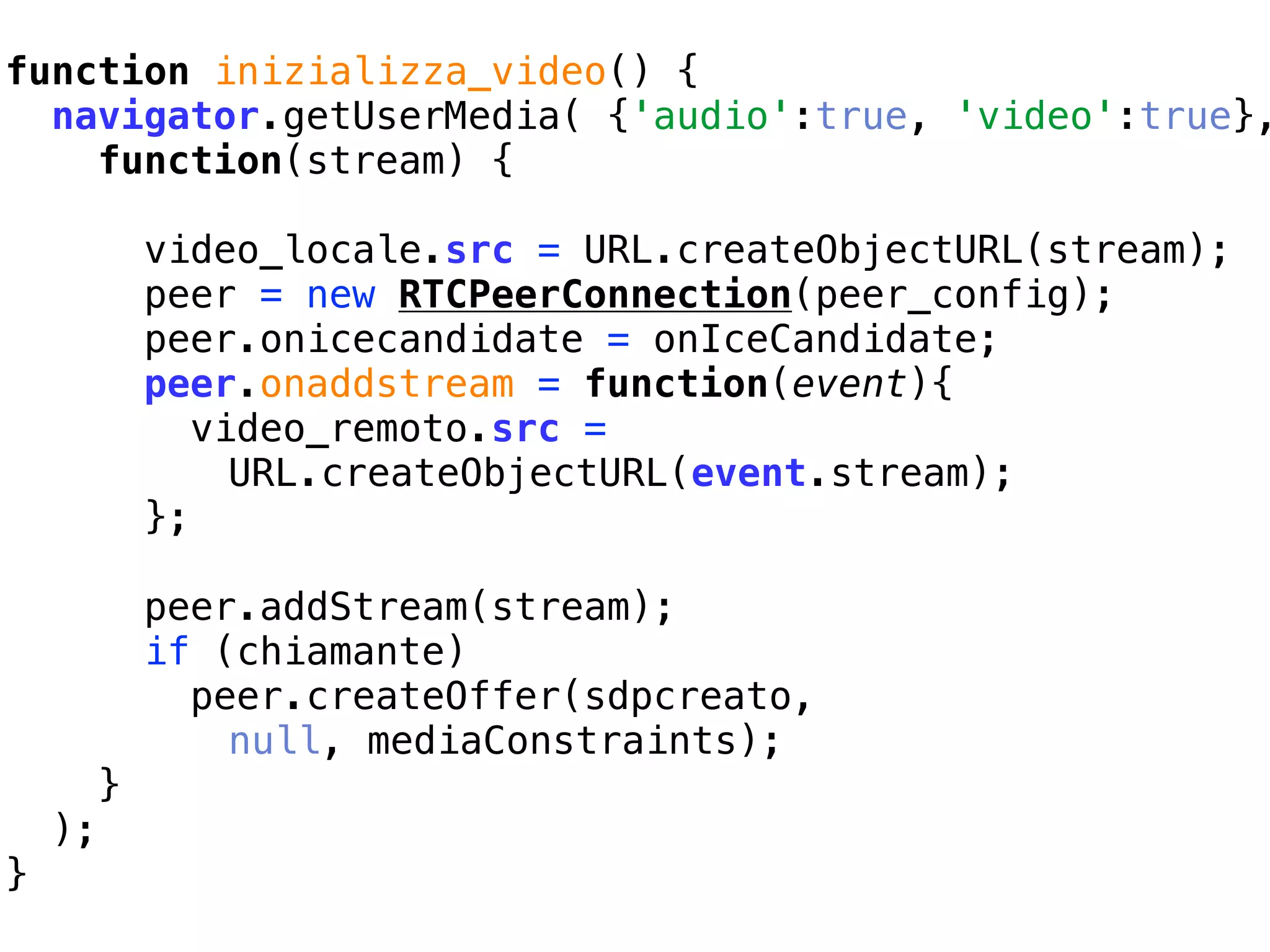
Il documento di Sandro Paganotti esplora pratiche, esperimenti e curiosità riguardanti WebRTC, includendo esempi di codice per la gestione di audio e video in tempo reale. Viene presentato un approccio pratico all'implementazione delle funzionalità di streaming, video chat e analisi audio utilizzando JavaScript. Inoltre, il documento include riferimenti ai contatti e alle risorse utili per ulteriori approfondimenti.









