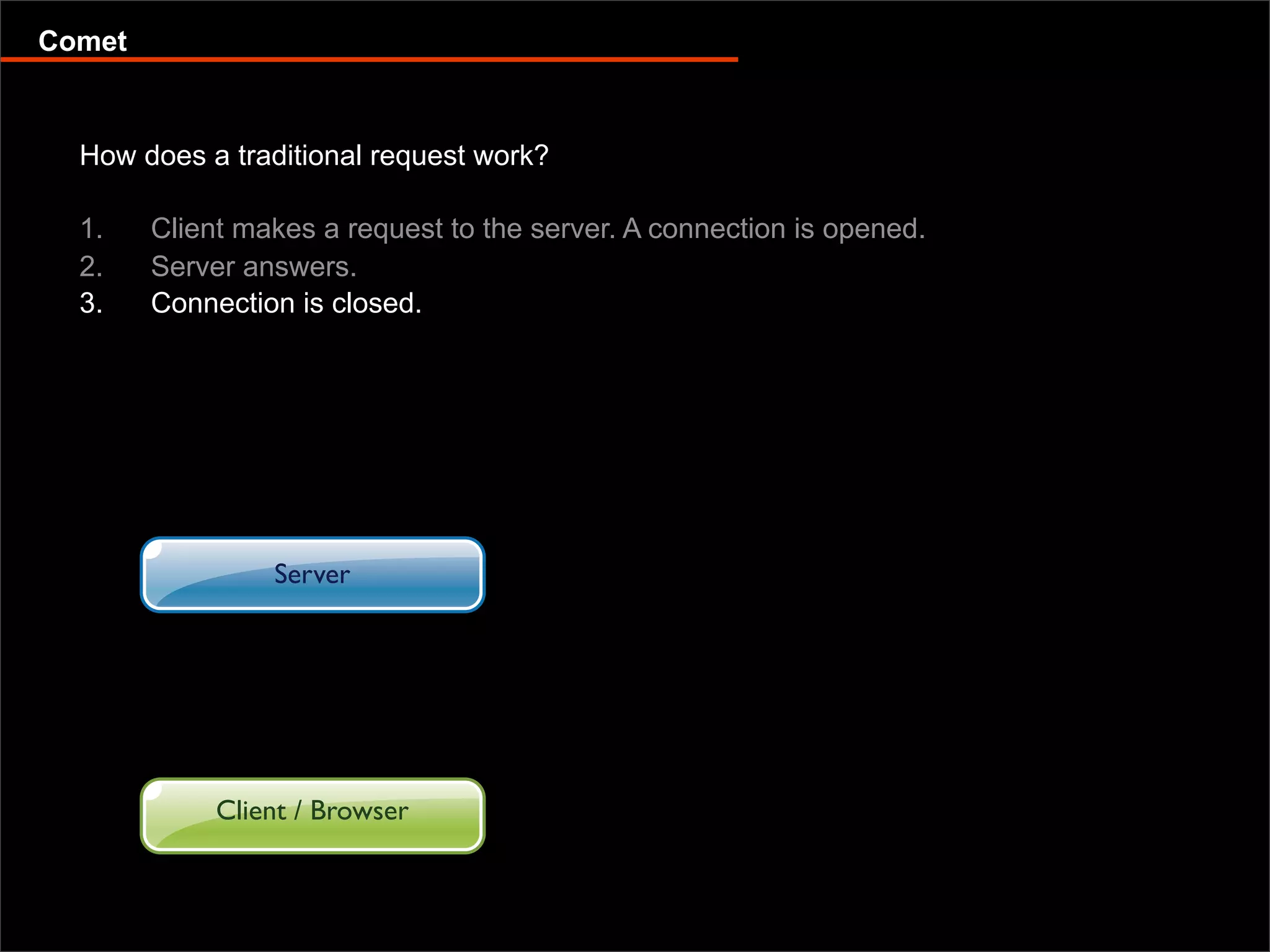
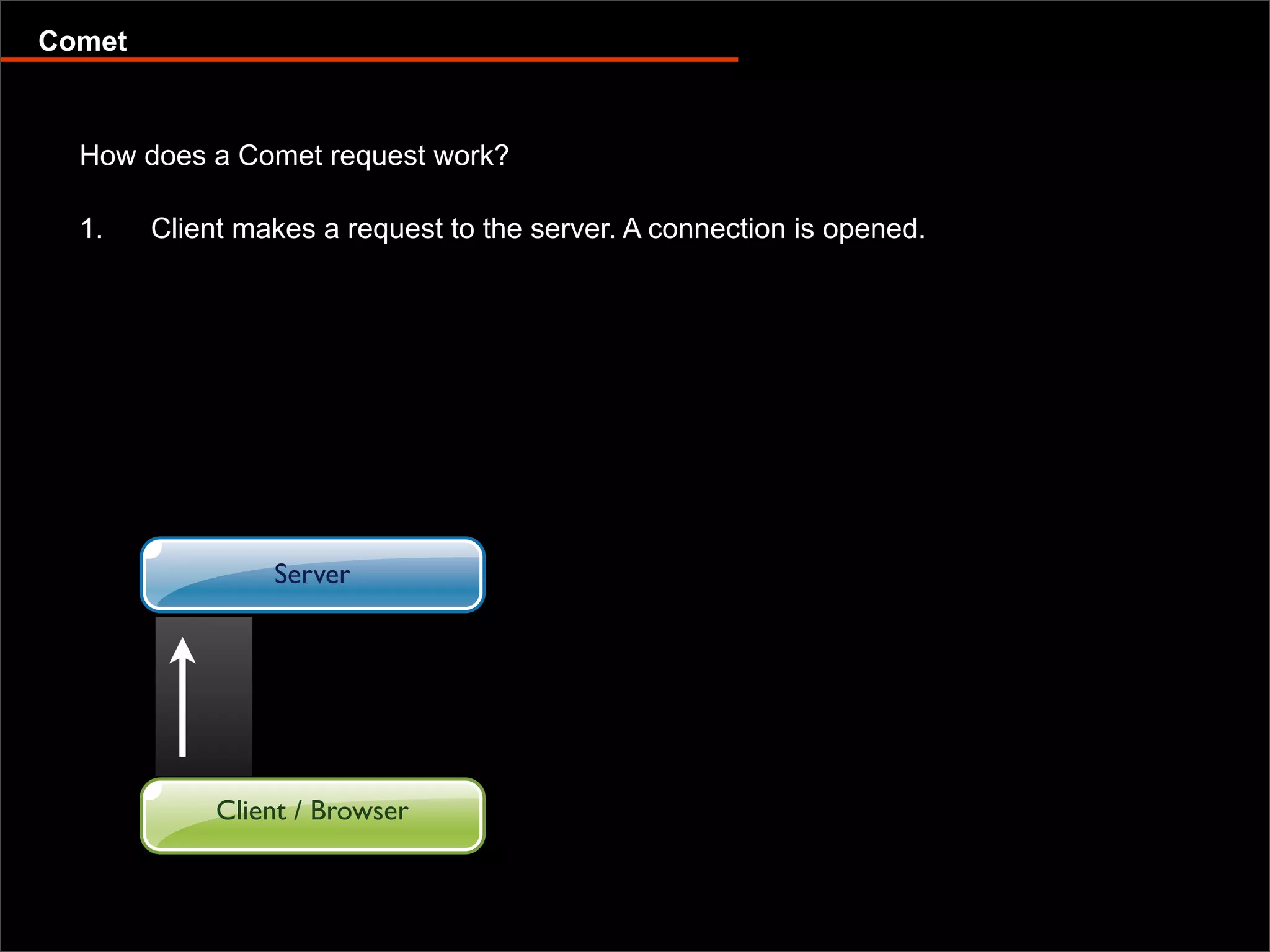
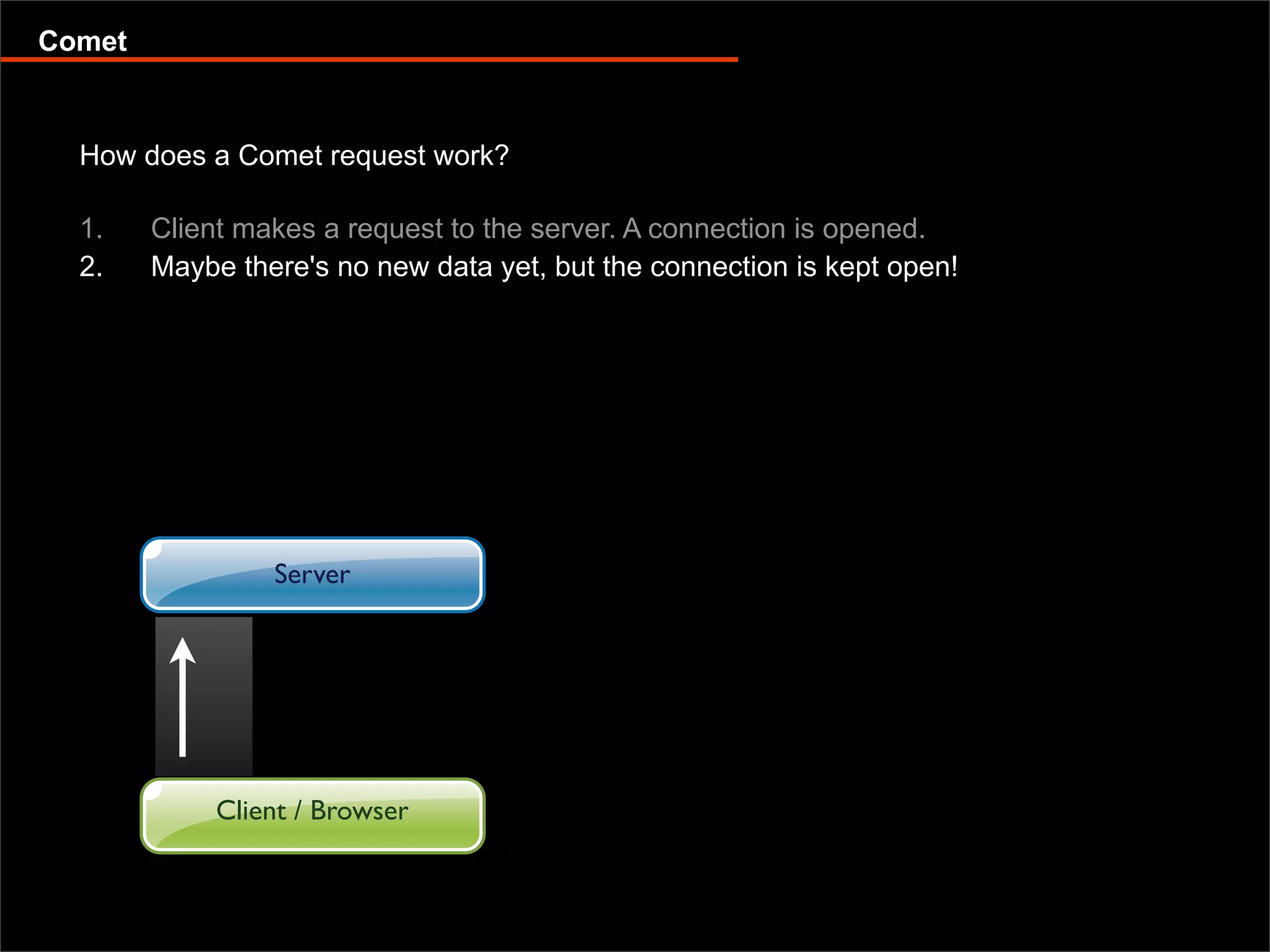
