More Related Content
PDF
シェーダだけで世界を創る!three.jsによるレイマーチング PDF
中級グラフィックス入門~シャドウマッピング総まとめ~ PDF
【Unite Tokyo 2019】HDRPコワクナイ! HDRPで目指す小規模で高品質な映像制作 PDF
CEDEC 2020 - 高品質かつ低負荷な3Dライブを実現するシェーダー開発 ~『ラブライブ!スクールアイドルフェスティバル ALL STARS』(スク... PDF
【Unite Tokyo 2018】Audio機能の基礎と実装テクニック PDF
PDF
CEDEC2017 アーティストのためのリアルタイムシェーダー学習法 PDF
シェーダーを活用した3Dライブ演出のアップデート ~『ラブライブ!スクールアイドルフェスティバル ALL STARS』(スクスタ)の開発事例~ What's hot
PPTX
それを早く言ってよ〜パフォーマンスを出すエフェクト制作のポイント PDF
【CEDEC2017】Unityを使ったNintendo Switch™向けのタイトル開発・移植テクニック!! PDF
猫でも分かるUE4を使った VRコンテンツ開発 超入門編 2021 PDF
UE4における大規模背景制作事例 最適化ワークフロー編 PDF
PPTX
モバイルアプリにおけるアーティストフレンドリーな水面表現戦略 PPTX
PDF
【Unity】より良い表現のためのライティング戦略 PDF
PDF
Unity道場08「絵づくりの基礎」ライティング虎の巻 PDF
【 Unity道場 1月 ~LWRPとシェーダー~】軽量レンダーパイプライン、Light Weight Renderer Pipeline…とは PDF
猫でも分かる UE4の新しいサンプル「Action RPG」について PDF
点群を使いこなせ! 可視化なんて当たり前、xRと点群を組み合わせたUnityの世界 【Interact , Stipple】 PPTX
PDF
ピクサー USD 入門 新たなコンテンツパイプラインを構築する PDF
PDF
Unity道場京都スペシャル トゥーンシェーディングとノンフォトリアリスティック風絵づくり入門_ PPTX
OpenVRやOpenXRの基本的なことを調べてみた PPTX
UE4におけるLoadingとGCのProfilingと最適化手法 PDF
【Unite Tokyo 2018】『崩壊3rd』開発者が語るアニメ風レンダリングの極意 Similar to GLSLtech2018 レイマーチングで半歩差のつく小技集
PPTX
リアルタイムレイトレーシングを用いたNPRペイント風レンダリング|CEDEC2025 PPTX
PDF
【Unite Tokyo 2019】〈七つの大罪〉をゲームで!高品質グラフィックを具現化するための技法と開発最適化のご紹介 PDF