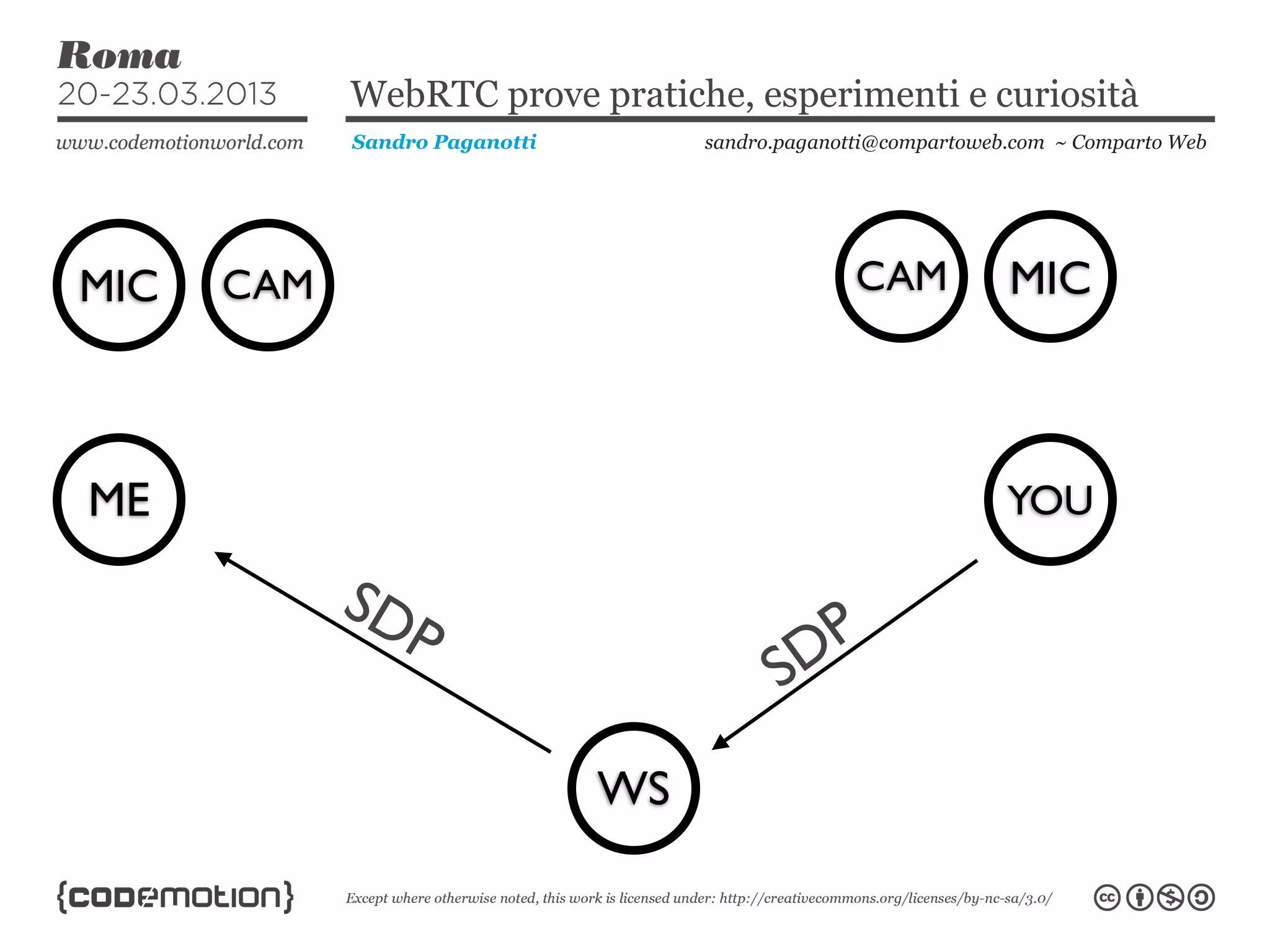
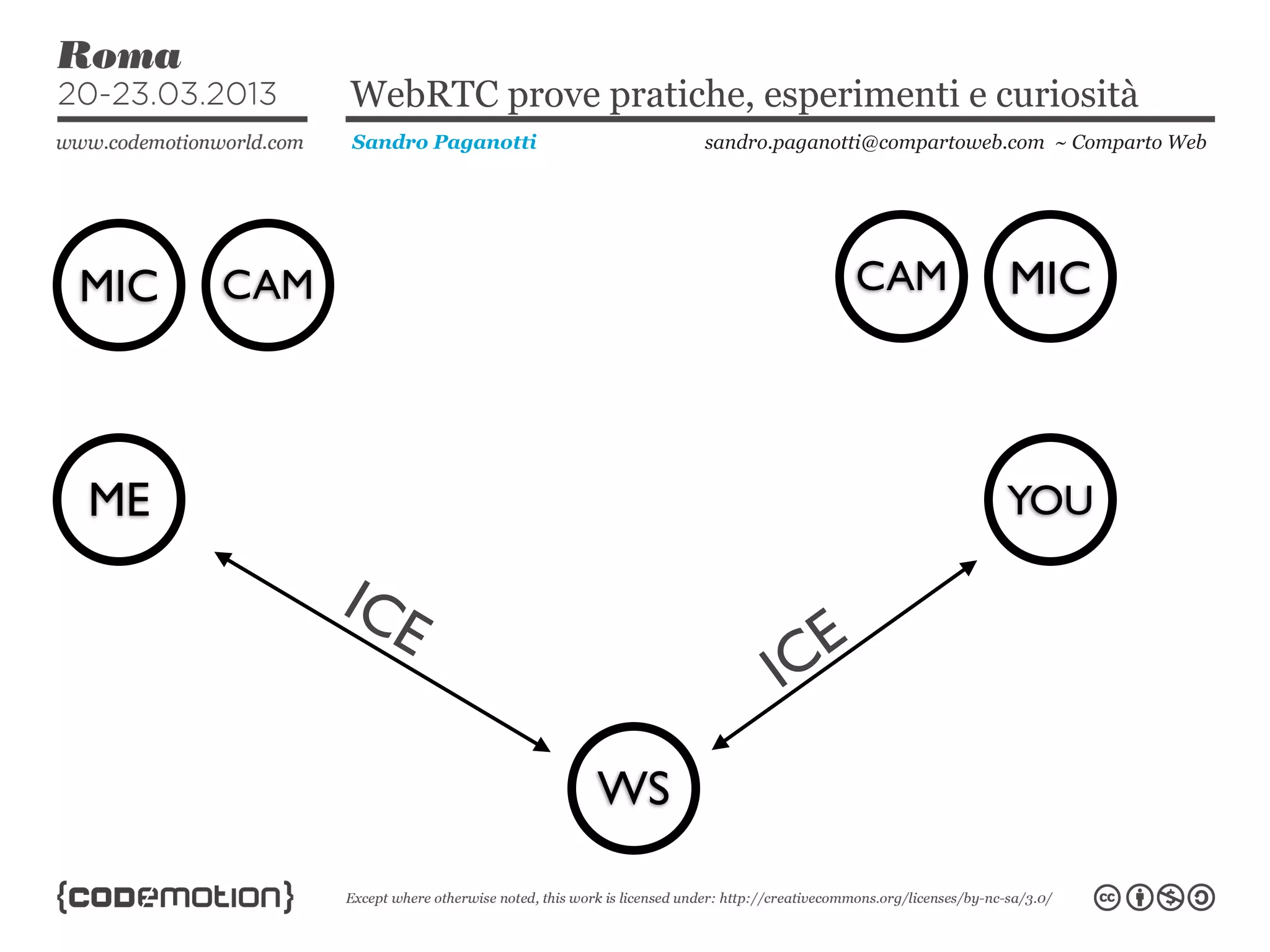
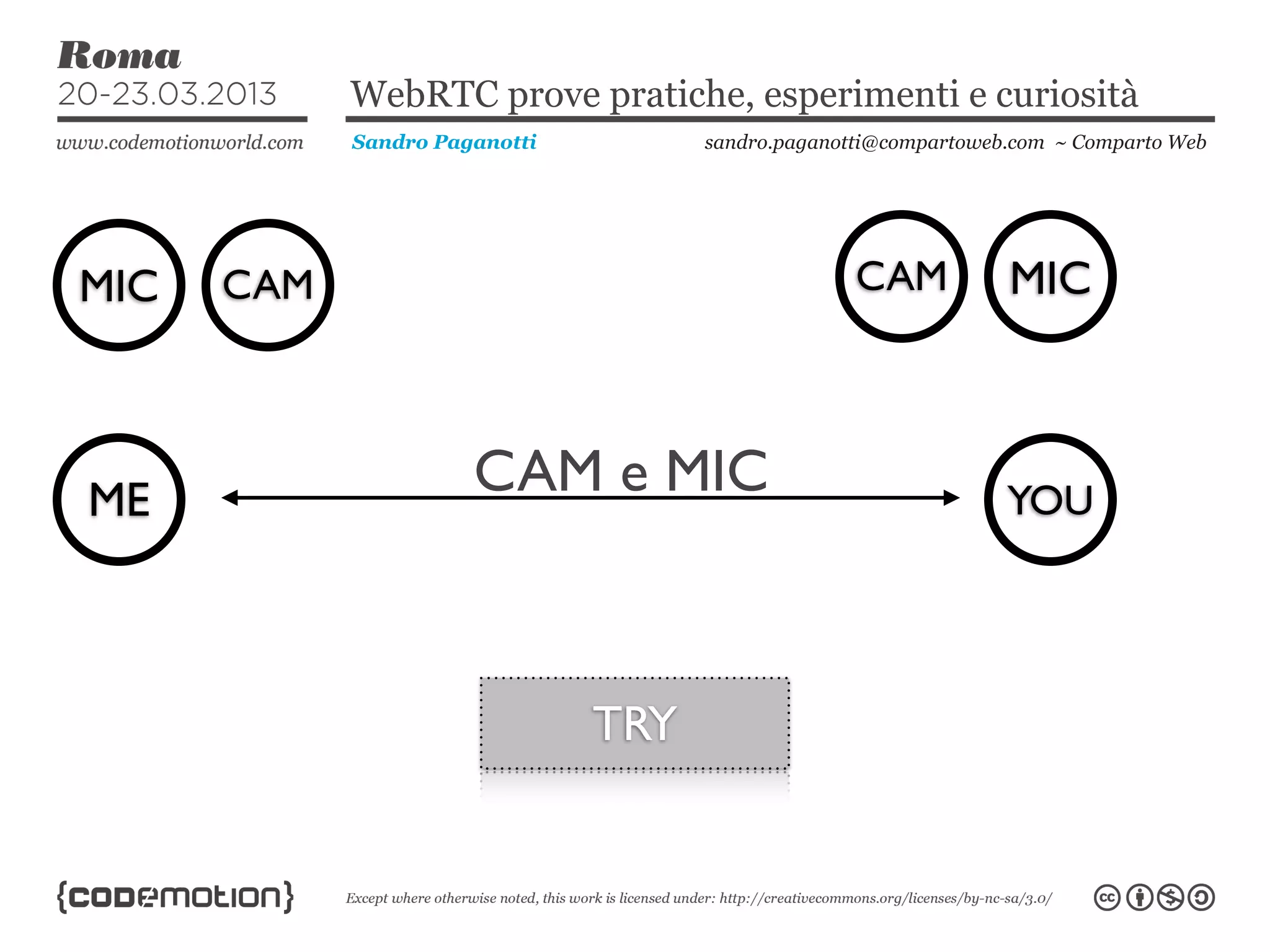
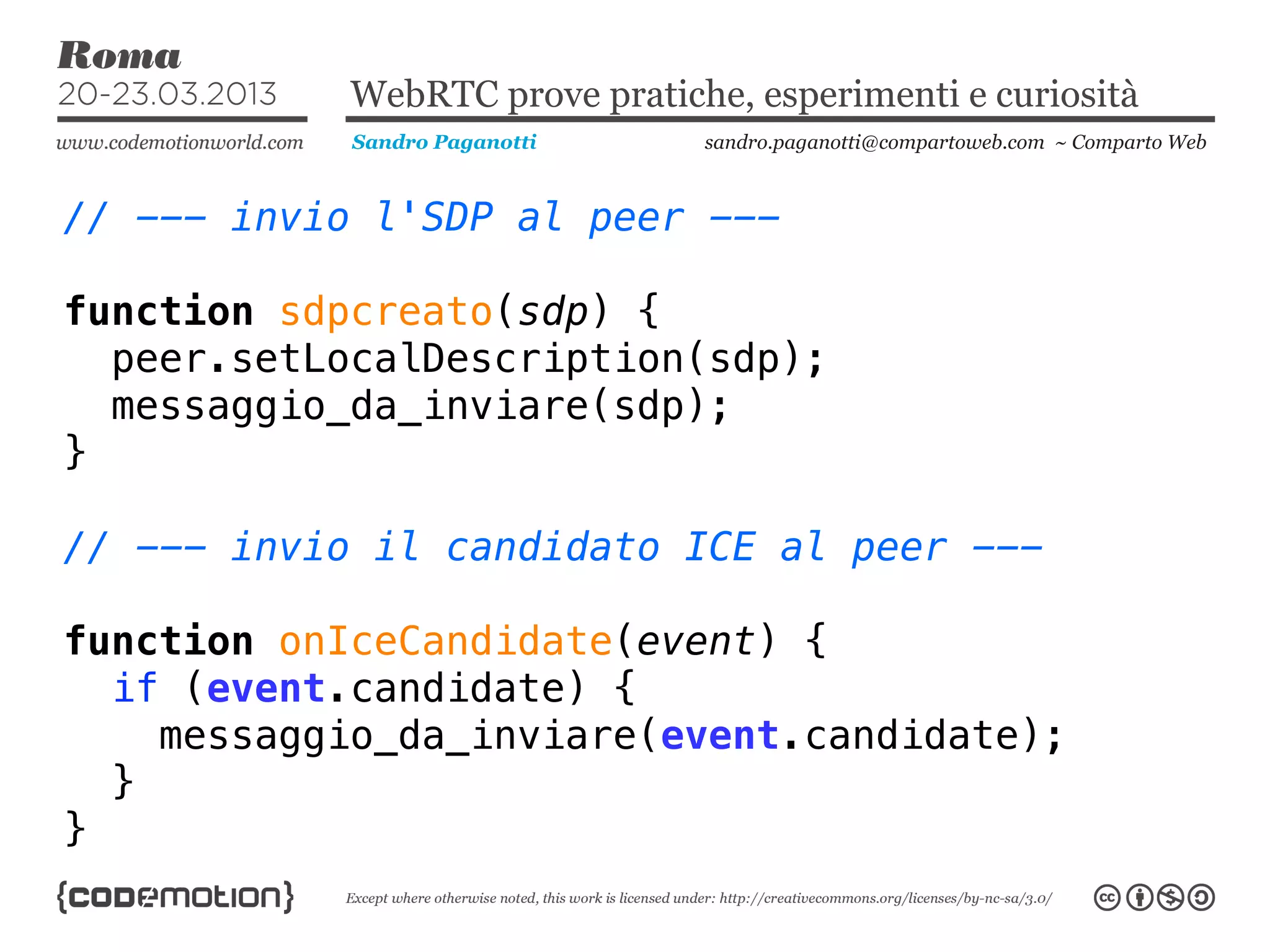
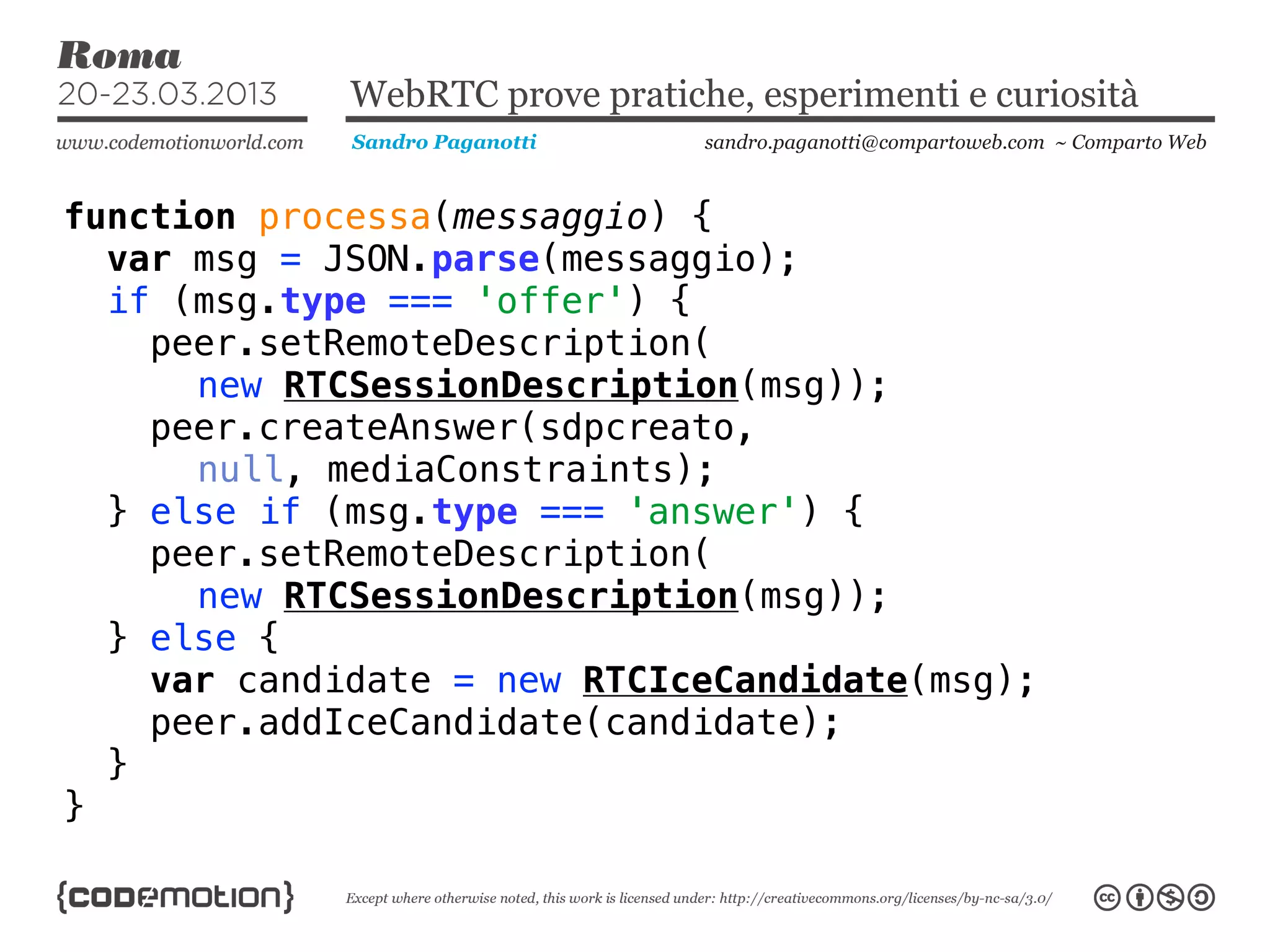
