The document discusses the importance of user journey maps in designing better websites, emphasizing the need to understand the audience's motivations, anxieties, and decision-making processes. It outlines methods for gathering audience information, such as interviews and usability tests, while also highlighting the challenges and benefits of each approach. The speaker encourages designers to adopt a flexible, question-driven documentation style that leads to shared understanding and better user experiences.



























































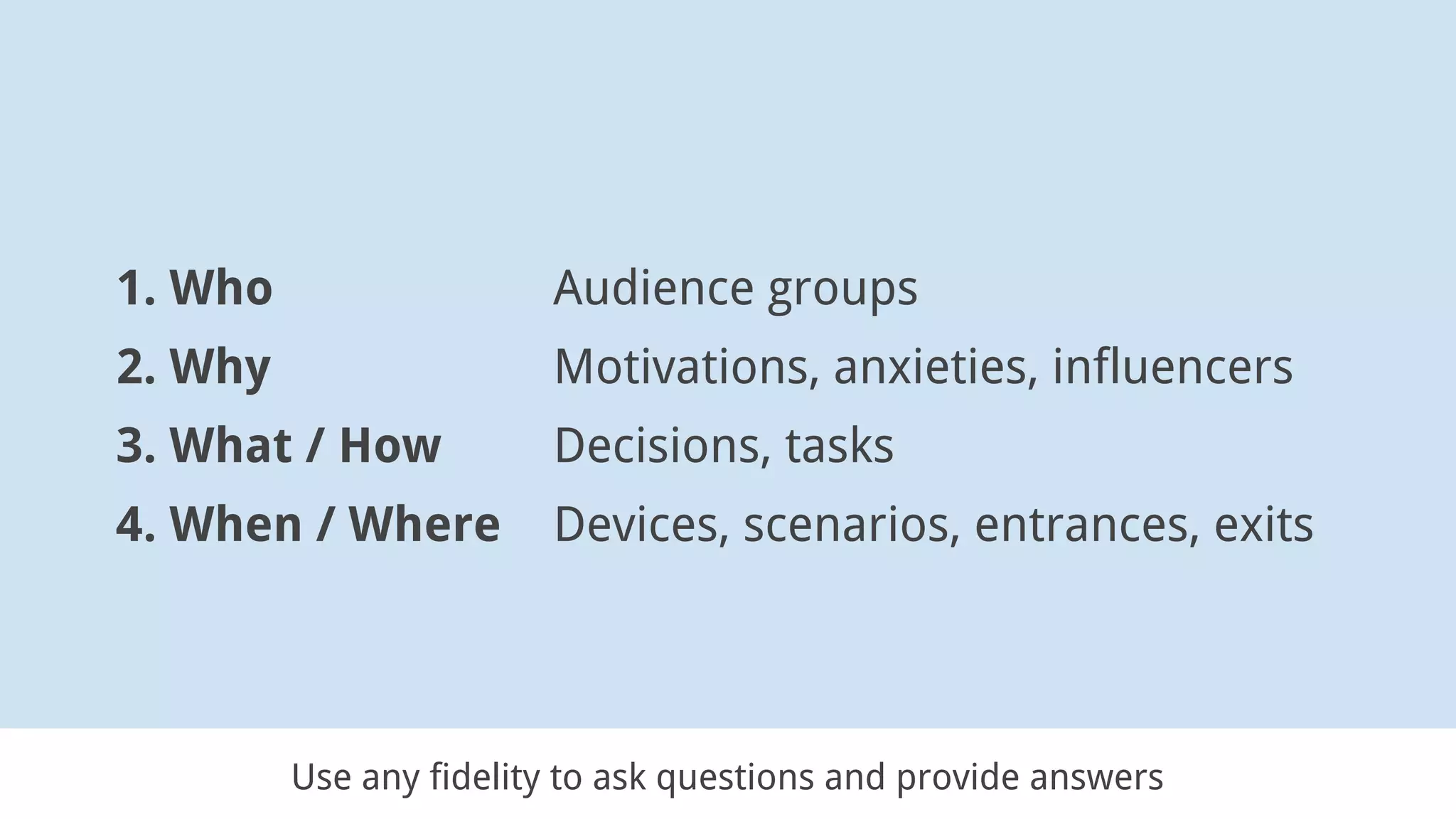
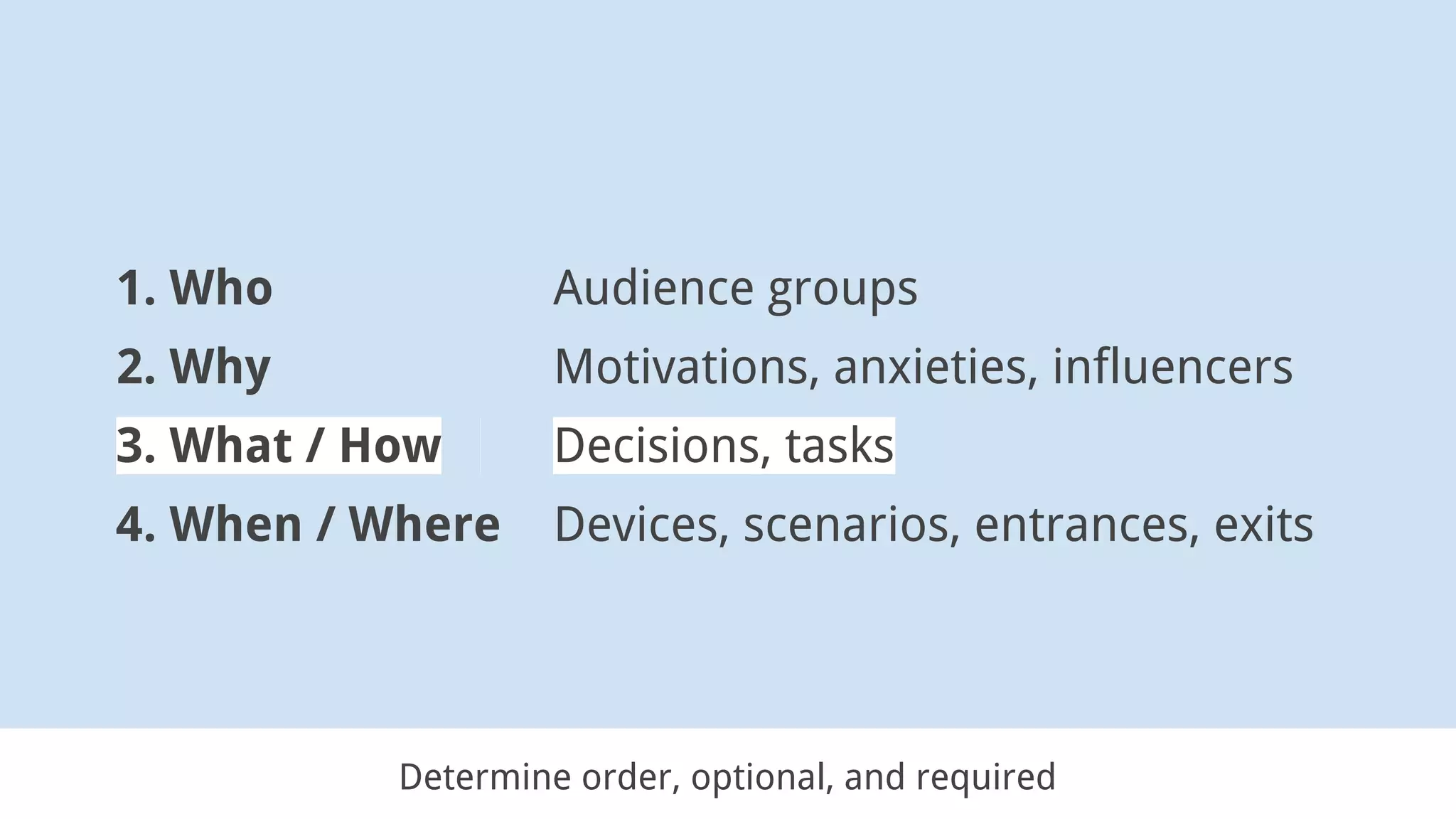
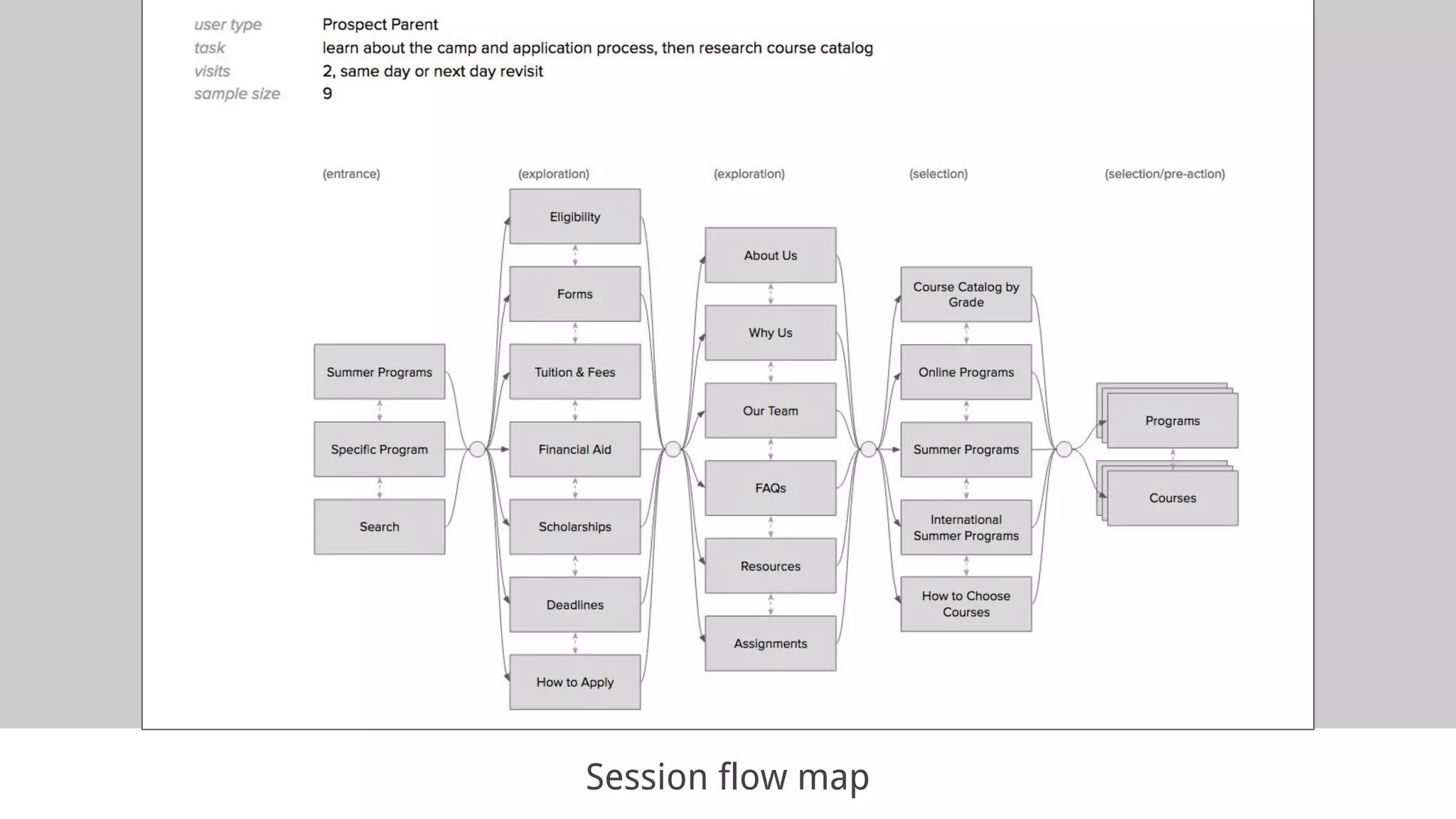
![Convert decisions into task flows
Is there availability? How do I sign up?
• Access seasonal calendar
• Filter by topic or grade level (e.g.)
• [See available]
• Use sign-up button](https://image.slidesharecdn.com/wordcampminneapolis2017-journeymapping-anthonydpaul-170805165304/75/Intro-to-User-Journey-Maps-for-Building-Better-Websites-WordCamp-Minneapolis-2017-anthonydpaul-60-2048.jpg)