PPTX
Shadow gunのサンプルから学べるモバイル最適化 PDF
PPTX
Gpuフォトンマッピング手法 h26-09-kgussan-第2回レイトレ合宿 PDF
輪読発表資料: Efficient Virtual Shadow Maps for Many Lights PPTX
PDF
coma Creators session vol.2 PDF
【Unite Tokyo 2018】カスタムシェーダーでモバイルでも最先端グラフィックスな格闘ゲームを! KEY
シェーダーしよっ☆ Let's play shaders! PDF
PPTX
PDF
PDF
Introduction to Bidirectional Path Tracing (BDPT) & Implementation using Open... PDF
KLab Creative Seminar: ゼロから始めるベイク生活 PDF
確率的ライトカリング 理論と実装 (CEDEC2016) PPTX
PDF
Lightmass Deep Dive 2018 Vol.1: Lightmass内部アルゴリズム概要(Lightmap編) Recently uploaded
PDF
Gluesync:RDBMS、NoSQL,データレイク間のリアルタイム・データレプリケーション PDF
最高峰のストレージとバックアップ:ARTESCA+Veeam:統合型ソフトウェア PDF
20251122_OWASPNagoya_takei_ITU-T,X.1060,security PDF
Veeam&WasabiでトリプルV: クラウドへのランサムウエア対策の決定コンビ PDF
N2WS Backup & Recovery と Veeam Backup for AWS PPTX
JavaScript/TypeScript実力強化書 2章のアップデート Forkwell Library GLSLtech2018 レイマーチングで半歩差のつく小技集
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
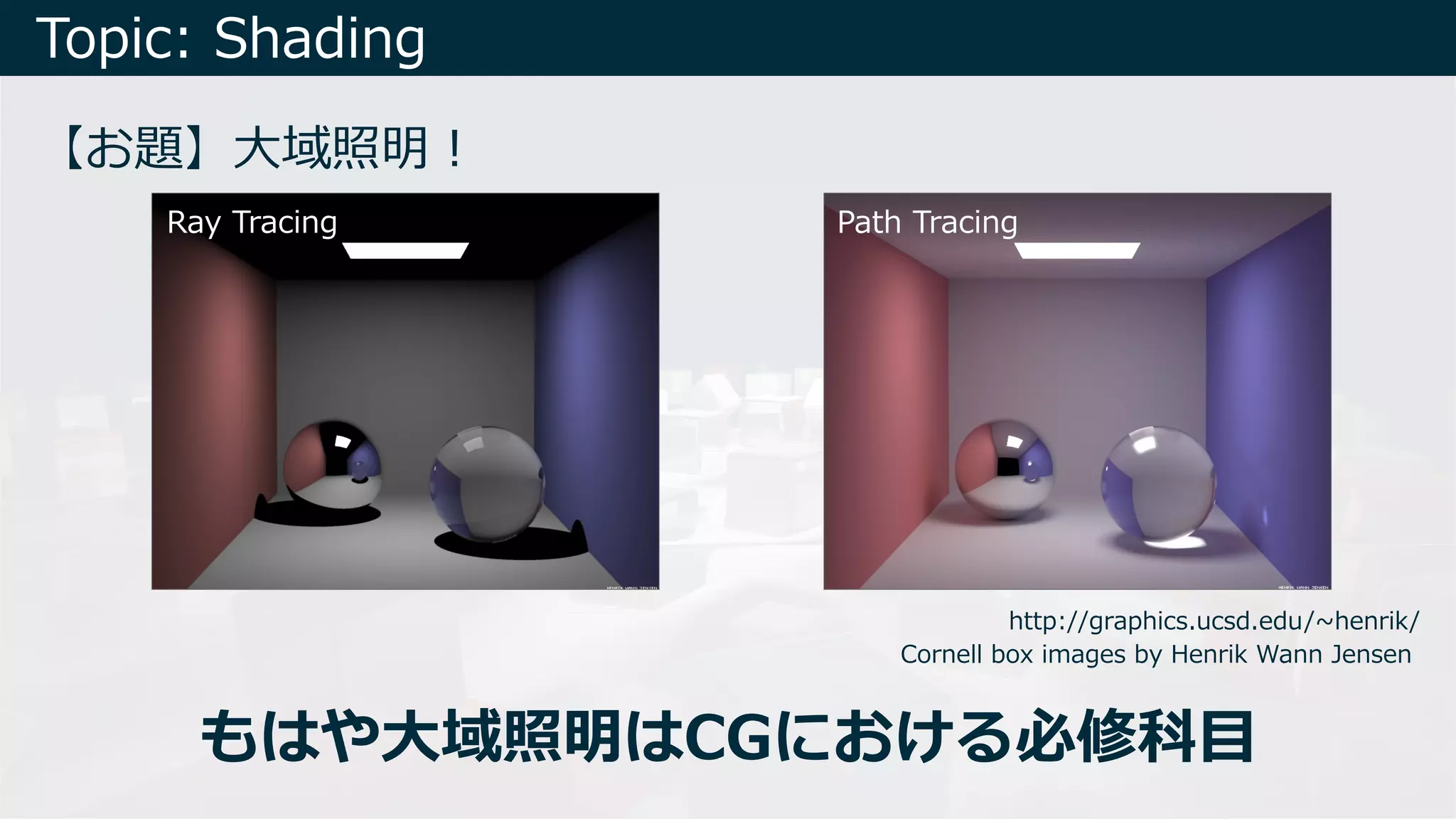
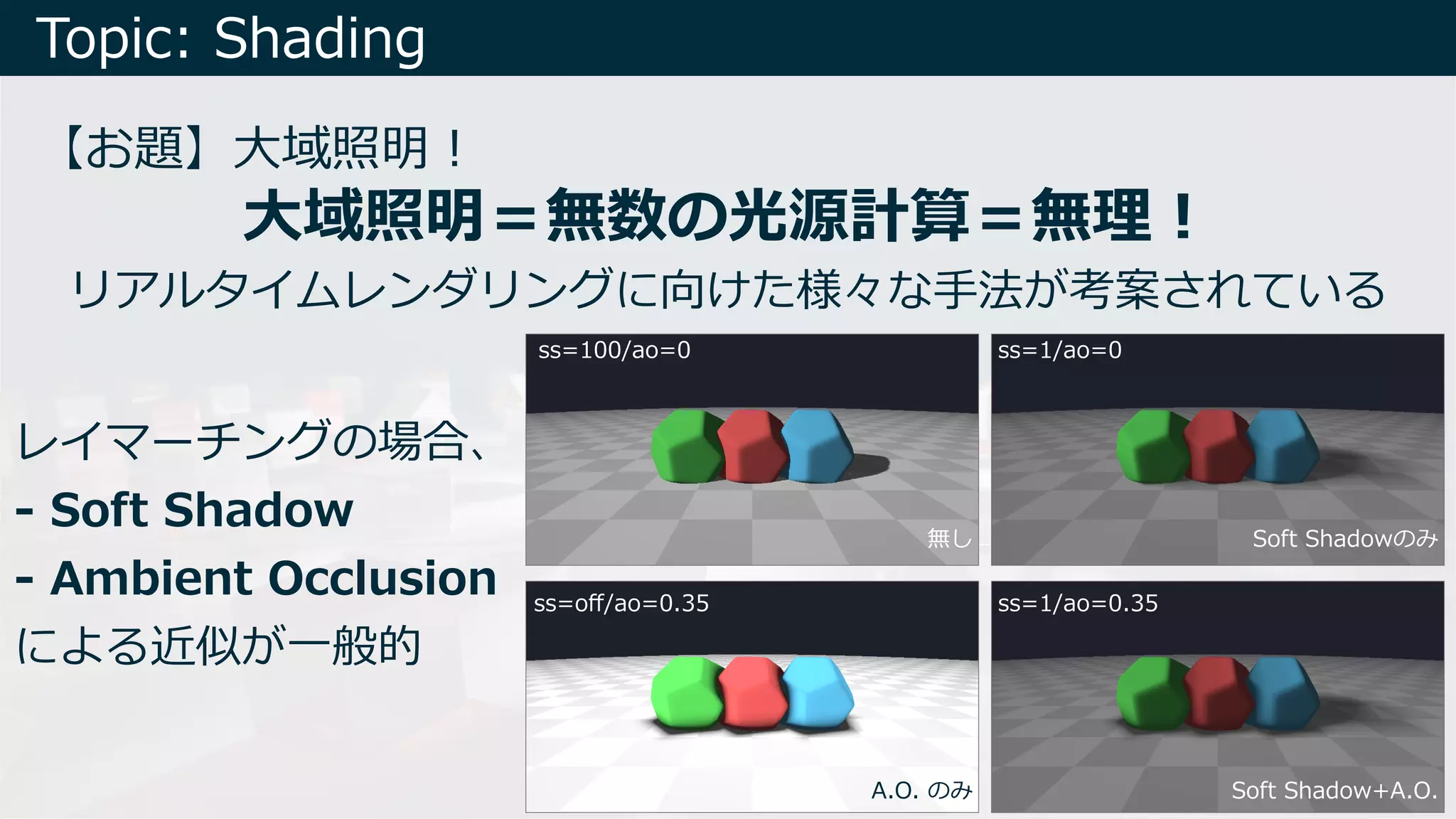
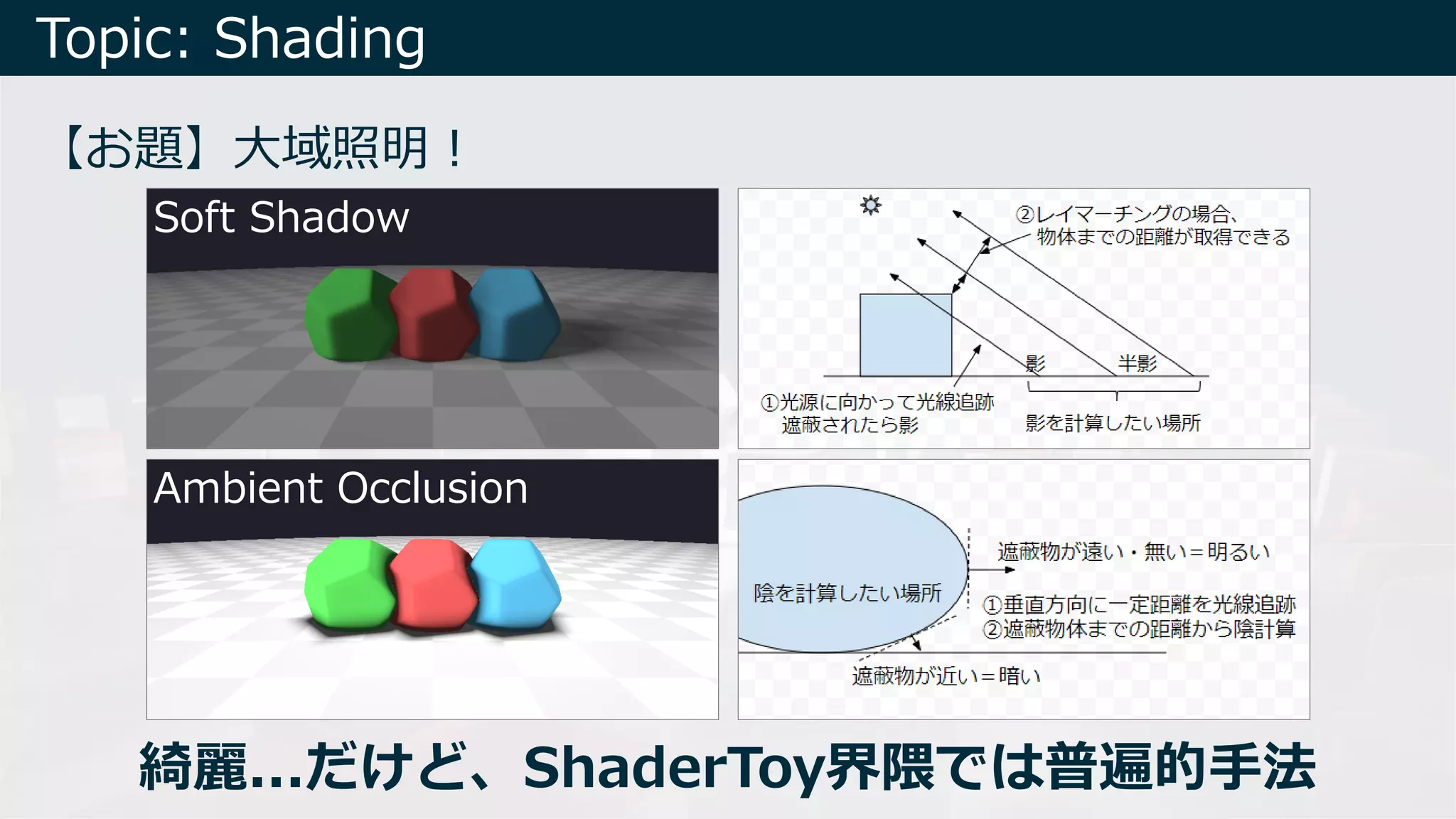
Topic: Shading
【お題】⼤域照明︕
レイマーチングの場合、
- SoftShadow
- Ambient Occlusion
による近似が⼀般的
リアルタイムレンダリングに向けた様々な⼿法が考案されている
ss=100/ao=0 ss=1/ao=0
ss=off/ao=0.35 ss=1/ao=0.35
無し Soft Shadowのみ
A.O. のみ Soft Shadow+A.O.