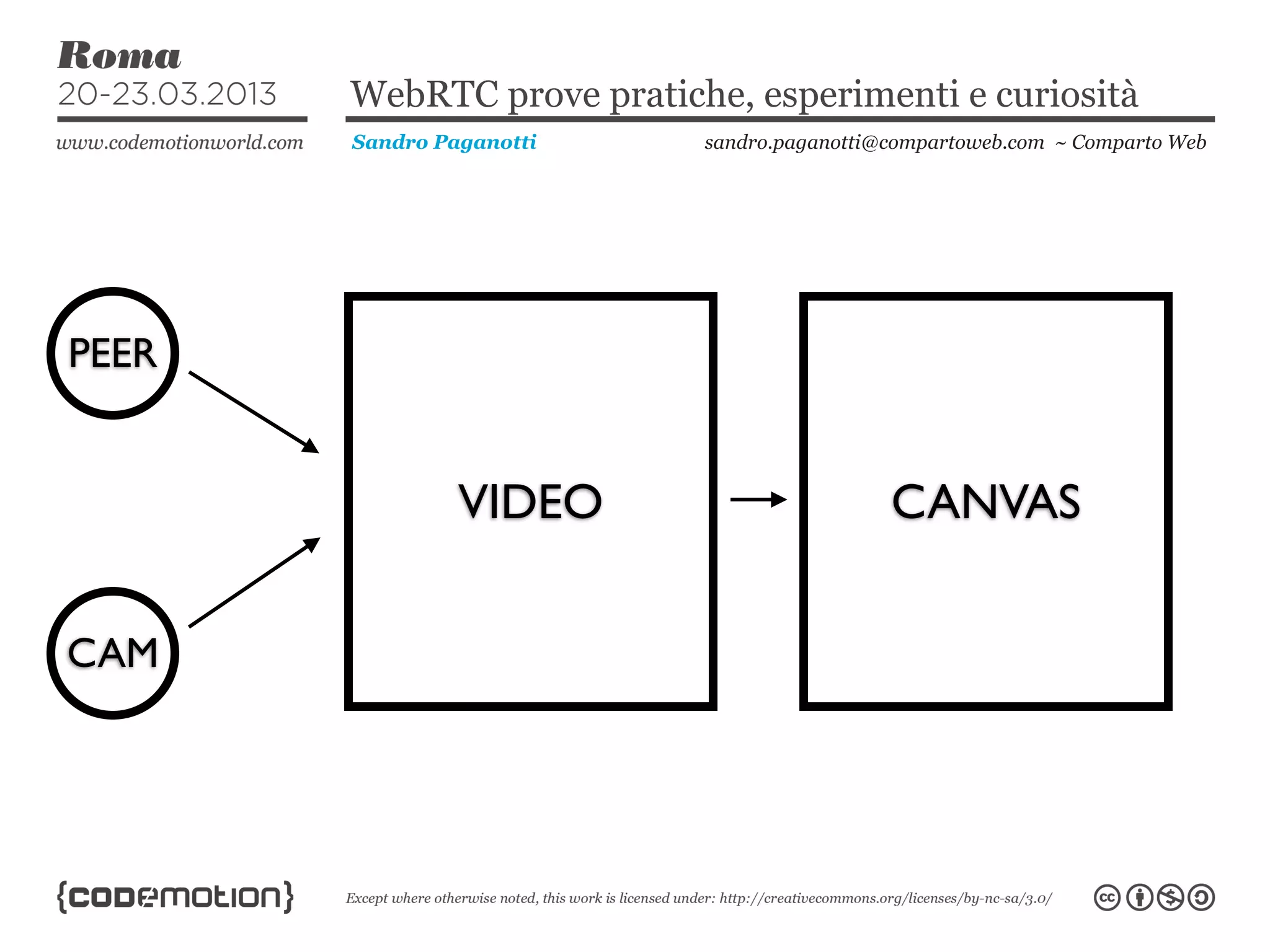
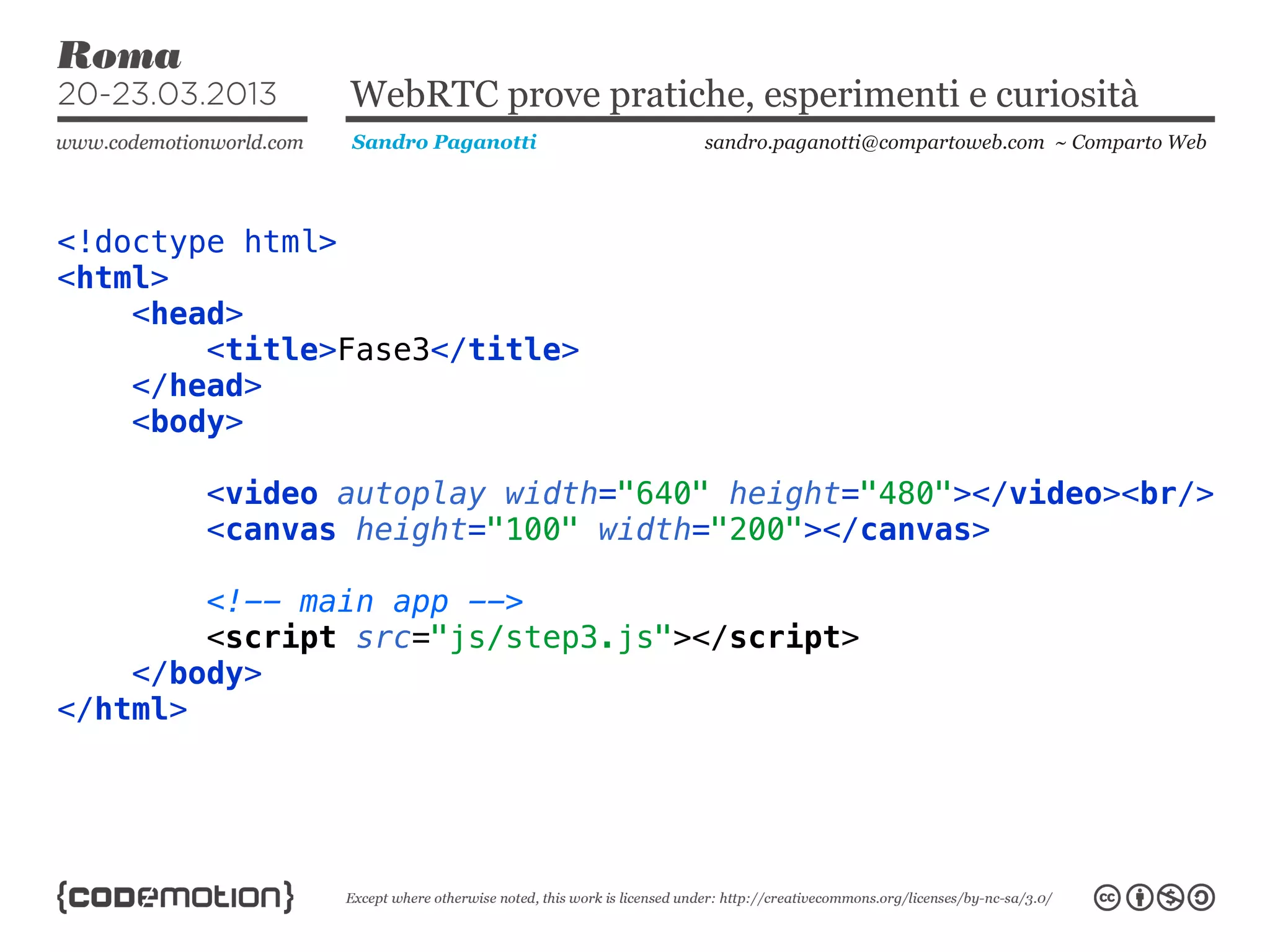
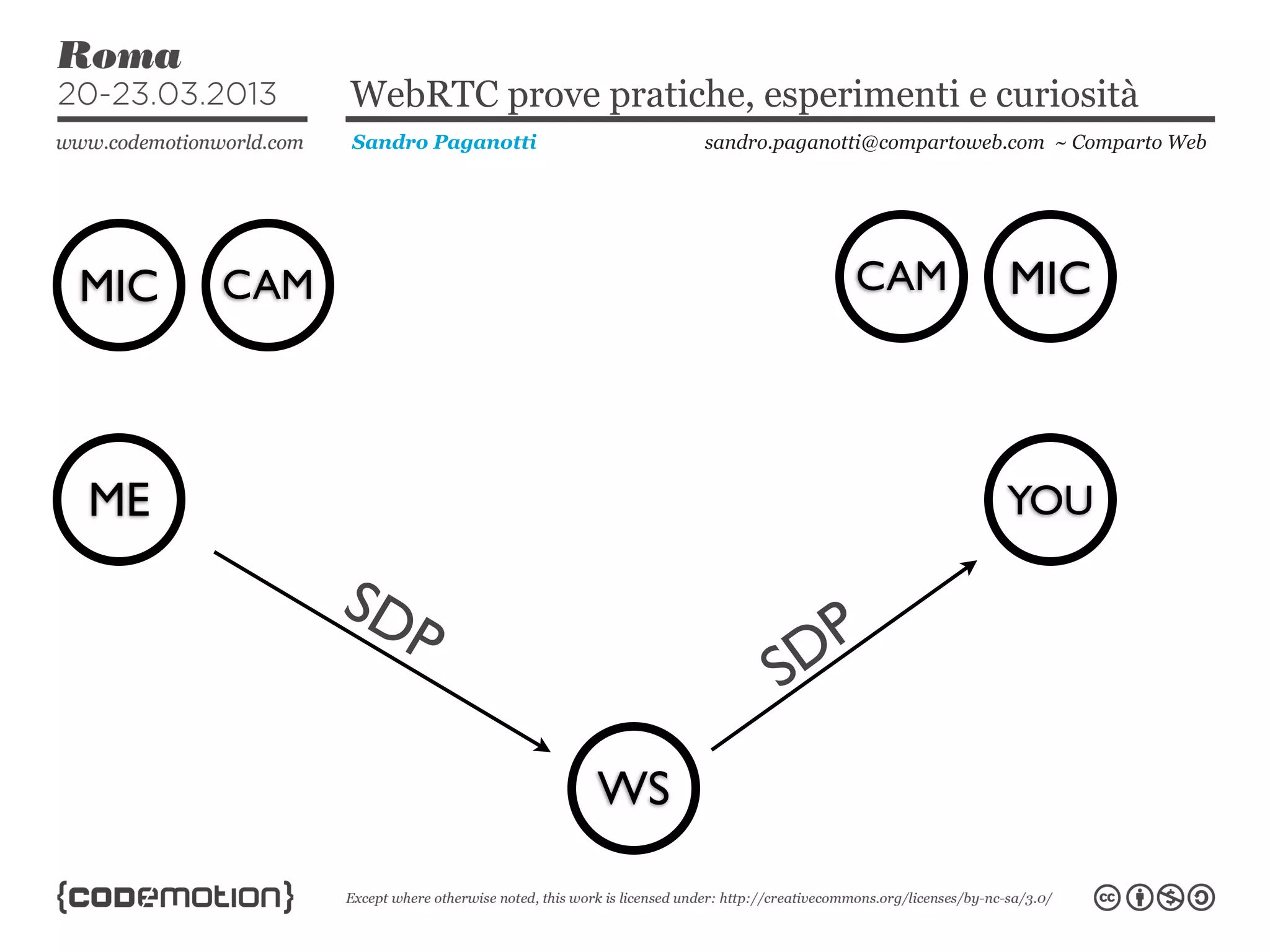
![WebRTC prove pratiche, esperimenti e curiosità
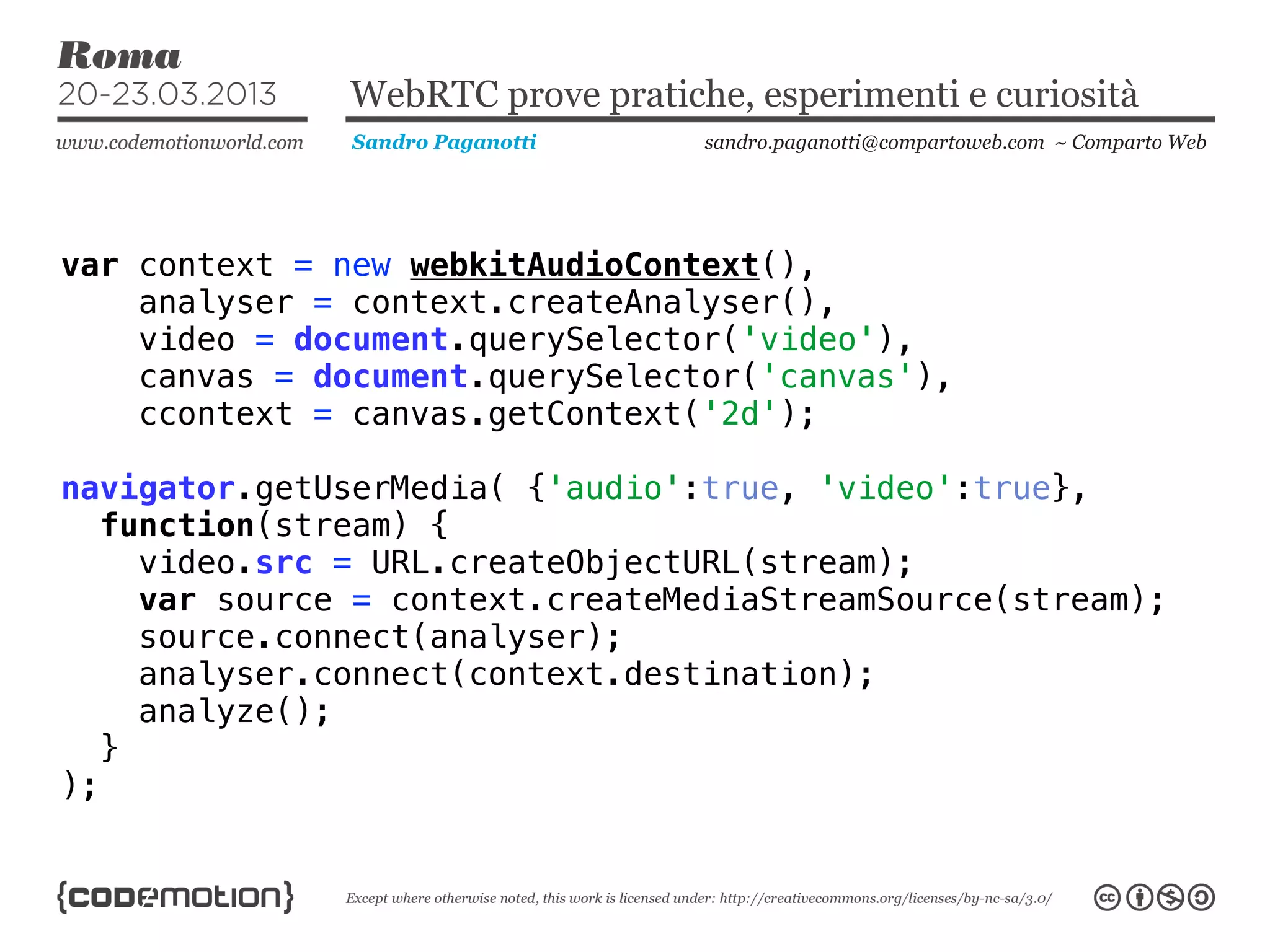