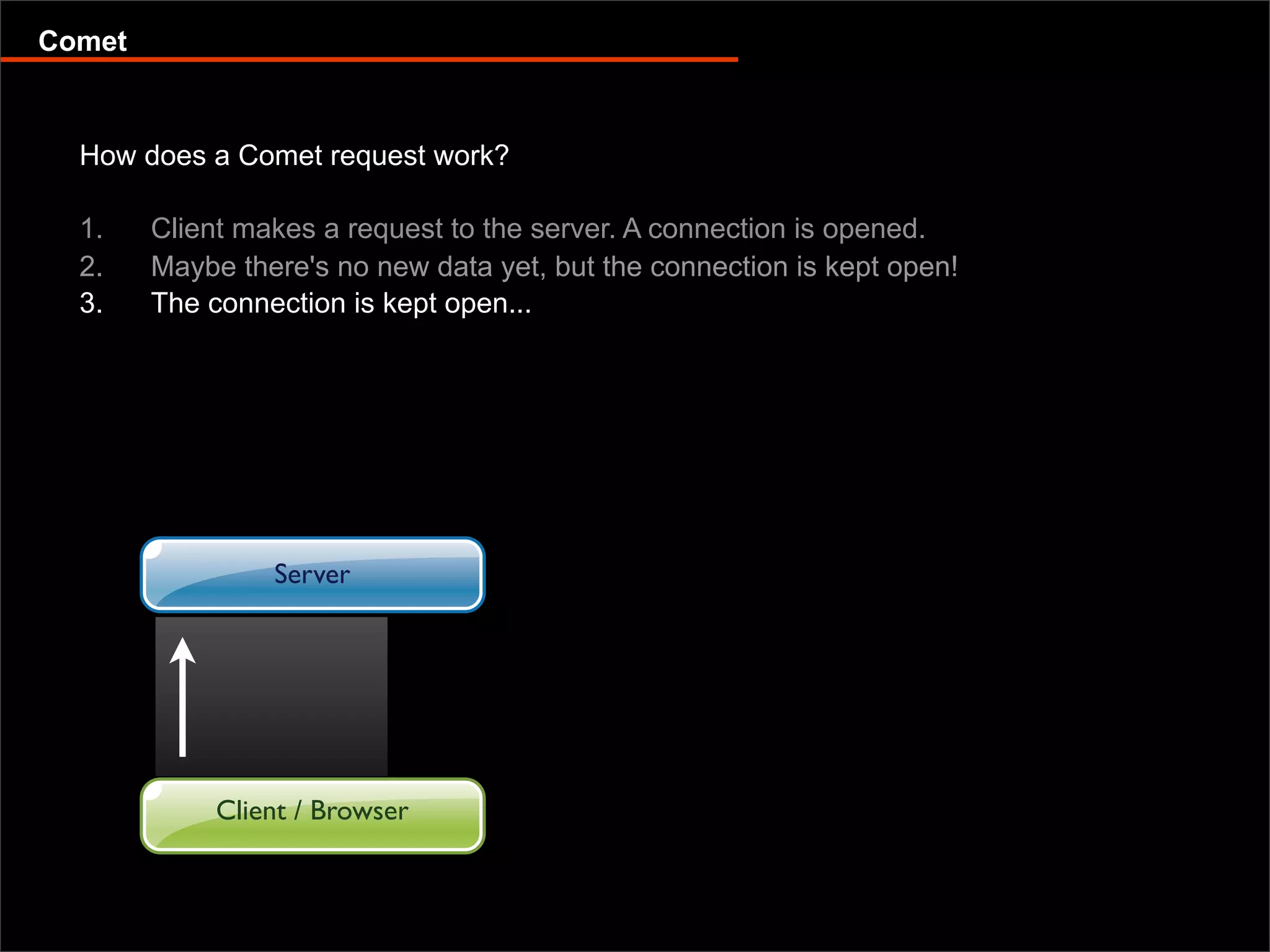
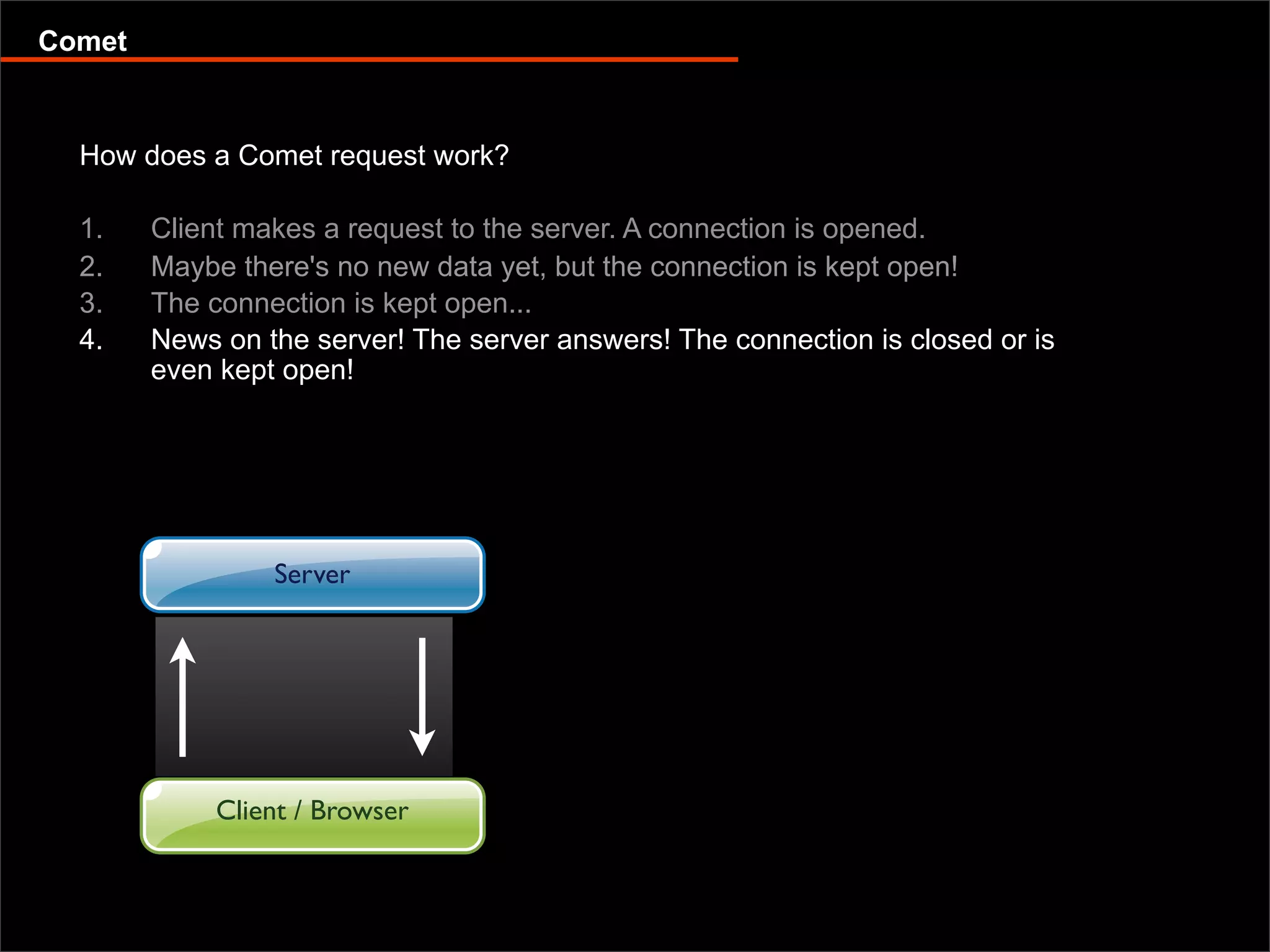
The document discusses offline web applications using Dojo Offline and Google Gears, highlighting their importance in enabling browser-based applications to function without an internet connection. It provides use cases, examples, and a detailed overview of Google Gears components, including its local server, database, and security features. Additionally, it contrasts traditional polling methods with Comet for efficient real-time data communication.