⼤域照明=無数の光源計算=無理︕
- 30.
- 31.
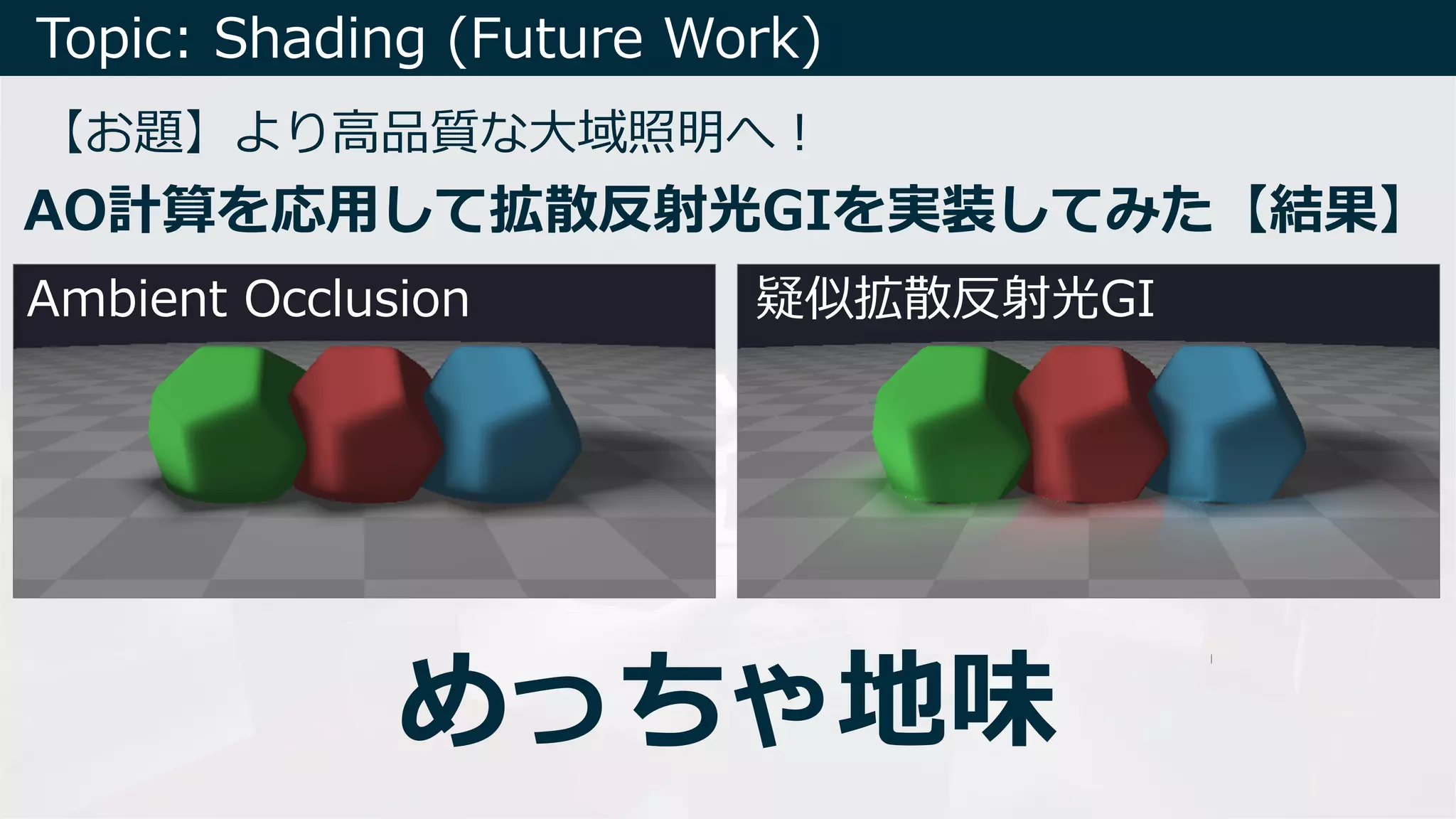
Topic: Shading (FutureWork)
【お題】より⾼品質な⼤域照明へ︕
Ambient Occlusion 疑似拡散反射光GI
AO計算を応⽤して拡散反射光GIを実装してみた【実装】
⼤域照明特有の「⾊にじみ」に挑戦
※⾊にじみ
近傍⾯からの拡散反射光が光源となって
うっすらと近傍⾯⾊が反映される現象
- 32.
- 33.
