Accessibility questions? Get in contact: george@goodwally.ca.
July 2013 NOTE: I posted an updated, more comprehensive version of this presentation at http://www.slideshare.net/GeorgeZamfir/responsive-web-design-a-tool-for-accessibility.
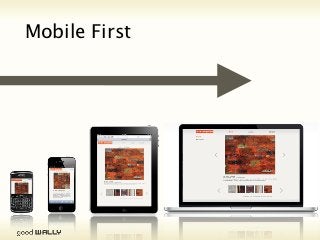
How responsive web design is making the case for accessibility. Many of the RWD best practices ARE in fact best practices for accessibility as well. And there's nothing revolutionary about them, however with people using them more and more under the RWD umbrella they basically became more attractive.
"Responsive web design is accessibility in disguise".
"RWD is designing for more accessible content".
Presentation delivered at Accessibility Camp Toronto (AccessibilityCampTO.org) on Nov 17, 2012.
Podcast: http://www.webaxe.org/podcast-97-responsive-design-and-accessibility/
Responsive Accessible Web Design KIT: https://github.com/GeorgeZamfir/RAWD-KIT

































































![Personal Overriding Stylesheet
Fat Fingers Syndrome
Don’t make me think! (Steve Krug)
What does it mean for a11y?
1 finger, no fingers, motor control,
dexterity, novice IT users, etc.
header[role="banner"] nav a {
padding:0.4em 1em 0.5em;
}
Tuesday, 20 November, 12](https://image.slidesharecdn.com/rwda11y-a11ycampto-2012-11-17-121119185303-phpapp02/85/Responsive-Web-Design-Accessibility-66-320.jpg?cb=1417596187)