Sandro Paganotti sandro.paganotti@compartoweb.com ~ Comparto Web
function analyze(){
window.webkitRequestAnimationFrame(analyze);
var freqByteData =
new Uint8Array(analyser.frequencyBinCount);
analyser.getByteFrequencyData(freqByteData);
ccontext.clearRect(0,0,200,100);
for(var x=0; x < 10; x++){
ccontext.fillRect(x *20, 100,
20, -freqByteData[x * 100]);
}
}](https://image.slidesharecdn.com/slides-130331093207-phpapp01/75/WebRTC-prove-pratiche-esperimenti-e-curiosita-10-2048.jpg)



![WebRTC prove pratiche, esperimenti e curiosità
Sandro Paganotti sandro.paganotti@compartoweb.com ~ Comparto Web
{"sdp":"v=0rno=- 1433553217 2 IN IP4
127.0.0.1rns=-rnt=0 0r
na=group:BUNDLE audio videorna=msid-
semantic: WMS
l9pWuRVkXi0ixDPbRw5gsI3Hayo7EcXnA2tgr
nm=audio 1 RTP/S [...]
5gsI3Hayo7EcXnA2tgrna=ssrc:826050196
label:l9pWuRVkXi0ixDPbRw5gsI3Hayo7EcXnA2
tga0rnm=video 1 RTP/SAVP [...]
851724667
label:l9pWuRVkXi0ixDPbRw5gsI3Hayo7EcXnA2
tgv0rn","type":"offer"}](https://image.slidesharecdn.com/slides-130331093207-phpapp01/75/WebRTC-prove-pratiche-esperimenti-e-curiosita-14-2048.jpg)