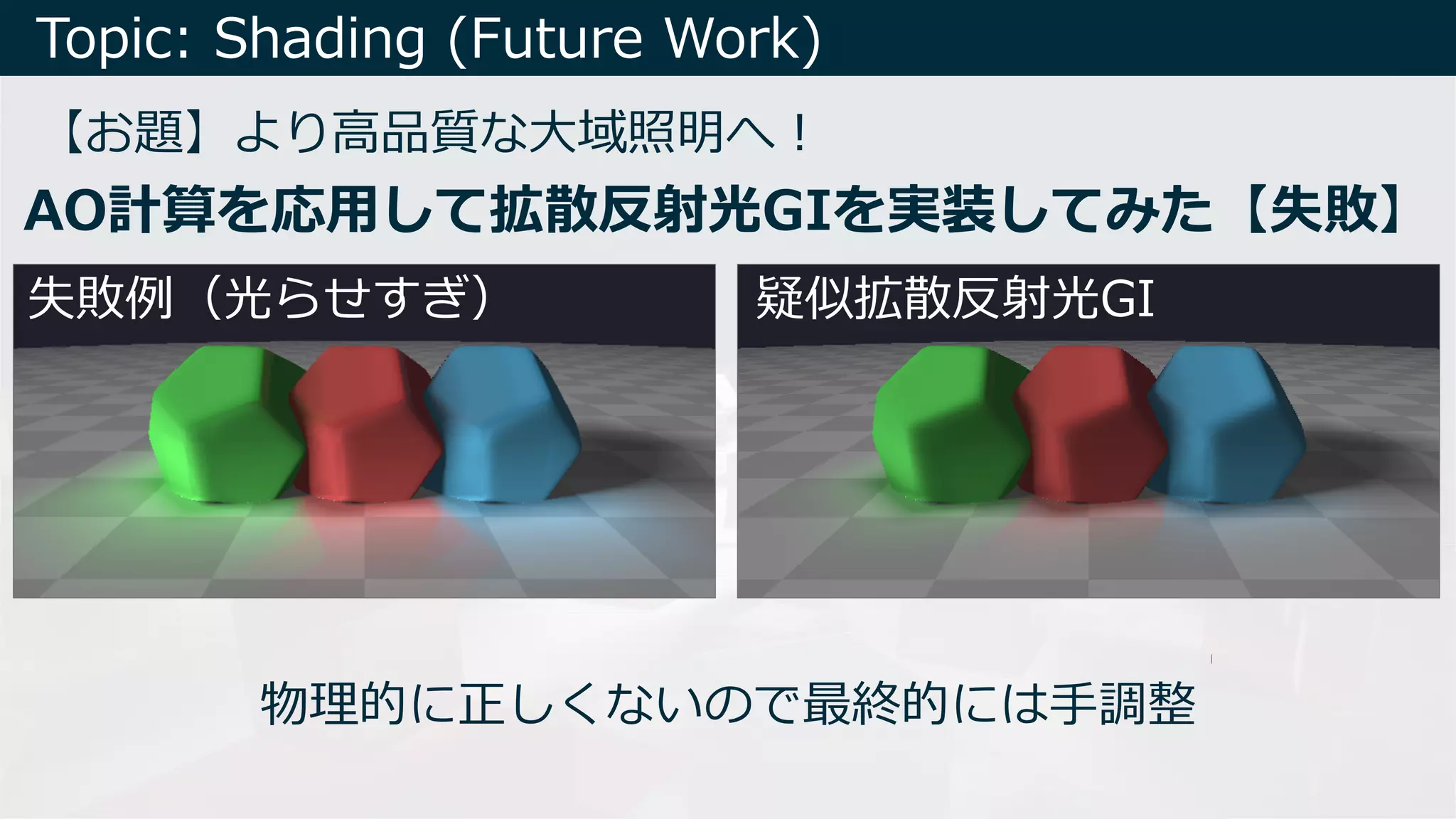
Topic: Shading (FutureWork)
【お題】より⾼品質な⼤域照明へ︕
AO計算を応⽤して拡散反射光GIを実装してみた【失敗】
失敗例(光らせすぎ)
物理的に正しくないので最終的には⼿調整
疑似拡散反射光GI
- 34.
Topic: Shading (FutureWork)
【お題】より⾼品質な⼤域照明へ︕
AO計算を応⽤して拡散反射光GIを実装してみた【応⽤】
反射⾯なら割と⾃然 集光模様︕ (in progress)
拡散反射⾯レンダリングでの結果は地味だったが、
応⽤範囲は意外に広い、かもしれない。
- 35.
- 36.
- 37.
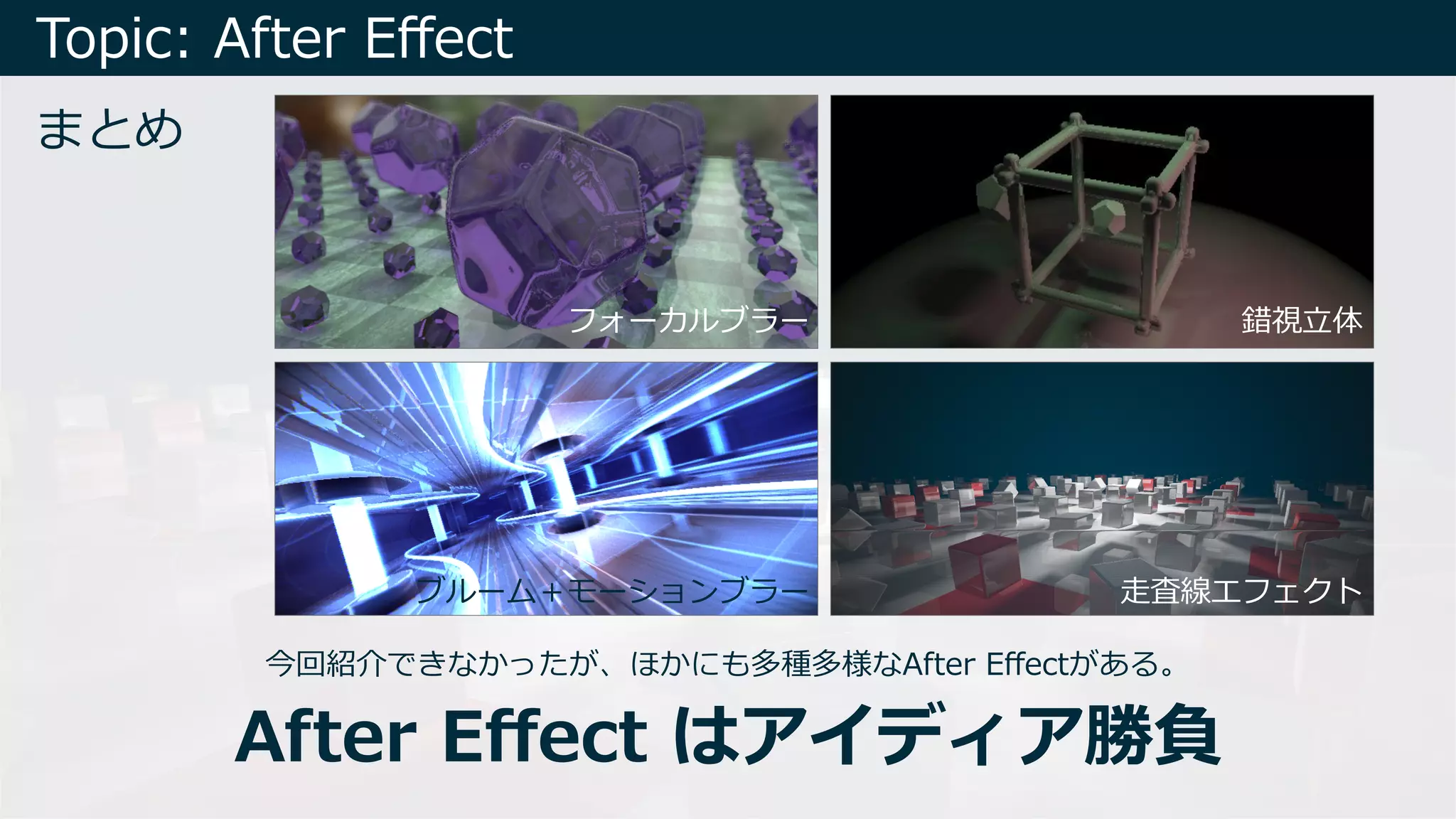
Topic: After Effect
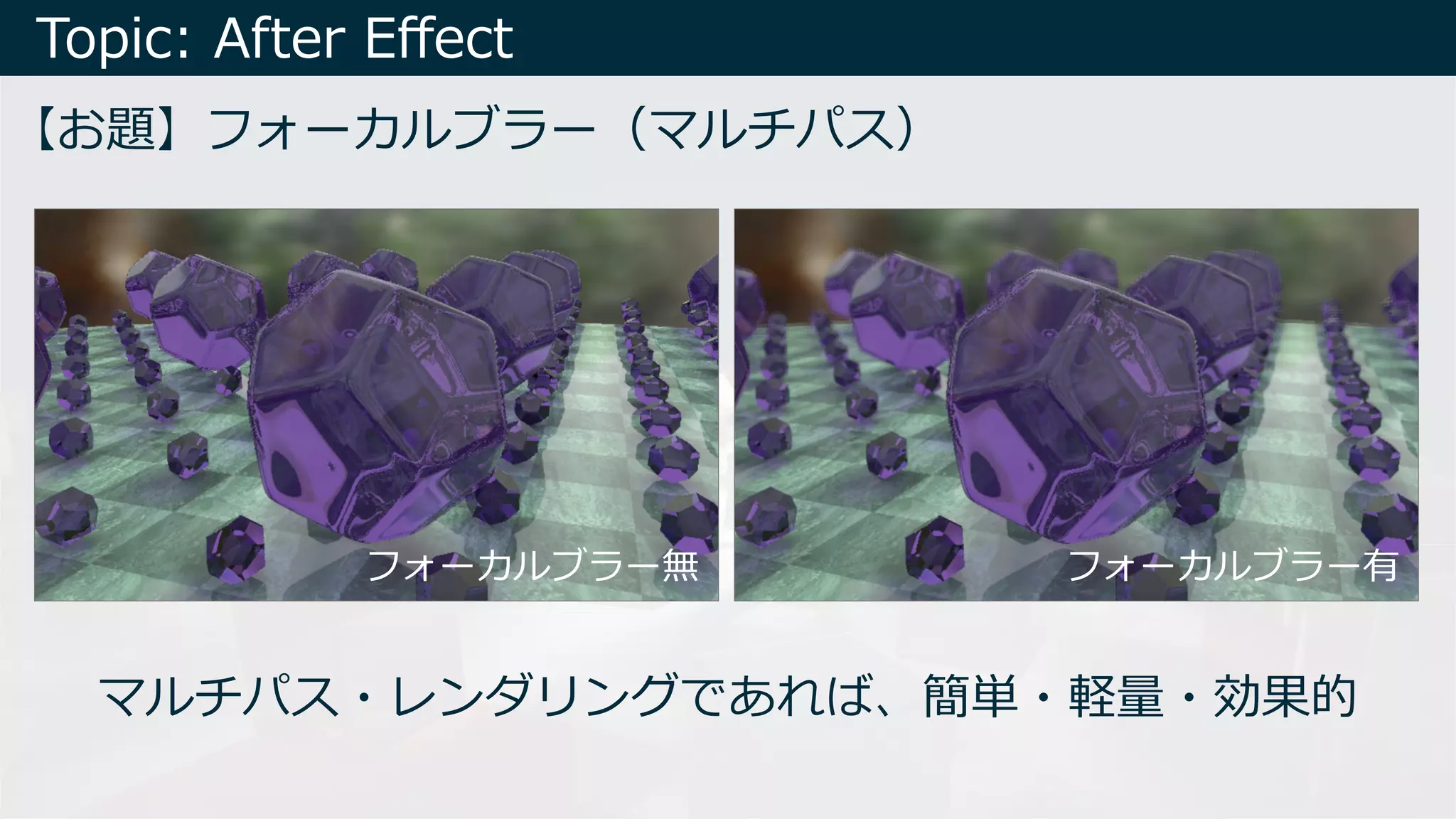
