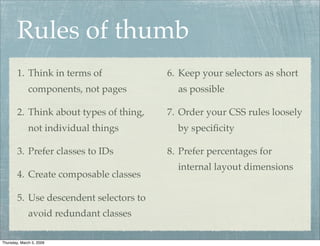
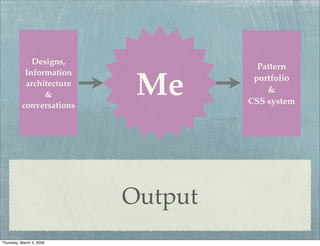
Natalie Downe from Clearleft specialises in creating high quality client-side code on agency deadlines. In this talk she shares her development process, from planning through to delivery of a full CSS system optimised for maintenance by a client. The talk includes CSS rules of thumb developed over seven years in the field, as well as tips for taming the beast that is Internet Explorer.