【お題】フォーカルブラー(マルチパス)
fragColor= vec4(render(ray), min(abs(hit.distance-focus)/100., 1.));
レンダリング結果
vec3(R,G,B)
焦点距離を0とした衝突表⾯までの距離を
0~1の範囲に正規化
1枚⽬︔レンダリング結果(RGB値)と、w値にレイトレースした距離を⼊れておく
2枚⽬︔1枚⽬から受け取ったw値に応じてサンプルポイントをずらした4点で平均化
void mainImage(out vec4 fragColor, in vec2 fragCoord) {
vec4 col = getRenderdTexture(fragCoord);
vec2 b = vec2(col.w * BLUR * iResolution.x, 0);
fragColor = gamma((col + img(fragCoord+b.xy)
+ img(fragCoord-b.xy)
+ img(fragCoord+b.yx)
+ img(fragCoord-b.yx))/5.);
}
- 38.
- 39.
Topic: After Effect
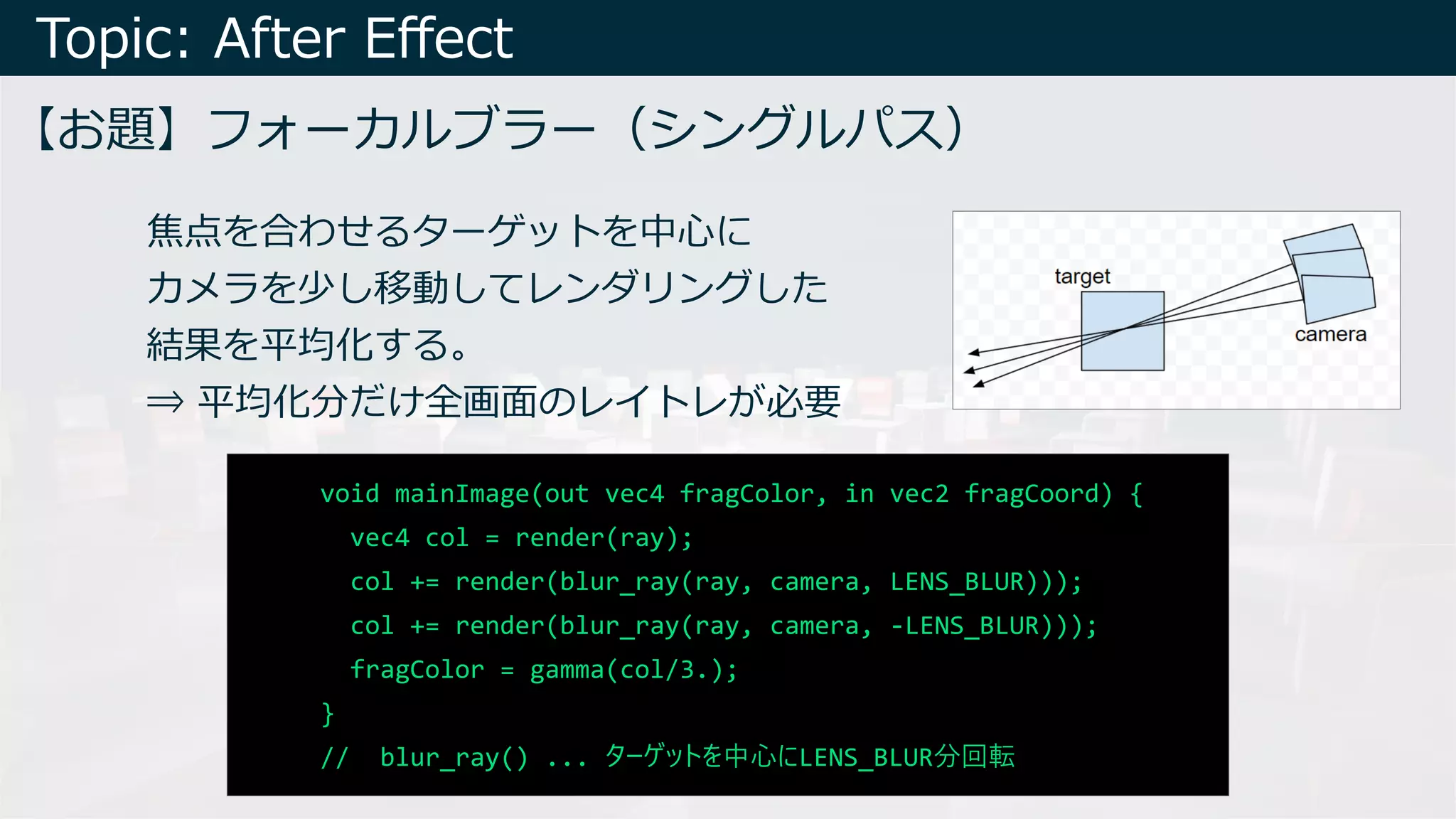
【お題】フォーカルブラー(シングルパス)
voidmainImage(out vec4 fragColor, in vec2 fragCoord) {
vec4 col = render(ray);
col += render(blur_ray(ray, camera, LENS_BLUR)));
col += render(blur_ray(ray, camera, -LENS_BLUR)));
fragColor = gamma(col/3.);
}
// blur_ray() ... ターゲットを中⼼にLENS_BLUR分回転
焦点を合わせるターゲットを中⼼に
カメラを少し移動してレンダリングした
結果を平均化する。
⇒ 平均化分だけ全画⾯のレイトレが必要
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
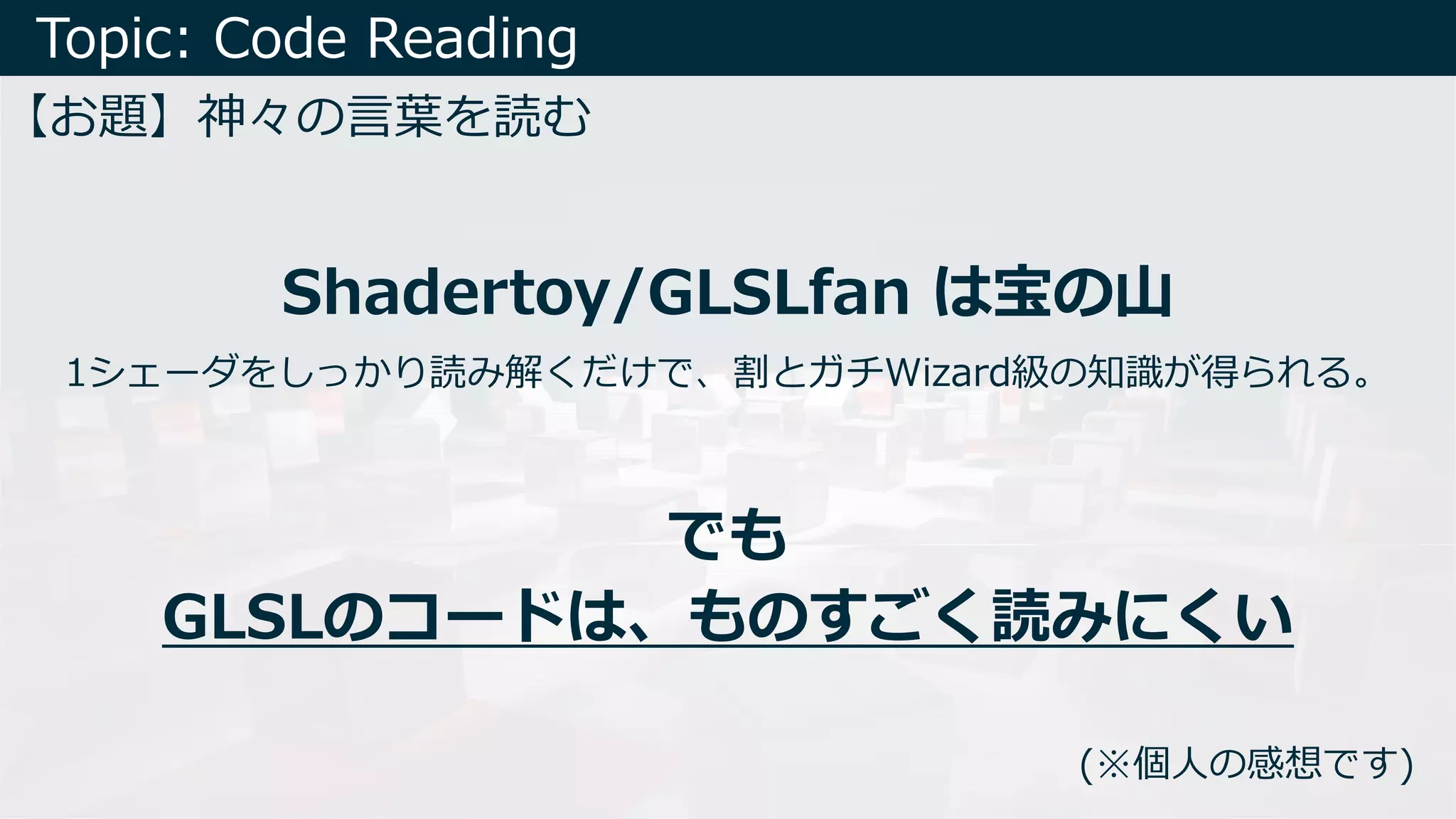
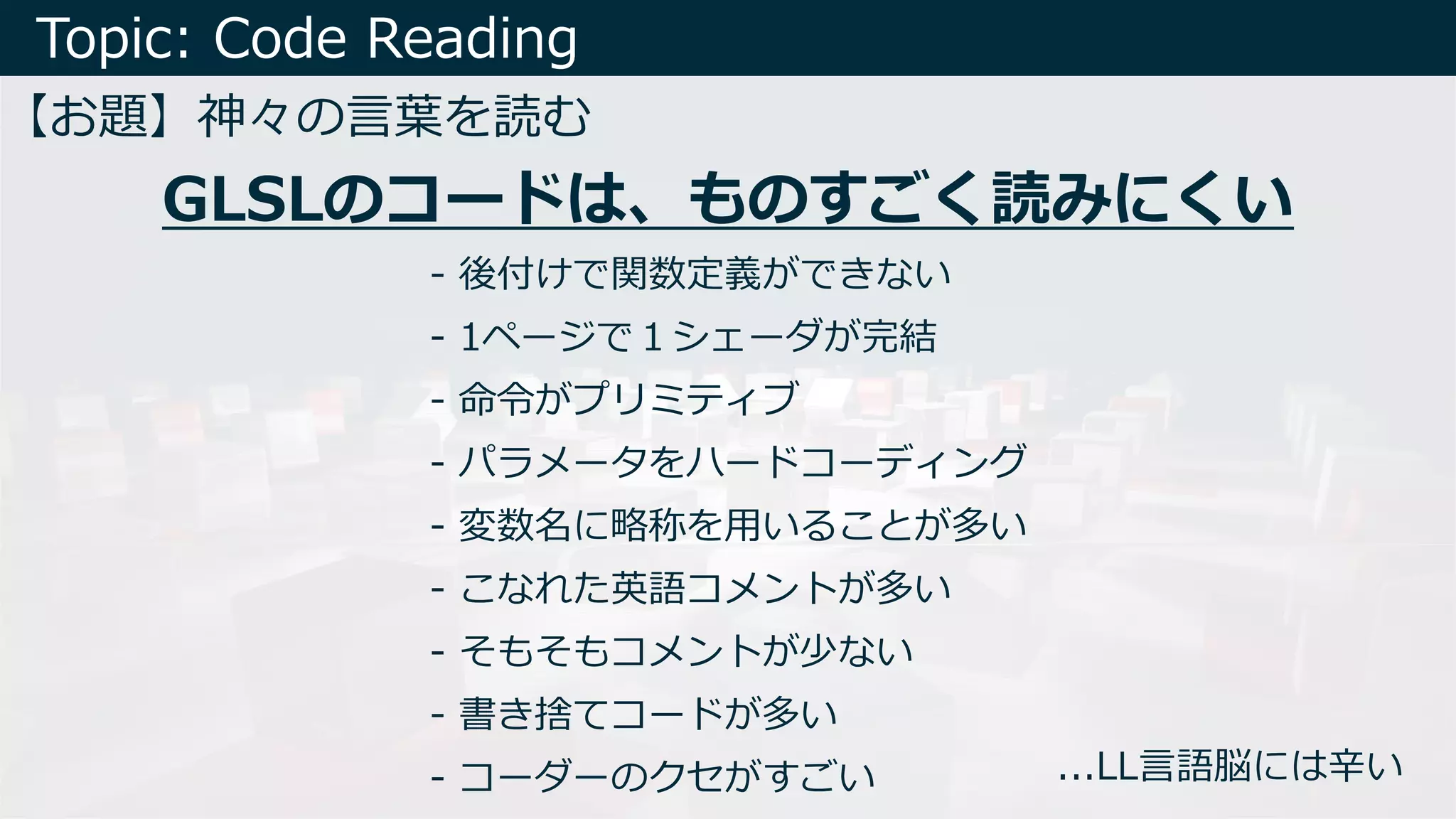
Topic: Code Reading
【お題】神々の⾔葉を読む
-後付けで関数定義ができない
- 1ページで1シェーダが完結
- 命令がプリミティブ
- パラメータをハードコーディング
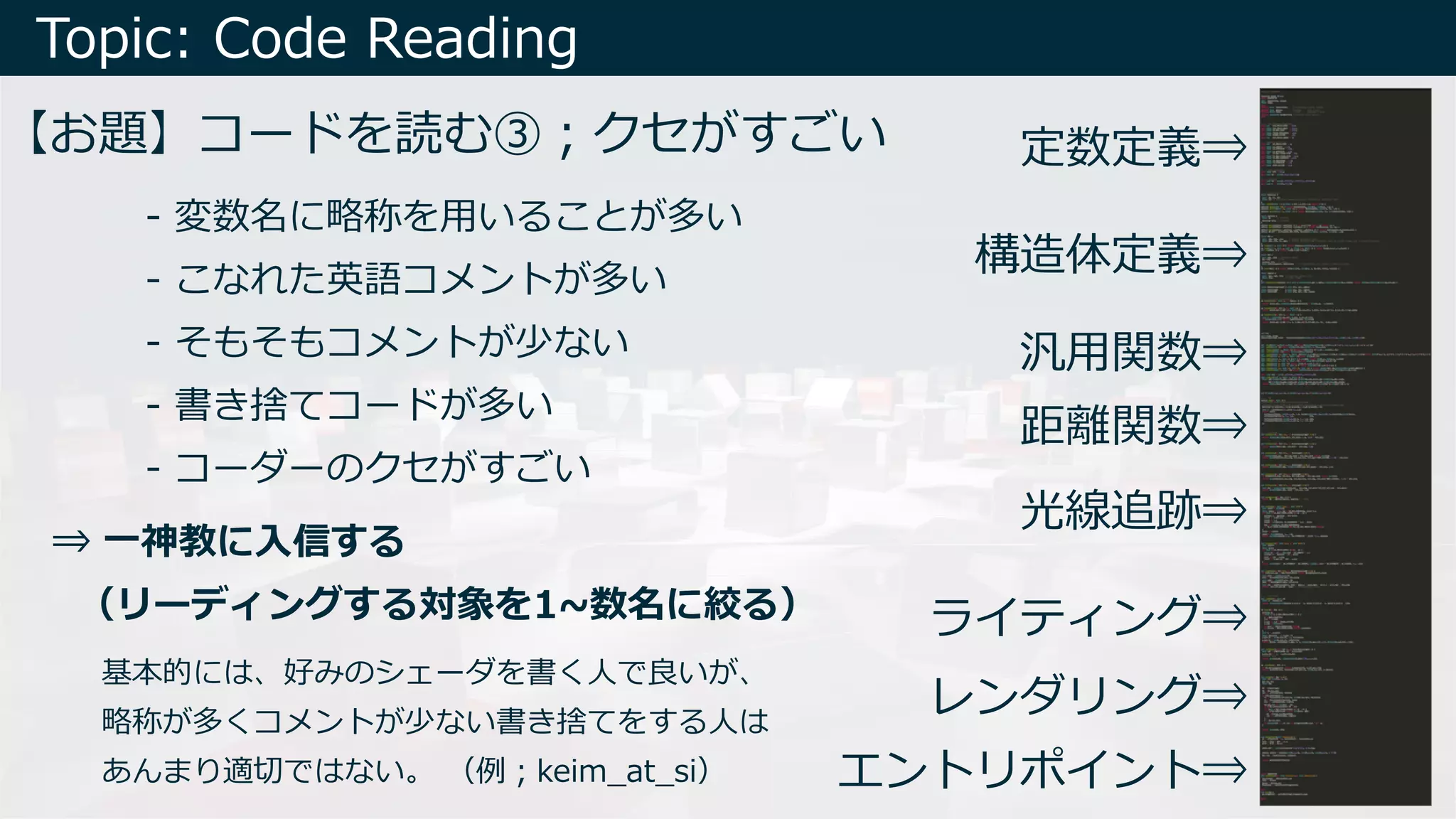
- 変数名に略称を⽤いることが多い
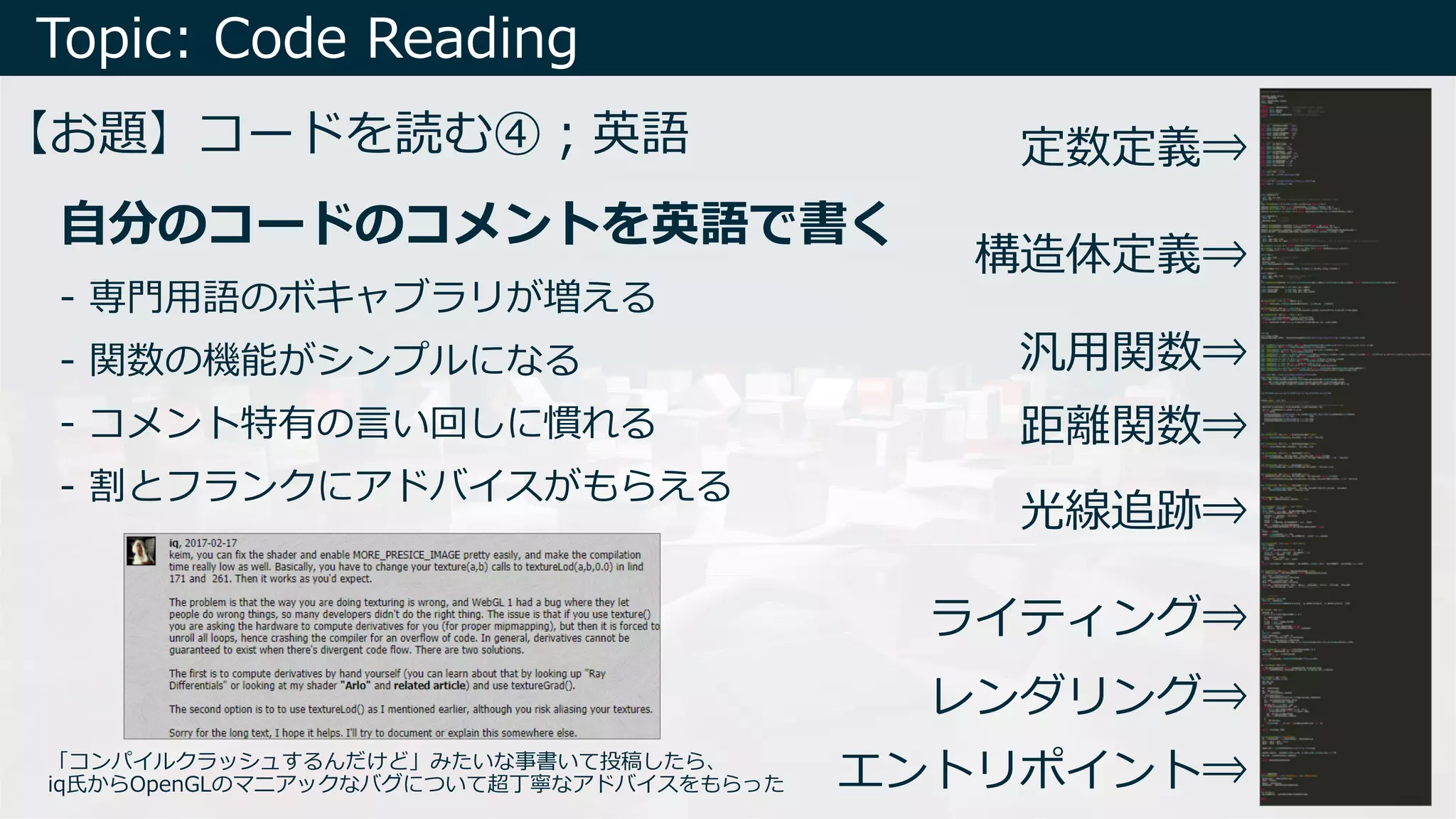
- こなれた英語コメントが多い
- そもそもコメントが少ない
- 書き捨てコードが多い
- コーダーのクセがすごい
GLSLのコードは、ものすごく読みにくい
...LL⾔語脳には⾟い
- 46.
Topic: Code Reading
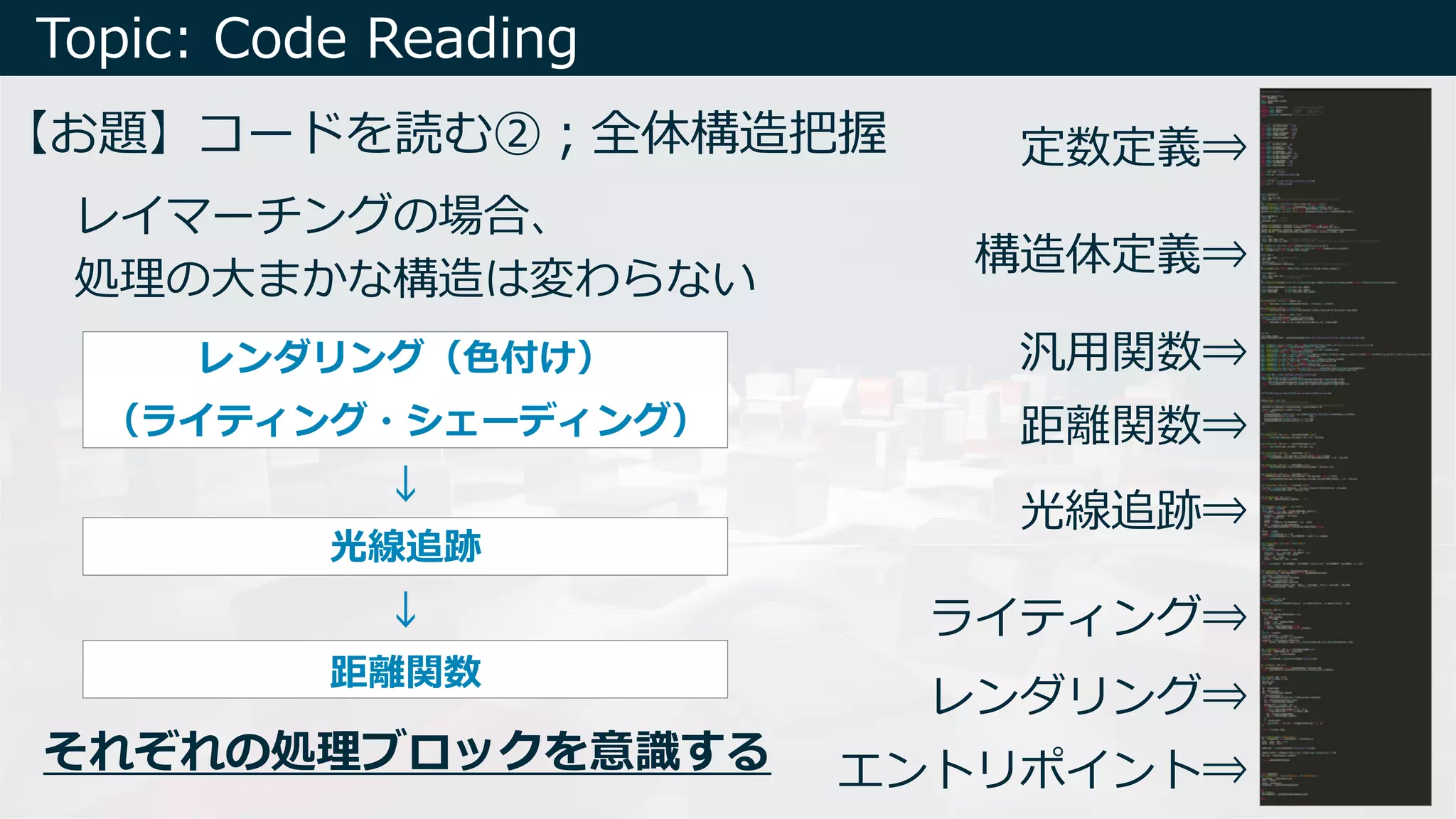
【お題】コードを読む①︔流れと位置
〇後付けで関数定義ができない
⇒ 定義は必ず呼び出し前
- 処理順は下から上になる
- 汎⽤的に使う定数・関数は上⽅
- 結果、距離関数は真中付近
の事が多い
(※ ただし関数定義をせずに、
インラインで記述してる事も多々)
エントリポイント⇒
レンダリング⇒
ライティング⇒
光線追跡⇒
距離関数⇒
汎⽤関数⇒
構造体定義⇒
定数定義⇒
関数の処理順は
下から上
- 47.
- 48.
- 49.
- 50.
- 51.